6 reguli care trebuie urmate pentru a crea o interfață de utilizare frumoasă
Publicat: 2019-02-13Interfața cu utilizatorul este planul de suprafață care conectează un utilizator la dispozitivul cu care interacționează. Designul UI al unei aplicații sau al unei aplicații web, de obicei, ar trebui să ajute la transmiterea esenței mărcii, a poveștii sale, a funcționalității și a valorii generale a produsului. Este un pas critic în crearea unui produs. Când este făcut bine, poate îmbunătăți funcționalitatea generală a aplicației. Utilizatorii ar trebui să poată utiliza produsul în mod eficient - asta înseamnă că, în calitate de designeri de UI, ar trebui să puteți proiecta interfețe intuitive care nu numai că încântă publicul, dar sunt ușor de utilizat.
Designul interfeței cu utilizatorul se schimbă constant, există întotdeauna lucruri noi de învățat și de luat în considerare atunci când creați un design pentru interfețe. Pentru a vă crește șansele de succes, am reunit câteva principii importante care sunt aplicabile oricăror sisteme interactive.
1. Utilizare universală
Designul dvs. ar trebui să fie receptiv. Aceasta înseamnă că atunci când creați un site web sau o aplicație, acesta ar trebui să fie proiectat pentru a putea răspunde la diferite dimensiuni de ecran și dispozitive. Numărul de persoane care își folosesc telefoanele mobile pentru a naviga pe web a crescut rapid și pentru a ține pasul cu această tendință, designerii de interfețe cu utilizatorul trebuie să creeze interfețe care se pot adapta la diferiți timpi de încărcare și dimensiuni de ecran. Așadar, atunci când design-urile dvs. răspund la diferite dispozitive pe care utilizatorii le pot folosi, în mod natural le creați o experiență excelentă pentru utilizator.
2. Consecvența
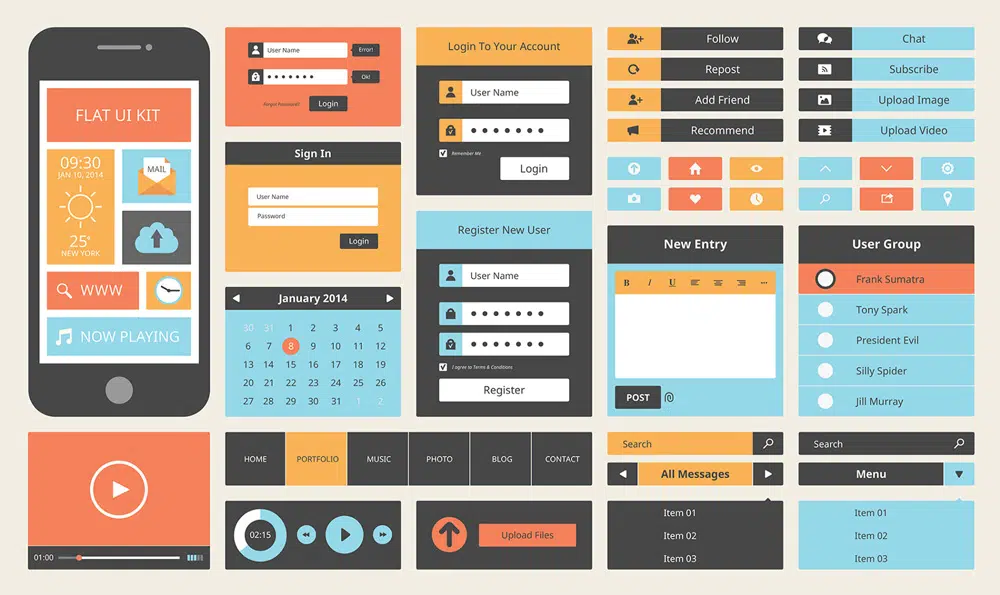
Când proiectați în funcție de consistență, sunteți obligat să vă faceți interfețele intuitive. Se referă direct la utilizare și la învățare. Când un utilizator este familiarizat cu un model de design, el sau ea este capabil să folosească interfața fără a trebui să se gândească. Există două tipuri de consistență - consistența vizuală și consistența funcțională. Păstrând elementele vizuale din designul dvs. consistente, puteți crea o interfață în care utilizatorii nu pun la îndoială integritatea acesteia. Acest lucru se face de obicei prin păstrarea coerente a culorilor, tipografiei, pictogramelor și a altor opțiuni din designul dvs. În timp ce consistența funcțională se referă direct la modul în care un obiect din design ar funcționa pe întreaga interfață. Utilizatorii tind să fie frustrați atunci când lucrurile nu funcționează. Păstrând coerente controalele interfeței, cum ar fi butoanele și elementele de meniu, creșteți șansele ca interfața să funcționeze fără probleme. Așadar, asigurați-vă că creați modele ținând cont de așteptările utilizatorilor.
3. Claritate
Claritatea este diferită de consistență. Claritatea se referă la informarea utilizatorilor dvs. ce trebuie să facă în orice moment. Când desenele dvs. sunt simple, faceți ușor pentru utilizatori să înțeleagă diferite elemente din designul dvs. Când reduceți încărcătura cognitivă pentru un utilizator, oamenii nu sunt confuzi cu privire la scopul paginii. O modalitate de a obține claritate este eliminarea dezordinei. De exemplu, în loc să aveți un buton de achiziție la sfârșitul unei pagini, cereți utilizatorilor să navigheze de la pagina produsului la pagina de achiziție. Acest lucru va ști exact unde se află în proces și va elimina ambiguitatea.

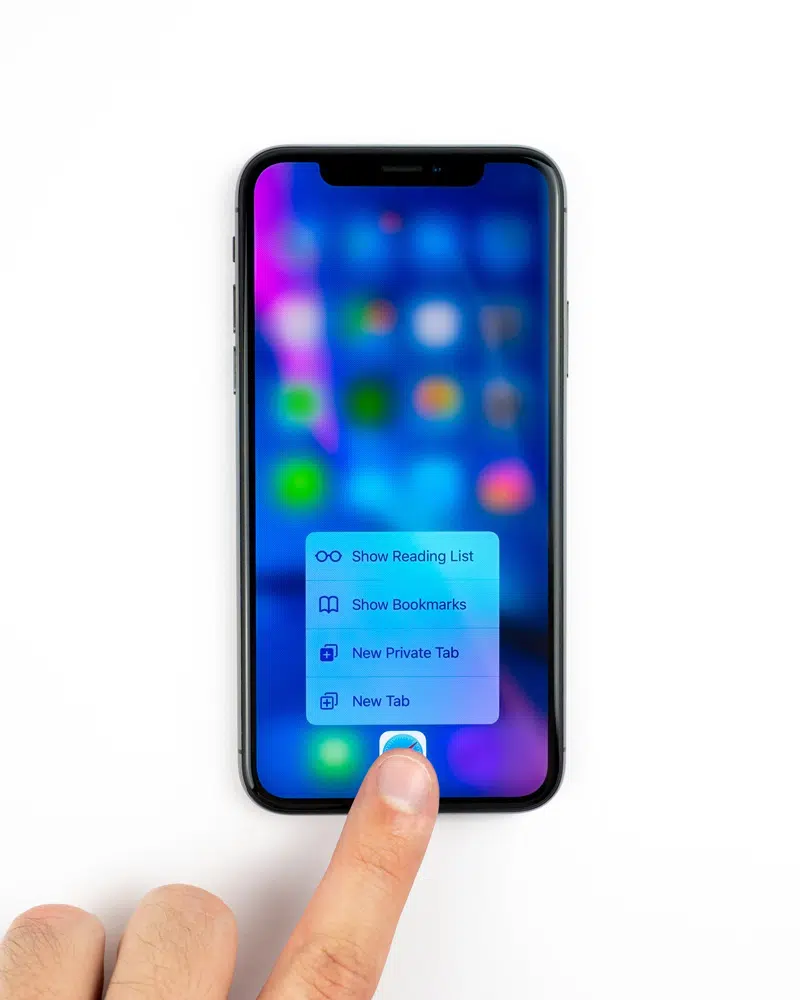
4. Feedback
Ultimul lucru pe care îl doriți în aplicația dvs. este ambiguitatea. Când utilizatorii dvs. nu înțeleg ce se întâmplă, ei sunt obligați să nu folosească aplicația. Când apăsați un buton, furnizați o indicație că butonul a fost apăsat. Nimănui nu îi place să fie nesigur cu privire la acțiunile lor, așa că mesajele de curtoazie cu feedback le permit utilizatorilor să știe că acțiunile lor au fost observate și recunoscute. Atunci când un sistem este capabil să ofere feedback care este relevant, informativ, sensibil și potrivit ca importanță și urgență, îmbunătățește experiența generală a utilizatorului care interacționează cu dispozitivul.
5. Standarde de proiectare și ierarhie
Nu este necesar să reproiectezi ceva dacă funcționează un standard vechi. Acest lucru se aplică pentru orice, de la pictograme la plasări standard ale elementelor pe pagina dvs. web. Când reproiectați un standard de design, riscați ca utilizatorii să interacționeze cu un design cu care nu sunt obișnuiți. Aceste standarde au fost puse în aplicare și au fost concepute în funcție de așteptările utilizatorilor, astfel încât schimbarea lor va duce doar la mai multă confuzie. Nu este nimic în neregulă în a merge împotriva curentului și a gândi din cutie pentru a crea modele inovatoare, dar este destul de lipsit de sens și își înfrânge scopul atunci când este greu de utilizat.
Diferitele elemente din designul dvs. trebuie să aibă o ierarhie clară. Acest lucru îmbunătățește utilitatea paginii. Păstrând cele mai importante elemente în partea de sus a paginii, vă conduceți utilizatorii în mod organic prin diferitele elemente și oferte din pagină. Acest lucru ajută, de asemenea, la eliminarea oricăror dezordine inutile și la îmbunătățirea funcționalității generale și a gradului de utilizare a paginii web sau a aplicației.
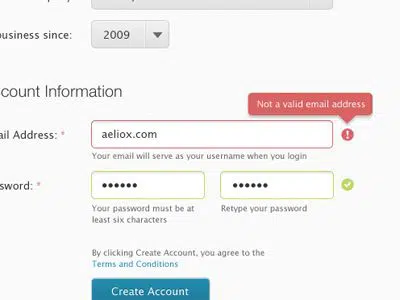
6. Preveniți erorile
Erorile acţionează ca blocaje pentru vizitatorii care efectuează acţiunea dorită. Dacă aplicația sau un site nu funcționează așa cum se așteaptă utilizatorii, de obicei pleacă. Pentru a reduce vizitatorii care abandonează paginile web, este important să minimizați erorile. Așadar, atunci când proiectați o pagină web, asigurați-vă că proiectați în jurul posibilității de apariție a unei erori și proiectați un sistem care verifică pentru unul chiar înainte de a fi realizat. De exemplu, dacă un sistem de proiectare cere unui utilizator să seteze o parolă cu minim 8 caractere și o lungime stabilită. Dacă sistemul de proiectare este capabil să notifice utilizatorul în timp ce introduce parola, îi va fi mai ușor să înțeleagă eroarea și acest lucru îmbunătățește experiența generală a utilizatorului.
Concluzie:
În lumea în continuă schimbare a designului UI, vom continua să găsim noi modalități de a crea și de a construi interfețe care să implice utilizatorii și să creeze experiențe semnificative. Scopul unui bun designer de UI este de a crea experiențe grozave pentru utilizator. Cu explorarea continuă, suntem capabili să găsim noi modalități de a încânta un utilizator. Aceste 6 principii importante sunt aplicabile diferitelor sisteme interactive și pot face ca interfețele viitoare să fie captivante, ușor de utilizat și intuitive.