30 de soluții și tutoriale simple de navigare receptivă
Publicat: 2021-11-02În funcție de tipul de site web sau de aplicație pe care o construiți, vor exista întotdeauna câteva domenii cheie cărora trebuie să le acordați mai multă atenție decât altora. Un domeniu care este critic pentru toate tipurile de site-uri web și necesită mai multă gândire decât altele este navigarea.
Elementele de meniu conduc, în general, la cele mai importante pagini sau zone ale unui site și ajută vizitatorii să navigheze mai ușor. Și, deoarece trebuie să luați în considerare mai multe dimensiuni de ecran atunci când proiectați un meniu, a face navigarea receptivă poate face adesea lucrurile mult mai complicate, în special pe site-urile mai mari.
Deoarece nu există o soluție universală, tipul sau stilul de meniu pe care îl utilizați va depinde de tipul de site pe care îl creați. Dacă este un site mic, cum ar fi un portofoliu personal, un meniu drop-down <select> sau un simplu meniu de comutare pentru hamburger va fi probabil suficient. Dar dacă este un site mai mare, cum ar fi un magazin de comerț electronic, care se bazează pe un mega-meniu pentru navigare, atunci o navigare în stil sertar sau un meniu animat din panoul lateral vă va ajuta cel mai probabil.
Sperăm că veți găsi soluția de navigare receptivă care se potrivește cel mai bine site-ului web la care lucrați în prezent. Avem o colecție de pluginuri JavaScript și jQuery, o selecție de tutoriale care vă vor ghida prin fiecare pas al construcției meniului și câteva resurse utile care acoperă modele de navigare receptive.
Mai multe soluții de navigare:
- Fragmente CSS și JavaScript pentru crearea unei navigații receptive →
- Fragmente CSS și JavaScript pentru crearea de navigații bazate pe pictograme →
- Fragmente CSS și JavaScript pentru crearea de navigații paginate →
- Fragmente CSS și JavaScript pentru crearea de bare laterale glisante →
Pluginuri de meniu responsive JavaScript și jQuery
Sidr – Meniuri laterale receptive
Sidr este un plugin ușor de utilizat care va crea un meniu lateral receptiv, asemănător Facebook. Vă permite să creați mai multe meniuri „sidr” de fiecare parte a aspectului.

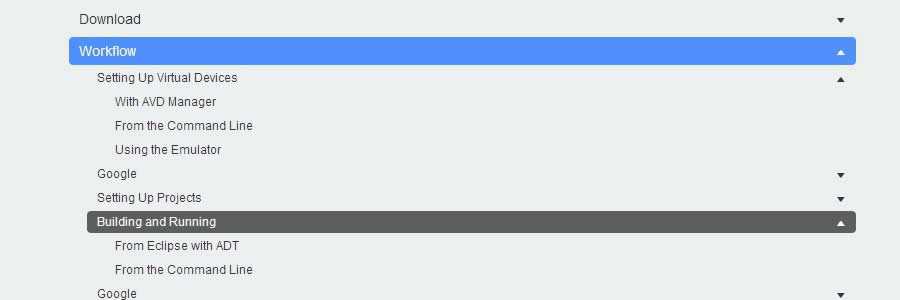
Navgoco Vertical Multi-Level Slide Navigation
Navgoco este un plugin jQuery simplu care poate transforma o listă neordonată imbricată de elemente de navigare într-o frumoasă navigare verticală cu diapozitive pe mai multe niveluri.

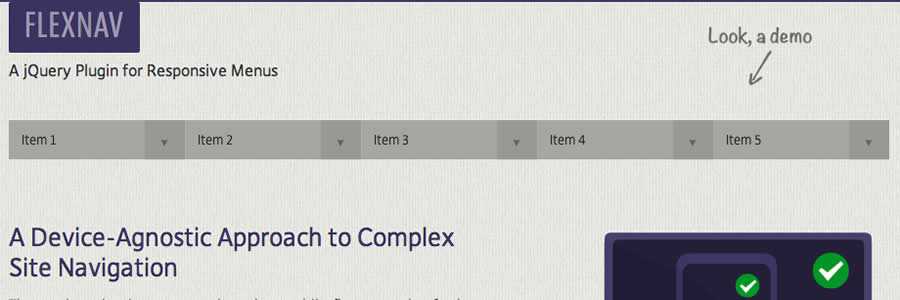
FlexNav Mobile-Primul meniu
FlexNav este un exemplu de utilizare a interogărilor media și jQuery pentru a crea un meniu derulant robust. De la dezvoltator: este o „abordare independentă de dispozitiv pentru navigarea complexă pe site, cu suport pentru accesibilitatea tactilă și de la tastatură”.

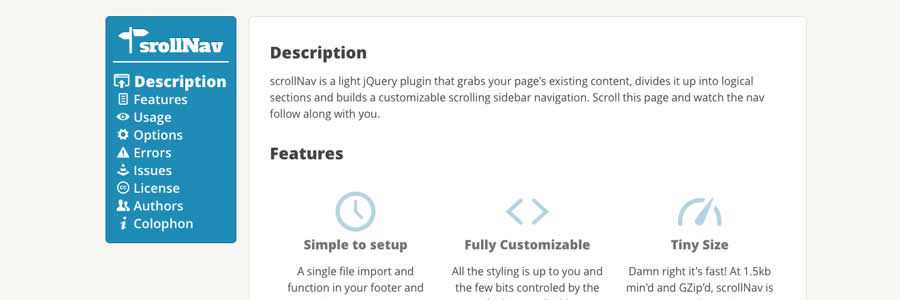
scrollNav.js – Navigare laterală receptivă la defilare
scrollNav este un plugin jQuery ușor care preia conținutul existent al paginii dvs., îl împarte în secțiuni logice și creează o navigare personalizabilă cu derulare în bara laterală.


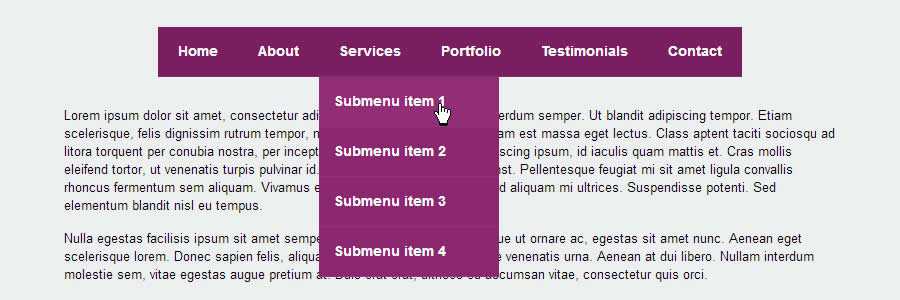
Flaunt.js – Navigare imbricată clic-pentru-reveal
Flaunt.js vă permite să creați o navigare receptivă elegantă cu clic imbricat pentru a dezvălui.

jVanilla Meniu
jVanilla Menu este un plugin simplu de meniu jQuery care preia un meniu derulant CSS existent și adaugă îmbunătățiri, cum ar fi animații, niveluri de submeniu și întârzieri de expirare.

Slidebars – Plugin Push Menu în stilul aplicației
Slidebars este un plugin jQuery ușor, care vă va permite să adăugați cu ușurință un meniu push în stil aplicație pe site-ul sau aplicația dvs.

scotchPanels.js – Meniuri Off-Canvas
scotchPanels.js este un plugin jQuery pentru crearea unui meniu off-canvas și a altor tipuri de panouri, cum ar fi imagini, videoclipuri și cadre iframe.

Meniuri inteligente
SmartMenus este un plugin bogat în funcții pentru a crea atât meniuri orizontale, cât și verticale. Receptiv și accesibil. Există și suplimente Bootstrap disponibile.

Meniul jQuery Scop
Meniu Aim este un plugin derulant (atât orizontal, cât și vertical) care poate face diferența între un utilizator care trece cu mouse-ul peste un element derulant față de încercarea de a naviga într-un conținut de submeniu.

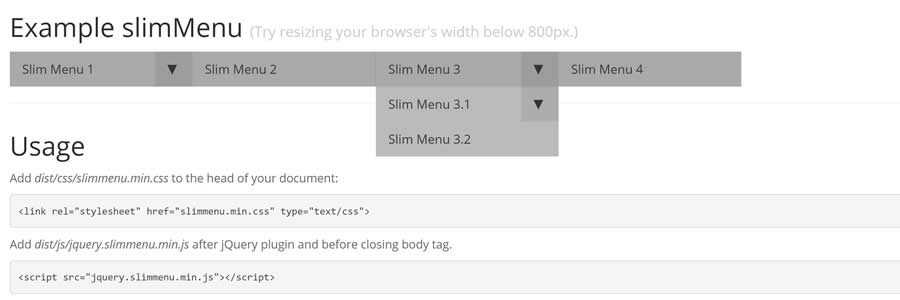
jQuery slimMenu
slimMenu este un plugin jQuery ușor, care facilitează crearea de meniuri de navigare receptive și pe mai multe niveluri din mers.

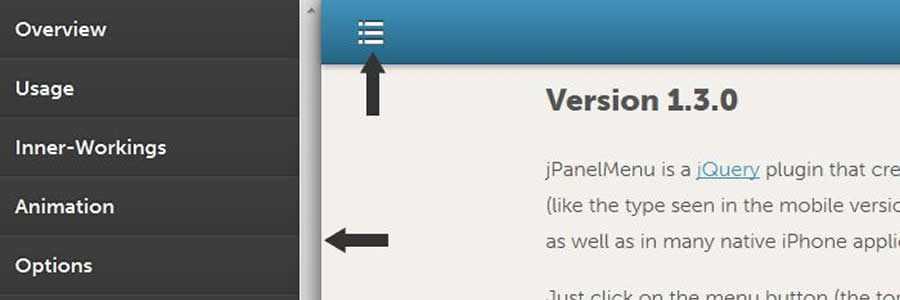
jPanelMenu – Meniu animat în stil panouri
jPanelMenu este un plugin jQuery pentru crearea unui meniu animat în stil panouri. Animația este gestionată de tranziții CSS.

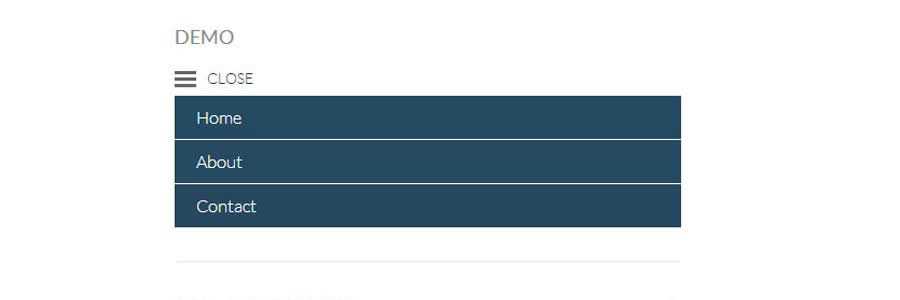
Naver – Navigare prietenoasă cu dispozitivele mobile
Naver este un plugin simplu care va transforma automat un sistem de navigare de bază într-un sistem prietenos cu dispozitivele mobile.

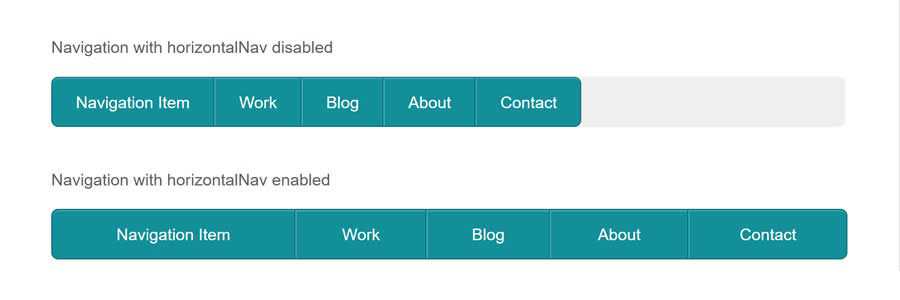
HorizontalNav
Plugin-ul HorizontalNav se va întinde pe o navigare orizontală pentru a se potrivi pe toată lățimea containerului său și vine cu o opțiune pentru a-l face receptiv sau nu.

jQuery.menu
jQuery.mmenu este un plugin pentru crearea de meniuri glisante, asemănătoare aplicației, pentru site-ul dvs. mobil, cu o singură linie de JavaScript: $("#nav").mmenu(); .

TinyNav.js
TinyNav.js este un plugin ușor (452 de octeți) care convertește meniurile <ul> și <ol> într-un meniu derulant selectat. De asemenea, selectează automat pagina curentă și adaugă selected="selected" la acel articol.
Meniu receptiv
Responsive-Menu este un mic plugin jQuery care va transforma navigarea site-ului dvs. într-un meniu derulant ( <select> ) atunci când browserul dvs. este la lățimea prestabilită pentru mobil.
MeanMenu
MeanMenu este un plugin independent de interogare media pentru conversia unui meniu standard într-un meniu receptiv pentru mobil. Nu este o înlocuire a sistemului de meniuri, ci pur și simplu un jQuery ușor pentru a converti un meniu standard într-o versiune mobilă.
Meniu comutator lateral
Plugin-ul Side Toggle Menu vă permite să adăugați un meniu din bara laterală pe site-ul dvs., care glisează fie din partea stângă, fie din partea dreaptă a ferestrei browserului.
Tutoriale CSS și JS de navigare receptivă
Planificarea și crearea unui meniu care funcționează conform intenției pe dispozitivele mobile este cea mai dificilă zonă în crearea oricărui aspect receptiv. Pentru a vă ajuta, avem o selecție de tutoriale de navigare receptive care vă vor ghida prin fiecare pas.
- Alternative CSS la navigarea JavaScript (CSS)
Aflați cum să creați un meniu hamburger fără JavaScript, un scroller orizontal sau să aveți meniul pe o pagină separată. - Meniuri responsive off-screen (CSS)
Aflați cum să creați un meniu slide și push folosind tranziții CSS. - Meniu Tiled Responsiv la lățime completă (CSS)
Creați o navigare complet receptivă, cu puțin JavaScript pentru a afișa/ascunde navigarea pe lățimi mai mici de ecran. - Meniul de bază „Trei linii” receptiv (CSS și jQuery)
Aflați cum să îmbunătățiți progresiv un site receptiv și să creați un meniu receptiv cu „trei linii” (meniu hamburger) fără a adăuga markup suplimentar paginii. - Navigare receptivă pe mai multe niveluri (CSS și jQuery)
Creați un meniu vertical orizontal, cu până la două niveluri de submeniuri care apar atunci când elementul părinte este trecut cu mouse-ul. Pe ecranele mai mici, un buton de meniu care va afișa meniul pe verticală. - Meniu de navigare CSS receptiv (numai pentru CSS)
Aflați cum să creați un meniu receptiv, fără JavaScript, folosind un marcaj HTML5 curat și semantic. Meniul poate fi aliniat la stânga, la centru sau la dreapta. - Top Drawer – Meniu derulant ușor de receptiv (CSS și jQuery)
Acest tutorial vă va arăta cum să creați un meniu mobil de dezvăluire mai fin folosind CSS, mai degrabă decât să îl animați cu JavaScript. - Navigare receptivă simplă (CSS și jQuery)
Aflați cum să creați un meniu receptiv de la zero folosind interogări media CSS și puțin jQuery pentru a afișa meniul pe un ecran mobil mai mic. - Navigare mobilă mai întâi simplă și receptivă (doar CSS)
Aflați cum să creați un aspect și o navigare mobilă simplă, apoi folosind interogări media, îmbunătățiți progresiv designul pentru ecrane mai mari. - Tutorial meniu de navigare receptiv
Cu acest tutorial veți învăța cum să codificați un meniu simplu de navigare receptiv pe care îl veți putea modifica și reutiliza cu ușurință în propriile proiecte.
Modele de navigare receptive
O selecție de resurse care discută avantajele și dezavantajele numeroaselor opțiuni diferite de meniu receptiv. Aflați cum ar trebui să gestionați navigațiile receptive și descoperiți care soluție se potrivește cel mai bine proiectului la care lucrați în prezent.
- Modele de navigare receptive de Brad Frost
- Modele de navigare scalabile în design web receptiv de Michael Mesker
- O scurtă prezentare a modelelor de navigare receptive de Chris Poteet
- 7 modele de navigare receptive de Steven Bradley
