Drumul spre Web Design rezistent
Publicat: 2022-03-10Designul adaugă claritate. Folosind culoarea, tipografia, ierarhia, contrastul și toate celelalte instrumente pe care le au la dispoziție, designerii pot lua un amestec neordonat de informații și le pot transforma în ceva ușor de utilizat și plăcut de privit. La fel ca viața însăși, designul poate câștiga o mică victorie împotriva entropiei universului, creând buzunare de ordine din materiile prime ale haosului.
Citiți suplimentare despre SmashingMag: Link
- Moștenirea CSS, cascada și aria globală: noii voștri vechi, cei mai buni prieteni
- Îmbunătățiți-vă abilitățile de proiectare a interfeței de utilizare cu copiere
- Urmărirea valorii semantice
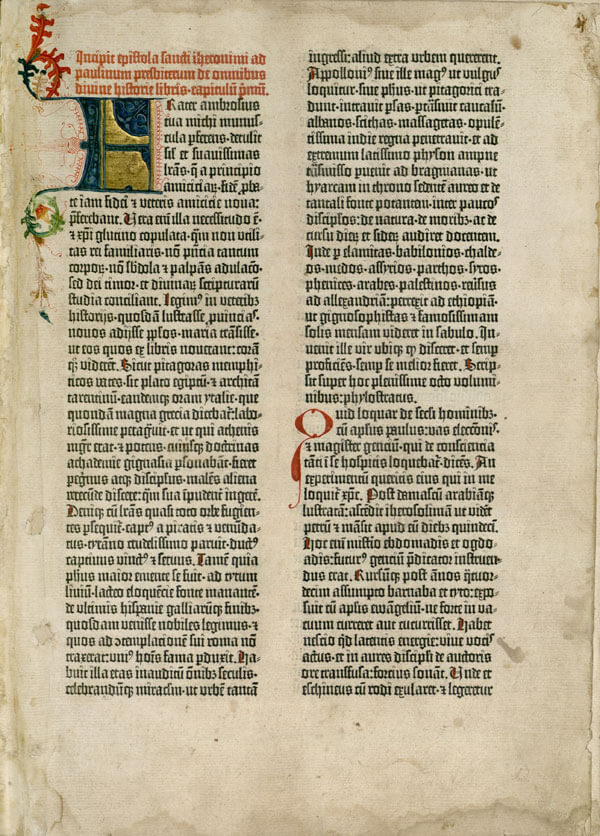
Cartea lui Kells este un manuscris frumos ilustrat creat cu peste 1200 de ani în urmă. Este tentant să o numim o operă de artă, dar este o operă de design. Scopul cărții este de a comunica un mesaj; evangheliile religiei creştine. Prin utilizarea ilustrației și a caligrafiei, acel mesaj este transmis într-un context primitor, făcându-l plăcut de privit.

Proiectarea funcționează în limitele constrângerilor. Călugării columbani care au realizat Cartea Kells au lucrat cu patru cerneluri pe velin, un material din piele de vițel. Materialele au fost simple, dar clar definite. Designerii cenobitici cunoșteau nuanțele cernelurilor, greutatea velinei și, în primul rând, cunoșteau dimensiunile fiecărei pagini.
Tipărituri și revoluție
Materialele și procesele s-au schimbat și au evoluat în ultimul mileniu sau cam așa ceva. Invenția lui Gutenberg a tipului mobil a fost o revoluție în producție. În timp ce ar fi durat la fel de mult pentru a crea oa doua copie a Cărții Kells cât a fost nevoie pentru a crea prima, mai multe copii ale Bibliei Gutenberg ar putea fi produse cu mult mai puțină muncă. Chiar și așa, multe dintre modelele de design, cum ar fi capacele și coloanele, au fost preluate din manuscrise iluminate. Procesul fundamental de proiectare a rămas același: cunoscând lățimea și înălțimea paginii, designerii au creat o aranjare plăcută a elementelor.

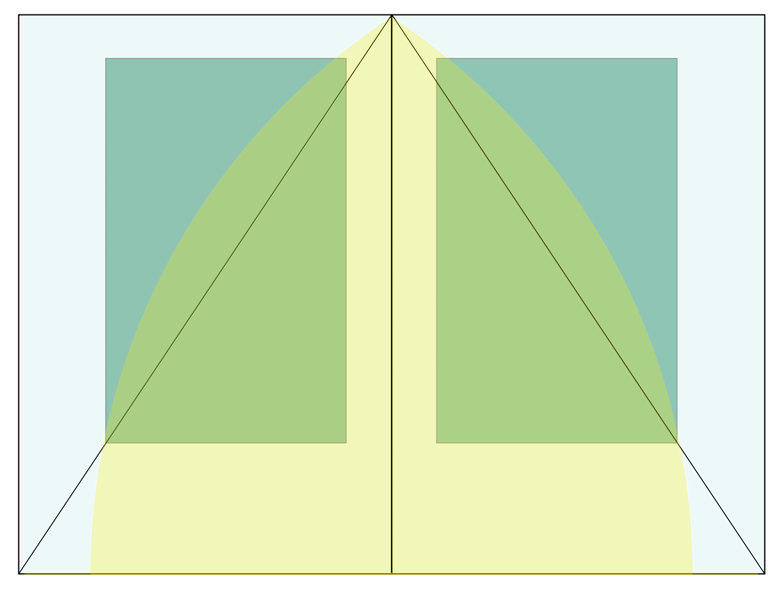
Tehnicile designerului de imprimare au atins apogeul în secolul al XX-lea odată cu apariția stilului elvețian. Aspectul său structurat și tipografia clară sunt exemplificate în munca unor designeri precum Josef Muller-Brockmann și Jan Tschichold. Ei au formulat sisteme de grile și scale tipografice bazate pe secolele precedente de design.

Cunoscând raportul dintre dimensiunile unei pagini, designerii ar putea poziționa elemente cu efect maxim. Pagina este o constrângere, iar sistemul grilă este o modalitate de a-i impune ordinea.
Duceți-vă talentul pe web
Când web-ul a început să cucerească lumea în anii 1990, designerii au început să migreze de la hârtie la pixeli. Creating Killer Websites a lui David Siegel a apărut la momentul potrivit. Hack-urile sale inteligente TABLE și GIF le-au permis designerilor să reproducă același tip de machete pe care le creaseră anterior pentru pagina tipărită.
Acele layout-uri TABLE au devenit mai târziu machete CSS , dar gândirea fundamentală a rămas aceeași: fereastra browserului - ca și pagina de dinaintea ei - a fost tratată ca o constrângere cunoscută asupra căreia designerii impuneau ordinea.
Există o problemă cu această abordare. În timp ce o bucată de hârtie sau vellum are un raport fix, o fereastră de browser poate avea orice dimensiune. Nu există nicio modalitate ca un web designer să știe în avans ce dimensiune va avea fereastra browserului unei anumite persoane.
Designerii s-au obișnuit să cunoască dimensiunile dreptunghiurilor în care proiectau. Web-ul a eliminat această constrângere.
Dacă nu este reparat, nu-l spargeți
Nu există nimic la fel de înfricoșător ca necunoscutul. Aceste cuvinte ale fostului secretar al Apărării al SUA , Donald Rumsfeld, ar trebui să fie cu adevărat terifiante (deși consensul general la acea vreme era că suna ca o prostie):
Sunt cunoscute cunoscute. Sunt lucruri pe care știm că le știm. Știm, de asemenea, că există necunoscute cunoscute, adică știm că există unele lucruri pe care nu le știm. Dar există și necunoscute necunoscute - cele pe care nu le știm, nu le știm.
Raportul ferestrei browser este doar un exemplu de necunoscut cunoscut pe web. Cel mai simplu mod de a face față acestei situații este să folosiți unități flexibile pentru aspect: procente mai degrabă decât pixeli. În schimb, designerii au ales să pretindă că dimensiunile browserului erau cunoscute. Ei au creat aspecte cu lățime fixă pentru o dimensiune specifică a ferestrei.
În primele zile ale internetului, majoritatea monitoarelor aveau o lățime de 640 de pixeli. Designerii web au creat layout-uri care aveau o lățime de 640 de pixeli. Pe măsură ce tot mai mulți oameni au început să folosească monitoare cu o lățime de 800 de pixeli, tot mai mulți designeri au început să creeze machete de 800 de pixeli. Câțiva ani mai târziu, a devenit 1024 pixeli. La un moment dat, designerii web s-au stabilit pe numărul magic de 960 de pixeli ca lățime ideală.
Era ca și cum comunitatea de web design participa la o halucinație consensuală comună. În loc să recunoască natura flexibilă a ferestrei browserului, au ales să se stabilească pe o lățime de set ca ideală ... chiar dacă asta însemna schimbarea idealului la fiecare câțiva ani.
Nu toată lumea a fost de acord cu această notă pe întregul web.
Dao sau Dao nu
În anul 2000, revista online A List Apart a publicat un articol intitulat A Dao of Web Design . A rezistat remarcabil de bine testului timpului.
În articol, John Allsopp subliniază că noi medii încep adesea prin asumarea tropilor unui mediu anterior. Scott McCloud susține același punct în cartea sa Understanding Comics :
Fiecare mediu nou își începe viața prin imitarea predecesorilor săi. Multe filme timpurii erau ca niște piese de teatru filmate; multă televiziune timpurie a fost ca radioul cu imagini sau filme reduse.
Având în vedere asta, nu este deloc surprinzător că designul web a început cu încercări de a recrea tipurile de machete cu care designerii erau familiarizați din lumea tipăririi. După cum spunea John:
„Site-urile Web Killer” sunt de obicei cele care îmblânzesc sălbăticia web-ului, constrângând paginile ca și cum ar fi fost făcute din hârtie — Desktop Publishing pentru Web.
Designul web poate beneficia de pe urma secolelor de învățare care au influențat designul tipărit. Massimo Vignelli, a cărui lucrare simbolizează stilul elvețian, își începe celebrul Canon cu o listă de „Intangible” care include disciplină, adecvare, atemporalitate, responsabilitate și multe altele. Totul din acea listă poate fi aplicat proiectării pentru web. Canonul lui Vignelli include, de asemenea, o listă de Tangibles. Lista începe cu dimensiunile hârtiei.
Web-ul nu este tipărit. Constrângerile cunoscute ale hârtiei - lățimea și înălțimea acesteia - pur și simplu nu există. Web-ul nu este legat de dimensiuni prestabilite. A Dao Of Web Design a lui John Allsopp a cerut practicienilor să recunoască acest lucru:
Controlul pe care designerii îl cunosc în mediul de imprimare și adesea îl doresc pe mediul web este pur și simplu o funcție a limitării paginii tipărite. Ar trebui să acceptăm faptul că web-ul nu are aceleași constrângeri și să proiectăm pentru această flexibilitate.
Acest apel la arme a rămas neascultat. Designerii au rămas în halucinația lor consensuală asemănătoare Matrix, în care browserul tuturor avea aceeași lățime. E de înțeles. Este un mare confort de a crede într-o ficțiune liniștitoare, mai ales când conferă iluzia controlului.
Există un alt motiv pentru care designerii web s-au agățat de confortul layout-urilor lor cu lățime fixă. Instrumentele comerțului au încurajat o abordare asemănătoare hârtiei a proiectării pentru web.
Nava de scule
Este un meșteșugar sărac care își dă vina mereu pe uneltele lor. Și totuși, fiecare meșter este influențat de alegerea instrumentelor. După cum a spus colegul lui Marshall McLuhan, John Culkin, „noi ne modelăm uneltele și apoi instrumentele noastre ne modelează”.
Când a apărut disciplina designului web, nu exista niciun software creat special pentru vizualizarea machetelor pe web. În schimb, designerii au cooptat instrumentele existente.
Adobe Photoshop a fost inițial destinat manipulării imaginilor; retușarea fotografiilor, aplicarea filtrelor, compunerea straturilor și așa mai departe. Până la mijlocul anilor nouăzeci devenise un instrument indispensabil pentru designerii grafici. Când aceiași designeri au început să proiecteze pentru web, au continuat să folosească software-ul cu care erau deja familiarizați.
Dacă ați folosit vreodată Photoshop, atunci veți ști ce se întâmplă când selectați „Nou” din meniul „Fișier”: vi se va cere să introduceți dimensiuni fixe pentru pânza în care sunteți pe cale să lucrați. Înainte de a adăuga un singur pixel, a fost luată o decizie fundamentală de proiectare care întărește halucinația consensuală a unei rețele inflexibile.
Photoshop singur nu poate să-și asume vina pentru gândirea cu lățime fixă. La urma urmei, nu a fost niciodată destinat să proiecteze pagini web. În cele din urmă, software-ul a fost lansat cu scopul specific de a crea pagini web. Dreamweaver de la Macromedia a fost un exemplu timpuriu de instrument de design web. Din păcate, a funcționat conform ideii WYSIWYG : What You See Is What You Get.
Deși este adevărat că atunci când proiectați cu Dreamweaver, ceea ce vedeți este ceea ce obțineți, pe web nu există nicio garanție că ceea ce vedeți este ceea ce vor primi toți ceilalți. Încă o dată, designerii web au fost încurajați să îmbrățișeze iluzia controlului, mai degrabă decât să se confrunte cu incertitudinea inerentă a mediului lor.
Este posibil să depășiți prejudecățile încorporate ale unor instrumente precum Photoshop și Dreamweaver, dar nu este ușor. Ne-ar plăcea să credem că deținem controlul asupra instrumentelor noastre, că le aplecăm la voința noastră, dar adevărul este că tot software-ul este un software cu opinie. După cum a spus futuristul Jamais Cascio, „software-ul, ca toate tehnologiile, este în mod inerent politic”:
Codul reflectă în mod inevitabil alegerile, părtinirile și dorințele creatorilor săi.
Nu e de mirare atunci că designerii care lucrează cu granulația instrumentelor lor au produs site-uri web care reflectau ipotezele incluse în aceste instrumente - ipoteze despre capacitatea de a controla și îmblânzi necunoscutele cunoscute ale World Wide Web.
Realitatea e nasoala
La mijlocul primului deceniu al secolului XXI, domeniul web design-ului a fost susținut de mai multe presupuneri:
- că toată lumea naviga cu un ecran suficient de mare pentru a vedea un aspect lat de 960 de pixeli;
- că toată lumea avea acces la internet în bandă largă, atenuând necesitatea de a optimiza numărul și dimensiunea fișierelor imaginilor de pe paginile web;
- că toată lumea folosea un browser web modern cu cele mai recente plug-in-uri instalate.
O minoritate de designeri web încă pledau pentru layout-uri fluide. M-am numărat printre numărul lor. Am fost tolerați în același mod ca un profet al pieirii la colțul străzii, purtând o tablă tip sandwich pe care scria „The End Is Nigh” – o distragere incomodă, dar inofensivă.

Au existat chiar designeri care sugerau că Photoshop ar putea să nu fie cel mai bun instrument pentru web și că am putea lua în considerare proiectarea direct în browser folosind CSS și HTML . Această abordare a fost criticată ca fiind prea constrângătoare. După cum am văzut, Photoshop are propriile constrângeri, dar acestea au fost interiorizate de designeri atât de confortabili în utilizarea instrumentului încât nu i-au mai recunoscut deficiențele.
Această dezbatere în jurul meritelor proiectării compozițiilor Photoshop și proiectării în browser ar fi rămas în mare parte academică dacă nu ar fi fost un eveniment care ar zgudui lumea designului web pentru totdeauna.
Blocat în interiorul mobilului
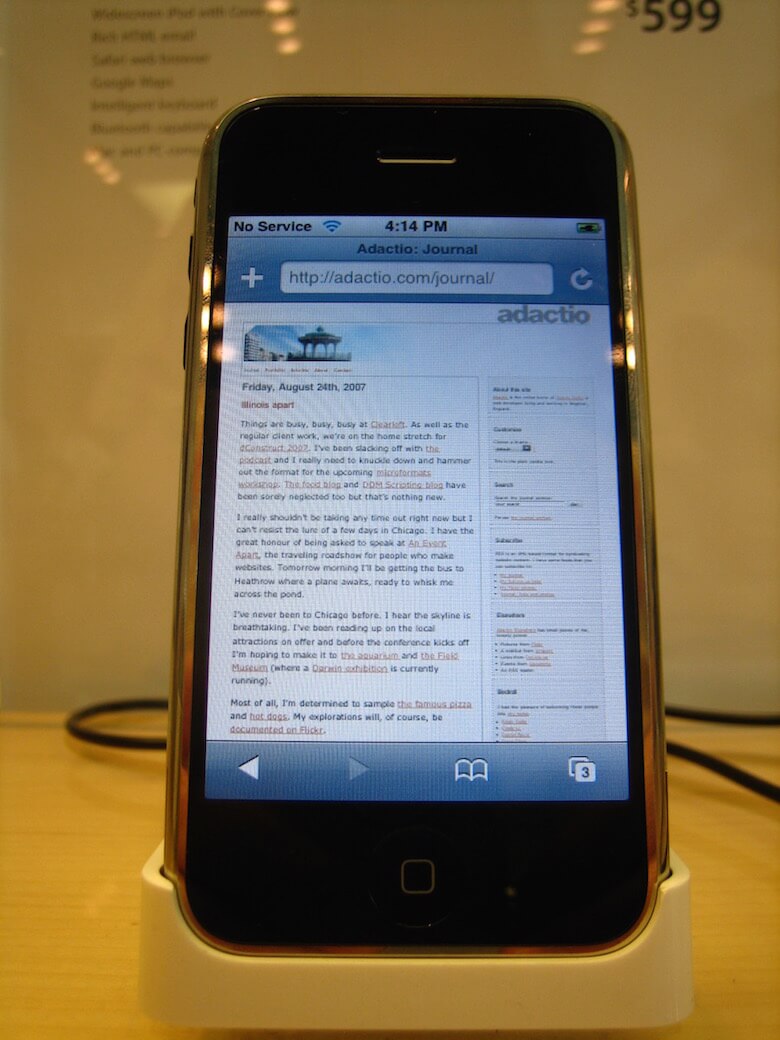
Un iPod. Un telefon. Și un comunicator pe internet. Un iPod. Un telefon... îl primești? Acestea nu sunt trei dispozitive separate. Acesta este un singur dispozitiv. Și îl numim: iPhone.
Cu aceste cuvinte în 2007, Steve Jobs a dezvăluit un dispozitiv mobil care ar putea fi folosit pentru a naviga pe World Wide Web.

Dispozitivele mobile capabile de web existau înainte de iPhone, dar acestea erau în mare parte limitate la afișarea unui format de fișier specializat pentru dispozitive mobile, numit WML . Foarte puține dispozitive ar putea reda HTML . Odată cu introducerea iPhone-ului și a concurenților săi, dispozitivele portabile au fost livrate cu browsere web moderne capabile să fie cetățeni de primă clasă pe web. Acest lucru a aruncat domeniul designului web în tumult.
Ipotezele care au stat la baza unei întregi industrii erau acum puse sub semnul întrebării:
- Cum știm dacă oamenii folosesc ecrane desktop late sau ecrane portabile înguste?
- Cum știm dacă oamenii navighează acasă cu o conexiune rapidă în bandă largă sau cu o rețea mobilă lentă?
- Cum știm dacă un dispozitiv acceptă chiar și o anumită tehnologie sau plug-in?
Ascensiunea dispozitivelor mobile i-a confruntat pe designerii web cu adevărata natură a web-ului ca un mediu flexibil plin de necunoscute.
Reacția inițială la această realitate nou expusă a implicat segmentarea. În loc să regândim site-ul web optimizat pentru desktop, ce se întâmplă dacă dispozitivele mobile ar putea fi îndepărtate într-un siloz separat? Acest ghetou mobil se afla adesea într-un subdomeniu separat de site-ul „real”: m.example.com sau mobile.example.com.
Această abordare segmentată a fost susținută de utilizarea termenului „web-ul mobil” în locul termenului mai precis „web-ul așa cum este experimentat pe mobil”. În tradiția halucinațiilor lor anterioare consensuale, designerii web se gândeau la dispozitive mobile și desktop nu doar ca clase separate de dispozitive, ci ca site-uri web complet separate.
Determinarea ce dispozitive au fost trimise la ce subdomeniu a necesitat verificarea șirului user-agent al browserului cu o listă în continuă extindere de browsere cunoscute. A fost o cursă a Reginei Roșii doar pentru a fi la curent. Pe lângă faptul că era predispus la erori, era și destul de arbitrar. Deși odată ar fi fost ușor să clasificați, să zicem, un iPhone ca dispozitiv mobil, această distincție a devenit mai dificilă în timp. Odată cu introducerea tabletelor, cum ar fi iPad-ul, nu a mai fost clar ce dispozitive ar trebui redirecționate către URL -ul mobil . Poate că a fost solicitat un nou subdomeniu — t.example.com sau tablet.example.com — împreună cu un termen nou precum „web-ul tabletei”. Dar cum rămâne cu „web-ul TV ” sau „web-ul frigiderului compatibil cu internet?”
Noi suntem unul
Practica de a crea site-uri diferite pentru dispozitive diferite pur și simplu nu sa extins. De asemenea, a fost contrar unui ideal de lungă durată numit One Web:
One Web înseamnă a pune, în măsura în care este rezonabil, aceleași informații și servicii disponibile pentru utilizatori, indiferent de dispozitivul pe care îl folosesc.
Dar acest lucru nu înseamnă că dispozitivele cu ecran mic ar trebui să primească aspecte de pagină care au fost concepute pentru dimensiuni mai mari:
Cu toate acestea, nu înseamnă că exact aceleași informații sunt disponibile în exact aceeași reprezentare pe toate dispozitivele.
Dacă designerii web doreau să rămână fideli spiritului One Web, trebuiau să furnizeze același conținut de bază la aceeași adresă URL tuturor, indiferent de dispozitivul lor. În același timp, trebuia să poată crea diferite machete în funcție de spațiul imobiliar disponibil pe ecran.
Iluzia comună a unei abordări universale a designului web a început să se evapore. A fost înlocuită treptat de o acceptare a naturii fluide în continuă schimbare a rețelei.
Raspuns pozitiv
În aprilie 2010, Ethan Marcotte a fost pe scenă la An Event Apart din Seattle, o adunare pentru cei care fac site-uri web. El a vorbit despre o școală de gândire interesantă în lumea arhitecturii: design responsive, ideea că clădirile se pot schimba și se pot adapta în funcție de nevoile oamenilor care folosesc clădirea. Acesta, a explicat el, ar putea fi o modalitate de a aborda crearea de site-uri web.
O lună mai târziu, a extins această idee într-un articol numit Responsive Web Design . A fost publicat pe A List Apart, același site web care publicase A Dao Of Web Design al lui John Allsopp cu zece ani mai devreme. Articolul lui Ethan a împărtășit același spirit ca și strigătul de război anterior al lui John. De fapt, Ethan își începe articolul făcând referire la A Dao Of Web Design .
Ambele articole au cerut designerilor web să îmbrățișeze ideea One Web. Dar, în timp ce A Dao Of Web Design a fost în mare parte respins de designeri care se simțiau confortabil cu instrumentele lor WYSIWYG , Responsive Web Design a găsit o audiență de designeri disperați să rezolve dificultățile mobile.
Posibilul Adiacent
Scriitorul Steven Johnson a documentat istoria invenției și inovației. În cartea sa De unde vin ideile bune , el explorează o idee numită „posibilul adiacent”:
În fiecare moment în cronologia unei biosfere în expansiune, există uși care nu pot fi deblocate încă. În cultura umană, ne place să ne gândim la ideile revoluționare ca la accelerări bruște ale cronologiei, în care un geniu trece înainte cu cincizeci de ani și inventează ceva cu care mințile normale, prinse în momentul prezent, nu ar fi putut să vină. Dar adevărul este că progresele tehnologice (și științifice) rareori ies din posibilul adiacent; istoria progresului cultural este, aproape fără excepție, o poveste a unei uși care duce la o altă ușă, explorând palatul câte o cameră.
Acesta este motivul pentru care cuptorul cu microunde nu ar fi putut fi inventat în Franța medievală; sunt necesari prea mulți pași anteriori — producție, energie, teorie — pentru a face acest tip de salt. Facebook nu ar putea exista fără World Wide Web, care nu ar putea exista fără internet, care nu ar putea exista fără computere și așa mai departe. Fiecare pas depinde de straturile acumulate de mai jos.
În momentul în care Ethan a inventat termenul Responsive Web Design, o serie de progrese tehnologice intraseră în vigoare. După cum am scris în prefața cărții ulterioare a lui Ethan despre acest subiect:
Tehnologiile existau deja: grile fluide, imagini flexibile și interogări media. Dar Ethan a unit aceste tehnici sub un singur banner și, astfel, a schimbat modul în care gândim despre web design.
- Grile de fluide. Opțiunea de a folosi procente în loc de pixeli este la noi încă de pe vremea layout-urilor
TABLE. - Imagini flexibile. Cercetările efectuate de Richard Rutter au arătat că browserele deveneau din ce în ce mai pricepute la redimensionarea imaginilor. Dimensiunile intrinseci ale unei imagini nu trebuie să fie un factor limitativ.
- Interogări media. Datorită modelului CSS de gestionare a erorilor, browserele au adăugat caracteristici după caracteristici de-a lungul timpului. Una dintre aceste caracteristici a fost interogările media CSS - abilitatea de a defini stiluri în funcție de anumiți parametri, cum ar fi dimensiunile ferestrei browserului.
Straturile erau la locul lor. O dorință de schimbare – condusă de creșterea necruțătoare a dispozitivelor mobile – era de asemenea în vigoare. Era nevoie de un slogan sub care acestea să poată fi unite. Asta ne-a oferit Ethan cu Responsive Web Design.
Schimbarea mentalității
Primele experimente de design responsive au implicat modernizarea site-urilor web existente centrate pe desktop: conversia pixelilor în procente și adăugarea de interogări media pentru a elimina aspectul grilei pe ecrane mai mici. Dar această abordare reactivă nu a oferit o bază solidă pe care să se construiască. Din fericire, un alt slogan a reușit să încapsuleze o abordare mai rezistentă.
Luke Wroblewski a inventat termenul Mobile First ca răspuns la ascensiunea dispozitivelor mobile:
Pierderea a 80% din spațiul pe ecran vă obligă să vă concentrați. Trebuie să vă asigurați că ceea ce rămâne pe ecran este cel mai important set de funcții pentru clienții și afacerea dvs. Pur și simplu nu există loc pentru resturile de interfață sau conținut de valoare îndoielnică. Trebuie să știi ce contează cel mai mult.
Dacă vă puteți prioritiza conținutul și îl puteți face să funcționeze în spațiul restrâns al unui ecran mic, atunci veți fi creat un design robust și rezistent pe care îl puteți construi pentru ecrane de dimensiuni mai mari.
Stephanie și Bryan Rieger au încapsulat abordarea de design responsiv pe mobil mai întâi:
Lipsa unei interogări media este prima ta interogare media.
În acest context, Mobile First se referă mai puțin la dispozitivele mobile în sine și se concentrează în schimb pe prioritizarea conținutului și a sarcinilor, indiferent de dispozitiv. Descurajează presupunerile. În trecut, designerii web au căzut greșit de presupuneri nefondate despre dispozitivele desktop. Acum era la fel de important să evităm să facem presupuneri despre dispozitivele mobile.
Designerii web nu mai puteau face presupuneri despre dimensiunile ecranului, lățimea de bandă sau capabilitățile browserului. Au rămas cu singurul aspect al site-ului web care era cu adevărat sub controlul lor: conținutul.
Echoing A Dao Of Web Design , designerul Mark Boulton a pus această nouă abordare într-un context istoric:
Îmbrățișează fluiditatea rețelei. Proiectați layout-uri și sisteme care pot face față indiferent de mediu în care s-ar afla. Dar singura modalitate prin care putem face toate acestea este să renunțăm la moduri de gândire care ne-au fost cătușe în jurul gâtului. Ne rețin. Începeți să proiectați din conținut, mai degrabă decât din pânză.
Acest mod de a gândi cu conținut-out este fundamental diferit de abordarea canvas-in care datează de la Cartea lui Kells. Le cere designerilor web să renunțe la iluzia controlului și să creeze o disciplină onestă din punct de vedere material pentru World Wide Web.
Renunțarea la control nu înseamnă renunțarea la calitate. Dimpotrivă. Recunoscând numeroasele necunoscute implicate în proiectarea pentru web, designerii pot crea într-un mod flexibil flexibil, care este fidel mediului.
Designerul web texan Trent Walton s-a îngrijorat inițial de designul responsive, dar curând și-a dat seama că era o abordare mai sinceră și mai autentică decât crearea de machete Photoshop cu lățime fixă:
Dragostea mea pentru responsive se concentrează în jurul ideii că site-ul meu te va întâlni oriunde te-ai afla - de la mobil la desktop complet și oriunde între ele.
Ani de zile, designul web a fost dictat de designer. Utilizatorul nu a avut de ales decât să satisfacă cererea site-ului pentru un ecran de o anumită dimensiune sau o conexiune la rețea de o anumită viteză. Acum, designul web poate fi o conversație între designer și utilizator. Acum, designul web poate reflecta principiile de bază ale web-ului însuși.
La cea de-a douăzecea aniversare a World Wide Web, Tim Berners‐Lee a scris un articol pentru Scientific American în care a reiterat acele principii de bază:
Principiul principal de design care stă la baza utilității și creșterii Web-ului este universalitatea. Web-ul ar trebui să fie utilizabil de către persoanele cu dizabilități. Trebuie să funcționeze cu orice formă de informație, fie că este un document sau un punct de date, și informații de orice calitate - de la un tweet prost până la o lucrare academică. Și ar trebui să fie accesibil de pe orice fel de hardware care se poate conecta la Internet: staționar sau mobil, ecran mic sau mare.
Referințe
- A Dao of Web Design de John Allsopp
- Canonul Vignelli de Massimo Vignelli
- Deschiderea și singularitatea metaversului de Jamais Cascio
- One Web de Jo Rabin și Charles McCathieNevile
- Design Web responsiv de Ethan Marcotte
- O pânză mai bogată de Mark Boulton
- Fit To Scale de Trent Walton
- Trăiască web-ul: un apel pentru standarde deschise și neutralitate continuă de Tim Berners‐Lee
