Reproiectarea aplicației dvs. mobile este o idee proastă?
Publicat: 2022-03-10Sunt pentru actualizarea și upgrade-ul aplicațiilor mobile. Cred că dacă nu căutați în mod constant modalități de a îmbunătăți experiența utilizatorului, este prea ușor să rămâneți în urmă.
Acestea fiind spuse, o reproiectare ar trebui făcută din motivele corecte.
Dacă este o aplicație existentă care este deja populară în rândul utilizatorilor, orice modificări aduse designului sau conținutului ar trebui făcute în fragmente foarte mici, incrementale, strategice prin testare A/B.
Dacă aplicația dvs. întâmpină probleme serioase cu achiziționarea sau păstrarea utilizatorilor, atunci este probabil necesară o reproiectare. Doar fii atent. Ai putea ajunge să faci lucrurile și mai rău decât erau înainte.
Să aruncăm o privire la unele eșecuri recente de reproiectare și să revizuim lecțiile pe care le putem învăța cu toții din ele.
Lecția #1: Nu te încurca niciodată cu o interfață clasică (Scrabble GO)
Scrabble este unul dintre cele mai profitabile jocuri de societate din toate timpurile, așa că nu este surprinzător că EA a decis să-l transforme într-o aplicație mobilă. Și a fost bine primit.
Totuși, totul s-a schimbat la începutul anului 2020, când aplicația a fost vândută către Scopely și a fost reproiectată ca o mizerie urâtă, confuză și copleșitoare a fostului ei.
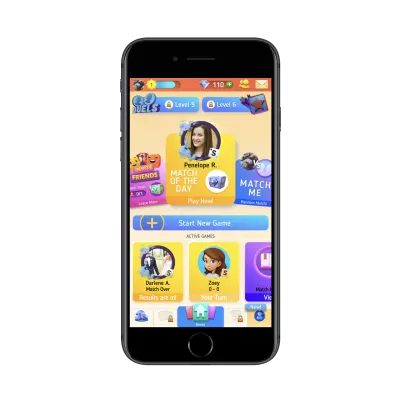
Permiteți-mi să vă prezint Scrabble GO așa cum este astăzi.
Ecranul de introducere a jucătorilor în aplicație arată frumos. Având în vedere cât de simplu și frumos este jocul de masă, acesta este un semn bun. Până când se întâmplă asta:

Nici nu știu de unde să încep cu asta, dar o să încerc:
- Culorile sunt mult peste cap și sunt prea multe.
- Deoarece „Începe jocul nou” este acțiunea principală pe care utilizatorii doresc să o întreprindă, ar trebui să fie singurul buton în acea culoare, dar „Nivelul 5” și „Nivelul 6” distrag atenția de la acesta.
- Interfața este atât de aglomerată încât este greu să te concentrezi asupra unei anumite părți a acesteia.
- Nu există un sentiment de control sau prioritate în design.
- Navigarea are pagini închise! Și nu sunt sigur ce ar trebui să fie acea pictogramă din stânga... pietre prețioase și recompense? Atunci de ce există un contor de pietre prețioase în bannerul de sus?
Dincolo de interfața de utilizare a ecranului de pornire, UI și UX din cadrul tablei de joc au fost modificate, de asemenea.
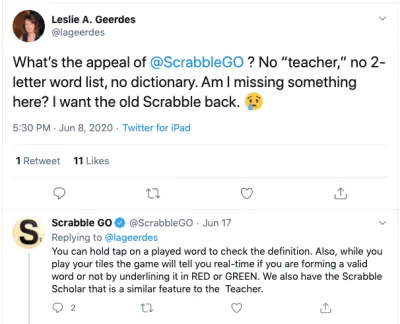
Luați, de exemplu, această cerere de la @lageerdes pe Twitter:

Scrabble GO a avut nevoie de peste o săptămână pentru a-i spune lui @lageerdes ceva ce ar fi putut fi explicat cu ușurință într-o pagină de Întrebări frecvente sau de setări a jocului. Acestea nu sunt singurele caracteristici clasice pe care noua aplicație fie le-a complicat, fie le-a eliminat.
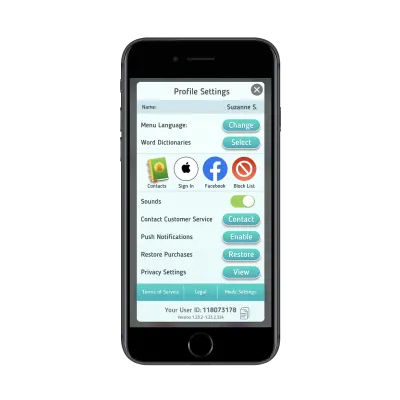
Acum, Scopely a luat notă de comentariile negative ale utilizatorilor și a promis că va moderniza aplicația în consecință (ceea ce era promițător). Dar, în loc să revină la designul vechi și mult iubit, a adăugat doar un nou mod:

Ai crede că comutatorul de mod va fi afișat mai vizibil - ca în bara de meniu. În schimb, este îngropat sub fila „Setări profil” și nu există nicio indicație nicăieri în aplicație că modul clasic chiar există.
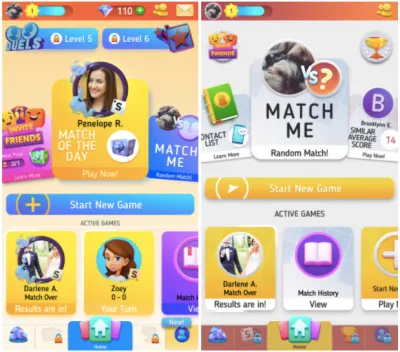
Din păcate, modul clasic nu este o îmbunătățire prea mare (clasicul este în dreapta):

Culorile sunt atenuate, unele dintre elementele din jumătatea de sus au fost tăiate sau minimizate, dar nu abordează niciuna dintre problemele utilizatorilor cu aplicația sau jocul.
Mai rău, mulți utilizatori raportează că aplicația se blochează asupra lor, așa cum demonstrează această plângere a utilizatorului Twitter @monicamhere:

Bănuiesc că acest lucru se întâmplă deoarece dezvoltatorii au blocat un al doilea mod supraîncărcat în aplicație, mai degrabă decât pur și simplu să-l rafinească pe cel existent pe baza feedback-ului utilizatorilor.
Deci, care este lecția aici?
- Pentru început, nu te încurca cu un clasic.
Vechea aplicație mobilă semăna foarte mult cu jocul de masă fizic și a reprezentat o mare parte a atractivității sale. Când aruncați un design vechi pentru ceva (aparent) mai la modă, riscați să înstrăinați utilizatorii odată fideli. - De asemenea, dacă nu este stricat, nu-l repara.
Anterior, aplicația era foarte ușor de utilizat și a venit cu toate caracteristicile și funcționalitățile cu care utilizatorii erau familiarizați din jocul de masă. Acum, au rămas cu o mizerie non-intuitivă și care distrage atenția. - Dacă utilizatorii vă spun să renunțați la reproiectare, ascultați-i.
Pentru cine construiești această aplicație? Dumneavoastră sau utilizatorii care se vor juca cu el și vor pune bani în buzunar?
Ascultă ce au de spus utilizatorii tăi. Este un feedback valoros care ar putea face o lume de diferență în experiența utilizatorului.
Lecția #2: Nu induceți niciodată în eroare utilizatorii la finalizarea comenzii (Instacart)
Acesta este un caz interesant, deoarece persoanele care s-au opus acestei actualizări specifice Instacart UI nu erau utilizatorii săi principali.
Iată de ce schimbarea a fost o problemă:
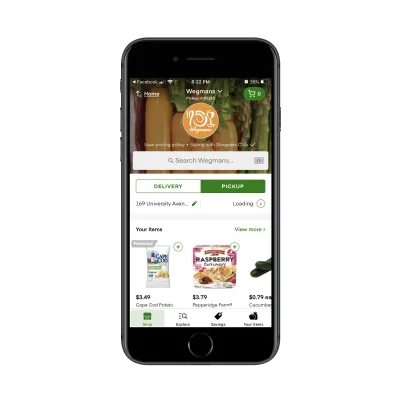
Utilizatorii intră pe site-ul web Instacart sau pe aplicația mobilă și își fac cumpărăturile din magazinul local ales. Este un concept destul de frumos:

Utilizatorii caută rapid articole și le adaugă în coșul lor de cumpărături virtual. În multe cazuri, ei au opțiunea fie de a face ridicare de la bord, fie de a primi alimentele la ușa din față. Oricum, un „cumpărător” dedicat alege articolele și le împachetează.
Când utilizatorul termină cumpărăturile, are șansa de a-și revizui coșul și de a face modificările finale înainte de a verifica.
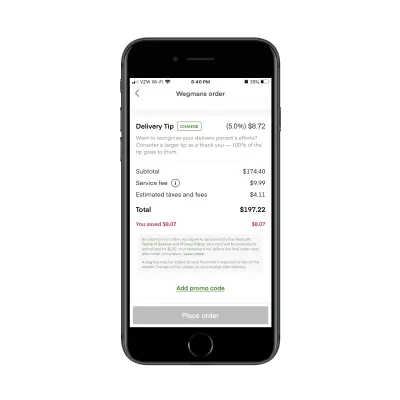
Pe pagina de finalizare a comenzii, utilizatorii pot alege momentul în care doresc ca comanda lor să fie onorată. Sub această secțiune, ei găsesc un rezumat la nivel înalt al acuzațiilor lor:

La prima vedere, totul pare destul de simplu.
- Costul căruciorului lor este de 174,40 USD, lucru pe care îl știau deja.
- Există o taxă de serviciu de 9,99 USD.
- Taxa de vânzare este de 4,11 USD.
- Și totalul este de 197,22 USD.
Dar înainte de toate, este o secțiune numită „Sfat de livrare”. Aici cumpărătorii Instacart au probleme.

Ei au susținut că acesta este un model întunecat. Si e. Lasă-mă să explic:
Primul lucru care este greșit este că Sfatul de livrare nu este inclus cu restul elementelor rând. Dacă face parte din calcul, ar trebui să fie prezent acolo jos și nu separat în propria sa secțiune.
Al doilea lucru greșit este că bacșișul este setat automat la 5% sau 2,00 USD. Aceasta a fost cea mai mare nemulțumire a cumpărătorilor la acea vreme. Ei credeau că, deoarece „(5,0%)” din linia de bacșișuri de livrare nu a existat în 2018, utilizatorii ar fi putut vedea suma și s-ar fi gândit „Asta pare suficient de rezonabil” și l-au lăsat așa. În timp ce, dacă specificați procentul, utilizatorii pot fi înclinați să lase mai mulți bani.
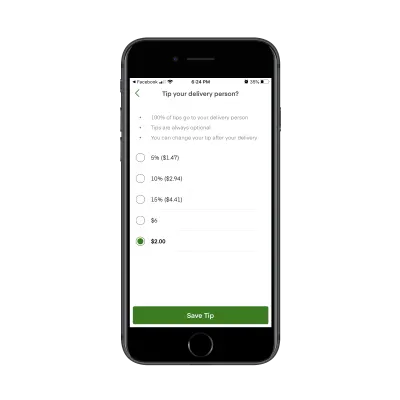
Pentru utilizatorii care își fac timp să citească taxele și își dau seama că pot lăsa un bacșiș mai mare, așa arată pagina de actualizare a bacșișului pentru comenzile mici:

Este ciudat de organizat, deoarece suma preselectată se află chiar în partea de jos a paginii. Și apoi este inclus un bacșiș aleatoriu de 6 USD, ca și cum creatorii aplicației nu ar fi vrut să calculeze cât ar fi 20%.
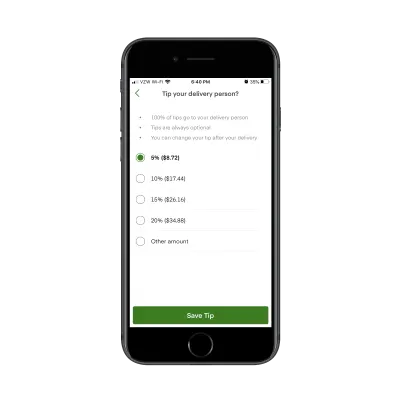
Totuși, nu așa este prezentat sfatul utilizatorilor cu comenzi mai mari:

Este o alegere ciudată de a prezenta utilizatorilor un aspect diferit al paginii de sfaturi. De asemenea, este ciudat că acesta include un câmp deschis pentru a introduce un bacșiș personalizat (sub „Altă sumă”) atunci când nu este disponibil pentru comenzi mai mici.
Dacă Instacart dorește să evite să-și enerveze cumpărătorii și utilizatorii, trebuie să existe mai multă transparență cu privire la ceea ce se întâmplă și trebuie să repare pagina de plată.
Modelele întunecate nu au locul în designul aplicației și mai ales nu la finalizarea comenzii.
„
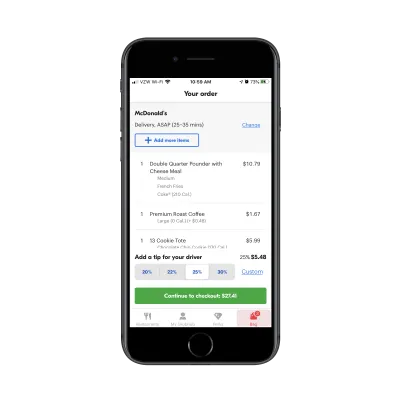
Dacă construiți o aplicație care oferă utilizatorilor servicii de livrare, ridicare sau personal shopper (ceea ce devine din ce în ce mai obișnuit), vă recomand să vă proiectați pagina de finalizare a achiziției ca cea a Grubhub:

Utilizatorii nu numai că au șansa de a-și vedea articolele în momentul plății, dar linia de ponturi nu este concepută sau ascuns în mod înșelător. Se lipește chiar acolo, în partea de jos a paginii.
În plus, bacșișurile sunt afișate ca sume procentuale în loc de dolari aleatori. Pentru consumatorii din SUA care sunt obișnuiți să dea un bacșiș de 20% pentru un serviciu bun, aceasta este o modalitate mult mai bună de a se asigura că lasă un bacșiș util lucrătorilor din servicii, mai degrabă decât să presupună că suma în dolari este în regulă.
Și dacă doresc să plece mai mult sau mai puțin, pot folosi opțiunea „Personalizat” pentru a-și introduce propria valoare.
Lecția nr. 3: Nu vă clintiți niciodată în decizia de a face înapoi (YouTube)
Când majoritatea utilizatorilor tăi vorbesc și spun: „Chiar nu-mi place această nouă caracteristică/actualizare/design”, angajați-vă la orice alegere ați face.
Dacă sunteți de acord că noua funcție este nasolă, derulați-o înapoi. Și ține-o așa.
Dacă nu sunteți de acord, modificați-l sau doar acordați-i timp până când utilizatorii revin de partea dvs.
Doar nu flip-flop.
Iată ce s-a întâmplat când YouTube a schimbat lucrurile pentru utilizatorii săi... și apoi le-a schimbat din nou:
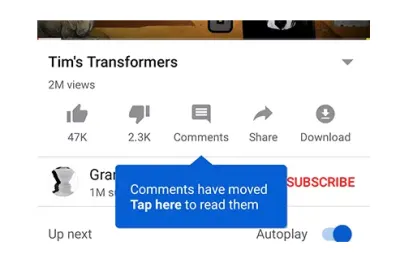
În 2019, YouTube a testat ascunderea secțiunii de comentarii sub această pictogramă:

Înainte de acest test, comentariile au apărut chiar în partea de jos a aplicației, sub recomandările video „Următorul”. Cu această actualizare, totuși, au fost mutați în spatele acestui nou buton. Utilizatorii ar vedea comentariile doar dacă ar face clic pe ele.
Răspunsul la reproiectare în mod clar nu a fost pozitiv, deoarece YouTube a anulat actualizarea.
În 2020, YouTube a decis să se joace din nou cu secțiunea de comentarii. Spre deosebire de actualizarea din 2019, totuși, YouTube s-a angajat în aceasta (până acum).
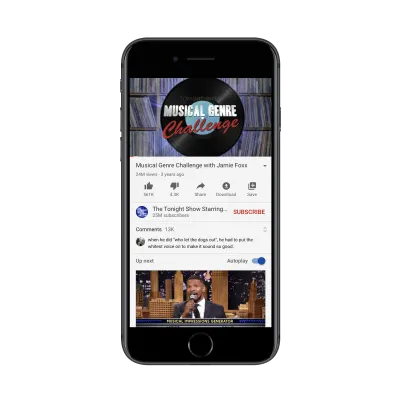
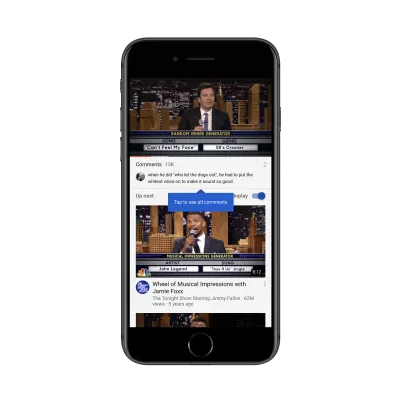
Iată unde apar acum comentariile:

Sunt cuprinse între bara „Abonare” și secțiunea „Următorul”.
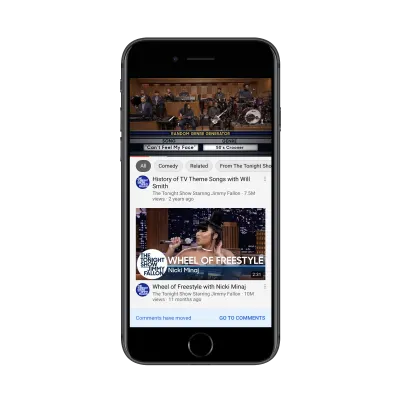
Dacă utilizatorii YouTube caută secțiunea de comentarii din vechiul loc, vor găsi acest mesaj acum:

Aceasta este o atingere plăcută. Gândiți-vă de câte ori ați fost nevoit să reproiectați ceva într-o aplicație sau pe un site web, dar nu ați avut cum să anunțați utilizatorii obișnuiți despre asta. Acest lucru nu numai că le spune că a avut loc o schimbare, dar „Du-te la comentarii” îi duce acolo.
Cu acest sfat explicativ, YouTube nu presupune că utilizatorii se vor concentra imediat asupra noii secțiuni. Le arată unde se află:

De fapt, cred că aceasta este o reproiectare bună. YouTube ar putea fi un loc pentru unii utilizatori pentru a viziona fără minte videoclip după videoclip, dar este și o platformă de socializare. Ascunzând secțiunea de comentarii sub un buton sau plasându-le în partea de jos a paginii, încurajează asta cu adevărat socializarea? Desigur că nu.
Acestea fiind spuse, nici utilizatorii nu răspund bine la această schimbare, după cum raportează Digital Information World. Din câte îmi pot da seama, reacția se datorează faptului că Google/YouTube perturbă familiaritatea pe care utilizatorii o au cu aspectul aplicației. Nu există cu adevărat nimic aici care să sugereze frecare sau întrerupere în experiența lor. Nici măcar nu este ca și cum noua secțiune le împiedică sau împiedică utilizatorii să vizioneze videoclipuri.
Acesta este unul complicat, deoarece nu cred că YouTube ar trebui să anuleze această actualizare.
Trebuie să existe ceva în datele YouTube care să-i spună că partea de jos a aplicației este un loc prost pentru comentarii, motiv pentru care este nevoie de o nouă reproiectare. Ar putea fi rate scăzute de implicare sau oameni care își exprimă supărarea că trebuie să deruleze atât de mult pentru a le găsi.
Ca atare, cred că acesta este un caz pentru un dezvoltator de aplicații mobile să nu-și asculte utilizatorii. Și, pentru a le restabili încrederea și satisfacția, YouTube va trebui să se mențină ferm la decizia sa de această dată.
Este o reproiectare a aplicației mobile cea mai bună idee pentru tine?
Sincer, este imposibil să-i mulțumești pe toată lumea. Cu toate acestea, scopul tău ar trebui să fie să mulțumești, cel puțin , majoritatea utilizatorilor tăi.
Deci, dacă intenționați să vă reproiectați aplicația, vă sugerez să luați o abordare sigură și să o testați A/B mai întâi pentru a vedea ce fel de feedback primiți.
În acest fel, veți transmite doar actualizări bazate pe date care îmbunătățesc experiența generală a utilizatorului. Și nu va trebui să vă ocupați de retragerea aplicației sau de presa negativă pe care o primiți de la instituțiile media, comentariile din rețelele sociale sau recenziile din magazinele de aplicații.
Citiți suplimentare despre SmashingMag:
- Reproiectarea unui magazin digital de design interior (un studiu de caz)
- Cum să proiectați aplicații mobile pentru utilizare cu o singură mână
- Limbajul de design vizual: elementele de bază ale designului
- Model de navigare de jos pe paginile web mobile: o alternativă mai bună?
