Ghidul complet pentru navigarea cu prioritate
Publicat: 2018-04-28Când lucrați cu un client de web design, aveți un plan, nu? Sunt sigur că ați dori să îi ajutați să facă o vânzare sau să obțineți informații care să le permită să urmărească clienții potențiali în viitor.
Dar chiar și cel mai frumos site web poate rata semnul dacă strategia de navigare este dezactivată. Zilele site-urilor cu broșuri s-au terminat – dacă strategia ta de design nu oferă o cale clară către conversii, ce rost are?
Oamenii sunt ocupați. Le faci o favoare construind pagini web care le permit să obțină rapid informațiile pe care le caută. Si ghici ce? UX excelent și o cale clară către ținta dvs. merg mână în mână.
Cu alte cuvinte, vă ajutați pe dvs. și pe vizitatorii dvs. prin simplificarea și prioritizarea elementelor de navigare.
Înțelegerea supraîncărcării alegerilor
Cum se poate aplica o teorie de marketing bazată pe un studiu al dulcețurilor dintr-un magazin alimentar pentru dezvoltarea site-ului web? Conceptul de supraîncărcare de alegere a fost explorat într-un studiu psihologic folosind gem. Deși poate părea fără legătură, constatările au o aplicație largă.

Scopul studiului publicat în 2000 de psihologii SS Iyengar și MR Lepper, a fost să examineze comportamentul consumatorului în fața a numeroase opțiuni. Pe parcursul a două weekenduri, gemurile au fost rotate, oferind fie șase opțiuni, fie 24. Studiul a constatat că, deși oamenii au fost mai atrași de varietatea mai mare, în cele din urmă au gustat același număr.
Dar mai important pentru cei care doresc să vândă dulceață sau orice altceva – cumpărătorii cărora li sa oferit șase opțiuni în loc de 24 s-au dovedit a fi de zece ori mai probabil să cumpere!
Psihologii au efectuat alte studii care au arătat, de asemenea, că, deși consumatorii pot fi atrași de o gamă largă de oferte, au mai multe șanse să cumpere atunci când există mai puține opțiuni.
Același concept este valabil și pentru navigarea pe site. Indiferent dacă numiți suprasarcină de alegere sau oboseală de decizie, studiile arată că prea multe opțiuni pot însemna că consumatorul va pleca pur și simplu.
Desigur, nu vrei asta pe site-ul tău. Așadar, iată un plan în trei pași pentru a stimula conversiile cu navigare prioritizată:
Pasul 1: Ai nevoie de o strategie
O strategie este un plan pentru atingerea unui scop. Și pentru a face conversii astăzi, planul dvs. trebuie să includă utilizarea paginilor de destinație, indiferent dacă începeți de la zero sau lucrați la o reproiectare.


Ca exemplu, luați în considerare pagina de portofoliu. Bănuiesc că are mostre din munca ta. Un vizitator se poate scufunda în mostrele dvs. pentru a obține idei pentru site-ul său și, sperăm, va fi atât de impresionat de munca dvs. încât se va gândi să vă angajeze.
Dar singură, pagina dvs. de portofoliu probabil că nu va câștiga nicio conversie pentru dvs.
În loc să direcționați traficul către pagina dvs. de portofoliu, trebuie să ghidați clienții potențiali de pe rețelele de socializare sau campaniile prin e-mail către o pagină de destinație. Dacă oferiți mai mult de un serviciu – să zicem design web și design de logo – veți dori o pagină de destinație diferită pentru fiecare ofertă.
Paginile dvs. de destinație pot include elementele evidențiate din portofoliul dvs., un exemplar de vânzări persuasiv, câteva dovezi sociale, o listă de beneficii pentru clienți și, cel mai important, un îndemn proeminent la acțiune.
Pentru fiecare serviciu pe care îl oferiți, gândiți-vă la pagina de destinație ca la un ghișeu unic, cu tot ce aveți nevoie pentru a convinge pe cineva că îl puteți ajuta.
Pasul 2: Dovezi justificative
Acestea fiind spuse, este posibil să aveți nevoie de niște dovezi de susținere. Unii potențiali ar putea dori să aprofundeze pentru a afla mai multe despre expertiza dvs. în proiectare sau pentru a vă revizui studiile de caz. Ați inclus câteva mostre și mărturii – și aveți mult mai multe din ambele pe alte pagini ale site-ului dvs.
Dar nu doriți să lăsați potențialul dvs. în roaming pe site-ul dvs. fără direcție. Scopul tău este conversia. Există trei moduri prin care puteți realiza acest lucru de pe pagina dvs. de destinație:
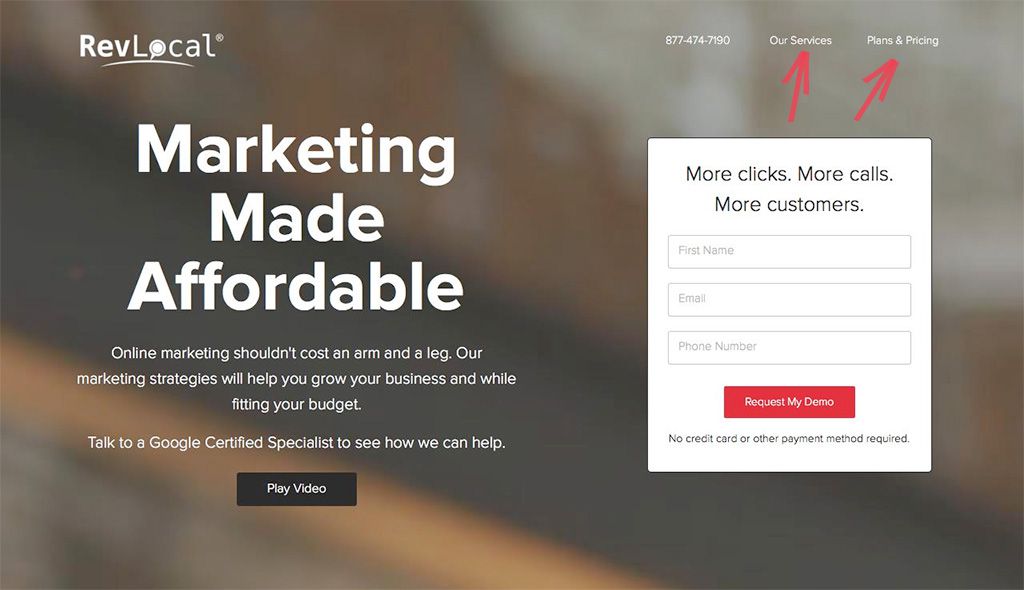
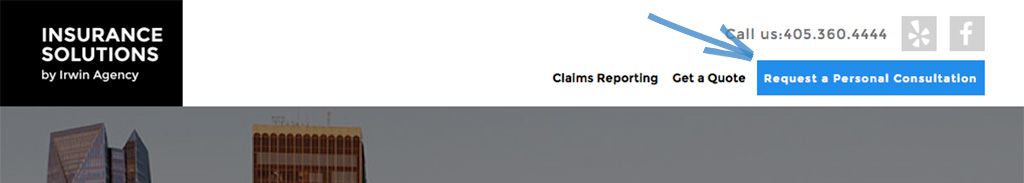
1. Navigare în antet limitată – Dacă veți oferi navigare în antet din pagina dvs. de destinație, păstrați-o simplă. Oferiți doar două sau trei opțiuni, poate la mai multe mărturii sau la mai multe mostre sau studii de caz. Cu exemplul de site-ul de portofoliu folosit anterior, luați în considerare includerea de link-uri către ambele pagini de destinație, astfel încât vizitatorii să poată comuta înainte și înapoi.
Asigurați-vă că vă faceți bara de antet „lipicioasă”, astfel încât să rămână pe loc pe măsură ce vizitatorii site-ului dvs. derulează în jos pe pagină.

2. Legături contextuale – De asemenea, puteți pune linkuri în corpul paginilor dvs. de destinație pentru a-i conduce pe vizitatorii site-ului spre materiale de sprijin, cum ar fi studii de caz sau mărturii.

3. Navigare secundară – UX-perts vor discuta despre utilizarea navigației secundare, dar asigurarea unei căi clare către conversie este mai inteligentă decât a face o mulțime de opțiuni vizibile pentru vizitatorul site-ului tău tot timpul. Dacă doriți să păstrați legăturile către toate paginile sau secțiunile site-ului dvs. disponibile din pagina de destinație, plasați-le într-o poziție inferioară a paginii sau chiar într-un meniu sertar ascuns.
Concluzia aici este că doriți să păstrați lucrurile simple. Nu oferi prea multe opțiuni care nu sunt necesare pentru conversii.
Pasul 3: CTA proeminent
Cea mai importantă parte a paginii dvs. de destinație este îndemnul dvs. la acțiune.
Folosind site-ul dvs. de web designer ca exemplu, CTA-ul dvs. probabil duce clienții potențiali la un formular pentru a programa o consultație gratuită. Pentru site-urile pe care le creați pentru clienți, CTA poate fi un buton pentru a cumpăra un articol sau pentru a vă înscrie la un buletin informativ gratuit sau la un alt stimulent conceput pentru a crea o listă de corespondență pentru contacte viitoare.
Pe pagina ta, proiectează CTA ca un buton și dă-i un pic de dinamism. Cercetările arată că o culoare strălucitoare care contrastează cu restul paginii atrage cea mai mare atenție.
Cuvinte precum „Consultație fără obligații”, „Comandați astăzi” sau „Înscrieți-vă pentru un buletin informativ gratuit” pe butonul CTA și în navigarea din antetul principal oferă semnale clare care îi permit clienților potențiali să știe ce trebuie să facă în continuare.

Încheierea
Urmând acești pași, veți prioritiza cu succes navigarea de la pagina de destinație până la punctul de conversie, CTA.
Oferind o copie de vânzare convingătoare, mostre ale lucrării dvs. și o navigare simplă, le-ați oferit clienților potențiali informațiile de care au nevoie pentru a răspunde și o modalitate ușoară de a obține mai multe informații de la dvs.
La urma urmei, este mult mai bine să te contacteze în punctul în care sunt interesați de ceea ce ai de oferit decât să continui prin paginile site-ului tău web și apoi să plece.
Aceasta este frumusețea navigării cu prioritate – vă ajută să mențineți prospectul concentrat pe conversie – alegerea pe care doriți să o facă.
