Optimizarea fișierelor de schiță: lecții învățate în crearea aplicației Reduce (studiu de caz)
Publicat: 2022-03-10Sketch adusese standarde cu totul noi pentru dimensiunile fișierelor. Nu mai vedeți fișiere Photoshop de 10 GB peste tot. Cu toate acestea, există fișiere Sketch uriașe și încetinesc Sketch. Drept urmare, productivitatea dvs. scade și ea.
Să fim sinceri: nu fișierele de design devin mai mari prin magie. Designerii sunt cei care își umple fișierele cu elemente neutilizate, neoptimizate și ascunse care ocupă spațiu inutil.
Ne-am confruntat cu această problemă în pornirea noastră, Flawless App. Tindem să avem un fișier Sketch separat pentru fiecare produs. Prin „produs”, mă refer la aplicația noastră principală din bara de meniu, site-ul web, materialele sociale, kit-ul de presă, ilustrațiile pentru articolele de pe blogul nostru Medium și așa mai departe. Aceste fișiere obișnuiau să crească mult de-a lungul timpului din cauza iterațiilor constante și a testării diferitelor decizii de proiectare. Ca urmare, a devenit din ce în ce mai greu pentru Sketch să le gestioneze cu o performanță adecvată.
Așa cum ar face orice alți ingineri, am decis să scriem un mic script care curăță și optimizează automat fișierele Sketch.

Scripturile sunt grozave - adică dacă vorbiți aceeași limbă ca Terminal. În cele din urmă, am decis că avem nevoie de o abordare mai asemănătoare omului pentru a permite mai multor oameni din echipă să o folosească. De asemenea, am vrut să-l facem gratuit și disponibil public mai târziu.
Primul Prototip
Am avut în minte câteva concepte abstracte înainte de a desena orice interfață de utilizare. Scopul principal a fost să facem ceva care să trăiască exact la îndemâna noastră tot timpul și să ne permită să optimizăm fișierele cât mai repede posibil. O aplicație de bară de meniu a fost o alegere evidentă:
- Aveam deja un cadru intern pentru aplicațiile din bara de meniu, cu o mulțime de funcții personalizate implementate. Pentru a vă oferi un fundal: produsul nostru de bază, Flawless App, este o aplicație de bară de meniu care compară designul așteptat cu implementarea dezvoltatorului în timp real. Acest cadru intern a fost construit pentru produsul nostru de bază.
- Puteți utiliza aplicația bară de meniu chiar și atunci când Sketch nu este deschis.
- Dezvoltarea unei aplicații native macOS a fost mult mai rapidă pentru noi decât un plugin Sketch cu CocoaScript (din cauza experienței noastre anterioare).
De asemenea, a fost crucial să se ofere utilizatorului posibilitatea de a comuta diferite opțiuni de optimizare pentru diferite fișiere.
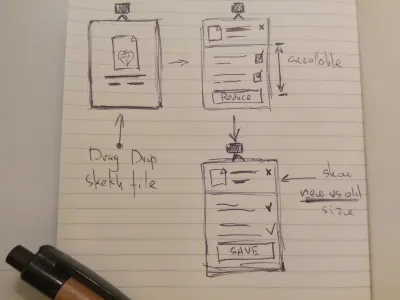
Iată primul cadru de sârmă, desenat pe o hârtie de modă veche, fără instrumente de prototipare fanteziste.

Lecția învățată #1
Înainte de a face orice interfață de utilizare, prototipuri în instrumente de lux sau chiar wireframes pe hârtie, gândiți-vă la ce obiective trebuie să îndepliniți cu un design. Cine l-ar folosi și cum ar interacționa utilizatorul cu aplicația.
Paleta de culori și tipografie
În discuția cu echipa, nu am găsit probleme critice de UX în wireframes. Am început prin a crea o paletă de culori și aleg o schemă de fonturi.
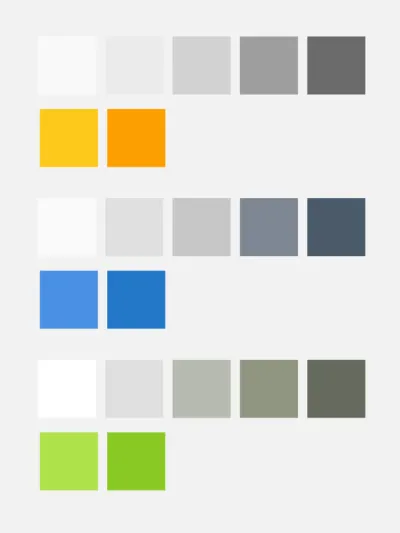
Am vrut ca aplicația să fie ușoară și diferită vizual de produsul nostru principal, Flawless App. Deci, am venit cu următoarele palete:

Primul rând este pentru culorile textului (plus fundalul deschis la început). Al doilea rând este pentru culorile de accent. Toate culorile au fost derivate dintr-o culoare de bază de accent prin aplicarea unor reguli simple pentru sistemul de culori HSB (H reprezintă nuanță, S pentru saturație și B pentru luminozitate).
Să presupunem că avem o culoare de bază de #4A90E2 (albastru), care este (212, 67, 89) în HSB. Pentru a obține o culoare puțin mai închisă, trebuie să reducem luminozitatea, să creștem saturația și să mutăm puțin nuanța. Deci, am obține #2477C9, care este (210, 82, 79) în HSB. Am folosit aceeași abordare pentru toate celelalte culori.
În cele din urmă, alesesem prima paletă de culori (portocaliu). Fișierele Sketch și logo-ul Sketch sunt de asemenea portocalii, astfel încât aplicația noastră ar arăta mai organic cu ele.
Lecția învățată #2
Culorile au fost întotdeauna dificile pentru mine. De obicei petrec mult timp găsind culoarea potrivită. Iată câteva resurse pe care le folosesc aproape zilnic pentru a mă ajuta să explorez culorile:
- Adobe Kuler vă poate ajuta să găsiți un însoțitor de culoare pentru orice culoare.
- Khroma este un instrument bazat pe inteligență artificială pentru a genera palete de culori pe baza preferințelor dvs.
- Articolul lui Erik Kennedy, „Color in UI Design: A (Practical) Framework” este o bijuterie pură. L-am citit acum vreo opt luni, iar de atunci am folosit sistemul de culoare HSB mult mai mult decât RGB în Sketch.
În ceea ce privește tipografia, în cele mai multe cazuri, utilizarea fontului implicit pentru o aplicație nativă macOS este cea mai bună, cu excepția cazului în care construiți ceva super-personalizat. Timpul de redare este mai rapid și este mai ușor de implementat în timpul dezvoltării. Dar am fost atât de încântat să încerc Montserrat într-o aplicație nativă macOS încât nu am putut rezista.
Lecția învățată #3
Există multe resurse excelente pentru a explora fonturile. Cu toate acestea, folosesc fonturi Google de modă veche pentru a înțelege un anumit font.
Prima iterație de proiectare
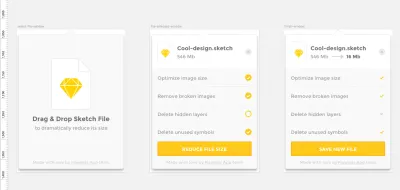
Am plecat de la exact ce am desenat în wireframe inițial. Iată fluxul general al utilizatorului în aplicație:
- Trageți și plasați un fișier Sketch.
- Alegeți opțiunile de optimizare.
- Reduceți fișierul selectat.
- Salvați-l.

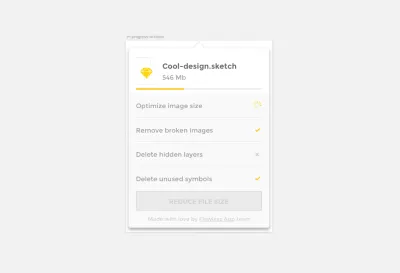
Făceam designuri în Sketch și am fost complet mulțumit de interfața generală. Deoarece am mai proiectat aplicații pentru bara de meniu, dimensiunea textului și marginile erau destul de standard pentru mine. Cu toate acestea, au existat câteva probleme vizibile cu prima iterație, pe care le voi descrie mai târziu.
Lecția învățată #4
Dacă nu ați mai proiectat niciodată nimic pentru macOS, atunci verificați cu siguranță setul de design desktop Facebook. Veți găsi acolo toate elementele comune ale macOS UI. Și vă va oferi o perspectivă a dimensiunilor și a decalajelor pentru elementele UI. Pentru o aplicație de bară de meniu macOS, o dimensiune a fontului de 12 până la 14 puncte este absolut normală.
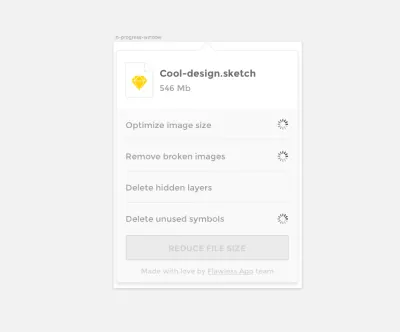
Problema #1: Stat ratat
Totul a fost grozav, cu excepția faptului că am uitat să construiesc o stare la mijloc când aplicația va procesa fișierul Sketch. După cum știu din experiență, o stare ratată în etapa de proiectare echivalează cu o durere de cap în etapa de dezvoltare.
Cât de des se plâng dezvoltatorii că designerii proiectează în vid? Știi, ei vorbesc despre acele probleme cu stări lipsă în mijloc, stări goale, folosind seturi de date perfecte și așa mai departe.

Lecția învățată #5
Înainte de a trimite designul tău dezvoltatorilor, asigură-te că nu ai uitat nimic. Asigurați-vă că ați specificat toate stările, astfel încât dezvoltatorii să nu vă întrebe mai târziu, „Cum ar trebui să arate acest lucru în [uneori condiții speciale]?” O modalitate bună de a găsi aceste tipuri de stări ratate este utilizarea unui instrument de prototipare. Până acum, pluginul Craft pentru Sketch (creat de Invision), cu caracteristica sa de prototipare, este cea mai rapidă modalitate de a face astfel de teste.
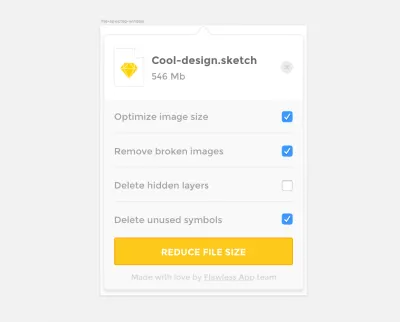
Problema #2: Prea multe elemente personalizate
Aproape întotdeauna vei proiecta pentru o anumită platformă. În cazul nostru, a fost macOS. Și macOS are deja elemente oarecum standard. Deci, dacă produsul dvs. nu va funcționa fără o soluție personalizată, utilizați elemente standard acolo unde au sens. De asemenea, dezvoltatorii vă vor mulțumi.
Având în vedere aceste gânduri, am eliminat casetele de selectare personalizate și le-am înlocuit cu cele implicite. De asemenea, am simplificat fereastra de progres eliminând toți indicatorii personalizați care nu sunt necesari.



Lecția învățată #6
Pentru a avea o idee despre elementele implicite pentru fiecare platformă, aș sugera să vă uitați la aceste materiale:
- iOS: Apple UI Design Resources, disponibil pentru Sketch, Photoshop și Adobe XD
- Android: Material Design Kit
- macOS: Kit desktop Facebook
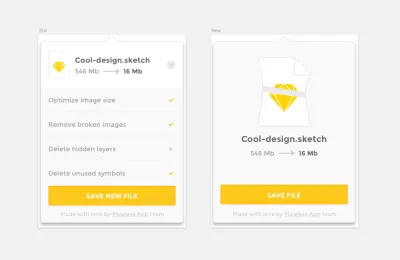
Problema #3: Nu este suficient accent la sfârșit
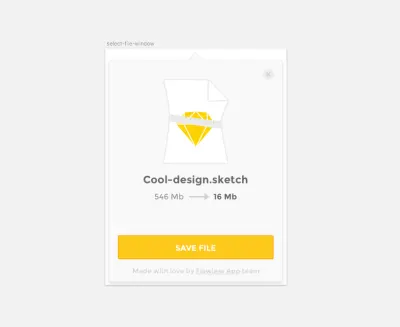
După câteva sesiuni de feedback cu echipa, a fost clar că ecranul final era supraîncărcat. Nu a existat nicio indicație despre cât de mult s-a schimbat dimensiunea unui fișier de la optimizare. Deci, am făcut un ecran separat cu o ilustrare frumoasă a fișierului comprimat și eticheta cu informații despre dimensiunea fișierului.

Lecția învățată #7
Folosim Slack ca loc principal de comunicare. Send to Slack este un mic plugin care partajează o panou de desen de la Sketch direct la un canal Slack. A fost foarte util pentru sesiunile de feedback ale echipei. Distribuie mai mult, distribuie des.
Problema #4: Mici detalii mari
Problemele de mai jos au fost găsite în timpul dezvoltării. Dar le voi plasa oricum aici pentru a menține structura articolului consistentă.
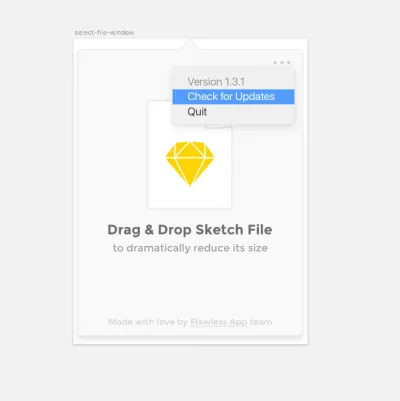
Am început să implementez designul. Imediat după prima lansare, mi-am dat seama că utilizatorul nu are nicio modalitate de a părăsi aplicația.
De asemenea, am vrut să ne distribuim aplicația prin propriile canale, în loc de Mac App Store. Deci, a fost esențial pentru noi să adăugăm un sistem de actualizare automată la aplicație. Și utilizatorul ar trebui să poată vedea versiunea curentă și să verifice actualizările. Am ajuns cu un meniu care prezintă aceste informații și acțiuni secundare într-un singur loc.

Ultimul detaliu ratat a fost o funcție pentru a închide un fișier optimizat și a reveni la ecranul principal fără nicio salvare. Am adăugat același buton „închidere” ca apare în fereastra „lista de optimizări” din colțul din dreapta sus.

Lecția învățată #8
Lucrul îndeaproape cu dezvoltatorii este întotdeauna plină de satisfacții. Chiar și în cazul meu, cu aceeași persoană care face design și dezvoltare, este o provocare să vezi toate problemele imediat. A trebuit să încep să construiesc pentru a vedea aceste probleme funcționale. În orice caz, încercați să implicați dezvoltatorii cât mai curând posibil. Puteți obține o mulțime de informații valoroase despre lucrurile funcționale.
Pregătiți designul pentru dezvoltare
În cele din urmă, iterațiile de design s-au terminat. Ei bine, din punct de vedere tehnic, iterațiile de design nu se termină niciodată. Deci, să presupunem că am ajuns într-o stare suficient de bună, în care am putea trece la dezvoltare.
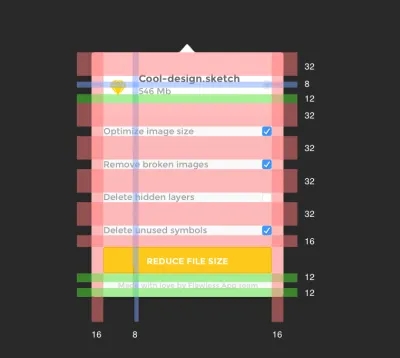
Înainte de a implementa designul, am fixat distanța dintre elemente, asigurându-mă că toate elementele sunt aliniate la ghidajele de 4 pixeli. Această mentalitate bazată pe ghiduri va da roade în etapa de dezvoltare.

Lecția învățată #9
Când toate elementele sunt aliniate corect, timpul de dezvoltare va scădea semnificativ. Deoarece am fost responsabil și pentru dezvoltare, am primit toate proprietățile direct de la Sketch. Dar cu siguranță are sens să ne asigurăm că toate elementele sunt în locurile potrivite, că toate culorile sunt din aceeași paletă și că activele sunt gata pentru rezoluții multiple.
Logo și Nume
Nu în ultimul rând, numele aplicației noastre a venit destul de repede. Mi-au venit în minte două cuvinte: „reduce” și „micșora”. Am verificat o vânătoare de produse și „micșorare” era deja în uz, așa că am optat pentru „reduce”.
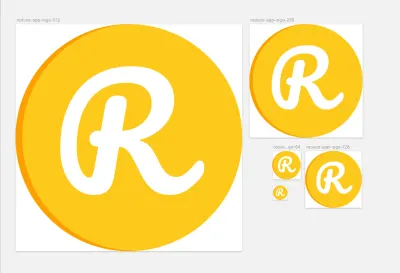
Logo-ul a fost o adevărată luptă pentru mine. Deoarece este o aplicație pentru bara de meniu, a trebuit să creez mai întâi o pictogramă pentru bara de meniu.

Deoarece pictograma barei de meniu trebuie să aibă 16 × 16 pixeli, este mai bine să nu folosiți elemente minuscule. Pictograma trebuie să fie distinctă și lizibilă în același timp.

După câteva zile de luptă cu forme simple, am renunțat și am deschis secțiunea „Featured” din Google Fonts. Căutam un font curbat frumos care să se potrivească bine pentru un logo (precum și pentru pictograma barei de meniu). În cele din urmă, fontul Pacifico a apărut și a fost perfect pentru obiectivele noastre.

Lecția învățată #10
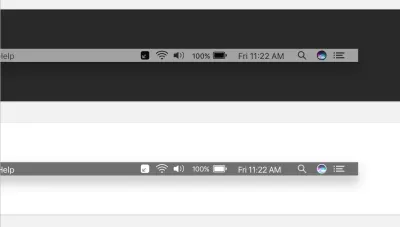
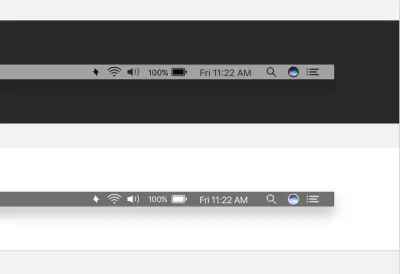
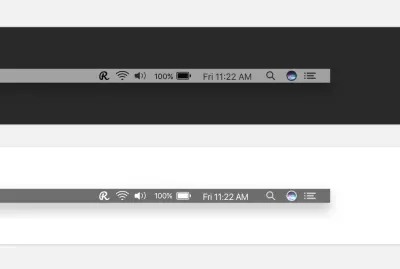
Amintiți-vă că există două versiuni ale barei de meniu în macOS: întuneric și deschis. Pregătiți pictograma barei de meniu pentru ambele. De asemenea, testați cum funcționează pictograma dvs. cu fundalul de selecție implicit. În mod implicit, atunci când utilizatorul apasă pe pictograma barei de meniu, macOS o va evidenția cu orice culoare a selectat-o utilizatorul în setările generale. (Apple are un ghid grozav despre culori în macOS.) Pentru a-l testa, am creat simboluri pentru toate culorile implicite, astfel încât să pot comuta între ele și să văd cum arată pictograma pe fundaluri diferite.
Folosind culori de accent din paleta de culori inițială, am pus un „R” într-un cerc cu un chenar curbat minuscul. În acel moment, logo-ul era suficient de bun pentru mine.

Concluzie
Mai este încă mult loc de îmbunătățire. După cum am menționat, iterația designului nu se termină niciodată. Dar dacă continuați să repetiți pentru totdeauna, produsul va rămâne ca o machetă pentru totdeauna. Livrarea rapidă este mai bună. Iterațiile scurte înseamnă un feedback mai rapid, iar un feedback mai rapid înseamnă un produs mai bun. Aplicația Reduce a fost realizată într-o săptămână și jumătate, deoarece obiectivul nostru principal a fost să o facem rapidă și utilă.
Am primit o mulțime de feedback pozitiv din partea echipei noastre. Se pare că aplicația din bara de meniu este mult mai rapidă și mai ușor de utilizat decât scriptul Terminal. De asemenea, în timpul lansării publice, comunitatea ne-a oferit o mulțime de idei pentru funcții pe care le-am putea implementa în continuare și cum putem îmbunătăți aplicația.
Iată o rezumat a lucrurilor pe care le-am învățat în crearea aplicației Reduce:
- Gândiți-vă la obiectivele produsului și la cazurile de utilizare înainte de a face cadru sau prototip.
- Utilizați un instrument precum Adobe Color și Khroma pentru a alege mai rapid paleta de culori potrivită. O înțelegere de bază a sistemului de culoare HSB va ajuta, de asemenea.
- Nu vă fie teamă să experimentați cu fonturi personalizate.
- Fiecare platformă are propriul set de standarde. Învață-le înainte de a proiecta.
- Utilizați un instrument de prototipare pentru a obține o idee a fluxului complet.
- Nu vă copleșiți designul cu elemente personalizate. Uneori este mai bine să rămâneți la controalele implicite pentru platforma dată.
- Obțineți feedback cu privire la designul dvs. cât mai curând posibil.
- Implicați dezvoltatorii cât mai curând posibil. Puteți obține o mulțime de informații valoroase despre elementele funcționale și despre cât timp ar dura implementarea acel „buton de gradient mic cu animația în spirală”.
- Utilizați o grilă standard pentru platformă pentru a alinia toate elementele. Dezvoltatorii vă vor mulțumi pentru asta mai târziu.
- Testați-vă designul pentru diferite cazuri de utilizare (cum ar fi o bară de meniu deschisă și întunecată) înainte de a finaliza interfața de utilizare.
Dacă simțiți că aplicația Reduce vă poate simplifica și viața (și fișierele Sketch), o puteți descărca gratuit. Și vă rugăm să ne oferiți un feedback. Credem că este cel mai valoros lucru pe care îl puteți obține de la utilizatori.
