Refactorizarea CSS: Introducere (Partea 1)
Publicat: 2022-03-10CSS este un limbaj simplu de foaie de stil pentru definirea unui site web sau a prezentării unui document. Cu toate acestea, această simplitate lasă ușa deschisă pentru multe probleme potențiale și datorii tehnice - cod umflat, iad specific, blocuri de cod duplicate cu foarte puțină sau nicio diferență, selectoare neutilizate rămase, hack-uri inutile și soluții, pentru a numi câteva.
Acest tip de datorie tehnică, dacă nu este plătită la timp, se poate acumula și poate duce la probleme grave pe linie. Cel mai frecvent, poate duce la efecte secundare neașteptate atunci când adăugați noi componente UI și face baza de cod dificil de întreținut. Probabil ați mai lucrat la un proiect cu o bază de cod CSS slabă și v-ați gândit cum ați scris codul diferit, având posibilitatea de a refactoriza sau rescrie totul de la zero.
Refactorizarea unor părți mari din codul CSS nu este o sarcină ușoară sub nicio formă. Uneori, poate părea că este vorba doar de „ștergerea codului de proastă calitate, scrierea CSS mai bună și implementarea codului îmbunătățit strălucitor”. Cu toate acestea, există mulți alți factori de luat în considerare, cum ar fi dificultatea refactorizării unei baze de cod live, durata așteptată și utilizarea echipei, stabilirea obiectivelor de refactorizare, urmărirea eficacității și progresului refactorului etc. Există, de asemenea, chestiunea de a convinge managementul sau părțile interesate ale proiectului să investiți timpul și resursele în procesul de refactorizare.
În această serie de trei părți , vom parcurge procesul de refactorizare CSS de la început până la sfârșit, începând cu cunoștințele despre cum să-l abordăm și câteva avantaje și dezavantaje generale ale refactorizării, apoi trecem la strategiile de refactorizare în sine și terminând. cu unele bune practici generale privind dimensiunea și performanța fișierului CSS.
Parte din: Refactorizarea CSS
- Partea 1: Refactorizarea CSS: Introducere
- Partea 2: Refactorizarea CSS: strategie, testare de regresie și întreținere
- Partea 3: Refactorizare CSS: Optimizarea dimensiunii și performanței
- Abonați-vă la newsletter-ul nostru prin e-mail pentru a nu rata următoarele.
Efecte secundare ale CSS de slabă calitate
Cu toată flexibilitatea și simplitatea sa, CSS în sine are câteva probleme fundamentale care permit dezvoltatorilor să scrie cod de proastă calitate în primul rând. Aceste probleme provin din specificul și mecanismele sale de moștenire, care operează în sfera globală, dependența de ordinea sursei etc.
La nivel de echipă, majoritatea problemelor de bază de cod CSS provin de obicei din diferitele niveluri de abilități și cunoștințe CSS, preferințe și stiluri de cod diferite, lipsa de înțelegere a structurii proiectului și a codului și componentelor existente, absența nivelului de proiect sau a echipei. -standarde de nivel și linii directoare și așa mai departe.
Ca rezultat, CSS de proastă calitate poate cauza probleme care depășesc simple erori vizuale și poate produce diverse efecte secundare grave care pot afecta proiectul în ansamblu. Unele astfel de exemple includ:
- Scăderea calității codului pe măsură ce sunt adăugate mai multe funcții din cauza nivelurilor variate de abilități CSS din cadrul unei echipe de dezvoltare și lipsei regulilor interne, convențiilor și bunelor practici.
- Adăugarea de noi funcții sau extinderea selectoarelor existente provoacă erori și efecte secundare neașteptate în alte părți ale codului (cunoscută și sub numele de regresie ).
- Mai multe selectoare CSS diferite cu blocuri de cod duplicate sau bucăți de cod CSS pot fi separate într-un nou selector și extinse prin variație.
- Resturi, bucăți de cod neutilizate din funcțiile șterse . Echipa de dezvoltare a pierdut evidența codului CSS folosit și care poate fi eliminat în siguranță.
- Incoerență în structura fișierului, denumirea clasei CSS, calitatea generală a CSS etc.
- „Iad specific”, unde se adaugă funcții noi prin suprascrie în loc de baza de cod CSS existentă.
- Anularea CSS în cazul în care selectoarele cu specificitate mai mare „resetează” stilul selectorului cu specificitate mai mică. Dezvoltatorii scriu mai mult cod pentru a avea mai puțin stil. Acest lucru are ca rezultat redundanță și multă risipă în cod.

În cel mai rău caz, toate problemele menționate mai sus combinate pot duce la o dimensiune mare a fișierului CSS , chiar și cu minimizarea CSS aplicată. Acest CSS blochează de obicei randarea, astfel încât browserul nici măcar nu va reda conținutul site-ului web până când nu termină descărcarea și analizarea fișierului CSS, rezultând un UX și o performanță slabă pe rețelele mai lente sau nesigure.
Aceste probleme nu afectează doar utilizatorul final, ci și echipa de dezvoltare și părțile interesate de proiect, făcând întreținerea și dezvoltarea caracteristicilor dificile, consumatoare de timp și costisitoare. Acesta este unul dintre argumentele mai utile de adus în discuție atunci când argumentați pentru refactorarea sau rescrierea CSS.

Echipa de la Netlify a remarcat că motivul din spatele proiectului lor de refactorizare CSS la scară largă a fost scăderea calității codului și a mentenanței, pe măsură ce proiectul creștea în complexitate cu tot mai multe componente UI adăugate. De asemenea, au observat că lipsa standardelor și documentației interne CSS a dus la scăderea calității codului, deoarece tot mai mulți oameni lucrau la baza de coduri CSS.
„(…) ceea ce a început cu PostCSS organizat a crescut treptat pentru a deveni o arhitectură globală CSS complexă și încurcată, cu o mulțime de specificități și suprascrieri. După cum v-ați putea aștepta, există un punct în care datoria tehnologică adăugată pe care o introduce face dificilă menținerea rapidă a transportului fără a adăuga regresii. În plus, pe măsură ce numărul dezvoltatorilor de front-end care contribuie la baza de cod crește, acest tip de arhitectură CSS devine și mai dificil de lucrat.”
Refactorizați sau rescrieți?
Refactorizarea permite dezvoltatorilor să îmbunătățească treptat și strategic baza de cod existentă, fără a modifica prezentarea sau funcționalitatea de bază. Aceste îmbunătățiri sunt de obicei mici și limitate și nu introduc modificări arhitecturale de ruptură și nu adaugă un comportament, caracteristici sau funcționalități noi bazei de cod existente.
De exemplu, baza de cod actuală prezintă două variante ale unei componente de card - prima a fost implementată la începutul dezvoltării proiectului de către un dezvoltator cu experiență, iar a doua a fost adăugată cândva după ce proiectul a fost lansat de un dezvoltator mai puțin experimentat într-un termen scurt, deci are cod duplicat și selectoare cu gamă largă de specificitate ridicată.
Trebuie adăugată o a treia variantă de card, care împărtășește unele stiluri din celelalte două variații de card. Așadar, pentru a evita erorile, codul duplicat și clasele CSS complexe și marcajul HTML pe linie, echipa decide să refactoreze componenta CSS a cardului înainte de a implementa o nouă variație.
Rescrierea permite dezvoltatorilor să facă modificări substanțiale la baza de cod și presupune că majoritatea, dacă nu tot, codul din baza de cod curentă va fi schimbat sau înlocuit. Rescrierea permite dezvoltatorilor să construiască noua bază de cod de la zero, să abordeze problemele de bază din baza de cod actuală care erau imposibil sau costisitoare de rezolvat, să îmbunătățească stiva și arhitectura tehnologică și să stabilească noi reguli interne și cele mai bune practici pentru noua bază de cod.
De exemplu, clientul este în proces de rebranding și site-ul web trebuie actualizat cu un design nou și conținut reînnoit. Deoarece aceasta este o schimbare imediată la nivelul întregului site , dezvoltatorii decid să înceapă de la zero, să rescrie proiectul și să profite de această ocazie pentru a aborda problemele de bază pe care le are baza de cod CSS actuală, dar care nu poate fi rezolvată cu refactor de cod, să actualizeze stiva tehnologică CSS , utilizați cele mai noi instrumente și funcții, stabiliți noi reguli interne și cele mai bune practici pentru styling etc.
Să rezumăm avantajele și dezavantajele fiecărei abordări.
| Refactorizare | Rescrie | |
|---|---|---|
| Pro |
|
|
| Contra |
|
|
Când să refactorizezi CSS?
Refactorizarea este o abordare recomandată pentru îmbunătățirea progresivă a bazei de cod CSS , menținând în același timp aspectul actual (design). Membrii echipei pot lucra la rezolvarea acestor probleme de bază de cod atunci când nu există sarcini cu prioritate mai mare. Îmbunătățind treptat experiența utilizatorului actuală a bazei de cod nu va fi afectată direct în majoritatea cazurilor, cu toate acestea, o bază de cod mai curată și mai ușor de întreținut va avea ca rezultat implementarea mai ușoară a caracteristicilor și mai puține erori și efecte secundare neașteptate.
Părțile interesate din proiect vor fi probabil de acord să investească timp și resurse limitate în refactorizare, dar se vor aștepta ca aceste sarcini să fie realizate rapid și se vor aștepta ca echipa să fie disponibilă pentru sarcinile principale.
Refactorizarea CSS ar trebui făcută la intervale regulate atunci când nu sunt planificate modificări de design sau conținut cuprinzătoare pentru viitorul apropiat. Echipele ar trebui să caute în mod proactiv punctele slabe menționate anterior în baza de cod CSS actuală și să lucreze la rezolvarea lor ori de câte ori nu sunt disponibile sarcini cu prioritate mai mare.
Dezvoltatorul principal de front-end sau dezvoltatorul cu cea mai mare experiență cu CSS ar trebui să ridice probleme și să creeze sarcini de refactor pentru a impune standardele de calitate a codului CSS în baza de cod.

Când să rescrieți CSS-ul?
Rescrierea întregii baze de cod CSS ar trebui făcută atunci când baza de cod CSS are probleme de bază care nu pot fi rezolvate prin refactorizare sau când refactorizarea este o opțiune mai costisitoare. Vorbind din experiență personală, când am început să lucrez pentru clienți care s-au mutat dintr-o altă companie și problemele CSS menționate mai sus și era evident că va fi o muncă dificilă de refactor, aș începe prin a recomanda o rescrie completă și aș vedea ce gandeste clientul. În cele mai multe cazuri, acei clienți au fost nemulțumiți de starea bazei de cod și au fost bucuroși să continue cu rescrierea.
Un alt motiv pentru rescrierea completă a CSS este atunci când este planificată o schimbare substanțială pentru site-ul web - rebranding, redesign sau orice altă modificare semnificativă care afectează cea mai mare parte a site-ului. Este sigur să presupunem că părțile interesate din proiect sunt conștienți că aceasta este o investiție semnificativă și că va dura ceva timp pentru ca rescrierea să fie finalizată.
Auditarea CSS Codebase Health
Când echipa de dezvoltare a convenit asupra faptului că codul CSS trebuie refactorizat fie pentru a simplifica fluxul de lucru de dezvoltare a caracteristicilor, fie pentru a elimina efectele secundare și erorile CSS neașteptate, echipa trebuie să aducă această sugestie părților interesate de proiect sau unui manager de proiect.
Este o idee bună să furnizați câteva date concrete alături de gândurile subiective despre baza de cod și revizuirea generală a codului. Acest lucru va oferi, de asemenea, echipei un obiectiv măsurabil de care pot fi conștienți în timp ce lucrează la refactor - dimensiunea fișierului țintă, specificitatea selectorului, complexitatea codului CSS, numărul de interogări media...
Când fac un audit CSS sau mă pregătesc pentru un refactor CSS, mă bazez pe mai multe dintre multe instrumente utile pentru a obține o imagine generală și statistici utile despre baza de cod CSS.
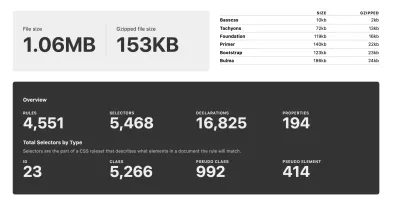
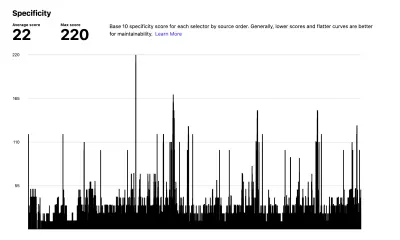
Instrumentul meu personal este CSS Stats, un instrument gratuit care oferă o imagine de ansamblu utilă asupra calității bazei de cod CSS, cu o mulțime de valori utile care pot ajuta dezvoltatorii să găsească unele probleme greu de identificat.


În 2016, trivago a făcut un refactor la scară largă pentru baza lor de cod CSS și a folosit valorile din CSS Stats pentru a stabili niște obiective concrete și măsurabile, cum ar fi reducerea specificității și reducerea numărului de variații de culoare. În doar trei săptămâni, au reușit să îmbunătățească starea generală a bazei de cod CSS, să reducă dimensiunea fișierului CSS, să îmbunătățească performanța de randare pe mobil etc.
„Un instrument precum Statisticile CSS vă poate ajuta cu ușurință să identificați problemele de coerență în baza de cod. Indicând ce se poate întâmpla atunci când toată lumea are opinii diferite despre cum ar trebui să arate un ton de gri, veți ajunge la 50 de nuanțe de gri. Mai mult, Specificity Graph vă oferă o indicație generală bună a stării de sănătate a bazei dvs. CSS.”
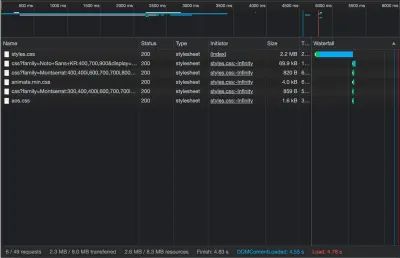
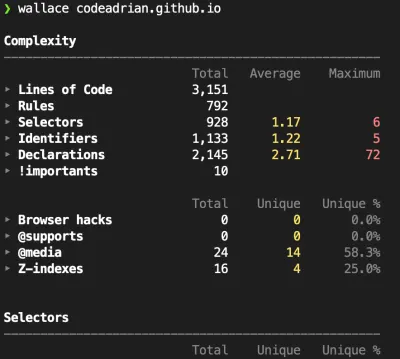
În ceea ce privește instrumentele CLI, Wallace este un instrument la îndemână care oferă statistici CSS oarecum de bază, dar utile și o privire de ansamblu, care pot fi utilizate pentru a identifica probleme legate de dimensiunea fișierului, numărul de reguli și selectoare, tipurile și complexitatea selectorului etc.

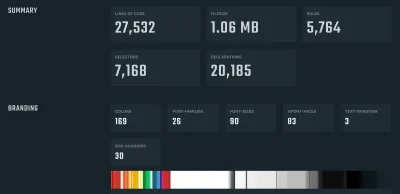
Wallace oferă, de asemenea, un instrument de analiză gratuit pe site-ul web Project Wallace, care folosește o versiune aparent mai avansată a Wallace în backend pentru a oferi câteva vizualizări de date utile și alte valori care nu sunt disponibile în Wallace CLI.

Project Wallace oferă, de asemenea, o soluție completă plătită pentru analiza bazei de cod CSS . Prezintă funcții și valori și mai utile care îi pot ajuta pe dezvoltatori să surprindă unele probleme greu de identificat și să țină evidența modificărilor statisticilor CSS pe bază de comisie. Deși planul plătit include mai multe funcții, planul gratuit și instrumentul de analiză CSS de bază sunt mai mult decât suficiente pentru a audita calitatea bazei de cod CSS și pentru a obține o imagine generală pentru a face planuri pentru refactorizare.
Scrierea CSS de înaltă calitate
Am văzut cum simplitatea și flexibilitatea bazei de cod CSS pot cauza o mulțime de probleme cu calitatea codului, performanța și erori vizuale. Nu există un instrument automat care să se asigure că scriem CSS în cel mai bun mod posibil și să evităm toate capcanele arhitecturale posibile pe parcurs.
Cele mai bune instrumente care ne vor asigura că scriem cod CSS de înaltă calitate sunt disciplina, atenția la detalii și cunoștințele și aptitudinile generale CSS . Dezvoltatorul trebuie să fie constant conștient de imaginea de ansamblu și să înțeleagă ce rol joacă CSS-ul lor în acea imagine de ansamblu.
De exemplu, prin supraspecificarea selectoarelor, un singur dezvoltator poate limita sever capacitatea de utilizare, ceea ce duce la nevoia altor dezvoltatori să dubleze codul pentru a-l folosi pentru alte componente similare cu marcaje diferite. Aceste probleme apar adesea atunci când dezvoltatorii nu înțeleg și nu folosesc mecanismele care stau la baza CSS (cascada, moștenirea, performanța browserului și specificitatea selectorului). Aceste decizii timpurii pot duce la repercusiuni majore în viitor , astfel încât sănătatea și mentenabilitatea bazei de cod CSS se bazează pe cunoștințele, abilitățile și înțelegerea dezvoltatorului cu privire la fundamentele CSS.
Instrumentele automate nu sunt conștiente de imaginea de ansamblu sau de modul în care este utilizat selectorul, așa că nu pot lua aceste decizii arhitecturale cruciale, în afară de a impune unele reguli de bază, previzibile și rigide.
Vorbind din experiență personală, am descoperit că următoarele m-au ajutat să îmbunătățesc semnificativ modul în care am lucrat cu CSS:
- Învățarea modelelor arhitecturale.
Ghidurile CSS oferă o bază excelentă de cunoștințe și cele mai bune practici pentru scrierea CSS de înaltă calitate, bazate pe modele generale de programare și principii arhitecturale. - Practicați și îmbunătățiți-vă.
Lucrați la proiecte personale sau abordați o provocare din partea Frontend Mentor pentru a vă îmbunătăți abilitățile. Începeți cu proiecte simple (o singură componentă sau o secțiune) și concentrați-vă pe scrierea celui mai bun CSS pe care îl puteți, încercați diverse abordări, aplicați diverse modele arhitecturale, îmbunătățiți treptat codul și învățați cum să scrieți eficient CSS de înaltă calitate. - Învățând din greșeli.
Crede-mă, vei scrie niște CSS de proastă calitate când vei începe. Vă vor lua câteva încercări pentru a o rezolva corect. Luați un moment și gândiți-vă ce a mers prost, analizați punctele slabe, gândiți-vă ce ați fi putut face diferit și cum și încercați să evitați aceleași greșeli pe viitor.
De asemenea, este important să stabiliți reguli și standarde interne CSS în cadrul unei echipe sau chiar pentru întreaga companie. Standardele, stilul de cod și principiile clar definite la nivel de companie pot aduce multe beneficii, cum ar fi:
- Stilul și calitatea codului unificat și consistent
- Mai ușor de înțeles, bază de cod robustă
- Incorporare simplificată a proiectului
- Evaluări standardizate de cod care pot fi făcute de orice membru al echipei, nu doar de dezvoltatorul principal de front-end sau de dezvoltatorii mai experimentați
Kirby Yardley a lucrat la refactorizarea sistemului de proiectare al Institutului Sundance și a CSS și a subliniat importanța stabilirii regulilor interne și a celor mai bune practici.
„Fără reguli și strategie adecvate, CSS este un limbaj care se pretează la utilizare greșită. Adesea, dezvoltatorii vor scrie stiluri specifice unei singure componente fără să se gândească critic la modul în care codul ar putea fi reutilizat în alte elemente (…) După multe cercetări și deliberare despre modul în care dorim să abordăm arhitectura CSS-ului nostru, am decis să folosim o metodologie numită ITCSS. „
Revenind la exemplul anterior de la echipa de la trivago, stabilirea regulilor și liniilor directoare interne s-a dovedit a fi un pas important pentru procesul lor de refactorizare.
„Am introdus o bibliotecă de modele, am început să utilizăm designul atomic în fluxul nostru de lucru, am creat noi linii directoare de codare și am adaptat mai multe metodologii precum BEM și ITCSS pentru a ne sprijini în menținerea și dezvoltarea CSS/UI pe scară largă.”
Nu toate regulile și standardele trebuie verificate și aplicate manual. Instrumentele de inserare CSS precum Stylelint oferă câteva reguli utile care vă vor ajuta să verificați erorile și să impuneți standardele interne și cele mai bune practici CSS comune, cum ar fi interzicerea blocurilor și comentariilor de cod CSS goale, interzicerea selectoarelor duplicate, limitarea unităților, setarea specificității maxime a selectorului și adâncimea de imbricare, stabilirea model de nume selector etc.
Concluzie
Înainte de a decide să propunem un refactor granular al bazei de cod sau o rescriere CSS completă, trebuie să înțelegem problemele cu baza de cod actuală, astfel încât să le putem evita în viitor și să avem date măsurabile pentru proces. Baza de cod CSS poate conține o mulțime de selectoare complexe de înaltă specificitate care provoacă efecte secundare neașteptate și erori la adăugarea de noi caracteristici, poate că baza de cod suferă de o mulțime de bucăți de cod repetate care pot fi mutate într-o clasă de utilitate separată, sau poate amestecul de diverse interogări media provoacă unele conflicte neașteptate.
Instrumente utile, cum ar fi CSS Stats și Wallace, pot oferi o prezentare generală la nivel înalt a bazei de cod CSS și pot oferi o perspectivă detaliată asupra stării și stării de sănătate a codului. Aceste instrumente oferă, de asemenea, statistici măsurabile care pot fi utilizate pentru stabilirea obiectivelor procesului de refactorizare și pentru a ține evidența progresului de refactorizare.
După stabilirea obiectivelor și domeniului de aplicare a refactorizării, este important să se stabilească orientări interne și cele mai bune practici pentru baza de cod CSS - convenție de denumire, principii arhitecturale, structură de fișiere și foldere etc. Acest lucru asigură coerența codului, stabilește o bază de bază în cadrul proiectului care poate fi documentată. și care poate fi folosit pentru onboarding și revizuirea codului CSS. Utilizarea instrumentelor de listing precum Stylelint poate ajuta la aplicarea unor bune practici comune CSS pentru a automatiza parțial procesul de revizuire a codului.
În următorul articol din această serie de trei părți, ne vom scufunda într-o strategie de refactorizare CSS care asigură o tranziție fără probleme între baza de cod actuală și baza de cod refactorizată.
Parte din: Refactorizarea CSS
- Partea 1: Refactorizarea CSS: Introducere
- Partea 2: Strategia CSS, testarea regresiei și întreținerea
- Partea 3: Optimizarea dimensiunilor și performanței
- Abonați-vă la newsletter-ul nostru prin e-mail pentru a nu rata următoarele.
Referințe
- „Gestionarea proiectelor CSS cu ITCSS”, Harry Roberts
- „Refactorizarea CSS la scară largă la Trivago”, Christoph Reinartz
- „Sundance.org Design System and CSS Refactor”, Kirby Yardley
- „De la CSS semantic la Tailwind: refactorizarea bazei de coduri Netlify UI”, Charlie Gerard și Leslie Cohn-Wein
- „Instrumente de audit CSS”, Iris Lješnjanin
