Reducerea emisiilor de carbon pe web
Publicat: 2022-03-10Ca și în cazul multor alți dezvoltatori, rapoartele din ultimii ani privind cerințele uriașe de energie ale web-ului m-au determinat să arunc o privire pe propriile mele site-uri web și să văd ce pot face pentru a minimiza impactul acestora. Acest articol va acoperi câteva dintre experiențele mele în acest sens, precum și gândurile mele actuale despre optimizarea site-urilor web pentru emisiile de carbon și câteva exemple practice de lucruri pe care le puteți face pentru a vă îmbunătăți propriile pagini.
Dar mai întâi, o mărturisire: Când am auzit prima dată despre impactul asupra mediului al site-urilor web, nu prea mi-a venit să cred. La urma urmei, digitalul ar trebui să fie mai bun pentru planetă, nu-i așa?
Am fost implicat în diverse grupuri ecologice și de mediu de zeci de ani. În tot acest timp, nu îmi amintesc în mod conștient de cineva care a discutat vreodată despre posibilele impacturi asupra mediului ale web-ului . Accentul a fost întotdeauna pe reducerea consumului și îndepărtarea de arderea combustibililor fosili. Singura dată când a fost menționat internetul a fost ca un instrument de comunicare între ei fără a fi nevoie să tăiați mai mulți copaci sau pentru a lucra fără navetă.
Așadar, când oamenii au început să vorbească despre internetul care are emisii de carbon similare cu industria companiilor aeriene, am fost puțin sceptic.
Emisii
Poate fi greu să vizualizați rețeaua uriașă de hardware care vă permite să trimiteți o solicitare pentru o pagină către un server și apoi să primiți un răspuns înapoi. Cei mai mulți dintre noi nu locuiesc în centre de date, iar cablurile care transportă semnalele de la un computer la altul sunt adesea îngropate sub picioarele noastre. Când nu puteți vedea un proces în acțiune, totul poate fi un pic ca o magie - ceva care nu este ajutat de insistența anumitor companii de a adăuga cuvinte precum „nor” și „fără server” la numele produselor lor.
Ca urmare a acestui fapt, viziunea mea despre Internet pentru o lungă perioadă de timp a fost puțin efemeră, un fel de miraj. Când am început să scriu acest articol, totuși, am făcut un mic experiment de gândire: prin câte piese hardware trece un semnal de la computerul la care scriu pentru a ieși din casă?
Răspunsul a fost destul de șocant: 3 cabluri pisici, un comutator, 2 adaptoare powerline, un router și modem, un cablu RJ11 și câțiva metri de cablaj electric. Deodată, acel miraj începea să pară mai solid.
Desigur, web-ul (orice, prin extensie, site-urile web pe care le facem) are o amprentă de carbon. Toate serverele, routerele, comutatoarele, modemurile, repetoarele, dulapurile telefonice, convertoarele optice-electrice și legăturile de internet prin satelit trebuie să fie construite din metale extrase de pe Pământ și din materiale plastice rafinate din țiței. Pentru a furniza apoi date celor 20 de miliarde de dispozitive conectate la nivel mondial, aceștia trebuie să consume energie electrică, care eliberează și carbon atunci când este generată (chiar și electricitatea regenerabilă nu este neutră în carbon, deși este mult mai bună decât combustibilii fosili).
Măsurarea exactă a exact ceea ce sunt acele emisii este probabil imposibil - fiecare dispozitiv este diferit și energia care îl alimentează poate varia pe parcursul unei zile - dar ne putem face o idee aproximativă analizând cifrele tipice pentru consumul de energie, bazele de utilizatori și curând. Un instrument care utilizează aceste date pentru a estima emisiile de carbon ale unei singure pagini este Calculatorul de carbon de pe site. Potrivit acesteia, pagina medie testată „produce 1,76 grame de CO2 pe pagină vizualizată”.
Dacă te-ai obișnuit să te gândești la munca pe care o faci ca fiind practic inofensivă pentru mediu, această realizare poate fi destul de descurajatoare. Vestea bună este că, în calitate de dezvoltatori, putem face foarte multe în privința asta.
Lectură recomandată : Cum îmbunătățirea performanței site-ului web poate ajuta la salvarea planetei
Performanță și emisii
Dacă ne amintim că vizualizarea site-urilor web folosește electricitate și că producerea de energie electrică eliberează carbon, atunci vom ști că emisiile unei pagini trebuie să depindă în mare măsură de cantitatea de muncă pe care trebuie să o efectueze atât serverul, cât și clientul pentru a afișa pagina. De asemenea, cantitatea de date care este necesară pentru pagină și complexitatea rutei pe care trebuie să o parcurgă, vor determina cantitatea de carbon eliberată de rețea însăși.
De exemplu, descărcarea și redarea example.com va consuma probabil mult mai puțină energie electrică decât pagina de pornire a Apple și, de asemenea, va fi mult mai rapidă. De fapt, ceea ce spunem este că emisiile mari și încărcările lente ale paginilor sunt doar două simptome ale acelorași cauze subiacente.
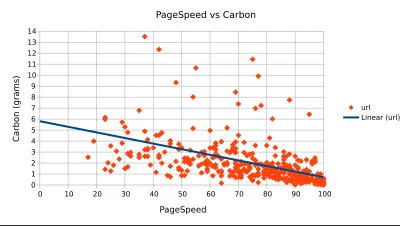
Este foarte bine să vorbim despre această relație în teorie, desigur, dar ar fi bine să ai niște date din lumea reală pentru a o susține. Pentru a face tocmai asta, am decis să fac un mic studiu. Am scris un program simplu de interfață de linie de comandă pentru a lua o listă a celor mai populare 500 de site-uri web de pe Internet, conform MOZ, și a verifica paginile lor de pornire atât cu PageSpeed Insights de la Google, cât și cu Website Carbon Calculator.
Unele dintre verificări au expirat (de multe ori pentru că pagina în cauză pur și simplu a durat prea mult să se încarce), dar în total, am reușit să colectez rezultate pentru peste 400 de pagini pe 14 iulie 2021. Puteți descărca rezumatul rezultatelor pentru a vă examina singur, dar pentru a oferi o indicație vizuală, le-am trasat în graficul de mai jos:

După cum puteți vedea, în timp ce variația între site-urile web individuale este foarte mare, există o tendință puternică către emisii mai mici de la paginile mai rapide. Emisiile medii medii pentru site-urile web cu un scor PageSpeed de 100 este de aproximativ 1 gram de carbon, care se ridică la aproape 6 grame proiectate pentru site-urile web cu un scor de 0. Mi se pare ușor liniștitor că, în ciuda faptului că există multe site-uri web cu un scor foarte scăzut. viteze și emisii mari, majoritatea rezultatelor sunt grupate în partea dreaptă jos a diagramei.
Luarea de măsuri
Odată ce înțelegem că o mare parte din emisiile unei pagini provin din performanța slabă, putem începe să luăm măsuri pentru a le reduce. Multe dintre lucrurile care contribuie la emisiile unui site web sunt în afara controlului nostru ca dezvoltatori. Nu putem, de exemplu, să alegem dispozitivele de pe care utilizatorii noștri accesează paginile noastre sau să decidem asupra infrastructurii de rețea prin care parcurg solicitările lor, dar putem lua măsuri pentru a îmbunătăți performanța site-urilor noastre web.
Optimizarea performanței este un subiect larg și mulți dintre voi care citiți acest lucru probabil au mai multă experiență decât mine, dar aș dori să menționez pe scurt câteva lucruri pe care le-am observat recent când am optimizat viteza de încărcare a diferitelor pagini și emisiile de carbon.
Redarea este mult mai lentă pe mobil
Recent, am reproiectat designul blogului meu personal pentru a-l face puțin mai ușor de utilizat. Unul dintre hobby-urile mele este fotografia, iar site-ul web prezentase anterior o imagine de antet la toată înălțimea.

În timp ce designul a făcut o treabă bună în a-mi prezenta fotografiile, a fost o durere totală să defilez peste, mai ales când trecem prin paginile postărilor de blog. Totuși, nu am vrut să pierd senzația de a avea o fotografie în antet și, în cele din urmă, m-am hotărât să o folosesc ca fundal pentru titlul paginii.

Antetul cu înălțime completă folosea srcset pentru a face încărcarea cât mai rapidă posibil, dar imaginile erau încă foarte mari pe ecrane de înaltă rezoluție, iar cel mai lung timp de pictură de conținut (LCP) al meu pe mobil pentru vechiul design a fost de aproape 3 secunde. Un mare avantaj al noului design a fost că mi-a permis să fac imaginile mult mai mici, ceea ce a redus timpul LCP la aproximativ 1,5 secunde.
Pe laptopuri și desktopuri, oamenii nu ar fi observat o diferență, pentru că ambele versiuni erau cu mult sub o secundă, dar pe dispozitivele mobile mult mai puțin puternice, a fost destul de dramatic. Care a fost efectul acestei schimbări asupra emisiilor de carbon? 0,31 grame per vizionare înainte, 0,05 grame după. Decodarea și redarea imaginilor necesită foarte multă resurse , iar acest lucru crește exponențial pe măsură ce imaginile devin mai mari.
Dimensiunea imaginilor nu este singurul lucru care poate avea un impact asupra timpului de decodare; formatul este de asemenea important. Lighthouse de la Google recomandă adesea servirea imaginilor în formate de ultimă generație pentru a reduce cantitatea de date care trebuie descărcate, dar noile formate sunt adesea mai lent de decodat, în special pe mobil. Trimiterea mai puține date prin cablu este mai bună pentru mediu, dar este posibil ca consumarea mai multă energie pentru decodare să compenseze acest beneficiu. La fel ca în majoritatea lucrurilor, testarea este cheia aici.
Din propriile mele teste în încercarea de a adăuga suport pentru codificarea AVIF la generatorul de site-uri static Zola, am descoperit că AVIF, care promite fișiere cu dimensiuni mult mai mici decât JPG la aceeași calitate, a durat mai mult timp pentru a codifica; ceva pe care observația bunny.net că WebP depășește AVIF de până la 100 de ori o acceptă. În timp ce face acest lucru, serverul va consuma energie electrică și mă întreb dacă, pentru site-urile web cu un număr scăzut de vizitatori, trecerea la noul format ar putea ajunge la creșterea emisiilor și la reducerea performanței.

Imaginile, desigur, nu sunt singura componentă a paginilor web moderne care necesită mult timp pentru procesare. Fișierele JavaScript mici, în funcție de ceea ce fac, pot dura mult timp pentru a fi executate și se vor aplica aceleași capcane potențiale ca și imaginile.
Lectură recomandată : Elementul img umil și elementele vitale ale web
Călătoriile dus-întors se adaugă
Un alt lucru care poate avea un impact surprinzător asupra performanței și emisiilor este de unde provin datele dvs. Înțelepciunea convențională spune de mult că deservirea activelor, cum ar fi cadrele dintr-o rețea centrală de livrare a conținutului (CDN) va îmbunătăți performanța, deoarece obținerea datelor de la nodurile locale este în general mai rapidă pentru utilizatori decât de la un server central. jQuery, de exemplu, are opțiunea de a fi încărcat dintr-un CDN, iar întreținătorii săi spun că acest lucru poate îmbunătăți performanța, dar testele din lumea reală realizate de Harry Roberts au arătat că activele de auto-găzduire sunt în general mai rapide.
Aceasta a fost și experiența mea. Am ajutat recent un site web de jocuri să-și îmbunătățească performanța. Site-ul web folosea un cadru CSS destul de mare și încărca toate activele sale terțe printr-un CDN. Am trecut la auto-găzduirea tuturor activelor și am eliminat componentele neutilizate din cadru.
Niciuna dintre optimizări nu a dus la modificări vizuale ale site-ului, dar împreună au crescut scorul Lighthouse de la 72 la 98 și au redus emisiile de carbon de la 0,26 grame per vizualizare la 0,15.
Trimite numai ceea ce ai nevoie
Acest lucru duce frumos la subiectul trimiterii utilizatorilor doar a datelor de care au nevoie de fapt. Am lucrat (și am vizitat) multe, multe site-uri web care sunt dominate de imagini stoc cu oameni în costum care zâmbesc unul altuia. Se pare că există o mentalitate în rândul anumitor organizații că ceea ce fac este cu adevărat plictisitor și că adăugarea de fotografii va convinge cumva publicul larg de contrariu.
Pot să înțeleg cum se gândește din spatele acestui lucru, deoarece există numeroase articole despre modul în care timpul petrecut de oameni citind scade. Textul, ni se spune în repetate rânduri, se demodează; toți oamenii sunt interesați acum sunt videoclipuri și experiențe interactive.
Din acest punct de vedere, fotografiile ar putea fi văzute ca un instrument util pentru a anima paginile, dar studiile de urmărire vizuală arată că oamenii ignoră imaginile care nu sunt relevante. Când oamenii nu se uită la imaginile tale, imaginile ar putea la fel de bine să fie spațiu gol. Și când fiecare octet costă bani, contribuie la schimbările climatice și încetinește timpii de încărcare, ar fi mai bine pentru toată lumea dacă ar fi de fapt.
Din nou, ceea ce se poate spune despre imagini poate fi spus pentru orice altceva care nu este conținutul de bază al paginii. Dacă ceva nu contribuie la experiența unui utilizator într-un mod semnificativ, nu ar trebui să existe. Nu susțin nicio clipă faptul că începem cu toții să difuzăm pagini fără stil - unii oameni, cum ar fi cei cu dislexie, găsesc blocuri mari de text greu de citit, iar alți utilizatori aproape sigur vor găsi astfel de pagini plictisitoare și vor merge în altă parte - dar ar trebui să ne uităm cu atenție la fiecare parte a site-urilor noastre web pentru a ne gândi dacă își câștigă menținerea.
Accesibilitate și Mediu
Un alt domeniu în care performanța și emisiile converg este cel al accesibilității. Există o concepție greșită obișnuită că a face site-uri web accesibile implică adăugarea de atribute aria și JavaScript la o pagină, dar adesea ceea ce omiteți este mai important decât ceea ce puneți, făcând un site web accesibil relativ ușor și performant.
Utilizarea elementelor standard
MDN Web Docs are câteva tutoriale foarte bune despre accesibilitate. În „HTML: O bază bună pentru accesibilitate”, acestea acoperă modul în care cea mai bună bază a unui site web accesibil constă în utilizarea elementelor HTML corecte pentru conținut. Una dintre cele mai interesante secțiuni ale articolului este cea în care încearcă să recreeze funcționalitatea unui element button folosind un div și JavaScript personalizat.
Acesta este, evident, un exemplu minim, dar m-am gândit că ar fi interesant să compar dimensiunea acestei versiuni de buton cu una care folosește elemente HTML standard. Exemplul de buton fals în acest caz cântărește aproximativ 1.403 de octeți necomprimat, în timp ce un button real cu mai puțin JavaScript și fără stil cântărește 746 de octeți. Butonul div va fi, de asemenea, lipsit de sens din punct de vedere semantic și, prin urmare, mult mai greu de utilizat pentru persoanele cu cititoare de ecran și pentru roboți de analizat.
Lectură recomandată : SVG-uri accesibile: modele perfecte pentru utilizatorii de cititoare de ecran
Când sunt extinse, astfel de lucruri fac diferența. Analizarea markupului minim și JavaScript este mai ușoară pentru un browser, la fel cum este mai ușor pentru dezvoltatori.
La o scară mai mare, recent am refactorizat HTML-ul unui site web la care lucrez - făcând lucruri precum eliminarea atributelor redundante ale titlului și înlocuirea div -urilor cu mai multe echivalente semantice. Pagina originală avea o structură ca următoarea (conținut eliminat pentru confidențialitate și concizie):
<div class="container"> <section> <div class="row"> <div class="col-md-3"> <aside> <!-- Sidebar content here --> </aside> </div> <div class="col-md-9"> <!-- Main content here --> <h4>Content piece heading</h4> <p> Some items;<br> Item 1 <br> Item 2 <br> Item 3 <br> <br> </p> <!-- More main content here --> </div> </div> </section> </div>Cu conținutul complet, acesta cântărea 34.168 de octeți.
După refactorizare, structura semăna astfel:
<div class="container"> <div class="row"> <main class="col-md-9 col-md-push-3"> <!-- Main content here --> <h3>Content piece heading</h3> <p>Some items;</p> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul> <!-- More main content here --> </main> <aside class="col-md-3 col-md-pull-9"> <!-- Sidebar content here --> </aside> </div> </div>Cântărea 32.805 octeți.
Modificările sunt în curs de desfășurare, dar deja marcajul este mult mai accesibil conform WebAIM, Lighthouse și testării manuale. Dimensiunea fișierului a scăzut, de asemenea, și, când se face media timpului de la cinci profiluri în Chrome, timpul de analizare a codului HTML a scăzut cu aproximativ 2 milisecunde.
Acestea sunt, evident, mici modificări și probabil că nu vor face nicio diferență perceptivă pentru utilizatori. Cu toate acestea, este plăcut de știut că fiecare octet costă utilizatorii și mediul înconjurător - a face un site web accesibil poate, de asemenea, să-l facă puțin mai ușor.
Videoclipuri
Versiunea HTML a Proiectului Gutenberg a Operelor complete ale lui William Shakespeare are aproximativ 7,4 MB necomprimată. Potrivit Autorității Android în „Câte date folosește YouTube de fapt?”, un videoclip YouTube 360p cântărește aproximativ 5 până la 7,5 MB pe minut de filmare și 1080p aproximativ 50 până la 68. Deci, pentru aceeași cantitate de lățime de bandă ca toate piesele lui Shakespeare , veți obține doar aproximativ 7 secunde de videoclip de înaltă definiție. Videoclipul este, de asemenea, foarte intens pentru codificare și decodare, iar acesta este probabil un factor major care contribuie la estimările privind emisiile de carbon ale Netflix care ajung la 3,2 kg pe oră.
Majoritatea videoclipurilor se bazează atât pe componente vizuale, cât și pe componente auditive pentru a-și comunica mesajul, iar fișierele de dimensiuni mari necesită un anumit nivel de conectivitate . Acest lucru pune, evident, limite pentru cine poate beneficia de un astfel de conținut. A face video accesibil este posibil, dar departe de a fi simplu, iar multe site-uri pur și simplu nu deranjează.
Dacă videoclipul ar fi tratat doar ca o formă de îmbunătățire progresivă, poate nu ar fi o problemă, dar am pierdut numărul de ori când am căutat ceva pe web și singura modalitate de a găsi informațiile pe care le am. dorit a fost vizionarea unui videoclip. Pe YouTube, numărul mediu de utilizatori lunari a crescut de la 20 de milioane în 2006 la 2 miliarde în 2020. Vimeo are, de asemenea, o bază de utilizatori în continuă creștere.
În ciuda numărului mare de vizitatori ai site-urilor web de partajare a videoclipurilor, multe dintre cele mai populare nu par să respecte pe deplin legislația privind accesibilitatea. Spre deosebire de aceasta, numeroase tipuri de tehnologii de asistență sunt concepute pentru a face textul simplu accesibil pentru o varietate cât mai mare de persoane. Textul este, de asemenea, ușor de convertit dintr-un format în altul, astfel încât poate fi folosit într-o serie de contexte diferite.
După cum putem vedea din exemplul lui Shakespeare, textul simplu este, de asemenea, incredibil de eficient din punct de vedere al spațiului și are o amprentă de carbon mult mai mică decât orice altă formă de informații prietenoase pentru oameni transmise pe web.
Videoclipul poate fi grozav și mulți oameni învață cel mai bine urmărind un proces în acțiune, dar îi lasă și pe unii oameni afară și are un cost de mediu. Pentru a menține site-urile web cât mai ușoare și incluzive posibil, ar trebui să tratăm textul ca formă principală de comunicare ori de câte ori este posibil și să oferim lucruri precum audio și video ca un plus.
Lectură recomandată : Optimizarea videoclipului pentru dimensiune și calitate
În concluzie
Sper că această scurtă privire asupra experienței mele în încercarea de a face site-uri web mai bune pentru mediu v-a oferit câteva idei de lucruri de încercat pe propriile site-uri web. Poate fi destul de descurajator să rulezi o pagină prin Calculatorul de carbon de pe site și să ți se spună că ar putea emite sute de kilograme de CO2 pe an. Din fericire, dimensiunea mare a web-ului poate amplifica schimbări pozitive, precum și pe cele negative, și chiar și mici îmbunătățiri se adaugă în curând pe site-urile web cu mii de vizitatori pe săptămână.
Chiar dacă vedem lucruri precum un site web vechi de 25 de ani crescând de 39 de ori după o reproiectare, vedem, de asemenea, site-uri web create pentru a utiliza cât mai puține date posibil, iar oamenii inteligenți își dau seama cum să livreze WordPress în 7. KB. Așadar, pentru ca noi să reducem emisiile de carbon ale site-urilor noastre web, trebuie să le facem mai rapide – și asta este în beneficiul tuturor .
Lectură suplimentară
- Deșeuri la nivel mondial, Gerry McGovern
- „Este WebP cu adevărat mai bun decât JPEG?”, Johannes Siipola
- „Fă Jamstack lent? Provocare acceptată.”, Steve Keep, CSS-Tricks
- „Poate Internetul să fie vreodată verde?”, The Climate Question, BBC
- „Centrul tău de date nu ar putea doar să-ți alimenteze site-ul web, ci și să-ți crească salata?”, Tom Greenwood, Wholegrain Digital
- The Better Web Alliance (propriul meu proiect)
- Manifestul web durabil
