Cum să prototipați o aplicație iOS cu Sketch și Flinto (Partea 2)
Publicat: 2016-05-21Bine ai revenit! Ar trebui să aveți acum șase ecrane de design extraordinar pe care le-ați creat în prima parte a acestui tutorial. Loc de muncă bun! Să punem acum la funcțiune instrumentul de prototipare, Flinto (pentru Mac) și să ne dăm viață ecranelor.
Notă rapidă: Vom păstra lucrurile relativ simple. Nu totul va putea fi clicat în acest tutorial. Dar, sincer, odată ce te-ai jucat cu Flinto și ai descoperit cât de ușor de utilizat este, vei fi gata să faci aplicația interactivă în orice loc imaginabil.
Instalarea și configurarea Flinto
Dacă nu ați făcut-o deja, mergeți mai departe și luați versiunea de încercare gratuită a Flinto (pentru Mac) și nu uitați să descărcați și pluginul Sketch.
Instalați Flinto și pluginul Sketch și apoi vom fi gata să creăm ceva proto-bunătate.
Îl trag pe Flinto
După ce deschideți Flinto, vi se va afișa ecranul de introducere, unde puteți continua și faceți clic pe Document nou . Aceasta, la rândul său, deschide fereastra Document nou (Da, știu, evident a fost bine spus și cu adevărat).

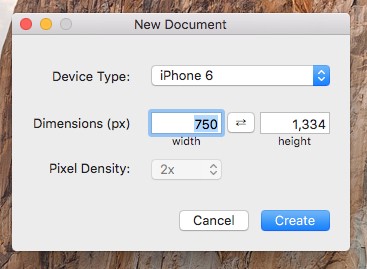
De acolo, setați tipul dispozitivului la iPhone 6 și faceți clic pe Creare .

După ce ați afișat noul ecran, puteți utiliza aceleași comenzi rapide de la tastatură ca și Schița...
- Măriți
Cmd + (+) - Micșorează
Cmd + (-)
...pentru a mări și micșora cu ușurință ecranul până când este afișat corespunzător pentru configurația dvs.
Notă rapidă: Din nou, la fel ca Schiță, vă puteți deplasa în jurul pânzei ținând apăsat pe Space și făcând clic și trăgând.
Desigur, nu vom avea nevoie de ecranul care tocmai a fost creat, deoarece importăm ecranele din Sketch. Așadar, ștergeți acel ecran fie apăsând pe Ștergere , fie făcând clic dreapta pe ecran și alegând Ștergere .
Nu uitați să salvați rapid noul document și să-i dați un nume, pentru ca pluginul Sketch să facă referire foarte curând.
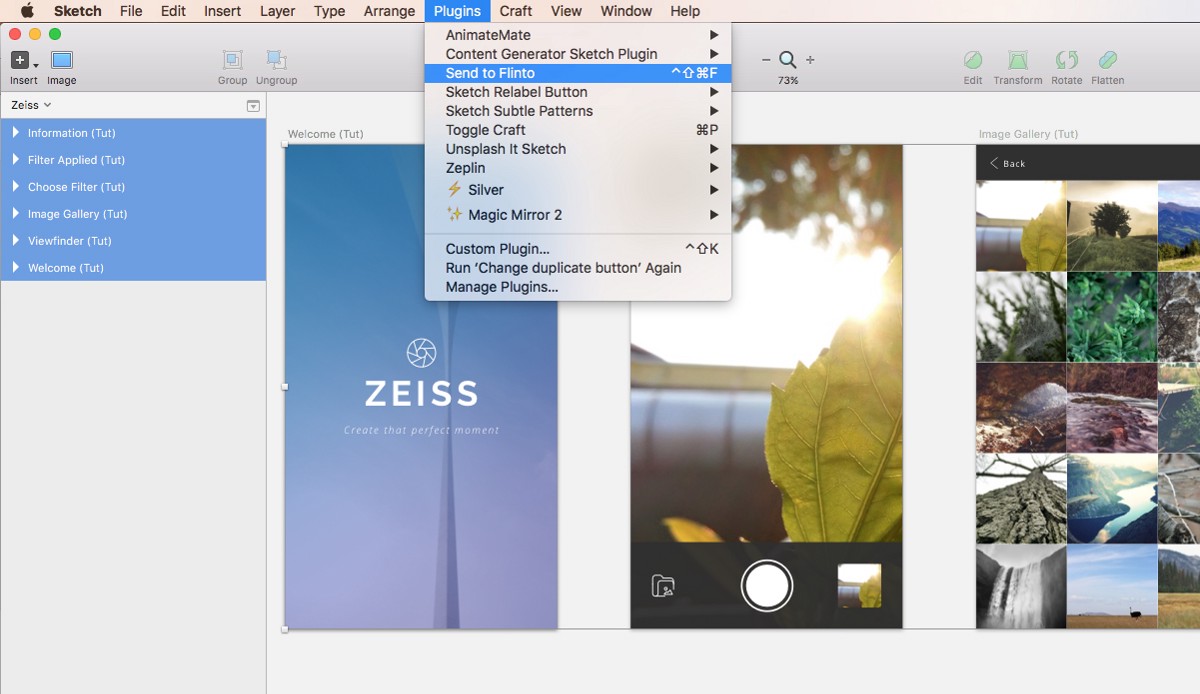
Reveniți la Schiță și, cu toate panourile de desen (ecranele) selectate, alegeți Plugin-uri > Trimiteți către Flinto din bara de meniu sau utilizați comanda rapidă de la tastatură Shift + Ctrl + Cmd + F .

Din fereastra pop-up, pluginul știe să scaleze ilustrația (la 2x) pentru ecranul iPhone 6 Retina, astfel încât să puteți lăsa toate setările așa cum sunt și să faceți clic pe Trimitere .
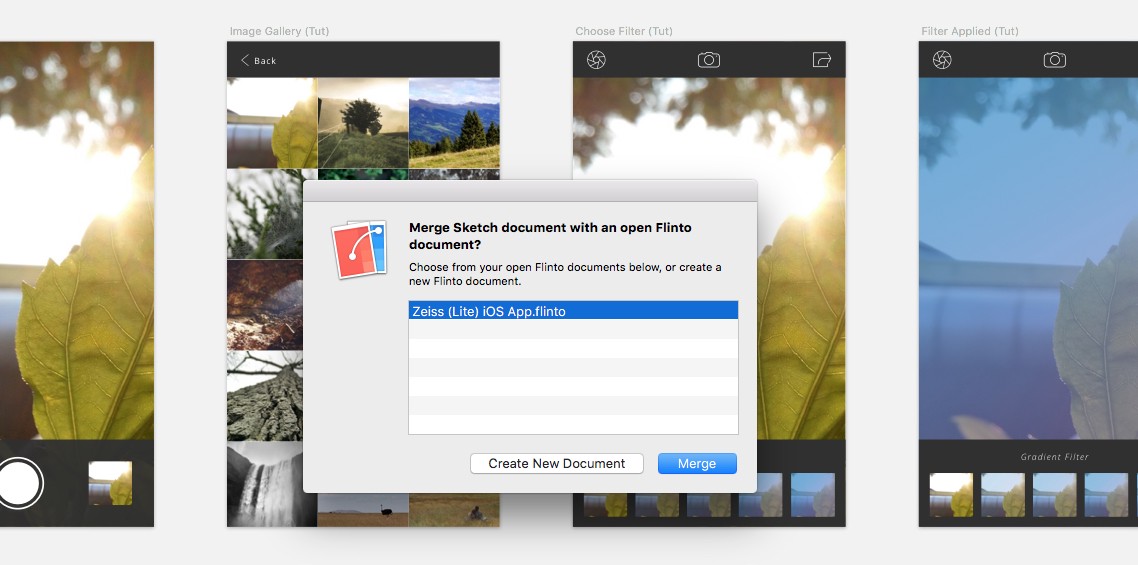
În fereastra următoare, verificați dacă fișierul Flinto pe care l-ați salvat mai devreme este selectat și faceți clic pe Îmbinare .

Înapoi în Flinto, veți vedea că toate ecranele dvs. au fost importate în aplicație. Din panoul Straturi , veți vedea că toate Straturile/Grupurile dvs. au fost importate, așa cum au fost în Sketch și că orice Vector au fost convertiți în Bitmaps pentru a crește viteza prototipurilor dvs. Minunat!
Notă rapidă: Dacă (în panoul Straturi) numele dvs. de ecran nu sunt în aceeași ordine ca în Sketch, puteți face clic cu ușurință și trage pentru a le reordona corect.
Veți descoperi că există o mulțime de acțiuni similare și comenzi rapide de la tastatură cu cele pe care le utilizați în Sketch. Flinto face ca tranziția dintre cele două aplicații să se simtă foarte familiară, ceea ce îmi place!
Ecran de bun venit
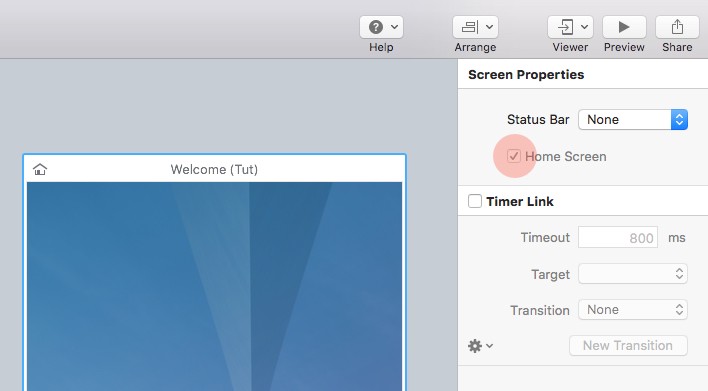
Având în vedere că ecranul de bun venit fiind, desigur, ecranul nostru de pornire, trebuie să-l informăm pe Flinto. Deci, cu acel ecran selectat, selectați opțiunea Ecran de pornire din Proprietăți ecran din panoul de inspectori.

Veți vedea acum o pictogramă Acasă care apare atât pe ecran, cât și în Panoul Straturi.
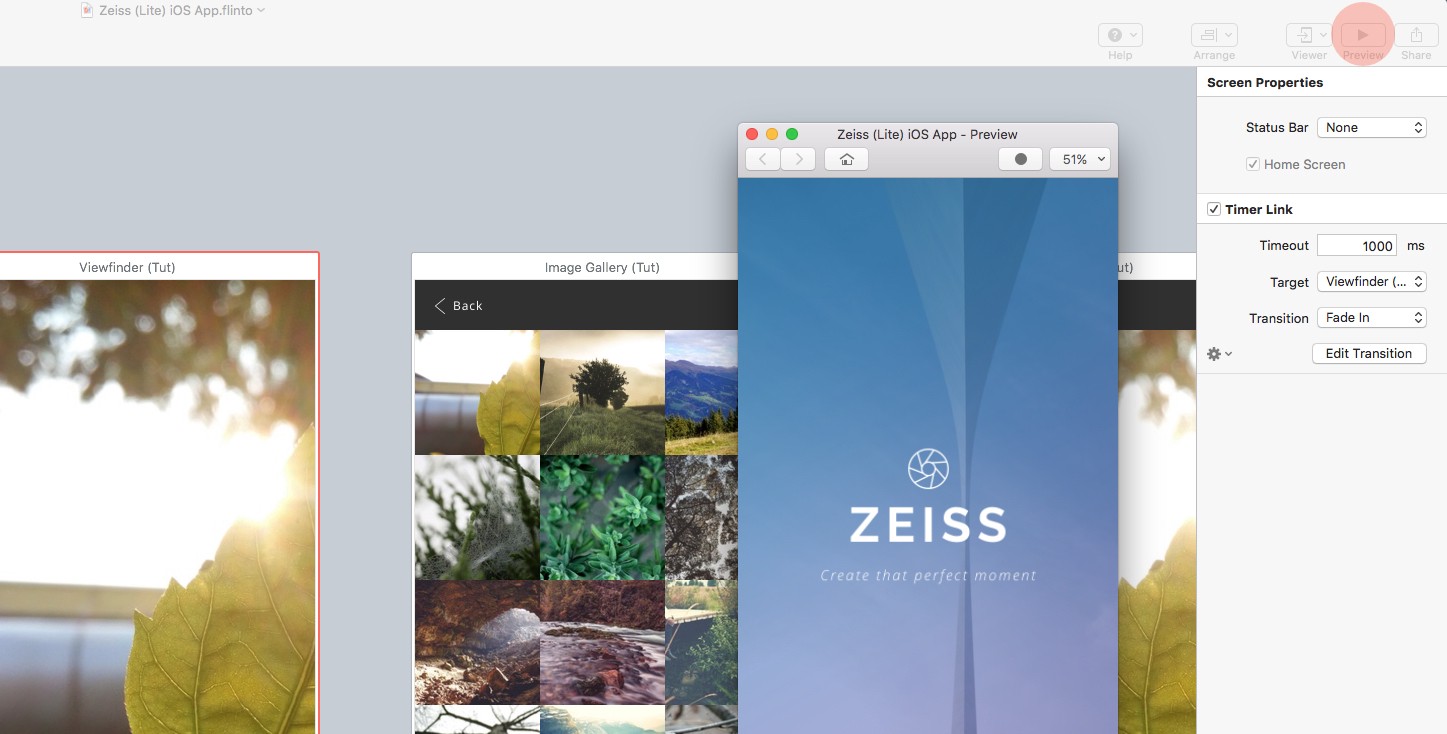
Acum, vom adăuga o tranziție cronometrată de la ecranul de bun venit la ecranul Vizor . Așadar, selectați Timer Link în Inspector și introduceți următoarele setări (sau orice alegeți):
- Timeout: 1000 ms
- Țintă: vizor
- Tranziție: Fade In
Acum ar fi un moment bun pentru a porni fereastra de previzualizare . Știu că încă nu sunt multe de văzut, dar de aici încolo ai posibilitatea de a vedea modificările pe măsură ce se întâmplă. Faceți clic pe pictograma Previzualizare din Bara de instrumente sau utilizați comanda rapidă simplă Cmd + P .

Notă rapidă: dacă nu ați făcut-o deja, puteți prelua și aplicația Flinto din iOS App Store.
Ecranul vizorului
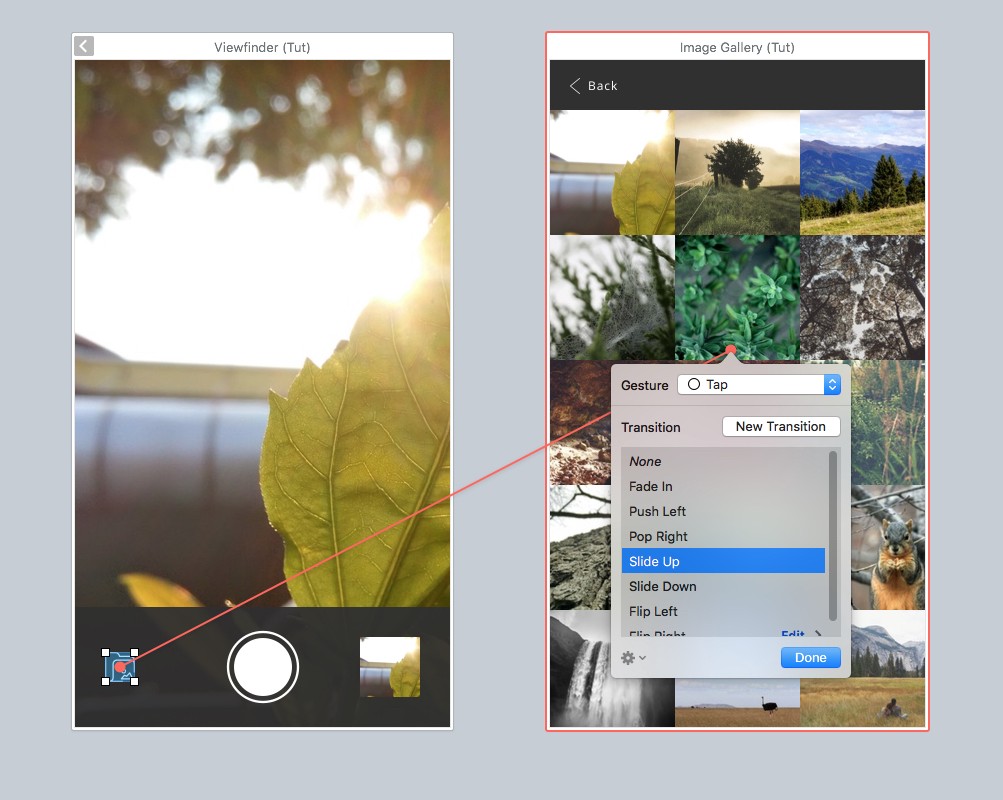
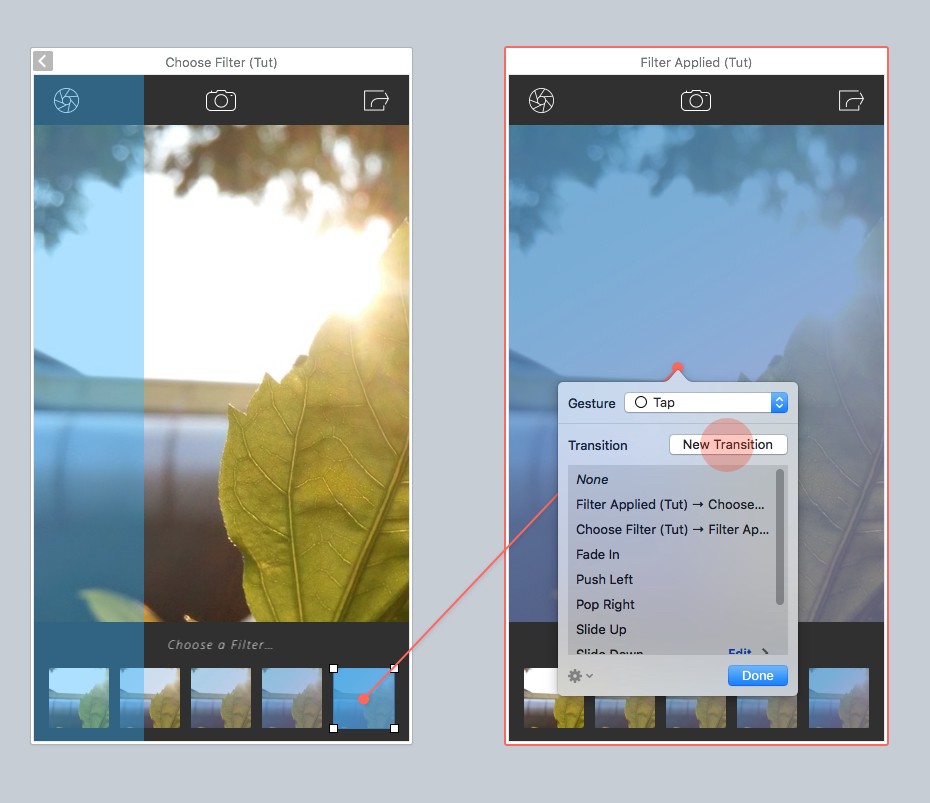
Din ecranul Vizor, vom face o tranziție simplă (prin pictograma folderului) la ecranul Galeria de imagini. Vom rămâne cu tranzițiile implicite, dar vă rugăm să nu ezitați să faceți clic pe Tranziție nouă pentru a adăuga una dintre ele, dacă doriți.
Deci, selectați pictograma folderului și faceți clic pe F pentru a crea o nouă legătură. Trageți firul portocaliu pe ecranul Galerie de imagini și faceți clic pentru a afișa fereastra Gesturi/Tranziție .

De aici alegeți gestul de care aveți nevoie. Atingeți ar fi opțiunea sensibilă pentru acest tip de link. Apoi alegeți o Tranziție . Eu merg cu Slide Up . Apoi faceți clic pe Terminat . Tranziția totul gata. Testați-l în Previzualizare sau pe dispozitivul dvs. iOS!

Să te hotărăști că o anumită tranziție nu îți zguduie cu adevărat kasbah? Nicio problemă, săriți la Panoul de inspectori și editați tranziția de acolo.

Ecran Galerie de imagini
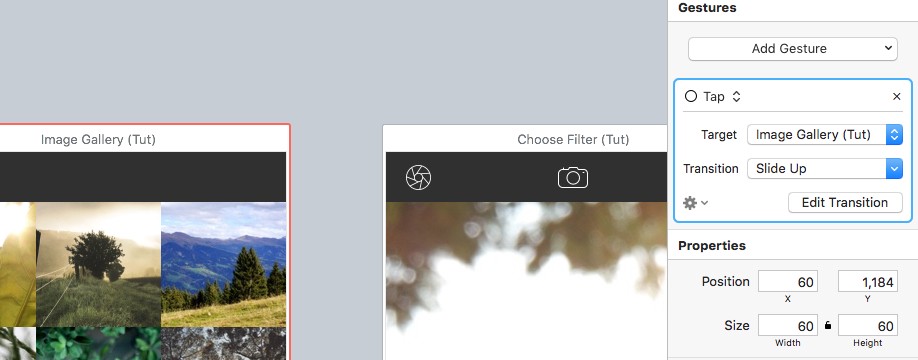
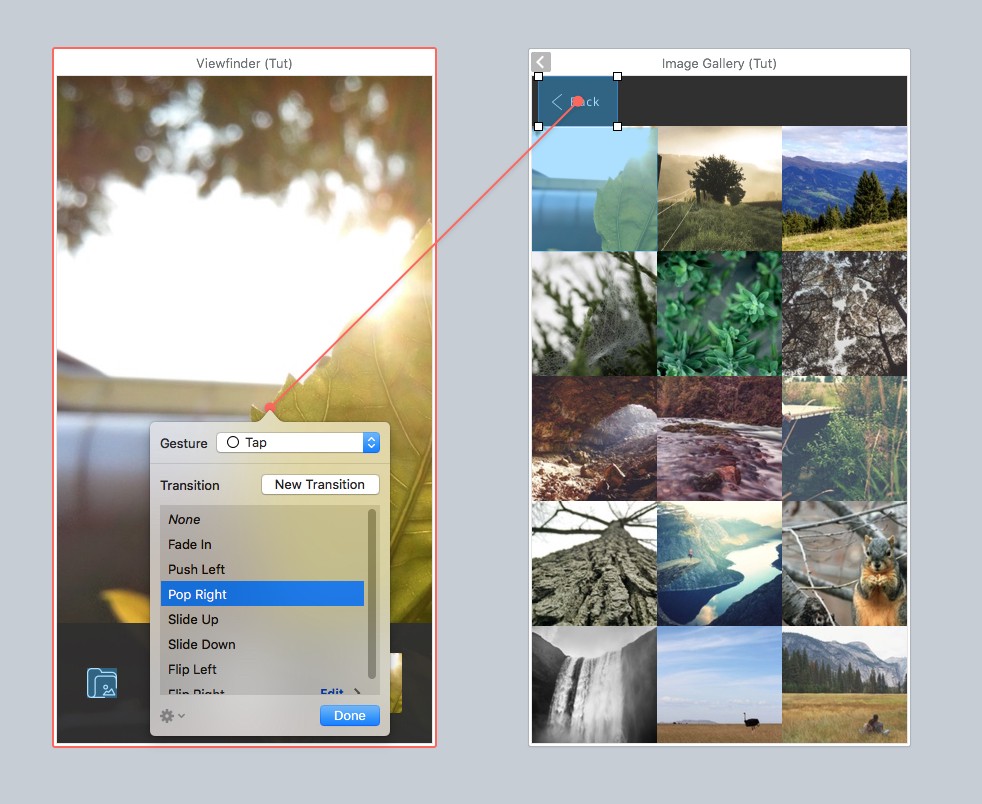
Deci, în primul rând, avem Bara de navigare în partea de sus a ecranului cu butonul Înapoi pe care l-am creat în Sketch și vrem să navigăm cu ușurință înapoi la ecranul Vizor. Lasă-mă să-ți arăt cum să faci asta:
Mai întâi faceți clic pe D pentru a degaja un punct de conectare în jurul butonului înapoi, apoi pur și simplu trageți firul de legătură înapoi în ecranul Vizorului și alegeți un gest și o tranziție.
Notă rapidă: În acest caz, am dorit ca butonul Înapoi să revină la ecranul Vizorului și doar acel ecran. Mai târziu, în acest tutorial, vă voi arăta cum să setați un link înapoi care va ține cont de faptul că este posibil să fi intrat într-un anumit ecran din diferite puncte de acces.

Acum îți amintești, în prima parte a tutorialului, când am menționat despre miniaturile noastre de imagini aflate în afara tablei de desen? Da, cool. Asta pentru a putea testa funcționalitatea Scroll Group a lui Flinto, care este destul de grozavă! Să setăm asta pe acest ecran:
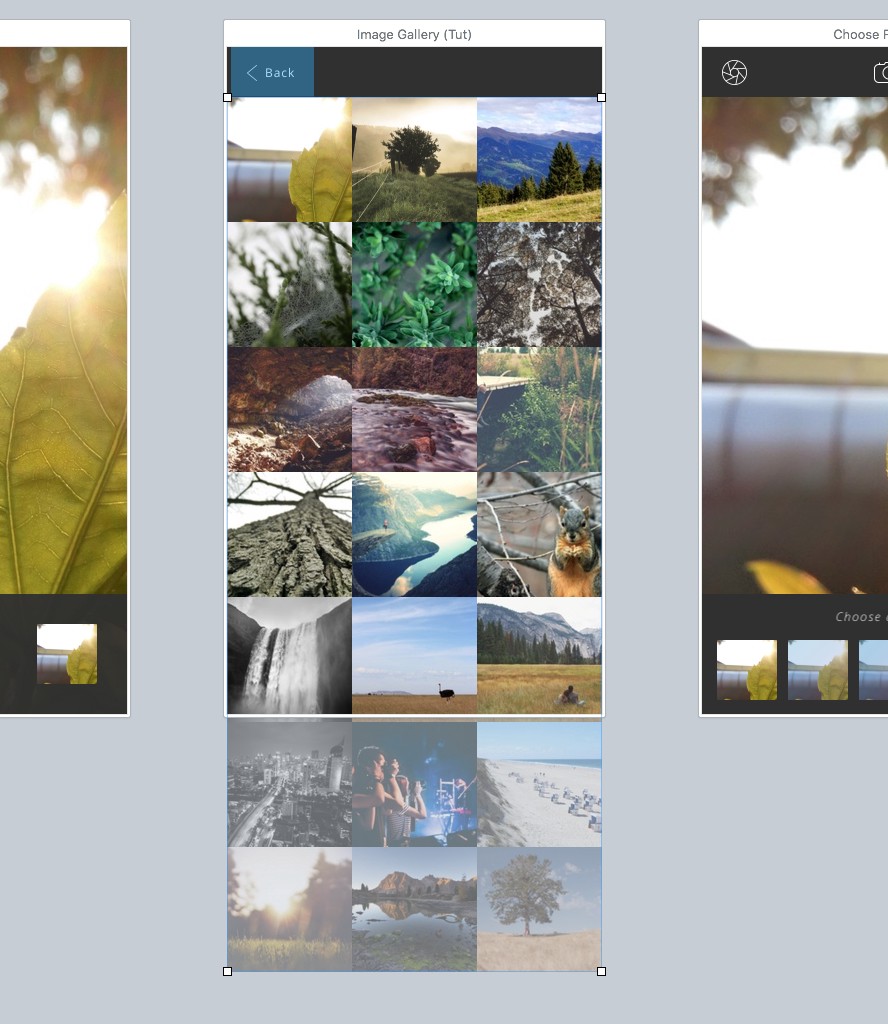
Deci, în primul rând, selectați stratul de miniaturi ale imaginii (pe care veți vedea că a fost convertit într-un strat simplu Bitmap pe care să-l folosim în interiorul Flinto).

Veți vedea că, odată ce a fost selectat, va afișa suprapunerea în afara panoului de grafică, ceea ce ne va face mai ușor să facem referire în pasul următor.
Alegeți Grupul de derulare din bara de instrumente sau utilizați comanda rapidă Alt + Cmd + G pentru a transforma acest strat într-o zonă care poate fi derulată. Dacă te uiți la Panoul Straturi, vei vedea că stratul nostru de miniaturi se află acum în interiorul unui folder de grup de defilare.
Continuați și testați acest lucru în Previzualizare sau pe dispozitivul dvs. și veți vedea miniaturile derulând pe ecran și în sus, sub bara de navigare. Grozav!
Vom păstra grupul nostru de defilare cu setările implicite, dar nu ezitați să jucați cu multe opțiuni disponibile în secțiunea Opțiuni de grup din Panoul de inspectori.
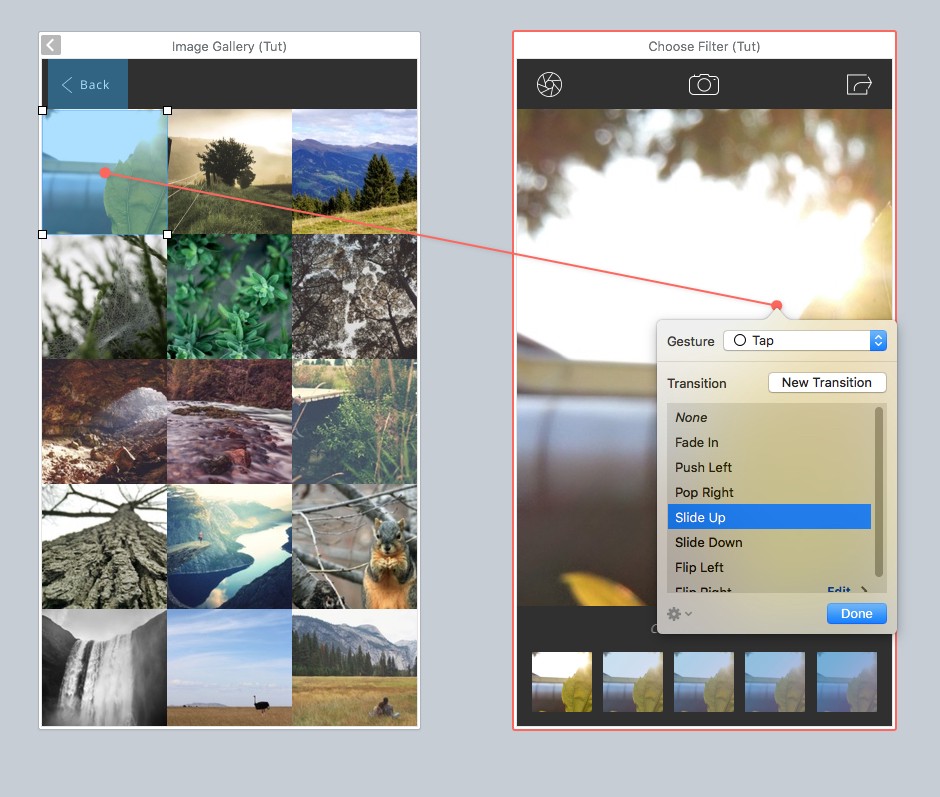
Pentru prima noastră miniatură, vrem ca aceasta să se conecteze la următorul nostru ecran (Alegeți filtru), așa că din nou, desenați un punct fierbinte de legătură (D) în jurul miniaturii și apoi setați un link către următorul ecran.

Primul lucru pe care îl puteți observa despre ecranul Alegeți filtru este că nu avem un buton înapoi!! Horror-ul! Dar cum ne întoarcem la ecranul anterior dacă avem nevoie?
Lasa-ma sa-ti arat:
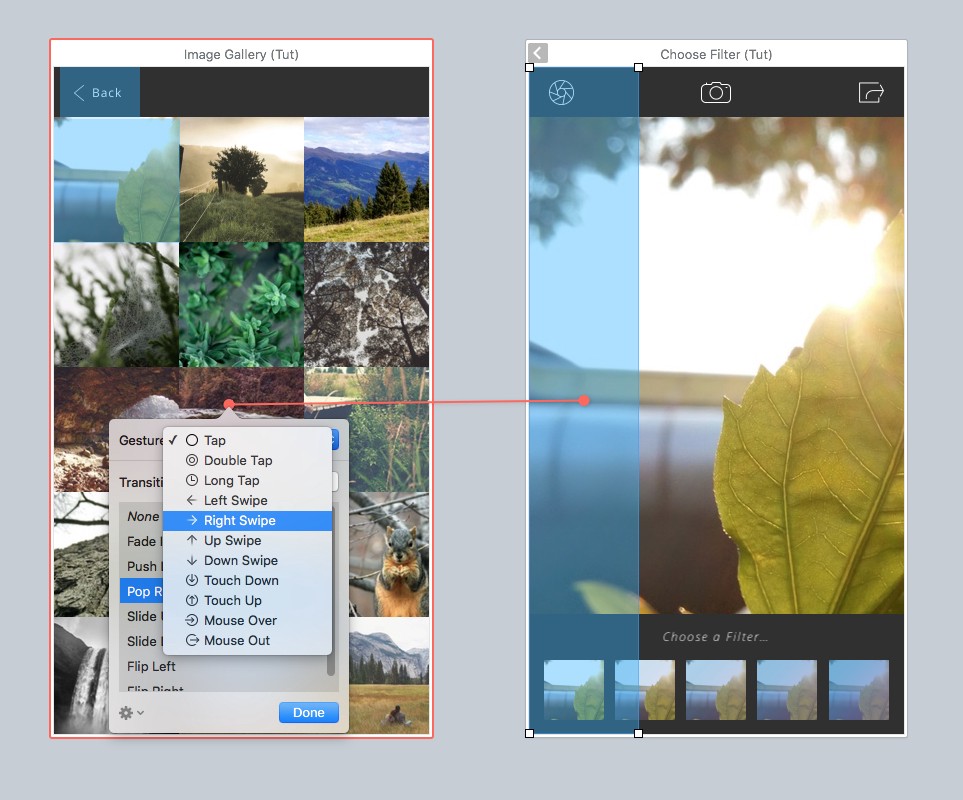
Faceți clic pe (D) pentru a desena un hotspot de link și îl aveți pe înălțimea completă a ecranului și aproximativ 220 în lățime și plasați-l în partea stângă a ecranului. Apoi, pur și simplu conectați-l înapoi la ecranul anterior, iar pentru gest alegeți o glisare la dreapta , iar pentru tranziție alegeți Pop dreapta . Acum puteți naviga cu ușurință înapoi la ecranul anterior cu un gest de glisare. Problema rezolvata!
Continuați și faceți acest lucru și pentru ecranul Filtru aplicat.

Designer de tranziție
Una dintre cele mai bune caracteristici (printre multe altele) este Transition Designer . Până acum, tocmai v-am arătat Tranzițiile implicite care sunt disponibile. Dar odată ce te-ai hotărât să încerci o tranziție proprie, acolo intră în joc Transition Designer .
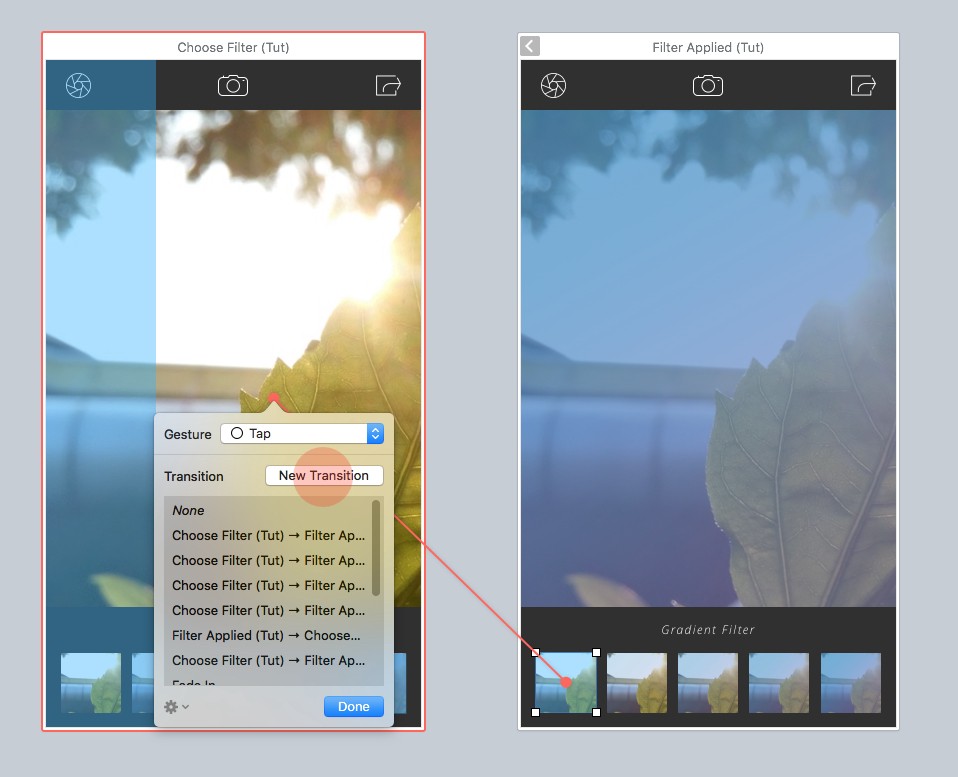
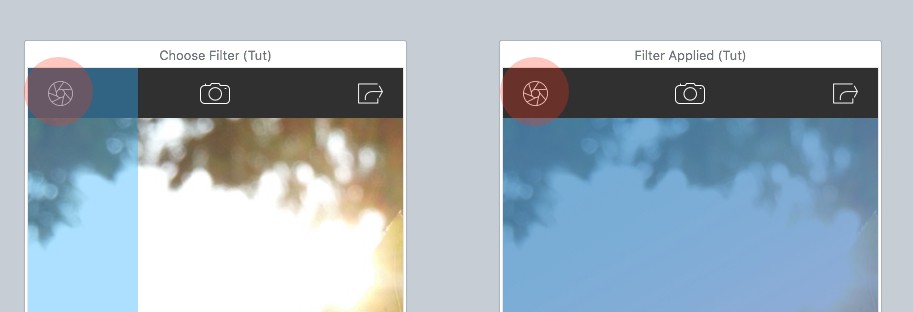
Sperăm că puteți vedea din ecranele Choose Filter și Filter Applied că dorim să avem o tranziție în care una dintre opțiunile de filtrare este aleasă în partea de jos a ecranului și, la rândul său, imaginea mare este schimbată pentru a reflecta acest lucru.
O vom menține destul de simplă. Se face clic pe miniatura imaginii din dreapta pentru a schimba imaginea mare într-una cu gradientul aplicat (așa cum se arată în ecranul Filtru aplicat) și apoi pentru a comuta înapoi la imaginea implicită când se face clic pe miniatura din extrema stângă. Să punem în funcțiune acest tip de interacțiune cu Transition Designer.
Pe ecranul Alegeți filtru, desenați un hotspot de link (D) pe ultima miniatură și conectați-l la ecranul Filtru aplicat. Apoi faceți clic pe Tranziție nouă ...

… și, bum! Suntem în Transition Designer .

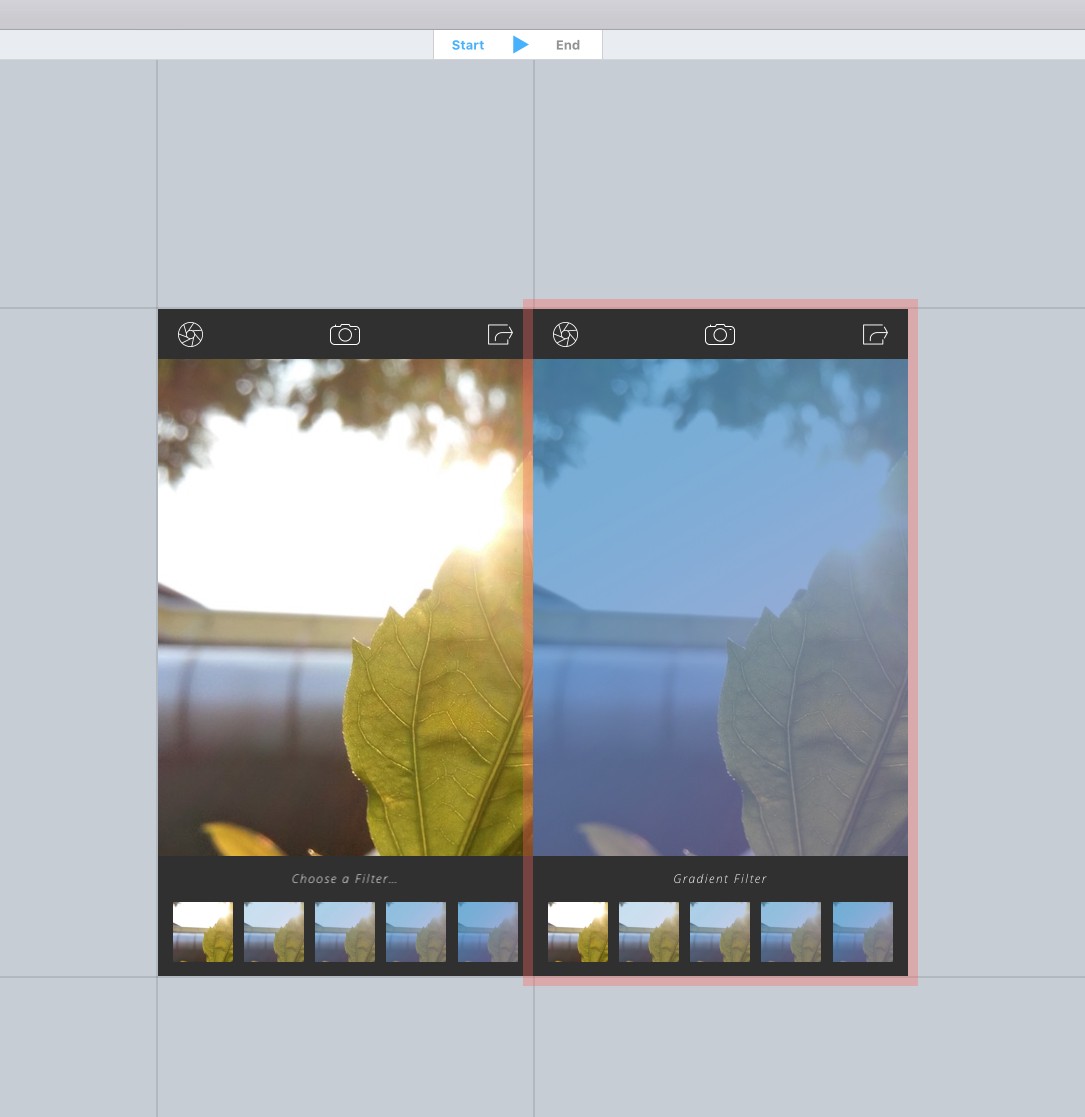
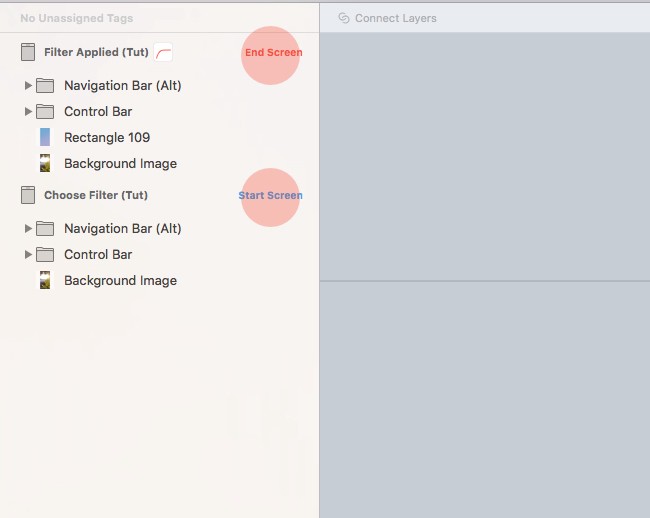
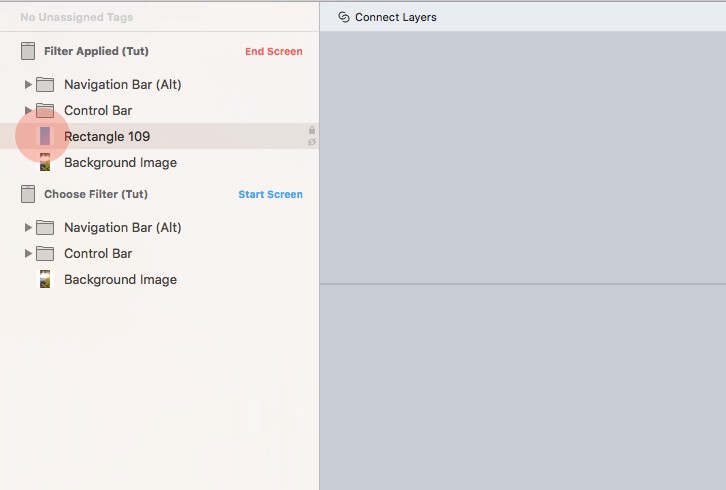
Veți vedea cele 2 ecrane pe care vrem să facem tranziția și le veți vedea marcate corespunzător în Panoul Straturi (Ecranul de pornire și Ecranul de sfârșit)

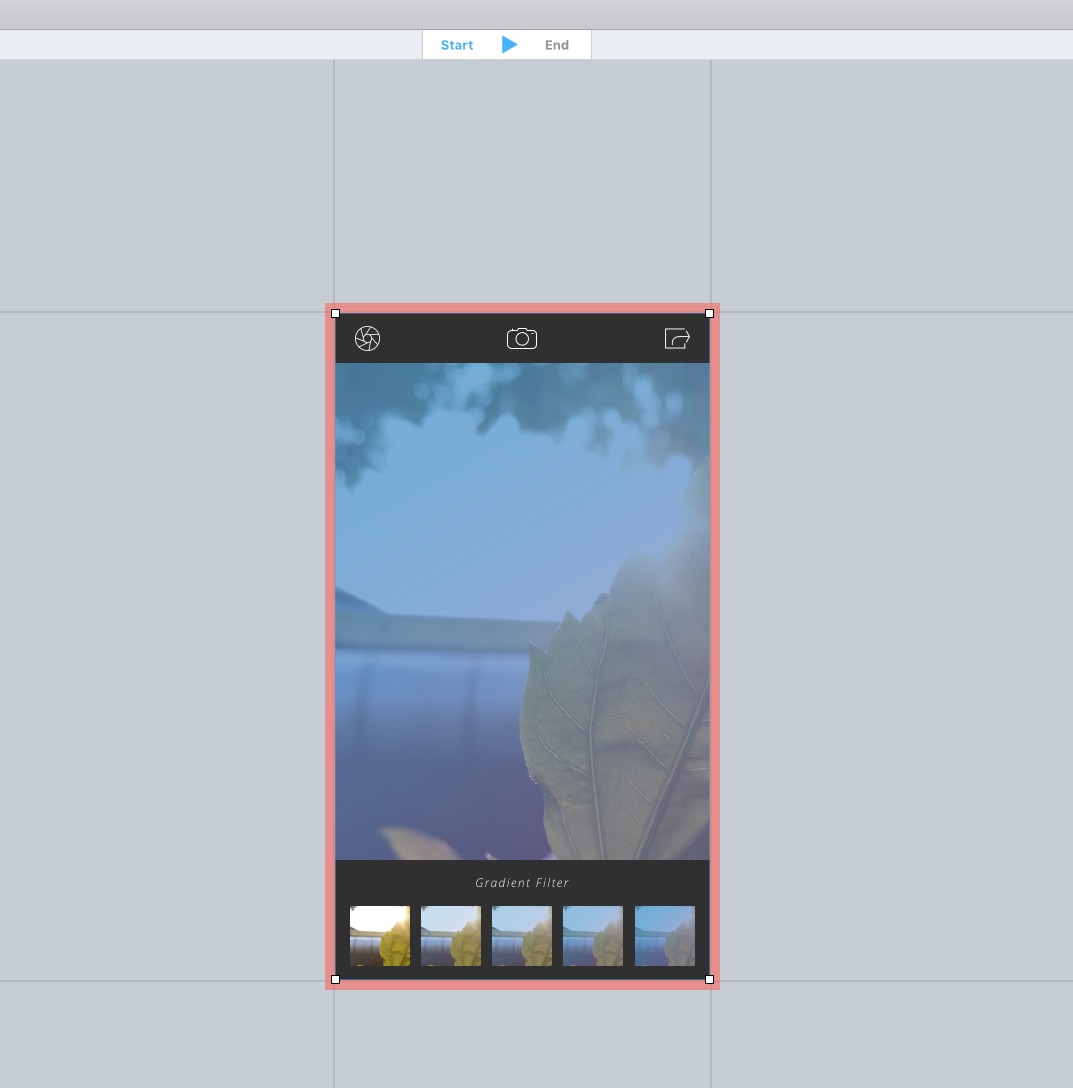
Pentru a obține efectul de care avem nevoie, mergeți mai departe și trageți Ecranul de final (Filtrul aplicat) deasupra ecranului de pornire (Alegeți filtrul).
Notă rapidă: Puteți selecta întregul ecran făcând clic pe chenarul roșu din jurul ecranului, apoi trăgându-l deasupra celuilalt ecran. Luați notă de liniile directoare roșii pentru a-l alinia perfect.

Desigur, s-ar putea să vă gândiți acum „ stați, nu vreau să arăt filtrul aplicat la începutul tranziției ”. Desigur că nu. Așadar, selectați stratul de gradient (pe ecranul final) în panoul Straturi:

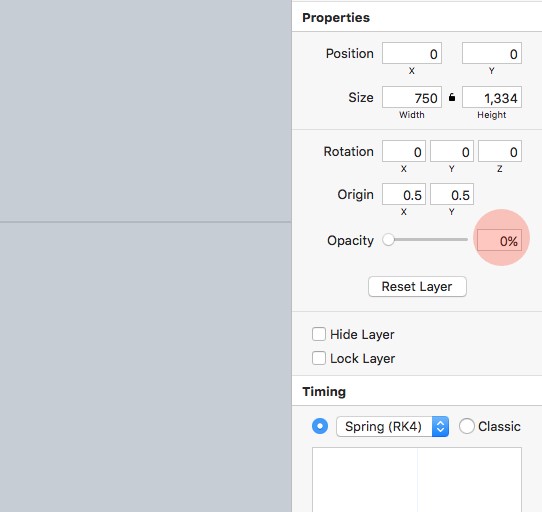
Apoi, din panoul de inspectori, reduceți opacitatea acelui strat la 0% . Si asta e.

Puteți face clic pe comenzile Redare din partea de sus a zonei Canvas pentru a vedea tranziția în acțiune, apoi, odată ce sunteți fericit, faceți clic pe Salvare și ieșire pentru a reveni la fereastra principală.
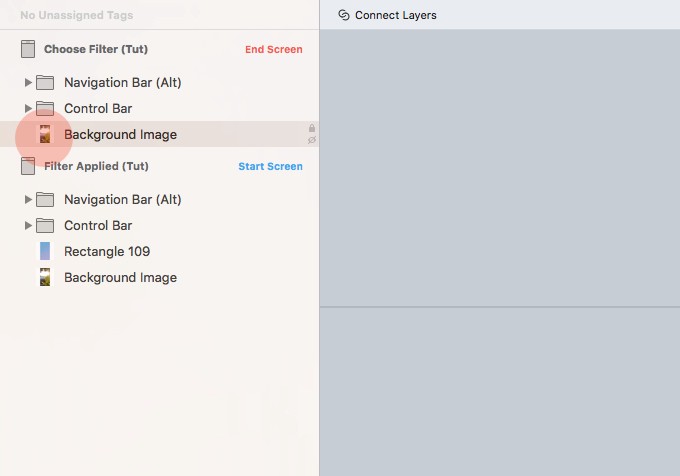
Dorim să avem capacitatea de a reveni și la imagine fără gradient aplicat. Așadar, asemănător cu înainte, trageți un punct fierbinte de legătură (D) în miniatura din stânga extremă a ecranului Filtru aplicat, legând înapoi la ecranul Alegeți filtru și alegeți Tranziție nouă din fereastra pop-up.

Înapoi în Transition Designer, trageți ecranul de pornire (filtru aplicat) deasupra ecranului de final (Alegeți filtru). Dorim să arătăm în continuare gradientul la începutul tranziției noastre, așa că selectați stratul de imagine de fundal al ecranului de final (Alegeți filtru) și reduceți Opacitatea la 0% .

Faceți clic pe Salvare și ieșire și de ce să nu-i faceți un test rapid cu Preview Cmd + P
Acum, în această parte a tutorialului, am parcurs doar suprafața a ceea ce poate face Transition Designer. Este un instrument puternic și o mulțime de distracție cu care puteți juca, așa că pentru ultimul ecran din acest tutorial îl vom împinge puțin mai departe. „Push it real good” cum a cântat odată Salt-N-Pepa!
Ecran de informații
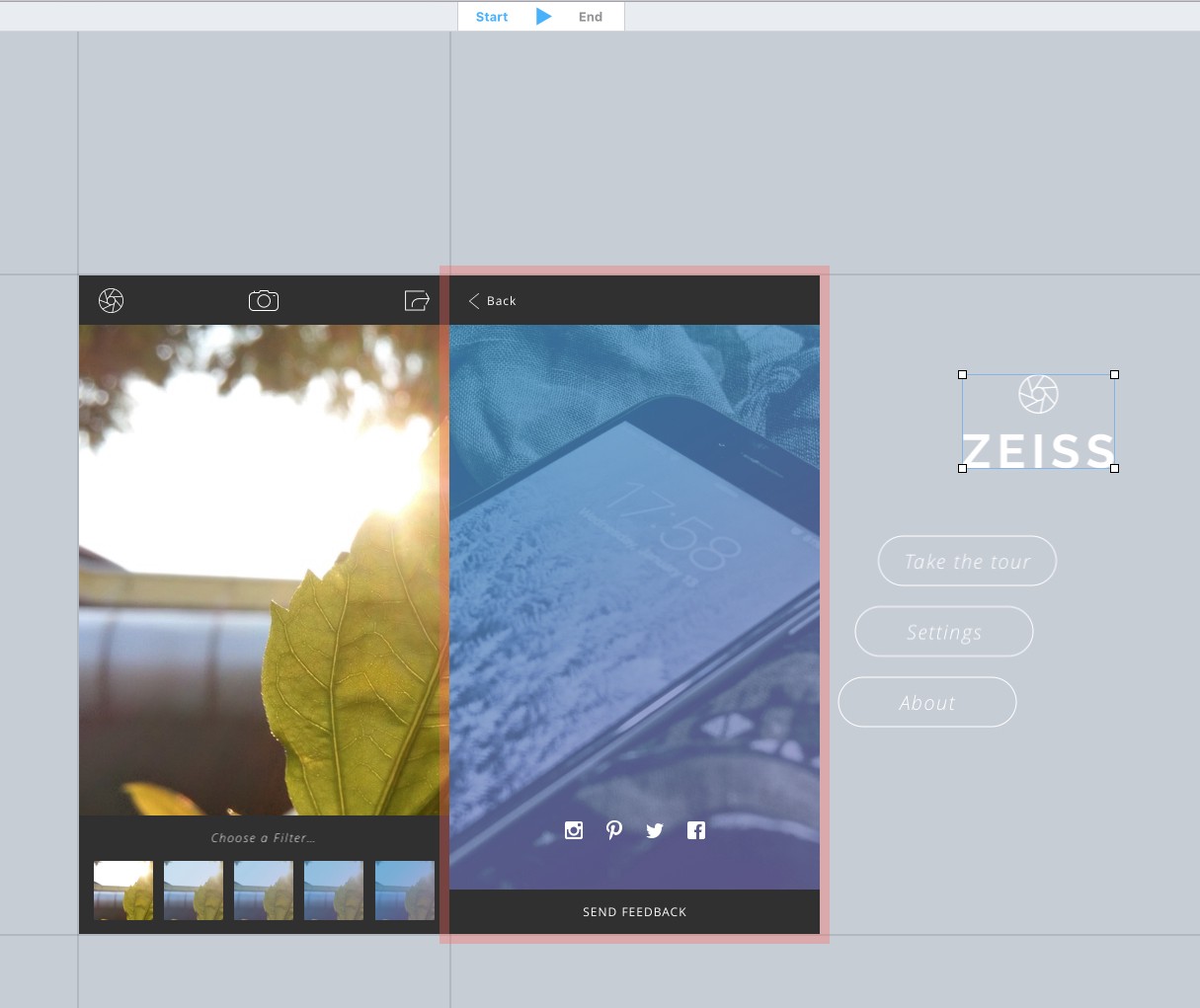
Cu acest ecran avem 2 puncte de acces (prin linkul declanșator), unul din ecranul Alegeți filtru și ecranul Filtru aplicat .

Să ne ocupăm mai întâi de ecranul Alegeți filtru .
Desenați o legătură hotspot (D) pe ecranul Alegeți filtru și alegeți Tranziție nouă , care vă va aduce înapoi în Designerul de tranziție .
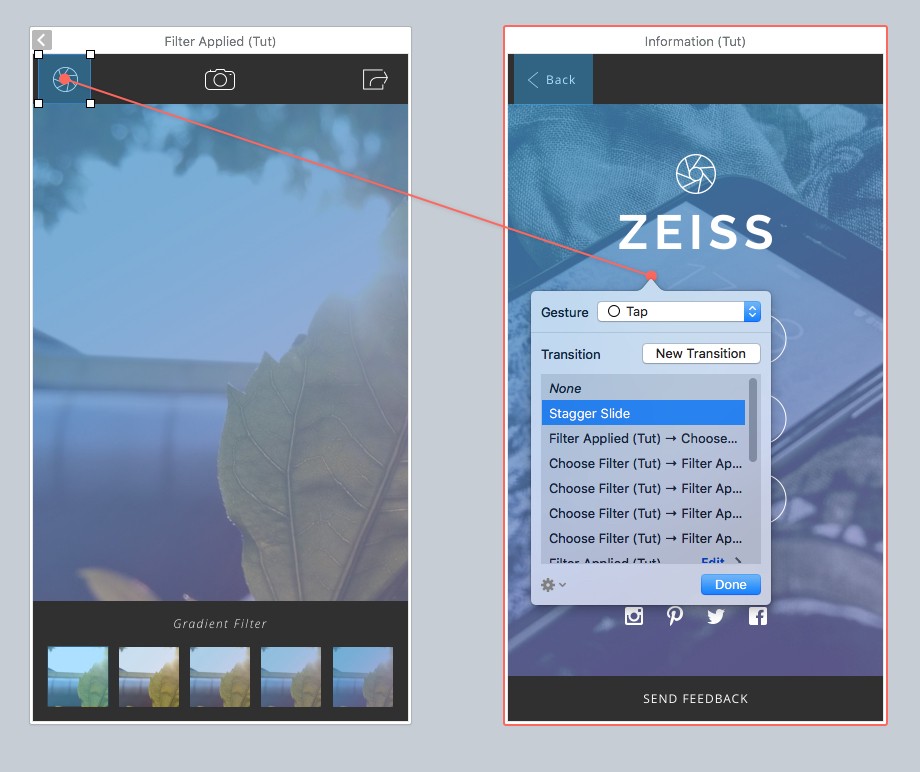
Din imaginea următoare, puteți vedea că pe ecranul de final (Informații) am scos logo-ul și butoanele de pe ecran într-o manieră eșalonată, așa că atunci când este folosită această tranziție, acele elemente vor aluneca pe rând. Acesta este lucrul grozav la Flinto. Puteți încerca atât de multe tranziții diferite, iar Flinto va completa animația pentru dvs. (toate fără ajutorul unei cronologie).

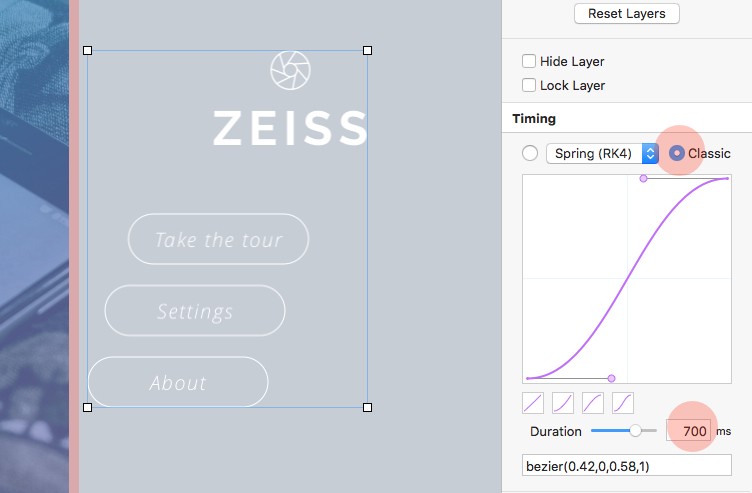
De asemenea, am modificat setările de sincronizare pentru acele straturi (logo și butoane). Am schimbat-o în Clasic și am crescut Durata la 700 ms .

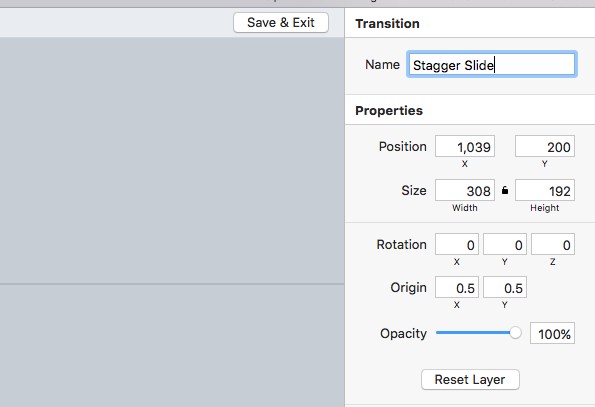
Dați un nume Transiției dvs. Pe acesta l-am numit Stagger Slide . Și apoi Salvați și ieșiți .

Acum puteți continua și crea un alt punct de conectare (D) pe ecranul Filtru aplicat și alegeți tranziția pe care tocmai ați creat-o dintre opțiunile disponibile.

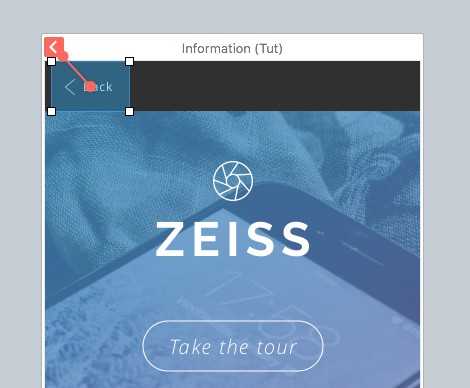
Pentru a finaliza, vrem ca linkul din spate din ecranul Informații să țină cont de faptul că am intrat în acest ecran din diferite puncte de acces. Așadar, trageți un punct de conectare (D) și trageți firul de legătură către săgeata portocalie care apare în partea de sus a ecranului Informații. Aceasta va crea o legătură înapoi care nu este setată pentru un anumit ecran.

Și cred că am terminat cu toții aici!
Am atins doar o mică parte din ceea ce este posibil cu Transition Designer, dar vă voi lăsa să vă distrați cu el și să explorați mai multe.
Sper că cu acest tutorial puteți vedea cum Flinto este o aplicație însoțitoare atât de grozavă pentru Sketch și una care merită puțină atenție la următorul dvs. proiect.
De asemenea, v-ar putea dori să aruncați o privire la tutorialele mele anterioare Sketch:
- Proiectarea unei aplicații iOS în Sketch
- Prototiparea cu Marvel și Sketch
Căutați cel mai rapid și mai practic mod de a învăța Sketch?
Sketch App Essentials este ghidul perfect pentru a vă ajuta să realizați întregul potențial al acestei aplicații uimitoare. Aruncă o privire aici .
Utilizați codul de ofertă MEDIUMESSENTIALS pentru a primi 20% REDUCERE la oricare dintre Pachete.

