Responsive vs Adaptive – Alegeți cel mai bun pentru designul aplicațiilor mobile
Publicat: 2021-06-09Lumea digitală a crescut pentru fiecare dintre noi, de la un ceas digital mic la cele mai noi dispozitive de ultimă generație, un alt avantaj este să obțineți informații despre orice online cu un singur clic.
Iar cel care este cel mai răsfățat între această lume digitală și lumea reală este unul dintre conectorii acestora - Web Designeri sau dezvoltatori.
Designerii web creează puntea dintre aceste două lumi cu designul lor și există două tipuri de design pentru care ai putea opta, designul tău web pentru a conecta vizitatorii: designul adaptiv sau designul responsive.
Cu toate acestea, oricât de responsivi și adaptivi sunt, trebuie să decidem care este cel mai bun pentru afacerea dvs. de dezvoltare, dar să alegem pe cel pe care trebuie să îl cunoașteți pe cel mai bun conform cerințelor proiectelor dvs.
Diferențele dintre designul responsiv și adaptiv ar putea să nu pară semnificative pentru mulți, dar pentru dezvoltatori sau un designer web, știind abordarea corectă, evidențiază opțiuni importante pentru afaceri.
Mai mult, detaliile vă pot ajuta să învățați, să planificați și să executați designul site-ului dvs. cu un scop, scop și rezultate mai benefice pentru a vă crește afacerea la nivel global.
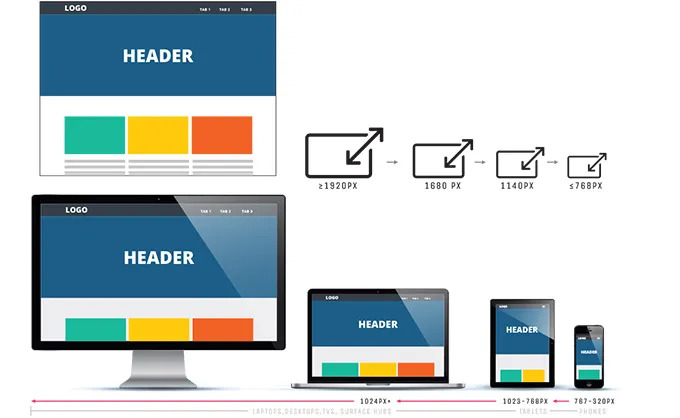
Cu timpul, dispozitivele sunt de mai multe dimensiuni, ceea ce le face omniprezente și diverse, iar aceasta este principala provocare pentru web designeri, de a crea un site web care este reglabil pentru toate tipurile de dispozitive.
Utilizatorii dvs. au nevoie de un site web care să aibă un design accesibil pe mobil, cu UX și performanță excelente, cu alte caracteristici benefice ale mașinilor digitale.
Și pentru a decide care este potrivit pentru afacerea dvs., să explorăm designul receptiv și adaptiv cu diferențele, avantajele și dezavantajele lor cheie în ceea ce privește performanța și UX.
A fost una dintre cele mai mari dezbateri de la apariția mobilului, indiferent dacă alegeți să dezvoltați un design web receptiv sau adaptiv. În acest articol, vom explora designul mobil care este cel mai bun pentru utilizator.
Deci, haideți să aflăm!
Design receptiv
Singurul lucru care face ca Responsive Web Design să fie diferit este experiența optimă de vizualizare a unui site, deoarece indiferent de tipul de dispozitiv pe care îl utilizați, îl veți vedea prin ele.

Designul responsive este o abordare care urmărește să creeze un site pentru a oferi o experiență de vizualizare optimă - ceea ce face sarcina de a citi și naviga prin site ușoară pentru utilizatori, cu un minim de redimensionare, mutare și derulare - în toate tipurile de dispozitive de la de la mobil la desktop.
Designerul oferă experiența optimă de vizualizare folosind grile fluide pentru dispozitive. Acest design funcționează pentru fiecare dispozitiv418, indiferent de dimensiunea ecranului dvs.
Deci, oricum ai redimensiona ecranul, vei obține întotdeauna același aspect care va răspunde la acea dimensiune, este ca o singură minge care se extinde sau se micșorează, care se potrivește prin orice fel de cercuri.
Design adaptiv
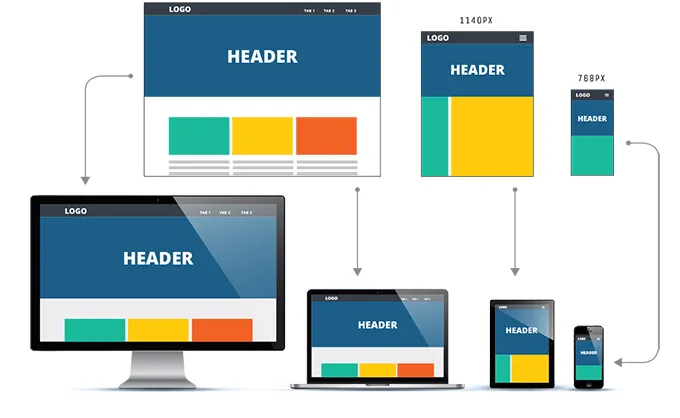
Spre deosebire de responsive, designul web adaptiv nu este despre un aspect care se va schimba mereu. În acest tip de design web, există diverse aspecte distincte pentru mai multe dimensiuni de ecran, în funcție de dispozitivul ales.

Și aspectul va fi ales în funcție de dimensiunea ecranului utilizată. Să luăm un exemplu, ar putea exista un aspect special pentru telefoane mobile, sau pentru tablete și computere desktop, oricare dintre ele poate fi proiectat anterior.
Aceste trei tipuri de modele de layout așteaptă de sine stătătoare până când cineva vizitează site-ul. Site-ul dvs. web va detecta tipul de dispozitiv pe care îl are utilizatorul și apoi va oferi aspectul prestabilit.
Deci, în aceasta nu va exista o singură minge care să treacă prin mai multe cercuri de dimensiuni diferite, vor exista numeroase bile diferite pe care site-ul le va folosi în funcție de dimensiunea inelului.
Acum să vedem care sunt celelalte diferențe dintre aceste două modele.
Responsive .vs Adaptive: care este cel mai bun design de dezvoltare pentru mobil?

Amploarea și diversitatea dispozitivelor mobile în zilele noastre au creat ravagii în rândul designerilor de web și de aplicații, fiecare dintre ei dorește să construiască o serie de dimensiuni de ecran.
Fie că este un monitor de desktop uriaș sau un ecran mic de ceas inteligent, toate tipurile de dispozitive sunt accesibile internetului, iar designerii web sunt aici pentru a se asigura că acest lucru se întâmplă cu siguranță.
Și nu se poate spune că este o sarcină ușoară, deoarece există mai multe dificultăți prin care trece fiecare designer și aici suntem pentru a afla care design va fi cel mai bun pentru dispozitivul tău.
Este timpul să descoperiți diferența.
COMPARAȚIE DE DESIGN WEB RESPONSIV ȘI ADAPTIV!
Diferența dintre aceste două modele este atât de subtilă încât oamenii fără cunoștințe de Web Design ar putea să nu observe.
Așa că aici suntem să subliniem aceste diferențe.
Aspect
Prima deferință este un aspect, în design responsive, aspectul este determinat prin intermediul vizitatorului pe site prin fereastra browserului.
În care, un aspect adaptiv este decis prin back-end-ul vizitatorului al dispozitivului, nu prin client sau browser.
În AWD, designul creează șabloane diferite pentru fiecare clasă de dispozitive. Și serverul identifică tipul de dispozitiv și sistemul de operare după aceea trimite aspectul corect.
Timp de încărcare
Timpul de încărcare lent pentru un site web a fost întotdeauna un punct de condamnare, nimeni nu apreciază să aștepte cât timp site-ul se încarcă. Oamenii tind să devină nerăbdători și să sară de pe site dacă acesta nu se încarcă în mai puțin de 3 secunde.

Și design-urile adaptive necesită mai puțin timp pentru a se încărca în comparație cu cele receptive.
Și motivul pentru care designul adaptiv este rapid este transferul activelor necesare în mod specific fiecărui dispozitiv. De exemplu, dacă vedeți un site web adaptiv pe un afișaj de înaltă calitate, atunci imaginile se vor ajusta și se vor încărca mai repede conform afișajului utilizatorului final.
Dificultate
Acest punct este dezbătut pentru o lungă perioadă de timp, mulți oameni susțin că modelele adaptive ar putea fi mai dificil de creat, deoarece necesită amenajări diferite pentru diferite dispozitive.
Pe de altă parte, mulți designeri consideră că modelele responsive necesită doar un singur aspect, așa cum am discutat mai înainte.
Cu toate acestea, modelele responsive pot avea un singur aspect pentru toate dispozitivele, dar au nevoie de mai mult efort și timp în avans pentru a le executa.
Designul responsive necesită o atenție suplimentară pentru CSS-ul site-ului dvs. și planificare pentru a garanta că este pe deplin operațional pe toate dimensiunile de ecran.
Avantajul este că nu este nevoie să începeți de la zero cu un web design responsive. Veți găsi pe piață o mulțime de opțiuni de șablon pe care veți dori să le utilizați.
Flexibilitate pentru utilizator
Flexibilitatea designului adaptiv este mai mică, deoarece atunci când un dispozitiv nou cu o dimensiune nouă a ecranului va fi pe site-ul dvs., există șansa ca aspectul să se rupă.
Aceasta înseamnă că designerul web trebuie să editeze un aspect vechi sau să adauge frecvent unul nou pentru utilizator. În designul adaptiv, dimensiunile ecranului sunt în continuă evoluție și sunt foarte variabile.
Cu toate acestea, cu timpul de răspuns, nu trebuie să vă faceți griji cu privire la aceste fapte, un aspect receptiv necesită mai puțină întreținere.
Site-urile responsive sunt mai flexibile și funcționează bine pe cont propriu în mod implicit, și chiar dacă există un nou dispozitiv sau dimensiunea ecranului, acesta se va ajusta pe el. Doar păstrați menținerea designului receptiv din când în când.
Ușurință SEO
SEO a devenit una dintre cele mai esențiale părți pentru a rămâne în lumea software-ului, dacă afacerea ta visează să ruleze la nivel global, atunci este unul dintre primele lucruri pe care trebuie să le conduci.
Deci, atunci când proiectați un site web, acești factori trebuie să luați în considerare. Un design responsive este cel mai bun pentru SEO, deoarece este prietenos cu dispozitivele mobile, iar aceste tipuri de site-uri web se clasează mai sus în rezultatele motoarelor de căutare.
Cu toate acestea, pentru designul adaptiv, ar putea fi o provocare.
Asemănări între designul web responsiv și adaptiv și de ce designul responsiv este mai bun?
Site-urile responsive și adaptive sunt undeva la fel, deoarece responsive și adaptive schimbă ambele aspectul designului în funcție de dispozitivele utilizatorului și de mediul de browser pe care sunt vizualizate, cum ar fi dacă este mobil sau desktop.
Designul responsiv al site-ului web oferă utilizatorului experiența de cel mai bun design în funcție de dimensiunea browserului la un moment dat. Indiferent de lățimea site-ului pe dispozitivele utilizatorilor, site-ul își va ajusta aspectul astfel încât dezvoltarea să fie conform ecranului. indiferent dacă browserul are 300 px lățime sau 30000 px lățime, designul receptiv se va ajusta astfel.
Acum, ai trecut prin diferență. Să ne aprofundăm în avantaje și dezavantaje.
Avantajele designului de site web responsive:
- Design-urile responsive vor oferi o experiență perfectă fiecărui utilizator
- Cu designul receptiv, vă veți confrunta cu mai puține sarcini de întreținere la fața locului
- Acest design receptiv este mai accesibil pentru buget pentru utilizatori
- Site-ul receptiv mărește pur și simplu eficiența accesării cu crawlere și a indexării site-ului dvs
- Cel mai bun pentru SEO, responsive este mai favorabil motorului de căutare și oferă cea mai bună experiență utilizatorilor
Dezavantajele designului de site web responsive:
- Este nevoie de mult timp pentru a încărca pagina
- Acest design are dificultăți în integrarea reclamelor
Avantajele designului adaptiv al site-ului web:
- Designul adaptiv este foarte orientat pentru fiecare utilizator și dispozitivul pe care îl utilizează
- Cu un design adaptiv, site-ul dvs. se va încărca mai repede
- Cel mai bine este pentru optimizarea reclamelor pe site
- Avantajul AWD este site-ul său de prezentare reutilizabil
Dezavantajele designului adaptiv al site-ului web:
- Designul adaptiv necesită forță de muncă pentru a crea
- Acest design este mai greu de întreținut pentru mai mult timp
- Cheltuielile de întreținere și actualizare a site-ului adaptiv ar putea fi puțin în afara bugetului
Care este cel mai bun: Design de site web responsiv sau adaptiv?
Acum este timpul să alegi care este cel mai potrivit pentru tine, ambele au propriile lor avantaje și dezavantaje.
Designul responsive a funcționat bine, indiferent de dimensiunile de ecran noi care apar și pleacă, îmbunătățește timpii de încărcare și este perfect pentru efortul suplimentar de a-l monta.
Cu toate acestea, pentru unele site-uri, adaptarea poate fi cea mai bună opțiune. Deoarece acestea ar putea fi site-uri web unice, mai mici, care abia sunt la început și trebuie să își protejeze resursele.
Un site adaptabil trebuie creat cu precauție, inclusiv dimensiunea mai mică și publicul păstrează timpii de încărcare reținuți sau o flexibilitate mai mică ca o problemă, deci este cel mai bine în unele cazuri.
Cheia pentru a decide care dintre ele este înțelegerea planificării corecte pentru cerințele, obiectivele și bugetul site-ului dvs. de acum și în viitorul viitor.
