Creare rapidă de prototipuri UX cu comenzi rapide Adobe XD (PDF Cheat Sheet)
Publicat: 2022-03-10(Acesta este un articol sponsorizat.) Adobe a anunțat Project Comet în octombrie anul trecut pentru a oferi o soluție all-in-one rapidă și eficientă. În urmă cu câteva luni, secretul din spatele numelui de cod a fost dezvăluit și împins publicului într-o versiune de previzualizare: Adobe Experience Design CC (Adobe XD). Creat pentru un design UX rapid și fluid, XD vă oferă totul într-un singur pachet ordonat: vă permite să schițați idei, să creați prototipuri interactive, să le testați și să le distribuiți .
Pentru a vă oferi un avans atunci când lucrați cu XD, am compilat 15 sfaturi profesioniste, inclusiv funcții care ar putea să nu fie evidente la prima vedere, dar care vă vor face fluxul de lucru de prototipare mult mai fluid. Am adunat toate comenzile rapide într-un singur fișier PDF (97 KB) pe care îl puteți descărca aici.
Adobe XD este încă în versiune beta publică și poate fi descărcat gratuit, chiar dacă nu sunteți abonat la Creative Cloud. De asemenea, noi funcții sunt adăugate în mod regulat. Vă rugăm să rețineți că o versiune de Windows este în lucru și va avea loc mai târziu în 2016, dar pentru moment Adobe XD este disponibil doar pentru Mac OS X.
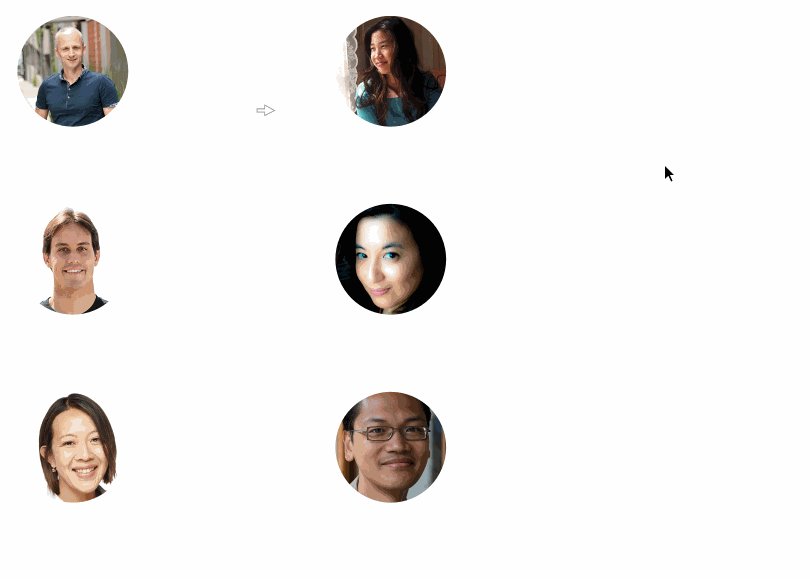
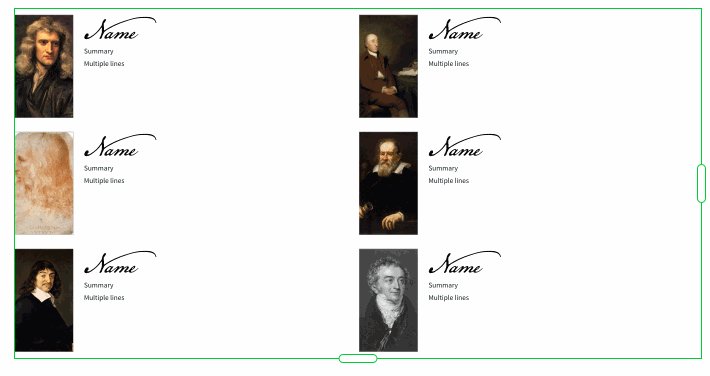
Repetați Grila
Creșteți o grilă repetată
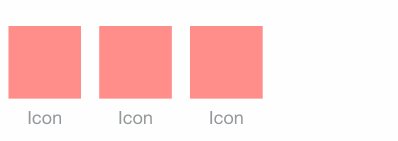
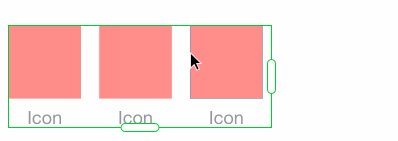
Pentru a vă scuti de procesul de copiere și inserare manuală a obiectelor, XD oferă o funcție numită Exploring Repeat Grid. Selectați elementul pe care doriți să îl repetați și faceți clic pe butonul Repetați grila din inspectorul de proprietăți din dreapta (sau utilizați comanda rapidă Cmd + R ). Acum puteți trage mânerele verzi pentru a vă repeta articolele. Pentru a trage în afară sau a crește o grilă repetată din centru, țineți apăsată tasta Option în timp ce trageți. Acest lucru ar putea fi deosebit de util atunci când doriți să păstrați un grup de obiecte centrat pe tabloul de desen.
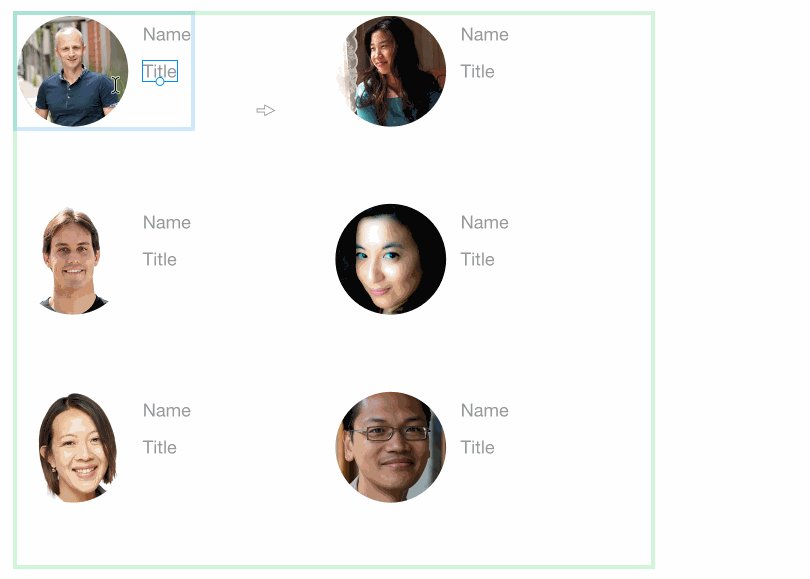
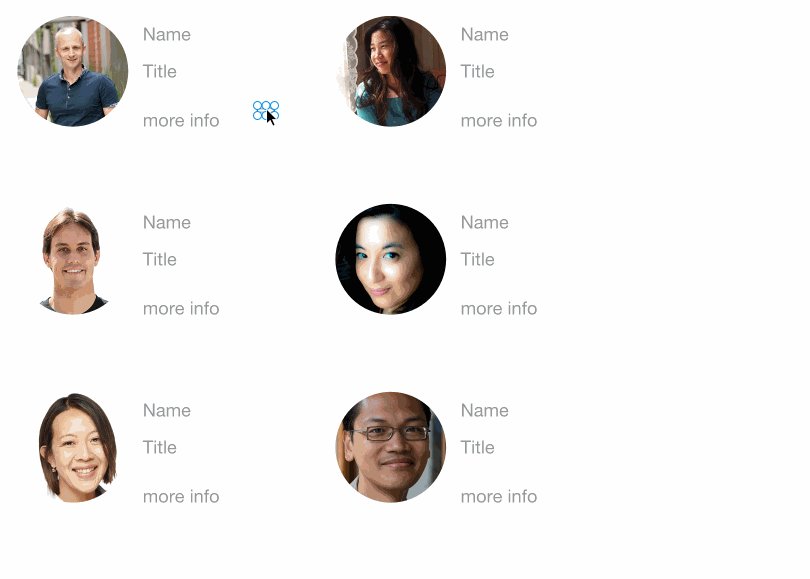
Intrați și ieșiți din contextul de editare
O grilă repetată este tratată ca un grup. Dacă doriți să adăugați ceva la toate elementele din grila repetată, faceți dublu clic pentru a intra în contextul de editare al grilei și desenați, lipiți sau adăugați elemente. Acest lucru vă împiedică să dezgrupați și să vă regrupați tot timpul. Pentru a afișa un nivel în grupul dvs. sau pentru a repeta grila, apăsați tasta Escape .

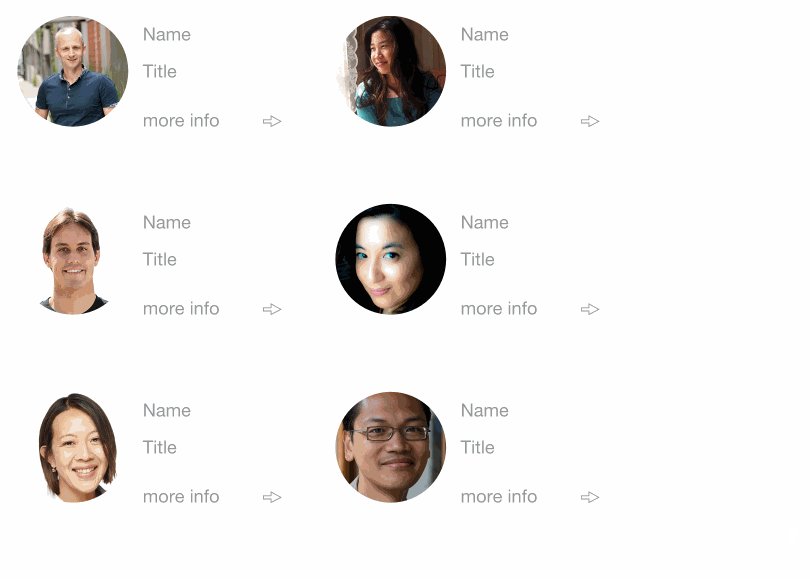
Ajustați umplutura
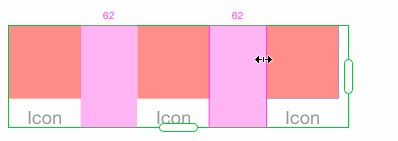
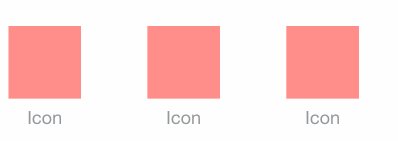
Trebuie să ajustați umplutura în grila dvs.? Selectați grila repetată, plasați cursorul peste spațiul dintre articole și trageți până când umplutura este așa cum doriți să fie. XD oferă chiar numere, astfel încât să aveți o idee mai bună despre cât de departe sunt celulele.

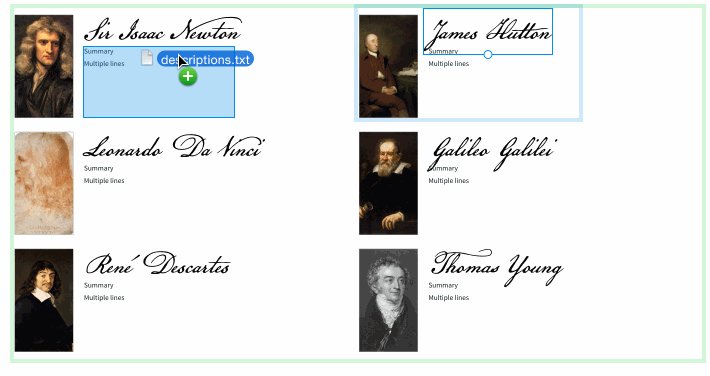
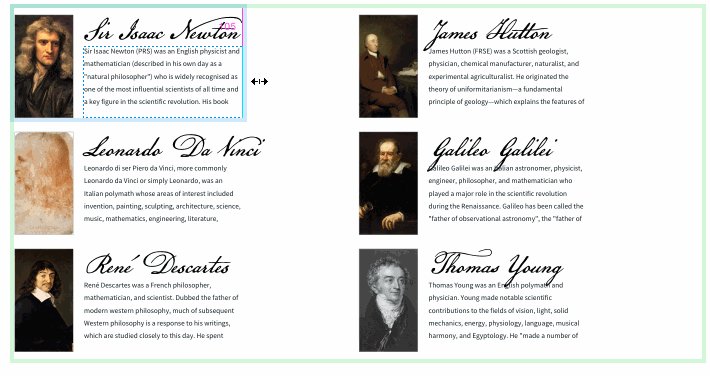
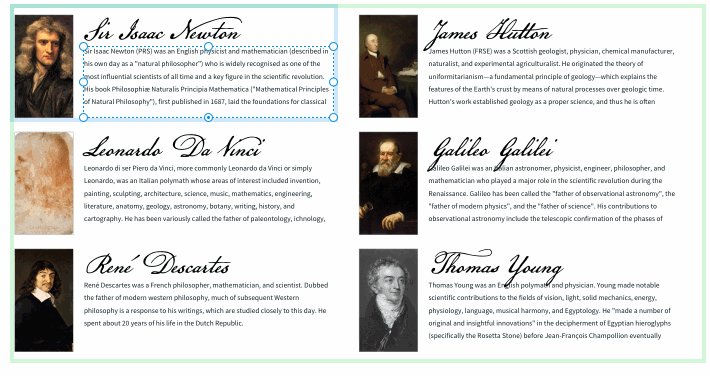
Inserați date
Proiectarea cu date reale este o altă caracteristică ingenioasă a XD. În loc să utilizați același text substituent pentru fiecare obiect, puteți trage orice fișier TXT separat de returnare din Finder pe orice obiect text pentru a umple grila cu conținut unic.

Desen
Grile de artboard
Grilele pentru plan de desen oferă mai multă orientare atunci când desenați cu instrumentul Pen. Vă permit să trageți obiecte pentru a le fixa pe grilă și, de asemenea, puteți fixa punctele de ancorare pe ele în timp ce desenați. Pentru a activa grila, faceți clic pe pictograma Artboard din bara de instrumente și setați bifarea la Grid în bara de proprietăți din dreapta. Acolo puteți ajusta și dimensiunea și culoarea grilei după bunul plac.
Desenați și redimensionați din centru
Doriți să desenați sau să redimensionați din centru? Țineți apăsată tasta Option .
Curbele Bezier
Curbele Bezier în XD sunt ușor de creat. Orice punct de ancorare pe care îl desenați cu instrumentul Pen se poate converti într-o curbă doar făcând dublu clic pe el. Pentru a comuta curba înapoi la un punct, repetați.
Pentru a crea o curbă asimetrică, procedați așa cum este descris mai sus, țineți apăsată tasta Option și trageți și rotiți punctele de control pentru a ajusta curba.

Deschide o cale
Dacă aveți o cale închisă, punctul de început și de sfârșit sunt evidențiate atunci când selectați pentru prima dată instrumentul Pen. Faceți clic pe punctul pentru a deschide calea, astfel încât să puteți continua să desenați și să modificați forma după cum este necesar.
Dezactivați Ghidurile inteligente
Ghidurile inteligente vă permit să faceți snap la orice lucru de pe tabloul de desen: distanța dintre obiectele din apropiere, marginile și centrul tablei de desen și alte obiecte, de exemplu. Dacă aceste ajutoare distrag prea mult atenția sau dacă tabloul de desen pare prea complex, le puteți dezactiva ținând apăsată tasta Cmd în timp ce trageți.
Schimbați opacitatea
Pentru a modifica rapid opacitatea unui obiect, selectați obiectul și începeți să tastați numere. 9 = 90%, 8 = 80% etc.; iar 0 te aduce înapoi la 100%.
Imagini
Mască de imagine
Dacă doriți să mascați o imagine, trageți-o într-un dreptunghi pentru a o decupa automat sau a o masca cu un obiect. Mascarea vă oferă mai mult control, deoarece vă permite să repoziționați și chiar să faceți obiecte complexe folosind grupurile booleene pentru a crea o mască. Făcând dublu clic în interior, puteți ajusta atât masca, cât și imaginea care este mascată. Măștile nu vor distruge imaginea, așa că dacă nu sunteți mulțumit de rezultat, trebuie doar să degrupați și să re-mască.
Prototiparea
Deconectați un obiect
În modul de prototipare, conectați elementele la panouri de artă pentru a crea tranziții între ele și pentru a obține o impresie despre modul în care utilizatorii vor experimenta designul dvs. Dacă doriți să deconectați ceva, trageți de fiecare parte a firului pentru a elimina conexiunea.
Partajarea prototipurilor
Puteți partaja prototipuri pe web și puteți trimite o prezentare scriptată a prototipului dvs. membrilor echipei, părților interesate sau clienților. Pentru a înregistra o explicație cu script, faceți clic pe butonul de redare din colțul din dreapta sus al ecranului prototipului. Faceți clic pe butonul de înregistrare din partea dreaptă sus a ferestrei de previzualizare și începeți să interacționați cu prototipul dvs. De îndată ce ați terminat, faceți clic din nou pe butonul de înregistrare și salvați înregistrarea ca fișier MOV. Acum îl poți împărtăși.
Diverse
Reutilizați stilurile de text
Dacă doriți să reutilizați un stil de text pe care l-ați setat deja pe un alt obiect text, puteți selecta mai întâi obiectul text, comutați la instrumentul Text ( T ), apoi faceți clic și începeți să tastați. XD va prelua automat stilurile de text din obiectul selectat anterior. Convenabil.
Editați un grup
Grupurile de cuibărit sunt un concept puternic în XD. Pentru a intra în contextul de editare, faceți dublu clic pe un grup. Dacă aveți un grup în cadrul unui grup, puteți face dublu clic și pe grupul interior. Puteți desena, adăuga text și chiar lipi în contextul de editare. Pentru a afișa un nivel în contextul de editare, apăsați tasta Escape .
Resurse suplimentare
- O listă cu toate comenzile rapide de la tastatură pe care le puteți utiliza în Adobe Experience Design (link),
- Videoclipurile Adobe XD pro sfaturi oferă instrucțiuni și fluxuri de lucru cu privire la utilizarea funcțiilor XD. Un fișier exemplu vă permite să le încercați singur,
- Site de ajutor Adobe cu întrebări frecvente, sfaturi și trucuri și scurte tutoriale (link),
- Articole despre cele mai bune practici UX și UI Design pe blogul Adobe XD,
- Proiecte inspiratoare create cu Adobe XD pe Behance,
- Noi funcții sunt adăugate la XD în mod regulat. Așa că fii cu ochii pe noile anunțuri de funcții pentru a nu pierde nimic,
- Echipa Adobe XD așteaptă cu nerăbdare să audă feedbackul dvs. despre Adobe XD UserVoice.
Citiți suplimentare despre SmashingMag:
- Cum să proiectați stări de eroare pentru aplicațiile mobile
- Cum se creează pictograme cu Adobe XD
- Microinteracțiuni animate în aplicațiile mobile
- Explorarea Repeat Grid în Adobe XD [](https://www.smashingmagazine.com/2016/11/exploring-repeat-grid-in-adobe-xd/)
Mulțumim lui Elaine Chao (@elainecchao) pentru ajutor cu acest articol.
