20 de cadre CSS receptive și ușoare care merită luate în considerare
Publicat: 2021-07-12Utilizarea unui cadru CSS receptiv de calitate vă poate oferi un avans bun în orice proiect de web design. Unele, precum Bootstrap, sunt puțin pline de cod în exces, în timp ce altele necesită o curbă de învățare destul de abruptă.
În mod ideal, doriți să lucrați cu un pachet care vă oferă suficiente funcții pentru a vă ajuta să porniți la sol, fără să vă îngreunați cu o grămadă de opțiuni de care nu aveți nevoie.
S-ar putea să vă placă, de asemenea, aceste cadre web pentru design de materiale sau aceste cadre de dezvoltare WordPress open-source.
Având în vedere acest obiectiv, iată 20 de cadre CSS care oferă elementele de bază - fără toată greutatea.
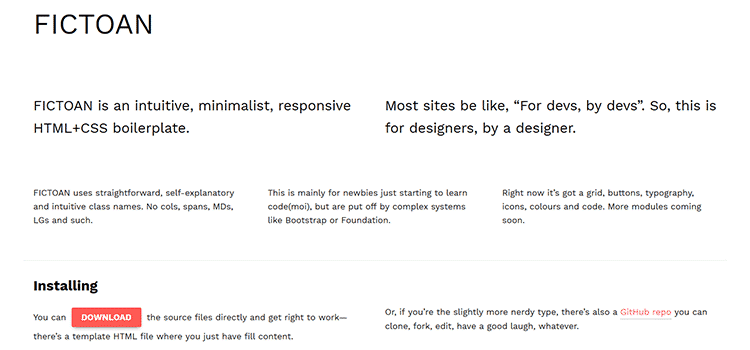
FICTOAN
FICTOAN își propune să fie o alegere excelentă pentru cei care nu sunt fani ai cadrelor mai mari și mai complexe. Are o schemă de culori vii, pictograme personalizate și o mulțime de elemente de design cu stil ușor.

avalanşă
avalanșă este un cadru pe care îl puteți personaliza pentru a vă satisface nevoile. Există pachete disponibile pentru a activa funcții specifice, cum ar fi un sistem de rețea fluidă, clase de compensare, containere, distanță verticală și multe altele.

Beauter
La mai puțin de 5k comprimat, Beauter acceptă cu siguranță provocarea de a fi foarte ușor. Asta nu înseamnă însă că nu există caracteristici. Obțineți elementele de bază, cum ar fi o grilă receptivă, dar și unele extra precum defilarea paralaxă, modale, sfaturi despre instrumente și câteva containere drăguțe.

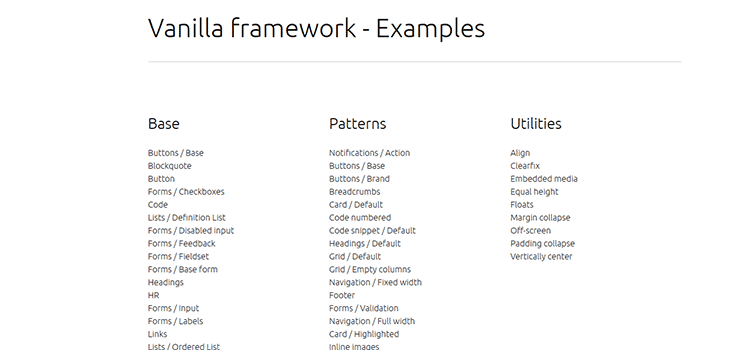
Cadru de vanilie
Vanilla Framework este simplu prin design pentru a vă oferi un punct de plecare excelent pentru proiectul dvs. Multe containere și elemente de design arată grozav singure, dar sunt, de asemenea, ușor personalizate pentru a se potrivi cu aspectul dorit.

Cirrus.CSS
Cirrus.CSS este un cadru SCSS centrat pe componente și utilități, conceput pentru prototipare rapidă.


Semilună
Halfmoon este un cadru front-end cu un mod întunecat încorporat și personalizare completă folosind variabile CSS.

nou.css
new.css este un cadru CSS ușor (~4,5 kb) și fără clasă pentru construirea de site-uri web numai HTML.

Bulma
Bazat pe CSS Flexbox, Bulma este un cadru complet receptiv și modular care vă permite să utilizați doar lucrurile de care aveți nevoie. Beneficiați de toate avantajele Flexbox, inclusiv coloane și plăci care se redimensionează automat în funcție de numărul și fereastra lor.

Miligram
Miligramul cântărește aproape la fel de puțin ca omonim – doar 2k atunci când este comprimat. Include toate elementele de bază la care v-ați aștepta și este conceput pentru a minimiza numărul de stiluri pe care va trebui să le resetați.

InvisCss
InvisCss a fost construit ca o alternativă la cadrele mai complicate. Pachetul conține nume simple de selectare CSS și o interfață de utilizare minimă, dar atractivă.

Uite
Rezultatul unui proiect personal, Look a fost lansat publicului ca un cadru CSS minimalist pentru a servi drept punct de plecare de bază pentru dezvoltarea site-ului. Elementele de design sunt simple și pot fi personalizate după bunul plac.

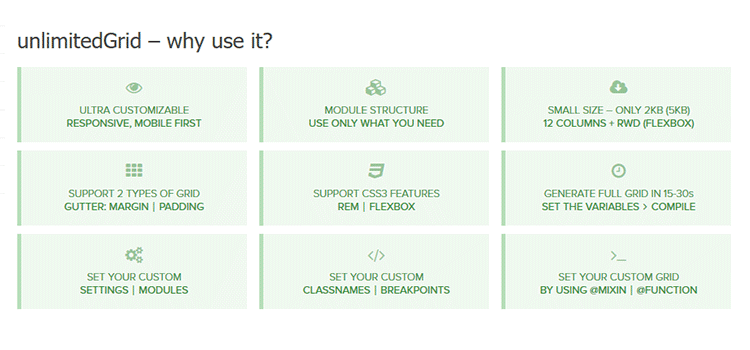
unlimitedGrid
Bazat pe Sass, unlimitedGrid este un cadru de rețea flexibil, mai întâi mobil. Este modular, așa că trebuie să utilizați doar funcțiile de care aveți nevoie. Suportul Flexbox este inclus și există mai multe variante de grilă din care să alegeți.

Vital
Prezentat drept „abordare inversă” a cadrelor mai mari, Vital este atât ușor, cât și scalabil. Construit folosind Sass, veți găsi un aspect al grilei eficient, butoane personalizate și încărcătoare. Mai multe stiluri de aspect utile sunt incluse și pentru lucruri precum colaje foto, containere de carduri și formulare.

PowerToCSS
Bazat pe principiile SMACSS și DRY, PowerToCSS este un cadru CSS ușor, care oferă o bază solidă pentru a vă ajuta să începeți rapid următorul dvs. proiect web.
Kouto elvețian
Kouto Swiss este un cadru CSS complet pentru Stylus, care vă oferă o mulțime de mixuri, funcții și utilități pentru a codifica mai rapid și include, de asemenea, puterea site-ului web Caniuse de a face foile de stil să se potrivească nevoilor dvs. de compatibilitate.
CSS furtiv
Furtive este un cadru pe mobil, cu o amprentă foarte mică. Acest cadru nu își face griji cu privire la versiunile mai vechi de browser, ceea ce înseamnă că poate folosi „tehnologie de ultimă oră”, cum ar fi flexbox, SVG-uri și prefixarea limitată a furnizorului. Este disponibil și în SCSS, CSS și vine cu un fișier Gulp pentru personalizarea versiunii.

Placă web
Cadrul Webplate include totul, de la un motor robust de aspect receptiv, la elemente globale de buton, formulare personalizabile și suport pentru fonturile de pictograme IcoMoon. De asemenea, vine cu jQuery, Modernizr și Typeplate în mod implicit.

Fluiditate
Fluidity este, probabil, cel mai ușor cadru CSS complet receptiv vreodată! HTML-ul este aproape 100% receptiv direct din cutie, iar fișierul CSS de 115 octeți remediază partea „aproape”. Nu pot deveni mai ușor decât atât.
Schemă
Construit pe LESS, Schema este un cadru de interfață de utilizare frontend receptiv care vine cu o colecție completă de componente CSS (butoane, meniuri derulante, formulare...) pentru a vă ajuta să începeți rapid.
Smarald
Emerald este un sistem de grilă pragmatic receptiv în LESS. Este bazat pe elemente bloc (spre deosebire de floats) și este scris cu metodologia OOCSS folosind sintaxa BEM.
Bijou
Bijou este un cadru ușor de rețea cu 10 coloane (<2 kb). Vine împachetat cu butoane, alerte, tabele, navbar și, bineînțeles, grila.
Scânteie
Spark este un cadru ușor, bazat pe abordarea mobile-first a designului receptiv. Cadrul vine pre-construit cu mai multe teme de culoare care sunt interschimbabile, atât în stiluri strălucitoare, cât și în stil plat. În prezent, culorile de bază sunt argintiu (implicit), albastru, verde, portocaliu, roșu, violet, lime și dragonfruit.
Bază de tipuri
typebase.css este o tipografie CSS minimală și personalizabilă. Cel mai important lucru pe care ți-l oferă typebase.css este un ritm vertical impus pe majoritatea ecranelor dispozitivului, asigurându-se astfel că textul dintre coloane și copie lungă nu devine neuniform. Sunt disponibile atât versiunile Less, cât și Sass.
Hoisin
Construit cu Sass, Hoisin este un mini cadru frontal responsiv simplu, care a fost creat ca o alternativă la cadrele front-end mai complexe și umflate. Nu include în mod intenționat nicio componentă, ci concentrându-se pe oferirea unei baze organizate din care să vă creați propria bibliotecă.
Grile drăguțe
Cute Grids este un sistem de grilă cu 12 coloane care răspunde pe mobil, care s-a născut din frustrarea cadrelor mari supraconstruite de astăzi, care pot fi exagerate pentru majoritatea proiectelor și pot limita creativitatea designerului.
Ușoară dar Puternică
Scopul folosirii unui cadru de orice fel este de a vă ușura munca. Așa că intrarea și nevoia de a remoda o mulțime de CSS sau de a încărca o grămadă de scripturi pe care nici măcar nu le veți folosi pare să fie împotriva oricărei logici.
Folosirea unuia dintre cadrele de bază de mai sus vă poate ajuta să începeți rapid, fără toate durerile de cap. Și, fiindcă unele dintre ele folosesc o abordare modulară, puteți alege și alege doar articolele de care aveți nevoie pentru un anumit proiect. Asa mai merge!
