Un ghid pentru starea foilor de stil tipărite în 2018
Publicat: 2022-03-10Astăzi, aș dori să revin la un subiect care a fost deja tratat în Smashing Magazine în trecut - subiectul foii de stil tipărite. În acest caz, vorbesc despre imprimarea paginilor direct din browser. Este o experiență care poate duce la frustrare cu imagini enorme (și chiar publicitate) care sunt imprimate. Uneori, totuși, adaugă un pic de încântare atunci când o pagină bine optimizată iese din imprimantă folosind un minim de cerneală și hârtie și asigurându-se că totul este ușor de citit.
Acest articol va explora modul în care putem crea cel mai bine a doua experiență. Vom arunca o privire asupra modului în care ar trebui să includem stilurile de tipărire în paginile noastre web și vom analiza specificațiile care devin cu adevărat proprie odată ce sunt imprimate. Vom afla despre starea suportului pentru browser și despre cum să ne testăm cel mai bine stilurile de printare. Vă voi oferi apoi câteva indicații despre ce să faceți atunci când o foaie de stil de imprimare nu este suficientă pentru nevoile dvs. de imprimare.
Locuri cheie pentru suport pentru imprimare
Dacă încă nu ați implementat niciun stil de printare pe site-ul dvs., există câteva locuri cheie în care o experiență solidă de printare va fi de ajutor utilizatorilor dvs. De exemplu, mulți utilizatori vor dori să imprime o pagină de confirmare a tranzacției după ce au făcut o achiziție sau o rezervare, chiar dacă veți trimite detalii prin e-mail.
Orice informație pe care vizitatorul dvs. ar putea dori să o folosească atunci când este departe de computerul său este, de asemenea, un bun candidat pentru o foaie de stil de imprimare. Cel mai obișnuit lucru pe care îl printez sunt rețetele. Le-aș putea încărca pe iPad-ul meu, dar este adesea mai convenabil să tipăriți pur și simplu rețeta pentru a o apărea pe ușa frigiderului în timp ce gătesc. Alte astfel de exemple ar putea fi indicații de orientare sau informații de călătorie. Atunci când călătoriți în străinătate și nu aveți întotdeauna acces la date, aceste imprimări pot fi de neprețuit.
Materialele de referință de orice fel sunt, de asemenea, adesea tipărite. Pentru mulți oameni, a putea face notițe pe copii pe hârtie este modul în care învață cel mai bine. Din nou, înseamnă că informațiile sunt accesibile într-un format offline. Ne este ușor să ne întrebăm de ce oamenii doresc să imprime pagini web, cu toate acestea, treaba noastră este adesea să facem conținutul accesibil - în cel mai bun format pentru vizitatorii noștri. Dacă cel mai bun format este tipărit pe hârtie, atunci cine suntem noi să ne certăm?
De ce ar fi tipărită această pagină?
O întrebare bună pe care trebuie să o puneți atunci când decideți asupra conținutului de inclus sau de ascunde în foaia de stil de imprimare este „De ce imprimă utilizatorul această pagină?” Ei bine, poate că există o rețetă pe care ar dori să o urmeze în timp ce gătesc în bucătărie sau să o ia cu ei la cumpărături pentru a cumpăra ingrediente. Sau ar dori să imprime o pagină de confirmare după achiziționarea unui bilet ca dovadă a rezervării. Sau poate că ar dori ca o chitanță sau o factură să fie tipărită (sau tipărită în format PDF) pentru a le stoca în conturi, fie pe hârtie, fie electronic.
Luarea în considerare a utilizării documentului tipărit vă poate ajuta să produceți o versiune tipărită a conținutului dvs., care este cea mai utilă în contextul în care se află utilizatorul atunci când se referă la acel tipărit.
Fluxul de lucru
Odată ce am decis să includem stiluri de imprimare în CSS-ul nostru, trebuie să le adăugăm în fluxul nostru de lucru pentru a ne asigura că atunci când facem modificări la aspect, includem și acele modificări în versiunea de tipărit.
Adăugarea stilurilor de imprimare la o pagină
Pentru a activa o „foaie de stil de imprimare”, ceea ce facem este să spunem browserului pentru ce sunt aceste reguli CSS atunci când documentul este tipărit. O metodă de a face acest lucru este să legați o foaie de stil suplimentară folosind elementul <link> .
<link rel="stylesheet" media="print" href="print.css">Această metodă vă păstrează stilurile de imprimare separate de orice altceva pe care le-ați putea considera a fi mai ordonat, totuși, aceasta are dezavantaje.
Foaia de stil legată creează o cerere suplimentară către server. În plus, acea separare plăcută și îngrijită a stilurilor de imprimare de alte stiluri poate avea un dezavantaj. Deși este posibil să aveți grijă să actualizați stilurile separate înainte de a intra în direct, foaia de stil poate suferi din cauza faptului că nu este vizibilă și, prin urmare, din minte - devenind în cele din urmă inutilă pe măsură ce caracteristicile sunt adăugate pe site, dar nu se reflectă în stilurile de imprimare.
Metoda alternativă pentru includerea stilurilor de imprimare este să utilizați @media în același mod în care includeți CSS pentru anumite puncte de întrerupere în designul dvs. receptiv. Această metodă menține toate CSS-urile împreună pentru o caracteristică. Stiluri pentru puncte de întrerupere înguste până la largi și stiluri pentru imprimare. Alături de interogări de caracteristici cu @supports , acest lucru încurajează o modalitate de dezvoltare care asigură că toate CSS-urile pentru o caracteristică de proiectare sunt păstrate și menținute împreună.
@media print { }Suprascrierea ecranului CSS sau crearea de reguli separate
De cele mai multe ori este probabil să descoperiți că CSS-ul pe care îl utilizați pentru afișarea pe ecran funcționează pentru imprimare cu câteva mici ajustări. Prin urmare, trebuie doar să scrieți CSS pentru tipărire, pentru modificări la acel CSS de bază. Este posibil să suprascrieți o dimensiune a fontului sau o familie, dar să lăsați alte elemente în CSS.
Dacă într-adevăr doriți să aveți stiluri complet separate pentru tipărire și să începeți cu o tablă goală, atunci va trebui să includeți restul stilurilor de site într-o interogare media cu cuvântul cheie ecran.
@media screen { }În această notă, dacă utilizați interogări media pentru designul responsiv, atunci este posibil să le fi scris pentru ecran.
@media screen and (min-width: 500px) { } Dacă doriți ca aceste stiluri să fie utilizate la imprimare, atunci ar trebui să eliminați cuvântul cheie screen . În practică, însă, constat adesea că, dacă lucrez „în primul rând mobil”, aspectul mobil cu o singură coloană este un punct de plecare foarte bun pentru aspectul meu de imprimare. Având interogări media care aduc aspecte mai complexe numai pentru ecran, am mult mai puține suprascrieri de stiluri de făcut pentru tipărire.
Adăugați stilurile dvs. de imprimare în bibliotecile dvs. de modele și ghiduri de stil
Pentru a vă asigura că stilurile dvs. de imprimare sunt văzute ca parte integrantă a designului site-ului, adăugați-le în ghidul de stil sau în biblioteca de modele pentru site, dacă aveți unul. În acest fel, există întotdeauna un memento că stilurile de imprimare există și că orice model nou creat va trebui să aibă o versiune de imprimare echivalentă. În acest fel, oferiți stilurilor de imprimare vizibilitate ca cetățean de primă clasă al sistemului dvs. de design.
Bazele CSS pentru imprimare
Când vine vorba de crearea CSS-ului pentru tipărire, există trei lucruri pe care probabil că vă veți găsi să le faceți. Veți dori să ascundeți și să nu afișați conținut care este irelevant atunci când este imprimat. De asemenea, poate doriți să adăugați conținut pentru a face o versiune tipărită mai utilă. De asemenea, poate doriți să ajustați fonturile sau alte elemente ale paginii dvs. pentru a le optimiza pentru imprimare. Să aruncăm o privire asupra acestor tehnici.
Ascunderea conținutului
În CSS, metoda de a ascunde conținutul și, de asemenea, de a preveni generarea de casete este de a folosi proprietatea de afișare cu valoarea none .
.box { display: none; } Utilizarea display: none va restrânge elementul și toate elementele sale secundare. Prin urmare, dacă aveți o galerie de imagini marcată ca listă, tot ce ar trebui să faceți pentru a ascunde acest lucru atunci când este tipărită este să setați display: none pe ul .
Lucrurile pe care ați putea dori să le ascundeți sunt imagini care nu ar fi necesare atunci când sunt tipărite, navigare, panouri publicitare și zone ale paginii care afișează link-uri către conținut similar și așa mai departe. Referirea la motivul pentru care un utilizator ar putea imprima pagina vă poate ajuta să decideți ce să eliminați.
Inserarea conținutului
Este posibil să existe un anumit conținut care are sens să fie afișat atunci când pagina este imprimată. Puteți avea un conținut setat de display: none într-o foaie de stil de ecran și să îl afișați în foaia de stil de imprimare. În plus, totuși, puteți utiliza CSS pentru a expune conținut care nu este afișat în mod normal pe ecran. Un bun exemplu în acest sens ar fi adresa URL a unui link din document. În documentul dvs. de pe ecran, un link ar afișa în mod normal textul linkului pe care apoi se poate face clic pentru a vizita pagina nouă sau site-ul web extern. Când linkurile tipărite nu pot fi urmărite, totuși, ar putea fi util dacă cititorul ar putea vedea adresa URL în cazul în care ar dori să viziteze linkul mai târziu.
Obținem acest lucru prin utilizarea conținutului generat CSS. Conținutul generat vă oferă o modalitate de a insera conținut în document prin CSS. Când imprimați, acest lucru devine foarte util.
Puteți insera un șir de text simplu în documentul dvs. Următorul exemplu vizează elementul cu o clasă de wrapper și inserează înaintea acestuia șirul „Vă rugăm să consultați www.mysite.com pentru cea mai recentă versiune a acestor informații.”
.wrapper::after { content: "Please see www.mysite.com for the latest version of this information."; } Puteți insera lucruri care există deja în document, totuși, un exemplu ar fi conținutul link-ului href . Adăugăm Conținut generat după fiecare instanță de a cu un atribut href și conținutul pe care îl inserăm este valoarea atributului href - care va fi linkul.
a[href]:after { content: " (" attr(href) ")"; } Puteți folosi selectorul CSS :not mai nou pentru a exclude legăturile interne dacă doriți.
a[href^="http"]:not([href*="example.com"]):after { content: " (" attr(href) ")"; }Există și alte sfaturi utile ca acesta în articolul „Am uitat total de foile de stil de imprimare”, scris de Manuel Matuzovic.
Stilare avansată de imprimare
Dacă versiunea dvs. tipărită se potrivește perfect pe o pagină, atunci ar trebui să puteți crea o foaie de stil de imprimare relativ simplu, folosind tehnicile din ultima secțiune. Cu toate acestea, odată ce aveți ceva care se tipărește pe mai multe pagini (și mai ales dacă conține elemente precum tabele sau figuri), este posibil să descoperiți că articolele apar în pagini noi într-un mod suboptim. Este posibil să doriți, de asemenea, să controlați lucruri despre pagina în sine, de exemplu, modificarea dimensiunii marginii.
CSS are o modalitate de a face aceste lucruri, cu toate acestea, după cum vom vedea, suportul pentru browser este neregulat.
Media paginată
Specificația CSS Paginad Media se deschide cu următoarea descriere a rolului său.
„Acest modul CSS specifică modul în care paginile sunt generate și amenajate pentru a păstra conținut fragmentat într-o prezentare paginată. Acesta adaugă funcționalitate pentru controlul marginilor paginii, dimensiunea și orientarea paginii, precum și anteturile și subsolurile și extinde conținutul generat pentru a permite numerotarea paginilor și rularea anteturilor/subsolurilor.”
Ecranul este media continuu ; dacă există mai mult conținut, derulăm pentru a-l vedea. Nu există nicio idee ca acesta să fie împărțit în pagini individuale. De îndată ce tipărim, ieșim pe o pagină de dimensiune fixă, descrisă în specificație ca suport paginat . Specificația Paged Media nu se ocupă de modul în care conținutul este fragmentat între pagini, vom ajunge la asta mai târziu. În schimb, se uită la caracteristicile paginilor în sine.
Avem nevoie de o modalitate de a viza o pagină individuală și facem acest lucru utilizând regula @page . Acesta este folosit la fel ca un selector obișnuit, prin faptul că @page și apoi scriem CSS pentru a fi folosit de pagină. Un exemplu simplu ar fi schimbarea marjei pe toate paginile create atunci când imprimați documentul.

@page { margin: 20px; } Puteți viza anumite pagini cu selectoare de pseudo-clasă răspândite :left și :right . Prima pagină poate fi vizată cu selectorul :first pseudo-class, iar paginile goale cauzate de întreruperi de pagină pot fi selectate cu :blank . De exemplu, pentru a seta o marjă superioară numai pe prima pagină:
@page :first { margin-top: 250pt; }Pentru a seta o marjă mai mare pe partea dreaptă a unei pagini din stânga și pe partea stângă a unei pagini din dreapta:
@page :left { margin-right: 200pt; } @page :right { margin-left: 200pt; }Specificația definește posibilitatea de a insera conținut în marginile create, totuși, niciun browser nu pare să accepte această caracteristică. Descriu acest lucru în articolul meu despre crearea foilor de stil pentru utilizare cu agenți de utilizator specifici tipăririi, Designing For Print With CSS.
Fragmentarea CSS
În cazul în care modulul Media paginat se ocupă de casetele de pagină în sine, Modulul de fragmentare CSS detaliază modul în care conținutul se rupe între fragmentare . Un fragmentainer (sau fragment container ) este un container care conține o porțiune dintr-un flux fragmentat. Acesta este un flux care, atunci când ajunge într-un punct în care s-ar revarsa, se sparge într-un container nou.
Contextele în care veți întâmpina fragmentarea în prezent sunt în medii paginate, prin urmare, atunci când imprimați și, de asemenea, când utilizați aspectul cu mai multe coloane și conținutul dvs. se întrerupe între casetele de coloană. Specificația de fragmentare definește diverse reguli pentru spargere, proprietăți CSS care vă oferă un anumit control asupra modului în care conținutul se sparge în noi fragmente, în aceste contexte. De asemenea, definește modul în care conținutul se întrerupe în specificația CSS Regions, deși acesta nu este ceva utilizabil între browsere în acest moment.
Și, vorbind de browsere, fragmentarea este puțin dezordonată în ceea ce privește suportul în acest moment. Tabelele de compatibilitate ale browserului pentru fiecare proprietate de pe MDN par a fi corecte în ceea ce privește suportul, totuși va fi necesară testarea utilizării acestor proprietăți cu atenție.
Proprietăți mai vechi din CSS2
Pe lângă proprietățile break-* din CSS Fragmentation Level 3, avem proprietăți page-break-* care provin din CSS2. Din punct de vedere al specificațiilor, acestea au fost înlocuite de noile proprietăți break-* , deoarece acestea sunt mai generice și pot fi utilizate în diferitele contexte în care se întâmplă spargerea. Nu există mare diferență între o pagină și o pauză multicol. Cu toate acestea, în ceea ce privește suportul pentru browser, există un suport mai bun pentru browser pentru proprietățile mai vechi. Aceasta înseamnă că este posibil să fie nevoie să le folosiți în momentul actual pentru a controla ruperea. Browserele care implementează proprietățile mai noi trebuie să creeze un alias pe cele mai vechi, mai degrabă decât să le abandoneze.
În exemplele care urmează, voi arăta atât proprietatea nouă, cât și cea veche acolo unde există.
break-before și break-after
Aceste proprietăți se ocupă de pauze între casete și acceptă următoarele valori, valoarea inițială fiind auto. Ultimele patru valori nu se aplică media paginate, ci sunt pentru multicol și regiuni.
-
auto -
avoid -
avoid-page -
page -
left -
right -
recto -
verso -
avoid-column -
column -
avoid-region -
region
Proprietățile mai vechi ale page-break-before și page-break-after acceptă un interval mai mic de valori.
-
auto -
always -
avoid -
left -
right -
inherit
Pentru a provoca întotdeauna o întrerupere de pagină înaintea unui element h2 , ați folosi următoarele:
h2 { break-before: page; }Pentru a evita detașarea unui paragraf din titlul care îl precede imediat:
h2, h3 { break-after: avoid-page; } Proprietatea mai veche page-break-* pentru a provoca întotdeauna o întrerupere de pagină înaintea unui h2 :
h2 { page-break-before: always; }Pentru a evita detașarea unui paragraf din titlul care îl precede imediat:
h2, h3{ page-break-after: avoid; }Pe MDN găsiți informații și exemple de utilizare pentru proprietăți:
- pauză-nainte
- pauză după
- pagina-break-inainte
- întrerupere de pagină după
break-inside
Această proprietate controlează întreruperile din interiorul casetelor și acceptă valorile:
-
auto -
avoid -
avoid-page -
avoid-column -
avoid-region
Ca și în cazul celor două proprietăți anterioare, există o page-break-inside alias de la CSS2, care acceptă valorile:
-
auto -
avoid -
inherit
De exemplu, poate aveți o figure sau un table și nu doriți ca jumătate din ea să ajungă pe o pagină și cealaltă jumătate pe o altă pagină.
figure { break-inside: avoid; }Și când utilizați proprietatea mai veche:
figure { page-break-inside: avoid; }Pe MDN:
- spargere în interior
- pagina-break-inside
Orfani și văduve
Specificația de fragmentare definește, de asemenea, proprietățile orphans și widows . Proprietatea orphans definește câte rânduri pot fi lăsate în partea de jos a primei pagini atunci când conținutul, cum ar fi un paragraf, este întrerupt între două pagini. Proprietatea widows definește câte rânduri pot fi lăsate în partea de sus a celei de-a doua pagini.
Prin urmare, pentru a preveni terminarea cu o singură linie la sfârșitul unei pagini și o singură linie în partea de sus a paginii următoare, puteți utiliza următoarele:
p { orphans: 2; widows: 2; } Proprietățile widows și orphans sunt bine acceptate (implementarea browserului lipsă fiind Firefox).
Pe MDN:
- văduve
- orfani
box-decoration-break
Proprietatea finală definită în modulul Fragmentare este box-decoration-break . Această proprietate se ocupă de dacă marginile, marginile și umplutura se rup sau împachetează conținutul. Valorile pe care le accepta sunt:
-
slice -
clone
De exemplu, dacă zona mea de conținut are un chenar gri de 10 pixeli și imprim conținutul, atunci modalitatea implicită de tipărire este ca chenarul să continue pe fiecare pagină, cu toate acestea, se va încheia doar la sfârșitul conținutului. . Așa că avem o pauză înainte de a merge la pagina următoare și de a continua.

Dacă folosesc box-decoration-break: clone , chenarul și orice padding și margine se vor completa pe fiecare pagină, dând astfel fiecărei pagini un chenar gri.

În prezent, acest lucru funcționează numai pentru Paged Media în Firefox și puteți afla mai multe despre box-decoration-break pe MDN.
Suport pentru browser
După cum s-a menționat deja, suportul pentru browser este neregulat pentru Paged Media și Fragmentation. În ceea ce privește fragmentarea, o problemă suplimentară este că ruperea trebuie specificată și implementată pentru fiecare metodă de aspect. Dacă sperați să utilizați Flexbox sau CSS Grid în foile de stil de tipărire, probabil că veți fi dezamăgit. Puteți verifica erorile Chrome pentru Flexbox și pentru Grid.
Cea mai bună sugestie pe care o pot da chiar acum este să păstrați foile de stil de imprimare relativ simple. Adăugați proprietăți de fragmentare - incluzând atât vechile proprietăți page-break-* , cât și noile proprietăți. Cu toate acestea, acceptați că acestea ar putea să nu funcționeze în toate browserele. Și, dacă considerați frustrantă lipsa de suport pentru browser, ridicați aceste probleme cu browserele sau votați pentru problemele deja ridicate. Fragmentarea, în special, ar trebui tratată mai degrabă ca o sugestie decât o comandă, chiar și acolo unde este acceptată. Ar fi posibil să fii atât de specific despre unde și când vrei să se spargă lucrurile, încât este aproape imposibil să așezi paginile. Ar trebui să presupuneți că uneori puteți obține o rupere suboptimă.
Testarea foilor de stil de imprimare
Testarea foilor de stil de tipărire poate fi destul de plictisitoare, necesitând de obicei utilizarea previzualizării la imprimare sau imprimarea în mod repetat a unui PDF. Cu toate acestea, browser-ul DevTools ne-au făcut acest lucru puțin mai ușor. Atât Chrome, cât și Firefox au o modalitate de a vizualiza numai stilurile de imprimare.
Firefox
Deschideți Bara de instrumente pentru dezvoltatori, apoi tastați media emulate print la solicitare.

Crom
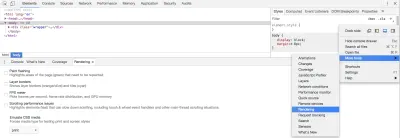
Deschideți DevTools, faceți clic pe pictograma cu trei puncte și apoi selectați „Mai multe instrumente” și „Randare”. Puteți selecta apoi tipărire din Emulare CSS Media.

Acest lucru va fi util doar în testarea modificărilor aspectului CSS, conținutului ascuns sau generat. Nu vă poate ajuta cu fragmentarea - va trebui să imprimați sau să imprimați în PDF pentru asta. Cu toate acestea, vă va economisi câteva călătorii dus-întors la imprimantă și vă poate ajuta să verificați pe măsură ce dezvoltați noi părți ale site-ului pe care încă le ascundeți și le arătați corect.
Ce să faci când o foaie de stil de imprimare nu este suficientă
Într-o lume ideală, browserele ar fi implementat mai mult din specificația Paged Media atunci când imprimau direct din browser, iar fragmentarea ar fi implementată mai temeinic într-un mod consecvent. Cu siguranță merită să ridicați bug-urile pe care le găsiți când imprimați din browser cu browserele în cauză. Dacă nu solicităm ca aceste lucruri să fie reparate, ele vor rămâne cu prioritate scăzută pentru a fi reparate.
Dacă aveți nevoie de un nivel ridicat de suport pentru imprimare și doriți să utilizați CSS, atunci în prezent ar trebui să utilizați un User Agent specific pentru tipărire, cum ar fi Prince. Detaliez modul în care puteți utiliza CSS pentru a formata cărțile atunci când trimiteți către Prince în articolul meu „Proiectare pentru imprimare cu CSS”.
Prince este, de asemenea, disponibil pentru a fi instalat pe serverul dvs. pentru a genera documente frumos tipărite folosind CSS pe web, cu toate acestea, are un preț ridicat. O alternativă este un server precum DocRaptor, care oferă un API pe partea superioară a motorului de randare Prince.
Există generatoare open-source HTML și CSS-to-PDF, cum ar fi wkhtmltopdf, dar majoritatea folosesc motoare de randare a browserului pentru a crea ieșirea de tipărire și, prin urmare, au aceleași limitări ca și browserele atunci când vine vorba de implementarea specificațiilor Paged Media și Fragmentation. O excepție este WeasyPrint, care pare să aibă propria sa implementare și acceptă caracteristici ușor diferite, deși nu este în niciun fel la fel de completă ca ceva de genul Prince.
Veți găsi mai multe informații despre agenții de utilizare pentru imprimare pe site-ul print-css.rocks.
Alte resurse
Datorită faptului că tipărirea din CSS a evoluat foarte puțin în ultimii ani, multe resurse mai vechi de pe Smashing Magazine și din alte părți sunt încă valabile. Câteva sfaturi și trucuri suplimentare pot fi găsite în următoarele resurse. Dacă ați descoperit un flux de lucru de imprimare util sau un sfat tehnic, adăugați-l la comentariile de mai jos.
- „Am uitat total de foile de stil de imprimare”, Manuel Matuzovic, UX Collective
- „Print Stylesheet Approaches: Blacklist vs Whitelist”, Chris Coyier, CSS-Tricks
- „Foaie de stil de imprimare perfectă”, Andreas Hecht, Noupe
- „Cum se configurează o foaie de stil de imprimare”, Christian Krammer, Smashing Magazine
- „5 Sfaturi și trucuri puternice pentru foile de stil tipărite”, Dudley Storey, Smashing Magazine
