Reproiectarea unui magazin digital de design interior (un studiu de caz)
Publicat: 2022-03-10Produsele bune sunt rezultatul unui efort continuu în cercetare și design. Și, după cum se dovedește de obicei, modelele noastre nu rezolvă imediat problemele pe care le trebuiau să le facă. Este întotdeauna despre îmbunătățirea constantă și iterare.
Am un client numit Design Cafe (să-i spunem DC). Este un magazin inovator de design interior fondat de câțiva arhitecți foarte talentați. Ei produc modele la comandă pentru piața indiană și le vând online.
DC m-a abordat acum doi ani pentru a crea câteva machete vizuale pentru site-ul lor. Domeniul meu de aplicare s-a limitat atunci la imagini, dar nu am avut fundația potrivită pe care să mă bazez pe acele imagini și, din moment ce nu am avut o colaborare continuă cu echipa de dezvoltare, designul final al site-ului web nu a surprins cu acuratețe designul original. intenție și nu a îndeplinit toate nevoile cheie ale utilizatorilor.
A trecut un an și jumătate și DC a decis să revină la mine. Site-ul lor web nu oferea fluxul anticipat de clienți potențiali. S-au întors pentru că procesul meu a fost bun, dar au vrut să extindă domeniul de aplicare pentru a-i oferi spațiu la scară. De data aceasta, am fost angajat să fac cercetarea, planificarea, designul vizual și prototipul. Aceasta ar fi o schimbare a vechiului design bazat pe datele și datele introduse de utilizator, iar prototiparea ar permite o comunicare ușoară cu echipa de dezvoltare. Am adunat o echipă mică de doi: eu și un coleg designer, Miroslav Kirov, pentru a ajuta la desfășurarea unei cercetări adecvate. În mai puțin de două săptămâni, eram gata să începem.
Începe
Sfat util: demarez întotdeauna un proiect discutând cu părțile interesate. Pentru proiecte mai mici cu una sau două părți interesate, puteți combina începutul și interviul într-unul singur. Doar asigură-te că nu durează mai mult de o oră.
Interviuri cu părțile interesate
Cele două părți interesate ale noastre sunt ambele experți în domeniu. Au un magazin de cărămidă și mortar în centrul Bangalore care atrage o mulțime de oameni. Odată ajuns acolo, oamenii sunt încântați de felul în care arată și se simt design-urile. Clienții noștri și-au dorit să aibă un site web care să transmită același sentiment online și care să-i facă pe vizitatori să-și dorească să meargă la magazin.
Principalele lor puncte dureroase:
- Site-ul nu a fost receptiv.
- Nu a existat o distincție clară între clienții noi, cei care revin și cei potențiali .
- Punctele de vânzare ale DC nu au fost comunicate clar.
Aveau planuri de viitor pentru transformarea site-ului web într-un hub pentru idei de design interior. Și, nu în ultimul rând, DC a dorit să atragă talent proaspăt în design.
Definirea Obiectivelor
Am selectat toate obiectivele noastre pentru proiect. Scopul nostru principal a fost să explicăm într-o manieră clară și atrăgătoare ce face DC pentru clienții existenți și potențiali, într-un mod care să îi implice să contacteze DC și să meargă la magazin. Unele obiective secundare au fost:
- scăderea ratei de abandon,
- captați niște date despre clienți,
- clarificați mesajul mărcii,
- face site-ul receptiv,
- explica mai bine bugetele,
- oferi asistență în luarea deciziilor și devii un influențător al informației.
Valori cheie
Valoarea noastră cheie numărul unu a fost de a converti utilizatorii în clienți potențiali care vizitează magazinul , ceea ce măsoară obiectivul principal. Trebuia să îmbunătățim acest lucru cu cel puțin 5% inițial - un număr realist pe care l-am decis împreună cu părțile interesate. Pentru a face asta, trebuia să:
- scurtarea timpului de conversie (timpul necesar unui utilizator pentru a intra în contact cu DC),
- crește rata de aplicare a formularelor,
- crește satisfacția generală pe care utilizatorii o obțin de pe site.
Am urmări aceste valori prin configurarea evenimentelor Google Analytics odată ce site-ul este online și discutând cu clienții potențiali care intră în magazin prin intermediul site-ului.
Sfat util: nu vă concentrați pe prea multe valori. O mână dintre cele mai importante ale tale sunt suficiente. Măsurarea prea multor lucruri va dilua rezultatele.
Descoperire
Pentru ca noi să obținem cele mai bune informații posibile, interviurile noastre cu utilizatorii trebuiau să vizeze atât clienții anteriori, cât și potențialii, dar a trebuit să mergem la minimum, așa că am ales doi clienți potențiali și trei clienți existenți. Erau în mare parte din sectorul IT – principalul grup țintă al DC. Având în vedere programul nostru destul de strâns, am început cu cercetări de birou în timp ce așteptam ca toate cele cinci interviuri ale utilizatorilor să fie programate.
Sfat util: trebuie să știți pentru cine proiectați și ce cercetări au fost făcute înainte. Părțile interesate vă spun povestea lor, dar trebuie să o comparați cu datele și cu opiniile, așteptările și nevoile utilizatorilor.
Date
Am putea face referire la unele date Google Analytics de pe site:
- Majoritatea utilizatorilor au mers în bucătărie, apoi în dormitor, apoi în sufragerie.
- Rata ridicată de respingere de 80%+ s-a datorat probabil unei neînțelegeri a mesajului mărcii și fluxurilor neclare și îndemnuri la acțiune (CTA).
- Traficul era în mare parte mobil.
- Majoritatea utilizatorilor au ajuns pe pagina de start, 70% dintre ei din reclame și 16% direct (în mare parte clienți care revin), iar restul au fost împărțiți în mod egal între Facebook și Google Search.
- 90% din traficul din rețelele sociale a venit de la Facebook. Extinderea gradului de cunoaștere a mărcii la Instagram și Twitter ar putea fi benefică.
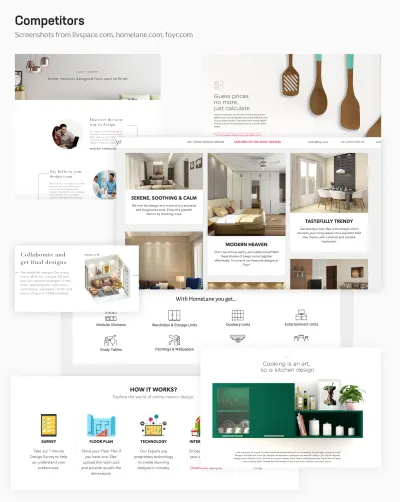
Concurenții
Există multă concurență locală în sector. Iată câteva modele care se repetă:
- spoturi video și galerii elaborate care arată proiectele finalizate cu clienții care discută despre serviciile lor;
- prezentări de design atractive cu fotografii de înaltă calitate;
- direcționarea mesajelor adecvate ale grupului;
- chestionare pentru alegerea stilurilor;
- tipografie mare îndrăzneață, mai puțin text și mai multe elemente vizuale.

Utilizatori
Clienții DC au în mare parte vârste cuprinse între 28 și 40 de ani, cu un set secundar în grupa superioară de 38 și 55 de ani care vin pentru a doua lor casă. Sunt profesioniști IT sau de afaceri cu un buget mediu până la mare. Ei apreciază o experiență bună pentru clienți, dar sunt atenți la preț și sunt foarte practici. Deoarece sunt în mare parte familii, de foarte multe ori soțiile sunt factorii de decizie dominanti ascunși.
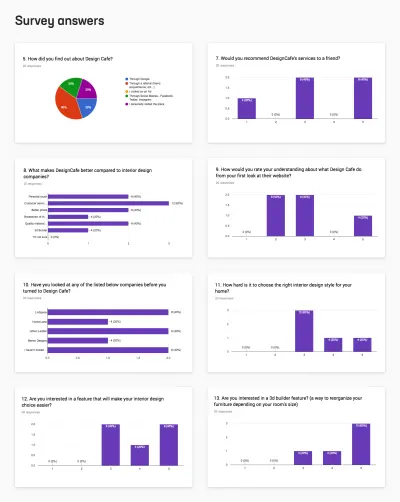
Am discutat cu cinci utilizatori (trei clienți existenți și doi potențiali) și am trimis un sondaj altor 20 (combinând clienții existenți și potențiali; vezi Chestionarul Design Cafe).
Interviuri cu utilizatori
Sfat util: asigurați-vă că vă programați toate interviurile din timp și planificați mai multe persoane decât aveți nevoie. Includeți utilizatorii extremi împreună cu cei mainstream. Sunt șanse ca dacă ceva funcționează pentru un utilizator extrem, va funcționa și pentru restul. Extremele vă vor oferi, de asemenea, o perspectivă despre cazurile marginale de care mainstream-ului pur și simplu nu le pasă.
Toți utilizatorii au fost confuzi cu privire la scopul principal al site-ului. Câteva dintre opiniile lor:
- „Îi lipsește un flux adecvat.”
- „Am nevoie de mai multă claritate în proces, mai ales în ceea ce privește termenele.”
- „Am nevoie de mai multe informații educaționale despre designul interior.”
Toată lumea a fost destul de bine informată despre competiție. Au încercat alte companii înainte de DC. Toți au aflat despre DC fie printr-o referință, Google, reclame sau trecând fizic pe lângă magazin. Și, băiete, le-a plăcut magazinul! L-au tratat ca pe un Apple Store pentru design interior. Se pare că DC a făcut cu adevărat o treabă grozavă cu asta.
Sfat util: feedback-ul negativ ne ajută să găsim oportunități de îmbunătățire. Dar feedback-ul pozitiv este, de asemenea, destul de util, deoarece vă ajută să identificați ce părți ale produsului merită păstrate și construite.
Atingerea personală, serviciul pentru clienți, prețurile și calitatea materialelor au fost principalele lor motivații pentru alegerea DC. Oamenii au insistat să poată vedea în orice moment prețul fiecărui element de pe o pagină (designul anterior nu avea prețuri la accesorii).
Am făcut o descoperire interesantă, dar cumva așteptată despre utilizarea dispozitivului. Dispozitivele mobile erau folosite mai ales pentru consum și navigare, dar când era vorba de comandă, majoritatea oamenilor își deschideau laptopurile.
Sondajele
Rezultatele sondajului s-au suprapus în mare parte cu interviurile:
- Utilizatorii au găsit DC prin diferite canale, dar în principal prin recomandări.
- Nu prea au înțeles starea actuală a site-ului. Majoritatea dintre ei au căutat sau au folosit alte servicii înainte de DC.
- Toți utilizatorii chestionați au comandat modele de bucătărie. Aproape toți au avut dificultăți în a alege stilul de design potrivit.
- Majoritatea utilizatorilor au considerat greu procesul de proiectare a propriului interior și au fost interesați de caracteristicile care le-ar putea face alegerea mai ușoară.
Sfat util: Scrierea unor întrebări bune pentru sondaj necesită timp. Lucrează cu un cercetător pentru a le scrie și programează dublul timpului de care crezi că vei avea nevoie.

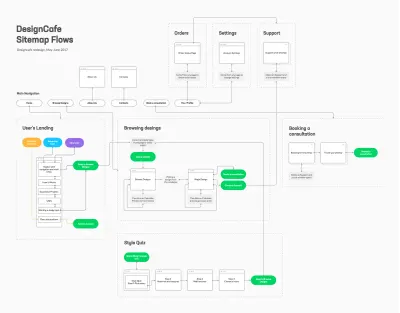
Planificare
Prezentare generală a călătoriilor utilizatorului
Discuțiile cu clienții ne-au ajutat să obținem informații utile despre scenariile care ar fi cele mai importante pentru ei. Am făcut o diagramă de afinitate cu tot ce am colectat și am început să prioritificăm și să combinăm elementele în bucăți.
Sfat util: utilizați o tablă albă pentru a descărca toate cunoștințele echipei dvs. și saturați tabla cu ea. Grupați totul până când descoperiți modele. Aceste modele vă vor ajuta să stabiliți teme și să aflați cele mai importante puncte de durere.
Rezultatul au fost șapte enunțuri ale problemei din punct de vedere pentru care am decis să le proiectăm:
- Un client nou are nevoie de mai multe informații despre DC, deoarece are nevoie de dovezi de credibilitate.
- Un client care revine are nevoie de acces rapid la modele pentru că nu vrea să piardă timpul.
- Toți clienții trebuie să poată răsfoi design-urile în orice moment.
- Toți clienții doresc să răsfoiască modele relevante pentru gusturile lor, deoarece asta le va scurta timpul de căutare.
- Potențialii clienți au nevoie de o modalitate de a intra în contact cu DC pentru a achiziționa un design.
- Toți clienții, odată ce au comandat, trebuie să fie la curent cu starea comenzii , deoarece trebuie să știe pentru ce plătesc și când o vor primi.
- Toți clienții doresc să citească studii de caz despre proiecte de succes, deoarece asta îi va asigura că DC își știe lucrurile.
Folosind această listă, am venit cu soluții de design pentru fiecare călătorie.

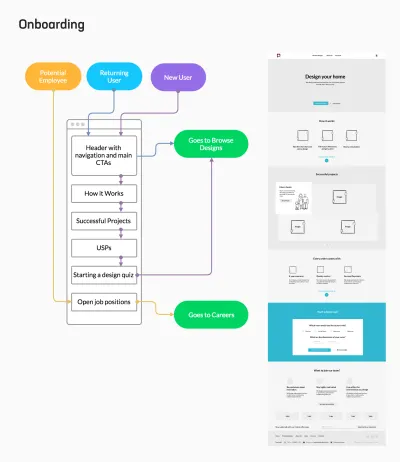
La imbarcare
Pagina de pornire anterioară a Design Cafe era confuză. Trebuia să prezinte mai multe informații despre afacere. Lipsa de informații a provocat confuzie și oamenii nu erau siguri despre ce este DC. Am împărțit pagina de start în mai multe secțiuni și am proiectat-o astfel încât fiecare secțiune să poată satisface nevoile unuia dintre grupurile noastre țintă:
Pentru vizitatorii noi (fluxul violet), am inclus o scurtă călătorie prin principalele puncte de vânzare unice (USP) ale serviciului, modul în care funcționează, câteva povești de succes și o opțiune de a începe testul de stil.
Pentru vizitatorii care revin (fluxul albastru), care cel mai probabil vor sări peste pagina de pornire sau o vor folosi ca punct de referință, secțiunea eroi și navigarea au indicat o cale de ieșire către design-uri de navigare.
Am lăsat o mică parte la sfârșitul paginii (fluxul portocaliu) pentru potențialii angajați , descriind ce este de iubit la DC și un CTA care merge la pagina de cariere.

Scopul procesului de onboarding a fost să capteze atenția clientului, astfel încât să poată continua înainte, fie direct către catalogul de design, fie printr-o funcție pe care am numit-o testul de stil.
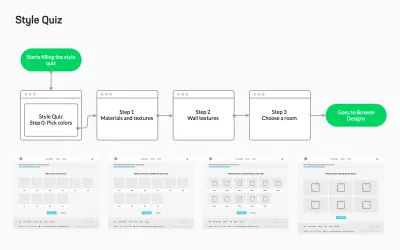
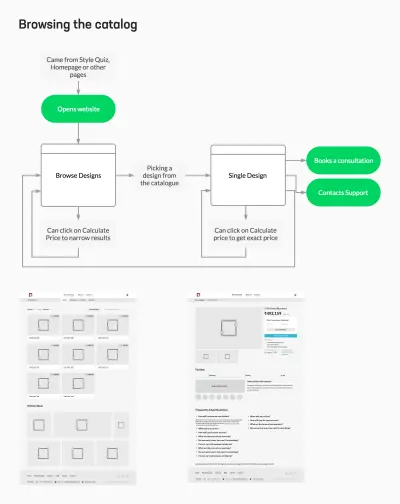
Răsfoirea modelelor
Am creat testul de stil pentru a ajuta utilizatorii să-și restrângă rezultatele.
DC avea anterior o caracteristică numită un constructor 3D pe care am decis să o eliminăm. V-a permis să setați dimensiunea camerei și apoi să trageți și să plasați mobila, ferestrele și ușile în amestec. În teorie, acest lucru sună bine, dar în realitate oamenii l-au tratat ca pe un joc și se așteptau să funcționeze ca o versiune redusă a modului Build The Sims.

Tot ceea ce facea cu constructorul 3D a ajuns să fie complet modificat de către designeri. Instrumentul le oferea oamenilor multă putere de proiectare și prea multe opțiuni. În plus, susținerea acestuia a fost un efort tehnic uriaș, deoarece era un întreg produs în sine.
În comparație cu acesta, testul de stil a fost o caracteristică relativ simplă:
Începe prin a întreba despre culorile, texturile și modelele care vă plac.
Continuă să întrebe despre tipul camerei.
În cele din urmă, afișează o listă organizată de modele bazată pe răspunsurile dvs.

Întregul vrăjitor al testului se extinde la doar patru pași și durează mai puțin de un minut. Dar îi face pe oameni să investească puțin din timpul lor, creând astfel angajament. Rezultatul: îmbunătățim timpul de conversie și satisfacția generală.
Alternativ, utilizatorii pot sări peste testul de stil și să meargă direct la catalogul de design, apoi să folosească filtrele pentru a ajusta rezultatele. Pagina afișează automat modelele de bucătărie, ceea ce caută majoritatea oamenilor. Iar pentru cei conștienți de preț, am creat o mică caracteristică care le permite să introducă dimensiunea camerei lor și toate prețurile sunt recalculate.


Dacă oamenilor nu le place nimic din catalog, sunt șanse să nu fie clientul țintă al DC și nu putem face multe pentru a-i păstra pe site. Dar dacă le place un design , ar putea decide să meargă mai departe și să ia legătura cu DC, ceea ce ne duce la următorul pas al procesului.
Intră în contact
Contactarea DC trebuia să fie cât mai simplă posibil. Am implementat trei moduri de a face asta:
- prin chat, afișat pe fiecare pagină — cel mai rapid mod;
- prin deschiderea paginii de contact și completarea formularului sau doar sunând la DC la telefon;
- făcând clic pe „Rezervați o consultație” în antet, care solicită informații de bază și solicită o programare (la trimitere, următorii pași sunt afișați pentru a informa utilizatorii ce se va întâmpla exact).

Restul acestei călătorii continuă offline: clienții potențiali se întâlnesc cu un designer DC și, după câteva discuții și planificare, plasează o comandă. DC îi anunță despre orice progres prin e-mail și le trimite un link către instrumentul de urmărire a progresului.
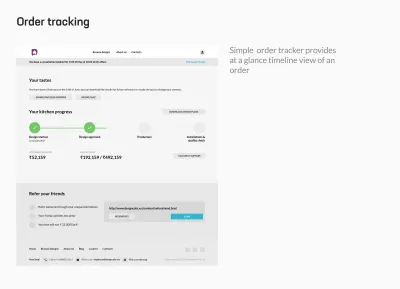
Starea comenzii
Instrumentul de urmărire a progresului se află într-un meniu de utilizator în colțul din dreapta sus al designului. Scopul său este să arate o cronologie a comenzii. La o actualizare, apare o notificare „necitită”. Majoritatea utilizatorilor, totuși, vor afla de obicei despre actualizările comenzilor prin e-mail, astfel încât punctul de intrare pentru întregul flux va fi extern.

Odată ce comanda de design interior este instalată și gata, utilizatorii vor avea comanda finalizată pe site pentru referință ulterioară. Proiectul lor ar putea fi prezentat pe pagina principală și ar putea deveni parte a studiilor de caz.
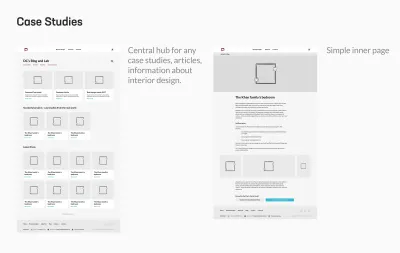
Studii de caz
Unul dintre obiectivele pe termen lung ale DC este ca site-ul său web să devină un hub de influență pentru design interior, plin cu studii de caz, sfaturi și sfaturi. Face parte dintr-un angajament de a oferi conținut de calitate. Dar DC nu are încă acest conținut. Așadar, am decis să începem acea secțiune cu un efort minim și să o introducem ca blog. Clientul l-ar completa treptat cu conținut și proceduri detaliate ale procesului. Acestea vor fi ulterior extinse și prezentate pe pagina principală. Studiile de caz sunt o caracteristică care ar putea crește semnificativ gradul de cunoaștere a mărcii, deși ar dura timp.

Pregătirea pentru design vizual
Cu toate călătoriile critice ale utilizatorilor stabilite și încadrate, eram gata să ne adâncim în designul vizual.
Datele au arătat că majoritatea oamenilor deschid site-ul pe telefoanele lor, dar interviurile au demonstrat că cei mai mulți dintre ei au fost mai dispuși să cumpere prin intermediul unui computer, mai degrabă decât printr-un dispozitiv mobil. De asemenea, utilizatorii de desktop și laptopuri au fost mai implicați și loiali. Așadar, am decis să proiectăm mai întâi pentru desktop și să ne reducem la rezoluțiile mai mici (mobile) din cod.
Design vizual
Am început să colectăm idei vizuale, cuvinte și imagini. Inițial, am avut o secvență simplă de cuvinte bazată pe conversațiile noastre cu clientul și un moodboard cu design și idei relevante. Principalele caracteristici vizuale pe care le urmărim erau simplitatea, tipografia îndrăzneață, fotografiile frumoase și pictogramele curate.
Sfat util: nu urmați o anumită tendință doar pentru că toți ceilalți o fac. Creați un tablou de dispoziție complet cu modele de referință relevante care aproximează aspectul și senzația pe care o urmăriți. Acest aspect ar trebui să fie în concordanță cu obiectivele și publicul țintă.
Simplu, elegant, ușor, modern, șold, nervos, curajos, calitate, înțelegere, proaspăt, experiență, clasic.

Clientul nostru începuse deja să lucreze la o ședință foto, iar rezultatele au fost grozave. Fotografia de stoc ar fi distrus totul personal despre acest site. Fotografiile rezultate s-au amestecat destul de bine cu tipul mare și au ajutat cu acel limbaj simplu pe care îl căutam.
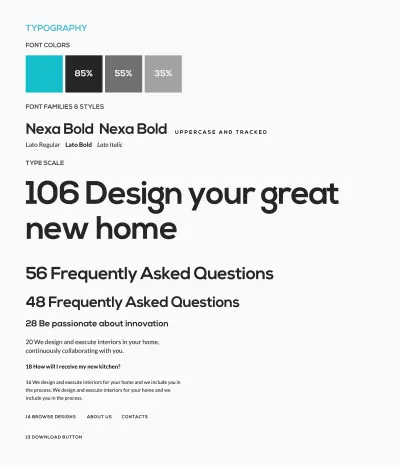
Tipografie
Inițial, am optat pentru o combinație de Raleway și Roboto pentru tipografie. Raleway este un font grozav, dar puțin folosit în exces. A doua iterație a fost Abril Fatface și Raleway pentru copie. Abril Fatface seamănă cu splendoarea lui Didot și a făcut întreaga pagină mult mai grea și mai pretențioasă. A fost o direcție interesantă de explorat, dar nu a rezonat cu senzația modernă de tehnologie a DC. Ultima iterație a fost Nexa pentru titluri, care s-a dovedit a fi cea mai bună alegere datorită senzației sale moderne și nervoase, cu Lato - ambele potrivite.
Sfat util: Joacă-te cu variații de tip. Enumerați-le unul lângă altul pentru a vedea cum se compară. Accesați Typewolf, MyFonts sau un site similar pentru a vă inspira. Căutați fonturi care au sens pentru produsul dvs. Luați în considerare lizibilitatea și accesibilitatea. Nu exagerați cu cântarul dvs. de tip; păstrați-l cât mai puțin posibil. Consultați rezumatul regulilor cheie al lui Butterick dacă aveți îndoieli.

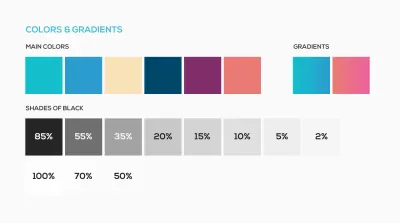
Culori
DC avea deja o schemă de culori, dar ne-au dat libertatea de a experimenta. Culorile principale erau nuanțe de cyan, auriu și prune (sau, mai degrabă, un fel ciudat de bordeaux), dar nuanțele originale erau prea estompate și nu se amestecau suficient de bine unele cu altele.
Sfat util: dacă marca are deja culori, testați mici variații pentru a vedea cum se potrivesc cu designul general. Sau eliminați unele dintre culori și folosiți doar una sau două. Încercați să vă proiectați aspectul în monocrom și apoi testați diferite combinații de culori pe un design deja simulat. Consultați câteva alte sfaturi grozave ale lui Wojciech Zielinski în articolul său „Cum să utilizați culorile în designul UI: sfaturi practice și instrumente”.
Iată ce ne-am hotărât până la urmă:

Modul în care am prezentat toate aceste variante de tip și culori a fost prin iterații pe pagina de pornire.
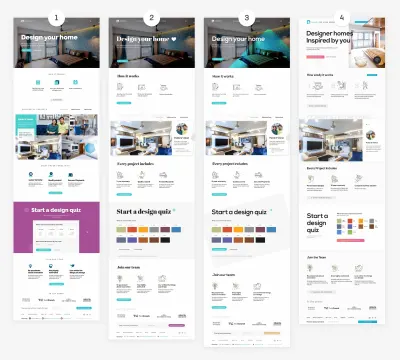
Modele inițiale
Prima iterație vizuală ne-am concentrat pe obținerea informațiilor principale vizibile în mod clar și pentru a profita la maximum de mărturii și secțiuni de chestionare de stil. După câteva discuții, ne-am gândit că era prea simplu și avea nevoie de îmbunătățiri. Am făcut modificări fonturilor și pictogramelor și am modificat unele secțiuni, prezentate în iterațiile 2 și 3 din imaginea de mai jos.
Nu am avut timp să proiectăm pictograme personalizate, dar NounProject a venit în ajutor. Cu formatul de fișier SVG, este foarte simplu să schimbați orice aveți nevoie și să îl amestecați cu altceva. Acest lucru ne-a accelerat enorm munca și, cu iterația vizuală numărul 4, ne-am semnat pentru designul paginii de pornire. Acest lucru ne-a permis să ne concentrăm pe componente și să le folosim ca blocuri LEGO pentru a construi șabloanele.

Sistemul de componente
Am enumerat majoritatea componentelor (vezi PDF) într-o planșă Sketch pentru a le menține accesibile. Ori de câte ori designul avea nevoie de un model nou, ne-am întors la această pagină și am căuta modalități de a reutiliza elemente. A avea un sistem vizual la locul lui, chiar și pentru un proiect mic ca acesta, a păstrat lucrurile consistente și simple.
Sfat util: Componente, atomi, blocuri — indiferent cum le numiți, toate fac parte din gândirea sistematică a designului dvs. Sistemele de design vă ajută să obțineți o înțelegere mai profundă a produsului dvs. îndemnându-vă să vă concentrați pe modele, principii de design și limbaj de design. Dacă sunteți nou în această abordare, consultați Designul atomic al lui Brad Frost sau Sistemele de proiectare ale lui Alla Kholmatova.

Prototiparea cu cod
Sfat util: mai întâi lucrați la un prototip. Puteți realiza un prototip folosind HTML de bază, CSS și JavaScript. Sau puteți folosi InVision, Marvel, Adobe XD sau chiar aplicația Sketch sau instrumentul dvs. de prototipare preferat. Chiar nu contează. Important este să îți dai seama că numai atunci când faci prototip vei vedea cum va funcționa designul tău.
Pentru prototipul nostru, am decis să folosim cod și să stabilim un proces simplu de construire pentru a ne accelera munca.
Alegerea instrumentelor și proceselor
Gulp a automatizat totul. Dacă nu ați auzit de el, consultați ghidul minunat al lui Callum Macrae. Gulp ne-a permis să gestionăm toate stilurile, scripturile și șabloanele și produce o versiune de producție redusă gata de utilizat a codului.
Unele dintre cele mai importante plugin-uri Gulp pe care le-am folosit au fost:
- înghiţitură-postcss
Acest lucru vă permite să utilizați PostCSS. Îl puteți combina cu pluginuri precum cssnext pentru a obține o configurare destul de robustă și versatilă. - sincronizare browser
Acest lucru configurează un server și actualizează automat vizualizarea la fiecare modificare. Îl puteți seta să se declanșeze la pornirea „gup watch”, iar totul va fi sincronizat la apăsarea „Salvare”. - gulp-compile-ghidon
Aceasta este o implementare a ghidonului pentru Gulp. Este o modalitate rapidă de a crea șabloane și de a le reutiliza. Imaginați-vă că aveți un buton care rămâne același pe tot parcursul designului. Ar fi un simbol în Sketch. Este practic același concept, dar învelit în HTML. Ori de câte ori doriți să utilizați acel buton, includeți doar șablonul de buton. Dacă modificați ceva în șablonul principal, acesta propagă modificările la fiecare alt buton din design. Faceți asta pentru tot ce este în sistemul de design și, prin urmare, utilizați aceeași paradigmă atât pentru designul vizual, cât și pentru cod. Gata cu machetele de pagini statice!
Componente și șabloane
A trebuit să amestecăm CSS atomic cu CSS bazat pe module pentru a profita la maximum de ambele lumi. Atomic CSS s-a ocupat de toate stilurile generale, în timp ce modulele CSS s-au ocupat de cazurile marginale.
În CSS atomic, atomii sunt clase CSS imuabile care fac un singur lucru. Am folosit Tachyons, un set de instrumente atomice. În Tachyons, fiecare clasă pe care o aplicați este o singură proprietate CSS. De exemplu, .b reprezintă font-weight: bold , iar .ttu reprezintă text-transform: uppercase uppercase . Un paragraf cu text aldine și majuscule ar arăta astfel:
<p class="b ttu">Paragraph</p>Sfat util: odată ce vă familiarizați cu CSS atomic, acesta devine o modalitate uluitor de rapidă de a crea prototipuri – și una foarte sistematică, deoarece vă îndeamnă să vă gândiți în mod constant la reutilizare și optimizare.
Un avantaj major al prototipării cu cod este că puteți demonstra interacțiuni complexe . Am codificat majoritatea călătoriilor noastre critice în acest fel.
Proiectarea micro-interacțiunilor în browser
Prototipul nostru a fost atât de fidel, încât a devenit baza front-end pentru produsul real - DC a folosit codul nostru și l-a integrat în fluxul lor de lucru. Puteți verifica prototipul pe https://beta.boyankostov.com/2017/designcafe/html (sau live pe https://designcafe.com).
Sfat util: Cu prototipurile HTML, va trebui să decideți nivelul de fidelitate pe care doriți să-l atingeți. Acest lucru ar putea lua destul de mult timp dacă mergi prea adânc. Dar nici cu asta nu poți greși, deoarece pe măsură ce mergi din ce în ce mai adânc în cod și ajustezi fiecare detaliu posibil, la un moment dat vei începe să livrezi produsul real.
Ieșire
Clienților, în special companiile mici B2C, le place atunci când oferiți o soluție de design pe care o pot folosi imediat. Am expediat doar atât.
Din păcate, nu puteți prezice întotdeauna ritmul unui proiect și a fost nevoie de câteva luni pentru ca codul nostru să fie integrat în fluxul de lucru al DC. În starea sa actuală, acest cod este gata pentru testare, iar ceea ce este mai bun este că este destul de ușor de modificat. Deci, dacă DC decide să efectueze unele teste de utilizator în viitor, orice modificare va fi ușor de făcut.
Concluzii
- Colaborați cu alți designeri ori de câte ori este posibil. Când doi oameni se gândesc la aceeași problemă, vor oferi idei mai bune. Luați pe rând note în timpul interviurilor și discutați împreună obiectivele, ideile și imaginile.
- A avea un dezvoltator în echipă este benefic pentru că fiecare poate face ceea ce este cel mai bine. Un dezvoltator bun va petrece doar câteva minute pentru o problemă cu JavaScript pe care probabil mi-ar avea nevoie de ore pentru a o rezolva.
- Am expediat o versiune funcțională a site-ului web , iar clientul a putut să o folosească imediat. Dacă nu reușiți să semnați codul, încercați să vă apropiați cât mai mult posibil de produsul final și să comunicați acest lucru vizual echipei clientului dvs. Documentați-vă designul — este un produs care va fi folosit și abuzat de toată lumea, de la dezvoltatori la agenți de marketing la designeri interni. Pune-ți deoparte ceva timp pentru a te asigura că toate ideile tale sunt înțelese corect de toată lumea.
- Programarea interviurilor și scrierea unor sondaje bune pot fi consumatoare de timp. Trebuie să planificați din timp și să recrutați mai mulți oameni decât credeți că veți avea nevoie. Angajați un cercetător cu experiență care să lucreze cu dvs. la aceste sarcini și petreceți ceva timp cu echipa dvs. pentru a vă identifica obiectivele. Fiți atenți când căutați participanți. Clientul dvs. vă poate ajuta să găsiți oamenii potriviți, dar va trebui să rămâneți la participanții care îndeplinesc criteriile demografice potrivite.
- Programați suficient timp pentru planificare. Obiectivele, procesele și responsabilitățile proiectului ar trebui să fie clare pentru toată lumea din echipa ta. Aveți nevoie de timp pentru a permite mai multe iterații pe prototipuri, deoarece prototipurile îmbunătățesc produsele rapid. Dacă nu doriți să vă încurcați cu codul, există diferite moduri de a prototip. Dar chiar dacă o faci, nu trebuie să scrii cod impecabil - doar scrie codul designerului. Sau, așa cum a spus odată Alan Cooper, „Uneori, cel mai bun mod pentru un designer de a-și comunica viziunea este să codifice ceva, astfel încât colegii lor să poată interacționa cu comportamentul propus, mai degrabă decât să vadă doar imagini statice. Scopul unui astfel de cod nu este același cu scopul codului pe care îl scriu codificatorii. Codul nu este pentru implementare, ci pentru proiectare [și] scopul său este diferit.”
- Nu vă concentrați pe un design unic în sine , decât dacă aceasta este caracteristica principală a produsului dvs. Mai bine să petreci timp cu lucruri care contează mai mult. Folosiți cadre, pictograme și active vizuale acolo unde este posibil, sau externalizați-le unui alt designer și concentrați-vă pe obiectivele și valorile de bază ale produsului.
