Aruncați o privire asupra stării imaginilor progresive și percepției utilizatorului
Publicat: 2022-03-10„Imaginile progresive” este un subiect fierbinte în aceste zile. De multe ori întâlnim articole care explică tehnici despre cum să evitați afișarea unui spațiu gol în care se va încărca o imagine. Medium și Facebook sunt exemple de site-uri web și aplicații mobile care aplică acest model.
Am scris recent despre diferite moduri de a folosi SVG ca substituenți, iar Calendarul de performanță al lui PerfPlanet din acest an a inclus două postări care descriu în continuare SQIP, o tehnică bazată pe SVG-uri neclare: Încărcare progresivă a imaginii utilizând Observatorul de intersecție și SQIP și SQIP — Vectori vagi pentru previzualizări performante.
Când am documentat pentru prima dată tehnica de încărcare a imaginii de la Medium, am fost mai ales interesat de inginerie inversă a tehnicii lor. Văzusem efectul navigând Medium pe o conexiune lentă în zbor. M-am gândit că redarea devreme a unei imagini mici, încărcarea leneșă și trecerea la versiunea finală a fost o idee bună.
Presupunem că aceste tehnici îmbunătățesc performanța percepută de utilizator . Redarea rapidă bate randarea lentă. Punerea devreme a ceva pe ecranul utilizatorului, chiar dacă nu este conținutul final.
Suntem siguri de asta?
Parcurgând câteva comentarii pe Reddit, am găsit o mulțime de opinii perspicace (și negative). Iată două dintre ele:
„Urăsc site-urile web care arată o versiune neclară a unei imagini înainte ca cea finală să se încarce. Se joacă cu ochii mei. Trebuie să mă uit în altă parte și să mă uit să văd dacă s-a terminat înainte de a putea citi mai departe. Mi-aș dori să existe o modalitate de a dezactiva această funcționalitate.”
— rocky1138, Hacker News
„Cum au ajuns oamenii la concluzia că afișarea unei versiuni cu informații reduse a imaginii care urmează să fie încărcată ca substituent are ca rezultat o încărcare percepută mai rapidă? Pentru mine, toate aceste efecte mi se par aiurea și care distrag atenția, fără niciun beneficiu - cu siguranță nu percepția vitezei. Nu este ca și cum aș putea să înțeleg vreodată ce este imaginea cu adevărat înainte de a fi încărcată complet oricum, cu un substituent fără lux.”
— dwb, Hacker News
Încercarea de a găsi studii despre percepția utilizatorilor
Am vrut să găsesc niște cercetări științifice care să susțină că aceste tehnici de încărcare a imaginilor sunt (sau nu) benefice. Aceasta s-a dovedit a fi o provocare. Nu am putut găsi niciun studiu care să demonstreze că afișarea a ceva ca o miniatură neclară înainte de încărcarea imaginii îmbunătățește percepția utilizatorului. Apoi m-am gândit la JPEG progresive.
Înapoi la bază: JPEG progresive
Într-un anumit fel, am avut o „tehnică de încărcare progresivă a imaginii” similară susținută în imagini de mult timp. JPEG progresiv este un bun exemplu.
JPEG-urile progresive au fost propuse ca o bună practică pentru imagini, în special pentru site-urile utilizate în rețele lente. Ann Robson a scris o postare în care încurajează JPEG-urile progresive, acum cinci ani, unde a rezumat de ce au fost superioare:
„JPEG-urile progresive sunt mai bune pentru că sunt mai rapide. A apari mai repede înseamnă a fi mai rapid, iar viteza percepută este mai importantă decât viteza reală . Chiar dacă suntem lacomi de ceea ce încercăm să oferim, JPEG-urile progresive ne oferă cât mai mult posibil cât mai curând posibil.”
Un JPEG progresiv codifică imaginea în mai multe scanări. Prima scanare redă imaginea completă la calitate scăzută și este rafinată pe măsură ce sunt randate mai multe scanări. O alternativă este modul de bază JPEG în care imaginea este decodificată de sus în jos.


Ca o notă secundară, codificarea JPEG poate fi personalizată folosind diferite scripturi de scanare. Aceasta poate fi folosită pentru a crea imagini care sunt codificate într-un mod hibrid între linia de bază și progresivă.
Tehnicile progresive precum Blur-up, SQIP seamănă cu JPEG progresiv din punctul de vedere al percepției utilizatorului. Browserul redă mai întâi o imagine de calitate scăzută și o înlocuiește cu imaginea finală când se încarcă.
În mod interesant, marea majoritate a imaginilor JPEG utilizează modul de bază. Potrivit unor surse, JPEG-urile progresive reprezintă cel mult 7% din totalul JPEG-urilor. Dacă se pare că suntem de acord că aceste tehnici îmbunătățesc performanța percepută de utilizator, de ce nu sunt JPEG-urile progresive utilizate mai pe scară largă decât JPEG-urile de bază?
Studiul
Am găsit doar un studiu numit „Redarea progresivă a imaginii – bine sau rău?”, care a încercat să arunce o lumină asupra acestui subiect.
„Când, ca și în cazul metodei Progressive JPEG, redarea imaginii este un proces în două etape în care o imagine inițial grosieră se focalizează clar, fluența cognitivă este inhibată, iar creierul trebuie să lucreze puțin mai mult pentru a înțelege ceea ce este afișat. .”
Potrivit studiului, utilizatorilor le este mai dificil să proceseze JPEG progresiv, chiar dacă la prima vedere am crede că experiența este mai bună.
Am menționat recent studiul într-o conversație despre LQIP (Low-Quality Image Placeholders). În curând, am primit câteva răspunsuri care puneau la îndoială rigoarea studiului:
Totuși, mulți oameni au pus la îndoială validitatea acelui studiu. Este contrar a tot ceea ce presupunem despre beneficiile redării progresive și nimeni nu a prezentat încă un al doilea studiu cu constatări similare. Avem nevoie de mai multe date.
— Tobias Baldauf (@tbaldauf) 9 decembrie 2017
Studiul a fost foarte limitat și controversat. Date la scară largă pentru a dovedi sau infirma este esențial să tragem orice concluzie
— Yoav Weiss (@yoavweiss) 9 decembrie 2017
Până acum avem un singur studiu care este primit cu scepticism. Ce altceva avem? Putem folosi instrumentele existente pentru a măsura performanța percepută ca proxy?
Măsurarea timpului de încărcare perceput
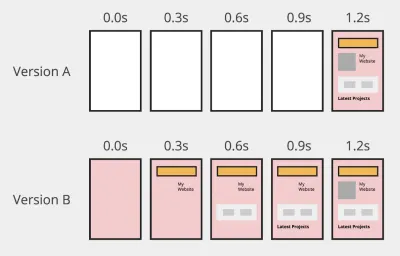
Imaginează-ți aceste două benzi de film ipotetice înregistrate de pe un site:


Acordul general este că utilizatorul va percepe că versiunea B se încarcă mai repede decât versiunea A. Acest lucru se datorează faptului că părți ale paginii sunt redate mai devreme decât în versiunea A.
Într-un fel, situația este similară cu cea a imaginilor progresive, dar la o scară mai mare. Conținut parțial cât mai devreme posibil, deși nu este cel final.
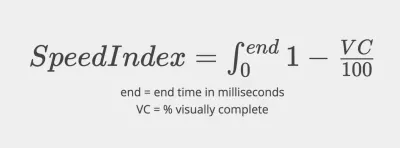
Un timp de încărcare a paginii de 1,2 secunde ne spune o parte din poveste, dar nu descrie ceea ce vede utilizatorul în acel timp. În zilele noastre, folosim valori precum Speed Index pentru a evalua cât de repede se încarcă o pagină. Speed Index măsoară zona paginii care nu este completată vizual. Acest lucru se face pe mai multe capturi de ecran făcute la intervale. Cu cât numărul este mai mic, cu atât mai bine.

Dacă ne gândim la tehnicile de încărcare progresivă a imaginii, cum va varia Speed Index pe măsură ce imaginea se încarcă? Va fi acea zonă considerată „finalizată vizual” dacă folosim un substituent de calitate scăzută?
Inițial, Speed Index a măsurat progresul comparând distanța histogramelor, câte una pentru fiecare culoare primară (roșu, verde, albastru). Aceasta se numește diferență de histogramă medie. Scopul este de a preveni modificări precum reflow-urile, în care toate elementele de pe pagină sunt deplasate cu câțiva pixeli, să nu aibă un impact mare asupra calculului. Pentru mai multe informații despre algoritm, citiți secțiunea Măsurarea progresului vizual din documentul Speed Index.
Am decis să încerc Webpagetest pe o pagină care afișează substituenți de calitate scăzută (vezi raportul despre WebPageTest):

Putem observa că între secunda 8 și 10 se încarcă imaginea. Substituentul neclar crește procentul de completitate vizuală de la 75% la 83%. Încărcarea imaginii finale o duce de la 83% la 93%.
Vedem că un substituent contribuie la completitudinea vizuală a paginii, măsurată de Speed Index. De asemenea, putem observa că substituentul nu contează ca o zonă complet completă din punct de vedere vizual.
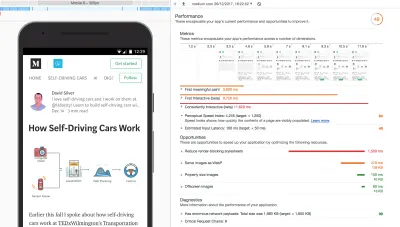
Indexul de viteză nu este singura măsurătoare pe care o putem folosi pentru a obține o măsură a cât de repede se redă pagina noastră. Chrome Developer Tools include o opțiune pentru a efectua un audit de performanță. Accesați Audits → Perform an audit → Check 'Performance' → Run audit .
Efectuarea unui audit generează un raport ca acesta:

Una dintre valorile raportate este „Indexul vitezei de percepție”. În această rulare, valoarea este 4,245 . Dar ce înseamnă mai exact acest termen? Este același cu „Indexul de viteză” al Webpagetest?
Abordarea Speed Index de a măsura asemănarea pixelilor, numită și „Diferența medie a histogramei”, are unele dezavantaje. MHD nu surprinde percepția vizuală a formei, culorii sau asemănării obiectelor.

În cele mai multe cazuri, acest lucru nu va face o mare diferență atunci când rulați o evaluare vizuală a completității. În practică, indicele de viteză, precum și indicele de viteză perceptivă au o corelație ridicată:
„În studiile empirice pe scară largă pe care le-am efectuat (folosind peste 500 de videoclipuri ale paginilor web mobile de top Alexa colectate prin WebPagetest), constatăm că SI și PSI sunt corelate liniar (la 0,91, pentru a fi precis).” — Indexul vitezei de percepție (PSI) pentru măsurarea performanței web deasupra plierii
Indicele de viteză perceptivă
Conform documentației Google Lighthouse, indicele de viteză perceptivă este calculat folosind un modul nod numit Speedline. Acest pachet calculează indicele de viteză perceptivă, pe baza aceluiași principiu ca și indicele de viteză original, dar calculează progresia vizuală între cadre utilizând SSIM în loc de distanța histogramă .
SSIM (Structural Similarity) este folosit pentru a măsura asemănarea dintre două imagini. Această metodă încearcă să modeleze modul în care ființele umane percep imaginile și surprinde forma, culoarea și asemănarea obiectelor. SSIM are și alte aplicații interesante: Una dintre ele este optimizarea setărilor de compresie a imaginii, cum ar fi cjpeg-dssim care alege cel mai înalt nivel de compresie JPEG și generează o imagine cu un SSIM suficient de apropiat.
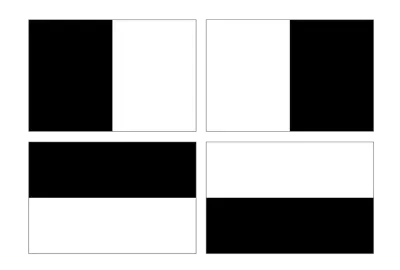
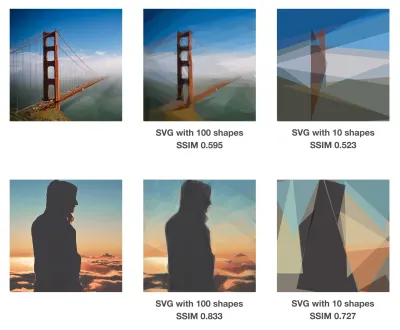
Mai jos puteți vedea scorurile Image SSIM JS pentru imaginile SVG create folosind Primitive. Cu cât folosim mai multe forme, cu atât este mai aproape de imaginea originală (SSIM = 1).

Alternative mai recente la SSIM sunt butteraugli (folosit de Guetzli, codificatorul JPEG cu ghidaj perceptiv de la Google) și SSIMULACRA (folosit de Cloudinary).
Concluzie
Nu există o modalitate simplă de a sintetiza percepția unui utilizator asupra încărcării unei imagini în timp. Suntem motivați de sentimentul că arătați mai devreme este mai bine, chiar dacă nu este conținutul final, deși unii utilizatori nu vor fi de acord.
În calitate de dezvoltatori, trebuie să măsurăm performanța . Este singurul mod în care putem stabili obiective pentru a-l îmbunătăți și știm când nu atingem un buget de performanță. Avantajul de a paria pe încărcarea progresivă a imaginii este că o putem măsura cu instrumente care se bazează pe percepția utilizatorului. Ne dau un scor, sunt reproductibile și scalabile. Se potrivesc în fluxul de lucru și instrumentele noastre și sunt aici pentru a rămâne.
În calitate de dezvoltatori web, ar trebui să ne pese mai mult de experiența de încărcare a site-urilor web pe care le construim. Este grozav că acum avem instrumente precum WebPageTest și Lighthouse care ne pot ajuta să măsurăm cu ușurință efectul utilizării tehnicilor de încărcare progresivă a imaginilor. Fără alte scuze!
