Prototiparea cu Marvel și Sketch: Partea 1 din 2
Publicat: 2015-12-01Este o potrivire creată în raiul digital! Și vă voi arăta cum să faceți atât Sketch, cât și Marvel să lucreze împreună într-o armonie dulce!
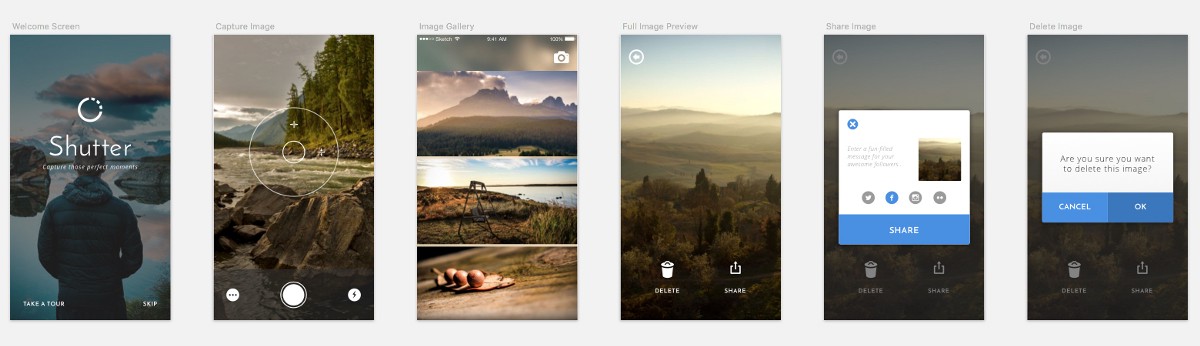
În acest ghid din două părți, vom proiecta ecrane pentru o aplicație fictivă iPhone Photo, în interiorul Sketch, și apoi vom crea prototipuri funcționale în Marvel.

Nimic prea obositor. Dar vă va oferi o mai bună înțelegere a modului în care aceste aplicații însoțitoare funcționează atât de bine împreună, vă va reduce considerabil timpul de dezvoltare și vă va oferi mai multe informații despre cât de grozave sunt Sketch și Marvel.
În această primă parte, ne vom uita la crearea operei de artă în Sketch. Deci, dacă în prezent nu aveți o copie la îndemână, descărcați și instalați, versiunea de încercare de 14 zile de aici.

Voi trece peste toate intrările și ieșirile din Sketch, dar dacă doriți să cunoașteți aplicația puțin mai mult, înainte de a începe, acest tutorial al meu anterior, pe care îl puteți găsi aici, vă va ajuta foarte mult.
Vom avea nevoie de câteva lucruri înainte de a începe să proiectăm măreția...
Câteva fonturi Google, câteva pluginuri pentru Sketch, câteva pictograme SVG și o aplicație fantastică pentru a menține acele pictograme în ordine. Nu prea multe de cerut nu?
Fonturi Google
Din Google Fonts, descărcați și instalați următoarele familii de fonturi...
- Josefin Sans
- Deschide Sans
Pluginuri Sketch
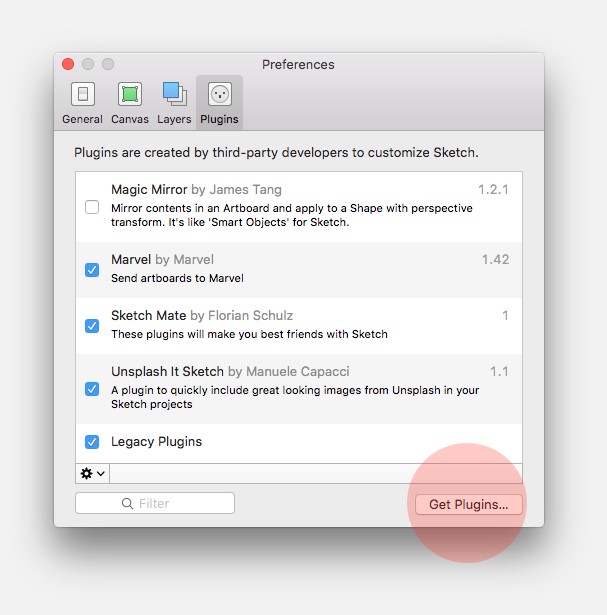
Din bara de meniu din Sketch, navigați la Sketch > Preferințe sau utilizați comanda rapidă Cmd + ,

Faceți clic pe Obține pluginuri ... și din directorul Sketch Plugins , căutați pluginurile „ Unsplash-It Sketch ” și „ Marvel Sketch ”. Descărcați și instalați pe ambele.
Pictograme SVG
Vom folosi un set de pictograme grozav numit Entypo. Continuați și descărcați setul de pictograme pe desktop. Vom reveni la ei foarte curând.
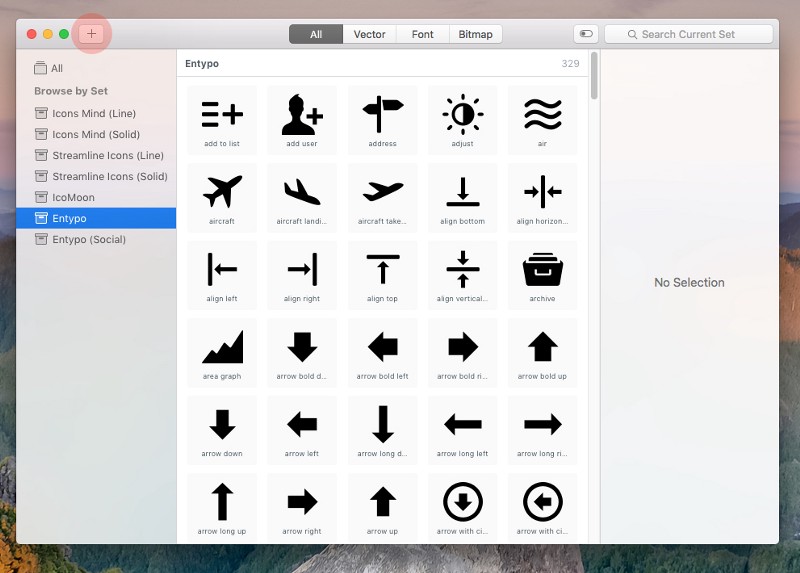
Iconjar
Această aplicație ajută la evitarea bătăilor de cap de a căuta o anumită pictogramă pe mașina dvs. Puteți avea toate pictogramele stocate în această singură aplicație și puteți să le trageți și să le plasați cu ușurință în proiectul dvs. Sketch. Luați o copie de aici.
După ce ați instalat Iconjar, adăugați seturile de pictograme Entypo, deoarece le vom folosi mai târziu în această parte.

Sperăm că sunteți pregătiți și sunteți gata să vă rockați? Lucruri bune…
… Să creăm unele minunate.
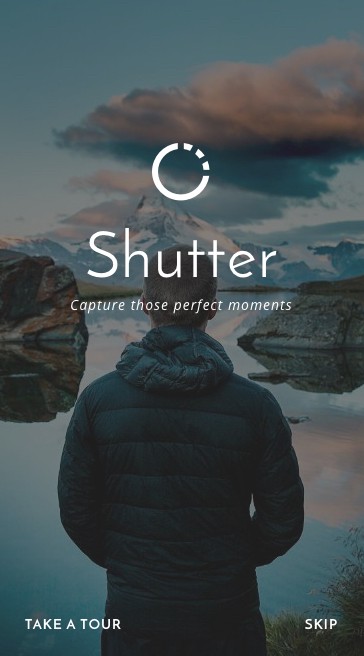
Ecranul de bun venit
Designul aplicației foto pe care îl vom crea va fi pentru iPhone 6.

Nu va fi o aplicație foto care cântă și dansează. Extrem de simplu, cu câteva funcții lipsă. Dar suficient pentru a vă oferi o imagine de ansamblu bună asupra modului în care Sketch și Marvel funcționează atât de bine împreună.
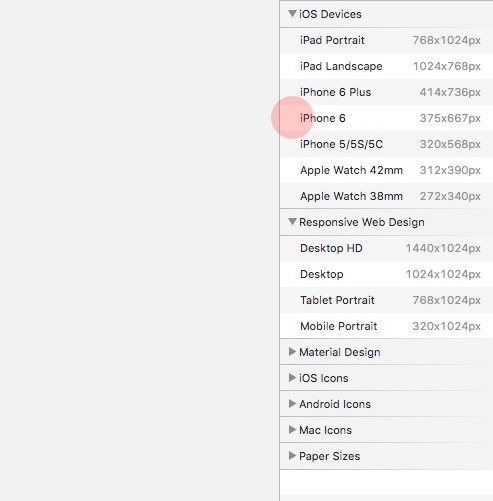
Creați o nouă panou de desen (A) în interiorul documentului dvs. Sketch și alegeți iPhone 6 din panoul Inspector.

Sfat rapid: Vom proiecta 6 ecrane în total și toate au aceleași dimensiuni (375 x 667 px), așa că pentru a evita să mai repetăm de fiecare dată procesul de creare a unei noi planșe, vom pune instrumentul Creați grilă spre o utilizare bună.
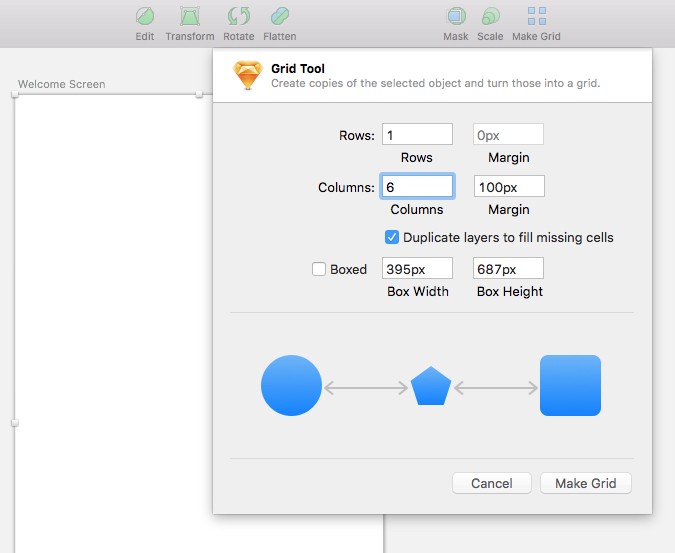
Cu panoul de desen selectat, faceți clic pe pictograma Creați grilă din bara de instrumente, apoi introduceți următoarele setări...
- Rânduri: 1
- Marja: 0px
- Coloane: 6
- Marja: 100px
și faceți clic pe Creați grilă .

Ne-a salvat ceva timp, nu?
Acum, cu prima planșă, trageți un dreptunghi (R) , care îl acoperă (375 x 667px), apoi, din bara de meniu, navigați la Plugins > Unsplash It Sketch > Unsplash It sau utilizați comanda rapidă Shift + Cmd + U .
Ar trebui să aveți o imagine grozavă care să vă completeze forma și ce vom folosi pentru fundalul ecranului nostru de bun venit.

Vom plasa o pictogramă și un text deasupra imaginii noastre, așa că haideți să adăugăm o suprapunere întunecată pentru a sta deasupra imaginii, astfel încât să putem păstra un contrast bun.
Lucrul cu stiluri partajate
Desenați un alt dreptunghi (R) pentru a-l plasa peste imaginea de fundal și dați-i următoarele setări...
- Culoare: 303030
- Opacitate: 60%
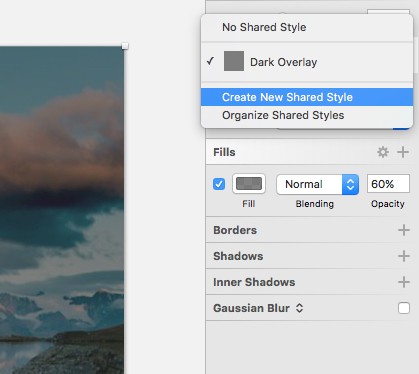
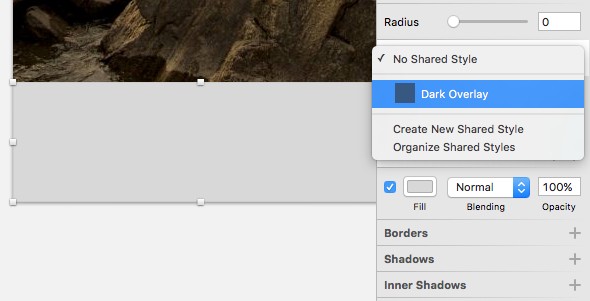
Apoi, cu stratul încă selectat, faceți clic pe No Shared Style în panoul Inspector și alegeți Creare New Shared Style din meniul de selectare. Să numim acest nou stil de straturi „Suprapunere întunecată” .

Este timpul să dăm un nume aplicației noastre foto și să folosim Iconjar în același timp.
Este timpul Iconjar!
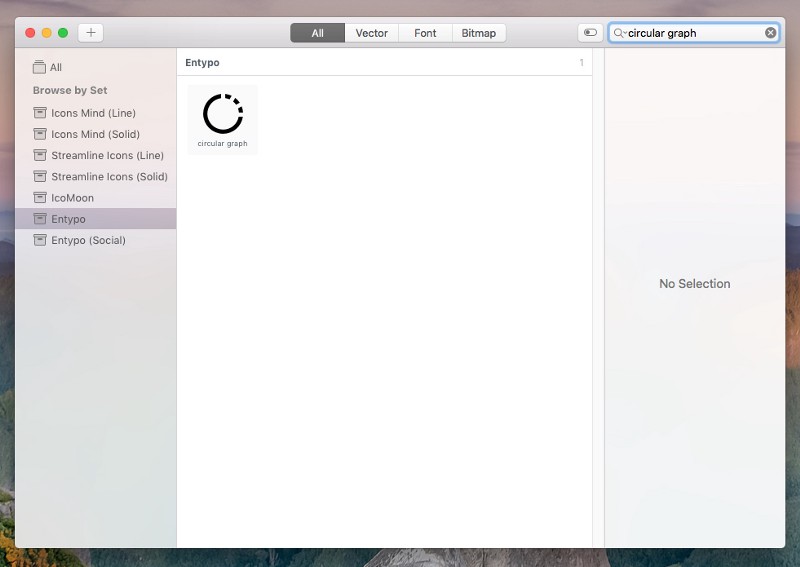
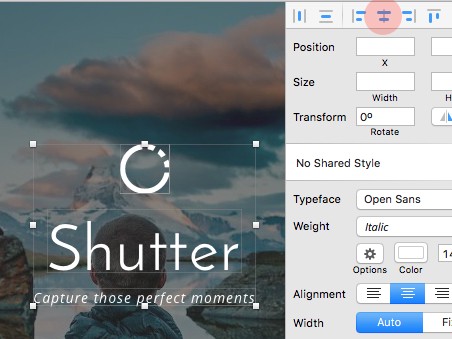
Deschideți Iconjar și căutați pictograma „ grafic circular ”. Apoi trageți și plasați-l pe tabloul de desen.

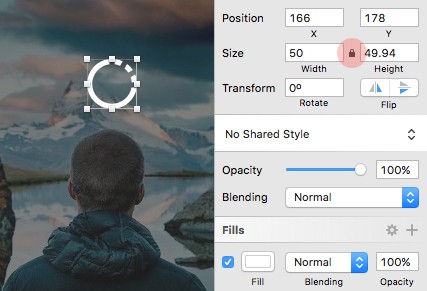
Din panoul Inspector, măriți lățimea pictogramei la 50 px (ține lacătul aprins pentru a păstra proporțiile) și schimbă culoarea la #FFFFFF .

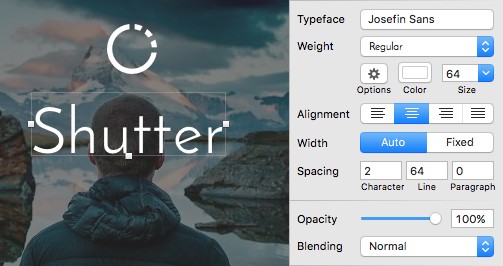
Introduceți un text (T) pentru numele aplicației. Îl vom numi ceva complet revoluționar, cum ar fi „Obturator” .
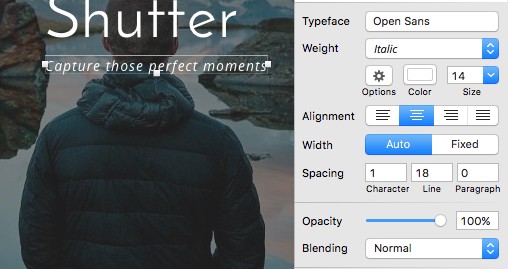
Utilizați următoarele setări pentru titlu...
- Font: Josefin Sans
- Greutate: obișnuită
- Culoare: #FFFFFF
- Marime: 64
- Aliniere: Centru
- Spațierea dintre caractere: 2

Pe linia curelei se poate citi „Capturați acele momente perfecte” și utilizați următoarele setări...
- Font: Open Sans
- Greutate: italic
- Culoare: #FFFFFF
- Marime: 14
- Aliniere: Centru
- Spațierea dintre caractere: 1

Cu ambele straturi de text și pictograma selectate, accesați panoul Inspector și faceți clic pe Aliniere orizontală .

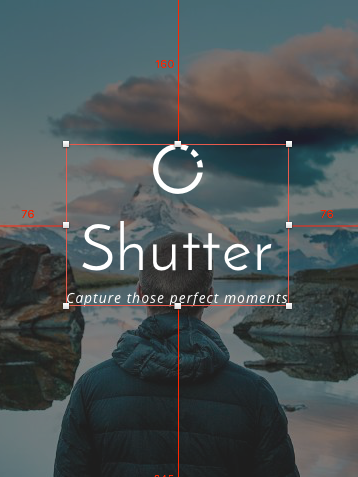
Apoi, ținând apăsat Alt , măsurați distanța, astfel încât să puteți alinia corect elementele pe design.

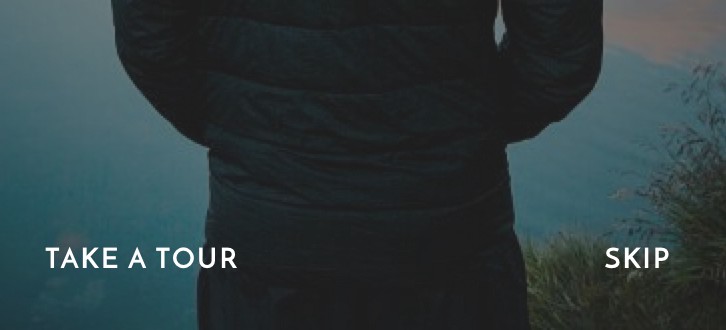
Să adăugăm câteva link-uri de navigare care să apară în partea de jos a ecranului de bun venit.
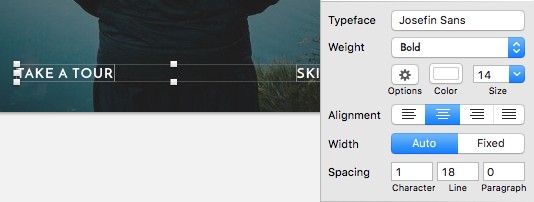
Inserați 2 straturi de text (T) . Primul era etichetat „Faceți un tur” , iar celălalt „Omiteți” .

Apoi, cu ambele straturi selectate, aplicați următoarele setări...
- Font: Josefin Sans
- Greutate: îndrăzneață
- Culoare: #FFFFFF
- Marime: 14
- Aliniere: Centru
- Spațierea dintre caractere: 1

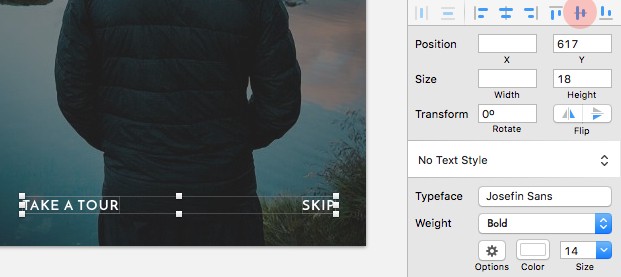
Cu ambele straturi de text selectate, utilizați Aliniați vertical în panoul Inspector pentru a alinia lucrurile corect.

Și apoi folosiți Alt din nou pentru a alinia navigarea în partea de jos a panoului de desen.
Acesta este ecranul nostru de bun venit terminat!
Ecranul Vizor/Captură imagine
Să creăm ecranul pentru partea vizor a aplicației noastre.

Din nou, trageți un dreptunghi (R) pentru a acoperi întreaga planșă, apoi rulați pluginul Unsplash It pentru a insera o imagine adecvată. Voi lăsa asta la preferințele tale personale.
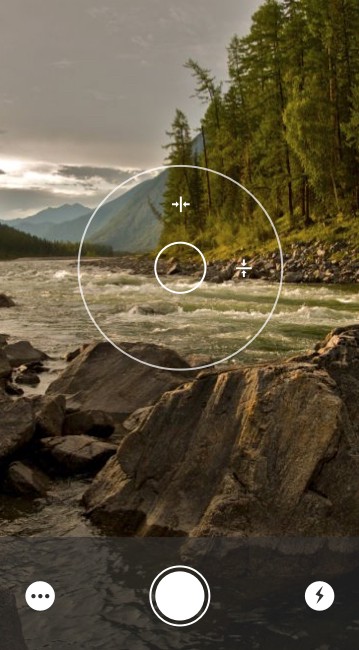
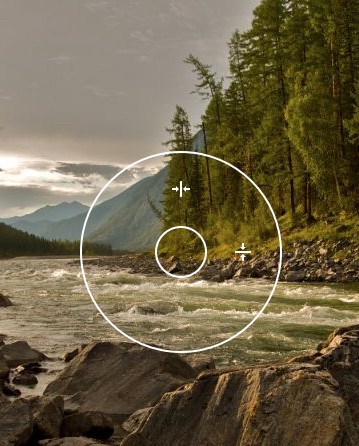
Să creăm vizorul care să apară în centrul ecranului nostru.
Cu instrumentul Oval (O) , desenați un cerc de 200 x 200px , eliminați culoarea de umplere și adăugați un chenar de 2px cu culoarea #FFFFFF .
Duplicați acea formă, selectând-o, apoi ținând apăsat Alt și trăgând-o pentru a o duplica. Apoi reduceți dimensiunea la 50 x 50 px .
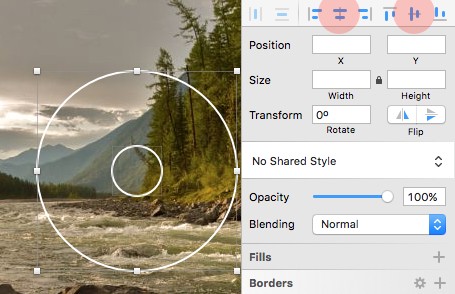
Utilizarea instrumentelor de aliniere
Cu ambele straturi selectate, utilizați Aliniați orizontal și Aliniați vertical pentru a le alinia corect unul cu celălalt.

Înapoi în Iconjar, căutați pictogramele „aliniați pe orizontală la mijloc” și „aliniați pe verticală la mijloc” și trageți fiecare dintre ele pe tabloul de desen.

Lăsați dimensiunile așa cum sunt și schimbați-le culoarea în #FFFFFF .
Apoi, folosind instrumentele de aliniere din panoul Inspector, aliniați-le în interiorul cercului din vizor.

Să terminăm această planșă de artă cu bara de control care se află în partea de jos a ecranului.
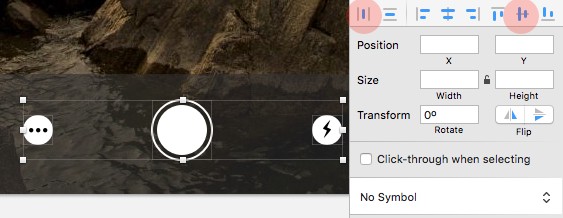
Desenați un dreptunghi (R) , 375px lățime și 120px înălțime și îndepărtați chenarul.
Cu stratul selectat, alegeți stilul partajat „Suprapunere întunecată” din panoul Inspector.

Acum vom adăuga câteva butoane în această zonă. Unul pentru „mai multe setări…” , unul pentru „butonul declanșator” și celălalt pentru bliț.

Vom începe mai întâi cu „butonul declanșatorului” .
Cu instrumentul Oval (O) , desenați un cerc de 50 x 50px , schimbați culoarea de umplere la #FFFFFF și eliminați chenarul.
Duplicați acea formă ținând apăsat Alt și trăgând-o pentru a o duplica. Apoi creșteți dimensiunea la 60 x 60px , adăugați un chenar de 2px și eliminați culoarea de umplere.

Cu ambele straturi selectate, utilizați Aliniați orizontal și Aliniați vertical pentru a le alinia corect unul cu celălalt.
Pentru „mai multe setări...” și butoanele flash, trageți 2 cercuri (sau folosiți Alt și apoi trageți), 30 x 30px și colorați-le #FFFFFF .
Căutați pictogramele „puncte trei orizontale” și „flash” în Iconjar și trageți-le pe Artboard.
Păstrați dimensiunile așa cum sunt, apoi aliniați fiecare pictogramă corect în cercurile pe care tocmai le-ați creat.
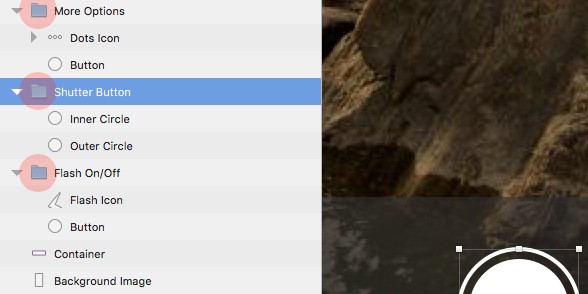
Nu uitați întotdeauna să vă grupați straturile
Asigurați-vă că grupați elemente pe măsură ce urmăriți. Dacă nu ați făcut-o deja, săriți la Lista de straturi și, folosind Cmd + G , grupați fiecare dintre butoanele pe care tocmai le-ați creat. Acest lucru vă va lăsa cu 3 grupuri separate și va face lucrurile mult mai ușoare atunci când vine vorba de alinierea elementelor pe designul dvs.

Cu cele 3 grupuri selectate, utilizați opțiunile Distribuire orizontală și Aliniere verticală din Inspector pentru a face ordine.

Buna treaba! Acesta este ecranul nostru de vizor înfășurat.
Galeria de imagini
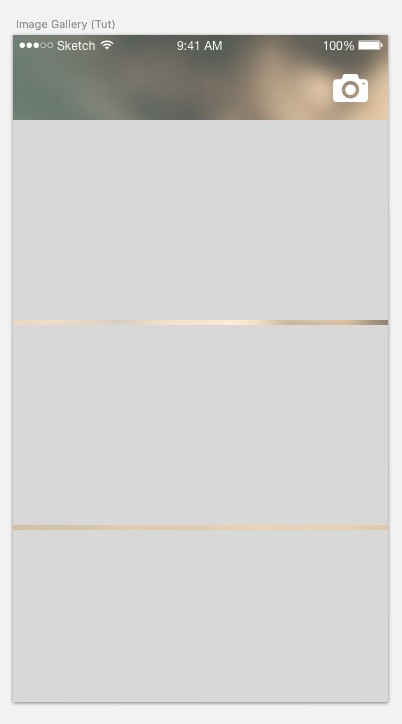
Este timpul să creăm ecranul pentru Galeria noastră de imagini.

Desenați un dreptunghi (R) pentru a acoperi întreaga planșă.
Și vom folosi din nou pluginul Unsplash It , dar alegem o altă opțiune din meniu.
Cu acel strat de formă selectat, navigați la Plugins > Unsplash It Sketch > Unsplash It with Options sau folosiți Shift + Alt + Cmd + U .
Cu opțiunile care apar pe ecran, alegeți Nu pentru Tonuri de gri , Da pentru Neclaritate și Centru pentru decupare gravitațională .
Sfat rapid: Amintiți-vă că puteți rula cu ușurință pluginul din nou cu Shift + Ctrl + R , până când sunteți mulțumit de imagine.

Acum, pe celelalte ecrane pe care le-am creat, am omis Bara de stare iPhone pentru a acorda mai multă atenție acelor ecrane. Totuși, vom introduce o bară de stare pe acest ecran.
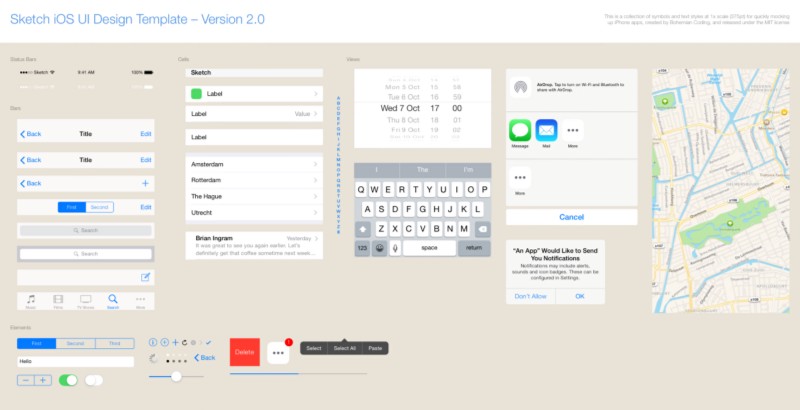
Din bara de meniu, navigați la File > New from Template > iOS UI Design , iar aici veți găsi un șablon foarte la îndemână, care conține o multitudine de elemente UI pentru iOS. Mulțumesc Bohemian Coding!

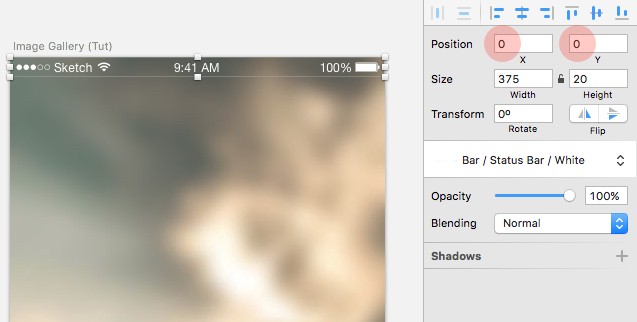
Găsiți bara de stare albă , apoi copiați și inserați-o în tabloul de grafic al galeriei de imagini.
Apoi poziționați-l la 0 pe axa X și Y.

Astfel, un utilizator poate face rapid o altă fotografie și poate naviga înapoi la ecranul Vizorului, vom introduce o pictogramă a camerei pentru a permite acest lucru.
Dar înainte de a face, și doar pentru a facilita alinierea elementelor, desenați un dreptunghi (R) , 375 px lățime și 65 px în înălțime (eliminați chenarul).
Asigurați-vă că se află direct în bara de stare.

Acum reveniți la pictogramă...
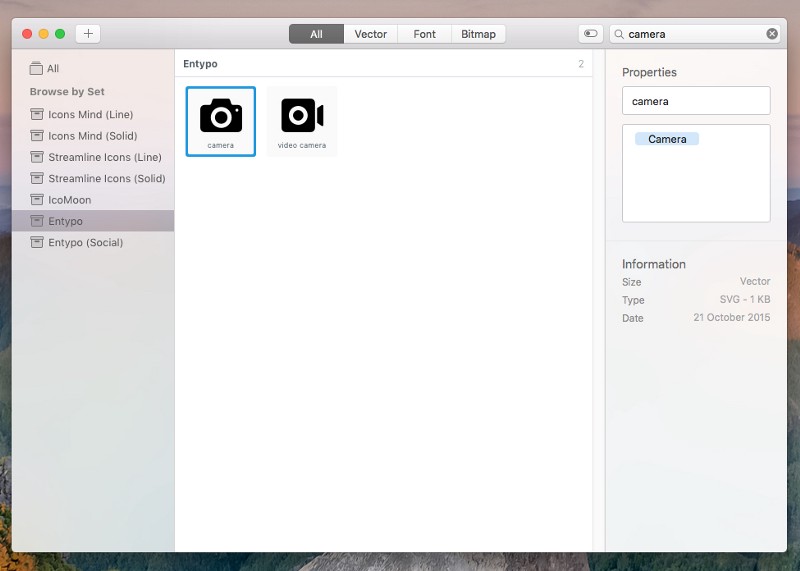
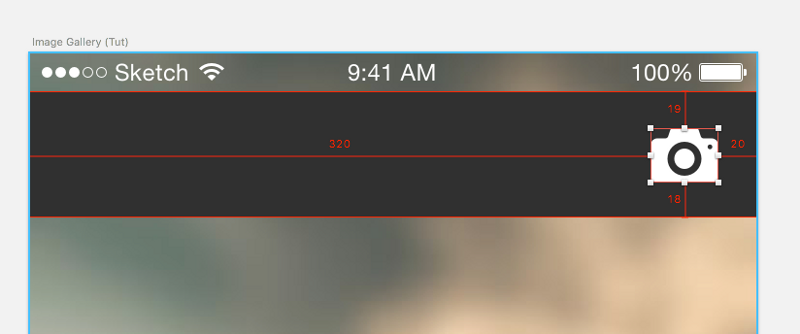
Din Iconjar, căutați „cameră” și plasați-o pe tabloul de desen.

Măriți lățimea la 35 px (cu lacătul activat), colorați-l #FFFFFF și apoi aliniați-l corect în interiorul stratului de modelare creat anterior.

Apoi continuați și ascundeți stratul de formă, făcând clic pe pictograma Ochi (lângă numele stratului) din Lista de straturi.
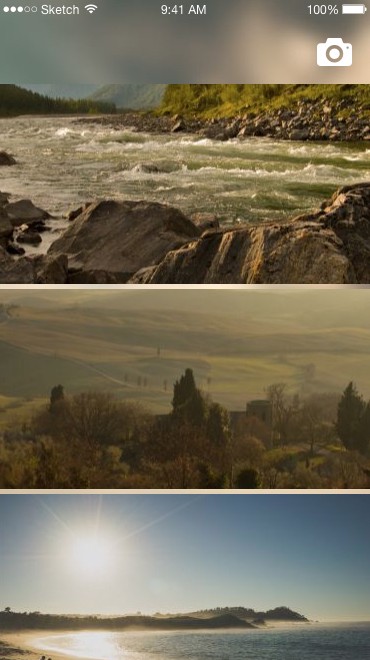
Este timpul să adăugați câteva imagini în galeria noastră.
Desenați un dreptunghi (R) la 375 px lățime și 200 px în înălțime. Apoi duplicați acest lucru de încă 2 ori, lăsând o marjă inferioară de 5 px între fiecare strat de formă.

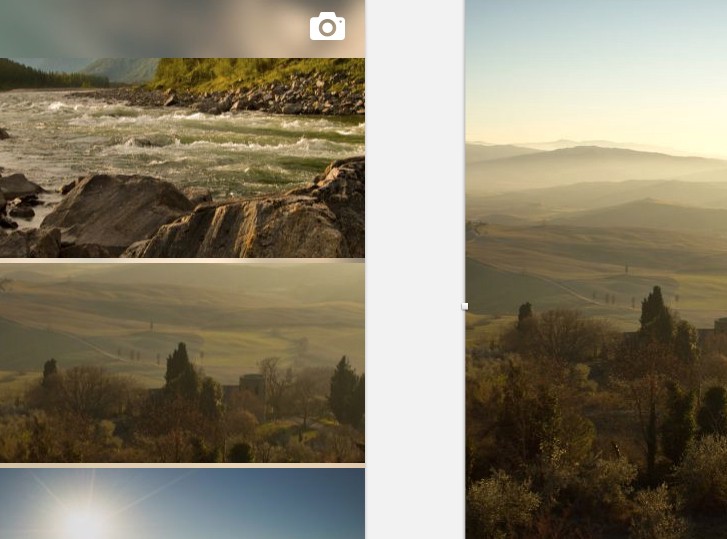
Cu toate cele 3 forme selectate, rulați pluginul Unsplash It Shift + Cmd + U .
Imagine într-o clipă! Acesta este un plugin la îndemână chiar acolo.
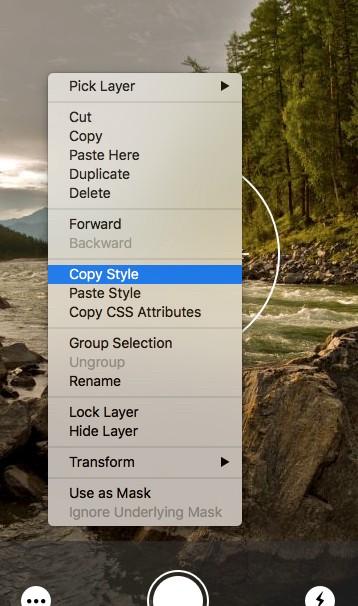
Oh. Pentru prima imagine din galeria dvs., ar avea sens dacă am reutiliza imaginea pe care am introdus-o pe ecranul Vizorului, pentru a păstra o oarecare uniformitate.
Deci, cu imaginea selectată pe ecranul Vizorului, faceți clic dreapta și alegeți Copiere stil .

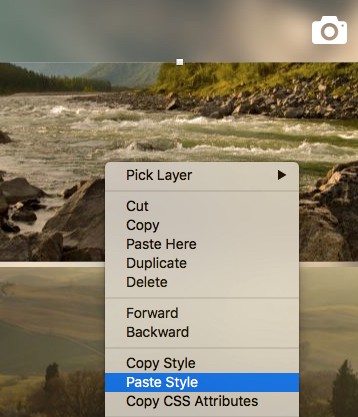
Apoi, selectând prima imagine din ecranul Galerie, faceți clic dreapta și alegeți Lipire stil .

Și acesta este ecranul nostru simplu Galerie complet!
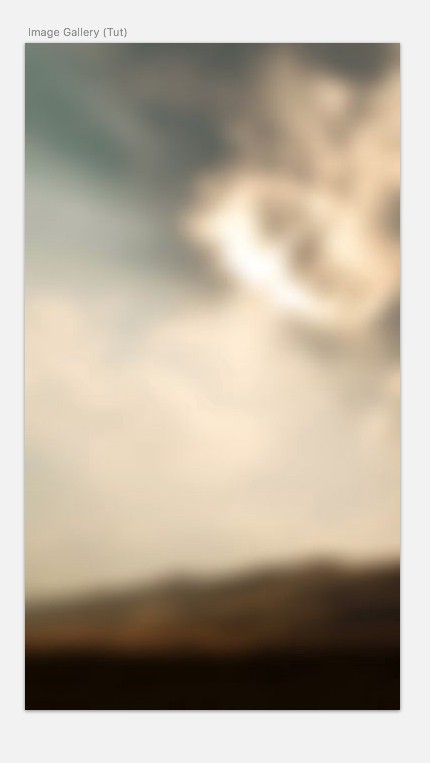
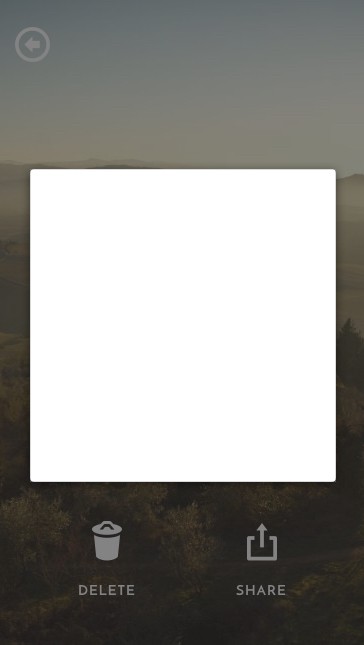
Previzualizare completă a imaginii
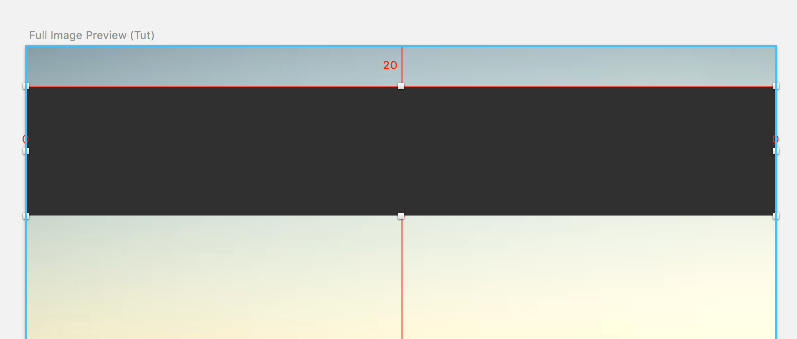
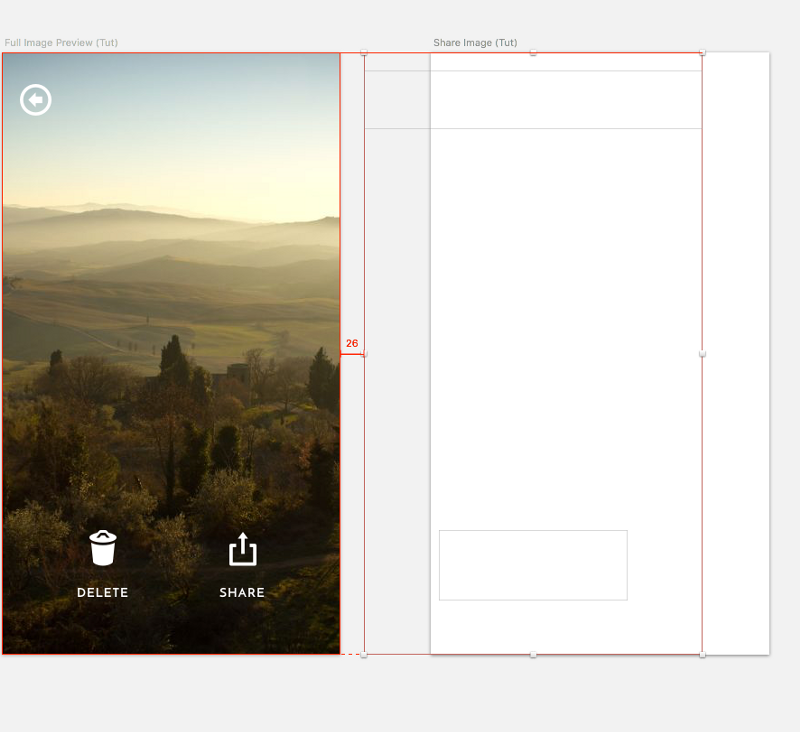
Acum, pe ecran pentru previzualizarea imaginii pe ecran complet.

Desenați un dreptunghi (R) pentru a acoperi tabloul de desen, apoi urmând pașii de mai sus, copiați stilul din a doua imagine din Galerie și inserați acel stil în stratul de formă.

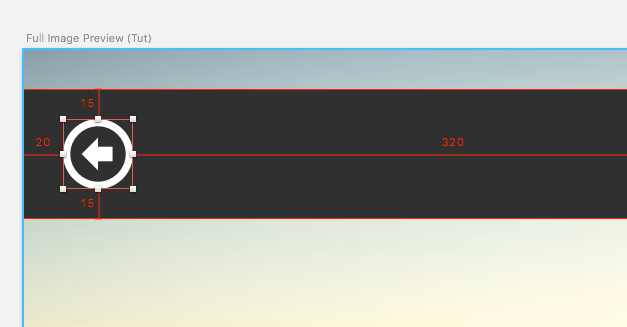
Pentru bara de control din partea de sus a ecranului, desenați un dreptunghi (R) , 375 px lățime și 65 px în înălțime și poziționați-l la 20 px din partea de sus a ecranului.

Apoi, trageți „săgeata cu cerc la stânga” din Iconjar, măriți lățimea la 35px (lacăt activat) și schimbați culoarea la #FFFFFF .
Aliniați corect elementele și apoi ascundeți stratul de formă.

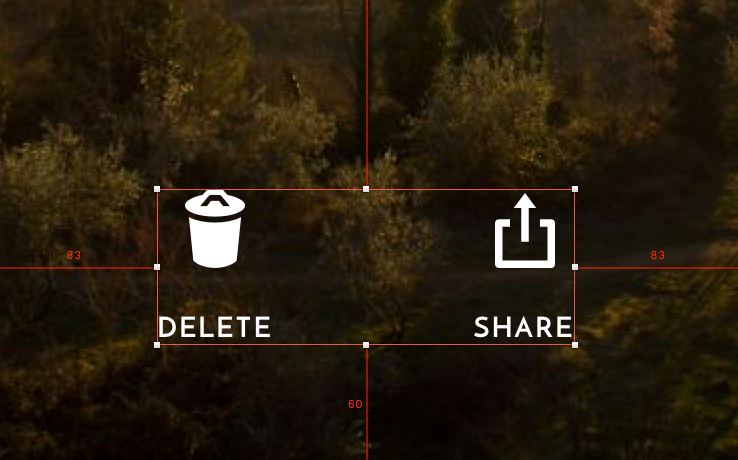
Pentru butoanele Ștergere și Partajare din partea de jos a ecranului, vom avea nevoie de încă câteva pictograme.
În Iconjar, căutați pictogramele „Coș de gunoi” și „Partajare alternativă” și trageți-le pe Artboard.
Acum s-ar putea să descoperi că acele pictograme (în prezent) mici sunt greu de selectat și te trezești că ai prins imaginea de fundal din greșeală? Dacă acesta este cazul, selectați stratul de imagine și utilizați Shift + Cmd + L pentru a-l bloca (repetați comanda rapidă pentru a debloca atunci când este necesar).
Atât pentru pictograma Coș de gunoi, cât și pentru Partajare, creșteți lățimea la 30 px și schimbați culoarea la #FFFFFF .
Iar pentru textul care apare sub fiecare pictogramă, creați două straturi de text (T) și aplicați formularea „Șterge” pentru primul strat și „Partajare” pentru al doilea.
Apoi aplicați următoarele setări la ambele straturi de text...
- Font: Josefin Sans
- Greutate: îndrăzneață
- Culoare: #FFFFFF
- Marime: 14
- Aliniere: Centru
- Spațierea dintre caractere: 1
Și setați ambele straturi la majuscule prin Tip > Majuscule în bara de meniu.
Acum, mergeți mai departe și, folosind o combinație de elemente de grupare în Lista dvs. de straturi, folosind Alt pentru ghidurile de măsurare și Instrumentele de aliniere din Inspector, plasați aceste butoane corect pe panoul de desen.

Lucru bine făcut!
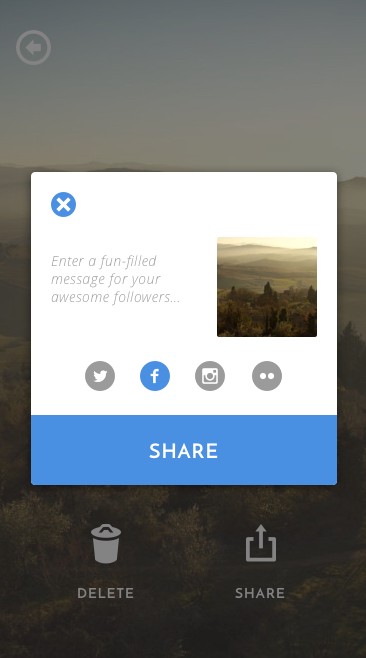
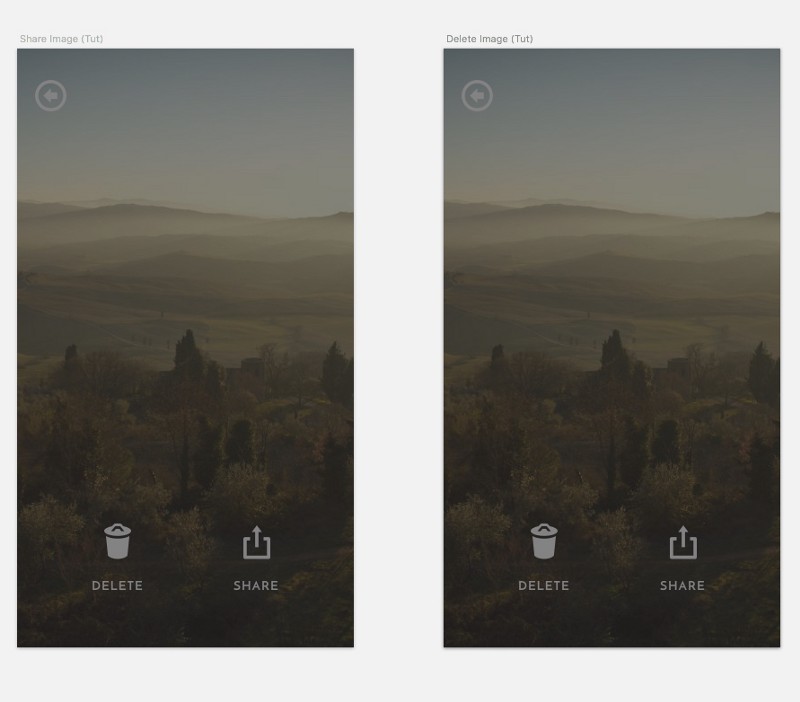
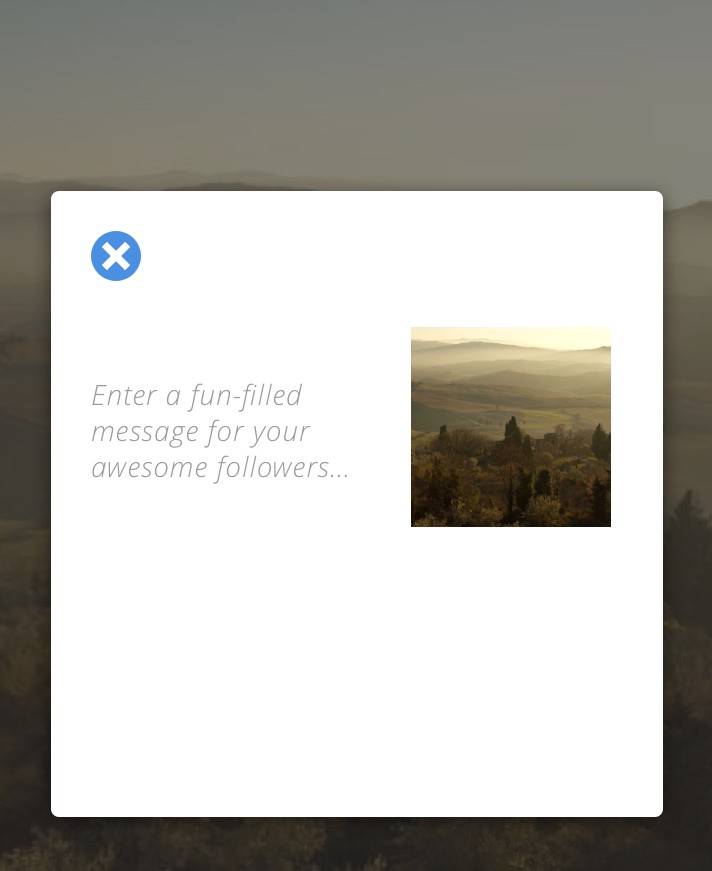
Partajați imaginea
Să lucrăm la ecranul ferestrei noastre Share Modal.

În această parte (și în cea următoare), vom folosi același ecran din previzualizarea completă a imaginii. Deci, cu toate straturile selectate în Lista de straturi (nu uitați să deblocați acea imagine de fundal)...

Țineți apăsat Alt , apoi trageți peste toate straturile către Tabloul de imagine Partajați imaginea.

Acum ați duplicat cu ușurință straturile de la o panou de grafică la alta. Simplu!
Așadar, fereastra noastră Modal păstrează focalizarea, trageți un dreptunghi (R) pentru a acoperi tabloul de desen și apoi alegeți stilul partajat „Suprapunere întunecată” din panoul Inspector.
Apoi utilizați Ctrl + Alt + Cmd + ↑ pentru a plasa suprapunerea deasupra celorlalte straturi.

Ar fi logic să duplicați toate acele straturi până la ultimul ecran din acest tutorial. Deci, urmând pașii de mai sus, trageți peste un duplicat pe acel tablou de desen.

Să începem cu fereastra Share Modal, nu?
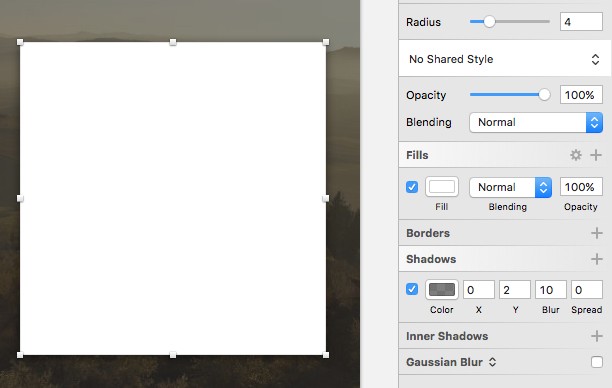
Desenați un dreptunghi (R) , 306px lățime și 313px înălțime, apoi aplicați următoarele setări...
- Raza: 4
- Culoare de umplere: #FFFFFF
- Frontiere: Niciuna
Și apoi aplicați următoarele setări de Umbre...
- Culoare: #000000 cu 50% opacitate
- X: 0
- Y: 2
- Neclar: 10

Și apoi centrați-l pe tabloul de desen.

Din Iconjar, introduceți pictograma „cerc cu cruce” , măriți lățimea la 25 px și umpleți-o cu culoarea #4A90E2 . Apoi poziționați-l în partea din stânga sus a ferestrei dvs. Modal.

Introduceți un mic paragraf de text, cu următoarele setări...
- Font: Open Sans
- Greutate: Italică ușoară
- Culoare: #9B9B9B
- Marime: 14
- Aliniere: Stânga
- Spațiere dintre caractere: 0,5
Și apoi desenați un dreptunghi mic (R) , 100 x 100px , apoi, folosind opțiunile de stil de copiere/lipire pe care vi le-am arătat mai devreme, inserați imaginea de fundal în noul strat de formă.

Este timpul să adăugați câteva pictograme sociale
Să introducem câteva pictograme sociale ca parte a modalului de distribuire.
Depinde de dvs. câte doriți să introduceți, dar pentru acest ghid voi introduce 4 ( Twitter, Facebook, Instagram și Flickr ) pictograme sociale.
Faceți o căutare în Iconjar pentru...
- „Twitter cu cerc”
- „facebook cu cerc”
- „instagram cu cerc”
- „flickr cu cerc”
Și aruncați-le pe Artboard.
Măriți lățimea fiecăruia la 30 px (cu acel lacăt activat) și schimbați culoarea la #9B9B9B .
Apoi utilizați Aliniere verticală și Distribuire orizontală pentru a le alinia și distanțați uniform.

Și pentru a finaliza lucrurile pentru Modal nostru, să adăugăm un buton Partajare .
Desenați un dreptunghi (R) , 306 px lățime și 70 px înălțime și dați-i o culoare de umplere de #4A90E2 .
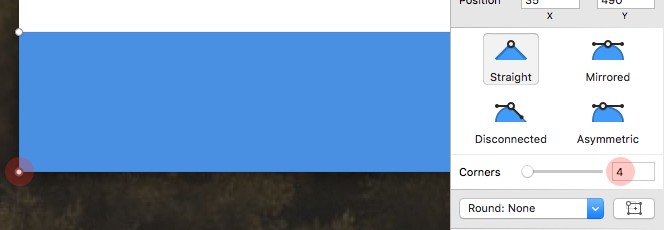
Acum forma butonului nostru trebuie să se așeze frumos în interiorul modalului nostru (cu colțurile rotunjite). Deci , faceți dublu clic pe stratul de formă, care ne va trece în modul Editare .

Apoi faceți clic (pe rând) în punctele din stânga jos și din dreapta jos și adăugați un 4 la câmpul Colțuri din panoul Inspector.

În cele din urmă, introduceți un strat de text (T) , cu formularea „Partajare” . Și folosiți următoarele setări...
- Font: Josefin Sans
- Greutate: îndrăzneață
- Culoare: #FFFFFF
- Dimensiune: 20
- Aliniere: Centru
- Spațierea dintre caractere: 1
Și aliniați acest lucru corect cu stratul de formă.
O treaba bine facuta!
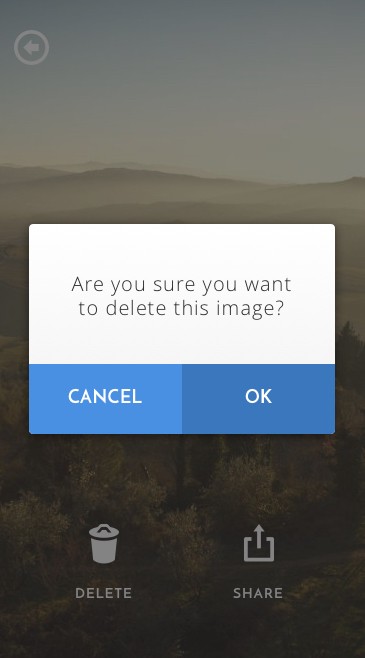
Șterge imaginea
Pentru a încheia lucrurile pentru această primă parte, să creăm ecranul pentru modalul nostru de ștergere a imaginii. Acest lucru nu va dura deloc!

Desenați un dreptunghi (R) , 306px lățime și 210px înălțime, eliminați chenarul și acordați-i o rază de 4 . Apoi, săriți înapoi la Tabloul de imagine Partajați imaginea și copiați stilul din Modal pe care l-ați creat acolo.

Inserați un strat de text (T) , cu textul „Sunteți sigur că doriți să ștergeți această imagine?” și utilizați următoarele setări...
- Font: Open Sans
- Greutate: ușoară
- Culoare: #303030
- Dimensiune: 20
- Aliniere: Centru
- Spațierea dintre caractere: 1
Acum să adăugați câteva butoane pentru a termina lucrurile.
Folosind instrumentul Dreptunghi (R) , desenați un strat de formă la 153 px lățime și 70 px înălțime. Faceți dublu clic pentru a intra în modul Editare , apoi editați punctul din stânga jos și introduceți 4 în câmpul Colțuri .

Dați acestei forme culoarea #4A90E2 .
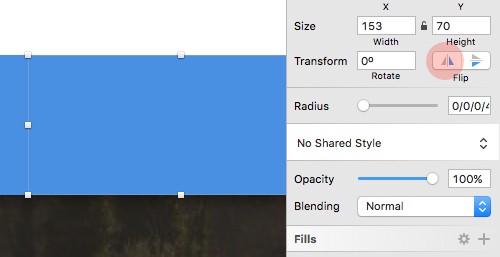
Cu forma încă selectată, țineți apăsat Alt și trageți pentru a crea un duplicat.
Alegeți Orizontal în opțiunile Flip din Inspector, astfel încât marginile dvs. rotunjite să se potrivească cu Modal, apoi dați-i culoarea #3B77BD .

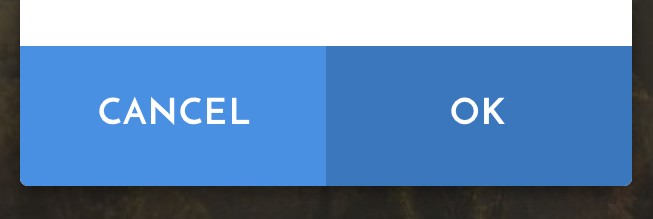
Introduceți 2 straturi de text (T) și rostiți primul „Anulare” și al doilea „OK” .
Apoi aplicați următoarele setări la ambele straturi de text...
- Font: Josefin Sans
- Greutate: îndrăzneață
- Culoare: #FFFFFF
- Marime: 18
- Aliniere: Centru
- Spațierea dintre caractere: 1
Și aliniați-le corect în interiorul fiecărui buton.

Și așa ajungem la sfârșitul acestei părți a ghidului. Fă o plecăciune!
Urmează în partea a 2-a
În a doua parte a acestui ghid, vă voi arăta cum să luați modelele pe care le-ați creat de la Sketch și să le configurați ca prototipuri funcționale în cadrul Marvel.
Suna bine? Misto. Ne revedem aici curând!
