Nu utilizați atributul substituent
Publicat: 2022-03-10Introdus ca parte a specificației HTML5, atributul substituent „reprezintă un indiciu scurt (un cuvânt sau o frază scurtă) menit să ajute utilizatorul cu introducerea datelor atunci când controlul nu are valoare. Un indiciu ar putea fi o valoare eșantion sau o scurtă descriere a formatului așteptat.”
Acest atribut aparent simplu conține o cantitate surprinzătoare de probleme care îl împiedică să își îndeplinească ceea ce promite. Sper că te pot convinge să nu-l mai folosești.
Corect din punct de vedere tehnic
Intrările sunt porțile prin care trebuie să treacă aproape tot comerțul electronic. Indiferent de sentimentele tale cu privire la locul empatiei în design, intrările inutilizabile lasă bani pe masă.
Prezența unui atribut substituent nu va fi semnalată de software-ul de verificare automată a accesibilității. Cu toate acestea, acest lucru nu înseamnă neapărat că este utilizabil. În cele din urmă, accesibilitatea se referă la oameni, nu la standarde, așa că este important să vă gândiți la interfața în termeni dincolo de trecerea printr-o listă de verificare.
Numiți asta remediere, proiectare incluzivă, acces universal, orice. Spiritul tuturor acestor filozofii se rezumă la a face lucruri pe care oamenii — toți oamenii — le pot folosi. Privit prin acest obiectiv, placeholder pur și simplu nu rezistă.
Problemele
Traducere
Browserele cu funcții de traducere automată, cum ar fi Chrome, omit peste atribute atunci când este inițiată o solicitare de traducere a paginii curente. Pentru multe atribute, acesta este comportamentul dorit, deoarece o valoare actualizată poate rupe logica sau structura de bază a paginii.
Unul dintre atributele ignorate de browsere este placeholder . Din acest motiv, conținutul placeholder nu va fi tradus și va rămâne ca limbă scrisă inițial.
Dacă o persoană solicită traducerea unei pagini, se așteaptă ca tot conținutul vizibil al paginii să fie actualizat. Substituenții sunt adesea folosiți pentru a furniza instrucțiuni importante de formatare a intrării sau sunt utilizați în locul unui element de label mai adecvat (mai multe despre asta într-un pic). Dacă acest conținut nu este actualizat împreună cu restul paginii traduse, există o mare posibilitate ca o persoană care nu este familiarizată cu limba să nu poată înțelege și opera cu succes introducerea.
Acesta ar trebui să fie un motiv suficient pentru a nu folosi atributul.
Deși vorbim despre traducere, merită să subliniem că locația nu este aceeași cu preferința de limbă. Mulți oameni își setează dispozitivele să folosească o limbă care nu este limba oficială a țării raportate de adresa IP a browserului lor (pentru a nu mai vorbi despre VPN), și ar trebui să respectăm asta. Asigurați-vă că vă păstrați conținutul descris semantic - vecinii vă vor mulțumi!
Interoperabilitate
Interoperabilitatea este practica de a face diferite sisteme să schimbe și să înțeleagă informații. Este o parte fundamentală atât a internetului, cât și a tehnologiei de asistență.
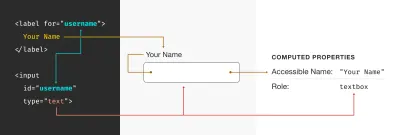
Descrierea semantică a conținutului dvs. îl face interoperabil. O input interoperabilă este creată prin asocierea programatică a unui element de label cu ea. Etichetele descriu scopul unui câmp de intrare, oferind persoanei care completează formularul o solicitare asupra căreia poate lua măsuri. O modalitate de a asocia o label cu o input este să utilizați atributul for cu o valoare care se potrivește cu id -ul intrării.
Fără această asociere for / id , tehnologia de asistență nu va putea determina pentru ce este intrarea. Asocierea programatică oferă un cârlig API pe care software-ul, cum ar fi cititoarele de ecran sau recunoașterea vocii, îl pot utiliza. Fără el, oamenii care se bazează pe acest software specializat nu vor putea citi sau opera intrări.

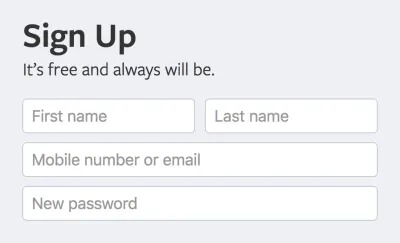
Motivul pentru care menționez acest lucru este că placeholder este adesea folosit în locul unui element de label . Deși personal sunt derutat de practică, pare să fi câștigat acțiune în comunitatea de design. Cea mai bună presupunere pentru popularitatea sa este efectul de grilă precis din punct de vedere geometric pe care îl creează atunci când este plasat lângă alte câmpuri de intrare fără etichete, acționează ca catnip de designer.

Efectul de etichetă plutitoare, un văr apropiat al acestui fenomen, utilizează adesea și atributul substituent în locul unei label .
Un lucru frumos demn de subliniat este că, dacă o etichetă este asociată în mod programatic cu o intrare, făcând clic sau apăsând pe textul etichetei se va concentra asupra intrării. Acest mic truc oferă o zonă suplimentară pentru interacțiunea cu intrarea, care poate fi benefică persoanelor cu probleme de control motor. Substituenții care acționează ca etichete, precum și etichetele plutitoare, nu pot face asta.
Cunoașterea
Recensământul din 2016 al Statelor Unite enumeră aproape 15 milioane de oameni care raportează că au dificultăți cognitive - și asta se numără doar persoanele care aleg să se auto-raporteze. Extrapolând de aici, putem presupune că preocupările privind accesibilitatea cognitivă afectează o cantitate semnificativă a populației lumii.
Auto-raportarea merită menționată, deoarece o persoană poate să nu știe sau să se simtă confortabil să împărtășească faptul că are o condiție de accesibilitate cognitivă. Din păcate, există încă o mulțime de stigmate legate de dezvăluirea acestui tip de informații, deoarece adesea afectează lucruri precum locurile de muncă și perspectivele de locuință.
Cogniția poate fi inhibată situațional, ceea ce înseamnă că ți se poate întâmpla foarte bine. Poate fi afectat de lucruri precum multitasking, privarea de somn, stres, abuz de substanțe și depresie. S-ar putea să fiu puțin obosit aici, dar asta seamănă foarte mult cu condițiile pe care le vei găsi la majoritatea joburilor de birou.
Amintiți-vă
Umbrela preocupărilor cognitive acoperă afecțiuni precum pierderea memoriei pe termen scurt, leziunile cerebrale traumatice și tulburarea de hiperactivitate cu deficit de atenție. Toate pot afecta capacitatea unei persoane de a-și aminti informații.
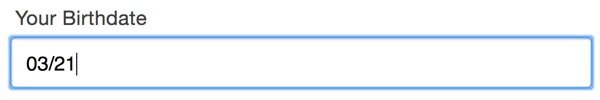
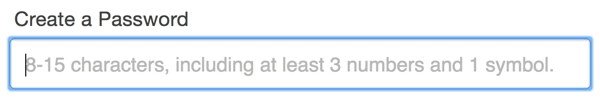
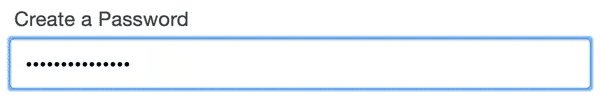
Când o persoană introduce informații într-o intrare, conținutul substituent al acesteia va dispărea. Singura modalitate de a-l restaura este eliminarea informațiilor introduse. Acest lucru creează o experiență în care limbajul de ghidare este eliminat de îndată ce persoana care încearcă să completeze intrarea interacționează cu acesta. Nu grozav!

Când capacitatea ta de a-ți reaminti informații este inhibată, respectarea acestor reguli care dispar. Pentru intrări cu cerințe complicate de satisfăcut - să zicem crearea unei noi parole - transcende supărarea și devine o barieră dificil de depășit.

În timp ce oamenii mai sofisticați din punct de vedere tehnologic s-ar putea să fi învățat trucuri inteligente, cum ar fi tăierea informațiilor introduse, revizuirea conținutului substituent pentru a-și reîmprospăta memoria, apoi reinserarea lui pentru a-l edita, persoanele care sunt mai puțin cunoștințe tehnologice pot să nu înțeleagă de ce conținutul de ajutor este dispărând sau cum să-l aduci înapoi.
Alfabetizare digitala
Având în vedere că din ce în ce mai multă populație a lumii se conectează la internet, responsabilitatea noastră revine, în calitate de designeri și dezvoltatori responsabili, să îi facem pe acești oameni să se simtă bineveniți. Micul tău colț de internet (sau intranet!) ar putea foarte bine să fie una dintre primele lor experiențe online - presupunând că utilizatorul final „va ști doar” este o simplă aroganță.
Pentru cititorii din SUA, un memento blând că nou poate să nu însemne străin. Accesul este în creștere pentru americanii în vârstă. În timp ce alfabetizarea digitală va deveni mai obișnuită în rândul populațiilor mai în vârstă pe măsură ce timpul trece, problemele de accesibilitate vor de asemenea.
Pentru cineva care nu l-a mai întâlnit până acum, textul substituent poate arăta ca conținutul introdus, determinându-i să sară peste intrare. Dacă este un câmp obligatoriu, trimiterea formularului va crea o experiență frustrantă în care s-ar putea să nu înțeleagă care este eroarea sau cum să o remedieze. Dacă nu este un câmp obligatoriu, formularul dvs. încă riscă inutil să nu colecteze informații secundare potențial valoroase.
Utilitate
Conținutul de ajutor al substituentului este limitat doar la un șir de text static și acesta poate să nu fie întotdeauna suficient pentru a comunica mesajul. Poate fi necesar să i se aplice un stil suplimentar sau să conțină markup descriptiv, atribute, imagini și iconografie.
Acest lucru este deosebit de util în sistemele de proiectare mature. Opțiunile suplimentare de stil create prin mutarea șirului de text din elementul de intrare înseamnă că poate profita de simbolurile de design ale sistemului și de toate beneficiile care vin odată cu utilizarea lor.
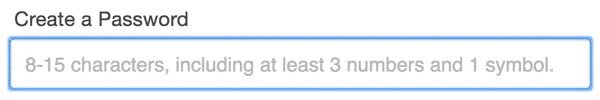
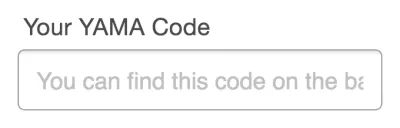
Lungimea textului substituent este, de asemenea, limitată la lățimea intrării în care este conținut. În lumea noastră receptivă, pe mobil, există șanse foarte mari ca informațiile importante să fie trunchiate:

Viziune
Contrast de culoare
Stilurile implicite ale browserelor majore pentru conținutul substituent utilizează o culoare gri deschis pentru a comunica vizual că este o sugestie. Multe modele de intrare personalizate urmează această convenție, luând culoarea conținutului de intrare și luminându-l.

Din păcate, este posibil ca această tehnică să se confrunte cu probleme de contrast de culoare. Contrastul de culoare este un raport determinat prin compararea luminozității textului și a valorilor culorii de fundal; în acest caz, este culoarea textului substituent peste fundalul intrării.
Vedeți raportul de contrast al substituentului pentru browserul Pen Default de Eric Bailey (@ericwbailey) pe CodePen.
Dacă conținutul substituentului are un raport de contrast prea scăzut pentru a fi perceput, înseamnă că informațiile esențiale pentru completarea cu succes a unui formular ar putea să nu poată fi văzute de persoanele care se confruntă cu probleme de vedere slabă. Pentru cea mai comună dimensiune a fontului de intrare, raportul este de 4,5:1.
Ca toate problemele de accesibilitate, condițiile de vedere slabă pot fi permanente sau temporare, biologice sau de mediu sau o combinație. Dizabilitățile biologice includ condiții precum hipermetropia, daltonismul, pupilele dilatate și cataracta. Condițiile de mediu includ circumstanțe precum strălucirea soarelui de la mijlocul zilei, o setare de luminozitate scăzută care economisește baterie, ecrane de confidențialitate, grăsime și machiaj lăsate pe ecran la ultimul apel telefonic și așa mai departe.
Acest raport nu este o preferință estetică personală pe care încerc să le impun altora în mod arbitrar. Face parte dintr-un set de reguli minuțios dezvoltate care ajută la asigurarea faptului că cea mai mare parte posibilă de oameni poate utiliza tehnologia digitală, indiferent de capacitatea sau circumstanțele lor. A ignora în mod conștient aceste reguli înseamnă a fi complice la practicarea excluderii.
Și iată problema: în încercarea de a include atributele substituenților, culoarea actualizată a conținutului substituentului cu contrast mai mare poate deveni suficient de întunecată pentru a fi interpretată ca intrare introdusă, chiar și de către persoanele mai alfabetizate digital. Acest lucru aduce problema înapoi în terenul preocupărilor cognitive.

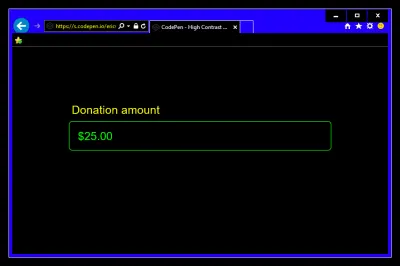
Mod contrast ridicat
Sistemul de operare Windows conține o caracteristică numită Mod contrast ridicat. Când este activat, atribuie noi culori elementelor de interfață dintr-o paletă specială de contrast ridicat care utilizează un număr limitat de opțiuni de culoare. Iată un exemplu despre cum poate arăta:

În modul Contrast ridicat, conținutului placeholder i se atribuie una dintre acele culori cu contrast ridicat, făcându-l să pară informații pre-completate. După cum sa discutat mai devreme, acest lucru ar putea împiedica oamenii să înțeleagă că intrarea poate avea nevoie de informații introduse în ea.
S-ar putea să vă întrebați dacă este posibil să actualizați stilul în modul Contrast ridicat pentru a face un substituent mai ușor de înțeles. Deși este posibil să vizați modul de contrast ridicat într-o interogare media, vă implor să nu faceți acest lucru. Dezvoltatorul front-end Kitty Giraudel a spus cel mai bine:
„Modul de contrast ridicat nu mai este despre design, ci despre utilizarea strictă. Ar trebui să urmăriți cea mai mare lizibilitate, nu estetica culorilor.”
Oamenii care se bazează pe Modul Contrast ridicat îl folosesc din cauza cât de previzibil este. Modificarea nejustificată a modului în care acesta prezintă conținutul poate interfera cu singurul mod în care pot folosi în mod fiabil un computer. În cazul luminării culorii conținutului substituent pentru a-l face să pară ca un tratament care nu este în modul de contrast ridicat, riscați foarte mult să le faceți imposibil de perceput.
O solutie
Pentru a recapitula, atributul substituent:
- Nu poate fi tradus automat;
- Este adesea folosit în locul unei etichete, blocând tehnologia de asistență;
- Poate ascunde informații importante atunci când este introdus conținut;
- Poate fi prea deschis la culoare pentru a fi lizibil;
- Are opțiuni limitate de stil;
- Poate arăta ca informații pre-completate și poate fi omisă.
Eesh. Nu e grozav. Deci, ce putem face în privința asta?
Proiecta
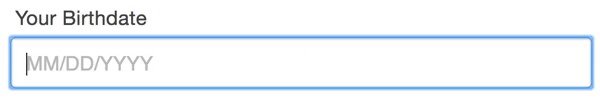
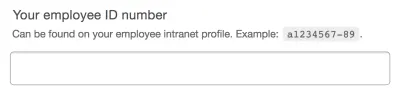
Mutați conținutul substituentului deasupra introducerii, dar sub etichetă:

Această abordare:
- Comunică o ierarhie vizuală și structurală:
- Pentru ce este această intrare,
- Lucruri pe care trebuie să le știți pentru a utiliza cu succes intrarea și
- intrarea în sine.
- Poate fi tradus.
- Nu va arăta ca informații pre-completate.
- Poate fi văzut în circumstanțe de vedere scăzută.
- Nu va dispărea când conținutul este introdus în intrare.
- Poate include marcaj semantic și poate fi stilat prin CSS.
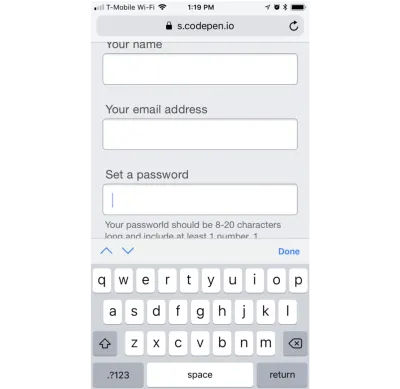
În plus, conținutul de ajutor va fi păstrat la vedere atunci când intrarea este activată pe un dispozitiv cu o tastatură software. Dacă este plasat sub intrare, conținutul poate fi ascuns atunci când apare o tastatură pe ecran în partea de jos a ferestrei de vizualizare a dispozitivului:

Dezvoltare
Iată cum să traducem exemplul nostru proiectat în cod:
<div class="input-wrapper"> <label for="employee-id"> Your employee ID number </label> <p class="input-hint"> Can be found on your employee intranet profile. Example: <samp>a1234567-89</samp>. </p> <input name="id-number" type="text" /> </div> Aceasta nu este o abatere prea mare de la o pereche tradițională de atribute accesibile for / id : elementul label este asociat în mod programatic cu input prin declarația sa de id -ul „employee-id”. Elementul p plasat între label și elementele de input acționează ca un înlocuitor pentru un atribut placeholder .
„Deci”, poate te întrebi. „De ce nu punem tot acel conținut de înlocuire a substituenților în elementul de label ? Se pare că ar fi mult mai puțină muncă!” Răspunsul este că confortul dezvoltatorului nu ar trebui să aibă prioritate față de experiența utilizatorului.
Folosind aria-describedby pentru a asocia programatic input cu elementul p , creăm o prioritate de informații pentru cititoarele de ecran, care este egală cu ceea ce ar experimenta o persoană care navighează fără un cititor de ecran. aria-describedby asigură că conținutul p va fi descris ultimul, după conținutul label și tipul de intrare cu care este asociată.
Cu alte cuvinte, este ce conținut solicită intrarea, ce tip de intrare este, apoi ajutor suplimentar dacă aveți nevoie de el - exact ceea ce ar experimenta cineva dacă s-ar uita la introducerea formularului.
Experiența utilizatorului cuprinde toți utilizatorii, inclusiv cei care navighează cu ajutorul cititoarelor de ecran. Conținutul de ajutor este autonom și ușor de navigat către și de la, în cazul în care persoana care folosește un cititor de ecran trebuie să-l re-refere. Deoarece este un nod autonom, acesta poate fi, de asemenea, oprit (de obicei cu tasta Control) fără a risca să dezactiveze alte informații importante.
Includerea conținutului de ajutor ca parte a label îl face inutil de verbos. label ar trebui să fie semnificative, dar și concise. Adăugarea de prea multe informații la o etichetă poate avea opusul efectului dorit, făcându-l prea lung pentru reamintire sau pur și simplu prea frustrant pentru a asculta până la capăt. De fapt, Ghidul privind accesibilitatea conținutului web are reguli care abordează în mod specific acest lucru: Criteriile de succes 2.4.6 și 3.3.2.
Exemplu
Iată soluția implementată în cod live:
Vedeți creionul Nu folosiți atributul substituent de Eric Bailey (@ericwbailey) pe CodePen.
Și iată un videoclip care demonstrează modul în care cititorii de ecran populari se ocupă de asta:
O soluție mai bună
„Cu cât o interfață necesită mai puțin de la utilizatorii săi, cu atât este mai accesibilă.”
— Alice Boxhall
Un ultim gând: aveți nevoie măcar de acele informații suplimentare de substituent?
Soluțiile front-end bune profită de atributele speciale de intrare și de practicile de validare adaptate pentru a preveni descărcarea muncii suplimentare asupra persoanei care pur și simplu dorește să vă folosească site-ul sau aplicația cu cât mai puține complicații posibil.
Un copywriting bun creează etichete care descriu clar și succint scopul intrării. Faceți o treabă destul de bună aici și eticheta elimină ambiguitatea, mai ales dacă o testați în prealabil.
O experiență bună pentru utilizator se referă la crearea de fluxuri inteligente care anticipează nevoile, dorințele și dorințele oamenilor, valorificând informațiile existente pentru a elimina cât mai multe întrebări inutile.
A găzdui persoanele care vă folosesc site-ul sau aplicația web înseamnă să acordați un ochi critic asupra a ceea ce considerați de la sine înțeles atunci când navigați pe internet. Dacă nu faceți presupuneri cu privire la circumstanțele altor persoane – inclusiv tehnologia pe care o folosesc – vă puteți face partea pentru a preveni excluderea.
Acordați-vă timp pentru a vă revizui designul și codul și pentru a vedea ce nu rezistă controlului - verificarea pentru a vedea dacă utilizați atributul substituent ar putea fi un loc bun pentru a începe.
Stând pe umerii giganților. Mulțumim lui Roger Johansson, Adam Silver, Scott O'Hara și Katie Sherwin pentru că au scris despre acest subiect.
