Creați un tablou de bord receptiv cu material unghiular și diagrame ng2
Publicat: 2022-03-10Crearea unui tablou de bord de la zero este adesea destul de complicată. Trebuie să creați instrumente pentru a colecta date despre articolele de interes. Odată colectate, aceste date trebuie să fie prezentate utilizatorilor dumneavoastră într-un mod ușor de înțeles și semnificativ. Implica o planificare complexă a datelor care trebuie incluse și a modului de afișare eficientă a acestora. Odată ce aveți un plan, implementarea designului este o sarcină masivă, mai ales că implică construirea mai multor componente.
Cu Angular Material și ng2-charts, puteți profita de scheme pentru a reduce efortul și timpul pe care îl puteți petrece construirea unui tablou de bord. Angular Material este livrat cu o serie de scheme pe care le puteți folosi pentru a genera un tablou de bord. În mod similar, ng2-charts oferă scheme pentru generarea mai multor componente ale diagramei. În acest articol, voi ilustra cum să folosiți atât diagramele ng2, cât și Materialul Angular pentru a configura un tablou de bord destul de rapid.
Un exemplu
Pentru a ilustra cum să construim un tablou de bord, vom lua exemplul unui magazin online care vinde articole din piele precum genți, portofele, suporturi pentru chei și așa mai departe. Proprietarul magazinului ar dori să urmărească informații precum de unde vin clienții în magazinul lor online, cum se vând produsele lor, cum se leagă sursele de trafic cu vânzările, printre altele.
Vom construi un tablou de bord pentru a afișa aceste informații și pentru a ajuta proprietarul magazinului să le analizeze. Tabloul de bord va conține patru mici carduri rezumative, patru tipuri diferite de diagrame și un tabel care listează cele mai recente comenzi efectuate. Cele patru carduri rezumative vor afișa informații precum venitul total din vânzări, valoarea medie a comenzii, numărul total de comenzi și numărul de clienți care revin. Graficele vor afișa numărul de unități vândute pentru fiecare produs, vânzările în funcție de sursa de trafic, sesiunile magazinului online de-a lungul timpului și vânzările pe săptămână.
Cerințe preliminare
Pentru a urma, va trebui să aveți instalat Angular CLI. Dacă nu îl aveți instalat, puteți afla cum să îl obțineți la cli.angular.io. Dacă nu porniți de la un proiect Angular preexistent, trebuie să generați unul rulând ng new <your project name> . De exemplu, pentru a crea un panou de administrare pentru magazinul menționat mai sus, vom rula:
ng new store-admin-panelProiectul dvs. trebuie, de asemenea, să aibă rute configurate pentru el. Dacă porniți de la o aplicație nouă, selectați da atunci când vi se solicită să adăugați un modul de rutare unghiulară în timpul configurării proiectului de mai sus.
Adăugați material unghiular și diagrame Ng2 la proiectul dvs
Materialul Angular este livrat cu diverse scheme pentru generarea unei varietăți de componente utile, cum ar fi agende de adrese, arbori, tabele, navigare și așa mai departe. Pentru a adăuga material angular la proiectul dvs., rulați:
ng add @angular/materialAlegeți o temă dintre opțiunile oferite în solicitările ulterioare. Apoi, vi se va solicita să alegeți dacă doriți să adăugați stiluri de tipografie Angular Material și animații de browser. Nu aveți nevoie de acestea și puteți răspunde doar nu.
În continuare, va trebui să instalați ng2-charts. ng2-charts necesită charts.js ca dependență. Pentru a instala ng2-charts, rulați:
npm install ng2-charts --saveApoi instalați charts.js:
npm install chart.js --save Pentru a accesa diagramele, adăugați ChartsModule la importurile lui AppModule .
import { ChartsModule } from 'ng2-charts'; @NgModule({ imports: [ … ChartsModule, … ] })În cele din urmă, instalați schemele ng2-charts ca dependență de dezvoltare, deoarece acestea nu sunt livrate implicit cu ng2-charts.
npm install --save-dev ng2-charts-schematicsGenerarea unei componente de navigare
În primul rând, va trebui să adăugăm o componentă de navigare pentru a ajuta utilizatorii să manevreze confortabil prin aplicație. Navigarea ar trebui să conțină link-uri către tabloul de bord și alte pagini care vor face parte din panoul de administrare. Materialul unghiular oferă o schemă care generează o componentă de navigare. Vom numi această componentă nav . Adăugarea unei navigații laterale la aplicație se realizează prin rularea:
ng generate @angular/material:navigation nav Pentru a lega alte rute în navigare, utilizați directiva routerLink și schimbați numele paginii din bara de instrumente, în funcție de ruta pe care se află un utilizator.
// nav.component.ts ... menuItems = ['dashboard', 'sales', 'orders', 'customers', 'products']; <!--nav.component.html--> ... <mat-nav-list> <a *ngFor="let item of menuItems" mat-list-item [routerLink]="'/'+item"> {{item | titlecase}} </a> ... Pentru a vedea această componentă, adăugați-o la app.component.html .
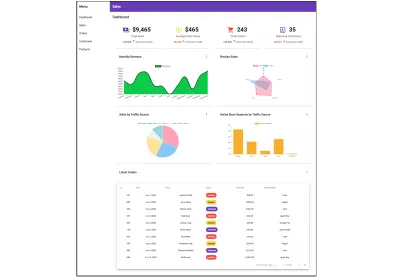
<!--app.component.html--> <app-nav></app-nav> Așa arată NavComponent .

Deoarece navigarea va fi afișată alături de alte componente, adăugarea unei router-outlet ar ajuta la comutarea între celelalte componente diferite. În șablonul nav.component.html , imediat după închiderea </mat-toolbar> , înlocuiți comentariul <!-- Add Content Here --> cu <router-outlet></router-outlet> .
<!--nav.component.html--> <mat-sidenav-container> ... <mat-sidenav-content> <mat-toolbar> ... </mat-toolbar> <router-outlet></router-outlet> </mat-sidenav-content> </mat-sidenav-container>În capturile de ecran care urmează în acest articol, această componentă de navigare va fi omisă pentru a evidenția mai bine tabloul de bord pe care îl vom genera de dragul tutorialului. Dacă urmăriți în timp ce construiți acest tablou de bord, navigația va apărea în continuare așa cum este imaginea de mai sus în browser, cu tabloul de bord în interior.
Generați tabloul de bord
Cea mai importantă parte a tabloului de bord este aspectul acestuia. Trebuie să țină toate componentele menționate mai devreme și să răspundă atunci când este afișat pe diferite dispozitive. Pentru a genera aspectul tabloului de bord, va trebui să rulați schema @angular/material:dashboard . Va genera o componentă de tablou de bord receptivă. Treceți numele preferat pentru tabloul de bord în schema. În acest caz, să-i dash .
ng generate @angular/material:dashboard dashPentru a vizualiza tabloul de bord nou generat în cadrul componentei nav, adăugați o rută pentru acesta la router.
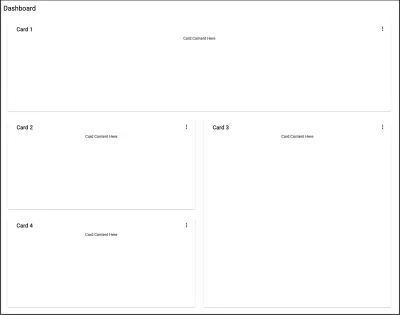
// app-routing.module.ts import { DashComponent } from './dash/dash.component'; const routes: Routes = [{ path: 'dashboard', component: DashComponent }]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) Odată terminat, pentru a vedea rezultatele, rulați npm start și mergeți la localhost:4200/dashboard . Ar trebui să vezi asta:

Schema generează patru carduri în șablon și le afișează într-o grilă receptivă. Angular Material CDK folosește pachetul Layout pentru a stila această grilă de card receptivă. Utilitarul BreakpointObserver al pachetului Layout evaluează interogările media și efectuează modificări UI pe baza acestora. Există diverse puncte de întrerupere disponibile, dar în cadrul componentei generate sunt acoperite doar două categorii. Breakpoints.Handset și alte interogări care nu se potrivesc. Pachetul Layout specifică 14 stări de întrerupere pe care le puteți utiliza pentru a personaliza capacitatea de răspuns a tabloului de bord.
// dashboard.component.js ... cards = this.breakpointObserver.observe(Breakpoints.Handset).pipe( map(({ matches }) => { if (matches) { ... } ... }) ); Revenind la tabloul de bord, deoarece patru carduri rezumative, patru diagrame și un tabel vor fi pe tabloul de bord, avem nevoie de nouă carduri în total. Breakpoints.Handset și Breakpoints.Tablet pentru tabletă vor fi afișate într-o grilă cu o singură coloană unde:
- Cele patru cărți de rezumat se vor întinde pe un rând.
- Diagramele se vor întinde pe două rânduri.
- Tabelul se va întinde pe patru rânduri.
Non- Breakpoints.Handset . Handset și non- Breakpoints.Tablet . Potrivirile pentru tabletă vor fi afișate în patru coloane unde:
- Cele patru carduri rezumative se vor întinde pe un rând și o coloană.
- Diagramele se vor întinde pe două rânduri și două coloane.
- Tabelul se va întinde pe patru rânduri și patru coloane.
Ar trebui să arate ceva asemănător cu captura de ecran de mai jos în potrivirile non- Breakpoints.Handset și non- Breakpoints.Tablet . Pe meciurile Breakpoints.Handset și Breakpoints.Tablet , totul se va afișa într-o singură coloană.

Creați o componentă card
În componenta tabloului de bord, toate cardurile sunt generate prin iterație. Pentru a preveni repetarea, la adăugarea tuturor componentelor noi, vom crea o componentă de card reutilizabilă. Componenta cardului va accepta un titlu ca intrare și va folosi ng-content pentru a adăuga în mod dinamic restul conținutului. Pentru a crea componenta cardului, rulați:
ng gc card -m app --style css Din șablonul componentului tabloului de bord, vom lua doar marcajul inclus în eticheta <mat-card> și îl vom plasa în șablonul cardului:
<!--card.component.html--> <mat-card class="dashboard-card"> <mat-card-header> <mat-card-title> {{title}} <button mat-icon-button class="more-button" [matMenuTriggerFor]="menu" aria-label="Toggle menu"> <mat-icon>more_vert</mat-icon> </button> <mat-menu #menu="matMenu" xPosition="before"> <button mat-menu-item>Expand</button> <button mat-menu-item>Remove</button> </mat-menu> </mat-card-title> </mat-card-header> <mat-card-content class="dashboard-card-content"> <ng-content></ng-content> </mat-card-content> </mat-card>Pentru a adăuga titlul ca intrare pe card:
// card.component.ts import { Component, Input } from '@angular/core'; ... export class CardComponent{ @Input() title: string; ... }Pentru a modela cardul:
/*card.component.css*/ .more-button { position: absolute; top: 5px; right: 10px; } .dashboard-card { position: absolute; top: 15px; left: 15px; right: 15px; bottom: 15px; } .dashboard-card-content { text-align: center; flex-grow: 1; display: flex; flex-direction: column; align-items: center; max-height: 100%; justify-content: center; align-items: stretch; } mat-card { display: flex; flex-direction: column; }Adăugarea cardurilor la tabloul de bord
Deoarece elementele tabloului de bord vor fi adăugate individual și nu prin iterație, componenta tabloului de bord trebuie modificată pentru a ține seama de acest lucru. În dashboard.component.ts , eliminați proprietatea cards și înlocuiți-o cu o proprietate cardLayout . Variabila cardLayout va defini numărul de coloane pentru lista grilă de materiale și câte rânduri și coloane se va întinde fiecare dintre cardurile tabloului de bord. Puncte de întrerupere. Breakpoints.Handset și Puncte de întrerupere. Breakpoints.Tablet de interogare pentru tabletă vor fi afișate într-o coloană, iar cele care nu se potrivesc se vor afișa în 4 coloane.
// dashboard.component.js ... cardLayout = this.breakpointObserver.observe(Breakpoints.Handset).pipe( map(({ matches }) => { if (matches) { return { columns: 1, miniCard: { cols: 1, rows: 1 }, chart: { cols: 1, rows: 2 }, table: { cols: 1, rows: 4 }, }; } return { columns: 4, miniCard: { cols: 1, rows: 1 }, chart: { cols: 2, rows: 2 }, table: { cols: 4, rows: 4 }, }; }) ); ... În șablonul dash.component.html , înlocuiți valorile rowspan colspan elementelor mat-grid-tile și proprietatea cols a elementului mat-grid-list .
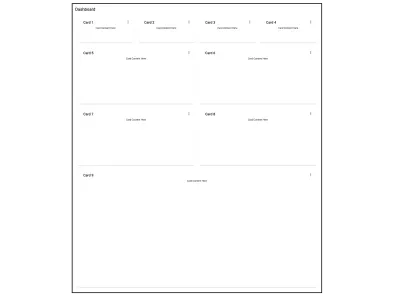
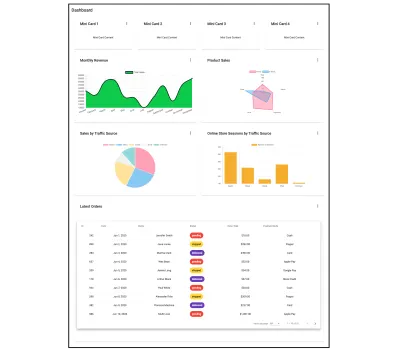
<!--dash.component.html--> <div class="grid-container"> <h1 class="mat-h1">Dashboard</h1> <mat-grid-list cols="{{ ( cardLayout | async )?.columns }}" rowHeight="200px"> <!--Mini Cards--> <mat-grid-tile *ngFor="let i of [1, 2, 3, 4]" [colspan]="( cardLayout | async )?.miniCard.cols" [rowspan]="( cardLayout | async )?.miniCard.rows"> <app-card title="Card {{i}}"><div>Mini Card Content Here</div></app-card> </mat-grid-tile> <!--Charts--> <mat-grid-tile *ngFor="let i of [5, 6, 7, 8]" [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Card {{i}}"><div>Chart Content Here</div></app-card> </mat-grid-tile> <!--Table--> <mat-grid-tile [colspan]="( cardLayout | async )?.table.cols" [rowspan]="( cardLayout | async )?.table.rows"> <app-card title="Card 9"><div>Table Content Here</div></app-card> </mat-grid-tile> </mat-grid-list> </div>Tabloul de bord va arăta exact ca cea mai recentă captură de ecran de mai sus.
Generarea graficelor
Cele patru diagrame de care avem nevoie pentru tabloul de bord sunt:
- O diagramă radar a produselor în funcție de unitate vândută.
- O diagramă circulară a vânzărilor în funcție de sursa de trafic.
- O diagramă cu bare a sesiunilor de magazin online.
- Un grafic cu linii de vânzări de-a lungul anului.
Similar cu crearea tabloului de bord, generarea componentelor diagramei implică rularea unei scheme. Folosind schemele ng2-charts, generați cele patru diagrame diferite. Le vom plasa într-un folder numit diagrame. Executați ng generate ng2-charts-schematics:<chart type> <chart name> .
ng generate ng2-charts-schematics:radar charts/product-sales-chart ng generate ng2-charts-schematics:pie charts/sales-traffic-chart ng generate ng2-charts-schematics:line charts/annual-sales-chart ng generate ng2-charts-schematics:bar charts/store-sessions-chart După rularea acestor comenzi, toate cele patru componente ale diagramei sunt generate și sunt populate cu date eșantion gata pentru afișare. În funcție de datele pe care doriți să le afișați, alegeți diagramele care se potrivesc cel mai mult nevoilor dvs. de vizualizare a datelor. Pentru fiecare dintre diagramele generate mai sus, adăugați clasa chartContainer la div -urile care includ elementul canvas în șabloanele de diagramă.
<div class="chartContainer"> <canvas baseChart width="400" height="400"> ... Apoi, adăugați acest stil la styles.css , astfel încât să poată fi accesibile tuturor componentelor diagramei.
/*styles.css*/ ... .chartContainer canvas { max-height: 250px; width: auto; } .chartContainer{ height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: center; }Adăugarea datelor la diagrame
Componentele grafice generate vin cu eșantion de date deja conectate. Dacă aveți servicii preexistente care vă oferă propriile date, puteți adăuga aceste date din ele la componentele diagramei. Diagramele au etichete pentru axa x, date sau seturi de date, un tip de diagramă, culori, o legendă, precum și alte opțiuni de personalizare. Pentru a furniza datele și etichetele diagramelor, creați un serviciu care va prelua date dintr-o sursă la alegere și le va returna într-o formă acceptată de diagrame. De exemplu, AnnualSalesChartComponent primește setul de date și etichetele din metoda SalesService a getSalesByMonth , care returnează o serie de vânzări pentru fiecare lună pentru anul curent. Puteți găsi acest serviciu aici și datele pe care le returnează aici. Injectați serviciul ca proprietate privată în constructorul AnnualSalesChartComponent . Apelați metoda care returnează datele de diagramă necesare de la serviciu în cadrul hook-ului de ciclu de viață ngOnInit .

// annual-sales-chart.component.ts import { SalesService } from 'src/app/sales/sales.service'; ... export class AnnualSalesChartComponent implements OnInit { public salesChartData: ChartDataSets[] = [ { data: [], label: 'Total Sales' }, ]; public salesChartLabels: Label[] = []; ... constructor(private salesService: SalesService) { } ngOnInit() { this.salesService.getSalesByMonth().subscribe({ next: salesItems => { salesItems.forEach(li => { this.salesChartData[0].data.push(li.revenue); this.salesChartLabels.push(li.month); }); }, ... }); } }Adăugarea diagramelor la tabloul de bord
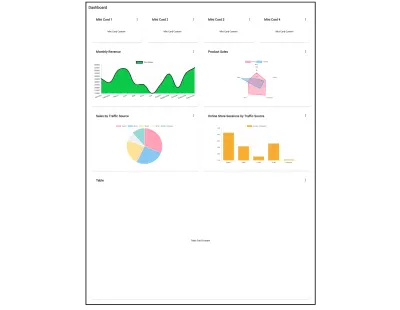
Următorul pas implică adăugarea diagramelor în tabloul de bord, în dash.component.html . Iată cum arată:
<!--dash.component.html--> ... <!--Charts--> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Monthly Revenue"> <app-annual-sale-chart></app-annual-sale-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Product Sales"> <app-product-sales-chart></app-product-sales-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Sales by Traffic Source"> <app-sales-traffic-chart></app-sales-traffic-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Online Store Sessions by Traffic Source"> <app-store-sessions-chart></app-store-sessions-chart> </app-card> </mat-grid-tile> ...Așa arată tabloul de bord receptiv rezultat.

Generarea unui tabel
Vom adăuga un tabel de comenzi pentru a oferi proprietarului magazinului o imagine de ansamblu asupra celor mai recente comenzi plasate și a stării acestora. Pentru a genera componenta tabel de comenzi, rulați schema:
ng generate @angular/material:table orders-tableAceasta va genera o componentă de tabel care va arăta astfel.

Tabelele cu multe coloane pot fi dificil de făcut receptiv pentru vizualizările telefonului și tabletei. Când adăugați tabelul pe un card, faceți-l derulabil pe orizontală, astfel încât toate datele să poată fi vizualizate corect și să nu fie obstrucționate. Puteți face acest lucru adăugând stilul de mai jos la componenta tabelului:
<!--table.component.html--> <div class="mat-elevation-z8 small-table"> <table mat-table class="full-width-table" matSort aria-label="Elements"> ... /*table.component.css*/ ... .small-table{ overflow-x: scroll !important; }Pentru a adăuga tabelul la componenta liniuță:
<!-- dashboard.component.html> ... <mat-grid-tile [colspan]="( cardLayout | async )?.table.cols" [rowspan]="( cardLayout | async )?.table.rows"> <app-card title="Latest Orders"> <app-orders-table></app-orders-table> </app-card> </mat-grid-tile> ...Adăugarea datelor la tabel
Ca și în cazul diagramelor, puteți adăuga date la tabel în metoda ngOnInit dintr-un serviciu. În plus, va trebui să modificați sursa de date generată a tabelului pentru a consuma date din serviciu. Pentru a începe, injectați serviciul în constructorul de clasă al tabelului. Să luăm exemplul unui tabel care listează cele mai recente comenzi pentru acest tablou de bord. Pentru a obține date pentru tabel, să injectăm OrderService în constructorul OrdersTableComponent , să modificăm afirmația de tip MatTable a copilului vizualizării tabelului și să modificăm lista de coloane afișate pentru a reflecta o interfață de comandă. Dacă sunteți interesat de adăugarea datelor în tabel, le puteți găsi aici. Ultimul lucru implică obținerea lungimii totale a elementelor de date disponibile pentru a fi utilizate pentru a seta totalul în <mat-paginator> .
// orders-table.component.ts import { OrderService } from '../orders.service'; import { Order } from '../order'; ... export class OrdersTableComponent implements AfterViewInit, OnInit { ... @ViewChild(MatTable) table: MatTable ; dataLength: number; displayedColumns = [ "id", "date", "name", "status", "orderTotal", "paymentMode", ]; ... constructor(private orderService: OrderService){} ngOnInit() { this.datasource = new OrdersTableDataSource(this.orderService); this.orderService.getOrderCount().subscribe({ next: orderCount => { this.dataLength = orderCount; }, ... }); } ... }// orders-table.component.ts import { OrderService } from '../orders.service'; import { Order } from '../order'; ... export class OrdersTableComponent implements AfterViewInit, OnInit { ... @ViewChild(MatTable) table: MatTable ; dataLength: number; displayedColumns = [ "id", "date", "name", "status", "orderTotal", "paymentMode", ]; ... constructor(private orderService: OrderService){} ngOnInit() { this.datasource = new OrdersTableDataSource(this.orderService); this.orderService.getOrderCount().subscribe({ next: orderCount => { this.dataLength = orderCount; }, ... }); } ... }
În continuare, va trebui să modificăm clasa OrdersTableDataSource pentru a accepta OrderService ca parametru în constructorul său. Va trebui să îi modificăm și metodele de connect și destroy . Metoda de connect conectează sursa de date la tabel și actualizează tabelul atunci când sunt emise noi elemente de date din fluxul returnează, în acest caz, o matrice de ordine observabilă. Constanta dataMutations combină primele evenimente de încărcare a datelor, paginare și sortare într-un singur flux pentru ca tabelul să le consume. Paginarea și sortarea sunt gestionate de partea serverului OrderService . Deci, trebuie să trecem offset-ul și dimensiunea paginii de la paginator și câmpul de sortare activ și direcția de sortare a proprietății de sortare la metoda getOrders a OrderService . Metoda de disconnect ar trebui utilizată pentru a închide orice conexiuni realizate și pentru a elibera resursele reținute în metoda de conectare.
// orders-table.datasource.ts ... export class OrdersTableDataSource extends DataSource<Order> { paginator: MatPaginator; sort: MatSort; constructor(private orderService: OrderService) { super(); } connect(): Observable<Order[]> { const dataMutations = [ of('Initial load'), this.paginator.page, this.sort.sortChange ]; return merge(...dataMutations).pipe(mergeMap(() => { return this.orderService.getOrders( this.paginator.pageIndex * this.paginator.pageSize, this.paginator.pageSize, this.sort.active, this.sort.direction ); })); } disconnect() {} } În șablonul de tabel de comenzi, inserați noile coloane și legați proprietatea length a <mat-paginator> la proprietatea dataLength . Pentru coloana de stare, utilizați un element <mat-chip> pentru o mai bună vizualizare a stării comenzii. Pentru a avea acces la <mat-chip> , adăugați MatChipsModule ca import în AppModule .
<!-- orders-table.component.html --> <div class="mat-elevation-z8"> <table mat-table class="full-width-table" matSort aria-label="Elements"> <!-- Id Column --> <ng-container matColumnDef="id"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Id</th> <td mat-cell *matCellDef="let row">{{row.id}}</td> </ng-container> <!-- Date Column --> <ng-container matColumnDef="date"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Date</th> <td mat-cell *matCellDef="let row">{{row.date | date }}</td> </ng-container> <!-- Name Column --> <ng-container matColumnDef="name"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Name</th> <td mat-cell *matCellDef="let row">{{row.name}}</td> </ng-container> <!-- Order Total Column --> <ng-container matColumnDef="orderTotal"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Order Total</th> <td mat-cell *matCellDef="let row">{{row.orderTotal | currency}}</td> </ng-container> <!-- Payment Mode Column --> <ng-container matColumnDef="paymentMode"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Payment Mode</th> <td mat-cell *matCellDef="let row">{{row.paymentMode}}</td> </ng-container> <!-- Status Column --> <ng-container matColumnDef="status"> <th mat-header-cell *matHeaderCellDef mat-sort-header>Status</th> <td mat-cell *matCellDef="let row"> <mat-chip-list> <mat-chip color="{{ row.status == 'delivered' ? 'primary' : ( row.status == 'shipped' ? 'accent' : 'warn' ) }}" selected> {{row.status}} </mat-chip> </mat-chip-list> </td> </ng-container> <tr mat-header-row *matHeaderRowDef="displayedColumns"></tr> <tr mat-row *matRowDef="let row; columns: displayedColumns;"></tr> </table> <mat-paginator #paginator [length]="dataLength" [pageIndex]="0" [pageSize]="5" [pageSizeOptions]="[5, 10, 15, 20]"> </mat-paginator> </div>Odată ce datele au fost adăugate în tabel, așa va arăta tabloul de bord:

Crearea unei componente de mini card
Tot ce a mai rămas pentru a finaliza tabloul de bord este să populați cele patru carduri mici care stau în partea de sus. Având carduri rezumative mai mici ca parte a tabloului de bord, este ușor de evidențiat informații scurte care nu au nevoie de diagrame sau tabele întregi. În acest exemplu, cele patru mini carduri vor afișa vânzările totale, valoarea medie a comenzii, numărul total de comenzi și numărul de clienți care au revenit care au vizitat magazinul pentru ziua respectivă. Acesta este doar un exemplu. Aceste mini carduri nu pot fi generate ca în cazul navigației, aspectului tabloului de bord, diagramelor și tabelului. Nu au scheme. Mai jos vom analiza pe scurt cum să le creăm. Deși vom adăuga date specifice exemplului, puteți să le adăugați orice doriți sau să decideți să le eliminați cu totul. Pentru a începe, generați componenta mini-card , rulați:
ng gc mini-card -m app --style css Puteți găsi șablonul pentru componentă legat aici și stilul acestuia aici. Această componentă are opt proprietăți de intrare pe care le puteți afla cum să le adăugați aici. Pentru a obține date către componentele mini cardului, injectați serviciul care le oferă date în constructorul DashComponent . Atribuiți datele primite de la serviciu unei proprietăți a DashComponent . În acest caz, vom obține date de la StoreSummaryService și le vom atribui proprietății miniCardData . Iată cum:
// dash.component.ts export class DashComponent implements OnInit{ ... miniCardData: StoreSummary[]; constructor(private breakpointObserver: BreakpointObserver, private summaryService: StoreSummaryService) {} ngOnInit() { this.summaryService.getStoreSummary().subscribe({ next: summaryData => { this.miniCardData = summaryData; } }); } } Pentru a adăuga mini-cards la componenta liniuță și a le completa cu date de la serviciu:
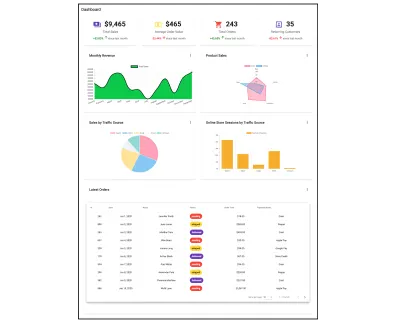
<!--dash.component.html--> ... <!--Mini Cards--> <mat-grid-tile *ngFor="let mc of miniCardData" [colspan]="( cardLayout | async )?.miniCard.cols" [rowspan]="( cardLayout | async )?.miniCard.rows"> <app-mini-card [title]="mc.title" [textValue]="mc.textValue" [value]="mc.value" [color]="mc.color" [percentValue]="mc.percentValue"></app-mini-card> </mat-grid-tile> ...Captura de ecran de mai jos arată cum va arăta tabloul de bord cu mini-cardurile populate.

Punând Toate Împreună
În cele din urmă, șablonul componentului tabloului de bord ar trebui să conțină:
<!-- dashboard.component.html --> <div class="grid-container"> <h1 class="mat-h1">Dashboard</h1> <mat-grid-list cols="{{ ( cardLayout | async )?.columns }}" rowHeight="200px"> <!--Mini Cards--> <mat-grid-tile *ngFor="let mc of miniCardData" [colspan]="( cardLayout | async )?.miniCard.cols" [rowspan]="( cardLayout | async )?.miniCard.rows"> <app-mini-card [icon]="mc.icon" [title]="mc.title" [value]="mc.value" [color]="mc.color" [isIncrease]="mc.isIncrease" duration="since last month" [percentValue]="mc.percentValue" [isCurrency]="mc. isCurrency"></app-mini-card> </mat-grid-tile> <!--Charts--> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Monthly Revenue"> <app-annual-sale-chart></app-annual-sale-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Product Sales"> <app-product-sales-chart></app-product-sales-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Sales by Traffic Source"> <app-sales-traffic-chart></app-sales-traffic-chart> </app-card> </mat-grid-tile> <mat-grid-tile [colspan]="( cardLayout | async )?.chart.cols" [rowspan]="( cardLayout | async )?.chart.rows"> <app-card title="Online Store Sessions by Traffic Source"> <app-store-sessions-chart></app-store-sessions-chart> </app-card> </mat-grid-tile> <!--Table--> <mat-grid-tile [colspan]="( cardLayout | async )?.table.cols" [rowspan]="( cardLayout | async )?.table.rows"> <app-card title="Latest Orders"> <app-orders-table></app-orders-table> </app-card> </mat-grid-tile> </mat-grid-list> </div>Iată ce conține tabloul de bord rezultat.

Concluzie
Crearea tablourilor de bord implică o cantitate suficientă de muncă și planificare. O modalitate de a le face mai rapidă este să utilizați diferitele scheme oferite de Angular Material și ng2-charts. Cu aceste scheme, rularea unei comenzi va genera o componentă completă și poate duce la funcționarea destul de rapidă a unui tablou de bord. Acest lucru vă lasă mult mai mult timp pentru a vă concentra pe crearea de servicii de date și adăugarea acestora la componentele tabloului de bord.
Dacă doriți să aflați mai multe despre unele dintre schemele oferite de Angular Material, vizitați material.angular.io, iar pentru cele oferite de ng2-charts, vizitați site-ul lor legat aici.
