PWA-urile vor înlocui aplicațiile mobile native?
Publicat: 2022-03-10Un prieten de-al meu dezvoltator a decis să creeze o aplicație web progresivă pentru noua sa companie. Când am întrebat de ce a optat pentru o aplicație PWA în loc de o aplicație nativă, a spus:
„Pentru că PWA este viitorul web”.
Am crezut că este un sentiment interesant. Până când a menționat-o, am avut o mentalitate similară cu Aaron Gustafson când a discutat despre lupta dintre aplicația nativă și PWA. Cu alte cuvinte, am crezut că într-adevăr se reduce doar la alegere; nu dacă unul era mai bun decât celălalt.
Acum că ideea a fost plantată, totuși, nu pot să nu observ o grămadă de oameni care își proclamă sprijinul pentru PWA prin intermediul aplicației native. Nu numai atât, mulți dintre ei au ajuns până la a spune că PWA va înlocui în întregime aplicația nativă.
Aș dori să văd dacă acest argument ține de val.
Un ghid extins pentru PWA
Aplicațiile web progresive sunt mai mult o metodologie care implică o combinație de tehnologii pentru a crea aplicații web puternice. Citiți un articol similar despre PWA →
PWA-urile vor înlocui aplicațiile native?
Voi merge mai departe și voi răspunde la această întrebare chiar acum:
„Da, dar nu pentru toată lumea.”
Iată cum văd eu:
Web-ul mobil s-a îmbunătățit cu siguranță față de locul în care era acum câțiva ani. Este foarte rar să întâlniți un site web care nu este 100% receptiv în design. Acestea fiind spuse, nu cred că multe site-uri web mobile sunt 100% mobile-first în design (ceea ce am sugerat recent când am vorbit despre eliminarea elementelor de design în loc să achiziționăm mai multe în 2019).
Cred că pentru ca o experiență să fie cu adevărat mai întâi pe mobil, ar trebui să fie mai rapidă și să aibă un shell de aplicație. Ceea ce este exact ceea ce oferă un PWA .
În timp ce aplicațiile native pot oferi o experiență superioară (în mare parte) altor experiențe mobile, pur și simplu nu văd un motiv valid pentru a cheltui acea sumă de bani și timp pentru a crea și gestiona una... cu excepția cazului în care aplicația dvs. se află în primele 20 din categoria dvs. într-un magazin de aplicații.
Permiteți-mi să sparg logica în care am ajuns la această decizie.
Motivul #1: Web-ul mobil este în întârziere
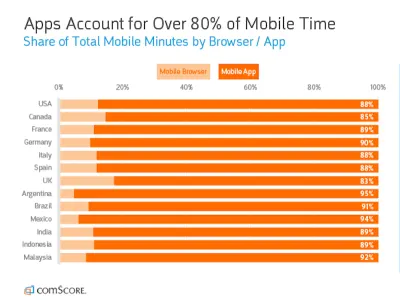
Raportul Global Digital Future in Focus al comScore din 2018 face acest punct de clar:

Acestea fiind spuse, nu cred că aplicațiile native vor face site-urile mobile să dispară. De asemenea, nu cred că acest punct contracarează argumentul pe care încerc să îl fac astăzi. Dacă aceste date demonstrează ceva, este că utilizatorii de telefonie mobilă preferă cu multă experiență de interacțiune cu o proprietate digitală printr-o interfață de aplicație.
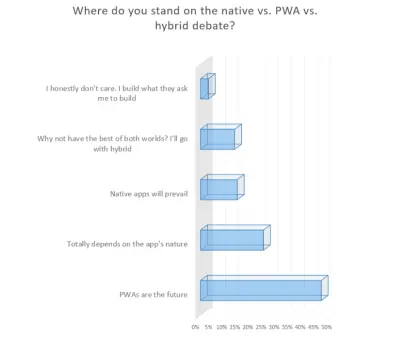
Dezvoltatorii web recunosc și această preferință, așa cum demonstrează acest sondaj de la JAXenter:

Deci, deși browserul web mobil s-a dovedit a fi interfața mai puțin preferată prin care cineva vizualizează un site web, nu cred că va fi cazul pentru mult mai mult timp, pe măsură ce mai multe companii construiesc PWA.
PWA preia toate lucrurile pe care utilizatorii le plac la aplicațiile native — shell-ul aplicației, acces offline, funcții de telefonie, o bară de navigare mereu prezentă și așa mai departe — și oferă utilizatorilor un mijloc mai convenabil de a le experimenta.
Uită-te la o marcă precum Crabtree & Evelyn:

Acest retailer major are fondurile pentru a construi o aplicație nativă omologul site-ului său, dar a ales să nu meargă pe această cale. În schimb, experiența progresivă a aplicației web oferă utilizatorilor de telefonie mobilă confortul de a naviga prin magazinul online și de a face o achiziție fără a fi nevoiți să părăsească browserul.
Sau, dacă sunt utilizatori frecventi, pot adăuga acest PWA pe ecranul lor de pornire și îl pot trata ca orice altă aplicație (dar mai multe despre asta mai târziu).
Acum, să ne uităm la un exemplu de PWA care, din nou, a optat să nu meargă pe calea aplicației native. În schimb, Infobae a creat un PWA care bate experiența web mobilă:

Conform datelor Google, Infobae PWA are:
- O rată de respingere de 5%. Web-ul mobil a fost de 51%.
- Sesiuni care sunt cu 230% mai lungi decât erau pe web mobil.
- De peste trei ori mai multe pagini vizualizate pe sesiune decât pe web mobil.
Deci, dacă ești îngrijorat că PWA nu o va tăia ca alternativă la web-ul mobil, te poți opri chiar acolo. Există beneficii clare în construirea unui PWA.
Motivul #2: Magazinele native de aplicații sunt pline
Aplicațiile native au o mulțime de concurență în magazinele native de aplicații - dintre care multe sunt niște lovituri grele cu care utilizatorii de telefonie mobilă sunt prea familiarizați. Dacă intenția dvs. este să lansați o aplicație într-un spațiu deja aglomerat, este într-adevăr magazinul de aplicații cel mai bun loc pentru aceasta?
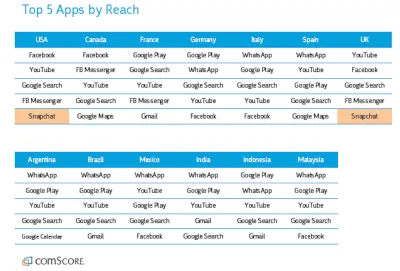
Raportul comScore detaliază primele 5 aplicații în funcție de acoperire:

După cum puteți vedea, primele 5 aplicații tind să fie dominate de aceleași aplicații mobile, indiferent în ce parte a lumii se află utilizatorii de telefonie mobilă.
Ceea ce s-ar putea să vă gândiți este: „Dar dacă aplicația mea are un avantaj unic? Nu este suficient pentru a ne domina nișa?”
Am putut vedea asta, mai ales dacă aplicația dvs. este direcționată către utilizatorii de telefonie mobilă specifice regiunii. Apoi, din nou, trebuie să luați în considerare ce fel de tipuri de aplicații funcționează bine cu utilizatorii de aplicații mobile.
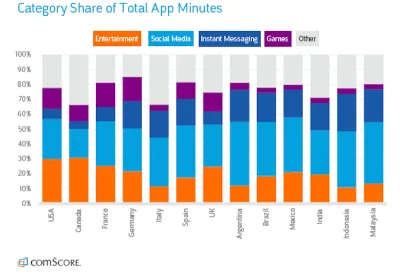
comScore descompune acest punct:

Aproximativ 70% până la 80% din tot timpul petrecut în aplicațiile mobile se încadrează în patru categorii:
- Divertisment (cum ar fi YouTube);
- Social media (cum ar fi Facebook);
- Mesagerie instantanee (cum ar fi Whatsapp);
- Jocuri (cum ar fi Fortnite).
Dacă conceptul dvs. de aplicație nu se încadrează într-una dintre aceste categorii, merită toată munca să vă plasați aplicația în magazinul de aplicații? Deși recunosc că acestea nu sunt singurele tipuri de aplicații care reușesc, cred că ar fi un joc de noroc riscant și costisitor, mai ales dacă afacerea clientului tău este nou-nouță. Chiar și atunci, există atât de multe cazuri de entități cunoscute care au optat să nu concureze în magazinele de aplicații, în ciuda faptului că au o audiență sau o bază de clienți suficient de mare pentru a face acest lucru.
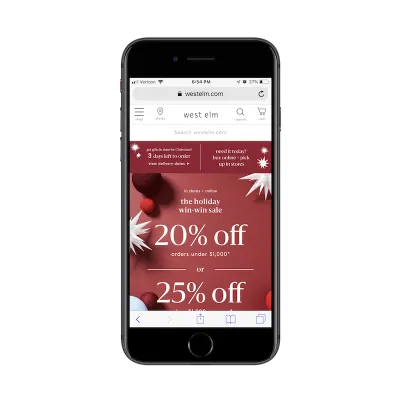
West Elm este un exemplu grozav de comerciant cu amănuntul care a făcut asta:

Dacă te uiți în magazinele de aplicații, vei descoperi că West Elm a dezvoltat două aplicații native. Unul este pentru registre. Acest lucru are sens, deoarece o aplicație mobilă ar putea fi propice pentru etichetarea și urmărirea elementelor de registru. Are și unul pentru cardul West Elm. Dacă cineva este un cumpărător destul de frecvent, acest tip de aplicație ar putea avea și sens.
Acestea fiind spuse, niciuna dintre aceste aplicații native nu este populară în rândul utilizatorilor (cel puțin nu în ceea ce privește cantitatea de recenzii). Deci, a fost o mișcare inteligentă și economică a West Elm de a-și păstra interfața principală de cumpărături în PWA.
Motivul #3: PWA-urile se clasează în căutare
Pe o notă similară, aplicațiile web progresive vin cu avantajul suplimentar de a se clasa în motoarele de căutare. Există câteva motive pentru care dvs. și clienții dvs. ar trebui să fiți încântați de acest lucru:
- Poziția aplicației dvs. în căutare depinde de munca SEO pe care o dețineți. Dacă faci deja acest lucru cu site-ul tău, ar trebui să fie ușor!
- Nu trebuie să vă faceți griji că o aplicație nouă va fi îngropată în căutarea în magazinul de aplicații. Sau ușor de respins din cauza lipsei de rating.
- Deoarece un PWA poate locui în browserele utilizatorilor de telefonie mobilă, precum și dintr-un buton de pe ecranul de start, trebuie să aibă un link. Iar linkurile facilitează partajarea prietenilor/familiei/colegilor decât să le spui numele unei aplicații, în speranța că o pot găsi în magazin pe cont propriu.
Concluzie: dacă puteți oferi utilizatorilor o legătură tangibilă către aplicația dvs., puteți reduce drastic frecarea cauzată adesea de a avea una care există doar în magazinul de aplicații.

În plus, cred că aspectul de căutare este unul important de luat în considerare atunci când vă gândiți la modul în care oamenii vă folosesc aplicația. Luați micro-momentele, de exemplu.
Când un consumator este inspirat să:
- Cercetați ceva de interes,
- Mergi undeva,
- Faceți o achiziție,
- Sau faci ceva...
În loc să deschidă o aplicație de stocare a datelor pe dispozitivul lor, își vor deschide browserul de căutare și vor scrie sau vor rosti interogarea. Este ceea ce suntem cu toții instruiți în calitate de consumatori. A avea o intrebare? Nevoie de ceva? Doriți ajutor în alegerea unui restaurant? Accesați Google.
Dacă site-ul sau aplicația dvs. oferă un răspuns la aceste tipuri de întrebări, nu doriți ca acesta să fie ascuns în magazinele de aplicații. De asemenea, nu doriți să le oferiți un site web mobil care oferă opțiunea „Descărcați aplicația”. Creezi doar muncă suplimentară pentru ei.
Un PWA vă permite să plasați aplicația direct în rezultatele căutării și să obțineți utilizatorilor răspunsurile instantanee de care au nevoie.
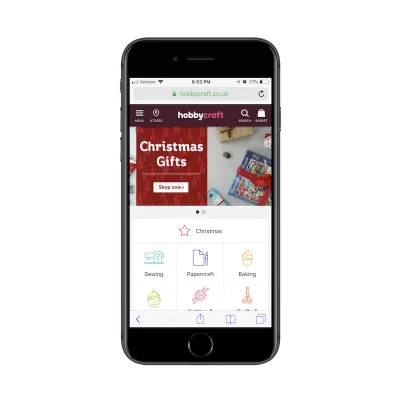
Cred că acesta este motivul pentru care afacerile de comerț electronic au gravitat în special către PWA, cum ar fi HobbyCraft.

După cum puteți vedea aici, HobbyCraft este un retailer de nișă care vinde articole de artizanat din Marea Britanie. Nu ar avea prea mult sens să puneți așa ceva în magazinele de aplicații - mai ales când interfața PWA funcționează suficient de bine așa cum este.
Lancome este un alt e-tailer care a luat decizia conștientă de a renunța la aplicația nativă și de a păstra experiența de cumpărături pe mobil într-un format PWA.

Un element important de design pe care v-aș indica în ambele exemple este pictograma Magazine situată în bara de navigare de sus. Pentru companiile cu omologi concreti, nu există niciun motiv pentru a vă ține aplicația departe de căutarea locală în Google.
Dacă proiectați corect PWA, îl puteți face să apară în interogări relevante bazate pe locație. Și dacă prezentați o interfață care amintește de o aplicație nativă - și la fel de sigură ca una (deoarece PWA-urile necesită HTTPS) - puteți obliga mai mulți utilizatori de telefonie mobilă să facă o achiziție pe loc.
Motivul #4: Aplicațiile native se luptă cu reținerea
Pentru tipurile de aplicații care au un cârlig care îi obligă pe utilizatori să petreacă timpul într-o aplicație nativă și să cheltuiască bani pentru a se bucura de experiență în continuare, este grozav. Când găsiți acea potrivire perfectă, aveți bani buni de câștigat din a avea o aplicație nativă. Este pur și simplu o chestiune de a avea oameni dispuși să se angajeze la descărcare.
Cu toate acestea, așa cum am văzut recent, majoritatea aplicațiilor native se luptă să rețină utilizatorii.
Nu contează câte descărcări inițiale obțineți. Dacă utilizatorii de telefonie mobilă nu revin la aplicație pentru a interacționa cu conținutul dvs., pentru a cumpăra abonamente sau upgrade-uri sau nu dau clic pe reclame, considerați-o o investiție irosită. Din păcate, acesta este cazul multora dintre ei.
PWA, pe de altă parte, nu necesită angajamentul înalt de a trebui să descărcați o aplicație pe dispozitivul cuiva. La naiba, utilizatorii nici măcar nu trebuie să salveze PWA pe ecranele lor de pornire, dacă nu doresc. Este o experiență în general mai convenabilă.
Cu toate acestea, poate doriți să îndemnați utilizatorii să îl salveze pentru acces instantaneu în viitor, așa cum face The Weather Channel:

Într-adevăr, se rezumă la tipul de aplicație pe care ai creat-o.
The Weather Channel, de exemplu, oferă un serviciu pe care utilizatorii de telefonie mobilă vor dori să-l folosească zilnic. Aceștia ar putea instala o aplicație nativă din magazinul de aplicații cu prognoză meteo actualizată, dar acea aplicație ar putea consuma datele și energia bateriei mult mai repede decât va face PWA bazat pe browser.
Există și alte tipuri de afaceri care ar trebui să ia în considerare utilizarea unui PWA din acest motiv. Gândiți-vă la o revistă online precum Forbes.

Publicațiile foarte specializate ar face foarte bine să dezvolte PWA pentru cititorii lor zilnici.
Din nou, oferă o experiență mult mai ușoară pentru telefoanele lor. În plus, PWA-urile oferă utilizatorilor acces offline, astfel încât aceștia să poată avea acces la conținut, indiferent unde se află sau cât de limitat ar putea fi accesul lor la Internet. Și prezența pe ecranul de pornire (dacă aleg să pună butonul acolo), oferă o scurtătură drăguță în jurul browserului web mobil.
Motivul #5: PWA-urile pot genera mai multe venituri
Cu excepția publicității în aplicație, Apple și Google iau o reducere considerabilă din orice vânzări pe care le faceți printr-o aplicație nativă. Acestea includ descărcări plătite, achiziții în aplicație sau upgrade și taxe de abonament. La un moment dat, aceste taxe erau de până la 30% per vânzare.
Când sperați să cheltuiți bani pe modificări de design, actualizări de dezvoltare atât de necesare și publicitate promoțională, acesta este ultimul lucru pe care doriți să îl auziți. Cu alte cuvinte, o parte semnificativă a banilor care încep să se scurgă din aplicația ta nativă intră direct în buzunarele proprietarilor de magazine de aplicații. Acest lucru nu pare corect, mai ales dacă trebuie să plătiți pentru anunțurile din magazinul de aplicații pentru a obține vizibilitate în cadrul acestora.
PWA-urile nu vin cu taxe pentru pay-to-play, ceea ce înseamnă că toate veniturile generate de ele ajung direct către dvs. (sau oricine este proprietarul afacerii). Acest lucru este deosebit de plăcut dacă aveți un concept de aplicație, cum ar fi un ziar local (cum ar fi The Billings Gazette), care probabil se ocupă de marje de profit mai mici pentru început.

Nu este singurul mod în care poți câștiga mai mulți bani din PWA decât din aplicațiile native.
Pentru început, sunt mult mai ușor de construit decât aplicațiile native. În plus, gestionarea acestora după lansare necesită mai puțin timp și resurse din partea dvs. Da, trebuie încă actualizat și întreținut - la fel ca orice altceva de pe web - dar nu trebuie să faceți față obstacolelor care vin cu aplicațiile din magazinul de aplicații.
De exemplu, trebuie să construiți doar o aplicație web progresivă. Nu trebuie să creați altele separate pentru a se potrivi cu regulile pentru diferite dispozitive mobile.
Actualizările sunt, de asemenea, mai ușoare, mai ales dacă PWA se bazează pe un site web WordPress. Impingeți o actualizare prin conductă și apare imediat în PWA live. Nu este nevoie să trimiteți actualizări administratorilor magazinului de aplicații și să așteptați aprobările acestora. Totul se întâmplă în timp real, ceea ce înseamnă obținerea de noi funcții și inițiative de câștig mai rapid la public.
Acest lucru este util în cazul PWA-urilor precum Twitter Lite.

Când te confrunți cu o multitudine de giganți ai rețelelor sociale care domină magazinele de aplicații, abilitatea de a-ți menține aplicația actualizată în timp real poate servi drept un avantaj competitiv puternic. Acest lucru se adaugă tuturor celorlalte beneficii care vin din dezvoltarea aplicației dvs. într-un format web progresiv.
Asta s-a întâmplat când Twitter și-a scos PWA.
După cum arată acest studiu de caz de la Google, Twitter a adoptat o abordare incrementală pentru optimizarea PWA. Ca atare, au reușit să introducă îmbunătățiri uriașe experienței utilizatorului fără prea multă detectare de la utilizatorul final. Singurul lor răspuns la actualizări, de fapt, a fost o utilizare mai mare a PWA.
PWA este viitorul pentru (cea mai mare parte) web
Vizibilitatea și capacitatea de căutare sunt probleme cunoscute cu aplicațiile mobile native. Reținerea utilizatorilor este alta. Și pur și simplu nu sunt durabile decât dacă aveți o idee care este în mod inerent menită pentru o interfață nativă care va aduce cu siguranță bani. Jocurile mobile sunt un exemplu în acest sens. Aș argumenta că aplicațiile de întâlniri sunt altele. Obișnuiam să cred că rețelele de socializare se încadrează în această categorie, dar Twitter a dovedit că mă înșel.
Pe baza a ceea ce văd online și a ceea ce am auzit de la prietenii și colegii dezvoltatori, cred că viitorul este în PWA.
Cred că magazinele de aplicații se vor liniști încet, pe măsură ce dezvoltatorii își dau seama că există mult mai multe beneficii în a pune aplicația unei companii mici și mijlocii într-o formă web progresivă. Principalii jucători vor rămâne pe loc, iar companiile care au depășit limitele PWA se pot muta în cele din urmă. Dar, în caz contrar, majoritatea aplicațiilor vor ajunge în format web progresiv.
Pe măsură ce această tendință către PWA continuă să crească, consumatorii vor deveni mai obișnuiți să îl întâlnească în căutare și vor ști că această interfață ușor de utilizat este accesibilă chiar din browserul lor. La rândul lor, ei vor merge doar în magazinele de aplicații pentru tipurile de aplicații care aparțin acolo, adică mesagerie, jocuri, divertisment și unele rețele sociale. Acest lucru va crea o divizare mai clară între căutarea online și căutarea în magazinul de aplicații și va ajuta în continuare la îmbunătățirea experienței generale a utilizatorului online.
