Cum să creezi un Porsche 911 cu schiță (partea 3)
Publicat: 2022-03-10Continuăm tutorialul nostru cu roțile mașinii noastre Porsche 911, dar înainte de a trece cu următorii pași, aș dori să scot în lumină faimoasele roți Fuchs care au fost concepute sub forma unei foi de trifoi (sau a unei aripi). În primul rând, un pic de istorie:
„Roata Fuchs este o roată specială realizată pentru primul model Porsche 911/911S la începutul anilor 1960. Proiectată împreună cu Otto Fuchs KG, modelerul Porsche Heinrich Klie și Ferdinand Porsche Jr., roata Fuchs a fost prima roată forjată ușoară care a fost montată pe un vehicul de producție. Ei au asigurat mașinii sport Porsche 911 cu motor din spate o reducere a masei nesurate, printr-o jantă din aliaj puternică și ușoară.”
— Sursa: Wikipedia
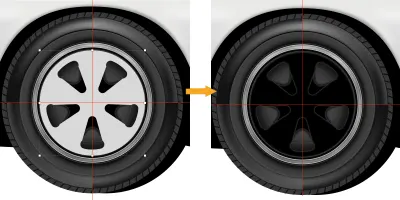
Vom începe mai întâi cu designul anvelopelor.
Cauciucuri
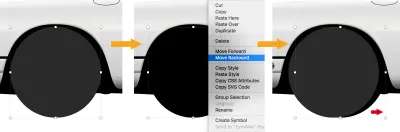
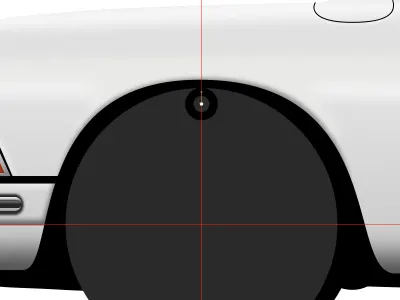
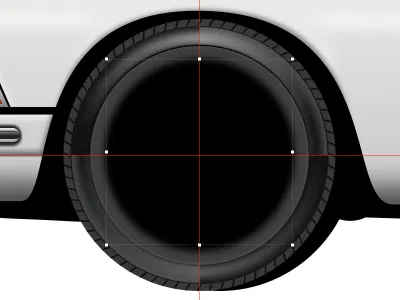
Deschideți wheel base în panoul Straturi . Dezactivează Borders și setează Umplere la #2A2A2A . Apoi, duplicați această formă, schimbați Fills la #000000 , mutați-o în spatele base wheel (faceți clic dreapta pe ea și alegeți Move Backward ) și împingeți-o 20px la dreapta.
Sfat : Țineți apăsat Shift + → va muta selecția în trepte de 10 pixeli.

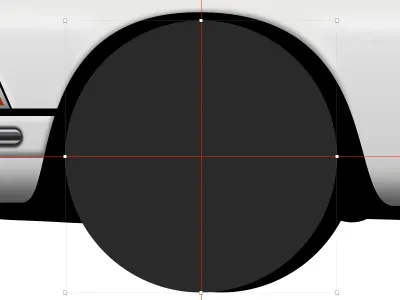
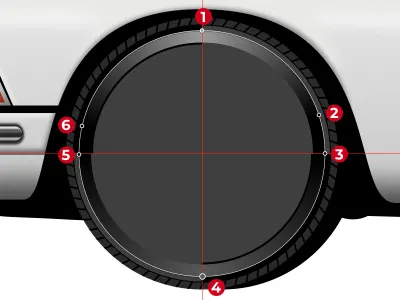
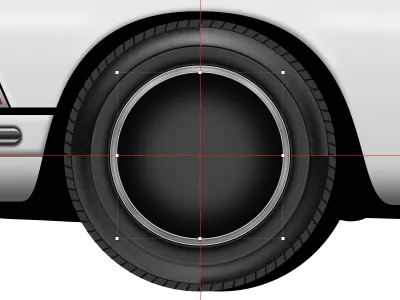
Selectați base wheel și adăugați câteva linii directoare pentru a ușura alinierea tuturor elementelor. Pentru a face acest lucru, afișați riglele Schiță (apăsați Ctrl + R ). Apoi, adăugați o linie de ghidare verticală în centrul base wheel cu un clic pe rigla de sus și faceți același lucru pentru ghidajul orizontal de pe rigla din stânga.

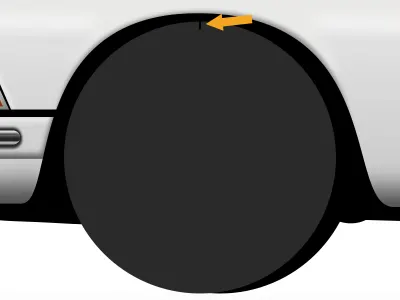
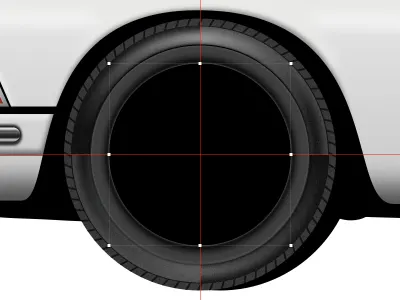
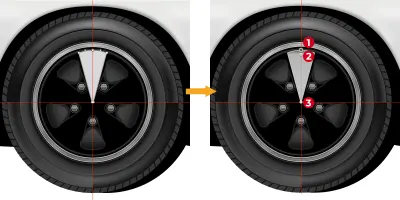
Opriți temporar liniile directoare apăsând Ctrl + R de pe tastatură. Creați un dreptunghi minuscul cu o lățime de 2px și o înălțime de 8px , cu umplerile setate la #000000 și chenarele dezactivate. Acest dreptunghi va servi drept unitate de bază pentru crearea benzilor de rulare (alias modelul benzii de rulare). Centrați dreptunghiul pe base wheel orizontală.

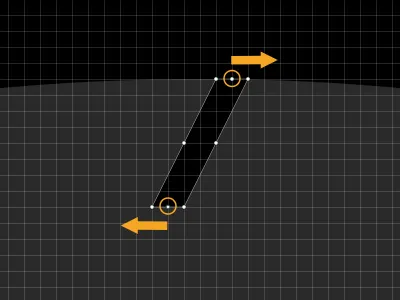
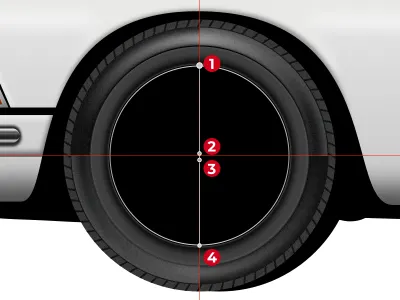
Măriți suficient de aproape (aici, am mărit la 3200%), alegeți Transformare din bara de instrumente de sus, selectați punctul din mijloc sus și împingeți-l 2px la dreapta, apoi selectați punctul de jos din mijloc și împingeți-l 2px la stânga pentru a face pare înclinat.
Notă : Dacă nu vedeți instrumentul Transformare în bara de instrumente de sus, îl puteți adăuga acolo prin Vizualizare → Personalizare bară de instrumente... sau puteți utiliza comanda rapidă de la tastatură Cmd + Shift + T .

Reactivați liniile directoare ( Ctrl + R ) și asigurați-vă că acest dreptunghi este selectat. Puneți dreptunghiul într-un grup apăsând Cmd + G de pe tastatură. Dați acestui grup numele benzilor de treads .
Vom folosi instrumentul Rotire copii pentru a crea benzile de rulare în jurul wheel base . La fel ca Creare simbol , Rotire copii poate fi una dintre acele caracteristici care vă vor economisi mult timp și efort!
Notă : Dacă utilizați versiunea Sketch 67.0 sau 67.1, este posibil să întâmpinați o eroare la operațiunea Rotire copii . Dacă se întâmplă acest lucru, va trebui să creați manual benzile de rulare în jurul wheel base ; sau (mai bine), ar trebui să actualizați la v. 67.2 (sau o versiune ulterioară) unde această problemă a fost rezolvată.
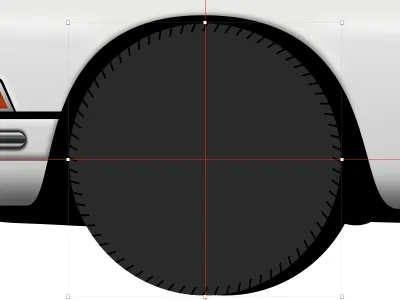
Asigurați-vă că este selectat dreptunghiul din interiorul treads grupului, apoi accesați Strat → Cale → selectați Rotire copii . O casetă de dialog care se va deschide vă va permite să definiți câte copii suplimentare ale elementului selectat să faceți. Introduceți 71 astfel încât în total să avem 72 dreptunghiuri în jurul wheel base care vor fi benzile de rulare. Apăsați Rotire în caseta de dialog. După ce ați introdus această valoare în dialog, vi se vor prezenta toate dreptunghiurile și un indicator circular în mijloc.
Sfat: Efectuarea acestui pas în Sketch necesită foarte mult CPU și memorie! Dacă lucrați la o mașină modernă, probabil că nu veți întâmpina probleme; dar dacă Mac-ul tău este puțin mai vechi, atunci kilometrajul tău poate varia. În general, atunci când lucrați cu un număr mare de copii, încercați mai întâi să dezactivați Borders pentru a evita blocarea și pentru a obține rezultatul operației mai rapid.

Acum, deplasați acest indicator circular în jos până când este situat exact la intersecția ghidajelor - și voilà! avem 72 dreptunghiuri asezate uniform in jurul wheel base . Când ați terminat, apăsați pe Esc sau pe Enter . Rețineți că dacă nu puneți indicatorul circular (centrul de rotație) chiar la intersecția ghidajelor, dreptunghiurile nu vor fi distribuite perfect în jurul wheel base așa că aveți grijă.
Notă : instrumentul Rotire copii nu creează o formă compusă în versiunile mai noi de Sketch (versiunea 52 sau ulterioară) și în schimb creează (și rotește) copii separate ale formei. Prin introducerea primei forme într-un grup, ne-am asigurat că toate formele create și rotite se află în acest grup numit treads .

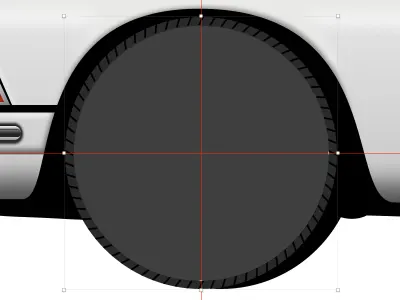
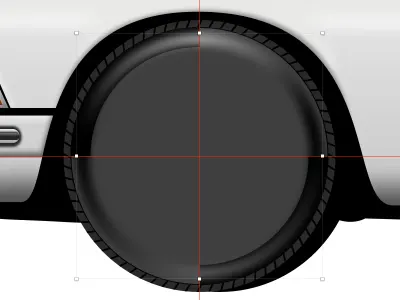
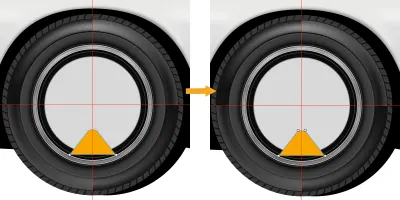
Selectați din nou base wheel , duplicați-o, poziționați-o deasupra benzilor de treads în lista panoului Straturi și reduceți-o cu 14px . Schimbați culoarea la #3F3F3F și activați Borders — setați Culoare la #000000 , Poziție la interior și Lățime la 1px .

Duplicați acest cerc, dezactivați Umplerile și setați Lățimea chenarului la 20px . Vrem să arătăm doar 2 ⁄ 4 din chenaruri — 1 ⁄ 4 în partea stângă sus și 1 ⁄ 4 în partea dreaptă jos. Pentru a face asta, tastați în câmpul Dash r*π*0.25 unde r este diametrul cercului ( 254px în cazul meu), 0.25 este 25% (sau 1 ⁄ 4 ) din chenar și π este 3.14 .
Deci, în acest caz, introduceți următoarea formulă în câmpul Dash : 254*3.14*0.25 și apăsați Enter (sau Tab ) de pe tastatură.
Notă : Dacă introduceți un număr în câmpul Dash și apăsați Tab de pe tastatură, Sketch va completa automat câmpul Gap cu același număr. Același lucru se va întâmpla dacă apăsați Enter .

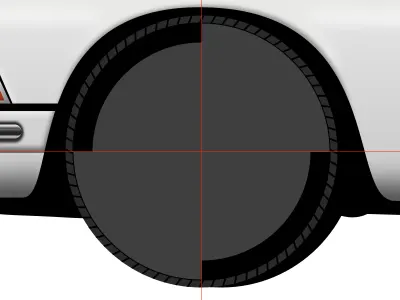
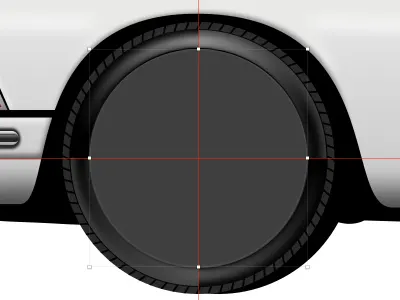
Duplicați cercul, reduceți-l puțin, setați Lățimea Bordurilor la 12px și aplicați un Gradient unghiular cu următoarele proprietăți:
-
#9D9D9D -
#000000 -
#000000 -
#595959 -
#000000 -
#000000

Apoi, aplicați un efect Gaussian Blur cu o cantitate de 4 .

Încă o dată, duplicați cercul, dezactivați Gaussian Blur și reduceți-l. Activați Umplerile, asigurați-vă că este încă #3F3F3F , setați Chenarurile la poziția Exterioară și Lățimea la 1px . Schimbați culoarea în Gradient liniar și utilizați #000000 pentru prima oprire de culoare și #444444 pentru ultima oprire de culoare.
Adăugați umbre interioare — pentru culoare utilizați #FFFFFF la 20% Alpha și setați Blur la 2 ; apoi aplicați Umbre — pentru culoare utilizați #000000 la 90% Alpha și setați Blur la 2 .

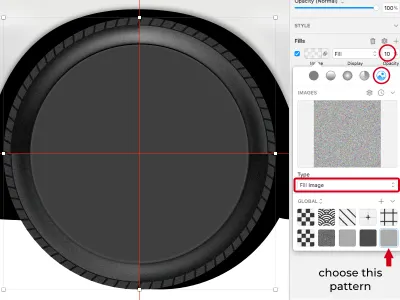
Acum este momentul perfect pentru a adăuga un pic de textură! Selectați și copiați forma wheel base , lipiți-o deasupra, apoi Mutare înapoi o dată, astfel încât să se așeze chiar sub cercul pe care tocmai l-am creat. Setați Umplere la Umplere model , Tastați pentru Umplere Imagine și alegeți modelul din dreapta jos . Setați Opacitatea pentru această formă la 10% .

Selectați cercul de sus, duplicați, dezactivați Borduri , Umbre interioare și Umbre . Setați Umplerile la #000000 și Opacity la 100% și reduceți acest cerc cu 32px . Aplicați un estompare gaussian cu o cantitate de 4 .

Împingeți-l în jos cu 3px , apoi duplicați și mutați duplicatul cu 6px în sus.

Duplicați ultimul cerc, opriți Gaussian Blur, împingeți-l în jos cu 3px și reduceți-l cu 4px . Adăugați un efect de umbre cu culoarea setată la #FFFFFF la 90% alfa și estomparea setată la 2 .

Acum, duplicați acest cerc, dezactivați Shadows și reduceți-l puțin (cu 2px ). Activați chenarele , setați poziția la interior , lățimea la 1px și aplicați un gradient liniar :
-
#CCCCCC -
#A6A6A6 -
#A4A4A4 -
#CFCFCF

Schimbați umplerile în Gradient unghiular cu următoarele proprietăți (atenție! este o listă lungă de opriri de culoare):
-
#D3D3D3 -
#ACACAC -
#D8D8D8 -
#B4B4B4 -
#8F8F8F -
#B2B2B2 -
#C4C4C4 -
#A4A4A4 -
#C3C3C3 -
#ADADAD -
#ADADAD -
#949494 -
#BBBBBB -
#929292 -
#C2C2C2 -
#B4B4B4 -
#8F8F8F -
#B4B4B4 -
#D8D8D8 -
#A9A9A9

Apoi, adăugați un efect de Umbre interioare — setați Culoare la #000000 la 50% Alpha și setați Blur și Spread la 2 .
Duplicați, reduceți -o cu 14 px , modificați 14px la #434343 Culoare solidă , Poziția chenarelor în Exterior și Proprietățile Umbrelor interioare la: Culoare #000000 la 90% Alfa, Încețoșare și Spread setate la 24 .
Apoi adăugați două efecte Umbre :
- primul — Culoare :
#000000la50%Alpha; Y :2; Neclar :5 - al doilea — Culoare :
#000000la50%Alfa; Neclar :2

Din nou, duplicați forma, reduceți -o cu 8 px , dezactivați 8px , Umbrele și Umbra interioară și setați Culoarea marginilor la #414141 .

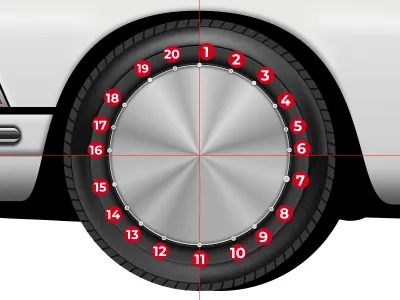
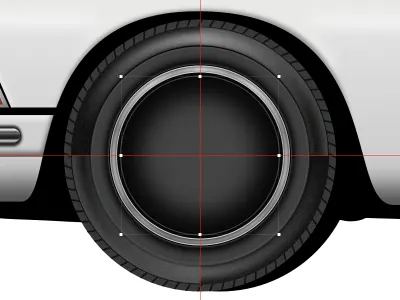
Comutați la instrumentul Oval ( O ) și desenați un cerc de la intersecția ghidajelor. Dezactivați Umplerile , setați Culoarea chenarelor la #575757 , poziția la Interior și Lățimea la 1px .
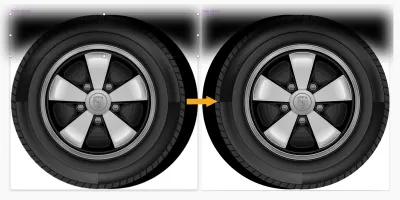
Duplicați, reduceți-l puțin și asigurați-vă că Lățimea chenarului este de 1px . Repetați acest lucru de încă șapte ori, astfel încât la sfârșit aveți nouă cercuri concentrice. Asigurați-vă că toate lățimea chenarelor sunt de 1px . Utilizați imaginea de mai jos ca referință.

Selectați toate cercurile concentrice și puneți-le într-un grup.
Jante
Vom începe să lucrăm la designul jantei în continuare.
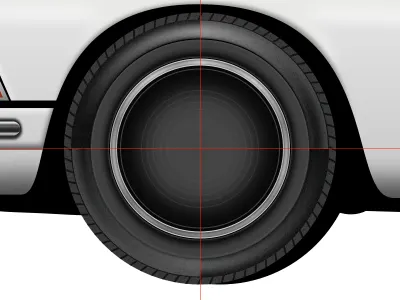
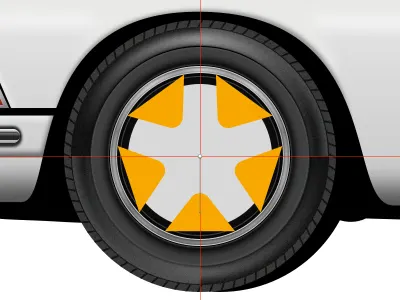
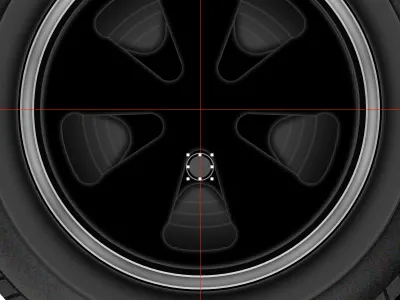
Desenați un cerc de la intersecția ghidajelor, apoi trageți un dreptunghi deasupra și centrați-l orizontal pe cerc.

Selectați acest dreptunghi, faceți dublu clic pe el pentru a trece la modul de editare vectorială și mutați punctele până când aveți ceva ca în imaginea de mai jos. Selectați primele două puncte și setați Raza la 20 .

Vom folosi din nou Rotate Copies pentru a distribui această formă în jurul cercului. Selectați ambele — cercul și dreptunghiul modificat — dezactivați Borduri și plasați-le într-un grup. Acum selectați dreptunghiul modificat, mergeți la Strat → Cale , selectați Rotire copii , introduceți 4 în caseta de dialog (deci vom avea un total de cinci forme), faceți clic pe Rotire și aliniați indicatorul circular la intersecția ghidajelor. Când ați terminat, apăsați Esc sau Enter .

Selectați toate formele din interiorul grupului și aplicați o operație Scădere din bara de instrumente de sus. Adăugați efectul Umbre interioare — pentru culoare utilizați #FFFFF la 50% Alpha și setați Blur la 2 . Apoi aplicați Shadows with Color set la #000000 la 70% Alpha și atât Blur cât și Spread set la 2 . În cele din urmă, schimbați Fills la #000000 .

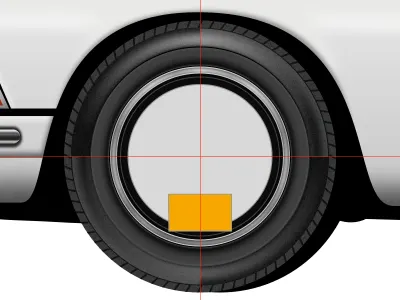
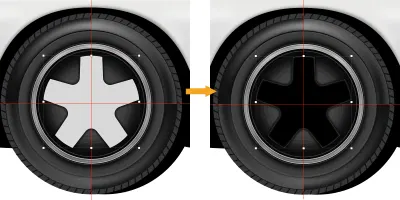
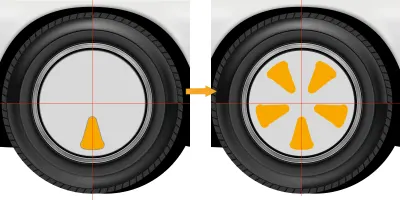
Desenați un cerc de la intersecția ghidajelor, dar faceți-l puțin mai mare decât forma de mai jos, apoi trageți o formă și centrați-o orizontal pe cerc. Selectați ambele, dezactivați Borders și puneți-le într-un grup. Selectați forma și efectuați o operație Rotire copii . Introduceți 4 în caseta de dialog (deci din nou, vom avea un total de cinci forme), faceți clic pe Rotire și aliniați indicatorul circular la intersecția ghidajelor. Când este gata, apăsați Esc sau Enter .

Selectați toate formele din interiorul grupului și aplicați o operație Scădere din bara de instrumente de sus. Adăugați un efect de umbre interioare — pentru culoare , utilizați #FFFFF la 50% Alpha și setați Blur la 2 . Schimbați umplerile la #131313 .

Acum, vom crea un cap de șurub pentru jantă.
Măriți suficient de aproape (am mărit până la 400%) și desenați un cerc. Setați Umplerile la #4F4F4F , schimbați poziția Borders la Exterior , Width la 1px și utilizați #8F8F8F pentru Culoare . Adăugați încă un chenar, dar de data aceasta utilizați #000000 pentru Culoare , setați poziția la Centru și asigurați-vă că Lățimea este de 1px .

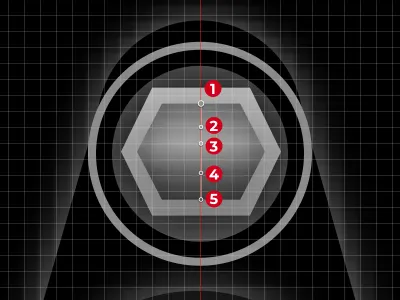
Desenați un dreptunghi în mijlocul cercului, dezactivați Borders , intrați în modul de editare vectorială , țineți apăsată Shift și faceți clic pe segmentul din dreapta pentru a adăuga un punct în mijloc, apoi faceți același lucru pentru segmentul din stânga. Împingeți acele puncte 2px la stânga și la dreapta pentru a crea o formă hexagonală. Aplicați un gradient liniar pentru #AEAEAE pentru partea de sus și #727272 pentru oprirea culorii de jos. Adăugați Inner Shadows folosind #000000 la 50% Alpha pentru Culoare și setați Blur la 2 și aplicați Shadows folosind #000000 la 90% Alpha pentru Color și setați Blur la 2 .

Duplicați forma hexagonală, intrați în modul de editare vectorială , selectați toate punctele din partea stângă și împingeți-le 1px la dreapta, apoi selectați toate punctele de sus și împingeți-le 1px în jos, împingeți punctele de jos 1px în sus și punctele din dreapta 1px la stânga. Ștergeți umbrele și modificați gradientul liniar :
-
#8F8F8F -
#979797 -
#A4A4A4 -
#636363 -
#4A4A4A
Acum aplicați un efect de Umbre interioare . Pentru Color , utilizați #000000 cu 50% Alpha și setați Blur la 2 .

Selectați toate formele pe care le-am folosit pentru a crea capul de șurub și grupați-le într-un grup de bolt head . Putem crea simboluri din grupul bolt head și îl putem folosi de câte ori avem nevoie.
Pentru a crea noul Simbol , selectați grupul bolt head , faceți clic dreapta pe el și alegeți Creare simbol din meniu. Va apărea caseta de dialog Creare nou simbol , dați un nume simbolului ( bolt head ) și faceți clic pe OK .
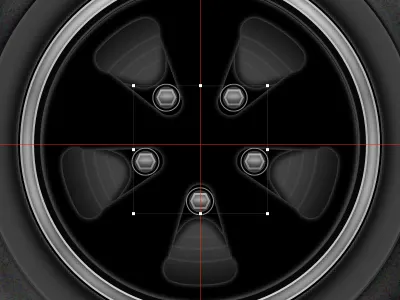
Acum trebuie să distribuim simbolurile bolt head în jurul cercului. Duplicați simbolul, alegeți Rotire din bara de instrumente de sus, trageți marcatorul în cruce până la intersecția ghidajelor și rotiți-l la 72 degrees . Continuați să duplicați și să rotiți simbolul în trepte de 72 de grade, fără a lăsa selecția să plece.

Acum selectați fiecare instanță de simbol și ajustați unghiul de rotație la 0 degrees .
Sfat : Vă sugerez să ajustați inițial unghiul la 0 degrees , astfel încât să puteți vedea mai bine procesul și cum vor arăta șuruburile când sunt plasate pe jantă. Cu toate acestea, odată ce șuruburile jantei sunt la locul lor, recomandarea mea este să experimentați mai mult și să încercați să setați un unghi diferit de rotație pentru fiecare simbol de șurub . Acest lucru va face ca roțile să pară mai realiste - la urma urmei, în viața reală este mult mai probabil să vezi șuruburi ale jantei în unghiuri aleatorii decât aliniate perfect la 0 grade!
În cele din urmă, selectați toate aparițiile simbolului bolt head , plasați-le într-un grup de bolts și efectuați o deplasare înapoi o dată.

Desenați o formă, setați Border Color la #CFCFCF , setați Width la 1px și poziția la Inside și utilizați un gradient liniar pentru umpleri :
-
#5F5F5F -
#B5B5B5 -
#CBCBCB
Apoi adăugați efectul Umbre interioare folosind #000000 la 30% Alpha și Blur setat la 2 .

Luați instrumentul Vector ( V ) și trageți două forme pe care le vom folosi pentru evidențieri. Utilizați un gradient liniar pentru umpleri - utilizați pentru culoarea superioară stop #F3F3F3 la 100% alfa și aceeași culoare pentru partea de jos, dar la 0% alfa. Utilizați aceleași setări de gradient pentru ambele forme și, de asemenea, aplicați o estompare gaussiană cu o cantitate de 1 la ambele forme.

Selectați toate formele pe care tocmai le-am creat, grupați-le și distribuiți-le uniform în jurul marginii. Utilizați aceeași metodă pe care am folosit-o pentru capetele șuruburilor.

Selectați instrumentul Oval ( O ) și desenați un cerc de la intersecția ghidajelor. Dezactivați Chenarele și utilizați Gradient liniar cu culorile setate la #D8D8D8 pentru oprirea de sus și #848484 pentru oprirea de jos. Folosiți Inner Shadows și Shadows pentru a face să pară ușor ridicată.
Să adăugăm un efect ușor de umbre interioare cu următoarele proprietăți:
- Culoare :
#FFFFFFla80%alfa - Neclar :
2
Apoi, adăugați un efect de umbre interioare întunecate :
- Culoare :
#000000la50%Alpha - Neclar :
2
În cele din urmă, aplică un efect de Umbre :
- Culoare :
#000000la50%Alpha - Neclar :
2 - Răspândire :
1

Duplicați acest cerc, reduceți-l puțin, dezactivați Inner Shadows and Shadows , activați Borders și adăugați primul chenar:

- Culoare :
#B5B5B5; - Poziție : Afară
- Latime :
1px
Apoi adăugați un al doilea deasupra:
- Culoare :
#656565 - Poziție : Centru
- Latime :
1px

Să terminăm designul roții adăugând pe jantă emblema Porsche.
Notă : Recrearea logo-ului original Porsche pentru jante, toate în vectori, nu face parte din domeniul de aplicare al acestui tutorial. Există câteva opțiuni — îl puteți crea singur urmând aceleași principii de bază prezentate în aceste pagini; puteți descărca logo-ul de pe Wikipedia în format SVG și apoi încercați să îl modificați; sau puteți descărca o copie a siglei în linii vectoriale de pe site-ul meu ( porsche-line-logo-f.svg ). Aceasta copie a logo-ului Porsche a fost creata de mine de la zero, totul in vectori, iar aceasta este varianta pe care iti recomand sa o folosesti.
După descărcarea fișierului logo ( porsche-line-logo-f.svg ) aduceți-l în designul nostru.
Comutați la instrumentul Scalare din bara de instrumente de sus și, în caseta de dialog, introduceți 20px în câmpul de înălțime, pentru a ajusta dimensiunea siglei. Aliniați sigla pe orizontală cu cercul de mai jos.


Finalizarea roților — două fluxuri de lucru posibile
Deoarece o copie a roții din față (odată ce este completă) va fi folosită de mai multe ori în ilustrația noastră, acum avem două opțiuni :
- R. Putem finaliza designul roții din față, dublam roata, facem câteva ajustări și folosim duplicatul ca roată din spate. Aceasta este varianta cea mai ușoară.
- B. Sau, în scopuri de învățare, putem folosi un flux de lucru care implică utilizarea simbolurilor imbricate . Aceasta este opțiunea mai interesantă pe care o voi explora mai detaliat în scurt timp. Închideți-vă catarama!
A. Fluxul de lucru #1: duplicați roata și ajustați copia
Luați instrumentul Vector ( V ) și desenați o formă deasupra roții. Dezactivați chenarele și umpleți forma cu culoarea neagră #000000 . Aplicați Gaussian Blur cu o cantitate de 10 . În acest fel, vom recrea umbra de pe caroseria mașinii deasupra volanului - doar un plus de realism adăugat.

Selectați grupul de wheel , stratul wheel base copy și stratul cu formă de umbră și grupați-le într-un grup de front wheel .

Acum că roata este gata, duplicați grupul de front wheel , redenumiți grupul din lista panoului Straturi la rear wheel și trageți-l la dreapta la locul său.

Selectați grupul de wheel din interior și împingeți-l 20px la dreapta, apoi selectați stratul wheel base copy și împingeți-l 20px la stânga. Roata din spate este gata.

B. Fluxul de lucru #2: utilizați simboluri imbricate
Luați instrumentul Vector ( V ) și desenați o formă deasupra roții. Dezactivați chenarele și umpleți forma cu culoarea neagră #000000 . Aplicați Gaussian Blur cu o cantitate de 10 . În acest fel, vom recrea umbra de pe caroseria mașinii deasupra volanului - doar un plus de realism adăugat.

Roata este terminată. Acum vom folosi un simbol și un simbol imbricat pentru a crea roțile din față și din spate.
Selectați grupul de wheel , stratul wheel base copy și stratul cu formă de umbră și grupați-le într-un grup de front wheel .

Aici ajungem la părțile mai interesante! Selectați grupul de wheel și creați un simbol wheel , apoi selectați front wheel și creați un simbol front wheel . Simbolul roții din față este acum un simbol imbricat !
Sfat : Puteți afla mai multe despre simbolurile imbricate în paginile de ajutor Sketch dedicate acestui subiect și în următorul articol scris de Noam Zomerfeld.
Simbolurile imbricate sunt simboluri obișnuite care sunt făcute din alte simboluri care există deja în fișierul Sketch. În acest caz, simbolul front wheel este format din simbolul wheel , astfel încât simbolul wheel este imbricat în interiorul simbolului front wheel .
Ce poate fi mai bun decât un simbol? Poate un simbol cu altul în interior — introduceți Simboluri imbricate! Această caracteristică vă oferă o mulțime de posibilități atunci când combinați simboluri împreună. Imbricarea simbolurilor poate fi deosebit de utile atunci când trebuie să creați variații ale unui simbol.
— Javier-Simon Cuello, „Dezlănțuirea întregului potențial al simbolurilor în schiță”
Acum, mergeți la pagina Simboluri din Sketch, duplicați simbolul front wheel , selectați grupul de wheel și împingeți-l 20px la dreapta, apoi selectați wheel base copy și împingeți-l 20px la stânga. La sfârșit, redenumiți acest simbol la rear wheel .

Reveniți la designul nostru, selectați și duplicați simbolul front wheel , apoi, folosind panoul Inspector , schimbați simbolul în rear wheel , redenumiți simbolul din lista panoului Straturi în rear wheel și trageți-l spre dreapta. Terminat!
Până acum poate părea că ne-am petrecut mai mult timp jucându-ne cu simboluri imbricate, în comparație cu celălalt flux de lucru. Este adevărat. Dar, de asemenea, am învățat cum să folosim această caracteristică - și acum, dacă doriți să schimbați designul roților, în loc să faceți acest lucru în două grupuri separate, va trebui să o faceți o singură dată în simbolul wheel și modificările. va fi aplicat automat ambelor roți ale mașinii. Acesta este motivul pentru care am folosit un simbol imbricat pentru a crea roțile din față și din spate. (De asemenea, imaginați-vă dacă lucrați la un design al unui vehicul care are mult mai multe roți vizibile din lateral, nu doar două! Timpul economisit se va înmulți.)
Înapoi la imaginea de ansamblu - cu roțile complete, suntem foarte aproape de designul final. Hai să aruncăm o privire.

Umbra de sub roți și caroseria mașinii
Alegeți instrumentul Oval și desenați o elipsă sub roți. Setați umplerile la #000000 cu 80% opacitate , dezactivați chenarele și aplicați o estompare gaussiană cu o cantitate de 5 .

Duplicați forma ovală, ajustați lățimea utilizând mânerele Redimensionați (faceți-o mai mică) și setați opacitatea umplerilor la 50% .

Duplicați încă o dată această formă, ajustați lățimea și setați opacitatea umplerilor pentru acest strat la 80% .

Selectați elipsele de umbră și grupați-le pe toate într-un grup de shadows . Mutați acest grup în partea de jos a listei panoului Straturi .
17. Final Touchs — The Racing Decals
Aproape am ajuns! Este timpul să adăugați niște decalcomanii de curse pe caroseria mașinii și pe parbriz.

Autocolantul Porsche
Treceți pe site-ul Wikimedia Commons și descărcați Porsche Wortmarke în format SVG. Aduceți-l în designul nostru, măriți-l și poziționați-l ca în imaginea de mai jos.

Creați niște dreptunghiuri folosind instrumentul Dreptunghi ( R ), setați Umplere la #0F0F13 și dezactivați Chenare . Selectați toate elementele și grupați-le într-un grup de porsche sticker , apoi trageți acest grup în interiorul bodywork chiar sub stratul door .

Autocolant pentru cochilie
Apoi, descărcați logo-ul vintage Shell în format SVG și deschideți-l în Sketch. Ștergeți dreptunghiul alb din partea de jos a grupului de logo-uri, apoi copiați și lipiți-l în designul nostru. Așezați-l chiar deasupra porsche sticker din lista panoului Straturi și poziționați-l ca în imaginea de mai jos.

Autocolant Dunlop
Descărcați sigla Dunlop în format SVG, deschideți-o în Sketch și ștergeți dreptunghiul galben. Aduceți-l la designul nostru, reduceți-l puțin și plasați-l aproape de farul din spate. Asigurați-vă că sigla se află în interiorul grupului de bodywork , chiar deasupra siglei Shell din lista de straturi.

Autocolant Marlboro
Obțineți versiunea SVG a siglei Marlboro de la Wikimedia Commons , inserați-l în designul nostru și reduceți-l. Utilizați mânerele de redimensionare pentru a strânge forma roșie, apoi mutați literele în sus, aproape de forma roșie și, în sfârșit, schimbați Umplerile pentru forma roșie în Gradient liniar cu următorii parametri:
-
#E60202 -
#BB0101 -
#860000

Vă rugăm să vă asigurați că acest logo se află în interiorul grupului de bodywork și deasupra siglei „Dunlop”.
Autocolant Heuer Chronograph
Descărcați și deschideți în Sketch sigla Tag Heuer SVG. Ștergeți totul, cu excepția: dreptunghiul cu marginea neagră, dreptunghiul roșu și cuvântul „Heuer”.
Selectați dreptunghiul cu chenarul negru, dezactivați Borders și schimbați Umplerile la #CC2132 . Apoi, selectați dreptunghiul roșu interior, activați Borders , setați Culoare la #FFFFFF , poziția la Exterior și Width la 12px . Apoi, utilizați instrumentul Type ( T ) și introduceți cuvântul Chronograph — pentru font utilizați Helvetica Bold , cu dimensiunea setată la 72px .
Notă : Dacă nu aveți instalat Helvetica Bold, utilizați un font similar ca aspect (de exemplu, Arial Bold ), deoarece această scară ar fi dificil de observat diferențele.
Convertiți blocul de text în forme vectoriale, făcând clic dreapta pe el și selectând Convertiți în contururi . În cele din urmă, selectați dreptunghiul roșu mai mare, intrați în modul de editare vectorială , selectați primele două puncte și împingeți-le puțin în jos. Selectați totul și plasați toate elementele într-un grup de heuer chronograph logo .

Aduceți acest logo modificat în designul nostru, reduceți-l și plasați-l pe caroseria mașinii. Ca și înainte, asigurați-vă că este în interiorul bodywork și este deasupra siglei Marloboro .

Insigna emblema Porsche
Treceți la Wikimedia și descărcați sigla Porsche în format SVG. Va trebui să-l modificăm și să simplificăm puțin, deoarece este prea complex și nu avem nevoie de toate aceste detalii pentru scara la care îl vom folosi în ilustrația noastră.
Deschideți fișierul siglă SVG în Sketch și mai întâi ștergeți toate grupurile ( amw-link și d-link ) din interiorul acestuia. Apoi, selectați forma de sus, apăsați Enter pentru a comuta la modul de editare vectorială , selectați cuvântul „Porsche” și simbolul mărcii înregistrate și ștergeți-le de asemenea.

Apoi, faceți clic pe săgeata din forma compusă a doua creastă din față pentru a-și dezvălui componentele, selectați cele patru căi și trageți-le în afara căii compuse, apoi schimbați-le culoarea în #B12B28 . Dezvăluie conținutul primei forme compuse de creastă, selectează toate căile care formează cuvântul „Porsche” și șterge-le.

Aduceți emblema Porsche modificată în designul nostru, reduceți-o, selectați calea care este ultima în grupul de Porsche logo și adăugați un efect de umbre - pentru culoare , utilizați #000000 la 50% Alpha și setați Blur la 2 .

Ecusonul Porsche ar trebui plasat în interiorul grupului de bodywork la fel ca și autocolantele anterioare pe care le-am adăugat, deasupra grupului de heuer chronograph logo .
Autocolant pentru Rallye Monte-Carlo
Desenați un dreptunghi rotunjit folosind instrumentul Dreptunghi rotunjit ( U ), intrați în modul de editare vectorială și adăugați și mutați punctele vectoriale pentru a face forma ca în imaginea de mai jos.
Setați Culoare la #9C010E și dezactivați Borduri . Duplicați această formă, schimbați culoarea la, adică #000000 , astfel încât să puteți vedea mai bine ceea ce faceți, intrați în modul de editare vectorială , selectați punctele de sus și împingeți-le puțin în jos. Împingeți cu aceeași distanță dreapta indică spre stânga și stânga spre dreapta. Apoi împingeți puțin mai mult punctele de jos.
Dezactivați Umplerile , activați Chenare cu poziția setată la Interior , Lățime setată la 6px și Culoare la #D7CB82 . Convertiți chenarele într-o formă accesând Strat → Convertiți în Contururi .

Desenați un dreptunghi fără margini , setați Culoare la #D7CB82 , intrați în modul de editare vectorială , adăugați puncte în mijlocul segmentului de sus și de jos și împingeți-le puțin în sus și în jos. Tastați cuvintele: „SIEGER, WINNER, VAINQUEUR, 1968”. Pentru font utilizați Helvetica Bold (sau alternativ Arial Bold ) cu #9C010E Color . Adăugați Porsche Wortmarke (l-am folosit mai devreme, vă amintiți?) în partea de jos și setați Color la #D7CB82 .

Convertiți textul în contururi, selectați forma „1968” din partea stângă a dreptunghiului, măriți și utilizați Transformare din bara de instrumente de sus pentru a modifica forma:
- selectați punctul de mijloc din partea dreaptă și împingeți-l puțin în sus;
- selectați punctul de jos din partea dreaptă și împingeți-l în jos cu aceeași cantitate de pixeli.
Efectuați o acțiune similară pentru „1968” din partea dreaptă a dreptunghiului, dar de data aceasta utilizați punctele din mijloc și de jos din partea stângă.

Tastați „RALLYE” „MONTE” „-CARLO” ca trei cuvinte separate , utilizați același font și schimbați culoarea la #D7CB82 .
Din nou, faceți o acțiune Convertiți în Contururi și utilizați Transformare din bara de instrumente de sus pentru a modifica formele. Nu voi intra prea multe în detalii aici, dar mai întâi modific cuvintele „RALLYE” și „-CARLO” folosind metoda descrisă mai sus. Apoi, selectați toate cele trei forme (cuvintele), invocați instrumentul Transformare , selectați punctul superior din mijloc și împingeți-l puțin în sus pentru a face formele alungite și, în final, măriți-l puțin ținând apăsat Alt + Shift pe tastatură în timp ce trageți mânerul de redimensionare din dreapta sus. Utilizați imaginea de mai jos ca referință.

Selectați și grupați toate elementele pe care le-am folosit pentru a crea acest autocolant într-un grup rallye monte-carlo , aduceți-l în designul nostru și puneți-l pe parbrizul lateral. În lista panoului Straturi , acest autocolant ar trebui să fie în interiorul grupului de windshields de sus.

Autocolant Smashing Magazine
Acesta este ultimul autocolant pe care îl vom pune pe mașină. Descărcați sigla Smashing Magazine în format SVG, deschideți-o în Sketch și desenați un dreptunghi roșu ( #D33A2C ) sub logo. Selectați ambele, creați un Smashing Magazine sticker , copiați și inserați în designul nostru. Așezați-l lângă autocolantul Rallye Monte Carlo și scalați-l dacă este necesar.
În lista panoului Straturi , aceasta ar trebui să fie în interiorul grupului de windshields de sus.

Vă încurajez să adăugați și mai multe autocolante pe caroseria mașinii și pe parbriz lateral. Utilizați imaginea de mai jos ca sursă de inspirație.
Notă : Acestea sunt doar exemple și recrearea tuturor decalcomanelor în vectori este în afara domeniului de aplicare al acestui tutorial. Puteți aplica principiile învățate din acest tutorial și puteți modifica decalcomanele în format vectorial într-un mod similar.


Numărul de curse și numele piloților
Încă un detaliu important - deoarece această mașină este o mașină de curse , trebuie să îi adăugăm un număr de curse .
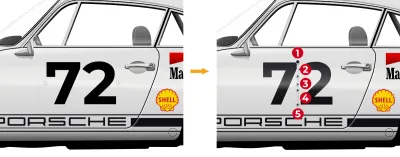
Descărcați familia de fonturi Montserrat (dacă nu o aveți deja), instalați doar varianta de font „Montserrat Bold” și introduceți numărul de curse. Setați dimensiunea la 180px și culoarea la #000000 . Apoi, Convertiți în Contururi pentru a putea aplica un gradient numărului de curse și schimbați Umplerile într-un Gradient liniar :
-
#22222B -
#3E3E42 -
#656566 -
#1B1B1E -
#0F0F13

Acum adăugați numele de familie ale șoferilor. Voi adăuga fără rușine numele meu de familie și numele unuia dintre cei mai buni prieteni ai mei, Ivan Minic. Utilizați instrumentul Text pentru a adăuga numele, pentru font utilizați din nou „ Montserrat Bold ”, setați Dimensiune și linie la 20px și Culoare la #2F2F2F .

Selectați numele și numărul de curse și mutați-le în interiorul grupului de bodywork , chiar deasupra stratului door .
Selectați și puneți toate elementele create până acum într-un singur grup — Porsche 911 . Porsche-ul nostru 911 este acum terminat oficial!

În sfârșit, să adăugăm un fundal. Creați un dreptunghi de aceeași dimensiune ca și tabloul de desen, setați umplerile la #F4F3F2 și împingeți-l sub grupul Porsche 911 .

Concluzie
Am depus mult timp și efort pentru a ajunge la destinația finală și acum știi și tu cum să creez totul în vectori una dintre mașinile mele preferate, originalul Porsche 911 din 1968, în aplicația Sketch. :)
Tutorialul probabil nu a fost prea ușor, dar rezultatele finale au meritat din plin, după părerea mea.
Următorul pas, desigur, este să vă proiectați propria mașină preferată. Selectați o mașină (sau un alt obiect care vă place) și asigurați-vă că găsiți cât mai multe fotografii ale acesteia din unghiuri diferite, astfel încât să puteți reproduce cu atenție toate detaliile importante.

După cum puteți vedea, există anumite instrumente și caracteristici în Sketch pe care le puteți stăpâni pentru a crea obiecte similare - folosiți-le pentru a accelera și simplifica întregul proces.
Sper că vă veți aminti și cât de importantă este denumirea corectă a straturilor/formelor (și grupurilor) și a le stivui în ordinea corectă, astfel încât chiar și cele mai complexe ilustrații să fie ușor de organizat și de lucrat.
În sfârșit, dacă aveți întrebări, vă rugăm să lăsați un comentariu mai jos sau să mă trimiteți un ping pe Twitter (@colaja) și vă voi ajuta cu plăcere.
Lectură suplimentară
- „Stăpânirea curbei Bezier în schiță” (un tutorial de Peter Nowell)
- „Proiectarea unui ceas cronograf realist în schiță” (un tutorial de Nikola Lazarevic)
- „Styling — Fills” (pagina de ajutor pentru schiță)
- „Exploarea trăsăturii vectoriale în schiță” (un tutorial de Peter Nowell)
- „Editare vectorială (și modul de editare vectorială)” (pagina de ajutor pentru schiță)
- „Forme” (pagina de ajutor pentru schiță)
- „Copiați stilurile în Sketch” (un tutorial de Drahomir Posteby-Mach)
- „Obținerea corectă a pixelilor în Sketch” (un tutorial de Nav Pawera)
- „Schițează simboluri, tot ce trebuie să știi și multe altele!” (un tutorial de Brian Laiche)
- „Dezlănțuirea întregului potențial al simbolurilor în schiță” (un articol de Javier Simon Cuello)
- „Cum se editează forme cu instrumentul Rotire copii” (pagina de ajutor Schiță)
- „Crearea simbolurilor imbricate” (pagina de ajutor Schiță)
- „Simboluri imbricate în schiță — eu tu” (un tutorial de Noam Zomerfeld)
- „Dezlănțuirea întregului potențial al simbolurilor în schiță: simboluri imbricate” (un tutorial de Javier Cuello)
