Cum să suprapuneți mai multe imagini folosind CSS
Publicat: 2020-07-15CSS înseamnă Cascaded Style Sheet. Este un limbaj pentru foi de stil care definește prezentarea documentului într-un limbaj de marcare precum HTML. Foaia de stil în cascadă diferențiază conținutul și alte prezentări vizuale, cum ar fi culorile, aspectul, fonturile și temele. Această diferențiere îmbunătățește accesul la conținut și controlează specificațiile prezentărilor. CSS definește o temă comună pentru paginile web selectate și este vizibilă pe întregul site web. Detaliile fișierului CSS sunt păstrate separate pentru a reduce problemele complexe și structura redundantă a conținutului.
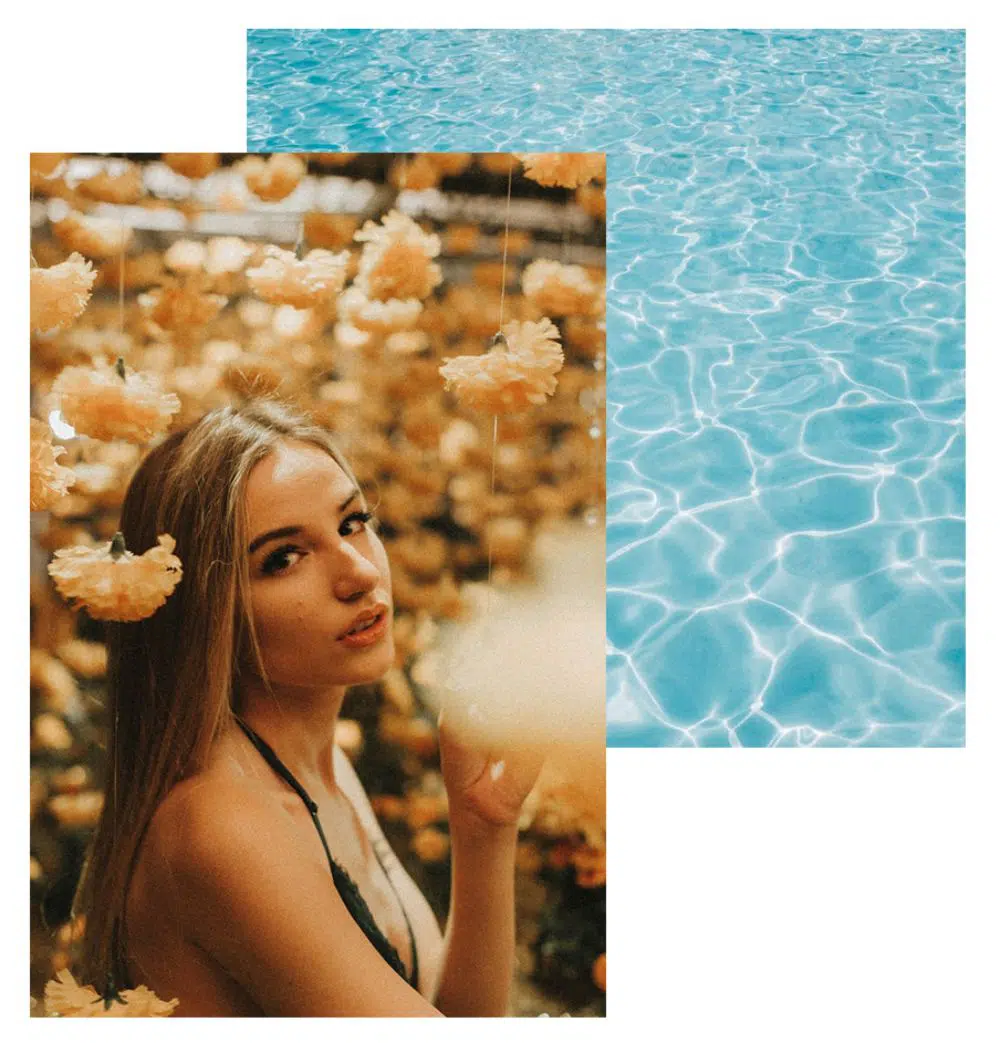
CSS este disponibil pentru a suprapune mai multe imagini, adică pentru a pune o imagine în partea de sus a celeilalte imagini. Există trei metode pentru a face acest lucru. Să aruncăm o privire la fiecare dintre ele unul câte unul.
1. Folosind CSS Grid:
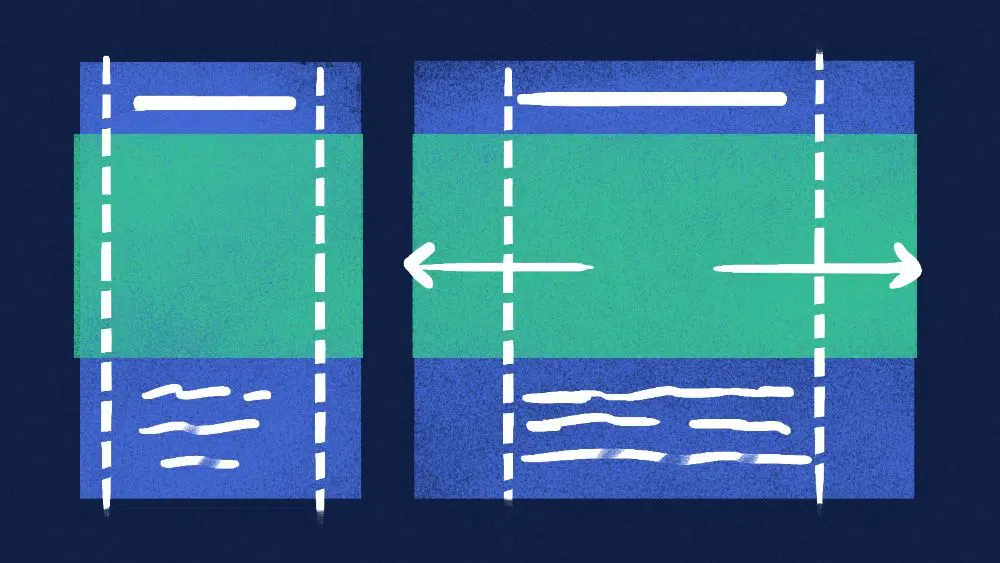
O grilă CSS este cea mai puternică caracteristică CSS bidimensională care se ocupă de rândurile și coloanele și de conținutul acesteia. Puteți lucra atât cu elementele părinte, cât și cu elementele secundare lucrând cu reguli CSS. Grila din CSS a schimbat fundamental modul în care aranjați pagina web și conținutul acesteia. Pentru a lucra cu grila, ar trebui să știți despre containerul grilei, elementul grilei, linia grilei și celula grilei. De asemenea, include și alți termeni, cum ar fi calea grilei și zona grilei. Elementele copil ale unui container grilă se pot situa ca și cum ar părea să se suprapună pe altele.
Puteți crea dimensiuni de piste fixe și flexibile într-o grilă folosind pixeli. Specificarea unui anumit număr de pixeli poate seta grila pentru a se potrivi aspectului dorit. Pentru a specifica o cale de grilă flexibilă, puteți menționa valorile în termeni de procente.
Cea mai importantă caracteristică a CSS Grid este că poate suprapune imagini prin schimbarea indicilor z fără a întrerupe fluxul obișnuit de documente. Folosind o grilă CSS, puteți lucra cu orice înălțime și lățime a elementului menționat. Mai mult, imaginea de sus este întotdeauna plasată în jos, care se aliniază cu colțul din stânga jos. Imaginea se va alinia cu marginea din stânga a elementului container.
Codul HTML pentru acesta:
<div class="image-stack">
<div class="image-stack__item imagine-stack__item—top”>
<img src="Https://sourceoftheimage.com/s.cdpn.io.110238/image1.jpeg” alt="Prima imagine”>
</div>
<div class="image-stack__item imagine-stack__item—bottom”>
<img src=https://another-source.com/s.cdpn.io/110238/portrait-1-secondImage.jpg alt=”a doua imagine”>
</div></div>
Puteți adăuga atributul rol=”prezentare” elementului dacă imaginea are aspect decorativ. Cu această specificație, imaginea nu ar fi redată cititorilor ecranului.
Acum trebuie să specificăm lățimea coloanelor din grila luată în considerare. Aici, există mai multe moduri de a face acest lucru, dar vom crea o grilă cu 12 coloane, deoarece grila cu 12 coloane este în general utilizată.
Pentru aceasta, vom specifica următoarele în fișierul nostru CSS în elementul părinte, care conține alte elemente:
.stiva de imagini
{
Afișaj: grilă;
Grid-șablon-coloane: repetare(12, 1fr);
Poziția: relativă;
}
Grid-template-colons sunt o caracteristică pentru a specifica numărul de coloane pe care o va avea o grilă. În timp ce, 1fr specifică browserului să calculeze cantitatea de spațiu disponibil. Aceste lucruri sunt utile atunci când aveți spații între coloane și rânduri.
Poziție: relativă este importantă aici. Acesta permite ca indexul z pentru imagini să funcționeze în conformitate cu cerințele și specificațiile noastre. Odată ce aveți disponibilă o grilă funcțională, trebuie să vă uitați la lățimea imaginilor. Pentru a adăuga lățime imaginilor, specificația ideală este să specificați lățimea în procente. Acum, ar trebui să începeți cu lățimea totală a componentei legate de imagine. Lățimea imaginii este de 844 px, ceea ce înseamnă că este de 100%. Lățimea imaginii din partea de sus este de 521 px. Aici, putem împărți 521px la 844px. Acum valoarea rezultată trebuie înmulțită cu 100, care este aproximativ egal cu 61,7%.
Dacă rotunjiți 61,7% la 62%, vedeți că obțineți o valoare la mijlocul 58% și 66%. Prin urmare, vom ocupa 66%. Pentru imaginea de sus, avem următorul cod care intră în CSS:
.image-stack__item—sus
{
Grilă-coloană: 1/span 8;
Grilă-rând: 1; // trebuie să fie pe același rând cu a doua imagine
Căptușeală-top: 20% // aceasta plasează imaginea în jos și o menține proporțională.
indicele z: 1; //aceasta redă imaginea în partea de sus a fotografiei de jos.
}
Pentru a doua imagine, vom calcula:
645 px/844 px și valoarea trebuie să se înmulțească cu 100, ceea ce duce la 76,4%. O vom rotunji la 75%, ceea ce se potrivește perfect în grila noastră cu 12 coloane din CSS.
Trebuie să vă asigurați că imaginea de jos ocupă nouă coloane și începe redarea prin a 4- a linie a grilei. Cu aceasta, imaginea ar trebui să ocupe restul grilei.
Codul CSS pentru imaginea de jos este următorul:
.image-stack__item — jos
{
grilă-coloană: 4
grilă-rând: 1; //asta face ca imaginea să apară pe același rând
}
Cu grila CSS, este posibil orice tip de suprapunere. Suprapunerea poate include imagini peste imagine, text peste imagine sau chiar text suprapus pe text. Oferă câte posibilități vă puteți imagina. Codul final apare după cum urmează:
<div class="container"> <p>Metoda grilă CSS</p> <div class="image-stack"> <div class="image-stack__item image-stack__item–top”>
<Img src="Https//sourceoftheimage.com/s.cdpn.io.110238/image1.jpeg” alt=Prima imagine”></div>
<div class="image-stack__item imagine-stack__item–bottom">
<img src=https://another-source.com/s.cdpn.io/110238/portrait-1-secondImage.jpg alt=”a doua imagine”></div>
</div> <p>Conținutul textual ajunge aici.</p> </div>
2. Plutitoare cu marje negative:
Proprietatea float a CSS plasează elementul paginii web în partea stângă sau dreaptă a containerului său. Permite textului și elementelor inline să încapsuleze elementul. Chiar dacă un element float este o parte a paginii, tot este scos din fluxul normal. Cu proprietatea float, elementul se deplasează la dreapta sau la stânga, pentru a atinge marginea elementului său container.

Proprietatea float face ca elementele din jurul ei să plutească. Această proprietate redă elementele și conținutul care par similar cu designul tipărit. Un astfel de concept se numește text wrap. Înseamnă că textul se înfășoară în jurul elementelor. În designul de imprimare, componenta ar putea fi imagini în care textul plutește în jurul lor. Ignorarea împachetării textului face ca textul să se suprapună cu imaginea ca și cum imaginea nu ar fi prezentă. Puteți folosi flotoare pentru a proiecta aspectul unei întregi pagini web sau site. Nu se limitează doar la împachetarea textului în jurul elementelor paginii web.
Codul de aici va accepta fiecare browser, inclusiv Internet Explorer. Această metodă se concentrează pe scoaterea elementelor din document și redarea lor folosind float. Cea mai bună parte a acestei sintaxe de codare este că structura rămâne similară cu structura menționată anterior. Pentru elementul părinte din stiva de imagini, folosim „clear”, în timp ce plutim elementele sale secundare. Aici, conținutul este redat sub imagine. Sintaxa este următoarea:
.stiva de imagini::dupa
{
Conținut: ' ';
Display: masa;
Clar: ambele;
}
Codul de mai sus este pentru imaginea plasată în partea de jos. Prin urmare, a doua imagine va merge deasupra acestei imagini.
Acum, pentru imaginea plasată în partea de sus, următorul este codul:
.image-stack__item—sus
{
Plutește la stânga;
Latime: 66%;
Marja-dreapta: -100%;
Captuseala-top: 15%;
Poziția: relativă;
indicele z: 1;
}
Avem o marjă specificată într-o valoare negativă, ceea ce este semnificativ. Marja negativă se comportă diferit în diferite situații. Dacă se aplică în partea de sus sau de jos, acţionează într-un anumit mod. Și se comportă diferit dacă marja negativă este în stânga sau în dreapta elementelor plutitoare.
Aici, am aplicat marginea dreaptă negativă pe elementul din stânga plutitor care permite suprapunerea imaginii. -100% este lățimea containerului de imagine. Această valoare este plasată în stânga și lasă imaginea din partea de jos să fie redată de sub ea ca și cum nu se află în modelul obiect al documentului. Prin urmare, codul final apare astfel:
{
dimensionare cutie: chenar-cutie;
}
p {
dimensiunea fontului: 20px;
familie de fonturi: sans-serif;
culoare: #6439a9;
}
.container {
umplutură: 100px 30px;
latime: 100%;
marja: 0 auto;
lățime maximă: 900px;
}
// clearfix
.image-stack::după {
continut: ' ';
afisare: tabel;
clar: ambele;
}
.image-stack__item–top {
plutește la stânga;
latime: 66%;
marja-dreapta: -100%;
captuseala-top: 15%; // arbitrar
poziție: relativă;
indicele z: 1;
}
.image-stack__item–jos
{
plutire: dreapta;
latime: 75%;
}
img
{
latime: 100%;
}
3. Metode CSS grid și float combinate:
Codurile din această metodă acceptă să funcționeze pe toate browserele. De asemenea, specifică codul în care funcționează perfect pe anumite browsere care sunt vechi și învechite. Aici, folosim funcția „@supports”, care este o parte esențială a acestei metode. Este de a verifica dacă browserul în cauză acceptă valoarea „display: grid”. Vom folosi codul care acceptă browserul Internet Explorer înainte de a folosi facilitatea „@supports” a codului.
În funcția „@supports”, vom reseta lățimea la 100%. Acum, proprietatea float nu are nicio semnificație aici setată dth la 100%. Adăugarea browserului IE în considerare acceptă anner. Și se comportă într-un mod diferit, dacă negativul m. Nu va afecta elementele utilizate. Prin urmare, codul final pentru acesta arată ca cel de mai jos:
<div class="container"> <p>Metoda Cross Browser</p> <div class="image-stack"> <div class="image-stack__item image-stack__item–top”> <img src="https: //firstimagesource.com/s.cdpn.io/110238/image1.jpeg” alt="”> </div> <div class="image-stack__item image-stack__item–bottom”> <img src="https:/ /secondimagesource.com/s.cdpn.io/110238/secondImage.jpg” alt="”> </div> </div> <p>Conținutul textual este disponibil aici.</p> </div>
Avantajele utilizării grilelor:
Reducerea codării este avantajul esențial al utilizării grilelor CSS. În loc să generați elemente HTML suplimentare pentru a vă baza grila, utilizați o foaie de stil pentru a crea o grilă. Cadrele de grilă nu folosesc întotdeauna nume semantice ale clasei. Deoarece o grilă CSS este nativă în natură, nu trebuie să includeți biblioteci mari în proiectul dvs. pentru a o susține. Dezvoltarea web bazată pe CSS este mai rapidă, deoarece învățarea sintaxei este ușoară. Mai mult, prototiparea cu CSS este rapidă și eficientă.
Cu suportul tot mai mare pentru browser, puteți utiliza grila practic peste tot. Tutorialele pentru grilă sunt disponibile peste tot; toată lumea, de la începător până la dezvoltatori avansați, îl poate folosi. O grilă permite implementarea ușoară a interfeței de utilizator a unei pagini web în diferite contexte. Puteți crea un aspect receptiv, structurat, fără împachetare nesfârșită a textului și să aveți trei aspecte de coloane. O grilă oferă întreținere ușoară și flexibilitate pentru designul paginii web. În plus, puteți lucra cu rânduri și coloane simultan pentru a genera planuri complicate, dar flexibile. Deoarece majoritatea browserelor acceptă sistemul grid, nu aveți nevoie de un cod alternativ pentru ca acesta să funcționeze.
O grilă permite unui designer să genereze un aspect al site-ului web care este creativ și uimitor. Mai mult, designerii au posibilitatea de a-l transforma într-un design receptiv, fără a compromite aspectul general și estetica vizuală a designului. CSS combină atât grila, cât și ideile de design ale designerului pentru a genera un design ieșit din cutie. Acest design este atât uimitor ca aspect, cât și receptiv la utilizatorii cunoscători de tehnologie de astăzi.
Concluzie:
Suprapunerea imaginilor este un concept interesant în lumea designului. Atunci când un dezvoltator trebuie să se ocupe de suprapunerea fotografiilor, puteți merge pe căile menționate. Dacă sunteți bine versat cu CSS, în calitate de dezvoltator, știți că practic este posibil să realizați orice alegeți. Dar începătorii pot arunca o privire la acest tutorial și pot face ca imaginea să se suprapună într-un timp foarte redus. Ar trebui să știe ce cod se află în ce fișier.