Reducerea nevoii de pseudo-elemente
Publicat: 2022-03-10 Conform specificației W3C, „un pseudo-element reprezintă un element care nu este prezent direct în arborele documentului”. Acestea există încă de la versiunea 1 a specificației CSS, când au fost introduse ::first-letter și ::first-line . Popularele pseudo-elemente ::before și ::after au fost adăugate în versiunea 2 — acestea reprezintă conținut care nu există deloc în documentul sursă. Ele pot fi considerate ca două elemente suplimentare pe care le puteți „prinde” elementul lor originar. Când dezvoltatorii front-end aud „pseudo-elemente”, ne gândim la ::before și ::after de cele mai multe ori, deoarece le folosim în diferite moduri pentru a adăuga decorațiuni elementelor noastre.
Există pseudo-elemente suplimentare dincolo de acestea. Acestea sunt enumerate în specificații în trei categorii: tipografice, evidențiate și respectând arborele.
Interesant, după ani de dezvoltare web, nu m-am trezit niciodată să folosesc ::first-line , dar este destul de îngrijit și răspunde bine la redimensionarea ferestrelor! Verifică.
Vedeți Pen [`::first-line`](https://codepen.io/smashingmag/pen/gORgXxN) de Marcel.
::first-line de Marcel. ::selection este un alt pseudo-element la care ajung multi. Când un utilizator evidențiază text, culoarea de evidențiere va fi o culoare pe care o specificați.
Vezi Pen [`::selection`](https://codepen.io/smashingmag/pen/rNwjYGz) de Marcel.
::selection de Marcel.Sfat rapid
Pseudo-elementele au folosit două puncte în versiunile 1 și 2 ale specificației CSS, dar au folosit două puncte din versiunea 3. Acest lucru le diferențiază de pseudo-clase, care descriu starea unui element. Pseudo-clasele folosesc un singur punct.
- Folosiți două puncte pentru pseudo-elemente (de exemplu
::before,::after,::marker).- Folosiți două puncte pentru pseudo-clase (de ex
:hover,:focus).
Pseudo-elementele nu sunt întotdeauna necesare
Pseudo-elementele mai au un loc. Acest articol nu este „nu folosiți niciodată pseudo-elemente”, ci mai degrabă „nu mai trebuie să folosim pseudo-elemente la fel de mult”. Putem stila un număr de elemente populare de interfață cu utilizatorul fără a fi nevoie de pseudo-elemente. Bazându-ne mai puțin pe pseudo-elemente, putem scrie mai puține CSS, elimina elementele imbricate, ignorăm problemele de context de stivuire și uităm de poziționare.
Aruncă o altă privire asupra tehnicilor de încredere cu noi proprietăți CSS
Ani de zile, am așteptat cu răbdare ca browserele să adopte tehnologia CSS mai rapid. Un moment de cotitură pentru mulți dezvoltatori front-end a venit atunci când unii jucători majori au anunțat că vor înceta suportul pentru Internet Explorer (IE11):
- Toate aplicațiile web Microsoft 365 au încetat să mai accepte IE11 pe 21 august 2021.
- Google Workspace ( Gmail , Calendar , Drive etc.) a oprit suportul IE11 pe 15 martie 2021.
Acest lucru ne-a permis multora dintre noi să exploreze mai liber tehnologiile CSS mai noi: CSS Grid, clamp() , background-blend-mode și multe altele. Starea suportului proprietății CSS este excelentă. Și cu browserele actualizabile, suportul se accelerează.
Aduceți exemplele!
Butoane în unghi
Mulți dezvoltatori front-end sunt familiarizați cu utilizarea ::before și ::after pseudo-elemente și reguli de margine CSS pentru a crea forme. Există multe instrumente generatoare dedicate acestui scop - acesta este unul pe care l-am marcat. Aceste instrumente vă ghidează în alegerea unei forme (adesea triunghiuri), oferindu-vă regulile CSS adecvate.
Aceste instrumente salvează vieți atunci când se creează butoane înclinate. Pentru butoanele înclinate, acestea nu mai sunt necesare.

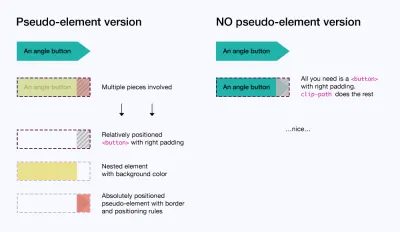
Versiune cu pseudo-element
Mulți dintre voi care citiți acest lucru se vor obișnui cu o versiune de pseudo-element:
- Folosim un element de înfășurare relativ poziționat cu căptușeală mare în dreapta pentru a ne adapta unghiului - acesta este
<button>; - Mulți dintre noi, studenți ai tehnicii ușilor glisante, suntem obișnuiți să cuibărească un element pentru a prelua culoarea de fundal a butonului;
- În cele din urmă, poziționăm absolut un pseudo-element cu regulile sale de margine în spațiul gol din dreapta al
<button>- folosim::beforepentru aceasta.
Pe lângă acești pași, stilurile noastre de hover trebuie să țină cont atât de elementul imbricat, cât și de pseudo-elementul. Acest lucru poate părea ușor de gestionat pentru dvs., dar cu cât design-urile butoanelor noastre devin mai complicate, cu atât avem mai multă sarcină cu stilurile de hover. De asemenea, cu această versiune, butoanele cu împachetare cuvinte pur și simplu eșuează.
Vedeți Pen [Button angle with pseudo-element](https://codepen.io/smashingmag/pen/xxrgPpj) de Marcel.
Fără versiune de pseudo-element
Acest lucru este mult mai ușor fără un pseudo-element.
- Folosim un element de înveliș —
<button>. - Ajungem la proprietatea
clip-pathpentru a afișa doar părțile butonului pe care le dorim, folosindcalc()împreună cu o proprietate personalizată CSS pentru a ne mări unghiul - aceste seturi de puncte corespund cu stânga sus, dreapta sus, dreapta mijloc, jos. dreapta și stânga jos:polygon(0% 0%, calc(100% - var(--angle-width)) 0%, 100% 50%, calc(100% - var(--angle-width)) 100%, 0% 100%)
În exemplul CodePen, modificați proprietatea personalizată --angle-width de la 2rem la o altă valoare pentru a vedea unghiul butonului nostru se ajustează în consecință.
Stilurile noastre de trecere cu mouse-ul trebuie să țină cont doar de un element - butonul nostru. De asemenea, nasturii cu împachetare cuvinte acționează într-o manieră mai grațioasă.
Vedeți Pen [Unghiul butonului fără pseudo-element](https://codepen.io/smashingmag/pen/PojWOQY) de Marcel.

Mai multe stiluri de butoane înclinate în vitrină

Vizitați vitrina finală pentru a vedea aceste alte stiluri de butoane simplificate fără pseudo-elemente. În special, versiunea pseudo-element a butonului teșit albastru este destul de brutală. Cantitatea totală de lucru este mult redusă datorită clip-path .
Șervețele pentru butoane
Un efect de ștergere este un stil de buton popular. Am inclus șervețele de la stânga la dreapta și de sus în jos.
Versiune cu pseudo-element
Acest lucru poate fi realizat prin transitioning unei transform a unui pseudo-element.
- Poziționăm absolut un pseudo-element
::beforeși îi dăm otransform: scaleX(0)astfel încât să nu fie vizibil. - De asemenea, trebuie să setăm în mod explicit
transform-origin: 0 0pentru a ne asigura că ștergerea vine din stânga mai degrabă decât din centru (transform-originimplicit la centru). - Am configurat
transitionspetransformpentru o animație jazz fluidă, activată/dezactivată. - Deoarece pseudo-elementul nostru este poziționat absolut, avem nevoie de un element imbricat pentru a menține textul butonului,
position: relativepe acest element imbricat creează un nou context de stivuire, astfel încât textul nostru să rămână deasupra pseudo-elementului nostru de ștergere. - La trecerea cu mouse-ul, putem viza pseudo-elementul nostru și să-i
transitionscaleXla acum1 (transform: scaleX(1)).
Vedeți Pen [Ștergerea butonului cu pseudo-element](https://codepen.io/smashingmag/pen/KKqayGW) de Marcel.
Fără versiune de pseudo-element
De ce să vă faceți griji cu privire la elementele imbricate, poziționarea pseudo-elementelor, contextele de stivuire și regulile de hover extinse dacă nu este necesar?
Putem ajunge la linear-gradient() și background-size pentru a rezolva acest lucru.
- Oferim
<button>obackground-colorpentru starea sa implicită, în timp ce setăm unlinear-gradientprinbackground-image- darbackground-sizeva fi0, așa că nu vom vedea nimic implicit. - La trecerea cu mouse-ul, trecem
background-sizela100% 100%, ceea ce ne oferă efectul nostru de ștergere!
Amintiți-vă, linear-gradient() folosește proprietatea background-image și background-image înlocuiește background-color , așa că aceasta este ceea ce are prioritate la trecerea cu mouse-ul.
Asta e. Nu este necesar niciun element imbricat. Vrei o ștergere verticală? Doar schimbați direcția linear-gradient și valorile background-size . Le-am schimbat prin proprietăți personalizate CSS.
Vezi stiloul [Ștergerea butonului fără pseudo-element](https://codepen.io/smashingmag/pen/MWoJOVo) de Marcel.
Dale cu suprapuneri de culoare pentru ecran
Acesta este un model obișnuit în care o culoare semi-transparentă se suprapune pe o placă/carte. Piața exemplului nostru are și o imagine de fundal. Este adesea important în acest model să păstrați un raport de aspect stabilit, astfel încât plăcile să pară uniforme dacă apar mai multe într-un set.
Pseudo versiune
Unele dintre aceleași lucruri intră în joc cu versiunea noastră de pseudo-element:
- Folosim raportul de aspect „padding-trick”, stabilind o valoare de 60% padding-top (raport 5:3) pentru țigla noastră.
- Trebuie să poziționăm pseudo-elementul de suprapunere a culorii ecranului, oferindu-i o
widthșiheightde 100% pentru a umple țigla - vizam acest pseudo-element la trecerea cursorului pentru a-și schimbabackground-color. - Datorită poziționării absolute a pseudo-elementului, trebuie să folosim un element imbricat pentru conținutul textului nostru, dându-i, de asemenea,
position: absolutepentru ca acesta să apară deasupra suprapunerii culorii ecranului în ordinea de stivuire și pentru a ne asigura că apare acolo unde ar trebui. faianta.
Vedeți Pen [Suprapunere de culoare a ecranului Tile cu pseudo-element](https://codepen.io/smashingmag/pen/YzQNEOM) de Marcel.
Fără versiune de pseudo-element
Poate fi mult mai simplu datorită proprietăților de raport de aspect și mod de amestecare a fundalului.
Notă : aspect-ratio nu funcționează în Safari 14.x, dar va funcționa în versiunea 15.
Acestea fiind spuse, la momentul scrierii acestui articol, caniuse îl listează cu peste 70% suport global.
- „Trucul de umplutură” este înlocuit cu
aspect-ratio: 400/240(am putea folosi orice valoare bazată pe 5:3 aici). - Folosim atât proprietățile
background-imagebackground-colorîmpreună cubackground-blend-mode- pur și simplu schimbațibackground-colora elementului nostru de țiglă la trecerea cursorului.
Background-blend-mode
background-blend-mode îmbină o background-color de background-image a unui element. Orice utilizator de Photoshop care citește acest lucru va găsi modul de amestecare background-blend-mode care amintește de modurile de amestecare ale Photoshop. Spre deosebire mix-blend-mode , background-blend-mode nu creează un nou context de stivuire! Deci nu dracu z-index !
Vezi stiloul [Suprapunere de culoare a ecranului Tile fără pseudo-element](https://codepen.io/smashingmag/pen/mdwRqjN) de Marcel.
- Puteți găsi demonstrația completă aici →
Concluzie
Dezvoltarea front-end este captivantă și se mișcă rapid. Cu proprietăți CSS mai noi, putem îndepărta praful de pe vechile noastre tehnici și le putem da un alt aspect. Acest lucru ajută la promovarea unui cod redus și mai simplu. Pseudo-elementele sunt utile, dar nu trebuie să ajungem la ele atât de mult.
