Reproiectarea sistemului de navigație pe șapte niveluri al SGS: un studiu de caz
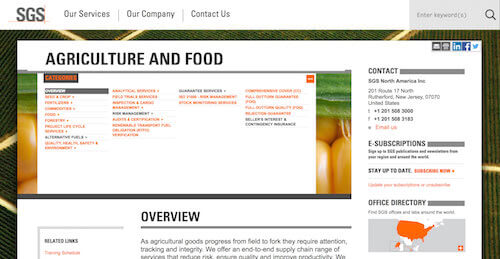
Publicat: 2022-03-10SGS (fostă Societe Generale de Surveillance ) este o organizație globală de servicii și un furnizor de servicii de inspecție, verificare, testare și certificare în 14 industrii. Site-ul web al SGS (împreună cu 60 de site-uri web localizate) promovează în primul rând serviciile de bază ale organizației, precum și oferă acces la o multitudine de servicii utile, conținut suplimentar și instrumente. Scopul nostru a fost să transformăm sgs.com de la a fi doar pentru desktop la a fi receptiv.
Aceasta a prezentat un set unic de provocări, în special în ceea ce privește sistemul de navigație moștenit, care în zone avea până la șapte niveluri adâncime (împărțit în două părți) și care consta din aproximativ 12.000 de articole navigabile individuale .
Citiți suplimentare despre SmashingMag: Link
- Proiectarea studiilor de caz: prezentarea unui proces de proiectare centrat pe om
- Adaptarea la un design receptiv
- Studiu de caz pentru unificarea designului de produs
- 75 Studii de caz instructive – Iată cum l-am construit
Reacția noastră naturală când am văzut și am folosit sistemul de navigație al SGS pentru prima dată a fost că, cu siguranță, arhitectura informațională (IA) a trebuit să fie simplificată din cauza volumului mare de legături și conținut navigabile. Cu toate acestea, având în vedere că navigarea fusese deja optimizată pentru motoarele de căutare și IA înainte de acest proiect și având în vedere că SGS oferă o selecție largă de servicii în multe industrii (reflectate în volumul de conținut), era evident că refactorizarea IA nu ar fii parte a soluției.

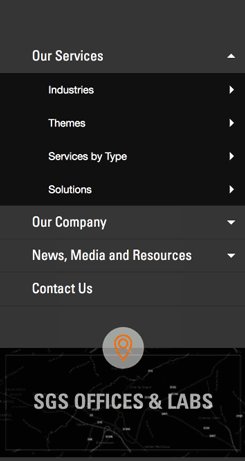
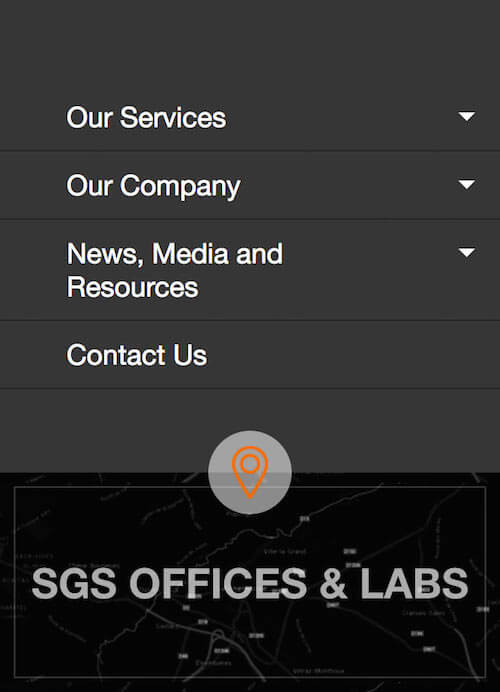
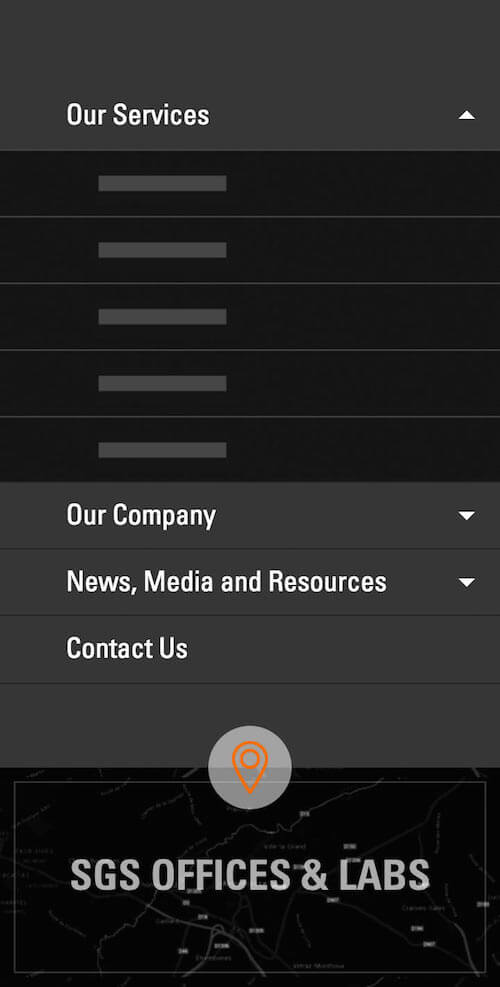
Mai simplu spus, structura arborelui de navigație trebuia să rămână intactă. Chiar și așa, asta nu ne-a împiedicat să facem niște ajustări minore la IA. De exemplu, „News, Media & Resources” și „SGS Offices & Labs” au fost mutate la nivelul superior, pentru o mai mare vizibilitate. Cu primul, a fost important să reflectăm mai clar că SGS publică în mod regulat știri și găzduiește evenimente. Cu acesta din urmă, era vital ca acesta, împreună cu pagina de contact, să fie ușor accesibil de oriunde în structura site-ului. Prin urmare, întrebarea cheie a fost cum ar putea un astfel de uriaș al unui sistem de navigație să facă tranziția cu ușurință între diferite ferestre de vizualizare, fiind în continuare utilizabil?
Stabilirea politicilor de proiect
O relație sănătoasă client-designer este esențială pentru succesul fiecărui proiect. Stabilirea așteptărilor clare, precum și furnizarea de îndrumări eficiente asigură nu numai că părțile interesate cheie rămân concentrate pe tot parcursul, ci și că încrederea se dezvoltă între toate părțile pe măsură ce proiectul progresează. Acesta a fost cu siguranță cazul acestui proiect; colaborarea dintre toate părțile și aprecierea reciprocă a rolurilor și expertizei fiecăruia au fost cu adevărat remarcabile.
Cu toate acestea, pentru a ne asigura că toate părțile au rămas concentrate, am stabilit la întâlnirea de lansare o serie de linii directoare și cerințe importante în cadrul cărora să putem exercita și creativitatea (pe care am insistat pe unele, pe altele pe care le-a insistat clientul):
- Paritatea conținutului . Conținutul ar trebui să fie accesibil pe orice dispozitiv și platformă și în niciun caz nu trebuie ascuns pe mobil.
- Performanță . Site-ul web ar trebui să funcționeze cu cel puțin 20% mai rapid decât site-urile concurente. Acest lucru a fost deosebit de util atunci când decideți câte informații ar trebui să fie incluse pe fiecare pagină.
- Accesibilitate . Site-ul web trebuie să respecte regulile de accesibilitate WCAG 2.0 nivel-AA. Am reușit să atingem acest obiectiv, în afară de o problemă de contrast de culoare limită, datorită branding-ului companiei.
- Utilizabilitate . Echipa internă a trebuit să valideze pe scară largă conceptele și să efectueze teste de utilizare în persoană și de la distanță.
- Afaceri neîntrerupte . Reproiectarea nu ar trebui să perturbe deloc afacerile companiei. În mod clar, sarcina nu a fost optimizarea serviciilor companiei, ci mai degrabă optimizarea site-ului web, ținând cont de procesele de afaceri consacrate. De exemplu, am avut libertatea de a optimiza formularele web, dar structura datelor din CRM trebuia să rămână intactă.
Cele trei provocări majore
Cu liniile directoare cheie stabilite și știind că reproiectarea navigației nu ar necesita o revizuire semnificativă a IA, am subdivizat reproiectarea în trei seturi cheie, dar interdependente de activități:
- Plasarea aspectului . Acest lucru a fost gestionat în principal de echipa internă, noi sugerând îmbunătățiri și asigurându-ne că orice decizie nu va avea implicații radicale pentru alte aspecte ale noului design responsive.
- Interacțiune și utilizare . Acestea au fost lucrate în colaborare cu echipa de proiectare a SGS. Ideile au fost schimbate prin e-mail și în ateliere la fața locului și au fost validate în mod regulat în raport cu utilizatorii, părțile interesate și cu cerințele generale ale afacerii.
- Performanță . Acest lucru a fost tratat doar de noi, pentru că a fost mai mult o provocare tehnică și nu a necesitat nicio luare a deciziilor strategice, în afară de a face noul site web responsive rapid.
Plasarea aspectului
Navigarea este un element fundamental al aspectului paginii, indiferent de dimensiunea sau complexitatea site-ului. Deși un model în afara ecranului poate părea atrăgător atunci când aveți de-a face cu un sistem de navigație la scară atât de mare, rețineți că pot apărea probleme atunci când navigarea nu este vizibilă pentru utilizator.
Echipa de proiectare a SGS a testat inițial o varietate de concepte, deoarece trebuia nu doar să evalueze interacțiunea de navigare, ci și să creeze echilibrul potrivit cu restul paginii și să evite dezordinea.

Decizia asupra Conceptului
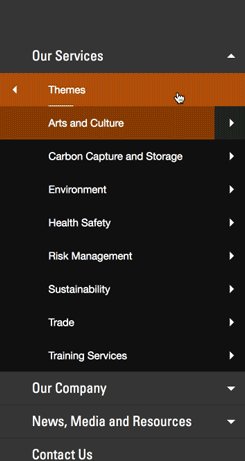
Având în vedere complexitatea site-ului, era vital ca navigarea să rămână mereu vizibilă și să informeze utilizatorul unde se află în structura arborescentă. În loc să împărțim navigarea în două părți în interfața de utilizare, am dorit ca noul sistem de navigare să fie perfect (de la nivelul superior până la nivelurile de jos). Prin urmare, trebuia să permită utilizatorului să răsfoiască cu ușurință în sus și în jos arborele de navigare, precum și lateral în secțiunile principale.
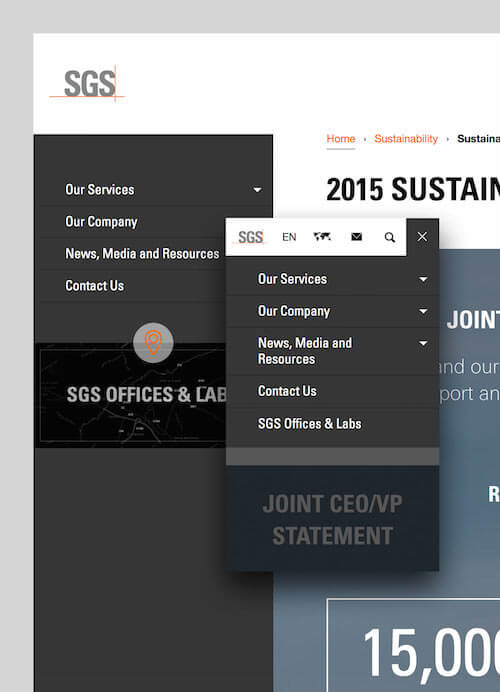
Pentru a testa și valida toate aceste combinații, am dezvoltat un prototip pentru fiecare dintre cele opt concepte inițiale de navigare. Prototipurile au confirmat ceea ce suspecta deja echipa internă: cea mai viabilă opțiune în ceea ce privește utilizarea, întreținerea, experiența între ecrane, dezordinea vizuală și atractivitatea a fost ca navigarea să fie plasată în bara laterală pe ecranele mari și să apară ca un meniu derulant pe ecrane mici. În esență, modulul de navigare ar fi autonom din punct de vedere funcțional și vizual, indiferent de dimensiunea ecranului.

Deși ne vom concentra asupra deciziilor specifice de interacțiune într-un minut, merită subliniat că prototipurile interactive nu trebuie neapărat aruncate odată ce un concept prototip a fost testat și validat.
Prototiparea inteligentă
Dezvoltăm întotdeauna prototipuri direct în HTML, CSS și JavaScript utilizând un marcaj semantic, accesibil și robust, pentru că apoi suntem adesea capabili să reutilizam prototipurile inițiale mai târziu în procesul de proiectare. Acest lucru a însemnat că prototipul nostru inițial pentru noul sistem de navigație a devenit piatra de temelie pentru eventualul prototip complet al site-ului web, care a inclus toate șabloanele și modulele de pagină.
În livrarea prototipului complet, ne-am asigurat, de asemenea, că ghidul de stil a fost generat automat pentru echipa SGS. Determinând echipa de proiectare a SGS să gândească în termeni de proiectare și dezvoltare de module, mai degrabă decât pagini complete, ghidul de stil generat ar necesita puțină întreținere continuă. Ghidul de stil în sine se referă la toate modulele distinctive utilizate, fiecare modul conținând o descriere precisă, un exemplu de cod și un link generat automat către șablonul de pagină în care este utilizat. Tehnologia noastră de alegere pentru automatizarea sarcinilor și caracteristicilor este PHP, dar automatizarea poate fi realizată folosind orice limbaj de pe partea serverului, atâta timp cât rezultatul este HTML semantic. (Am dezvoltat un cadru specific de sistem de fișiere pentru prototipurile noastre, dar acesta este un subiect pentru altă ocazie.) Mai târziu, în acest articol, vom explica cum ne-a ajutat scripting-ul pe server să menținem și să testăm mai multe versiuni ale navigației.
Chiar dacă este esențial să începeți cu HTML semantic, accesibil și robust, principiul „în primul rând conținutul, secunda în navigare” este la fel de important, deoarece vă ajută să luați în considerare eventualele excepții viitoare. A existat o excepție de la regula „în primul rând, în secunda de navigare” în acest proiect: pagina de pornire. Am descoperit, pe baza analizelor, că navigarea era privită ca cel mai important element de pe pagina de pornire, ceea ce însemna că trebuia să fie înaintea oricărui conținut de bază al paginii.
Interacțiune și utilizare
Odată ce a fost luată decizia de a proiecta și dezvolta un modul de navigare autonom, care nu depinde de dimensiunea ecranului, era timpul să ne concentrăm asupra interacțiunilor de navigare. Având în vedere că adoptasem o abordare bazată pe mobil pentru proiectarea navigației, modulul de navigare în sine nu numai că ar funcționa în mod natural așa cum era de așteptat în ferestrele mici, dar s-ar scala cu ușurință pentru a funcționa și în ferestrele mari.
Trei versiuni interactive
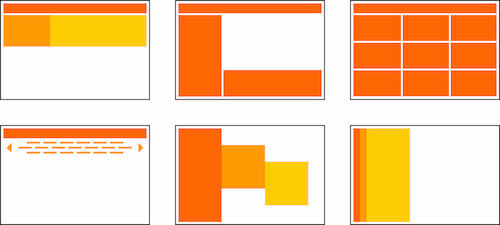
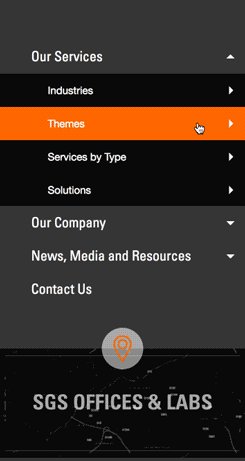
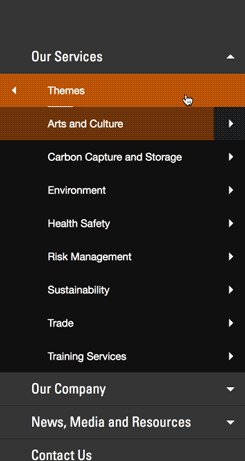
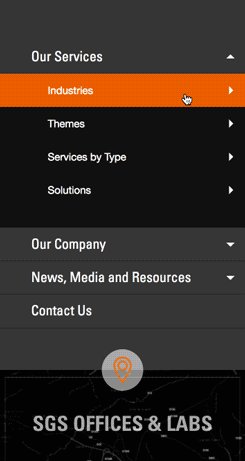
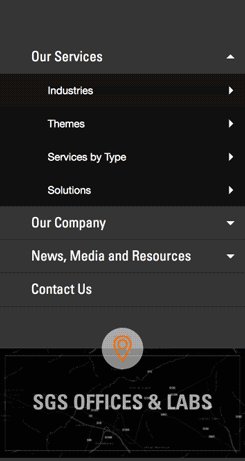
Datorită dimensiunii navigației și numărului potențial de niveluri imbricate, a trebuit să eliminăm unele dintre cele mai comune modele de navigare mobilă ca opțiuni - de exemplu, selectați meniurile derulante și modelul de prioritate+. Ne-am concentrat pe prototiparea a trei versiuni interactive ale navigației: un glisor, un acordeon și un acordeon și glisor. Fiecare are argumentele sale pro și contra, care au influențat în mod natural decizia noastră.
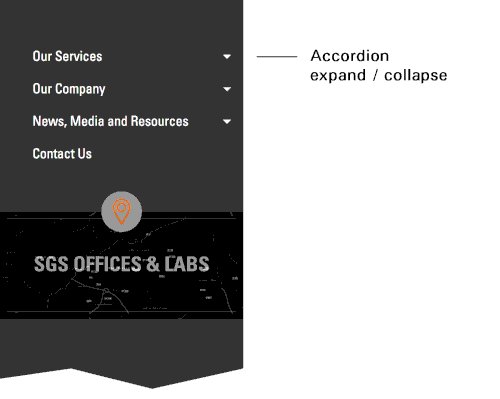
Acordeon
Acordeonul este probabil cel mai comun model pe mobil. Acesta dezvăluie progresiv, dezvăluind informații mai detaliate pe măsură ce utilizatorul progresează prin subiect sau acțiune. De asemenea, asigură că utilizatorul nu este copleșit, motiv pentru care am vrut să-l folosim ca soluție de bază.
Iată avantajele acordeonului:
- Utilizatorii sunt familiarizați cu el.
- Utilizatorii pot extinde întregul arbore de navigare pentru a previzualiza mai multe opțiuni (șapte niveluri de navigare pot fi puțin copleșitoare, până la urmă).
- Funcționează fără JavaScript, folosind pseudo-clasa
:target. - Dezvoltarea acestuia este ușoară.
Și dezavantajele acordeonului:
- Strămoșii extinși ai unei categorii de nivel profund ar împinge domeniul actual prea departe de partea de sus a ecranului, necesitând astfel multă defilare.
- Șapte niveluri de navigare necesită șapte grade ale indicației vizuale alese, fie că este vorba de șapte nuanțe ale unei culori de bază (gri), șapte niveluri de ierarhie tipografică sau șapte niveluri de indentare.
Glisor
Aceasta a fost inițial soluția noastră preferată, dar îi lipsește un element important: permiterea unei navigări laterale cu adevărat în secțiunile principale. Nu ar fi o astfel de problemă dacă utilizatorul începe mereu să navigheze de pe pagina de start, pentru că s-ar familiariza din ce în ce mai mult cu secțiunile principale. Cu toate acestea, pentru utilizatorii care ajung pe o pagină adâncă în arborele de navigare, cu siguranță ar fi fost o problemă de utilizare. De exemplu, utilizatorii care ajung la al treilea, al patrulea sau al cincilea nivel ar trebui să traverseze arborele pentru a ajunge la pagina de contact. Să traversezi șapte niveluri nu este distractiv, indiferent cât de motivat ar fi utilizatorul.
Avantajele sliderului:
- Ierarhia este clară.
- Animația este elegantă.
- Respectă convențiile mobile.
- Este relativ ușor de dezvoltat.
Contra cursorului:
- Navigarea laterală nu este posibilă.
- Animația nu este performantă.
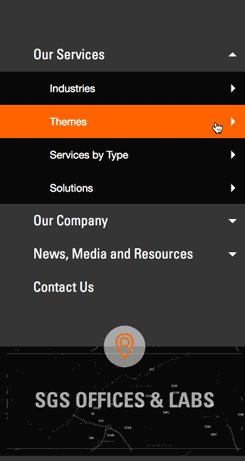
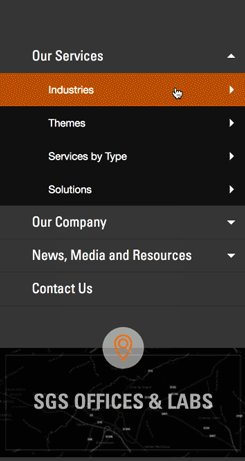
Hibrid (acordeon și glisor)
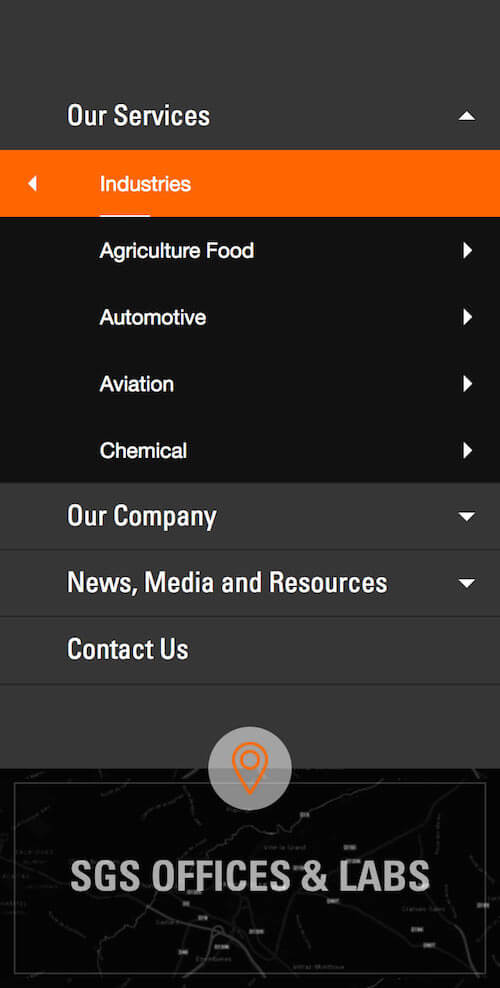
Ne-am dorit foarte mult să menținem atractivitatea cursorului, permițând totodată navigarea laterală. Prin urmare, am dezvoltat o soluție hibridă care combină cele mai bune elemente ale celor două modele de navigare. De altfel, a fost și soluția pe care am stabilit-o.

Avantajele hibride:
- Navigarea laterală este posibilă.
- Animația este elegantă.
- Ierarhia este clară.
Contra hibride:
- Necesită niște învățare inițială.
- Este complex de dezvoltat, cu multe părți mobile de luat în considerare.
- Are unele probleme de performanță.
După cum sa menționat, utilizatorul ar trebui să poată naviga în sus și în jos în arborele de navigare, știind întotdeauna de unde au venit și unde îi va duce navigația în continuare. Cu toate acestea, aceasta este doar interacțiunea de bază - a trebuit să abordăm destul de multe probleme suplimentare pentru a dezvolta un sistem de navigație utilizabil.
Opt tipuri distincte de legături
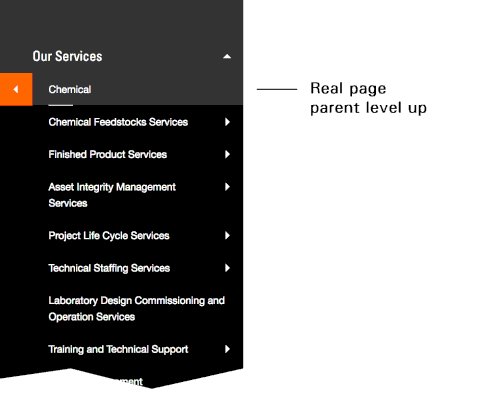
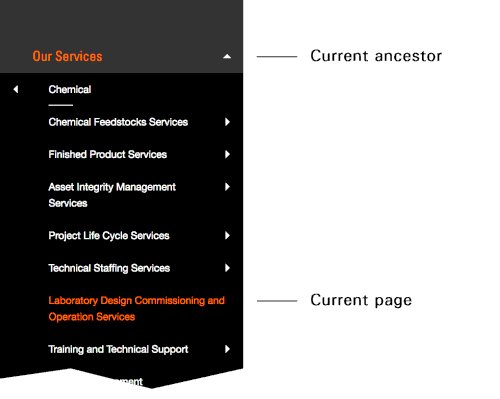
Pe lângă faptul că elementele de navigare actuale și strămoși sunt distincte în design (care acum, din fericire, este o practică bine stabilită), am îmbunătățit și mai mult navigarea și utilizarea generală, ajutând utilizatorul să înțeleagă unde se află și ce explorează. A ajuta utilizatorul să înțeleagă pagina curentă și părinții acesteia, precum și orice relații relevante ale copiilor, a fost departe de a fi suficient. Au fost necesare alte acțiuni importante:

- posibilitatea de a merge direct la pagina părinte;
- posibilitatea de a previzualiza atât la nivel de părinte, cât și la nivel de copii, toate rămânând la adresa URL inițială;
- înțelegerea rapidă a poziției lor curente de navigare, putând explora în același timp navigarea.
- înțelegând rapid poziția lor actuală pe pagină.
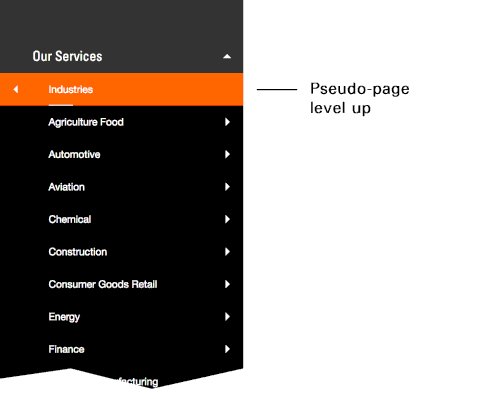
Notă: am folosit breadcrumbs pentru a ne asigura că poziția curentă a paginii este întotdeauna clară pentru utilizator. Pentru că doream să evităm să omitem cu totul niveluri, informațiile din breadcrumbs și navigarea trebuiau să se potrivească unul la unu, chiar și cu pseudo-niveluri (adică niveluri care nu au o pagină reală).
Cerințele utilizatorului de mai sus au rezultat în cinci tipuri de elemente de navigare diferite din punct de vedere semantic, cu link-uri de ajutor suplimentare care ar permite utilizatorului să parcurgă în sus și în jos arborele fără a fi nevoit să părăsească pagina curentă. Vă puteți imagina complexitatea și interdependențele care vin cu atât de multe părți în mișcare.

Detalii de animație
Toate elementele din navigare sunt animate folosind CSS, fiecare animație având două părți distincte:
- niveluri animate orizontal,
- învelișuri animate vertical.
În primul rând, diferitele niveluri ale arborelui din glisor sunt comutate prin schimbarea clasei wrapper-ului principal. De exemplu, wrapper-ul de navigare închis are o clasă de .depth-0 . Când un element de nivel superior este extins, clasa se schimbă în .depth-1 . Când este selectat un element de al doilea nivel din acel element de nivel superior, clasa se schimbă în .depth-2 și așa mai departe. Acest lucru are ca rezultat un set destul de simplu de reguli CSS care se aplică unui singur element - lista cea mai ordonată într-un glisor:
.depth-1 .l-0.nav-open > ol { left: 0; } .depth-2 .l-0.nav-open > ol { left: -100%; } .depth-3 .l-0.nav-open > ol { left: -200%; } În exemplul de mai sus, .l-0 corespunde unui element de listă de nivel zero, iar .nav-open este comutat ori de câte ori acordeonul este setat să se open . Aceasta înseamnă că lista ordonată a unui copil direct dintr-un articol open din lista de acordeon este absolut decalată în poziția negativ-stânga.
În al doilea rând, având în vedere că fiecare nivel conține un număr variabil de elemente din listă, tranziția între oricare două niveluri adiacente trebuie să fie lină.


Pentru a realiza acest lucru, ne-am asigurat că există întotdeauna suficient spațiu vertical pentru ca animația orizontală să ruleze fără probleme. Înălțimea este calculată și aplicată din mers prin preluarea decalajului vertical al elementului care urmează să intre pe ecran. Aceasta înseamnă că a trebuit să luăm în considerare un total de patru scenarii posibile, dar într-adevăr trebuia să rezolvăm doar două, fiecare cu o ordine de execuție ușor diferită:
- Element de listă scurtă la un articol de listă mai lung . Animația orizontală și verticală încep în același timp.
- Element de listă lung la un articol de listă mai scurt . După ce navigarea nu mai alunecă pe orizontală, începe animația verticală.
Ambele animații sunt inițiate în același timp, dar a doua animație este inițiată după o întârziere de 300 de milisecunde, care este exact durata primei animații (specificată în CSS folosind proprietatea transition-duration ). Motivul pentru aceasta este performanța suboptimă a animației pe dispozitivele mai puțin capabile, atunci când mai multe straturi se suprapun înainte de a dispărea „în spatele cortinei”. Codul simplificat arată astfel:
if (newHeight < oldHeight) { heightTimeout = 300; } else { heightTimeout = 0; } setTimeout(function() { $('.l-0.nav-open').css('height', newHeight); }, heightTimeout);Îmbunătățiri suplimentare
Confruntați deja cu un set complex de interdependențe, ne-am dat seama la testarea navigației că există loc de îmbunătățire.
În primul rând, deoarece fonturile web se încarcă uneori puțin mai târziu decât restul paginii, unele șiruri de text din navigare care sunt menite să fie pe o linie s-ar extinde pe o a doua linie înainte ca fontul web să se încarce complet. De exemplu, linkul de secțiune de nivel superior „Știri, media și resurse” se încadrează pe două rânduri atunci când este redat în fontul alternativ.

Deoarece totul trebuia să fie cu adevărat compact (din moment ce a trebuit să folosim poziționarea absolută pentru animația de alunecare), singura soluție a fost să resetați înălțimea elementului afectat după ce s-a încărcat fontul web. Acest lucru a fost realizat folosind Web Font Loader, dezvoltat de Bram Stein pentru Adobe Typekit și Google Fonts.
WebFont.load({ custom: { families: ['FONT_NAME_1', 'FONT_NAME_2'] }, active: function() { // recalculate things here }, timeout: 5000 });Notă: ați observat cum am folosit un timeout de 5 secunde? În testarea noastră, am descoperit că acesta este punctul favorabil care l-a făcut să funcționeze pe conexiunea noastră de bază „2G bună” (450 KB pe secundă)!
În al doilea rând, pentru că am decis să încărcăm condiționat nodurile de navigare pentru a îmbunătăți performanța inițială de încărcare (mai multe despre asta în secțiunea următoare), am dorit ca utilizatorul să fie ținut la curent cu câte elemente de navigare sunt disponibile, în cazul în care există o întârziere. la încărcarea unei ramuri a arborelui de navigaţie. Am făcut acest lucru repetând o imagine de fundal substituentă care seamănă cu un șir de text.

În cele din urmă, am adăugat codul substituent în DOM cu JavaScript înainte de a solicita ramura de navigare. Acest lucru menține DOM-ul cât mai curat posibil.
element.append('<ol class="nav-loading"><li class="nav-placeholder"></li></ol>'); $.get('NAVIGATION_BRANCH_URL', function(data){ // replace the loader with the branch element.find('ol').replaceWith(data); });Performanţă
Dacă vă amintiți, unul dintre obiectivele noastre cheie în proiect a fost ca site-ul web să aibă o performanță cu cel puțin 20% mai bună decât site-urile web ale concurenților. Nu numai că am atins acest obiectiv, dar, făcând acest lucru, am ajutat SGS să reducă semnificativ greutatea generală a paginii și timpii de încărcare. Aruncă o privire la următoarele statistici înainte și după:
| solicitări HTTP | Dimensiunea fișierului: total | Dimensiunea fișierului: HTML | |
|---|---|---|---|
| Pagina originală SGS | 40 | 1.500 KB | 72 KB |
| Pagina originală pentru industria SGS | 60 | 2.200 KB | 50 KB |
| Nouă pagină de pornire receptivă | 17 | 960 KB | 42 KB |
| Nouă pagină de industrie receptivă | 20 | 680 KB | 40 KB |
Știați că 12.000 de link-uri sunt egale cu 3 MB de HTML?
Este corect! Când am redat arborele complet de navigare pentru prima dată în prototipul nostru, acesta a reprezentat 3 MB de HTML simplu. Fără antet, fără subsol și fără conținut - doar arborele de navigare constând din 12.000 de link-uri individuale.
Înainte de reproiectare, fiecare pagină conținea arborele de navigare de bază și fiecare pagină de industrie includea și un arbore de navigare specific industriei, implementat ca un modul separat. Cu toate acestea, designul optimizat pentru desktop a făcut ca navigația de bază sau specifică industriei să fie nu numai dificil de utilizat pe ferestre mici, dar și de întreținut. De aceea, unul dintre obiectivele cheie ale reproiectării a fost consolidarea arborelui într-un singur modul ușor de întreținut.
Explorarea opțiunilor de îmbunătățire a performanței
Pentru a testa în detaliu fiecare dintre cele trei versiuni interactive ale navigației, precum și pentru a evalua performanța acestora, a fost esențial un mediu de testare flexibil. Acest lucru ne-ar permite să facem modificări rapid, precum și să menținem versiuni concurente, astfel încât să le putem compara cu ușurință unul cu celălalt.
Având în vedere dimensiunea arborelui de navigație complet (până la șapte niveluri adâncime și 12.000 de link-uri navigabile), a fost importantă posibilitatea de a testa părți ale arborelui de navigare, precum și arborele complet în sine. Dezvoltatorii interni SGS au putut exporta arborele complet de navigare ca fișier CSV din sistemul lor de management al conținutului, ceea ce ne-a permis să creăm o funcție PHP ușor de configurat pentru a scoate fie întregul arbore, fie o parte a acestuia, în funcție de ceea ce aveam nevoie. a testa.
Funcția noastră PHP a simplificat, de asemenea, întreținerea HTML a structurii arborelui de navigare, deoarece marcarea linkurilor menționate mai sus și numele claselor puteau fi ușor modificate într-un singur loc. Utilizarea unui limbaj pe partea de server pentru a evita necesitatea repetă a codului ar putea părea evident, dar crearea acestui tip de mediu nu a fost doar o adăugare binevenită, ci a fost de fapt esențială pentru misiune, deoarece era o condiție prealabilă pentru experimentarea și testarea agilă.
Linkuri de încărcare condiționată
Am menționat că a trebuit să încărcăm condiționat nodurile de navigare pentru a îmbunătăți performanța de încărcare inițială. Întrebarea la care trebuia răspuns atunci a fost: Cât de mult ar trebui să fie încărcat inițial din arborele de navigare și cât de mult ar trebui încărcat mai târziu și când? După testarea și compararea greutăților și dimensiunilor diferitelor ramuri ale arborelui de navigare, precum și studierea comportamentului utilizatorilor pe site-ul web live existent, au apărut câteva concluzii interesante.
În primul rând, vizitatorii care erau interesați de un singur tip de industrie au vizitat rar alte industrii. Odată ce a răsfoit categoria de industrie selectată, fiecare vizitator ar continua să exploreze doar alte câteva pagini.
În al doilea rând (și așa cum am crezut inițial), ramurile specifice industriei au cauzat majoritatea cheltuielilor de performanță. Când am eliminat complet ramurile industriei, HTML a fost redus la 70 KB, ceea ce este mult mai bun decât 3 MB! Totuși, însemna că fiecare dintre cele 14 ramuri ale industriei cântărea între 300 și 500 KB. Când am fragmentat în continuare fiecare ramură de servicii, am constatat că fiecare nivel următor ar cântări în medie aproximativ 24 KB.
Deși eram conștienți că HTML-ul ar putea fi redus și mai mult prin optimizarea numelor de clasă și prin adăugarea de noduri DOM prin JavaScript (mai multe despre asta într-un minut), tot trebuia să stabilim dacă era cel mai bine să inițiem o singură solicitare HTTP la aproximativ 300 de 500 KB sau pentru a iniția o solicitare HTTP de aproximativ 24 KB la fiecare nivel. Inițial, se părea că trimiterea unei solicitări de 24 KB de fiecare dată când utilizatorul progresa mai departe în arborele de navigare ar fi mai benefică. Cu toate acestea, acest lucru ar fi dus la trimiterea de solicitări HTTP multiple prin rețea, ceea ce era departe de a fi ideal, având în vedere că latența rețelei este adesea unul dintre cele mai mari blocaje pentru performanța site-ului. De asemenea, nu avea sens să prezicem încărcarea oricăror ramuri ale industriei, cu excepția cazului în care utilizatorul a arătat intenția trecând cu mouse-ul peste o legătură din industrie.
Datorită complexității navigării și cantității de link-uri, următorul aranjament a oferit de departe cel mai bun compromis:
- Încărcați primele trei niveluri în mod implicit în HTML.
- Încărcați navigarea în industrie cu JavaScript când este afișată intenția, detectată folosind evenimentul
mouseover. - Memorați în cache ramurile încărcate pentru a accelera încărcarea la încărcările consecutive ale paginilor.
Logica pentru paginile mai profunde a fost oarecum diferită, deoarece navigarea trebuie să fie accesibilă fără JavaScript activat. Prin urmare, dacă un utilizator (sau chiar un robot robot de motor de căutare) ajunge pe o pagină adâncă, s-ar întâmpla următoarele:
- Redați primele trei niveluri și ramura strămoșilor paginii curente și frații de pagină în HTML, permițând astfel utilizatorului să acceseze cu ușurință paginile părinte, strămoși și frați, putând accesa și alte părți ale site-ului web urmând aceeași logică.
- Încărcați ramura curentă cu JavaScript și înlocuiți ramura strămoșului paginii curente încărcate inițial.
Optimizarea HTML
Dacă doriți cu adevărat să vă optimizați HTML, toate elementele neesențiale trebuie să fie descărcate în CSS și JavaScript. Am tăiat cu rigurozitate totul, cu excepția listei ordonate, a articolelor din listă și a legăturilor respective. Toate link-urile neesențiale (adică ajutoarele de navigare) au fost, de asemenea, eliminate din HTML și sunt reinserate înapoi în DOM folosind JavaScript (pentru că oricum sunt ineficiente fără JavaScript). Aceste link-uri neesențiale permit utilizatorului să facă câteva lucruri:
- deschideți următorul nivel (intern, le-am numit „expanders”);
- urcă un nivel (am numit acești „susținători” – dând dovadă de lipsă de imaginație).
Deși DOM-ul rezultat era încă imens, ajutoarele de navigare nu mai trebuiau transferate individual prin rețea.
În cele din urmă, ultima parte de optimizare pe care am întreprins-o a fost reducerea numărului de clase, precum și scurtarea lungimii numelor de clase; de exemplu, .very-long-class-name a devenit .vlcn . În timp ce acesta din urmă a adus cele mai mari câștiguri, o astfel de optimizare este dificil de justificat deoarece, de obicei, nu reduce semnificativ dimensiunea fișierului HTML și, mai important, reduce claritatea codului, făcând astfel posibil întreținerea mai dificilă. Cu toate acestea, eliminarea chiar și a unui singur octet din fiecare dintre cele 12.000 de elemente din listă a făcut ca acesta să fie un exercițiu util și un compromis acceptabil.
Rezultatul? Aproximativ 40 KB de HTML inițial (8 până la 9 KB când este comprimat și transferat prin rețea) și 200 până la 300 KB de HTML pentru fiecare industrie (15 până la 25 KB când este comprimat și transferat).
Concluzie: Câștigurile marginale contează
Ne place să folosim o analogie din lumea sportului: îmbunătățirea fiecărui lucru mic cu 1% îmbunătățește dramatic performanța. Acest lucru este valabil pentru ceea ce am făcut în proiectul SGS și navigarea sa complicată. Concentrându-ne pe detaliile mai fine, îmbunătățind fiecare detaliu puțin, am redus semnificativ complexitatea navigației și am îmbunătățit timpii de încărcare, păstrând în același timp navigarea atractivă și captivantă pentru utilizatori. Ceea ce ar fi putut fi un coșmar și o nucă greu de spart s-a transformat într-o soluție relevantă din punct de vedere tehnic și interactiv, suficient de flexibilă pentru a permite îmbunătățiri ulterioare.
Mai presus de toate, procesul de proiectare de prototipare continuă, investigarea opțiunilor și rafinarea celor mai bune soluții s-a dovedit a fi extrem de eficient - atât de mult încât a oferit un argument puternic pentru echipa internă de a aplica aceleași principii fundamentale atunci când dezvoltă alte produse. in organizatie, ca sa nu mai vorbim ca va ajuta echipa sa continue rafinarea si optimizarea noului sistem de navigatie. Niciun proiect web nu este cu adevărat complet; mai sunt întotdeauna câteva lucruri pe lista de lucruri de făcut. E perfect, atâta timp cât continuăm să testăm, să perfecționăm și să oferim cea mai bună experiență pentru utilizatori.
