Instrumente populare UX/UI pe care designerii le folosesc
Publicat: 2019-03-28Nu este un secret pentru nimeni că erorile sau imperfecțiunile de proiectare pot fi costisitoare de corectat. Acest lucru se întâmplă dacă nu este prins înainte ca un design să fie predat pentru dezvoltare și eventual implementare.
Nu este nimic în neregulă în a te concentra pe detectarea și reînnoirea erorilor software. Cu toate acestea, legea randamentelor descrescătoare va intra în cele din urmă în joc. Doar o mică parte din eventualele erori care pot rămâne sunt susceptibile de a provoca un comportament incorect al software-ului.
Este vital să detectați și să rezolvați din timp deficiențele din proiectarea unui produs. O varietate de probleme potențiale și costurile de remediere asociate pot fi evitate. Acest lucru este valabil mai ales în cazul caracteristicilor de utilizare. Acesta este motivul pentru care instrumentele de prototipare și instrumentele și resursele UX și UI au un impact atât de pozitiv asupra succesului unui site web sau al unei aplicații.
Vă recomandăm următoarele instrumente și resurse UX/UI. Ele reprezintă cele mai bune dintre tipurile și funcțiile lor respective.
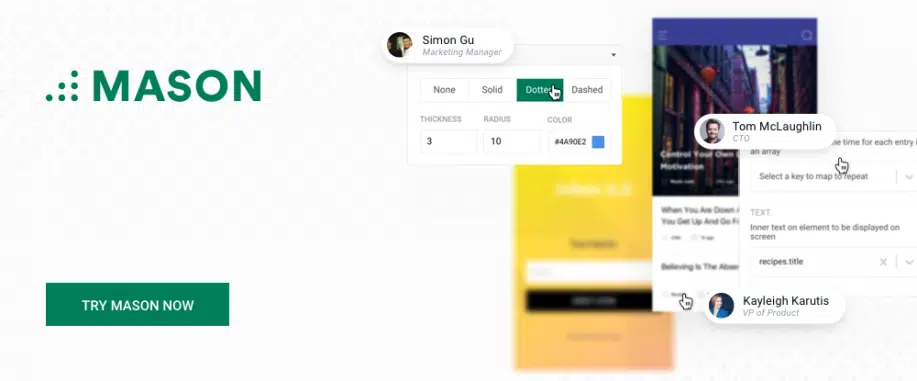
1. zidar
Mason permite echipelor să construiască funcții UI și UX în front-end la viteza fulgerului și, deoarece Mason integrează aceste caracteristici nou create în baza de cod existentă a unui sistem, ciclurile de dezvoltare și implementare pot fi scurtate semnificativ și, în unele cazuri, ocolite complet.
Mason elimină, de asemenea, nevoia de instrumente de wireframing sau de prototipare pentru a construi aceste caracteristici front-end. Clienții nu trebuie să aștepte ca ciclul tradițional de proiectare-construcție-implementare să se desfășoare. Echipele care folosesc Mason pot oferi un răspuns super-rapid și răspunsuri rapide atunci când este necesară o remediere la un software sau un sistem digital aflat deja în funcțiune, iar soluțiile pe care le oferă vor fi în mod constant sigure, extensibile și robuste. Mason oferă, de asemenea, un sistem ușor de lucrat, care organizează și gestionează biblioteci mari de experiențe front-end.
Oricât de puternic este Mason, este în multe privințe un sistem „ușor” care există doar atunci când îl declanșați și nu vă va uza site-urile sau aplicațiile cu funcții sau componente străine.
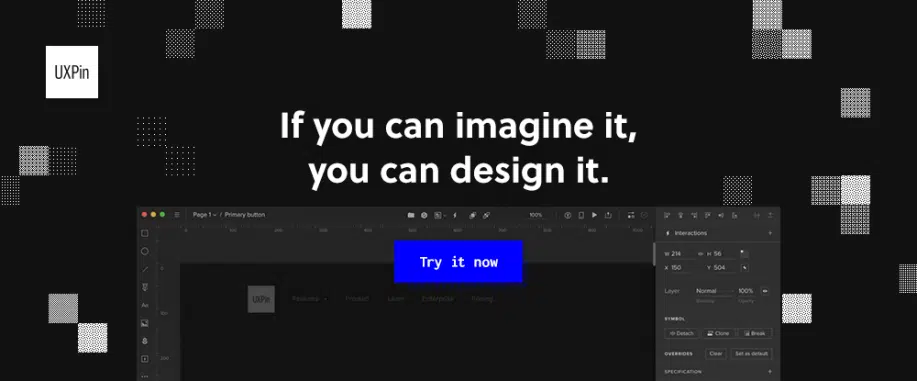
2. UXPin
UXPin este lider în eliminarea decalajului dintre design și dezvoltare. Cu acest instrument de proiectare bazat pe cod, nu trebuie să falsificați interacțiunile legând orice desenați.
Echipele folosesc UXPin pentru toate fazele procesului de proiectare, inclusiv colaborarea și transferul. Acest instrument de design le oferă acces la zeci de biblioteci UI încorporate, pentru a tăia și a lipi elemente în design-ul lor, creând prototipuri UX perfecte. Este visul unui designer devenit realitate.
De asemenea, dvs. sau echipa dvs. puteți utiliza instrumentele puternice de wireframing și prototipare ale UXPin pentru a crea vizual wireframes interactive și prototipuri low-fi și hi-fi fără a scrie niciun cod. De asemenea, deoarece UXPin este bazat pe cloud, puteți lucra cu el din browsere, aplicații desktop, Windows și MacOS.
Predarea unui design către un dezvoltator este mult mai ușoară, deoarece documentația necesară călătorește cu elementele, indiferent dacă creați un prototip sau o serie întreagă de prototipuri iterative.
UXPin vine chiar și cu un set de ghiduri de stil automate la care să se facă referire, asigurând coerența designului. Acesta este cu siguranță unul dintre cele mai puternice, bine rotunjite instrumente de pe piața de design.

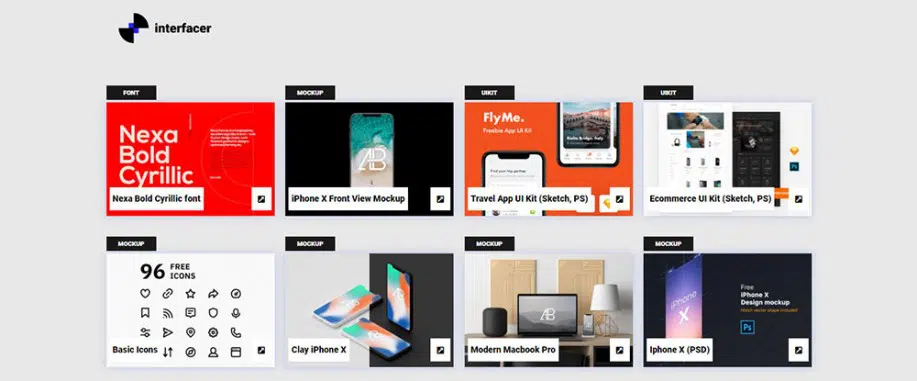
3. Interfață
Interfacer vă oferă acces instantaneu la colecții de resurse de design de înaltă calitate, realizate cu experiență. Ele pot fi utilizate gratuit atât pentru proiectele dvs. comerciale, cât și pentru munca dvs. personală de design.
Mini-bibliotecile de resurse de design includ fonturi, pictograme și o serie de machete, șabloane pentru pagini de destinație și alte pagini speciale, seturi de interfață de comerț electronic și Blockchain și o mulțime de modele și ilustrații 3-D.
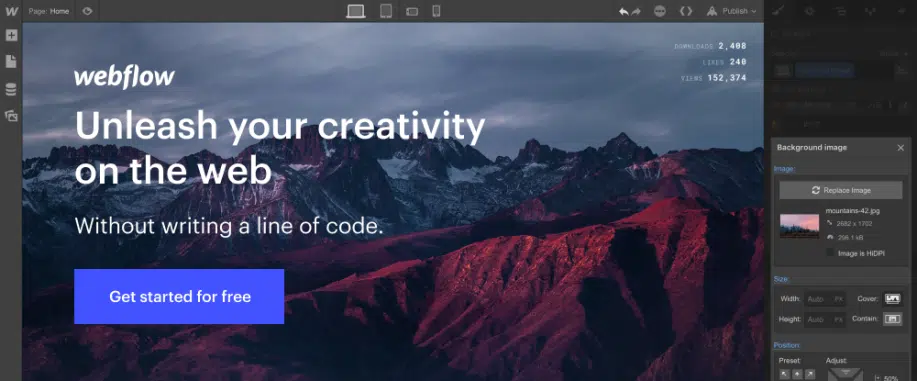
4. Flux web
Webflow vă permite să proiectați, să construiți și să lansați site-uri web personalizate, complet cu un CMS personalizat și găzduire nebunește de rapidă, totul fără codificare și fără a fi nevoit să suportați probleme de configurare neplăcute.
Formele complet funcționale și conținutul dinamic vă permit să prototipați orice, în plus, puteți construi soluții software funcționale, cu animații și interacțiuni captivante – și toate fără codare.
De ce ar trebui să vă pese de UX și să utilizați aceste instrumente și resurse UX/UI.
O experiență prietenoasă a utilizatorului ajută la creșterea conversiilor
Fără îndoială că ați fost acolo – navigând pe web pentru a găsi un produs sau un serviciu special. Apoi, întâlniți mai multe site-uri web care au ceea ce căutați.
Fiecare promovează același conținut și produse, dar unul se evidențiază în mod clar față de restul. Este ușor de utilizat și necesită un efort minim din partea dvs. pentru a găsi ceea ce căutați. Deoarece experiența a fost destul de plăcută, ați salvat site-ul web pentru o posibilă utilizare ulterioară.
Nu ar fi grozav dacă site-ul sau aplicația în cauză ar fi a ta?
Proiectați un UX care să vă sporească fidelitatea mărcii în rândul utilizatorilor site-ului dvs
O UX excelentă este pozitivă pentru orice afacere, deoarece este vitală în construirea încrederii în brandul tău. Joacă un rol în stabilirea unor relații de lungă durată cu clienții tăi. Un UX de calitate prezintă interacțiuni care împing clienții să răspundă la îndemnul la acțiune. Acest lucru, la rândul său, se traduce în recunoașterea și loialitatea față de marca dvs.
Designul UX corect poate duce la trimiteri din gură în gură
Vorba în gură a fost întotdeauna o modalitate excelentă de a câștiga mai mulți clienți și nu este diferit în cazul afacerilor digitale. Oamenii cumpără experiențe plăcute. Dacă oferiți unul utilizatorilor dvs., probabil că vor vorbi despre asta.
Faceți procesul de cumpărare cât mai ușor posibil pentru utilizatorii dvs. Când vine momentul să recomanzi un site web sau o aplicație prietenilor sau familiei, pe cine crezi că vor recomanda?
Ai ghicit.
Concluzie
Instrumentele și resursele UX și UI prezentate aici au câteva lucruri în comun. De asemenea, au câteva caracteristici unice care fac să merite timpul să le verificați. Alegerea ta se va reduce în mod natural la unul sau două care se potrivesc cel mai bine nevoilor tale specifice. Dar chiar nu poți face o alegere greșită.
Cele trei instrumente descrise sunt rapide, eficiente și eficiente. Resursa pentru ajutoare de proiectare ar trebui să vă ajute să evitați să fiți nevoit să reinventați roata. De asemenea, puteți evita pierderea timpului efectuând căutări îndelungate pentru un font evaziv, pictogramă sau kit UI.