Ghidul designerului pentru principiile de proiectare web receptivă
Publicat: 2018-04-10Designul receptiv le permite designerilor să lucreze cu mai multe dimensiuni de ecran. Designul responsive este ușor de explorat când vine vorba de design digital.
Este, totuși, mai dificil când vine vorba de lucrul tipărit. Print are dimensiuni fixe de pagină, margini, șabloane și alte constrângeri fizice.
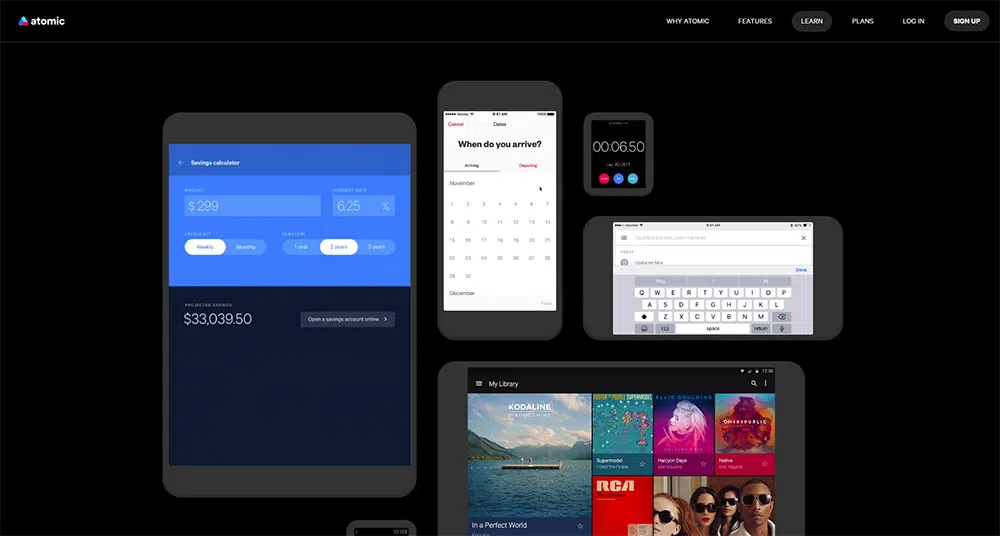
Cu toate acestea, pentru designerii digitali, proiectarea pentru desktop sau mobil este limitată, deoarece tot mai multe gadget-uri sunt inventate tot timpul. Dispozitivele purtabile, tabletele și mai multe dimensiuni de ecran au făcut ca designul receptiv să fie crucial.
Să explorăm câteva dintre principiile designului receptiv și modul în care acest lucru le permite designerilor să se adapteze la dimensiunile în continuă schimbare ale ecranului care apar de pe piață.
Designul responsive nu se limitează la utilizarea mobilă
Deși telefoanele sau dispozitivele mobile au foarte mult de-a face cu motivele pentru care designerii pun accent pe designul responsive.
Cu toate acestea, designul responsive nu se limitează doar la utilizatorii de telefonie mobilă. În schimb, este vorba de a putea accesa design-uri web grozave de pe aproape orice dispozitiv.
Aceasta înseamnă că, dacă creați niște efecte de text CSS interesante pentru mobil și desktop, ar trebui să arate bine și pe un televizor cu ecran lat.
În loc să vă concentrați pe telefoanele mobile, gândiți-vă la felul în care ați dori ca designul dvs. să aibă un impact asupra oricărei dimensiuni a ecranului.
Veți dori ca imaginile dvs. să ofere un mesaj clar și conținutul să fie lizibil pe orice dispozitiv. Acest lucru va oferi site-ului dvs. un impact vizual indiferent de modul în care sunt accesate.
Designul responsive înseamnă crearea unei experiențe excelente pentru utilizator, indiferent de dispozitivele pe care utilizatorii le folosesc pentru a vă accesa site-ul.
Când utilizați design responsive, amintiți-vă că nu este vorba doar de a crea diferite versiuni ale site-ului dvs. pentru dispozitive mobile sau desktop.
Dispozitivele mobile evoluează constant și vin cu diferite dimensiuni de ecran. Crearea unui design standard pentru mobil ar fi o sarcină imposibil de realizat.
Utilizarea rețelelor fluide în design responsive
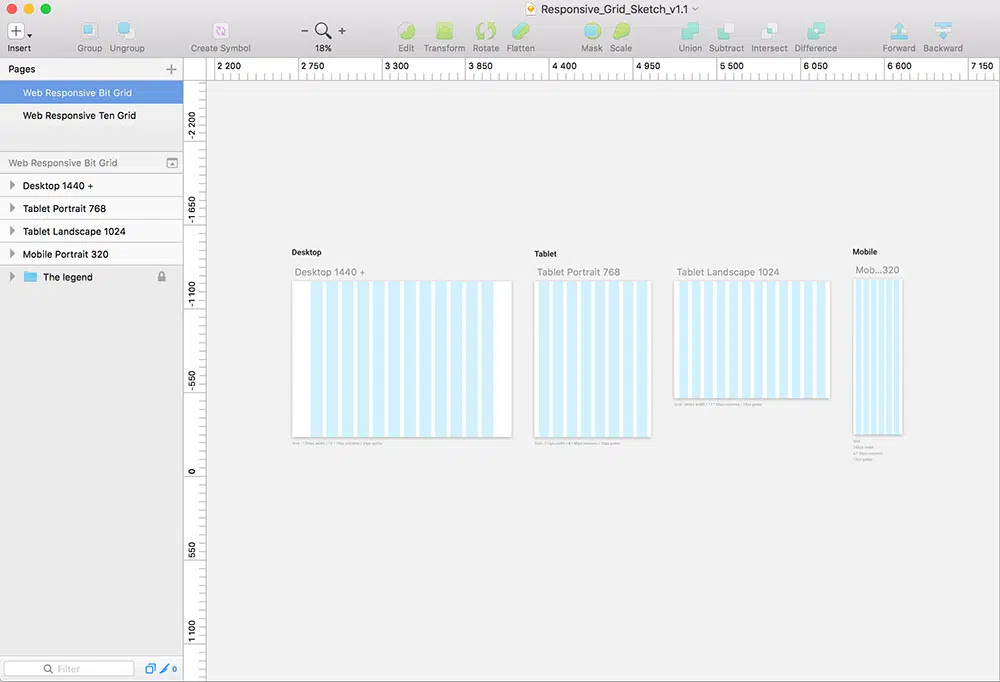
Când lucrați cu un design receptiv, fundația se învârte în jurul utilizării unui sistem de rețea fluidă.
Fără a utiliza o grilă fluidă, va trebui să vă ajustați ecranul de fiecare dată când site-ul se încarcă.
Aceasta va însemna să măriți ecranul în anumite locuri, astfel încât să puteți vizualiza aspecte ale conținutului dvs. în timp ce micșorați în alte locuri pentru a obține o perspectivă completă.
Cu toate acestea, atunci când proiectați folosind o rețea fluidă, atunci fiecare coloană a rețelei dvs. se va adapta la diferite dispozitive și la diferitele dimensiuni de ecran care vin cu ele.
Dacă utilizați trei coloane pe designul unui site web pentru un ecran de desktop, s-ar putea să descoperiți că aceste trei coloane vor deveni înghesuite și zdrobite privind pe un ecran mobil.
În loc de crampe, aceste coloane pot fi plasate una peste alta pentru dispozitivele mobile. Utilizatorul dvs. va putea apoi să deruleze pagina pentru a vă citi conținutul.
Diferențele dintre designul receptiv și cel adaptiv
Designul vine cu multă terminologie. S-ar putea să fi auzit de termenul „design adaptiv” înainte. Este adesea folosit interschimbabil cu designul receptiv. Cu toate acestea, aceste două principii nu sunt aceleași.
Designul adaptiv explorează definește unde designul dvs. se defalcă în funcție de fiecare dispozitiv diferit. Fiecare dispozitiv individual este vizat folosind CSS.
Este posibil să aveți diferite rezoluții de ecran pentru ecrane desktop, tablete sau telefoane mobile. Acest lucru va fi încorporat în designul dvs.
Atât designul adaptiv, cât și cel receptiv adaugă elemente diferite într-un design. Diferitele abordări pe care le utilizați vor depinde de conținutul site-ului dvs.

Cu toate acestea, atunci când lucrați la proiectarea unui site, este, de asemenea, important să luați în considerare faptul că există ecrane de mai multe dimensiuni. Nu există o singură dimensiune pentru un telefon, tabletă sau chiar ecran pentru desktop.
Sarcina de a adapta un design la un anumit tip de ecran este incredibil de complexă. Acesta este motivul pentru care designerii folosesc designul responsive.
Îmbunătățire progresivă și degradare grațioasă
Progressive Enhancement implică punerea în aplicare a structurilor fundamentale pe un site web. Designerii dezvoltă apoi site-ul de la fundații în sus.
Accentul se pune pe trecerea de la simplitate la o complexitate mai mare în design. Pe măsură ce funcțiile devin disponibile, tot mai multe sunt adăugate pe site. Această abordare este excelentă din perspectiva Mobile First.
Graceful Degradation trece de la complexitate la simplitate. Un designer folosește această strategie atunci când construiește pagini web pentru o serie de browsere diferite.
Designerii construiesc site-ul cu o serie de caracteristici care pot fi observate în browserele moderne. Cu toate acestea, dacă un site este vizualizat de un browser mai vechi, acesta va fi încă funcțional.
Cu toate acestea, vor fi utilizate mai puține funcții sau afișaje diferite. În calitate de designer, este important să țineți cont de îmbunătățirea pozitivă și degradarea grațioasă.
Ambele se străduiesc să aibă capacitatea de a vă putea afișa conținutul cât mai bine. Acest lucru este valabil indiferent de dispozitivul utilizat pentru a vă accesa conținutul.
Web-ul se schimbă și se schimbă tot timpul, iar aceste două caracteristici îi ajută pe designeri să lucreze cu aceste modificări. Potrivit Progressive Enhancement, asta înseamnă că aspectul este în sine o îmbunătățire.
În loc să proiectați într-un mod care imită interogările media pe browsere mai vechi, simplificați site-ul. O singură coloană permite spectatorilor să deruleze în jos și să citească site-ul.
Atât browserele învechite, cât și dispozitivele mobile vor putea vizualiza site-ul în acest fel. Acest aspect al site-ului va fi fără hack.
De asemenea, este gratuit cu JavaScript și, prin urmare, se bazează pe cel mai mic numitor comun pentru a construi un site grozav.
Când construiți folosind îmbunătățirea progresivă, este important să rețineți că browserele se schimbă și evoluează tot timpul. Există mai multe versiuni de Internet Explorer, inclusiv două versiuni mobile.
Chrome poate păcăli browserele să creadă că este Firefox. Android a lansat peste 1000 de dispozitive mobile diferite pe piață. Prin urmare, utilizarea unei game de browsere diferite pentru a vedea dacă utilizatorii vă pot accesa site-ul este inutilă.
În schimb, este adesea mai util să folosiți un instrument numit Modernizr. Acest instrument este capabil să detecteze caracteristici. Puteți afla caracteristicile HTML, CSS și JavaScript pe care fiecare browser le are de oferit.
Când vă proiectați site-ul, asigurați-vă că utilizatorul poate utiliza conținutul site-ului dvs., indiferent de browserul pe care îl folosește.
Fluxul
Fluxul înseamnă că un site este proiectat astfel încât toate informațiile care sunt afișate pe un ecran mic să fie împinse în jos.
Acest lucru previne conținutul zdrobit și face un site mai ușor de citit. Utilizatorul pur și simplu derulează în jos pentru a accesa informații suplimentare.
Dacă sunteți obișnuit să proiectați cu pixeli, acest lucru s-ar putea să nu aibă sens. Cu toate acestea, ideea se va familiariza rapid pe măsură ce lucrați cu ea.
Puncte importante atunci când lucrați cu design web receptiv
Lucrul cu o grilă fluidă înseamnă că vei lucra cu procente în loc de pixeli. Acest lucru vă va menține site-ul curat, ordonat și ușor de citit.
Când includeți imagini, doriți ca utilizatorul să vadă mesajul pe care încercați să-l comunicați.
Prin urmare, este important ca imaginile și videoclipurile să se ajusteze sau să se scaleze pentru a trimite același mesaj vizual, indiferent de ecranele pe care sunt vizualizate.
Media Queries utilizează CSS pentru a modifica aspectul vizual în funcție de dimensiunea ecranului. Aceasta înseamnă că un site care este conceput ca 3 coloane pentru un dispozitiv va fi o singură coloană pentru altul. Acest lucru ajută la lizibilitate.
Când proiectați site-uri receptive, eliminați tot conținutul în exces. Menținerea site-ului dvs. simplu și ușor de utilizat va atrage vizitatorii dvs.
Pe ecranele mici, conținutul în exces poate părea adesea copleșitor. Nu te complica. Conținutul de bază va fi apoi ușor accesibil.
Navigarea receptivă înseamnă că spectatorii vor putea cu ușurință să acceseze și să-și găsească drumul în jurul site-ului dvs. Nu toate site-urile web necesită navigare receptivă. Cu toate acestea, acest lucru este foarte util pentru cei cu meniuri mari.
rezumat
Utilizarea dispozitivelor mobile pentru a căuta pe web crește rapid. Cu toate acestea, atunci când site-urile web nu sunt optimizate pentru utilizarea mobilă, devin incomode și dificil de utilizat.
Dimensiunile ecranului pot fi constrânse și acest lucru are un impact asupra modului în care conținutul este perceput pe ecran.
Există o gamă largă de dimensiuni de ecran care există în prezent. De la tehnologie purtabilă la o varietate de telefoane și tablete, mai multe dimensiuni de afișare necesită o abordare inovatoare a designului web.
Acum devine din ce în ce mai important ca toate site-urile web (inclusiv site-urile de portofoliu de design) să fie concepute pentru a se adapta la o gamă largă de dimensiuni de ecran.
Designul responsive permite unui site să se adapteze la dispozitivul unui utilizator, indiferent de opțiunea pe care o folosește. Aspectele se ajustează atât în funcție de dimensiunea ecranului, cât și de capacitățile unui dispozitiv.