Ce ne poate învăța Saul Bass despre Web Design
Publicat: 2022-03-10Designul web există la o intersecție minunată a diferitelor discipline. În articolele anterioare, am scris despre lecțiile de învățat din ziare și de la vechii arhitecți romani. De data aceasta ne vom uita la unul dintre cei mai mari designeri grafici din toate timpurile — Saul Bass.
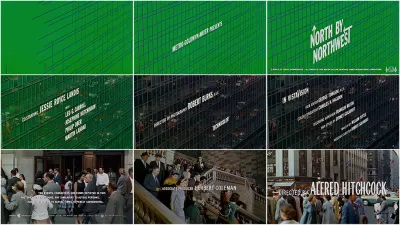
Saul Bass este o legendă a designului grafic. Responsabil pentru secvențele de titlu din filme precum North by Northwest și Anatomy of a Murder , precum și pentru o serie de afișe emblematice și logo-uri de marcă de-a lungul anilor. Opera sa, în cuvintele lui Martin Scorsese, „a distilat poezia lumii moderne, industrializate”.

Suntem într-o lume diferită acum, o lume digitală cu viteză vertiginoasă, dar care poartă cu ea propria poezie. Deși fundalul s-a schimbat, metodele și mentalitatea lui Saul Bass au rezistat timpului, iar designerii web ar face bine să le amintească.
Făcând Mundanul Extraordinar
Înainte de a intra în detaliile despre Saul Bass și despre munca sa, merită să subliniem abordarea sa față de design în termeni mai largi. Personajele mari inspiră idei mari, dar așa cum se întâmplă adesea, adevăratul truc este în detalii.
În ceea ce privește abordarea sa asupra secvențelor de titlu, Bass a spus:
„Ocupați-vă de lucruri obișnuite, lucruri pe care le cunoaștem atât de bine încât am încetat să le vedem; tratați-le într-un mod care ne permite să le înțelegem din nou - într-un fel făcând obișnuitul extraordinar.”
— Saul Bass (Sursa)
Un etos similar poate și ar trebui aplicat designului web. Pe măsură ce ne uităm la munca lui, da, ne imaginăm prin toate mijloacele stropii pe pagina de pornire, dar gândiți-vă și la butoane și formulare de înscriere și declinări legale. La fel de multă frumusețe se găsește în lucrurile mărunte. Uneori mai mult.

Faptul că Bass este chiar renumit pentru secvențele de titlu este o dovadă a creativității sale. Înainte ca Saul Bass să intre în scenă, titlurile filmelor erau de obicei afaceri plictisitoare, nume și imagini statice livrate cu tot bizazz-ul actelor de divorț. Sub ochii lui, acestea au devenit piese de artă, declarații privind tonul și textura a ceea ce avea să vină. După cum a spus el atât de strălucit,
„Designul înseamnă gândirea făcută vizuală.”
— Saul Bass
Puteți afla mai multe despre viziunea lui Saul Bass asupra muncii sale și influențele sale în următoarele pagini și videoclipuri:
- Language of Vision de Gyorgy Kepes, un mentor timpuriu al lui Bass
- „Afișele filmelor lui Saul Bass”, un eseu video de The Royal Ocean Film Society, realizat în mod corespunzător în orientare portret!
- Omul care a transformat secvența de titlu într-o vedetă de film de Alice Rawsthorn
- Why Man Creates , scurtmetrajul câștigător de Oscar de Saul Bass și Mayo Simon
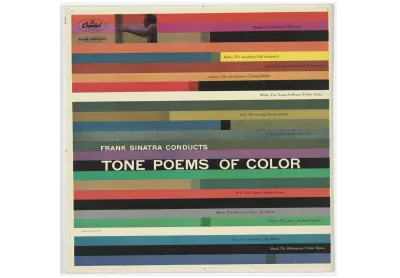
Culoare
Să începem cu cel mai elementar aspect - culoarea. Bass a spus odată că „implicarea publicului într-un film ar trebui să înceapă cu primul cadru”. La fel și implicarea vizitatorilor ar trebui să înceapă la prima încărcare. Procesăm culorile și aranjamentul unui site web înainte de a avea timp să procesăm conținutul acestuia. Nu veți găsi un susținător al conținutului de calitate mai mare decât mine, dar acesta este împiedicat dacă nu i se oferă o pânză de calitate pe care să se desfășoare.
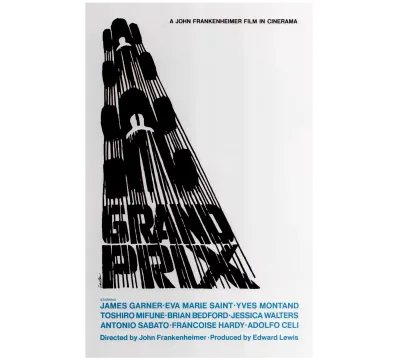
For Bass este de obicei tradus în palete de culori simple, vii, cu nu mai mult de trei din patru culori . Nu prea ocupat, dar mult pop. Roșu, alb și negru este una dintre combinațiile de culori aurii - un bas folosit de mai multe ori. Culorile strălucitoare nu înseamnă întotdeauna „tare”, uneori înseamnă „stribitor”.


Ce înseamnă asta în ceea ce privește designul web? Ei bine, ceva mai mult decât „folosește culori strălucitoare”, mă tem. Studiați teoria culorilor, apoi aplicați-o proiectelor dvs. în moduri de bun gust și îndrăznețe. Câteva articole excelente pe subiectele enumerate la sfârșitul acestei secțiuni, iar categoria „Culori” din Smashing Magazine găzduiește multe altele. Merită din plin atenția. Paleta potrivită poate da un ton înainte ca vizitatorii să fi procesat chiar ceea ce privesc.
Pentru un exemplu neobișnuit de culoare și formă în acțiune pe web, în stilul lui Saul Bass, luați Centrul de vacanță pentru tineri activi din Ottendorf. Ce modalitate mai bună de a celebra arhitectura îndrăzneață și funcțională decât printr-un design îndrăzneț și funcțional? Este ca un poster Vertigo în formă digitală.

Roșu, alb și negru nu este întotdeauna răspunsul (deși este o combinație incredibil de clară). Combinația potrivită depinde de povestea pe care încerci să o spui și de modul în care încerci să o spui. Saul Bass știa foarte bine că culoarea este un instrument incredibil de puternic și este încă adesea subutilizat în lumea primitivă, cu spațiu alb, a web-ului de astăzi.

Implicarea publicului cu un site web începe cu culoarea, așa că faceți-o să conteze. Pentru cei care nu sunt siguri de unde să înceapă, iată o selecție de articole Smashing pe această temă:
- Teoria culorii pentru designeri, partea 1: Sensul culorii de Cameron Chapman
- Teoria culorii pentru designeri, Partea 2: Înțelegerea conceptelor și a terminologiei de Cameron Chapman
- Teoria culorilor pentru designeri, partea 3: Crearea propriilor palete de culori de Cameron Chapman
- Un simplu ghid de culori pentru dezvoltatori web de Laura Elizabeth
- Hex Color: The Code Side Of Color de Ben Gremillio
Tipografie
Cuvinte, cuvinte, cuvinte. Designul poate fi gândirea făcută vizuală, dar uneori cel mai bun mod de a spune ceva este să ieși direct cu el în cuvinte. Bass avea un stil tipografic aproape la fel de distinctiv ca cel vizual. Aspru, desenat de mână și aproape întotdeauna cu majuscule, el a făcut cuvintele puternice, fără a fi dominator.

Fonturile pot spune și ele povești. Ei comunică tonul vocii, formalitatea, importanța și structura, printre altele. Combinate cu o schemă puternică de culori, pot face copierea să danseze acolo unde altfel s-ar putea slăbi simțindu-se milă de ea însăși.

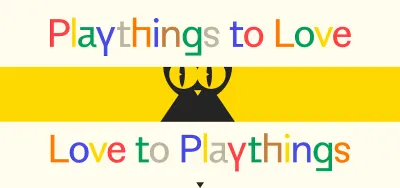
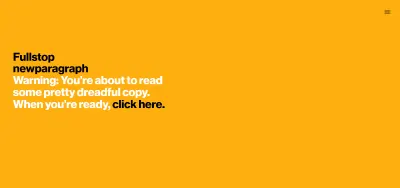
Copywriterul Jon Ryder prezintă acest lucru frumos pe site-ul său personal, care este pachetul complet de culori puternice și tipografie îndrăzneață și jucăușă. Pe măsură ce faceți clic pe solicitări, copia se rearanjează și se editează singură. Este o idee genială executată elegant. Dacă Saul Bass ar fi fost în preajmă pentru a proiecta portofolii, acesta este genul de lucru la care te-ai aștepta să vină.


Art of the Title se referă la abordarea lui Bass ca „tipografie cinetică” și cred că este o întorsătură minunată de reținut atunci când alegeți combinațiile de fonturi pentru web. Da, Times New Roman sau Arial vor face treaba, dar cu multitudinea de fonturi gratuite și stiluri CSS disponibile, de ce nu ai vrea să încerci să dai mai multă viață cuvintelor tale? Nu este întotdeauna potrivit, dar uneori poate fi doar biletul.
Resurse
- Fonturi gratuite cu personalitate și stil de Cosima Mielke
- Un ghid de referință pentru tipografie în designul web mobil de Suzanne Scacca
- Open Foundry, fonturi organizate și open source
- Fonturi Google
- Font Hitchcock de designerul Matt Terich, pentru distracție
Desen
Acesta este atât de mult despre proces cât este despre site-urile web în sine. Saul Bass era un mare credincios în desen. Chiar dacă tehnologiile au avansat și au apărut oportunități de eficientizare a procesului de proiectare, el a înțeles că nu există niciun substitut pentru a lucra cu mâinile tale atunci când încerci să scoți idei din cap și să ajungă în lume. Pentru designeri aspiranți, el le-a sfătuit,
„Învață să desenezi. Dacă nu o faci, îți vei trăi viața ocolind asta și încercând să compensezi asta.”

Indiferent cu ce ai de-a face - aspectul paginii, logo-uri, pictograme - nu există o modalitate mai rapidă de a scoate ideile din cap decât desenând-le. În această zi și epocă care nu înseamnă neapărat pix și hârtie, puteți folosi oricând tablete și produse similare, dar principiul de bază este același. Nu există presetări - doar tu și ideile tale. Nu sunt Saul Bass, dar am avut câteva idei bune la vremea mea (cel puțin două sau trei) și majoritatea s-au întâmplat aproape întâmplător în desenul fluxului.

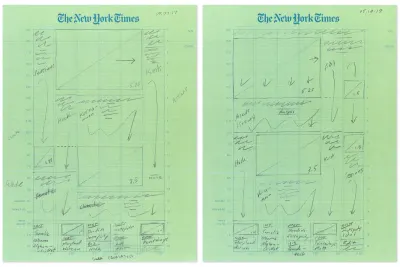
Valoarea desenului apare în cele mai puțin probabile locuri și îmi place de fiecare dată când o fac. Fiecare prima pagină a The New York Times începe ca o schiță în creion desenată de mână, de exemplu. Există programe de calculator luxoase care ar putea face o treabă similară? Sigur, și sunt folosite în cele din urmă, dar nu sunt folosite mai întâi. Nu contează dacă fac brainstorming de sigle corporative, renovează pagina de pornire a unui site web sau pregătesc prima pagină a unui ziar – designerii desenează.
Iată câteva articole bune despre valoarea desenului într-un context de web design:
- Importanța schițelor în designul web de Carrie Cousins
- Semnificația schiței în procesul de creativitate legat de educația în design grafic de Ezgi Karaata
O abordare interdisciplinară
Este aproape imposibil să repari o singură etichetă pe Saul Bass. În orice moment a fost designer grafic, realizator de film, fotograf, arhitect. Lista continuă și continuă. A fi alfabetizat în atâtea domenii era o necesitate, dar era și o pasiune autentică, o curiozitate constantă.
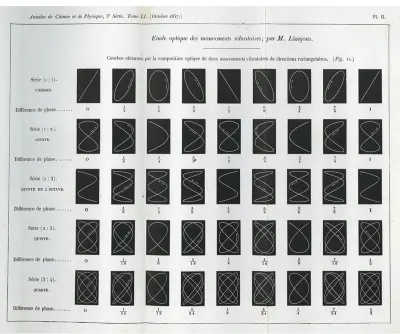
Luați secvența de titlu a Vertigo . Estetica sa iconică în spirală datează cu ani mai devreme, când Bass a dat peste diagrame în spirală ale matematicianului francez din secolul al XIX-lea Jules-Antoine Lissajous. Când i s-a cerut să lucreze la Vertigo, ideea s-a aplicat imediat. Teoria matematică și-a găsit drumul într-un afiș al filmului Alfred Hitchcock și cine suntem noi pentru a contrazice rezultatele?

A avea o specializare este, evident, important în orice domeniu, dar sunt atât de multe de câștigat din a ieși în afara benzilor noastre. Oricine are chiar și un interes ocazional în dezvoltarea web s-a trezit aproape sigur că are nevoie de o abordare la fel de proteică - indiferent dacă a vrut sau nu.

Inginerie, design, UX, tipografie, copywriting, etică, drept... la fel ca în arhitectură, există puține domenii care nu îmbogățesc înțelegerea cuiva a designului web, așa că nu vă fie teamă să vă scufundați în necunoscut. S-ar putea să găsești inspirația perfectă.
Iterează, colaborează
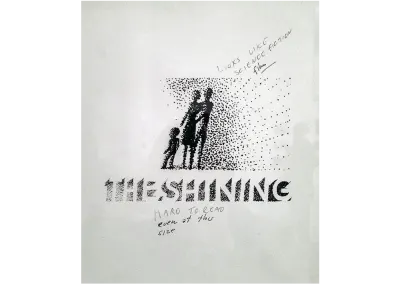
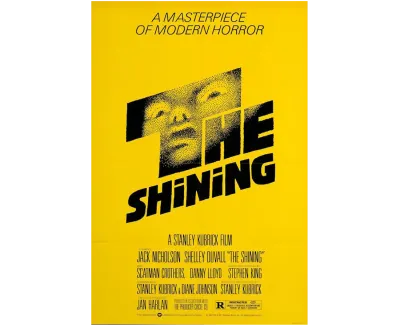
Chiar și maeștrii sunt studenți, mereu învață, mereu iterează, adesea colaborează. Desigur, Bass avea idei puternice despre ce formă ar trebui să ia proiectele lui, dar nu era calea lui sau autostrada. Nu căutați mai departe decât feedbackul lui Stanley Kubrick despre potențialele postere pentru The Shining . Cei doi au trecut împreună prin sute de schițe. Într-o scrisoare, Kubrick a scris: „Frumos făcut, dar nu cred că niciunul dintre ei are dreptate”.

Ne poți imagina doar câte ore a trecut Bass peste acele machete, dar când te uiți la cele respinse, este greu să fii în dezacord cu Kubrick; frumos realizat, dar nu tocmai corect. Cred că rezultatul final a meritat munca, nu-i așa?

Trăim și lucrăm într-o lume în mare parte corporativă. Ca și Bass, asta nu trebuie să-ți împingă lucrurile pe care le faci. Rămâneți pe poziție atunci când acest lucru necesită momentul, dar fiți mereu în căutarea unor parteneri autentici. Ei sunt acolo. Clientul nu are întotdeauna dreptate, dar nici nu greșește întotdeauna. Colaborarea adeseori scoate la iveală tot ce este mai bun într-un proiect și chiar și genii trebuie să lucreze ca naiba pentru a le face bine.
Există puține lucruri mai valoroase decât feedback-ul de la oameni în care ai încredere. Este greu de depășit acel flux mișto, comunicativ în care ego-urile și nesiguranța sunt în afara imaginii și totul este să faci lucrul cât se poate de bun.
Iată câteva articole despre iterare și experimentare în design web la care mi-a plăcut foarte mult să lucrez:
- Principiile comunicării vizuale de Elizabeth Lin
- Jucăuș în cod: supraalimentează-ți învățarea distrându-te de Jhey Tompkins
Frumusețe de dragul frumuseții
Nimeni nu visează să facă artă corporativă, dar Bass este un exemplu model de excelență care prosperă în acea lume. Decenii încă se menține și de multe ori este cu adevărat frumos. El a arătat mai bine decât cei mai mulți că proiectarea pentru a-și câștiga existența nu înseamnă că creativitatea nu poate prospera. Indiferent dacă creați logo-uri de marcă sau pagini de pornire, sunt multe de spus despre creatorii care se luptă cu colțul lor. Îi datorezi muncii.
Bass a spus-o mai bine decât aș putea eu vreodată.
„Vreau ca tot ceea ce facem să fie frumos. Nu mă interesează dacă clientul înțelege că asta merită ceva, sau că clientul crede că merită orice, sau dacă merită ceva. Pentru mine merită. Este felul în care vreau să-mi trăiesc viața. Vreau să fac lucruri frumoase, chiar dacă nimănui nu-i pasă.”
Orice altceva provine din acest etos, din frumusețe de dragul frumuseții. De la culoare la iterație până la încântarea în micile detalii, Saul Bass a arătat calea pentru graficieni și web designeri deopotrivă. Fii îndrăzneț, curios și învață tot timpul. Fă lucruri frumoase, chiar dacă nimănui nu-i pasă.
