Construirea unui PWA folosind Angular 6
Publicat: 2022-03-10 În acest tutorial, vom folosi cel mai recent Angular 6 pentru a construi un PWA prin implementarea principiilor de bază care fac un PWA. Vom începe prin a crea o aplicație web front-end care consumă un API JSON. În acest sens, vom folosi modulul Angular HttpClient pentru a trimite cereri HTTP către un API JSON static generat din depozitul Simplified JavaScript Jargon GitHub. De asemenea, vom folosi Material Design pentru construirea interfeței de utilizare prin pachetul Angular Material.
În continuare, vom folosi panoul „Audit” (Lighthouse) din Chrome DevTools pentru a analiza aplicația noastră web în raport cu principiile de bază ale PWA. În cele din urmă, vom explica și vom adăuga caracteristicile PWA la aplicația noastră web conform secțiunii „Progressive Web App” din raportul Lighthouse.
Înainte de a începe implementarea PWA, să introducem mai întâi PWA și Lighthouse.
Lectură recomandată : Nativ și PWA: alegeri, nu provocări!
Ce este un PWA?
O aplicație web progresivă sau PWA este o aplicație web care are un set de capabilități (asemănătoare cu aplicațiile native) care oferă utilizatorilor o experiență asemănătoare aplicației. PWA-urile trebuie să îndeplinească un set de cerințe esențiale pe care le vom vedea în continuare. PWA-urile sunt similare cu aplicațiile native, dar sunt implementate și accesibile de pe serverele web prin adrese URL, așa că nu trebuie să trecem prin magazinele de aplicații.
Un PWA trebuie să fie:
- progresivă
Funcționează pentru fiecare utilizator, indiferent de alegerea browserului, deoarece sunt construite cu îmbunătățiri progresive ca principiu de bază. - Receptiv
Se potrivește oricărui factor de formă, desktop, mobil, tabletă sau orice urmează. - Independent de conectivitate
Îmbunătățit cu lucrătorii de servicii pentru a lucra offline sau în rețele de calitate scăzută. - Ca o aplicație
Utilizați modelul app-shell pentru a oferi navigare și interacțiuni în stilul aplicației. - Proaspăt
Întotdeauna la zi datorită procesului de actualizare a lucrătorului de service. - Sigur
Servit prin HTTPS pentru a preveni istoria și pentru a se asigura că conținutul nu a fost modificat. - Descoperibil
Sunt identificabile ca „aplicații” datorită manifestelor W3C și domeniului de aplicare a înregistrării lucrătorilor de servicii, permițând motoarelor de căutare să le găsească. - Reangajabil
Ușurează reangajarea prin funcții precum notificările push. - Instalabil
Permiteți utilizatorilor să „păstreze” aplicațiile pe care le consideră cele mai utile pe ecranul lor de pornire, fără bătaia de cap a unui magazin de aplicații. - Conectabil
Partajați cu ușurință prin URL și nu necesită o instalare complexă.
Vă prezentăm Lighthouse
Lighthouse este un instrument de audit open-source creat de Google, care poate fi folosit pentru a audita site-uri web și aplicații pentru performanța de accesibilitate, SEO, bune practici și funcții PWA.
Puteți accesa Lighthouse din fila Audit din Chrome DevTools ca modul în Node.js sau ca instrument CLI. Puteți utiliza Lighthouse furnizând o adresă URL și apoi rulând auditurile, care vă vor oferi un raport care conține rezultatele auditului, care sunt practic sugestii despre cum vă puteți îmbunătăți aplicația web.
Instalarea Angular CLI v6 și generarea unui proiect
În această secțiune, vom instala cea mai recentă versiune a Angular CLI, apoi o vom folosi pentru a crea un nou proiect Angular 6.
Angular CLI necesită Node.js >= 8.9+ , așa că mai întâi asigurați-vă că aveți instalată versiunea necesară executând următoarea comandă:
$ node -v 
În cazul în care nu aveți instalat Node.js, puteți pur și simplu să mergeți la pagina oficială de descărcare a Node și să luați binarele Node pentru sistemul dvs.
Acum, puteți continua și instala cea mai recentă versiune a Angular CLI rulând:
$ npm install -g @angular/cli Notă : În funcție de configurația dvs. npm, poate fi necesar să adăugați _sudo_ pentru a instala pachetele la nivel global.
Puteți genera proiectul dvs. Angular 6 rulând următoarea comandă în terminalul dvs.:
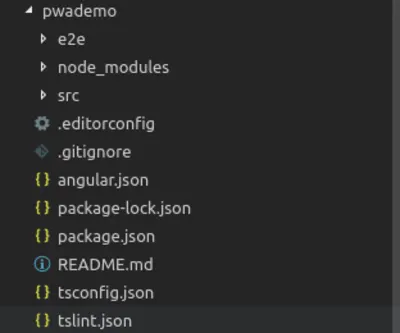
$ ng new pwademoAcest lucru va crea un proiect cu o structură care arată astfel:

Majoritatea lucrărilor efectuate vor fi în folderul src/ care conține codul sursă al aplicației.
Crearea aplicației unghiulare
După generarea unui proiect, vom construi o aplicație web care consumă un API JSON și afișează elementele pe pagina de pornire. Vom folosi serviciul HttpClient pentru a trimite cereri HTTP și Material Angular pentru construirea interfeței de utilizare.
Adăugarea de material unghiular
Datorită Angular CLI v6 și noii comenzi ng add , adăugarea de material Angular la proiectul dvs. este la doar o comandă distanță. Trebuie doar să rulați următoarea comandă de pe terminalul dvs.:
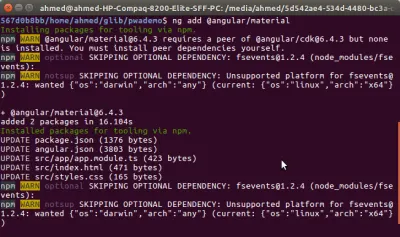
$ cd pwademo $ ng add @angular/material 
Puteți vedea din captura de ecran că comanda instalează pachetul necesar din npm și actualizează o grămadă de fișiere pentru configurarea Angular Material în proiectul dvs., care anterior avea nevoie de actualizări manuale.
Configurarea HttpClient și consumarea API-ului JSON
Acum, să setăm proiectul Angular să folosească HttpClient pentru trimiterea de solicitări HTTP. Mai întâi, trebuie să importați modulul HttpClientModule în modulul principal al aplicației din fișierul src/app/app.module.ts :
/*...*/ import { HttpClientModule } from '@angular/common/http'; @NgModule({ declarations: [ AppComponent ], imports: [ /*...*/ HttpClientModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } Asta e. Acum putem injecta și folosi HttpClient în orice componentă sau serviciu care aparține modulului principal.
În scopuri demonstrative, vom consuma un API JSON generat static din depozitul Simplified JavaScript Jargon GitHub. Dacă consumați orice altă resursă, asigurați-vă că aveți CORS activat, astfel încât browserul să nu permită citirea resursei de la distanță din cauza politicii de aceeași origine .
Să creăm un serviciu care interfață cu API-ul. În dosarul proiectului, rulați:
$ ng g service api Acest lucru va crea un serviciu numit ApiService în fișierul src/app/api.service.ts .
Acum deschideți fișierul src/app/api.service.ts și actualizați-l pentru a reflecta următoarele modificări:
import { Injectable } from '@angular/core'; import { HttpClient } from '@angular/common/http'; import { Observable } from 'rxjs'; export interface Item{ name: string; description: string; url: string; html: string; markdown: string; } @Injectable({ providedIn: 'root' }) export class ApiService { private dataURL: string = "https://www.techiediaries.com/api/data.json"; constructor(private httpClient: HttpClient) {} fetch(): Observable<Item[]>{ return <Observable<Item[]>this.httpClient.get(this.dataURL); } } Am importat mai întâi clasele HttpClient și Observable , apoi am injectat HttpClient în constructor ca httpClient și am adăugat o metodă fetch() care apelează metoda get() a lui HttpClient (pentru trimiterea unei cereri HTTP GET către punctul nostru final JSON) și returnează un Observable care ne putem abona mai târziu.
De asemenea, am declarat o interfață Item care reprezintă un singur articol din datele JSON returnate.
Apoi importați acest serviciu din componenta aplicației. Deschideți fișierul src/app/app.component.ts și adăugați:
import { Component, OnInit } from '@angular/core'; import { ApiService } from './api.service'; import { Item } from './api.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent implements OnInit{ title = 'pwademo'; items: Array<Item>; constructor(private apiService: ApiService){ } ngOnInit(){ this.fetchData(); } fetchData(){ this.apiService.fetch().subscribe((data: Array<Item>)=>{ console.log(data); this.items = data; }, (err)=>{ console.log(err); }); } } Importăm ApiService pe care l-am creat înainte și îl injectăm ca apiService , importăm și clasa Item care reprezintă un singur articol din datele noastre JSON și declarăm variabila items de tip Array<Item> care va deține articolele preluate.
Apoi, adăugăm o metodă fetchData() care ne apelează metoda fetch() pe care am definit-o în ApiService , care returnează un Observable. Pur și simplu ne abonam la acest observabil pentru a trimite o solicitare GET către punctul nostru final JSON și pentru a obține datele de răspuns pe care le atribuim în cele din urmă matricei de items .
fetchData() metoda ngOnInit() în evenimentul de ciclu de viață ngOnInit(), așa că va fi apelată odată ce componenta AppComponent este inițializată.
Adăugarea interfeței de utilizare a aplicației
Interfața de utilizare a aplicației noastre va consta dintr-o bară de navigare și scheletul paginii care va fi creat cu Angular Material.
Înainte de a utiliza o componentă Angular Material, va trebui să importați modulul acesteia. Fiecare componentă Material aparține propriului său modul.
Deschideți fișierul src/app/app.module.ts și adăugați următoarele importuri:
/*...*/ import { MatToolbarModule } from '@angular/material/toolbar'; import { MatCardModule } from '@angular/material/card'; import { MatButtonModule } from '@angular/material/button'; @NgModule({ declarations: [ AppComponent ], imports: [ /*...*/ MatToolbarModule, MatCardModule, MatButtonModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } Importăm module pentru componentele barei de instrumente, cardului și butoanelor și le adăugăm la matricea de importuri a AppModule .
Apoi, deschideți fișierul src/app/app.component.html , ștergeți ce este acolo și adăugați:
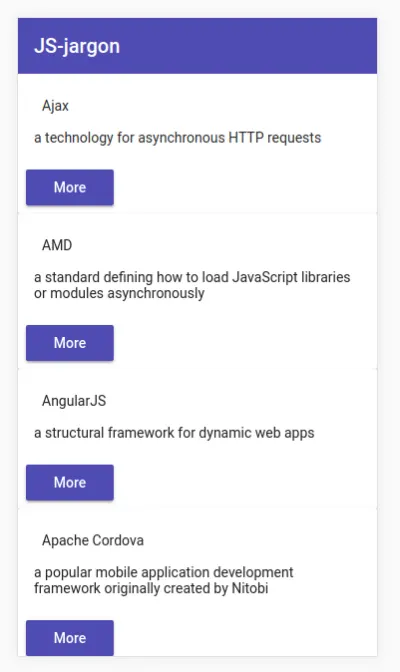
<mat-toolbar color="primary"> <mat-toolbar-row> <span>JS-jargon</span> </mat-toolbar-row> </mat-toolbar> <main> <mat-card *ngFor="let item of items"> <mat-card-header> <mat-card-title>{{item.name}}</mat-card-title> </mat-card-header> <mat-card-content> {{item.description}} </mat-card-content> <mat-card-actions> <a mat-raised-button href="{{item.url}}" color="primary">More</a> </mat-card-actions> </mat-card> </main> Folosim componente Material pentru a crea interfața de utilizare. Componenta <mat-toolbar> este folosită pentru a crea o bară de instrumente Material, iar componenta <mat-card> este folosită pentru a crea o carte Material etc.
Iterăm peste matricea de items care este populată de metoda fetchData() atunci când componenta este inițializată și afișăm elementele ca carduri Material. Fiecare card conține numele, descrierea și un link pentru mai multe informații (linkul este stilat ca un buton Material folosind directiva mat-raised-button ).
Aceasta este o captură de ecran a aplicației:

Construirea aplicației pentru producție
De obicei, atunci când verificați aplicația pentru caracteristicile PWA, ar trebui mai întâi să o creați pentru producție, deoarece majoritatea caracteristicilor PWA nu sunt adăugate în dezvoltare. De exemplu, nu doriți să aveți lucrători de servicii și cache-ul activate în dezvoltare, deoarece va trebui să actualizați periodic fișierele.
Să construim aplicația pentru producție folosind următoarea comandă:
$ ng build --prod Versiunea de producție va fi disponibilă din folderul dist/pwademo . Putem folosi un instrument precum http-server pentru a-l servi.

Mai întâi, instalați http-server folosind următoarea comandă:
$ npm i -g http-serverApoi îl puteți rula folosind următoarea comandă:
$ cd dist/pwademo $ http-server -o Opțiunea -o va deschide automat browserul implicit în sistemul dvs. și va naviga la adresa https://127.0.0.1:8080/ unde este disponibilă aplicația noastră web.
Analizarea aplicației folosind Lighthouse
Să analizăm acum aplicația noastră folosind Lighthouse. Mai întâi, lansați Chrome și vizitați adresa aplicației noastre https://127.0.0.1:8080/ .
Apoi, deschideți Instrumente pentru dezvoltatori sau apăsați Ctrl + Shift + I și faceți clic pe panoul Audit .

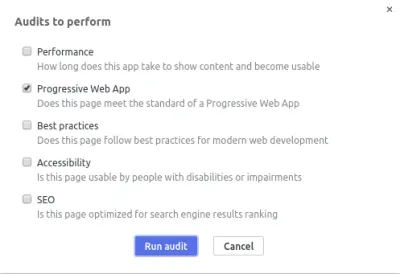
De preferință, trebuie să setați Emularea la Mobile în loc de Desktop pentru a emula un mediu mobil. Apoi, faceți clic pe Efectuați un audit... butonul albastru. Veți avea deschis un dialog în care trebuie să alegeți tipurile de audituri pe care doriți să le efectuați pentru aplicația dvs. web. Debifați toate tipurile, cu excepția aplicației web progresive și faceți clic pe butonul Executare audit .

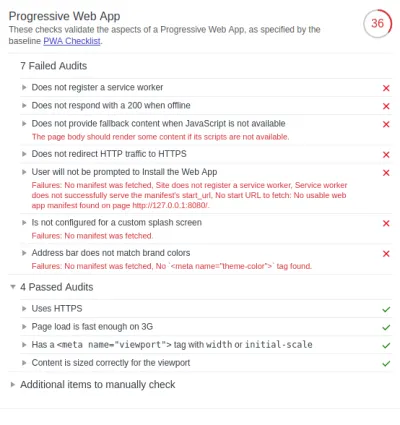
Așteptați ca Lighthouse să genereze raportul. Aceasta este o captură de ecran a rezultatului în această etapă:

Lighthouse efectuează o serie de verificări care validează aspectele unei aplicații web progresive specificate de Lista de verificare PWA. Obținem un scor inițial de 36⁄ 100 asta pentru că avem niște audituri trecute.
Aplicația noastră are 7 audituri nereușite, în principal legate de Service Workers , Progressive Enhancement , HTTPS și Web App Manifest , care sunt aspectele de bază ale unui PWA.
Înregistrarea unui lucrător de servicii
Primele două audituri eșuate („Nu înregistrează un lucrător de service” și „Nu răspunde cu un 200 când este offline”) sunt legate de lucrătorii de servicii și de cache. Deci, ce este un lucrător de servicii?
Un lucrător de servicii este o caracteristică disponibilă în browserele moderne, care poate fi folosită ca proxy de rețea, care permite aplicației dvs. să intercepteze solicitările de rețea pentru a stoca în cache activele și datele. Acesta ar putea fi folosit pentru implementarea funcțiilor PWA, cum ar fi suport offline și notificări push etc.
Pentru a trece aceste audituri, trebuie pur și simplu să înregistrăm un lucrător de service și să îl folosim pentru a stoca fișiere în cache local. Când este offline, software-ul ar trebui să returneze versiunea stocată în cache local a fișierului. Vom vedea puțin mai târziu cum să adăugați asta cu o singură comandă CLI.
Lectură recomandată : A face un lucrător de servicii: un studiu de caz
Îmbunătățire progresivă
Al treilea audit eșuat („Nu oferă conținut alternativ atunci când JavaScript nu este disponibil”) este legat de îmbunătățirea progresivă , care este un aspect esențial al unui PWA și se referă pur și simplu la capacitatea PWA de a rula pe browsere diferite, dar oferă caracteristici avansate dacă sunt disponibile. Un exemplu simplu de PE este utilizarea etichetei HTML <noscript> care informează utilizatorii despre necesitatea de a activa JavaScript pentru a rula aplicația în cazul în care nu este activată:
<noscript> Please enable JavaScript to run this application. </noscript>HTTPS
Al patrulea audit eșuat („Nu redirecționează traficul HTTP către HTTPS”) este legat de HTTPS, care este, de asemenea, un aspect de bază al PWA (lucrătorii de servicii pot fi serviți numai din origini securizate, cu excepția localhost). Auditul „Folosește HTTPS” în sine este considerat a fi trecut de Lighthouse, deoarece audităm localhost, dar odată ce utilizați o gazdă reală, aveți nevoie de un certificat SSL. Puteți obține un certificat SSL gratuit de la diferite servicii, cum ar fi Let's Encrypt, Cloudflare, Firebase sau Netlify etc.
Manifestul aplicației web
Cele trei audituri nereușite („Utilizatorul nu va fi solicitat să instaleze aplicația web”, „Nu este configurat pentru un ecran personalizat de deschidere” și „Bara de adrese nu se potrivește cu culorile mărcii”) sunt legate de lipsa unui manifest al aplicației web care este un fișier în format JSON care furnizează numele, descrierea, pictogramele și alte informații solicitate de un PWA. Permite utilizatorilor să instaleze aplicația web pe ecranul de pornire la fel ca aplicațiile native, fără a trece printr-un magazin de aplicații.
Trebuie să furnizați un manifest al aplicației web și să îl faceți referire din fișierul index.html folosind o etichetă <link> cu proprietatea rel setată la manifest . Vom vedea în continuare cum putem face asta automat cu o singură comandă CLI.
Implementarea caracteristicilor PWA
Angular CLI v6 vă permite să adăugați rapid funcții PWA la o aplicație Angular existentă. Vă puteți transforma aplicația într-un PWA pur și simplu rulând următoarea comandă în terminalul dvs. de la rădăcina proiectului:
$ ng add @angular/pwaComanda adaugă automat caracteristici PWA la aplicația noastră Angular, cum ar fi:
- Un fișier
manifest.json, - Diferite dimensiuni de pictograme în folderul
src/assets/icons, - Lucrătorul de serviciu
ngsw-worker.js.
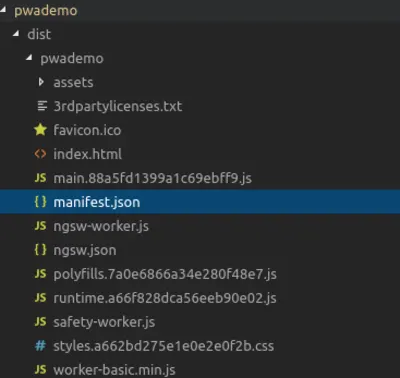
Deschideți folderul dist/ care conține versiunea de producție. Veți găsi diverse fișiere, dar să ne concentrăm pe fișierele legate de caracteristicile PWA pe care le-am menționat mai sus:
A fost adăugat un fișier manifest.json cu următorul conținut:
{ "name": "pwademo", "short_name": "pwademo", "theme_color": "#1976d2", "background_color": "#fafafa", "display": "standalone", "scope": "/", "start_url": "/", "icons": [ { "src": "assets/icons/icon-72x72.png", "sizes": "72x72", "type": "image/png" }, { "src": "assets/icons/icon-96x96.png", "sizes": "96x96", "type": "image/png" }, { "src": "assets/icons/icon-128x128.png", "sizes": "128x128", "type": "image/png" }, { "src": "assets/icons/icon-144x144.png", "sizes": "144x144", "type": "image/png" }, { "src": "assets/icons/icon-152x152.png", "sizes": "152x152", "type": "image/png" }, { "src": "assets/icons/icon-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "assets/icons/icon-384x384.png", "sizes": "384x384", "type": "image/png" }, { "src": "assets/icons/icon-512x512.png", "sizes": "512x512", "type": "image/png" } ] } După cum puteți vedea, fișierul manifest.json adăugat conține toate informațiile cerute de un PWA, cum ar fi numele, descrierea și start_url etc.

Fișierul manifest.json , trimite către pictograme cu dimensiuni diferite, care au fost adăugate automat și în folderul assets/icons . Desigur, va trebui să schimbați acele pictograme cu propriile pictograme odată ce sunteți gata să construiți versiunea finală a PWA.

În fișierul index.html , fișierul manifest.json este referit folosind:
<link rel="manifest" href="manifest.json"> De asemenea, a fost adăugat automat fișierul ngsw-worker.js , care conține lucrătorul de serviciu. Codul de instalare a acestui service worker este inserat automat în fișierul src/app/app.module.ts :
... import { ServiceWorkerModule } from '@angular/service-worker'; @NgModule({ declarations: [ AppComponent ], imports: [ ... ServiceWorkerModule.register('/ngsw-worker.js', { enabled: environment.production }) ], @angular/service-worker este instalat de comanda ng add și adăugat ca dependență la pwademo/package.json :
"dependencies": { ... "@angular/service-worker": "^6.1.0" } Suportul de construcție a lucrătorului de service este, de asemenea, activat în CLI. În fișierul angular.json este adăugată o opțiune de configurare "serviceWorker": true .
În fișierul index.html este adăugată o etichetă meta pentru theme-color cu valoarea #1976d2 (corespunde, de asemenea, valorii theme_color din fișierul manifest.json ):
<meta name="theme-color" content="#1976d2">Culoarea temei îi spune browserului ce culoare să nuanțeze elementele UI, cum ar fi bara de adrese.
Adăugarea culorii temei atât la fișierele index.html , cât și la fișierele manifest.json remediază auditul barei de adrese potriviri culorilor mărcii.
Fișierul de configurare Service Worker
Un alt fișier src/ngsw-config.json este adăugat la proiect, dar nu este un fișier obligatoriu pentru PWA. Este un fișier de configurare care vă permite să specificați ce fișiere și adrese URL de date ar trebui să memoreze în cache lucrătorul de servicii Angular și cum ar trebui să actualizeze fișierele și datele din cache. Puteți găsi toate detaliile despre acest fișier din documentele oficiale.
Notă : În momentul scrierii acestui articol, cu cea mai recentă 6.1.3 anterioară comanda ng add @angular/pwa va eșua cu această eroare: Path “/ngsw-config.json” already exists așa că deocamdată soluția este să downgradezi @angular/cli și @angular/pwa pwa la versiunea 6.0.8 .
Pur și simplu rulați următoarele comenzi în proiectul dvs.:
$ npm i @angular/[email protected] $ ng i @angular/[email protected] $ ng add @angular/pwaAcum să reluăm auditurile împotriva PWA-ului nostru local găzduit local. Acesta este noul scor PWA:

Angular CLI nu adaugă automat codul JavaScript de rezervă pe care l-am menționat în secțiunea Progressive Enhancement, așa că deschideți fișierul src/index.html și adăugați-l:
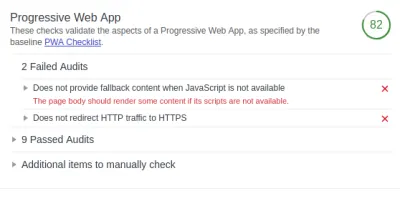
<noscript> Please enable JavaScript to run this application. </noscript>Apoi, reconstruiți aplicația și executați din nou auditurile. Acesta este rezultatul acum:

Avem un singur audit nereușit legat de redirecționarea HTTPS. Trebuie să găzduim aplicația și să configuram redirecționarea HTTP la HTTPS.
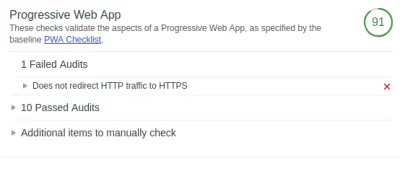
Să rulăm acum auditurile împotriva unei versiuni găzduite și securizate a PWA.

Obținem un scor de 100 ⁄ 100 , ceea ce înseamnă că am implementat cu succes toate principiile de bază ale PWA.
Puteți obține codul final al acestei demonstrații PWA din acest depozit GitHub.
Concluzie
În acest tutorial, am construit o aplicație Angular simplă și am transformat-o într-un PWA folosind Angular CLI. Am folosit Google Lighthouse pentru a ne audita aplicația pentru funcțiile PWA și am explicat diverse principii de bază ale PWA, cum ar fi Service Workers, pentru a adăuga asistență offline și notificări push. Fișierul Web Manifest pentru activarea funcțiilor de adăugare la ecranul de pornire și de ecran de introducere, Progressive Enhancement , precum și HTTPS .
De asemenea, poate fi necesar să verificați manual alte elemente evidențiate (în secțiunea „Elemente suplimentare de verificat manual”), dar care nu sunt verificate automat de Lighthouse. Aceste verificări sunt cerute de Lista de verificare PWA de bază de la Google. Ele nu afectează scorul PWA, dar este important să le verificați manual. De exemplu, trebuie să vă asigurați că site-ul dvs. funcționează pe mai multe browsere și că fiecare pagină are o adresă URL care este importantă pentru a permite partajarea pe rețelele sociale.
Întrucât PWA-urile se referă și la alte aspecte, cum ar fi performanța și accesibilitatea mai bine percepute, puteți utiliza și Lighthouse pentru auditarea PWA (sau orice site web general) pentru aceste aspecte și pentru a-l îmbunătăți după cum este necesar.
