Cum să creezi un Porsche 911 cu schiță (partea 1)
Publicat: 2022-03-10Dacă sunteți atât un benzinar (alias un mare pasionat de mașini) cu un loc special în inima voastră pentru legendarul Porsche 911 și, de asemenea, un fan al puternicei aplicații Sketch, atunci acest tutorial este pentru dvs. Astăzi, vom împinge Sketch la limitele sale — pas cu pas. Veți învăța cum să creați o ilustrație vectorială foarte realistă și detaliată a unui Porsche 911 de epocă folosind forme de bază, stiluri de straturi și caracteristici de schiță (cum ar fi „Rotire copii” și „Simboluri”). Veți învăța cum să stăpâniți instrumentul Vector, să aplicați mai multe efecte de umbră și să folosiți gradienți. De asemenea, voi explica cum puteți roti și duplica obiecte cu doar câteva clicuri speciale. Nu vor fi utilizate imagini bitmap, ceea ce înseamnă că ilustrația finală poate fi mărită la orice dimensiune, fără pierderi de detalii.
Acest tutorial se adresează mai mult ilustratorilor experimentați, dar dacă sunteți nou la Sketch, ar trebui să puteți profita și de el, deoarece toți pașii sunt explicați în detaliu.
Notă : Aceasta este prima parte a acestui tutorial în care ne vom concentra pe așezarea „fondului”, adică vom crea și modifica caroseria mașinii. În plus, vom realiza și luminile de semnalizare față și luminile din spate. Dacă doriți, puteți sări și la partea 2 și partea 3.
Porsche 911
Dar mai întâi, câteva informații despre mașina pe care o vom face.
Modelul 911 este o mașină sport cu 2 uși produsă de Porsche din 1963 până în 1989 când i-a urmat un nou model cu același nume. Seria originală 911 este adesea citată drept cea mai de succes mașină de competiție vreodată, în special variantele sale optimizate pentru curse. În septembrie 1999, originalul Porsche 911 a câștigat locul 5 la prestigiosul premiu „Mașina secolului”.
Primul 911 avea, de asemenea, un concept aproape unic pentru vremea sa - motor spate, tracțiune spate. (La un moment mult mai târziu, o altă companie a creat o mașină cu același concept. Este foarte probabil că ați auzit și de această altă mașină - acesta a fost faimosul DeLorean DMC-12! DeLorean a devenit foarte popular în 1985, când Înapoi to the Future a fost lansat în cinematografe.)
Acum puneți-vă centura și să mergem, deoarece avem în față un drum lung, îngust, cu vânt (dar distractiv). Porniți motorul (aplicația Sketch), treceți în prima treaptă de viteză (creați un fișier nou) și eliberați ambreiajul (începeți să desenați pe pânza goală)!
Notă: am mai scris despre utilizarea Sketch pentru ilustrarea vectorială. Dacă sunteți curios, consultați tutorialul meu anterior, care se referă la proiectarea unui cronograf cu Sketch: „Proiectarea unui ceas cu cronograf realist în Sketch”.
Să desenăm o mașină!
Pentru a putea urma mai bine pașii din acest tutorial, vă voi furniza fișierul sursă Sketch original. Acest fișier vă va ajuta să urmăriți procesul mai ușor, dar vă încurajez să replicați pașii într-un fișier nou, începând cu o pânză goală.
- Descărcați fișierul Porsche 911 Sketch (1,4 MB)

1. Setări artboard
Primul pas este să creați un nou document Sketch. Denumiți documentul „Porsche911” și configurați o nouă planșă de artă cu același nume, dimensiune: 1920px lățime și 1080px înălțime.
2. Urmărirea mașinii cu instrumentul Vector
Pentru acest pas, avem nevoie de o imagine a unui Porsche 911 care să servească drept referință pentru a contura mașina în Sketch.

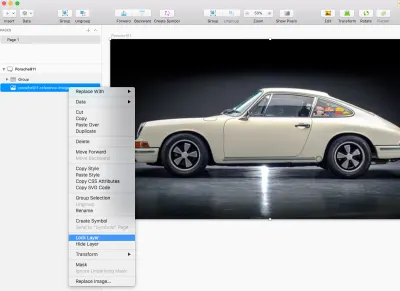
Descărcați, copiați și inserați imaginea în tabloul de desen. Faceți clic dreapta pe imaginea de referință din lista de straturi din panoul Straturi și alegeți Blocare strat pentru a bloca stratul cu imaginea de referință, astfel încât să nu se miște accidental.
Sfat : Cealaltă modalitate de a bloca un strat în Sketch este să plasați cursorul pe numele stratului în timp ce apăsați Alt și faceți clic pe pictograma de blocare.

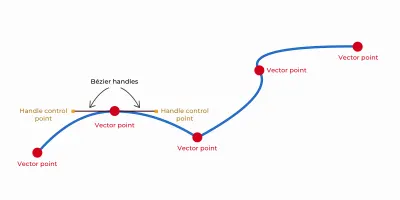
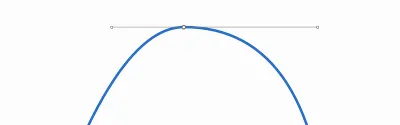
Vom folosi instrumentul Vector pentru a contura caroseria mașinii. Rezultatul acestei operații va fi o formă vectorială. Fiecare formă este alcătuită din puncte și mânere Bezier. Mânerele Bezier sunt folosite pentru a adăuga curbură unei forme.

Cunoaște-ți punctele și mânerele Bezier
Pentru fiecare punct pe care îl adăugați cu instrumentul Vector , există patru tipuri de puncte din care puteți alege: drept , în oglindă , deconectat și asimetric . Tipul de punct descrie modul în care ar trebui să se comporte mânerele Bezier. Puteți parcurge aceste tipuri selectând un punct și apăsând 1 , 2 , 3 sau 4 de pe tastatură. Puteți găsi tipul de punct pentru punctul selectat în panoul Inspector .
Tipuri de puncte
1. Drept

Opțiunea „dreaptă” vă va oferi un colț drept. Acest tip vă permite, de asemenea, să adăugați o rază de colț prin panoul Inspector din dreapta.
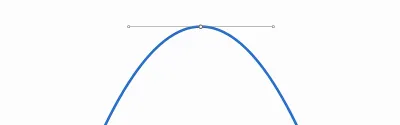
2. În oglindă

„În oglindă” va adăuga două mânere Bezier care se oglindesc reciproc, astfel încât acestea să fie întotdeauna paralele și de aceeași lungime pe ambele părți.
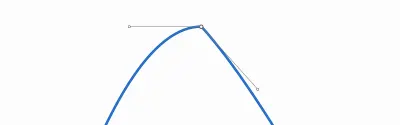
3. Deconectat

Această opțiune vă va oferi două mânere Bezier pe care le puteți modifica individual. Perfect pentru colțuri ascuțite!
4. Asimetric

„Asimetric” este aproape același cu „oglindă”, dar menține doar mânerele Bezier paralele. Puteți modifica individual lungimea mânerelor.
Acum că știți mai multe despre puncte și mânere, să continuăm.
Notă: Pentru a afla mai multe despre aplicația Bezier Curves in Sketch, consultați următorul tutorial de Peter Nowell: „Mastering the Bezier Curve in Sketch”.
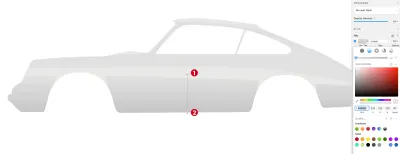
Selectați instrumentul Vector apăsând V de pe tastatură, măriți (apăsați Z și faceți clic pentru a mări) și începeți să conturați caroseria mașinii. Faceți clic o dată pentru a crea un punct, deplasați-vă la o anumită distanță, faceți clic pentru a adăuga un al doilea punct și, fără a elibera butonul mouse-ului, trageți acel punct pentru a crea o curbă și utilizați Bezier pentru a controla curba.
Sfat : aș sugera să dați temporar chenarului o culoare strălucitoare și o lățime mai groasă (utilizați panoul Inspector pentru a le schimba), astfel încât să puteți urmări forma mașinii mai confortabil.

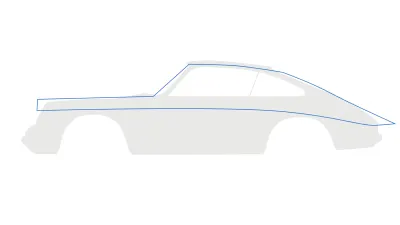
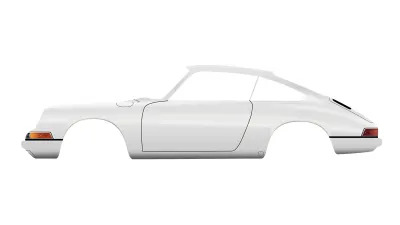
Continuați să faceți acest lucru în jurul formei principale a mașinii, dar excludeți parbrizele din față și din spate. Este nevoie de practică pentru a ajunge la perfecțiune și, cu timpul, vă veți îmbunătăți cu ajutorul instrumentului Vector . Odată ce sunteți gata să urmăriți caroseria mașinii, rezultatele ar trebui să arate ca în captura de ecran de mai jos.

În continuare, trebuie să „decupăm” geamurile laterale din corpul principal al mașinii. Utilizați instrumentul Vector pentru a crea două forme peste ferestrele laterale. Denumiți formele side window 1 și side window 2 .

Duplicați aceste două forme ( Cmd + D ) și ascundeți copiile pentru moment. (Vom folosi copiile mai târziu pentru geamurile laterale.) Selectați forma caroseriei mașinii și cele două forme vizibile ale geamurilor laterale și aplicați o operație Scădere din bara de instrumente Sketch de sus. Numiți forma rezultată car body .

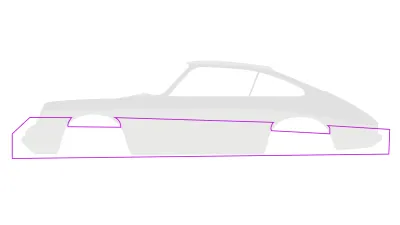
Apoi, creați partea de jos a mașinii cu instrumentul Vector . Îl poți urmări, dar nu este foarte important să fii 100% precis, deoarece detaliile formei care nu vor fi vizibile nu contează în mod deosebit. Denumiți această formă floor , apoi mutați-o în panoul Straturi de sub car body .

Mai este un singur lucru de făcut înainte de a finaliza acest pas - să desenăm o roată. Alegeți instrumentul Oval apăsând O pe tastatură și creați un cerc de aceeași dimensiune ca roata din imaginea de referință.
Țineți apăsat Shift și Alt în timp ce trageți pentru a face un cerc perfect din centru spre exterior. Dați acestei forme numele wheel base și asigurați-vă că poziția sa este deasupra floor și sub straturile car body din lista panoului Straturi .

3. Adăugați culoare, umbre și reflexii caroseriei mașinii
În continuare, ne vom concentra asupra caroseriei mașinii, așa că deocamdată putem ascunde imaginea de referință, precum și wheel base și straturile floor . Ceea ce îmi place de obicei să fac în acest moment este să deblochez imaginea de referință, să o muți în afara tablei de grafică și să o plasez deasupra ei (sau orice alt loc care funcționează pentru tine - dedesubt sau în partea stângă sau dreaptă a tablei de grafică), așa că am îl pot folosi în continuare ca referință.
Sau, alternativ, puteți debloca imaginea de referință, faceți o copie ( Cmd + D ), mutați copia în afara planului de lucru, astfel încât să poată fi folosită ca referință și ascundeți imaginea de referință originală în interiorul planșei de grafică.
Sfat : Faceți clic pe pictograma ochi de lângă numele stratului din lista panoului Straturi pentru a-l ascunde. Pentru a debloca stratul, faceți clic cu butonul din dreapta al mouse-ului în panoul Straturi și alegeți Deblocați stratul, sau faceți clic pe pictograma de blocare de lângă numele stratului.
Mai întâi să setăm culoarea de bază pentru mașina noastră. Selectați car body , debifați Borduri și pentru culoarea umplerilor folosiți #E9E9E7 .
Sfat : Folosiți F de pe tastatură pentru a activa și dezactiva rapid umplerile și utilizați B pentru a activa sau dezactiva rapid chenarele.

Notă: Ești nou în Sketch? Verificați mai întâi această pagină de ajutor Sketch foarte detaliată despre lucrul cu Fills: „Styling — Fills”.
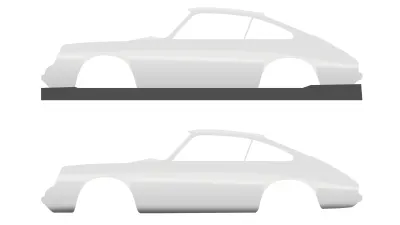
În continuare vom continua cu umbrele (părțile mai întunecate ale caroseriei mașinii). Utilizați instrumentul Vector pentru a desena o formă ca în imaginea de mai jos.

După cum puteți vedea, forma este mai lungă decât caroseria mașinii, așa că o vom repara chiar acum. Selectați ambele forme ( car body și forma pe care tocmai am creat-o) și efectuați o operație Mască din bara de instrumente de sus. Sketch va plasa automat rezultatul într-un grup. Dați acestui grup rezultat numele bodywork .

Acum selectați din nou forma pe care am creat-o, dezactivați Borders , setați culoarea umplerilor la #E1E1E1 și aplicați o estompare gaussiană cu o cantitate de 4 .

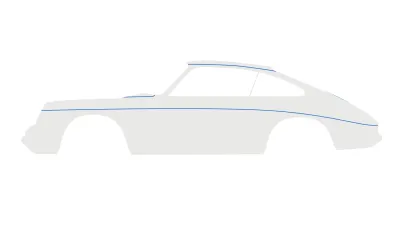
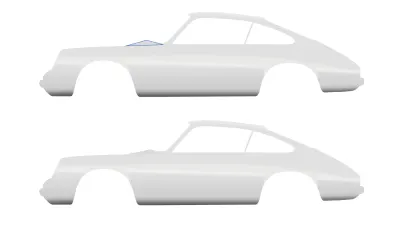
Desenați o altă formă cu instrumentul Vector . Utilizați imaginea de mai jos ca referință.

Utilizați panoul Straturi pentru a muta această formă în bodywork grupului. Dezactivați chenarele și aplicați un gradient liniar cu următorii parametri:
-
#E4E4E4 -
#C5C5C5

Aplicați un estompare gaussian cu o cantitate de 6 pentru a-și înmuia puțin marginile și adăugați o umbră :
- Culoare:
#FFFFFF - Alfa:
90% - X:
0; Y:-8; Neclar:10

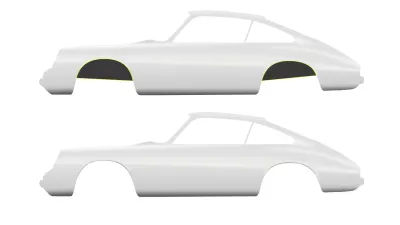
Apoi, pentru a adăuga o umbră în partea de jos a caroseriei , desenați o formă folosind instrumentul Vector , setați Umplerile la #4E4E4E , plasați-o în interiorul grupului de bodywork și aplicați un estompare gaussian cu o cantitate de 12 . Utilizați imaginea de mai jos ca referință.

Pentru a termina cu umbrele, desenați o formă mică folosind instrumentul Vector , ca în imaginea de mai jos, umpleți-o cu #D8D8D8 și dați-i un efect Gaussian Blur cu o cantitate de 5 . Nu uitați să-l plasați în interiorul grupului de bodywork .

Pentru a adăuga reflexii de lumină, vom crea trei forme folosind instrumentul Vector și le vom umple cu următoarele culori:
-
#F9F9F9 -
#F1F1F1 -
#F1F1F1

Mutați acele straturi în interiorul grupului de bodywork , dezactivați Borders și aplicați o estompare gaussiană cu o cantitate de 6 .

Terminați acest pas desenând două forme folosind instrumentul Vector . Denumiți aceste forme front fender rear fender . Setați culoarea la #393939 , eliminați chenarele , mutați-le din nou în interiorul grupului și dați-le un efect Gaussian Blur cu Cantitatea de 2 și setați Opacitatea la 50% . Utilizați imaginea de mai jos ca referință.

Notă: De acum înainte, tot ceea ce creăm trebuie să fie plasat în interiorul grupului de bodywork .
4. Crearea ușii (și a tot felul de capace)
Acest pas este destul de simplu și va dura doar câteva minute. Vom adăuga o grămadă de capace și o ușă în acest pas.
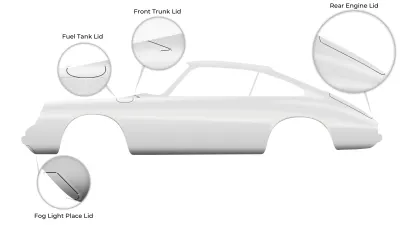
Selectați instrumentul Vector ( V ) și începeți să desenați capacele. Nu trebuie să închideți formele, ci doar să le lăsați deschise, pentru că de fapt nu avem nevoie de forme închise, ci doar de linii. Pentru a face acest lucru, apăsați tasta Esc când sunteți mulțumit de fiecare linie. Setați culoarea marginii la negru ( #000000 ) și lățimea la 1px . Utilizați imaginea de mai jos ca referință.

Selectați straturile Rezervor de combustibil, Portbagajul față și Capacele motorului din spate și adăugați la ele efecte de umbră cu următorii parametri:
- Culoare :
#FFFFFF - Alfa :
90% - X :
0; Y :2; Neclar :2; Răspândire :0;
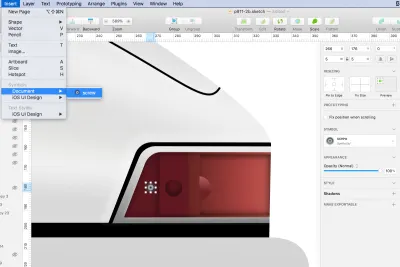
Apoi, selectați stratul Fog Light Place Lid și aplicați Umbre ușor diferite:
- Culoare :
#FFFFFF - Alfa :
20% - X :
2; Y :0; Neclar :2; Răspândire :2;
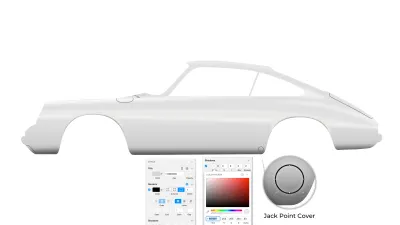
Luați instrumentul Oval ( O ) și creați un cerc mic care va reprezenta capacul Jack Point. Dezactivați Umplerile și adăugați un chenar exterior , cu o lățime de 1px și culoarea setată la #000000 . Aplicați umbre , cu culoarea setată la #FFFFFF la 30% alfa și estomparea și răspândirea setate la 2 .

În continuare, vom desena o ușă cu instrumentul Vector ( V ), în același mod în care am desenat toate capacele.
Faceți vizibilă imaginea de referință din fundal, setați stratul bodywork la 50% Opacitate și trasați liniile ușii din fotografie.

Când ați terminat, ascundeți din nou imaginea de referință, setați stratul de bodywork Opacity la 100% și stilați forma ușii.
Setați chenarul formei ușii Culoare la negru ( #000000 ), Lățimea la 2px și aplicați Umbre :
- Culoare :
#FFFFFF - Alfa :
40% - X :
2; Y :2; Neclar :2; Răspândire :2;

Sfat : Nu uitați să dați nume adecvate formelor/straturilor. Denumirea corectă a fiecărei forme/strat vă poate ajuta mai târziu, deoarece fișierul dvs. Sketch devine din ce în ce mai complex!
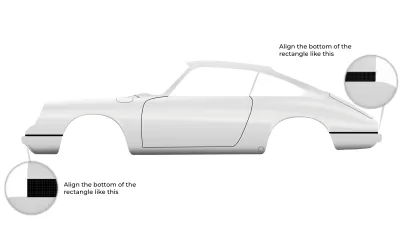
Desenați două dreptunghiuri mici folosind instrumentul Vector ( V ). Apăsați lung Shift în timp ce desenați pentru a face liniile drepte. Este important să aliniați partea de jos a dreptunghiurilor ca în imaginea de mai jos. Umpleți ambele dreptunghiuri cu culoarea neagră și dezactivați Chenare .

Sfat : Alternativ, puteți desena aceste două dreptunghiuri minuscule folosind instrumentul Dreptunghi ( R ), intrați în modul Editare vectorială apăsând pe Enter de pe tastatură, selectați cele două puncte de jos ale fiecărui dreptunghi și aliniați-le corect.
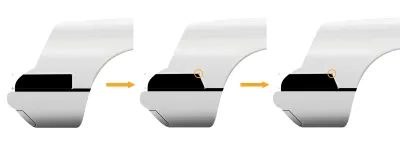
În cele din urmă, desenați o formă nouă folosind instrumentul Vector din nou. Setați Umplerile la negru, dezactivați Borduri și aplicați Umbre cu culoarea setată la #FFFFFF la 60% alfa și Y și Blur setate la 2 . Dați acestei forme un nume de engine lid . Utilizați imaginea de mai jos pentru referință.

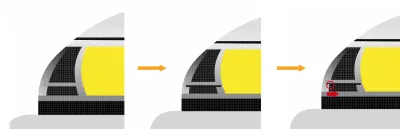
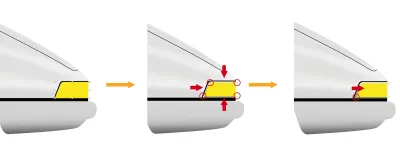
5. Lumini de semnalizare față și claxon
Pentru a începe cu realizarea luminilor de semnalizare, comutați la instrumentul Dreptunghi ( R ) și desenați un dreptunghi. Umpleți-l cu Culoare neagră, dezactivați Borders și aplicați Shadows :
- Culoare :
#FFFFFF - Alfa :
30% - X :
2; Y :-3; Neclar :2; Răspândire :2;

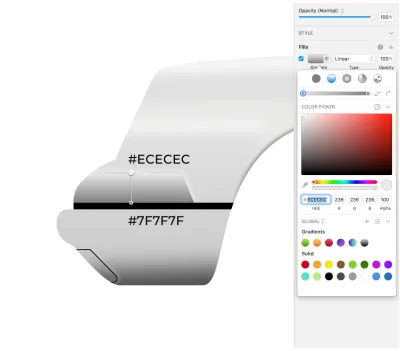
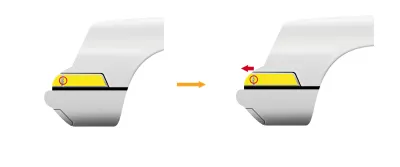
Intrați în modul Editare vectorială făcând dublu clic pe forma dreptunghiului (sau apăsând Enter ), selectați punctul din dreapta sus, mutați-l la stânga 15px folosind săgeata ← de pe tastatură și setați Raza la 9px . Apăsați Enter din nou pentru a ieși din modul de editare vectorială .

Duplicați ( Cmd + D ) această formă, dezactivați Umbre și adăugați o umplere cu gradient liniar ; utilizați #ECECEC pentru prima oprire de culoare și #7F7F7F pentru ultima oprire de culoare.

Mutați această formă cu 2px la stânga folosind tasta săgeată stânga de pe tastatură, apoi intrați în modul Editare vectorială (faceți dublu clic pe formă), selectați primele două puncte și împingeți-le în jos cu 2 2px .

Duplicați această formă ( Cmd + D ), schimbați culoarea din Gradient liniar în Culoare solidă și alegeți orice culoare doriți. Voi folosi galben, dar acesta este doar temporar. Apoi, faceți dublu clic pe formă pentru a intra în modul Editare vectorială , selectați cele două puncte de sus și mutați-le în jos cu 3px , selectați cele două puncte de jos și mutați-le în sus cu 3px , selectați cele două puncte din dreapta și mutați-le la stânga cu 3px și în cele din urmă, selectați punctul din dreapta jos și mutați-l la stânga 3px , astfel încât marginea dreaptă să devină paralelă cu marginea dreaptă a formei de mai jos.


Trebuie să împărțim această formă în două părți. O formă va fi folosită pentru spațiul pentru claxon și cealaltă pentru lumina de semnalizare. Să facem totul simplu, fără operații booleene fanteziste: duplicați forma, denumiți spațiul original al horn space și copiați turn-signal și apoi ascundeți forma turn-signal pentru că o vom folosi mai târziu.
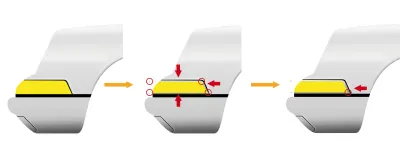
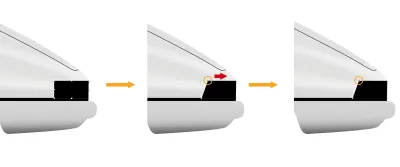
Mai întâi trebuie să modificăm forma horn space . Selectați forma, intrați în modul Editare vectorială , selectați punctul din dreapta sus, setați Raza înapoi la 0 (folosind panoul Inspector din dreapta), mutați acest punct la dreapta până când este aliniat cu punctul din dreapta jos (o linie roșie verticală va apărea apar), apoi selectați ambele puncte din dreapta și mutați-le spre stânga pentru a crea o formă mică pe care o vom folosi pentru corn. Utilizați imaginea de mai jos ca referință.
Sfat : țineți apăsată Shift în timp ce trageți punctele pentru a menține o cale dreaptă.

Apoi, turn-signal , faceți dublu clic pe el pentru a intra în modul Editare vectorială , selectați cele două puncte din stânga și trageți-le spre dreapta până când există un mic spațiu între forme.

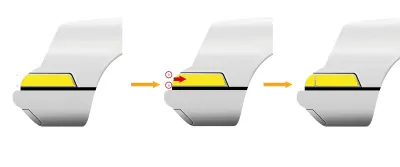
Înapoi la forma horn space . Faceți dublu clic pentru a intra în modul Editare vectorială , țineți apăsată Shift și faceți clic pe segmentul din dreapta pentru a adăuga un punct exact în mijloc. Acum, faceți dublu clic pe acel punct nou adăugat pentru a-l transforma într-un tip de punct în oglindă și, folosind săgeata ← de pe tastatură, mutați-l cu 4px la stânga. Apoi, selectați punctul din dreapta jos și mutați-l 2px la stânga.

Vom modifica turn-signal un mod similar. Selectați forma turn-signal , apăsați Enter pentru a accesa modul de editare vectorială , adăugați un punct exact în mijlocul segmentului din stânga, transformați-l în tip oglindă folosind panoul Inspector și împingeți-l 3px spre stânga folosind tasta săgeată stânga pe tastatura.

corn
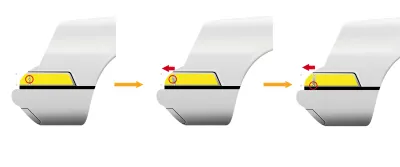
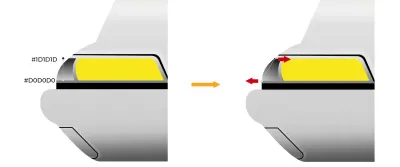
Să completăm mai întâi claxonul. Selectați forma horn space și aplicați un gradient liniar - utilizați #1D1D1D pentru oprirea culorii de sus și #D0D0D0 pentru oprirea culorii de jos, apoi trageți opritorul de sus la dreapta și opritorul de jos la stânga pentru a regla unghiul de gradient.

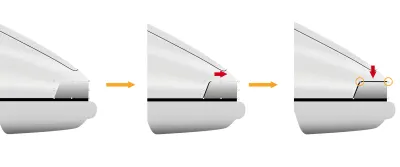
Acum, duplicați această formă ( Cmd + D ), comutați Culoare la Culoare solidă și setați la #131313 , comutați în modul Editare vectorială , selectați cele două puncte din stânga și trageți-le puțin spre dreapta.

Selectați punctul din stânga sus, împingeți-l puțin spre dreapta, adăugați un punct în mijlocul segmentului din stânga, transformați-l într-un punct în oglindă și mutați-l 2px la stânga.

Să adăugăm un grătar peste spațiul claxonului.
Luați instrumentul Dreptunghi ( R ) și creați o formă de dreptunghi minuscul peste spațiul cornului, cu o înălțime de 2px , cu umplerile setate la #9A9A9A și chenarele dezactivate. Duplicați-l, schimbați înălțimea la 1px , schimbați culoarea la #000000 , mutați-l în jos, astfel încât să fie sub dreptunghiul gri, comutați în modul Editare vectorială , selectați punctul din stânga jos și mutați-l cu 2px la dreapta. Selectați ambele forme și plasați-le într-un grup ( Cmd + G ). Vom folosi acest element pentru a construi grila. Dați-i un nume pentru grille element .

Duplicați acest grup și mutați-l 7px în sus și 2px în dreapta, apoi duplicați-l din nou și împingeți-l 7px în sus și 3px în dreapta.

Grila noastră se extinde acum dincolo de horn space , așa că trebuie să o reparăm. Selectați toate elementele care fac parte din corn și efectuați o operație Mask , astfel încât niciunul dintre elementele create să nu iasă în afara spațiului cornului.
Sketch va plasa automat rezultatul într-un grup. Dați acestui grup rezultat numele de horn .

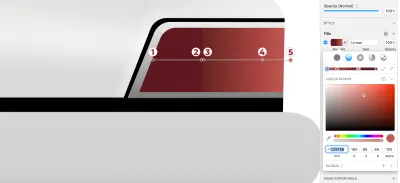
Lumină de semnalizare
Selectați forma turn-signal și adăugați o umplere cu gradient liniar . Setați gradientul pe o poziție orizontală cu săgeata îndreptată spre dreapta în caseta de dialog de culoare și utilizați următoarele culori:
-
#FFA137 -
#B23821 -
#B23821

Adăugați un efect de umbre interioare cu următoarele proprietăți:
- Culoare:
#000000 - Alfa:
40% - X:
0; Y:0; Neclar:5; Răspândire:0
Și aplică un efect de Umbre :
- Culoare:
#FFFFFF - Alfa:
50% - X:
0; Y:0; Neclar:2; Răspândire:0
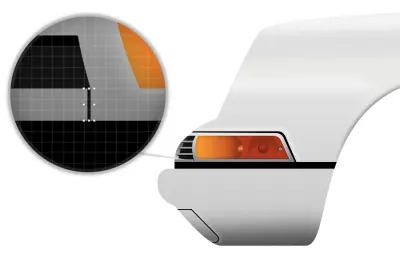
Este timpul să adăugați becurile. Mai întâi, utilizați instrumentul Oval ( O ) pentru a desena un cerc ca în imaginea de mai jos. Dezactivează Borders , setează Fills Opacity la 0% și aplică Inner Shadows :
- Culoare:
#000000 - Alfa:
12% - X:
-9; Y:0; Neclar:9; Răspândire:0

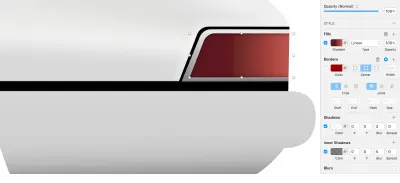
Apoi, desenați un dreptunghi mic cu instrumentul Dreptunghi ( R ) și utilizați Raza (Colțuri rotunde) în panoul Inspector pentru a crea un dreptunghi rotunjit care va servi drept bec în ilustrația mașinii noastre. Dezactivați chenarele și setați umplerile la Gradient liniar :
#C06D25-
#DE8D55 -
#BC4E08 -
#A64A15

În cele din urmă, selectați ambele — cercul și dreptunghiul rotunjit — și efectuați o operație Mască pentru a plasa dreptunghiul în interiorul cercului. Denumiți grupul rezultat light1 .
Sfat : Schița poate dezactiva Umbrele interioare pe forma de mascare (în acest caz, light1 ) în timp ce efectuați o operație Mask, așa că selectați forma de mascare și verificați. Dacă Inner Shadows sunt dezactivate, reporniți-le folosind panoul Inspector. Este o idee bună să verificați acest lucru de fiecare dată când efectuați o operație de mască.

Vom adăuga un al doilea bec într-un mod similar. Desenați un cerc, dezactivați chenarele , setați opacitatea umplerilor la 0% și adăugați umbre interioare :
- Culoare:
#000000 - Alfa:
18% - X:
0; Y:12; Neclar:5; Răspândire:0

Duplicați acest cerc și reduceți-l. Modificați umbra interioară existentă:
- Culoare:
#000000 - Alfa:
28% - X:
0; Y:-5; Neclar:5; Răspândire:0
Și adăugați încă unul deasupra:
- Culoare:
#000000 - Alfa:
50% - X:
0; Y:0; Neclar:2; Răspândire:0
Apoi selectați-le pe ambele și grupați-le într-un grup light2 .

În lista panoului Straturi , selectați turn-signal , light1 și light2 și aplicați o operație Mask . În acest fel, light2 light1 fi în interiorul turn-signal . Denumiți grupul rezultat de turn signal light .

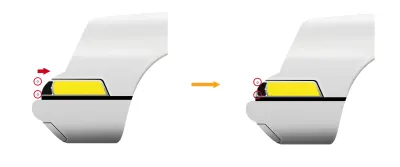
Pentru a finaliza lumina de semnalizare, trebuie să adăugăm un șurub mic pe partea dreaptă a acestuia. Ne vom construi șurubul folosind un cerc, așa că apucați instrumentul Oval ( O ) și desenați un cerc mic în dreapta, aproape de marginea luminii de semnalizare. Setați opacitatea de umplere la 0% , setați Lățimea chenarelor la 1px , poziționați în interior și culoarea la #B3B3B3 cu alpha 30% ; și adăugați un efect de umbre interioare :
- Culoare:
#000000 - Alfa:
50% - X:
0; Y:2; Neclar:2; Răspândire:0

Duplicați acest cerc, reduceți-l, dezactivați Borders , setați Umplerile la #B2CBDF cu Opacity înapoi la 100% și adăugați următoarele Umbre și Umbre interioare .
Prima umbră interioară :
- Culoare:
#FFFFFF - Alfa:
80% - X:
0; Y:0; Neclar:1; Răspândire:0
A doua umbră interioară :
- Culoare:
#000000 - Alfa:
50% - X:
0; Y:0; Neclar:1; Răspândire:0
Și la sfârșit, un efect de umbre :
- Culoare:
#000000 - Alfa:
100% - X:
0; Y:0; Neclar:2; Răspândire:0

Avem nevoie de încă un cerc pentru șurub, așa că din nou, duplicați cercul anterior, reduceți-l, setați Umplere la #303030 și dezactivați Umbre și Umbre interioare .

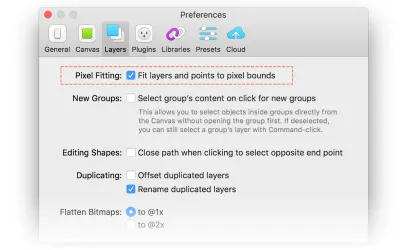
Sfat : În acest moment, s-ar putea să ajungeți la un cerc de 1px , care încă pare puțin mai mare decât ceea ce puteți vedea în captura de ecran de mai sus și este posibil să aveți probleme la alinierea corectă. Dacă se întâmplă acest lucru, verificați dacă Pixel Fitting este bifat în Sketch Preferences și, dacă este, ar putea fi o idee bună (cel puțin temporar) să o dezactivați: accesați Preferințe → Straturi → debifați caseta de selectare Pixel Fitting.

Selectați toate cercurile pe care le-am folosit pentru a crea șurubul și grupați-le într-un grup de screw , apoi mutați acest grup rezultat în interiorul grupului de turn signal light sus.
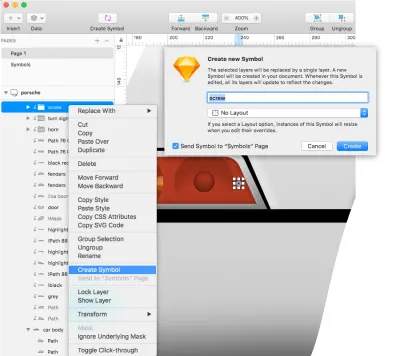
Acum este timpul să utilizați funcția Creare simbol în Sketch și să creați un nou simbol din grupul de screw . Mai târziu, am putea folosi acest simbol în ilustrația noastră de câte ori avem nevoie.
Sfat : simbolurile sunt create pentru acele elemente pe care vă așteptați să le reutilizați. Când le folosiți corect, simbolurile pot deveni o caracteristică foarte puternică; acestea vă pot accelera fluxul de lucru, oferindu-vă o modalitate de a salva și de a reutiliza elemente comune în ilustrațiile și desenele dvs. Când faceți modificări la un Simbol, acele modificări vor fi aplicate automat tuturor cazurilor acestui Simbol din desenele dvs.
Pentru a crea un simbol, selectați grupul de screw din lista panoului Straturi , faceți clic dreapta pe el și alegeți Creare simbol din meniu. Va apărea caseta de dialog Creare simbol nou ; dați un nume simbolului ( screw în acest caz) și faceți clic pe OK .

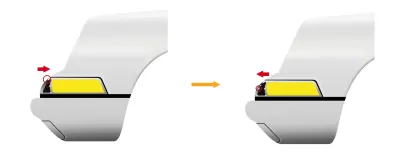
Mai este un mic detaliu de adăugat. Măriți suficient de aproape (adică, 3200%) și desenați un dreptunghi mic. Dezactivează Borders și setează Umplere la #131313 .

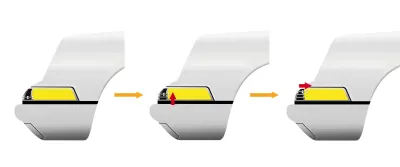
6. Faruri spate
Vom construi luminile spate în același mod ca în pasul anterior. Să trecem rapid prin acest pas.
Desenați dreptunghiul. Umpleți-l cu culoarea neagră, dezactivați Borders și aplicați Shadows :
- Culoare :
#FFFFFF - Alfa :
30% - X :
-2; Y :-3; Neclar :2; Răspândire :2;
Intrați în modul de editare vectorială , mutați colțul din stânga sus cu 15px la dreapta și setați Raza la 9px .

Duplicați dreptunghiul, dezactivați Umbre și adăugați o umplere cu gradient liniar ; utilizați #ECECEC pentru prima oprire de culoare și #7F7F7F pentru ultima oprire de culoare. Apoi, mutați-l cu 2 2px la dreapta, intrați în modul Editare vectorială , selectați primele două puncte și împingeți-le în jos cu 2 2px .

Duplicați această formă ( Cmd + D ), schimbați culoarea din Gradient liniar în Culoare solidă și alegeți orice culoare doriți. Apoi, treceți la modul de editare vectorială , selectați cele două puncte de sus și mutați-le în jos 3px , selectați cele două puncte de jos și mutați-le în sus 3px , selectați cele două puncte din stânga și mutați-le la dreapta 3px și, în final, selectați punctul din stânga jos și mutați-l la stânga 3px , astfel încât marginea dreaptă să devină paralelă cu marginea dreaptă a formei de mai jos.

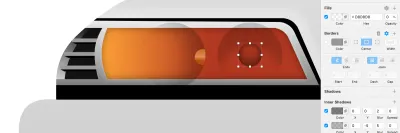
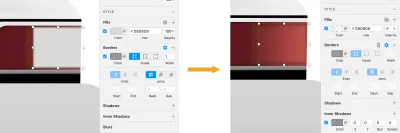
Acum, schimbați Umplerile în Gradient liniar . Setați gradientul pe o poziție orizontală cu săgeata îndreptată spre dreapta în caseta de dialog de culoare și utilizați următoarele culori:
-
#5D1720 -
#621822 -
#662423 -
#B04643 -
#C25F56

Adăugați un efect de umbre interioare cu următoarele proprietăți:
- Culoare:
#000000 - Alfa:
50% - X:
0; Y:0; Neclar:5; Răspândire:0
Și aplică un efect de Umbre :
- Culoare:
#FFFFFF - Alfa:
50% - X:
0; Y:0; Neclar:2; Răspândire:0

Să trecem acum la designul becurilor luminii spate.
Utilizați instrumentul Dreptunghi ( R ) pentru a desena un dreptunghi ca în imaginea de mai jos. Dezactivează Borders , setează Fills Opacity la 0% și aplică Inner Shadows :
- Culoare:
#000000 - Alfa:
40% - X:
-2; Y:0; Neclar:5; Răspândire:0

Apoi, desenați un dreptunghi mic cu instrumentul Dreptunghi ( R ) și utilizați Raza (Colțuri rotunjite) în panoul Inspector pentru a crea un dreptunghi rotunjit care va servi scopului unui bec. Dezactivați chenarele și setați umplerile la Gradient liniar :
-
#B75D61 -
#6B2224

În cele din urmă, selectați ambele dreptunghiuri și efectuați o operație Mască pentru a plasa dreptunghiul rotunjit în interiorul celuilalt dreptunghi. Denumiți grupul rezultat tail-light1 .
Sfat : Din nou, amintiți-vă că Sketch poate dezactiva Umbrele interioare pe forma de mascare în timp ce efectuați o operație de Mascare, așa că selectați forma de mascare și verificați. Dacă Inner Shadows sunt dezactivate, reporniți-le folosind panoul Inspector.

Desenați un dreptunghi, dezactivați Borduri , setați opacitatea umplerilor la 0% și adăugați umbre :
- Culoare:
#000000 - Alfa:
30% - X:
-2; Y:0; Neclar:2; Răspândire:0

Desenați un cerc mic, dezactivați Borduri , setați opacitatea umplerilor la 0% și aplicați următoarele umbre interioare .
Prima umbră interioară :
- Culoare:
#000000 - Alfa:
40% - X:
0; Y:-2; Neclar:5; Răspândire:0
A doua umbră interioară :
- Culoare:
#000000 - Alfa:
30% - X:
0; Y:0; Neclar:5; Răspândire:0

Selectați dreptunghiul și cercul pe care tocmai le-am creat și plasați-le în grupul ( Cmd + G ) tail-light2 .
Finalizați acest pas adăugând instanța simbolului screw . Mergeți la Inserare → Document , alegeți șurub , faceți clic peste tail-light2 pentru a introduce simbolul și apoi poziționați-l în locul corect. Utilizați imaginea de mai jos ca referință.

Să aruncăm o privire la imaginea de ansamblu și să vedem ce am făcut până acum!

Concluzie
Loc de muncă bun! Corpul principal al mașinii este acum gata; avem forma ușii, capacele, luminile din față și luminile de poveste.
În următoarea parte a tutorialului, vom continua cu geamurile, barele de protecție, farurile, interiorul și alte câteva elemente ale mașinii. Rămâneți aproape!
