Cum să prototipați o aplicație iOS cu Sketch și Flinto
Publicat: 2016-05-18Sketch are o multitudine de aplicații însoțitoare cu care să partajeze masa de sus și, în special, nu lipsesc aplicațiile de prototipare pentru a vin și a lua masa aplicația noastră de design preferată. Unul dintre preferatele mele este Flinto (pentru Mac). O aplicație care a crescut în forță în ultima vreme. Să punem la încercare aceste două aplicații, în timp ce proiectăm și prototipăm o aplicație pentru iOS.
Bine. Porniți Sketch! Nu ai o copie la îndemână? Puteți descărca versiunea de încercare gratuită de aici.
Există câteva lucruri pe care poate doriți să le luați pentru acest tutorial (dacă nu ați făcut-o deja) mai întâi:
- Iconjar : M-am bucurat de această aplicație înainte. Este perfect pentru stocarea și trimiterea pictogramelor dvs. Un must have și unul pe care îl putem folosi cu ajutorul pictogramei de mai jos.
- Craft Plugin de la InVision LABS : pluginul perfect pentru a permite utilizarea datelor reale în proiectele dvs. și multe altele. Unul dintre pluginurile esențiale de acum pentru utilizare cu Sketch.
- Fonturi Google : Descărcați Raleway și Open Sans .
- Set de pictograme Zeiss (Lite) : Simțiți-vă liber să descărcați setul de pictograme.
Toate misto? Totul instalat? Dulce! Să ajungem la asta!
Proiectarea ecranelor noastre în Sketch

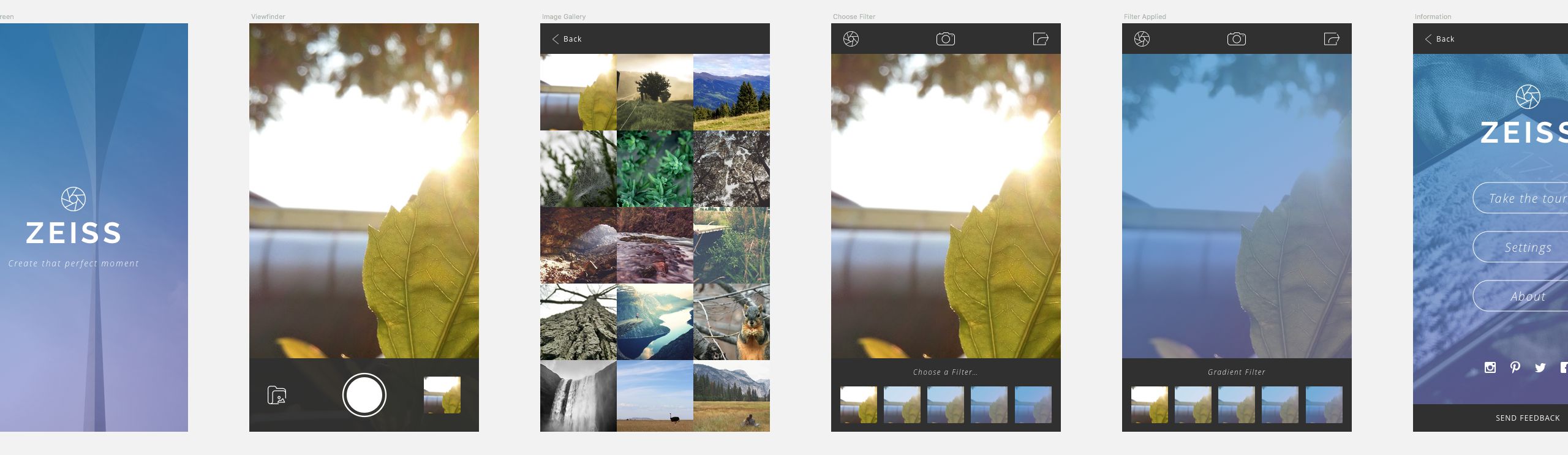
În prima parte a acestui tutorial vom crea ecranele pentru aplicația noastră. Nimic prea testator. Vom păstra totul simplu, cu 6 ecrane pentru o aplicație fictivă pentru iOS Photo Editor numită „ Zeiss ”. Carl Zeiss a inventat obiectivul camerei moderne. Merită o aplicație foto iOS numită după el, nu crezi?
După cum am menționat, vom crea doar 6 ecrane (la urma urmei, este versiunea „Lite” ) pentru diferite părți ale aplicației:
- Ecran de bun venit
- vizor
- Galerie de imagini
- Alegeți Filtru
- Filtru aplicat
- informație
Să începem cu primul dintre aceste ecrane:
Ecran de bun venit

Creați o nouă panou de desen (A) și alegeți opțiunea iPhone 6 din panoul Inspector din dreapta.
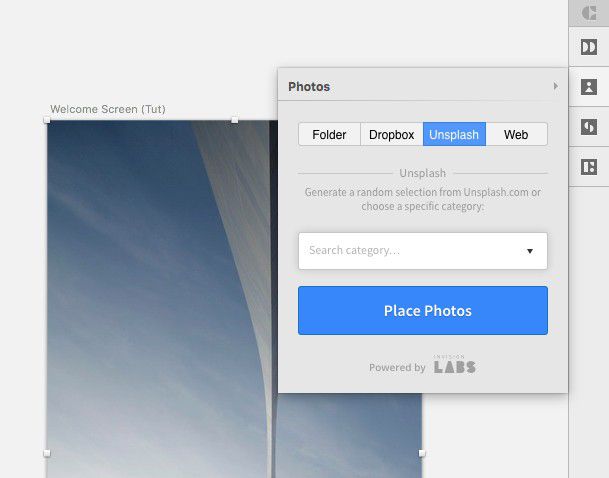
Desenați un dreptunghi (R) pentru a acoperi tabloul de desen (375×667), apoi din panoul Craft din dreapta alegeți instrumentul Fotografii .
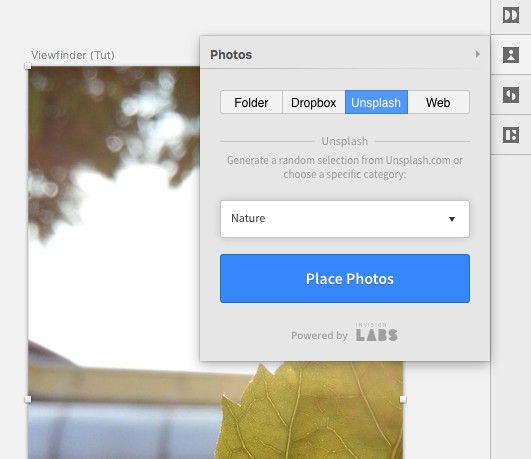
Selectați opțiunea Unsplash și faceți clic pe butonul Place Photos .
Notă rapidă: puteți activa/dezactiva panoul Craft cu Cmd + P și, dacă doriți să parcurgeți rapid imaginile Unsplash (aleatorie), utilizați Shift + Ctrl + 3 .

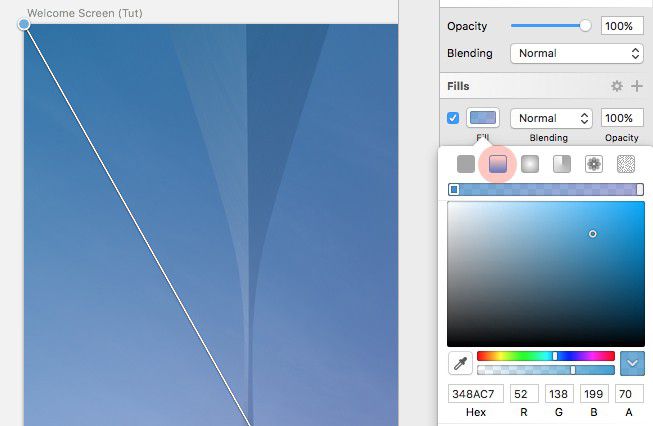
Să adăugăm o suprapunere de gradient pentru a sta deasupra imaginii noastre. Desenați un dreptunghi (R) cu aceleași dimensiuni ca imaginea, apoi alegeți o umplere cu degrade din panoul Inspector.

Faceți gradientul să meargă din stânga sus, spre dreapta jos. Și adăugați următoarele valori de culoare:
- Sus din stânga: #348AC7
- Dreapta jos: #7474BF
Și selectați Opacitate netedă în panoul Umpleri.
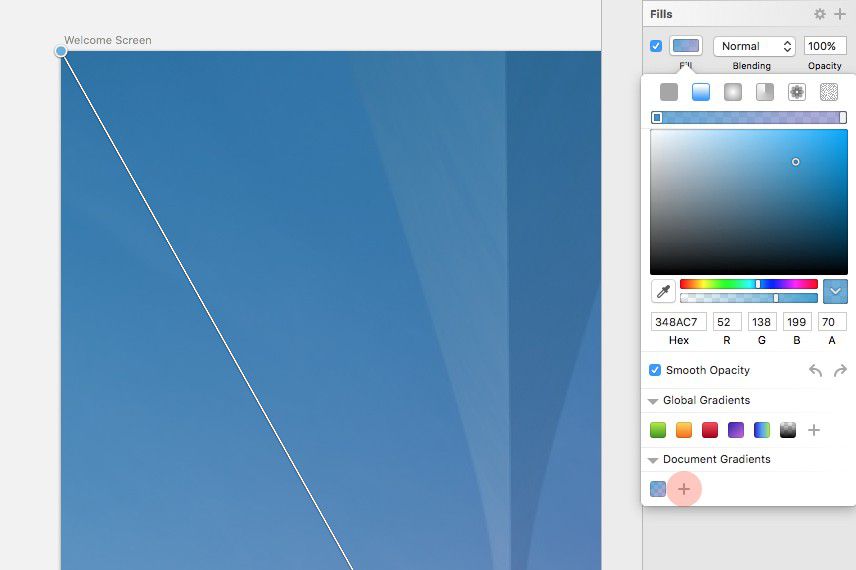
Notă rapidă: Deoarece vom folosi acest gradient din nou pe alte ecrane din acest tutorial, ar fi logic să îl adăugați la Gradienți de document din panoul Umpleri. Așa că fă asta acum. Faceți clic pe Gradient din Panoul de inspecție , apoi faceți clic pe pictograma plus (+) din secțiunea Gradiente de document pentru a o adăuga.

Acum este timpul să introduceți pictograma obturatorului. Dacă nu ați descărcat încă setul de pictograme, îl puteți lua de aici.
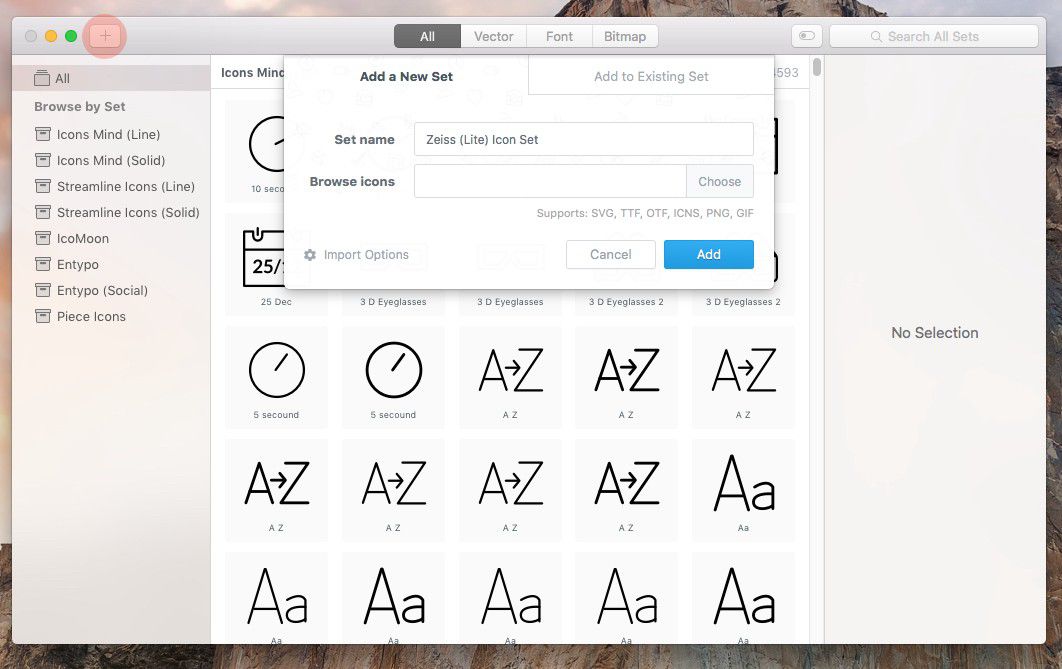
Deschideți IconJar și faceți clic pe pictograma plus (+) din partea de sus a aplicației pentru a adăuga un nou set. Dați un nume setului și apoi navigați la folderul (dezcomprimat) în care sunt pictogramele.

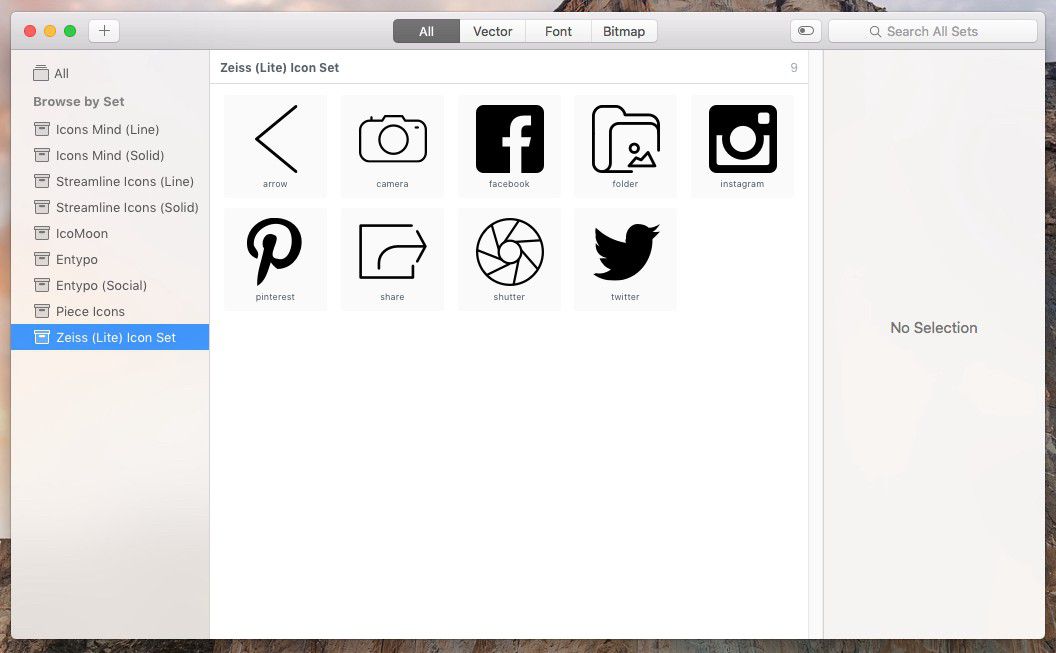
Acum veți vedea pictograma setată în interiorul IconJar, de unde puteți selecta cu ușurință o pictogramă și pur și simplu o puteți glisa și plasați în proiectul dvs. Sketch. Bum!

Trageți pictograma obturatorului în Sketch, păstrați-o la aceeași dimensiune, dar schimbați culoarea pictogramei la #FFFFFF . Asigurați-vă că ați selectat straturile de formă și nu folderul real.
Adăugați câteva straturi de text (T) . Unul pentru titlul aplicației și celălalt pentru subtitrare.
Pentru titlu, am folosit următoarele setări:
- Font: Raleway
- Greutate: îndrăzneață
- Culoare: #FFFFFF
- Marime: 48
- Aliniere: Centru
Si pentru subtitrare:
- Font: Open Sans
- Greutate: Italică ușoară
- Culoare: #FFFFFF
- Marime: 14
- Aliniere: Centru
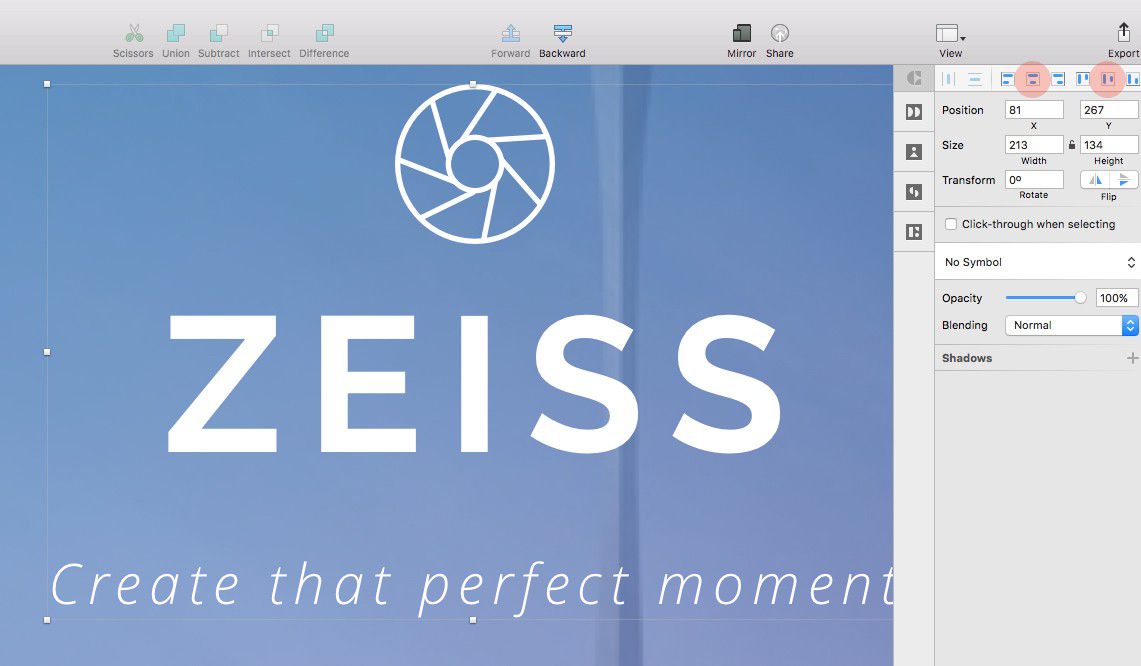
Grupați pictograma și straturile de text împreună (Cmd + G) și apoi utilizați Instrumentele de aliniere pentru a centra acest nou grup pe panoul de desen.

Buna treaba. Un ecran mai jos, mai sunt cinci!
vizor

Creați o nouă panou de desen (A) și, din nou, alegeți opțiunea iPhone 6 din panoul Inspector din dreapta.
Așa cum am făcut cu ecranul de întâmpinare, trageți un dreptunghi (R) pentru a acoperi panoul de desen, apoi alegeți instrumentul Fotografii din panoul Craft din dreapta.
Selectați opțiunea Unsplash și faceți clic pe butonul Place Photos .

Notă rapidă: Puteți trage orice fotografie aleatorie de pe site-ul Unsplash, dar pentru următoarele câteva ecrane, și doar pentru a păstra puțină uniformitate, veți vedea că de data aceasta am ales una dintre categorii ('Natura').
Acum pe bara de control pentru ecranul nostru de vizor.
Desenați un dreptunghi (R) 375 x 120px și plasați-l în partea de jos a ecranului. Dați-i o culoare de umplere de #303030 și reduceți opacitatea la 95% .
Pe comenzi:
Mai întâi, introduceți pictograma folderului din IconJar și dați-i culoarea #FFFFFF .
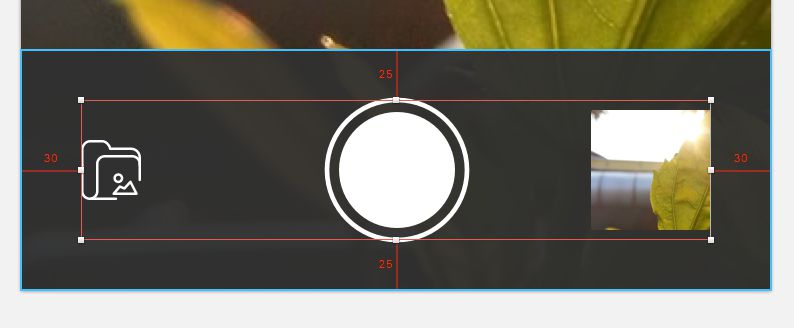
Apoi, pentru butonul declanșator, selectați instrumentul Oval (O) , desenați un cerc de 58 x 58px , schimbați culoarea de umplere la #FFFFFF și eliminați chenarul.
Duplicați acea formă ținând apăsat Alt și trăgând-o pentru a o duplica. Apoi creșteți dimensiunea la 70 x 70px , adăugați un chenar alb de 2px și eliminați culoarea de umplere.
Notă rapidă: Amintiți-vă să țineți apăsată tasta Shift când desenați cercul, pentru a păstra proporțiile.

Cu ambele straturi selectate, utilizați Aliniați orizontal și Aliniați vertical pentru a le alinia corect unul cu celălalt.
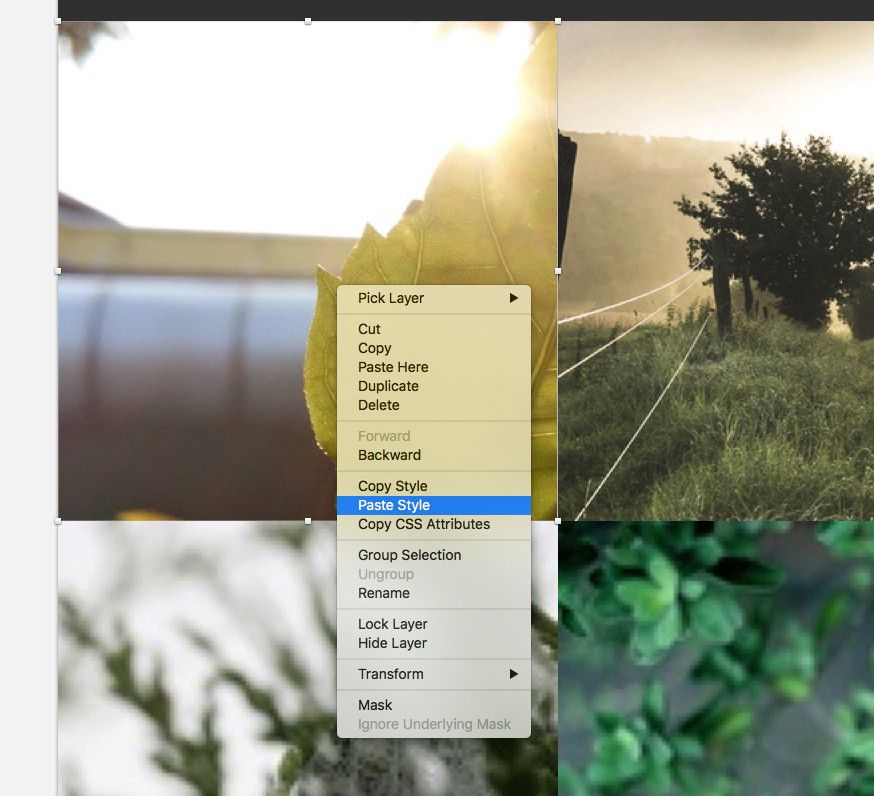
Apoi, în sfârșit, pentru miniatura mică a imaginii, selectați imaginea mare de fundal pe care am inserat-o anterior, faceți clic dreapta și alegeți Copiere stil . Apoi desenați un dreptunghi mic (R) 60 x 60px cu o rază de 1 și faceți clic dreapta pe acest strat și alegeți Paste Style .
Grupați toate cele 3 elemente (pictograma folderului, butonul declanșator și miniatura imaginii) împreună, apoi utilizați Instrumentele de aliniere pentru a alinia totul corect.

Galerie de imagini

Să adăugăm o bară de navigare pentru ecranul Galerie de imagini.
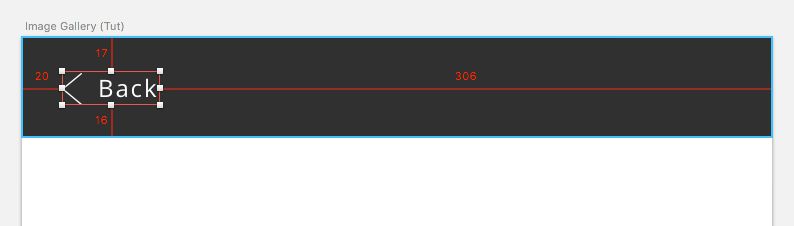
Desenați un dreptunghi (R) 375 x 50px și dați-i o culoare de umplere de #303030 și plasați-l în partea de sus a ecranului.
Trageți pictograma săgeată din IconJar și colorați acest #FFFFFF .
Inserați un strat de text (T) , schimbați formularea în „ Înapoi ” și apoi dați-i următoarele setări:
- Font: Open Sans
- Greutate: obișnuită
- Culoare: #FFFFFF
- Marime: 12
- Aliniere: Stânga
Aliniați pictograma și stratul de text împreună, apoi grupați cele două elemente. Ținând apăsat Alt (pentru a afișa ghidajele de măsură), aliniați acest grup nou cu stratul de fundal creat anterior.

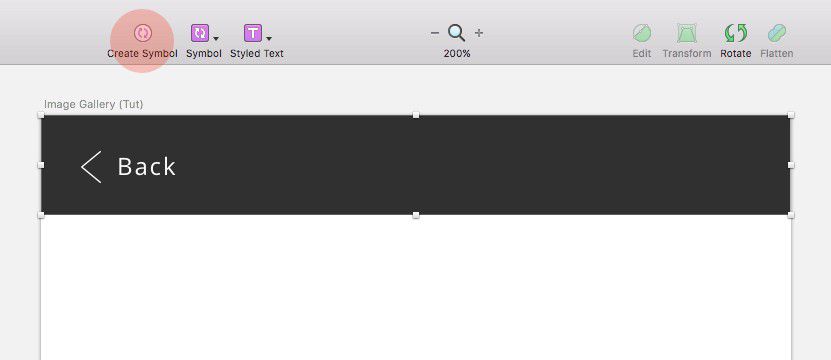
Pe măsură ce vom folosi acest element din nou, îl vom converti într-un simbol . Deci, cu Bara de navigare selectată, alegeți Creare simbol din bara de instrumente.

Acum să puneți din nou în acțiune pluginul Craft! Unde, din nou, vom folosi instrumentul Fotografii (combinat cu imaginile Unsplash) și, de asemenea, instrumentul Duplicare. Vremuri bune!
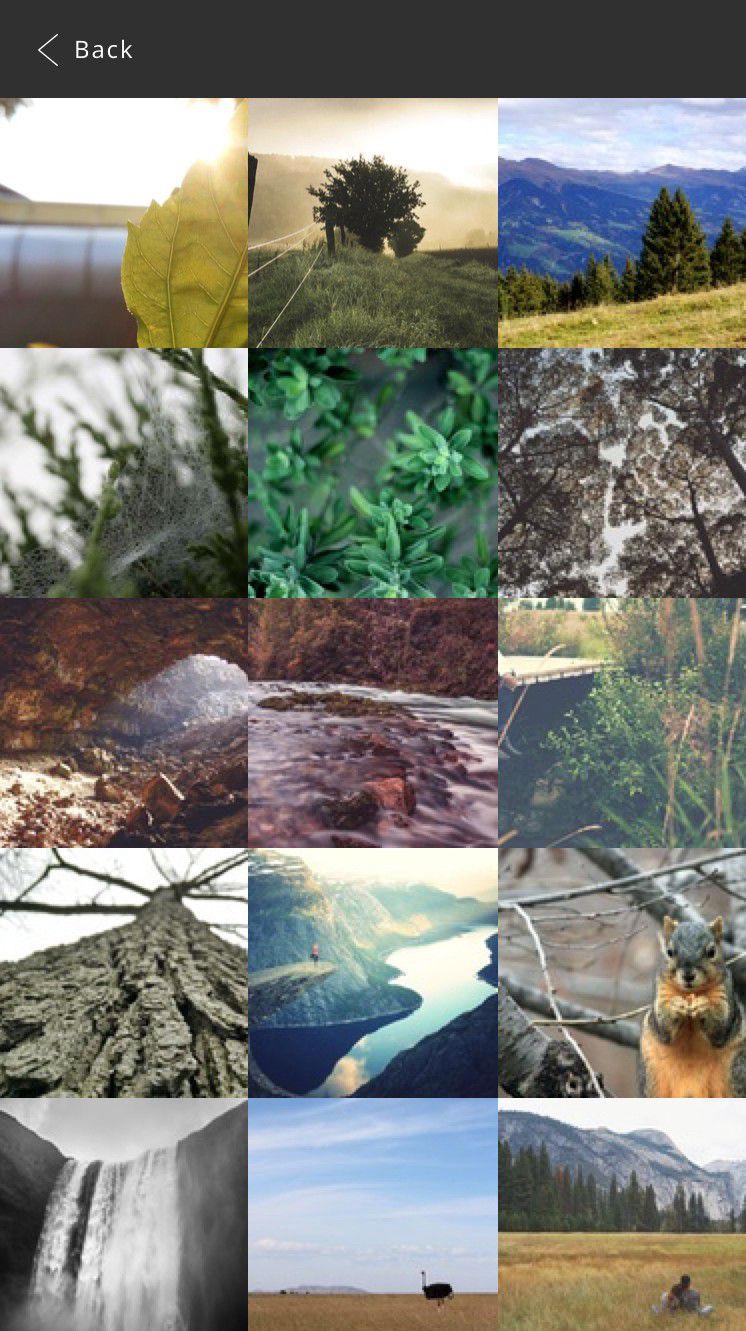
Desenați un dreptunghi (R) 125 x 125px și plasați-l în marginea stângă a ecranului și direct sub bara de navigare.
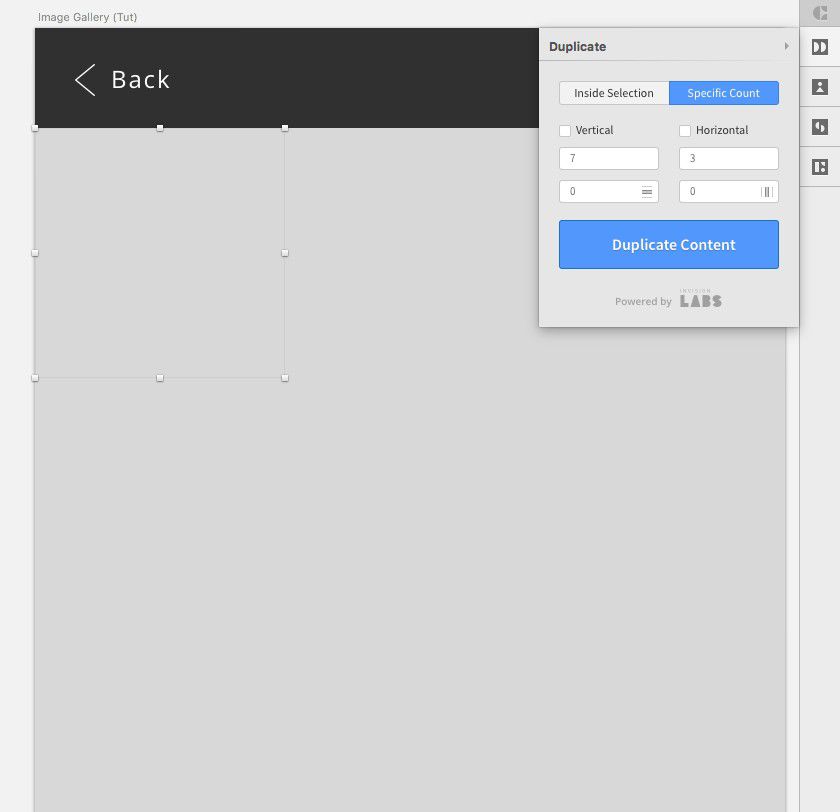
Apoi, cu stratul de formă încă selectat, alegeți instrumentul Duplicare din panoul Craft și selectați opțiunea Specific Count .
Bifați atât opțiunile Vertical, cât și Orizontal, apoi pentru Numărul de articole verticale, introduceți 7, iar pentru Numărul de articole orizontale, introduceți 3. Lăsați ambele Jgheaburi la 0, apoi faceți clic pe Conținut duplicat.

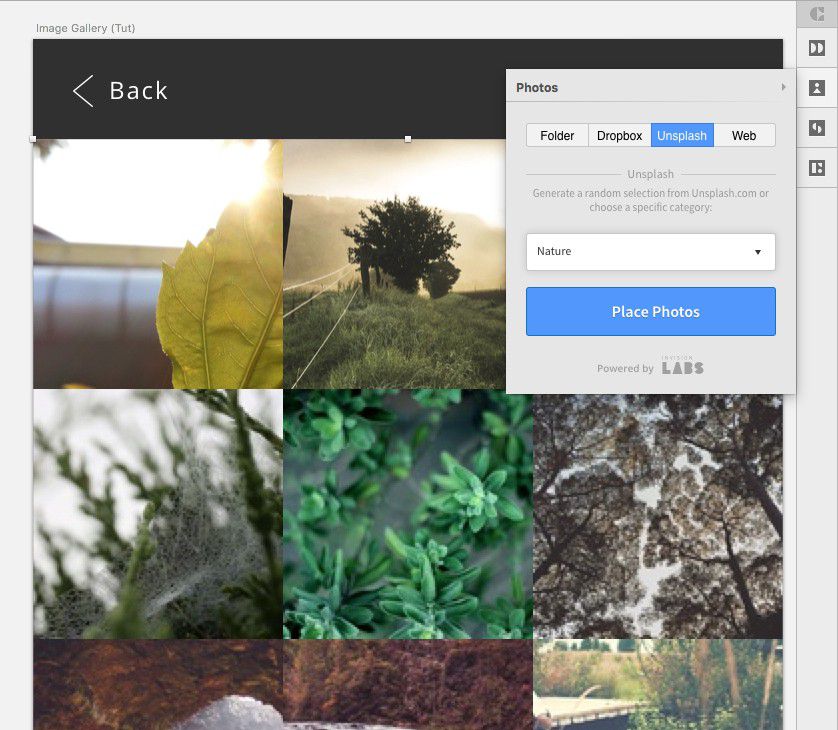
Apoi selectați toate acele straturi de formă (vor fi 21 în total) din Lista de straturi și alegeți instrumentul Fotografii din Craft pentru a propaga fiecare dintre straturi cu imagini din Unsplash (vă rugăm să rețineți că poate dura puțin timp pentru a le umple fiecare). strat).

Înainte de a termina acest ecran, înlocuiți prima miniatură cu imaginea de pe ecranul anterior, pentru ca fluxul să nu fie întrerupt.

Acum s-ar putea să vă întrebați „Dar de ce sunt două rânduri de miniaturi așezate în afara ecranului?” . Când trecem la a doua parte a acestui tutorial, totul va fi dezvăluit! Mwah, ha ha!! (Puțin prea mult? Mai puțin ha, mai mult mwah, da?)
Alegeți Filtru

În primul rând, trageți un dreptunghi (R) pentru a acoperi întregul ecran, apoi, folosind clic dreapta , stilul copiere/lipire (cum v-am arătat mai înainte), lipiți imaginea din ecranul Vizorului.
Acum, să adăugăm o bară de navigare pentru ecranul Alegeți filtrul (puțin diferit de cel pe care l-am creat anterior, așa că nu folosiți acel simbol încă).
Desenați un dreptunghi (R) 375 x 50px și dați-i o culoare de umplere de #303030 și plasați-l în partea de sus a ecranului.
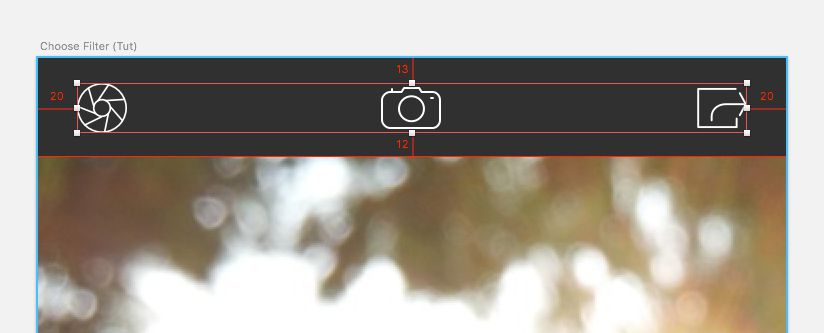
Apoi, din IconJar, trageți declanșatorul , camera foto și pictogramele de partajare .
Schimbați-le culoarea în #FFFFFF , apoi utilizați Instrumentele de aliniere pentru a le distanța corect, cu obturatorul și pictogramele de partajare așezate la 20 px de la marginea planșei de desen. Grupați cele 3 pictograme împreună, apoi aliniați-le corect pe fundalul creat anterior.

Deoarece puteți utiliza acest element din nou, mergeți mai departe și convertiți-l într-un simbol . Deci, cu bara de navigare selectată (pictograme și fundal), alegeți Creare simbol din bara de instrumente.
Acum, pe bara de control pentru ecranul Alegeți filtrul.
Desenați un dreptunghi (R) 375 x 120px, dați-i o culoare de umplere de #303030 și plasați-l în partea de jos a ecranului.
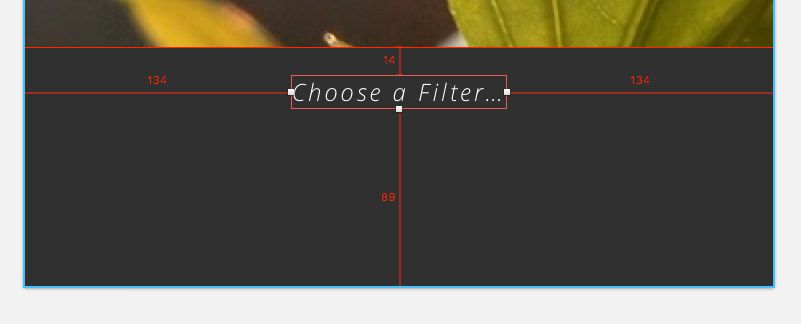
Adăugați un strat de text (T) , modificați formularea în „Alegeți un filtru:” și aplicați următoarele setări:
- Font: Open Sans
- Greutate: Italică ușoară
- Culoare: #FFFFFF
- Marime: 12
- Aliniere: Centru
Apoi aliniați-o corect în interiorul stratului de fundal.

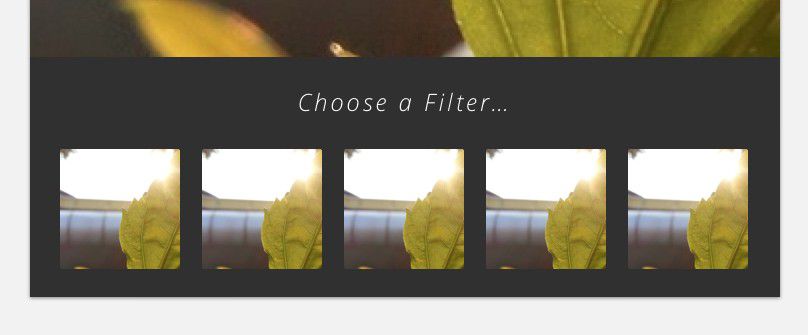
Desenați un dreptunghi (R) 60 x 60px cu o rază de 1 și apoi copiați/lipiți stilul față de imaginea de fundal pe care ați introdus-o la începutul acestei secțiuni.
Duplicați acest strat de 4 ori, fie apăsând Alt și apoi trăgând pentru a duplica, fie utilizând opțiunea Duplicare din panoul Craft. Îți las pe acela! (Puteți chiar să utilizați funcția Creați grilă în interiorul Sketch, dar poate fi puțin exagerat pentru această parte a tutorialului).

Apoi, și urmând pași similari celor de mai sus, creați încă patru pătrate folosind instrumentul Dreptunghi (R) (folosind aceleași dimensiuni și rază ca miniaturile imaginii) și plasați-le peste imaginile 2, 3, 4 și 5.
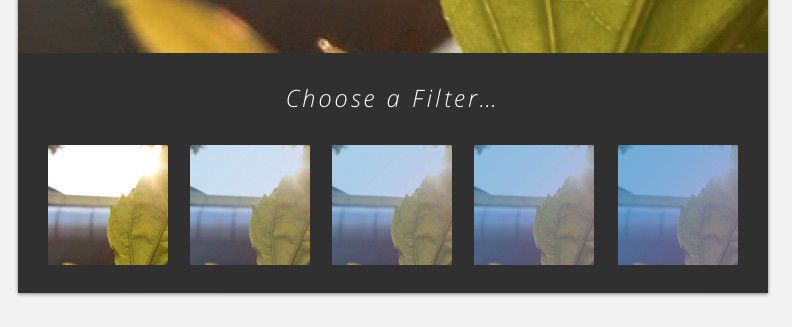
Îți amintești acel Gradient de document pe care l-am salvat înainte? Misto. Să folosim acest lucru din nou (dar să-l modificăm ușor pe măsură ce mergem mai departe).
Deci, începând cu degetul mare 5, adăugați Gradientul de document la noul nostru strat de formă, apoi faceți același lucru pentru degetele mari 4, 3 și 2, reducând opacitatea cu 20% pe măsură ce vă deplasați.

Filtru aplicat

Această secțiune nu ne va ocupa prea mult timp, vă promit. Doar o duplicare rapidă a ecranului anterior, modificarea culorii și schimbarea numelui. Da atât de simplu!
Așadar, în zona Canvas, faceți clic pe numele ecranului anterior, „Alegeți filtru” (sau orice l-ați numit) pentru a selecta întreaga panou de desen, apoi țineți apăsat Alt , faceți clic și trageți pentru a o duplica.
Schimbați numele în panoul de inspectori. Ceva de genul „Filtru aplicat” ar fi de vârf.
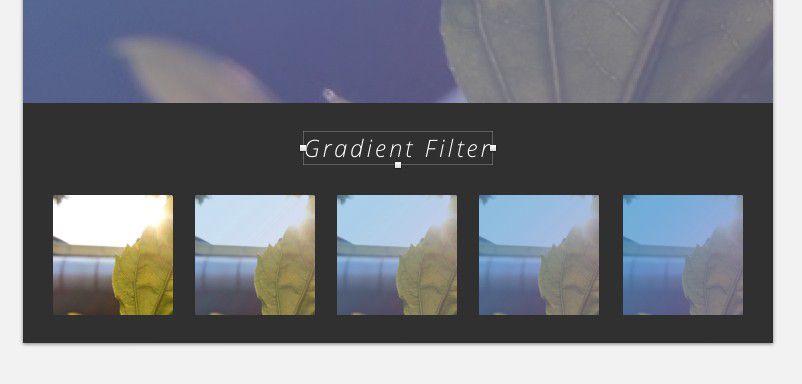
Apoi, creați un dreptunghi (R) pentru a acoperi noua panou de desen, aplicați Gradientul de document pe care l-am salvat anterior și apoi plasați corect stratul folosind următoarele comenzi rapide de la tastatură:
- Aduceți înainte
Alt + Cmd + ↑ - Trimiteți înapoi
Alt + Cmd + ↓
Și apoi, pentru a termina, schimbați rapid formularea stratului de text cu ceva de genul „Filtru de gradient” .

Și acesta este ecranul acela semănat!
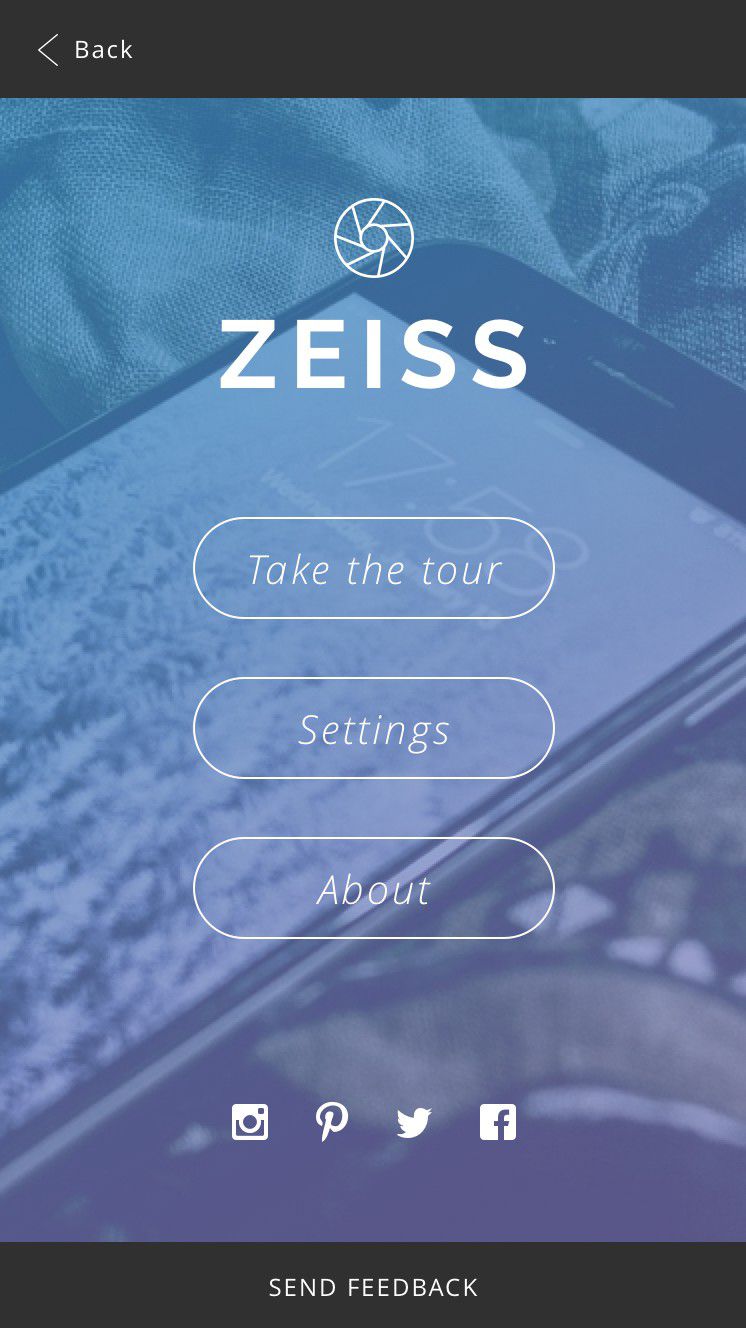
informație

Pe ecranul nostru final.
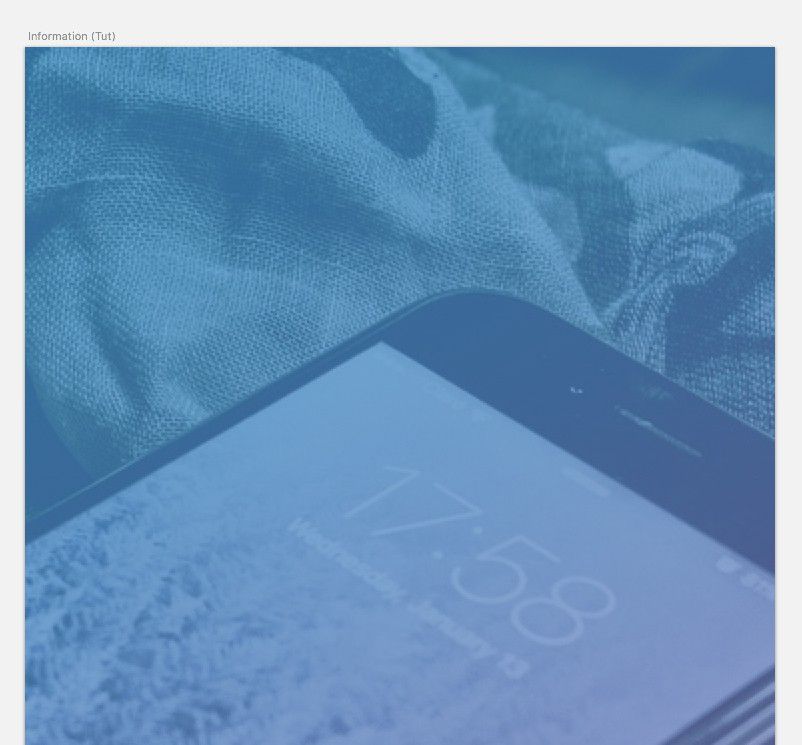
Așa cum am făcut cu ecranele anterioare, trageți un dreptunghi (R) pentru a acoperi panoul de desen, apoi alegeți instrumentul Fotografii din panoul Craft din dreapta.
Selectați opțiunea Unsplash și faceți clic pe butonul Place Photos .
Desenați un alt dreptunghi (R) pentru a-l plasa peste imagine și aplicați Gradientul de document pe care l-am salvat anterior.

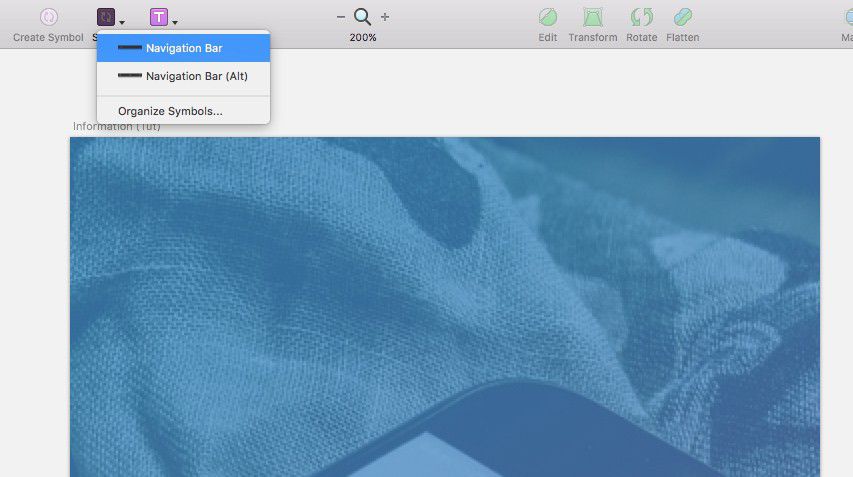
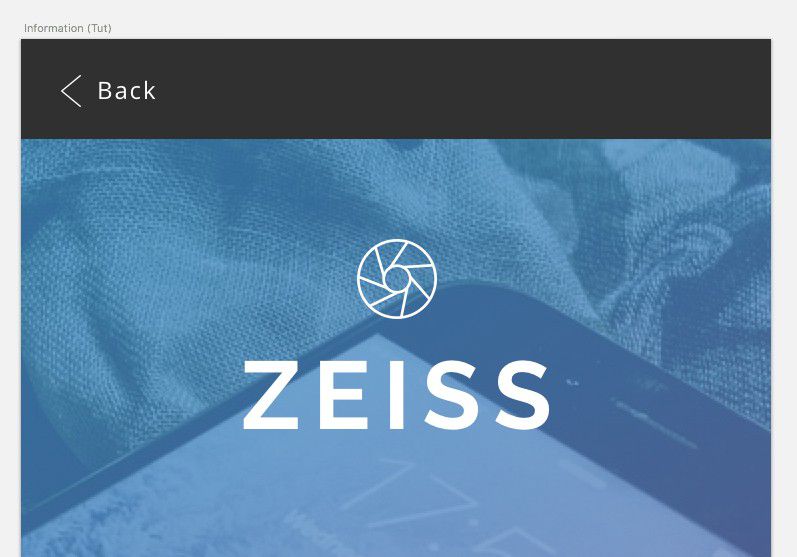
Apoi, din pictograma Simbol din bara de instrumente, alegeți simbolul Barei de navigare pe care l-ați creat mai devreme și plasați-l în partea de sus a panoului de desen.

Din panoul de grafic al ecranului de bun venit , copiați și inserați peste sigla pe care ați creat-o acolo, apoi aliniați-o corect pe panoul de grafică cu informații .

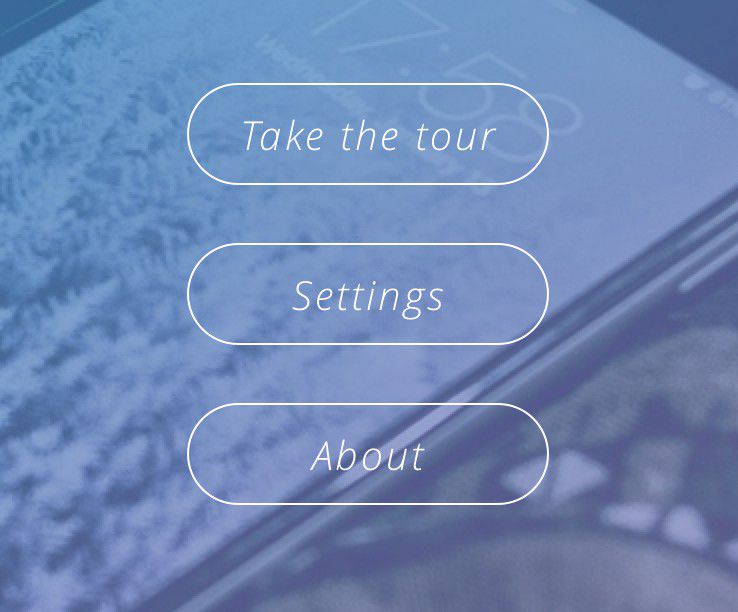
Acum, să adăugăm 3 butoane care să apară pe acest ecran:
- Faceți turul
- Setări
- Despre
Desenați un dreptunghi (R) 180 x 50px cu o rază de 100 . Îndepărtați culoarea de umplere și acordați-i un chenar de 1 cu culoarea #FFFFFF .
Inserați un strat de text (T) , schimbați formularea în „Faceți turul” și apoi aplicați următoarele setări layer-ului:
- Font: Open Sans
- Greutate: Italică ușoară
- Culoare: #FFFFFF
- Dimensiune: 20
- Aliniere: Centru
Apoi, cu atât forma, cât și stratul de text selectate, utilizați instrumentele de aliniere pentru a le alinia împreună.
Notă rapidă: Amintiți-vă că puteți utiliza Alt pentru a verifica dacă totul este bine aliniat.

Duplicați acest buton de două ori și modificați formularea în consecință.

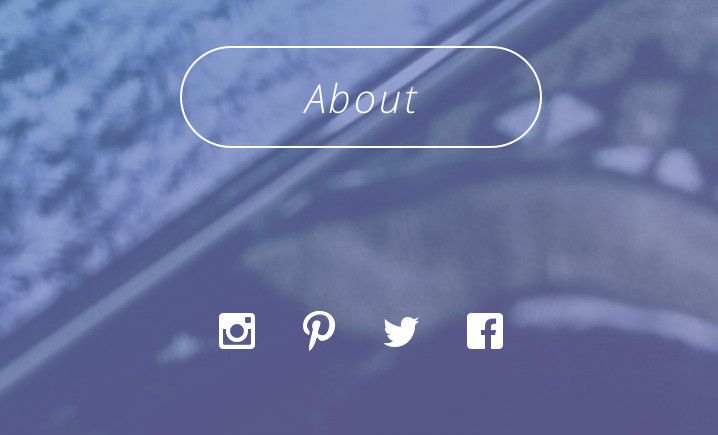
E timpul ca câteva icoane sociale să apară, da?
Din IconJar , trageți peste pictogramele Instagram , Pinterest , Twitter și Facebook . Schimbați-le culoarea în #FFFFFF și aliniați-le corect pe panoul de desen.
Notă rapidă: Amintiți-vă întotdeauna, când lucrați cu astfel de elemente, să folosiți aceste instrumente de aliniere!

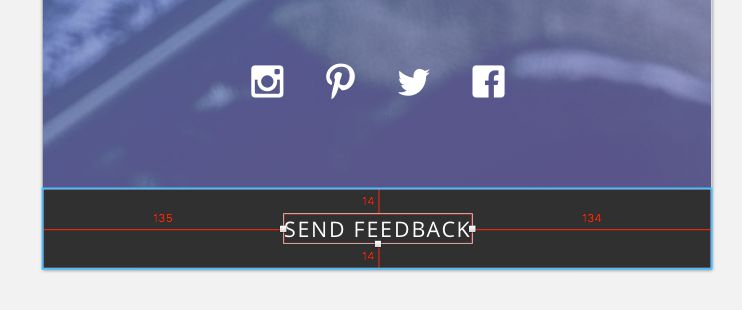
Pentru a finaliza acest ecran, vom adăuga o bară/buton de feedback care să apară în partea de jos.
Desenați un dreptunghi (R) 375 x 45 px cu culoarea #303030 . Adăugați un strat de text (T) , schimbați formularea în „Trimiteți feedback” și aplicați următoarele setări:
- Font: Open Sans
- Greutate: obișnuită
- Culoare: #FFFFFF
- Marime: 12
- Aliniere: Centru
Apoi, din bara de meniu, alegeți Tip > Majuscule .
Aliniați forma și stratul de text:

Și aceasta este o închidere pentru acest ecran și prima parte a acestui tutorial.
În cea de-a doua parte a acestui tutorial, vom exporta panourile noastre de artă din Sketch (folosind pluginul lor ingenios) și în Flinto pentru a le da puțină viață!
De asemenea, v-ar putea dori să aruncați o privire la tutorialele mele anterioare Sketch:
- Proiectarea unei aplicații iOS în Sketch
- Prototiparea cu Marvel și Sketch
Căutați cel mai rapid și mai practic mod de a învăța Sketch?
Sketch App Essentials este ghidul perfect pentru a vă ajuta să realizați întregul potențial al acestei aplicații uimitoare. Aruncă o privire aici .
Utilizați codul de ofertă MEDIUMESSENTIALS pentru a primi 20% REDUCERE la oricare dintre Pachete.

