Cum să folosiți psihologia în design web
Publicat: 2020-02-14Culoarea albastră vă poate face să vă simțiți calm, în timp ce o nuanță vibrantă de roșu vă poate face să vă simțiți foame sau amenințat. Cu toții percepem lumea prin propriile noastre filtre individuale, dar există câteva reguli generale pentru ceea ce ne atrage privirea către ceva.
Deci, ce face un design mai atrăgător decât altul? Cum putem accesa creierul unui vizitator și să-l facem să se simtă într-un anumit fel doar afectând ceea ce văd? Vom arunca o privire la câteva trucuri de psihologie comune folosite în design web, precum și la modul în care le puteți folosi în avantajul dvs.
Folosind creierul ca foaie de parcurs
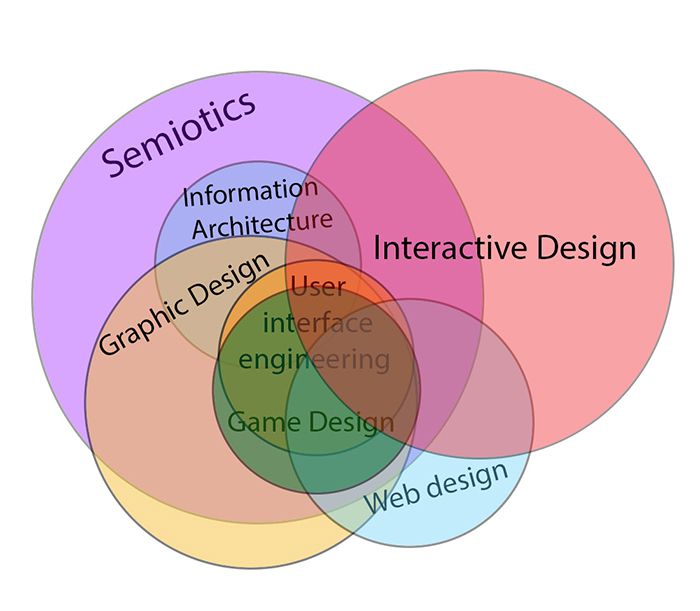
Pentru a înțelege pe deplin efectul pe care designul web îl poate avea asupra creierului, este esențial să aveți o înțelegere de bază a modului în care funcționează creierul. Nu este nevoie de un chirurg pentru creier pentru a crea o pagină web câștigătoare, dar o cunoaștere funcțională a modului în care creierul percepe experiențele este utilă. Dacă sună ca un amestec bizar de filozofie și psihologie, atunci ai dreptate la țintă: neurodesign , inventat în 2012, ne permite să stabilim ce face ca experiența clientului să fie bună sau rea pe baza esteticii.

Sursa imagine: Revista Interni
Unul dintre cele mai de bază concepte ale creierului uman pe care le putem aplica design-ului web este că tânjește la ordine. Creierul nostru formează ceea ce se numesc „scheme” pentru a organiza informațiile în viziunea noastră asupra lumii. Folosim ceea ce sunt cunoscute sub denumirea de „euristică” sau reguli de bază pentru a rezolva problemele din viața de zi cu zi.
Un bun exemplu în acest sens este recunoașterea modelelor. Când ne confruntăm cu un stimul, cum ar fi o linie de text confuză, putem, în general, să completăm spațiile libere și să ne dăm seama ce ar trebui să spună textul, deoarece creierul nostru este antrenat să recunoască tipare și să le adaptăm la ceea ce știm deja. Deci, cum putem folosi aceste blocuri de bază în design web? Iată câteva exemple:

- Utilizatorii se simt mai confortabil atunci când navighează pe site-uri care prezintă o ierarhie. De exemplu, dacă sunteți un comerciant cu amănuntul online, puteți afișa categorii ca aceasta: Acasă>Sărbători>Crăciun>Copaci și decor
- Oamenii sunt, de asemenea, acasă repartizând oameni pe categorii. Site-urile care oferă chat în timp real desemnează utilizatorii ca fiind disponibili, inactiv, invizibili sau offline.
Oferirea de modele confortabile nu este singura modalitate prin care puteți aplica abilitățile organizatorice ale creierului în designul web. Nielson Norman Group a dezvoltat o listă de 10 euristici de utilizat în design web. Una dintre cele mai importante dintre acestea este ideea de a folosi recunoașterea în loc de amintire.
De exemplu, ați fost vreodată într-o poziție în care întâlniți pe cineva la o adunare socială și îi recunoașteți fața, dar nu vă amintiți numele? Tocmai ați experimentat ceea ce psihologii numesc „eșecul semnalului de recuperare”. Acest lucru poate fi frustrant și este o experiență pe care doriți să o evitați pe site-ul dvs. cu orice preț.
Utilizarea recunoașterii pe site-ul dvs. oferă o experiență mai plăcută pentru consumator, deoarece interfața dvs. face în esență mai multă muncă pentru ei. Iată cum unele site-uri web populare folosesc recunoașterea în interfața lor:
- Google ajută la ghidarea căutărilor utilizând o funcție de completare automată bazată pe căutările anterioare și istoricul de navigare.
- Site-urile web de comerț electronic (cum ar fi Amazon, Target și Walmart) arată cumpărătorilor ceea ce au navigat recent și chiar fac recomandări pe baza vizualizărilor anterioare.
Atingerea abilităților organizaționale de bază ale creierului poate crea o experiență mai prietenoasă pentru utilizator. Cu toate acestea, există și alte moduri prin care putem face consumatorii mai predispuși la utilizarea site-urilor web.
Construirea unei estetice de design web
Utilizarea corectă a esteticii a fost dezbătută încă de pe vremea lui Platon, care și-a scris propriul volum pe această temă. El a înțeles și puterea ei

Sursa imagine: Wikipedia
Datorită progreselor înregistrate în psihologia modernă, nu mai este nevoie să contemplăm ceea ce trece drept frumusețe în afara unei săli de filozofie, deoarece cercetările ne spun că există anumite lucruri pe care creierul uman le găsește plăcute. Să aruncăm o privire la modul în care anumite elemente de design web ating emoții și contribuie la o experiență pozitivă a utilizatorului.
Culoare
Culoarea este unul dintre cele mai importante elemente pe care le poți folosi pentru a evoca o anumită emoție unui utilizator. Această noțiune nu este nimic nou; grecii antici credeau că umorul influențează corpul și personalitatea.
Despre oamenii a căror culoare dominantă era roșu (pentru sânge) se spunea că sunt energici și curajoși, de unde obținem termenul „sanguin”. În schimb, cei a căror esență de culoare era predominant neagră (pentru bilă) se spunea că sunt deprimați, de unde derivă termenul „melancolie”. Deși este posibil să fi absolvit umorul și lipitorile, psihologia încă dovedește o asociere între culori și emoții.
Iată cele mai comune culori și modul în care dezvoltatorii mari de site-uri le folosesc în avantajul lor:
- Roșul indică energie, vitalitate și tinerețe. CNN folosește o interfață roșie îndrăzneață pentru a-și face utilizatorii alerti și gata să citească știrile.
- Rozul evocă un sentiment de feminitate și moliciune, pe care gigantul de lenjerie Victoria's Secret le folosește cu mare efect.
- Verdele oferă telespectatorilor un aer de optimism. Deoarece are, de asemenea, o nuanță cu plantele, este adesea o culoare de preferat pentru site-urile web cu o tendință ecologică, cum ar fi site-ul verde Treehugger.
- Albastrul reamintește un sentiment de încredere și deschidere, așa că nu este surprinzător faptul că este alegerea culorii gigantului rețelelor sociale Facebook.
Am publicat anterior un articol despre psihologia culorii în designul web și iată un infografic de la Kissmetrics care rezumă frumos psihologia culorilor:
Font
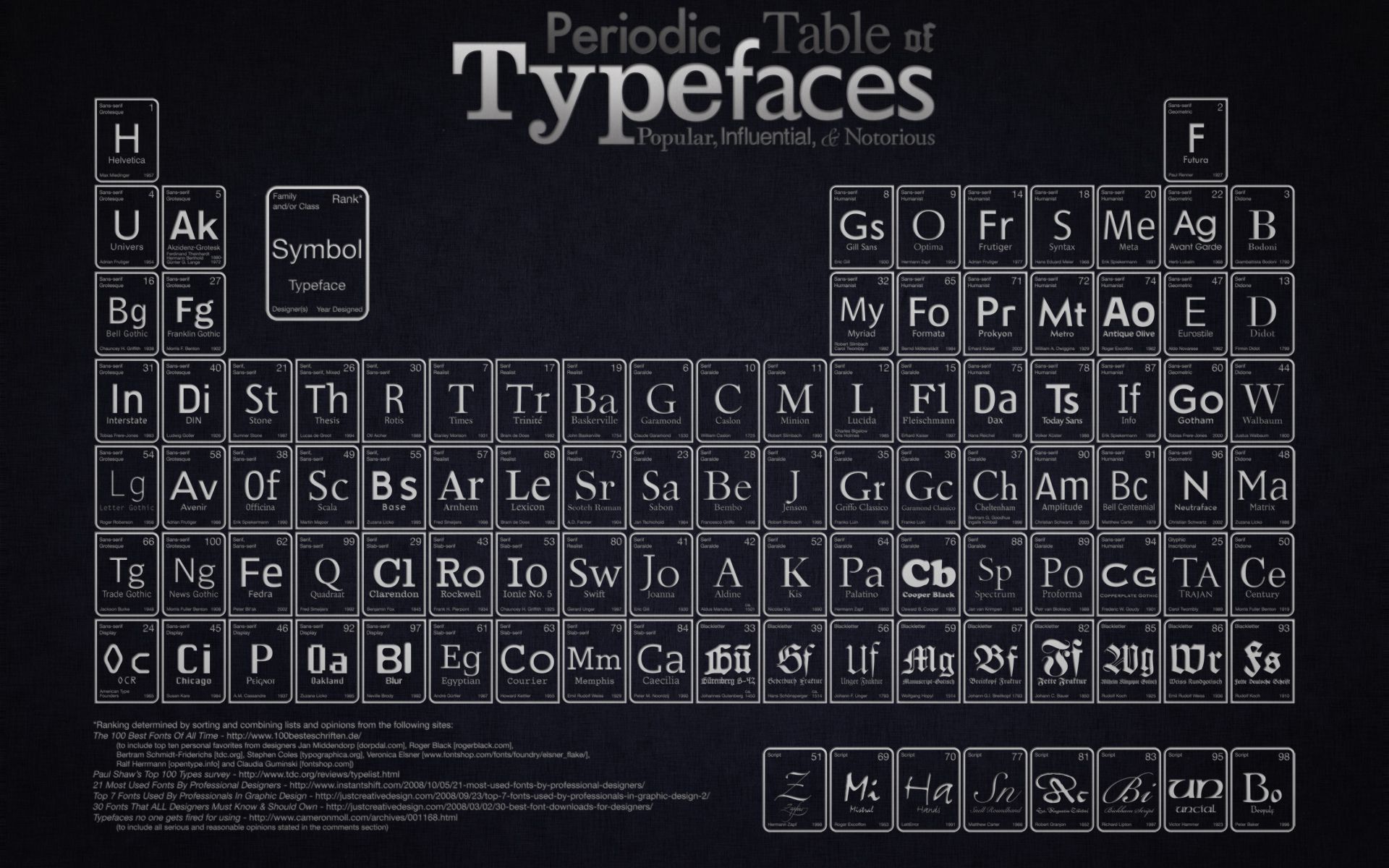
Chiar și ceva atât de simplu precum fontul pe care îl utilizați poate afecta experiența utilizatorului pe site-ul dvs. Fonturile serif, de exemplu (cele cu picioare pe ele, precum Times New Roman), sunt indicative ale tradiției și profesionalismului. Magazinele de ziare precum Detroit Free Press și New York Times folosesc fonturi serif pentru a transmite importanță. Fonturile sans serif, prin contrast, sunt folosite pentru a evoca un sentiment de modernitate. Giganții din Silicon Valley precum Google și Apple folosesc fonturi sans serif pentru a apărea la vârf.

Sursa imagine: SquidSpot
Spațierea este, de asemenea, o preocupare în designul web; dacă literele tale au prea puțin spațiu între ele, transmite un sentiment de densitate și greutate. La capătul opus al spectrului, cuvintele cu prea mult spațiu între ele emană un aer de fugărie. Este important să găsiți un echilibru între spațierea bună și dimensiunea fontului pentru a evidenția personajul pe care încercați să o obțineți.
Imagini
Cele mai multe clișee sunt pur și simplu afirmații adevărate care au devenit zicale suprautilizate, iar „o imagine valorează cât o mie de cuvinte” nu face excepție. Gândiți-vă la o perioadă în care ați fost depășit de emoție când vizionați o fotografie: Ziua VJ din Times Square este un exemplu clasic:

Sursa imagine: Wikipedia
Fotograful Ming Thein descompune destul de bine relația dintre imagini și emoție, așa că este important să țineți cont de obiectivele dvs. finale atunci când selectați imaginile de pe site. Un grup de profesioniști care strâng mâna peste clipboard, de exemplu, poate evoca profesionalism și competență, în timp ce imaginile de desene animate pot transmite tinerețe și umor.
Aplicarea acestor principii pe site-ul dvs
Deci acum știți despre elementele de bază ale psihologiei designului web. Cum incorporezi aceste strategii de design in site-ul tau? Iată câteva idei:
- Cunoaște-ți populația prioritară. Cine reprezintă cea mai mare parte a vizitatorilor tăi? Sunt tineri mileniali? Sau baby boomers bogați?
- Creați un sondaj pentru a ajuta la identificarea nevoilor și dorințelor clienților. Cu informațiile pe care le primiți, puteți aplica principiile de proiectare.
Folosirea psihologiei pentru a vă stimula designul site-ului web este una dintre cele mai ușoare modalități prin care puteți crește traficul pe site și crește vânzările. Dacă urmați aceste principii de bază, puteți fi plăcut surprins de rezultate.
