Tutoriale SASS | 20 Ghiduri utile pentru învățarea SASS
Publicat: 2017-06-30SASS (Syntactically Awesome Style Sheets) este un pre-procesor CSS popular care a fost construit pentru a simplifica și extinde funcționalitățile CSS. De exemplu, diverse caracteristici, cum ar fi bretele au fost eliminate din sintaxă. Cu SASS, veți lucra cu variabile, funcții, imbricare, parțiale, mixuri, moștenire, operatori și multe altele.
Cunoașterea SASS vă va ajuta să rămâneți mai organizat și nu veți avea probleme în gestionarea codului. Este nevoie de puțin studiu dacă ești începător, dar poți obține rapid cunoștințe mai avansate în timp.
Această colecție include 20 de tutoriale excelente SASS care vă vor ajuta să aflați mai multe despre caracteristicile sale și despre cum să le aplicați corect pentru rezultate remarcabile.
Stăpânește SASS urmând aceste tutoriale uimitoare. Acestea variază de la nivel de începător la nivel mai avansat. Să începem!
Ghidul pentru începători pentru SASS
Acesta este un tutorial minunat care este perfect pentru începători. Vă va duce prin multe informații, de la tehnici de bază la cele mai avansate.
Învață Sass în 15 minute
Urmați acest tutorial frumos Sass și aflați mai multe despre Sass decât înainte. Durează doar 15 minute și vei afla mai multe informații importante care te vor ajuta în proiectele tale viitoare.
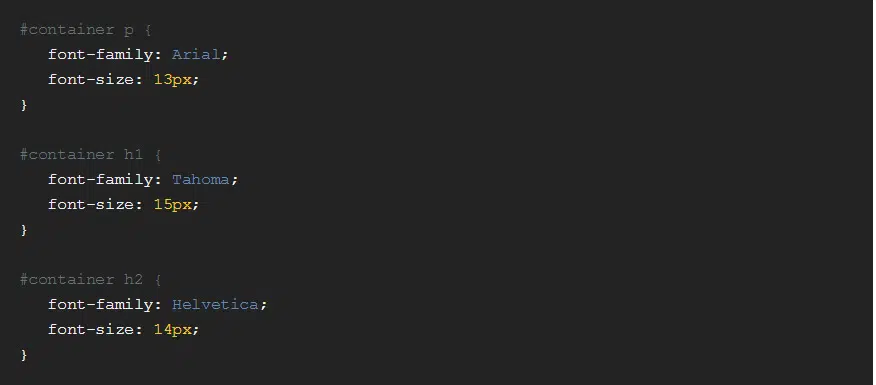
Noțiuni introductive cu SASS
Iată un tutorial minunat Sass care vă va învăța tot ce trebuie să știți pentru a începe. Aflați cum să vă gestionați codul în câțiva pași simpli.
Învățarea SASS
Sass vă va ușura scrierea codului, ajutându-vă să îl gestionați mai bine și să îl mențineți organizat. Este util oricărui dezvoltator web și vă va îmbunătăți semnificativ fluxul de lucru.
Proiecte Sass pentru începători
Acest tutorial include un scurt rezumat despre Sass, informații utile despre cum să îl configurați, cum să lucrați cu variabile, mixuri, organizarea fișierelor de proiect și multe altele.
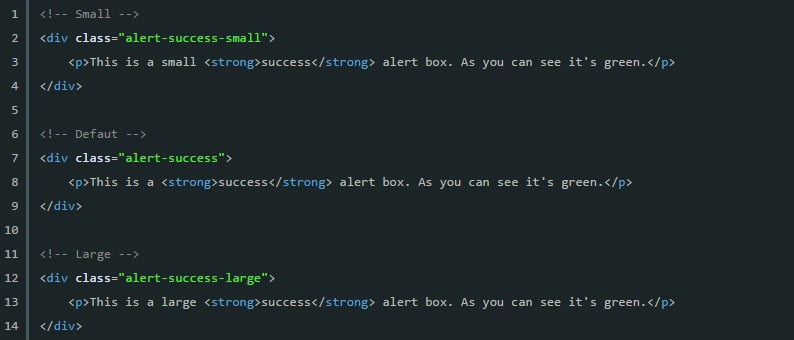
Cum se creează o alertă simplă cu Sass
Urmând acest tutorial, veți învăța cum să creați o alertă de bază folosind Sass. Aruncă o privire la îndrumări și vezi dacă acesta este ceva de care ai nevoie în proiectele tale.
Animați cu CSS folosind Sass și Compass
Există mai multe moduri de a adăuga animații pe site-ul dvs. web. Acest tutorial vă arată un mod simplu pe care îl puteți folosi pentru a vă face site-ul mai interactiv.
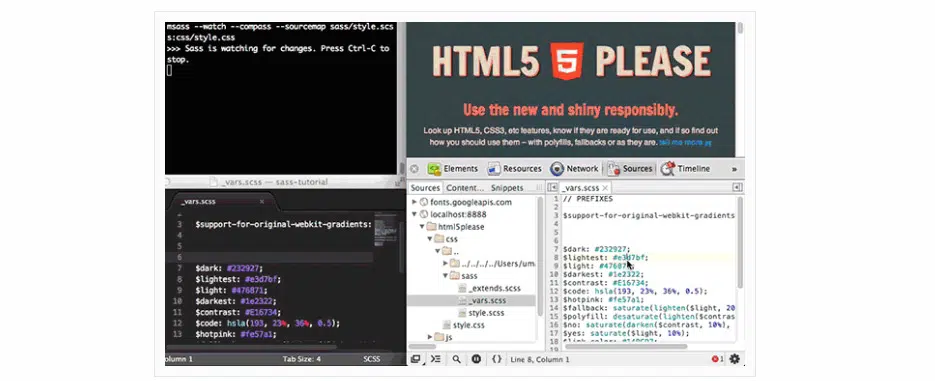
Dezvoltarea cu Sass și Chrome DevTools
Iată un alt tutorial Sass minunat pe care îl puteți urma pentru a afla mai multe despre cum să lucrați cu succes cu caracteristicile sale profesionale.
Stabilirea fundației cu Sass și Compass
Sass este un pre-procesor popular care vă permite să lucrați cu stiluri imbricate, funcții, linii de cod etc. Aflați mai multe despre ele urmând acest tutorial.

Sass, Wat? – O introducere în Sass
Acesta este un tutorial uimitor care oferă informații detaliate despre Sass. Veți lucra cu variabile, imbricare, parțiale, mixuri, moștenire, operatori, funcții și multe altele.
Sass vs. LESS vs. Stylus: Shootout preprocesor
Aceasta este o corelație excelentă între 3 dintre cele mai utilizate pre-procesoare: Sass, Less și Stylus. Veți obține o comparație completă între ele cu privire la fiecare dintre caracteristicile și funcțiile lor, pentru a vedea toate diferențele.
Ghidul absolut pentru începători pentru Sass
Acesta este un alt tutorial grozav care este perfect pentru începători. Vă va oferi toate informațiile necesare care vă vor ajuta să începeți cu Sass.
Tutorial Sass
Acesta este un ghid util prin funcțiile Sass și despre modul în care le puteți utiliza pentru a obține site-uri web mai ușor de utilizat. Acesta este un tutorial care este pentru dezvoltatorii intermediari, care au cunoștințe anterioare despre Sass.
Bazele Sass
Acesta este un ghid excelent pentru Sass, care conține multe informații utile despre funcționalitățile sale. Aflați ce are de oferit și cum îl puteți utiliza în proiectele dvs.
Noțiuni introductive cu preprocesoarele CSS (Less și Sass)
Acest tutorial se concentrează atât pe Sass, cât și pe Less și face o comparație rapidă între beneficiile utilizării fiecăruia. Acest lucru vă permite să aflați mai multe despre capacitățile fiecărui pre-procesor și, de asemenea, să vedeți care este cel mai bun pentru dvs.
Cum se creează un sistem de grilă cu 12 coloane cu Sass
Sistemele grid sunt foarte utile atunci când vine vorba de construirea site-ului dvs. web. Aflați cum să creați un sistem de grilă cu 12 coloane și cum să îl gestionați corect, urmând acest tutorial Sass.
5 motive pentru a ridica Sass
Acesta este un alt tutorial Sass uimitor care demonstrează cu 5 motive pentru care ar trebui să utilizați acest pre-procesor în proiectele viitoare.
Tutorialul Sass and Compass pentru începători absoluti
Acest tutorial frumos Sass este perfect pentru începători, deoarece vă va ghida prin multe informații utile, de la cunoștințe de bază la cele mai complexe.
Aesthetic Sass 1 – Organizarea arhitecturii și stilului
Sass are multe caracteristici și funcționalități puternice care vă vor ajuta să vă ușurați fluxul de lucru. Acest tutorial conține informații utile despre caracteristicile sale.
Noțiuni introductive cu Sass
Aici aveți un alt tutorial minunat care vă va arăta despre ce este Sass. Acest tutorial este perfect pentru începători, deoarece va începe de la elementele de bază la noțiuni mai complexe.