Cum să optimizați aplicațiile web progresive: depășind elementele de bază
Publicat: 2022-03-10Aplicațiile web progresive (PWA) continuă să câștige popularitate în 2020. Nu este o surpriză, având în vedere beneficiile ratelor de conversie mai mari, implicarea clienților, viteza scăzută de încărcare a paginii și costurile mai mici de dezvoltare și cheltuieli generale.
Putem vedea companii respectate bucurându-se și ele de succes cu PWA-urile lor, cum ar fi Twitter, Uber, Tinder, Pinterest și Forbes. Și toți se laudă cu beneficiile masive din implementarea aplicațiilor progresive.
Vestea bună este că dezvoltarea unui PWA nu este ceva pe care doar companiile cu buget mare și-l pot permite. Aceste aplicații servesc în egală măsură întreprinderilor mici și medii și nu sunt atât de complicat de creat.
Puteți găsi un ghid cuprinzător pentru începători pentru aplicații web progresive pe Smashing Magazine, care se concentrează pe construirea de bază a PWA.
Cu toate acestea, haideți să facem un pas mai departe și să învățăm cum să implementăm calități moderne pentru PWA, cum ar fi funcționalitatea offline, optimizarea bazată pe rețea, experiența utilizatorului pe mai multe dispozitive, capabilitățile SEO și notificările și solicitările non-intruzive. Veți găsi, de asemenea, exemplu de cod sau referințe la ghiduri mai specifice, astfel încât să puteți implementa aceste sfaturi pentru PWA.
O prezentare generală rapidă a aplicațiilor web progresive (PWA)
Să nu sărim peste elementele de bază și să trecem rapid peste inima PWA.
Ce este un PWA?
„Progressive Web Apps (PWA) sunt construite și îmbunătățite cu API-uri moderne pentru a oferi capabilități îmbunătățite, fiabilitate și instalabilitate în timp ce ajung la oricine, oriunde, pe orice dispozitiv cu o singură bază de cod.”
— Dezvoltatorii Google
Cu alte cuvinte, PWA sunt site-uri web pe care utilizatorii le pot folosi ca aplicații de sine stătătoare. Ele sunt diferite de aplicațiile native, în principal pentru că PWA-urile nu necesită instalare și pot fi utilizate cu diferite dispozitive - aplicațiile native sunt construite în principal pentru dispozitive mobile.
Cum funcționează PWA-urile?
Nucleul unui PWA este alcătuit din trei componente: un manifest de aplicație web, lucrători de servicii și un shell de aplicație. Puteți găsi instrucțiuni detaliate pentru construirea acestora în ghidul pentru începători menționat mai sus.
Iată ce fac aceste componente.
Manifestul aplicației web
Manifestul aplicației web este nucleul pentru a face ca un site să ruleze ca aplicație autonomă în modul ecran complet. Puteți defini cum arată PWA, îl puteți optimiza pentru diferite dispozitive și puteți atribui o pictogramă care este afișată după instalarea aplicației.
Lucrători de servicii
Lucrătorii de servicii permit utilizarea offline a PWA prin preluarea datelor din cache sau informând utilizatorul despre absența unei conexiuni la Internet. Lucrătorii de service preiau, de asemenea, cele mai recente date odată ce conexiunea la server este restabilită.
Arhitectura shell de aplicație
Shell-ul aplicației este ceea ce văd utilizatorii când accesează un PWA. Este HTML, CSS și JavaScript minim necesar pentru a alimenta interfața cu utilizatorul. Când dezvoltați un PWA, puteți stoca în cache resursele și activele shell-ului aplicației în browser.
Implementarea caracteristicilor moderne în PWA dvs
Pe lângă caracteristicile de bază, PWA-urile moderne îmbrățișează trăsături suplimentare care conduc și mai mult utilizatorii către o experiență de utilizator mai extraordinară.
Să ne uităm la câteva caracteristici moderne specifice ale unui PWA și să aflăm despre adăugarea acestora la PWA. Următoarele calități sunt considerate adăugări excelente la PWA de bază de către dezvoltatorii Google.
Aplicația funcționează offline, așa cum funcționează online
Când vă construiți PWA, puteți dezvolta și o pagină offline personalizată ca parte a nucleului. Cu toate acestea, este mult mai ușor de utilizat dacă PWA continuă să funcționeze chiar și fără o conexiune la Internet - până la un anumit punct în care conexiunea devine necesară. În caz contrar, experiența utilizatorului ar putea fi la fel de frustrantă ca și încercarea lui Ankita Masand de a comanda un tort, așa cum descrie ea în articolul ei despre punctele dureroase ale PWA.
Puteți obține o experiență de utilizator mai semnificativă utilizând conținut în cache, sincronizare în fundal și ecrane schelet. Să ne uităm la fiecare.
Conținut stocat în cache cu IndexedDB
IndexedDB este un sistem de stocare NoSQL în browser pe care îl puteți folosi pentru a stoca în cache și pentru a prelua datele necesare pentru ca PWA să funcționeze offline.
Cu toate acestea, nu toate browserele acceptă IndexedDB , așa că primul lucru pe care doriți să-l faceți este să verificați dacă browserul utilizatorului îl acceptă.
if (!('indexedDB' in window)) { console.log('This browser doesn\'t support IndexedDB'); return; }După aceasta, puteți crea conținut în cache cu API-ul IndexedDB. Iată un exemplu de la dezvoltatorii Google despre deschiderea unei baze de date, adăugarea unui magazin de obiecte și adăugarea unui articol la acest magazin.
var db; var openRequest = indexedDB.open('test_db', 1); openRequest.onupgradeneeded = function(e) { var db = e.target.result; console.log('running onupgradeneeded'); if (!db.objectStoreNames.contains('store')) { var storeOS = db.createObjectStore('store', {keyPath: 'name'}); } }; openRequest.onsuccess = function(e) { console.log('running onsuccess'); db = e.target.result; addItem(); }; openRequest.onerror = function(e) { console.log('onerror!'); console.dir(e); }; function addItem() { var transaction = db.transaction(['store'], 'readwrite'); var store = transaction.objectStore('store'); var item = { name: 'banana', price: '$2.99', description: 'It is a purple banana!', created: new Date().getTime() }; var request = store.add(item); request.onerror = function(e) { console.log('Error', e.target.error.name); }; request.onsuccess = function(e) { console.log('Woot! Did it'); }; }Sincronizare în fundal
Dacă PWA dvs. sincronizează datele în fundal, utilizatorul poate întreprinde acțiuni în timp ce este offline, care sunt apoi executate la restabilirea conexiunii la Internet. Un exemplu simplu este o aplicație de mesagerie. Un utilizator poate trimite un mesaj atunci când este offline, fără a fi nevoie să aștepte până când este trimis — sincronizarea în fundal trimite automat mesajul când conexiunea se restabilește.
Iată un exemplu despre cum să dezvoltați o funcție de sincronizare în fundal de către Jake Archibald.
// Register your service worker: navigator.serviceWorker.register('/sw.js'); // Then later, request a one-off sync: navigator.serviceWorker.ready.then(function(swRegistration) { return swRegistration.sync.register('myFirstSync'); }); Apoi ascultați evenimentul în /sw.js :
self.addEventListener('sync', function(event) { if (event.tag == 'myFirstSync') { event.waitUntil(doSomeStuff()); } });Ecrane cu schelete
Unul dintre principalele avantaje ale utilizării ecranelor schelet este că utilizatorii percep aplicația funcționând mai degrabă decât stau inactiv. În timp ce utilizatorul nu are o conexiune, ecranul schelet scoate interfața fără conținut - care apoi se umple odată ce conexiunea se restabilește.
Code My UI are câteva fragmente de cod excelente disponibile pe care le puteți folosi pentru a crea un ecran schelet pentru PWA.

Optimizarea pe baza utilizării rețelei
Un beneficiu central al unui PWA este că oferă o experiență mai rapidă pentru utilizatori. Puteți optimiza și mai mult viteza de încărcare, punând PWA să folosească rețeaua cache-mai întâi, prioritizează resursele și utilizând încărcarea adaptivă bazată pe calitatea rețelei.
Să vedem cum le puteți dezvolta pentru PWA.
Cache mai întâi, apoi rețea
Utilizarea mai întâi a conținutului din cache permite PWA să funcționeze offline și deschide calea pentru ca utilizatorii să acceseze conținutul chiar și în zonele cu acoperire redusă a rețelei. Puteți face acest lucru creând un service worker pentru a stoca conținutul în cache și apoi preluându-l.
Iată un exemplu de la Jeff Posnick despre memorarea în cache a HTML static folosind lucrătorii de servicii.
self.addEventListener('fetch', event => { if (event.request.mode === 'navigate') { // See /web/fundamentals/getting-started/primers/async-functions // for an async/await primer. event.respondWith(async function() { // Optional: Normalize the incoming URL by removing query parameters. // Instead of https://example.com/page?key=value, // use https://example.com/page when reading and writing to the cache. // For static HTML documents, it's unlikely your query parameters will // affect the HTML returned. But if you do use query parameters that // uniquely determine your HTML, modify this code to retain them. const normalizedUrl = new URL(event.request.url); normalizedUrl.search = ''; // Create promises for both the network response, // and a copy of the response that can be used in the cache. const fetchResponseP = fetch(normalizedUrl); const fetchResponseCloneP = fetchResponseP.then(r => r.clone()); // event.waitUntil() ensures that the service worker is kept alive // long enough to complete the cache update. event.waitUntil(async function() { const cache = await caches.open('my-cache-name'); await cache.put(normalizedUrl, await fetchResponseCloneP); }()); // Prefer the cached response, falling back to the fetch response. return (await caches.match(normalizedUrl)) || fetchResponseP; }()); } });Prioritizarea resurselor
În mod implicit, PWA-urile au performanțe mai mari față de aplicațiile native similare datorită naturii lor ușoare. În plus, deoarece PWA-urile folosesc memoria cache a browserului, este posibil să se indice ce resurse au prioritate și trebuie redate chiar înainte de a fi utilizate. Acest lucru funcționează în principal cu elemente statice, deoarece conținutul dinamic trebuie actualizat înainte de a fi preluat.
Puteți specifica prioritatea elementelor folosind șirul <link> din HTML. De asemenea, puteți specifica fișiere server terță parte utilizând rel=”preconnect” și rel=”dns-prefetch.”
Maximiliano Firtman oferă un exemplu simplu în acest sens, acordând prioritate Fonturilor Web în motorul browserului:
<link rel=”preload” as=”font” href=”font.woff” crossorigin>Implementarea încărcării adaptive
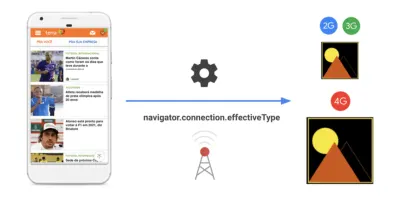
Vitezele de internet WiFi și 4G nu sunt accesibile peste tot, iar utilizatorii încă accesează internetul cu conexiuni 2G și 3G. Deoarece doriți ca PWA să fie accesibil de cât mai multe persoane posibil, este posibil să doriți să-l optimizați pentru a funcționa și la viteze mai mici de internet.
Puteți realiza acest lucru prin implementarea încărcării adaptive, care încarcă elementele PWA în funcție de tipul de conexiune pe care îl are utilizatorul.


Cea mai simplă modalitate este să utilizați instrumentul Google Workbox, care include numeroase plugin-uri gata făcute pentru strategiile de stocare în cache.
Să presupunem că doriți să definiți o strategie personalizată de stocare în cache. Iată cum o puteți face ca exemplu de la Demian Renzulli și Jeff Posnick:
const adaptiveLoadingPlugin = { requestWillFetch: async ({request}) => { const urlParts = request.url.split('/'); let imageQuality; switch ( navigator && navigator.connection ? navigator.connection.effectiveType : '' ) { //... case '3g': imageQuality = 'q_30'; break; //... } const newUrl = urlParts .splice(urlParts.length - 1, 0, imageQuality) .join('/') .replace('.jpg', '.png'); const newRequest = new Request(newUrl.href, {headers: request.headers}); return newRequest; }, }; Apoi, transferați pluginul unei strategii cacheFirst care conține o expresie regulată pentru a se potrivi adreselor URL ale imaginilor (de exemplu, /img/ ):
workbox.routing.registerRoute( new RegExp('/img/'), workbox.strategies.cacheFirst({ cacheName: 'images', plugins: [ adaptiveLoadingPlugin, workbox.expiration.Plugin({ maxEntries: 50, purgeOnQuotaError: true, }), ], }), );Experiență excelentă de utilizator pe toate platformele
Un PWA excelent funcționează perfect pe browsere, dispozitive mobile și tablete. În timp ce utilizarea unui dispozitiv Android este cea mai populară modalitate (cu o cotă de piață de 38,9%) de acces la Internet, optimizarea aplicației pentru toate platformele face parte din dezvoltarea funcțiilor de bază ale PWA.
Puteți lua pași suplimentari pentru a crește gradul de utilizare și a oferi o experiență excelentă pentru utilizator, cum ar fi reducerea neliniștii când se încarcă PWA și asigurarea faptului că PWA funcționează cu orice metodă de introducere.
Iată cum poți aborda fiecare dintre aceste aspecte.
Reducerea încărcării „încărcate” de conținut
Chiar și cu internetul de mare viteză, conținutul site-ului se poate schimba în timpul încărcării, deoarece elementele site-ului se încarcă în ordine. Acest efect este și mai rău cu viteze mai mici de conectare și afectează grav experiența utilizatorului.
Cele mai comune elemente care determină deplasarea conținutului în timpul încărcării sunt imaginile, deoarece acestea sunt în general mai mari și nu sunt prioritare la încărcarea conținutului. Puteți rezolva această problemă cu „încărcare leneră” utilizând imagini substituente mai mici pe care le puteți prioritiza după ce structura HTML este redată.
Iată un exemplu al dezvoltatorilor Mozilla despre cum puteți adăuga o imagine ușoară care este încărcată mai întâi înainte de imaginea reală în JavaScript:
<img src='data/img/placeholder.png' data-src='data/img/SLUG.jpg' alt='NAME'> Fișierul app.js procesează atributele data-src astfel:
let imagesToLoad = document.querySelectorAll('img[data-src]'); const loadImages = (image) => { image.setAttribute('src', image.getAttribute('data-src')); image.onload = () => { image.removeAttribute('data-src'); }; };Și apoi creați o buclă:
imagesToLoad.forEach((img) => { loadImages(img); });De asemenea, puteți consulta un ghid amănunțit pe Smashing Magazine despre reducerea saltului de conținut cu alte elemente.
PWA funcționează cu orice metodă de introducere
Am explicat cum ar trebui să funcționeze PWA-urile cu o varietate de dispozitive diferite. Pentru a face un pas mai departe, trebuie să luați în considerare și alte metode de introducere pe care utilizatorii le pot folosi pe aceste dispozitive, cum ar fi atingere, mouse și stylus.
Adăugarea API-ului Pointer Events la PWA rezolvă în principal această întrebare. Iată cum îl puteți aborda, potrivit dezvoltatorilor Google.
În primul rând, verificați dacă browserul acceptă evenimentele Pointer:
if (window.PointerEvent) { // Yay, we can use pointer events! } else { // Back to mouse and touch events, I guess. }În continuare, puteți defini acțiunile pe care le pot întreprinde diferite metode de introducere:
switch(ev.pointerType) { case 'mouse': // Do nothing. break; case 'touch': // Allow drag gesture. break; case 'pen': // Also allow drag gesture. break; default: // Getting an empty string means the browser doesn't know // what device type it is. Let's assume mouse and do nothing. break; }Deoarece majoritatea browserelor au deja funcții tactile, nu va trebui să adăugați nimic altceva.
Descoperibil prin căutare
Unul dintre avantajele cheie ale PWA față de o aplicație nativă este că PWA este un site web prin natură și motoarele de căutare le pot indexa. Acest lucru vă permite să implementați strategii SEO pentru a face conținutul dvs. PWA mai ușor de descoperit.
Puteți începe prin a vă asigura că fiecare adresă URL din PWA are un titlu unic, descriptiv și meta-descriere, care reprezintă baza oricărei activități de optimizare SEO.
Să ne uităm la câțiva pași pe care îi puteți lua pentru ca PWA să fie căutat.
Analizați capacitatea de găsire a PWA
Google are un instrument excelent în Search Console care analizează site-ul dvs. (PWA) și raportează rezultatele. Îl puteți folosi pentru a efectua o scanare de bază a site-ului dvs. și pentru a descoperi orice puncte slabe pe care apoi le puteți începe să le remediați.
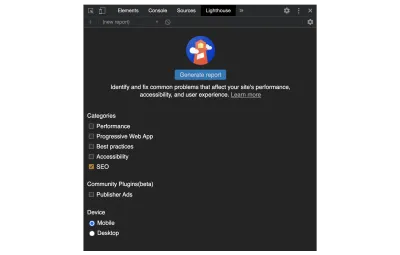
Alternativ, puteți utiliza Lighthouse în browserul Chrome pentru a rula un audit SEO.
Mai întâi, navigați la adresa URL țintă. Apoi apăsați Control+Shift+J (sau Command+Option+J pe Mac) care deschide meniul de instrumente al dezvoltatorului. Alegeți fila Lighthouse, bifați caseta de categorie SEO și generați raportul.

Utilizați date structurate
Motorul de căutare Google utilizează date structurate pentru a înțelege scopul conținutului de pe pagina dvs. web.
Datele structurate sunt un format standardizat pentru furnizarea de informații despre o pagină și clasificarea conținutului paginii; de exemplu, pe o pagină de rețete, care sunt ingredientele, timpul și temperatura de gătire, caloriile și așa mai departe.
Înainte de a începe să codificați, Google a creat, de asemenea, o listă utilă de erori comune de date structurate și linii directoare relevante pentru a le remedia. Studierea acestui material ar trebui să vă ofere o bază bună despre ceea ce trebuie evitat.
Frederick O'Brien a scris un ghid excelent pentru Smashing Magazine, Baking Structured Data Into The Design Process , care descrie cum să construiți date structurate de la început.
Notificări și solicitări de permisiuni ușor de utilizat
Nu în ultimul rând, puteți crește experiența utilizatorului prin optimizarea notificărilor și a solicitărilor de permisiuni, astfel încât acestea să vă servească utilizatorii - spre deosebire de a fi doar confuz și enervant.
Deși, în general, vă puteți baza pe bunul simț, există sfaturi practice pe care le puteți implementa, de asemenea, cum ar fi crearea de notificări push non-intruzive și oferirea utilizatorului de opțiunea de a se dezabona de la mesaje.
Solicitări subtile de permisiune pentru comunicare
Există două moduri moderne de a automatiza comunicarea dintre un site web și un utilizator - chatbot și notificări.
Într-un context PWA, principalul avantaj al unui chatbot este că nu necesită permisiunea utilizatorului pentru a interacționa cu utilizatorul. Cu toate acestea, în funcție de aplicația de chatbot pe care o utilizați, utilizatorul poate pierde mesajul subtil. Notificările, pe de altă parte, necesită permisiunea utilizatorului, dar sunt mult mai vizibile.
Deoarece puteți adăuga un chatbot ca o aplicație terță parte separată, să ne concentrăm pe crearea unei notificări push ușor de utilizat. În cazul în care aveți nevoie de un ghid despre cum să creați o notificare push în primul rând, iată una grozavă de Indrek Lasn.
Cea mai simplă modalitate de a crea o solicitare de permisiune non-intruzivă este utilizarea unei cereri duble. Aceasta înseamnă că includeți o interacțiune personalizată pe site-ul dvs. peste cea implicită din sistemul de operare al utilizatorului.
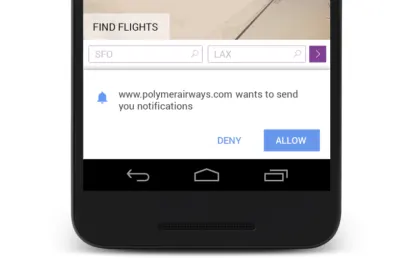
Matt Gaunt oferă ilustrații perfecte pentru acest efect cu următoarele imagini.
Iată cererea implicită de permisiune de notificare care nu oferă context:

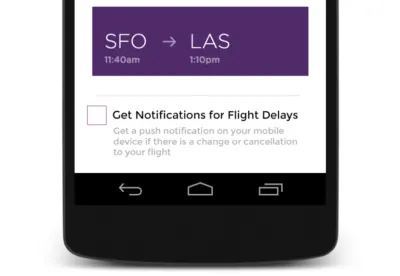
Și iată interacțiunea personalizată adăugată înainte de permisiunea implicită de notificare descrisă mai sus:

Adăugând o alertă personalizată înaintea celei implicite a sistemului de operare, puteți descrie mai clar scopul notificării utilizatorului. Acest lucru crește șansa ca utilizatorul să se înscrie pentru notificările site-ului dvs.
Permiteți utilizatorului să renunțe la notificări
Pentru un utilizator, dezactivarea notificărilor push ale unui site este destul de enervantă, indiferent de dispozitivul pe care îl folosește. Prin urmare, oferirea utilizatorului opțiunea de a renunța la mesaje este un drum lung în ceea ce privește experiența utilizatorului.
Iată un exemplu de la Matt Gaunt despre cum să implementați o funcție de dezabonare în codul și UI:
Mai întâi, definiți pushButton de clic al butonului de apăsare:
pushButton.addEventListener('click', function() { pushButton.disabled = true; if (isSubscribed) { unsubscribeUser(); } else { subscribeUser(); } });Apoi, adăugați o nouă funcție:
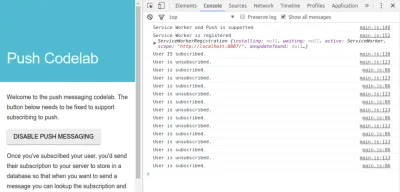
function unsubscribeUser() { swRegistration.pushManager.getSubscription() .then(function(subscription) { if (subscription) { // TODO: Tell application server to delete subscription return subscription.unsubscribe(); } }) .catch(function(error) { console.log('Error unsubscribing', error); }) .then(function() { updateSubscriptionOnServer(null); console.log('User is unsubscribed.'); isSubscribed = false; updateBtn(); }); }Iată cum arată în consolă după implementarea cu succes a butonului de abonare pentru a dezactiva notificările dacă utilizatorul alege.

Console.log al unei funcții de activare/dezactivare reușită a notificărilor de către Matt Gaunt. (Previzualizare mare)Concluzie
PWA-urile pot fi foarte puternice pentru a crește traficul site-ului dvs. și pentru a extinde experiența utilizatorului. Pentru a optimiza în continuare PWA, puteți utiliza aceste soluții moderne descrise în acest articol pentru a îmbunătăți performanța și funcționalitatea.
De asemenea, nu trebuie să implementați totul deodată. Simțiți-vă liber să alegeți cele mai relevante opțiuni, deoarece fiecare dintre aceste sugestii vă ajută să vă promovați PWA.
Resurse suplimentare
- Instruire Progressive Web Apps de la Google
- Progressive Web Apps de web.dev
- Aplicații web progresive (PWA) de la Mozilla
