Biblioteca de modele în primul rând: o abordare pentru gestionarea CSS
Publicat: 2022-03-10În acest articol, pe baza discursului pe care l-am susținut la Smashing Conference din Toronto, voi descrie o metodă de lucru pe care am adoptat-o în ultimii doi ani, care mă ajută să gestionez CSS în toate proiectele mele.
Vă voi arăta cum să utilizați instrumentul de bibliotecă de modele Fractal, pentru a vă gestiona CSS componentă cu componentă, permițându-vă în același timp să utilizați instrumentele cu care sunteți deja familiarizați. Deși aceasta servește ca o introducere în Fractal și de ce am selectat această bibliotecă de modele, este probabil că acest mod de lucru se va transfera la alte soluții.
Proiectele noastre
Compania mea are câteva produse — Perch and Perch Runway CMS și Notist, o aplicație software ca serviciu pentru vorbitorii publici. Aceste produse sunt destul de diferite, mai ales având în vedere că Perch este un sistem auto-găzduit și Notist este SaaS, cu toate acestea, ambele au o mulțime de interfață cu utilizatorul de dezvoltat. Avem, de asemenea, toate site-urile web asociate și documentația pentru aceste produse, plus alte lucruri la care lucrăm, cum ar fi site-ul web 24 Ways. După ce am descoperit Fractal în urmă cu doi ani, am mutat fiecare proiect nou - mare și mic - în Fractal.
Probleme pe care am vrut să le rezolvăm
Am început să investighez soluții de bibliotecă de modele în urmă cu doi ani, când am început să reconstruiesc interfața de utilizare Perch pentru versiunea 3. O caracteristică a Perch este că șabloanele pe care le creați pentru ieșirea conținutului de pe site-ul dvs. devin schema interfeței de utilizare admin. Aceasta înseamnă că orice tip de câmp utilizat într-un șablon trebuie să poată exista alături de orice alt tip de câmp. Nu știm cum le pot combina clienții noștri și există un număr mare de combinații posibile. De asemenea, nu este un „site web” și nu am vrut să încerc să forțez biblioteca de modele în ceva conceput pentru organizarea modelelor de site-uri web.
Deoarece Perch este găzduit de sine stătător - oamenii îl descarcă și îl găzduiesc pe propriile servere - trebuie să folosim cea mai simplă stivă tehnologică posibilă pentru a nu pune bariere suplimentare în calea accesului în fața oamenilor, dintre care mulți sunt începători în utilizarea unui CMS. Pentru a adăuga un nivel suplimentar de distracție, acceptăm Internet Explorer 9, dar intenționam să folosesc o mulțime de Flexbox - așa cum era înainte de livrarea Grid Layout.
Am fost, de asemenea, dornic să evit să folosesc instrumente care au venit cu multă reînvățare a modului în care lucram și schimbarea completă a procesului nostru. Orice instrument suplimentar sau modificare a modului în care lucrați la proiectele dvs. aduce cu sine noi frecări. Puteți rezolva o problemă, dar aduceți un set complet nou de probleme dacă faceți schimbări majore în modul în care lucrați. În cazul nostru, folosim Sass într-un mod destul de limitat și procesam asta folosind Gulp. Niciunul dintre proiectele noastre nu folosește un cadru Javascript, doar scriem HTML, CSS și JavaScript.
Fractal se potrivește perfect nevoilor noastre. Este agnostic în ceea ce privește modul în care vă dezvoltați sau instrumentele pe care doriți să le utilizați. Important pentru scopurile noastre, nu a presupus că construim un site web. Experimentul a fost atât de reușit încât ne-am trezit folosind Fractal pentru fiecare proiect mare sau mic, deoarece procesul de lucru pe CSS este mult mai simplu. Chiar și site-urile mici pe care le creez singur încep adesea viața în Fractal, deoarece există mai multe beneficii decât ați putea crede în ceea ce privește lucrul cu o bibliotecă de modele și multe dintre aceste beneficii au la fel de mult sens pentru o echipă de unul cât și pentru o echipă mare. .
Înainte să ne gândim la cum să dezvoltăm folosind Fractal și de ce cred că are sens pentru proiectele mici, precum și pentru cele mari, să aruncăm o privire la cum să punem la punct mediul.
Începeți cu Fractal
Cea mai simplă abordare pentru a lucra cu Fractal este să accesați site-ul web Fractal și să aruncați o privire la Ghidul de început. Mai întâi va trebui să instalați Fractal la nivel global, apoi puteți urma pașii enumerați aici pentru a crea un nou proiect Fractal.
Cu noul dvs. proiect instalat, la linia de comandă schimbați în folderul pe care tocmai l-ați creat și rulați comanda:
fractal start --sync Acest lucru va porni un mic server la portul 3000, așa că ar trebui să puteți accesa https://localhost:3000 într-un browser web și să vă vedeți proiectul.
Acum că proiectul dvs. este în funcțiune, deschideți folderul de proiect în editorul dvs. de text preferat și găsiți componenta exemplu sub components/example . Veți găsi un fișier de configurare și un fișier numit example.hbs . Șablonul example.hbs este HTML-ul componentei dvs., puteți adăuga mai mult HTML la acesta, iar Fractal îl va reîncărca și îl va afișa automat. Schimbați fișierul în:
<h1>This is my heading</h1> <p>{{ text }}</p>Ar trebui să vedeți titlul să apară în browser. Fișierul de configurare poate fi folosit pentru a adăuga conținut și pentru a configura componenta. Dacă doriți să citiți textul titlului din acel fișier, editați acel fișier astfel încât să arate ca exemplul următor:
title: Example component context: text: This is an example component! heading: My headingAcum schimbați fișierul example.hbs pentru a citi în acel text.
<h1>{{ heading }}</h1> <p>{{ text }}</p>Adăugarea de componente suplimentare
Puteți urma modelul componentei de exemplu pentru a adăuga propriul dvs. Cel puțin, aveți nevoie de un folder (numele componentei) și de un fișier .hbs cu același nume. Puteți adăuga fișierul de configurare dacă doriți să setați opțiunile de configurare.
Componentele pot fi imbricate în foldere pentru a facilita localizarea anumitor componente, iar modul în care structurați folderele depinde în totalitate de dvs.
Notă : Este foarte ușor să vă treziți petrecând mult timp îngrijorându-vă cum să vă denumiți componentele. Cel puțin în Fractal, redenumirea și, de asemenea, reorganizarea componentelor în foldere este simplă. Le puteți redenumi sau muta, iar Fractal se va actualiza pentru a afișa noua structură. Găsesc că adesea structura ideală devine evidentă doar pe măsură ce mă dezvoltăm, așa că nu îmi fac prea multe griji de la început și apoi o întăresc mai târziu.
Adăugarea unui flux de lucru CSS
Până acum, putem crea componente HTML ca șabloane de ghidon și un fișier de configurare pentru a insera date, cu toate acestea, nu am adăugat niciun CSS. În mod ideal, dorim să adăugăm CSS-ul pentru fiecare componentă în același folder ca și restul fișierelor componente și apoi să le combinăm pe toate.
Am menționat că Fractal face foarte puține presupuneri despre fluxul tău de lucru; Din acest motiv, face mult mai puțin din cutie decât ar putea dacă te-ar forța să renunți la un anumit mod de lucru. Cu toate acestea, putem face destul de ușor ca Fractal să lucreze cu o configurație Gulp.
Combinând Fractal, Sass și Gulp
Următoarele descrie o configurare minimă folosind Gulp și Sass pentru a crea un singur fișier CSS de ieșire. Sperăm că puteți urma acest proces pentru a face orice altceva pe care ați face în mod normal în Gulp. Lucrul cheie de remarcat este că cele mai multe dintre acestea nu sunt specifice Fractalului, așa că odată ce ați făcut ca partea Fractal să funcționeze, puteți adăuga orice altceva urmând aceleași modele. Dacă sunteți familiarizat cu un alt instrument de construcție, atunci este posibil să creați un proces similar; dacă o faci și sunteți bucuroși să împărtășiți, spuneți-ne în comentarii.
Mai întâi, câteva setări, următoarele vă vor permite să urmați împreună cu codul enumerat în acest tutorial, locațiile fișierelor dvs. Sass și CSS-ul de ieșire ar putea fi în cele din urmă diferite de ale mele. Principalul lucru este că fișierul CSS de ieșire trebuie să fie undeva în folderul public.
- În folderul public din instalarea Fractal, adăugați un folder numit css .
- În folderul rădăcină al Fractalului dvs., instalați adăugați un folder assets în care se află un folder scss . Creați un fișier Sass numit global.scss în acel folder. În interiorul acelui fișier adăugați următoarea linie:
@import "../../components/**/*.scss"; - Creați un fișier denumit example.scss în directorul de componente
example. - Creați gulpfile.js în rădăcina proiectului Fractal și adăugați codul de mai jos.
'use strict'; const gulp = require('gulp'); const fractal = require('./fractal.js'); const logger = fractal.cli.console; const sass = require('gulp-sass'); const sassGlob = require('gulp-sass-glob'); const plumber = require('gulp-plumber'); const notify = require('gulp-notify'); const path = require('path'); gulp.task('sass',function() { return gulp.src('assets/scss/**/*.scss') .pipe(customPlumber('Error running Sass')) .pipe(sassGlob()) .pipe(sass()) .pipe(gulp.dest('public/css')) }); gulp.task('watch', ['sass'], function() { gulp.watch([ 'components/**/*.scss', 'assets/scss/**/*.scss' ], ['sass']); }); function customPlumber(errTitle) { return plumber({ errorHandler: notify.onError({ title: errTitle || "Error running Gulp", message: "Error: <%= error.message %>", }) }); } gulp.task('fractal:start', function(){ const server = fractal.web.server({ sync: true }); server.on('error', err => logger.error(err.message)); return server.start().then(() => { logger.success(`Fractal server is now running at ${server.url}`); }); }); gulp.task('default', ['fractal:start', 'sass', 'watch']);Apoi instalez dependențele enumerate în partea de sus a fișierului. Dacă ar fi să le instalați la linia de comandă, ați rula:
npm install gulp gulp-sass gulp-sass-glob gulp-plumber gulp-notify
Funcția sass compilează Sass din active într-un singur fișier și îl scoate în folder în mod public .
gulp.task('sass',function() { return gulp.src('src/assets/scss/**/*.scss') .pipe(customPlumber('Error running Sass')) .pipe(sassGlob()) .pipe(sass()) .pipe(gulp.dest('public/css')) }); Apoi creez o funcție de watch care va urmări Sass-ul meu în assets și, de asemenea, în componente individuale și o compila în folder în public.
gulp.task('watch', ['sass'], function() { gulp.watch([ 'components/**/*.scss', 'assets/scss/**/*.scss' ], ['sass']); });Aceasta este clădirea mea CSS. Acum vreau să o fac astfel încât să pot rula gulp și va începe vizionarea fișierului CSS, precum și pornirea fractalului. Fac asta creând o sarcină gulp pentru a rula comanda fractal start.
gulp.task('fractal:start', function(){ const server = fractal.web.server({ sync: true }); server.on('error', err => logger.error(err.message)); return server.start().then(() => { logger.success(Fractal server is now running at ${server.url}); }); });În cele din urmă, trebuie să mă asigur că clădirea Sass și Fractal încep să ruleze când rulez gulp și linia de comandă:
gulp.task('default', 'fractal:start', 'sass', 'watch');
Acesta este gulpfile.js completat. Dacă adăugați acest lucru în proiectul Fractal implicit, asigurați-vă că folderele sunt la locul lor pentru căile menționate. Ar trebui să puteți accesa linia de comandă, să rulați gulp și Fractal va porni.

Putem testa Sass-ul nostru adăugând o variabilă în fișierul global.scss ; va trebui să adăugați acest lucru deasupra liniei care include componentele, astfel încât variabila să fie disponibilă pentru acele componente.
$color1: rebeccapurple; Apoi, în example.scss adăugați o regulă pentru titlul de nivel 1 pe care l-am adăugat mai devreme:
h1 { color: $color1; }Dacă totul este configurat corect, ar trebui să descoperiți că aveți un fișier .css în public/css care conține regula:
h1 { color: rebeccapurple; }Trebuie să facem încă un lucru pentru a ne previzualiza componentele folosind CSS-ul pe care îl construim. Trebuie să creăm un fișier de previzualizare, care va face legătura în foaia de stil din folderul public.
În interiorul folderului de componente, creați un fișier numit _preview.hbs .
Fișierul de previzualizare este în esență un document HTML, cu linkuri în CSS-ul nostru și orice altceva trebuie să includeți. În corp este o etichetă {{ yield }} și aici va fi plasată o componentă.
<!doctype html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Preview Layout</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="{{ path '/css/global.css' }}"> </head> <body> {{{ yield }}} </body> </html>Notă : folderul public poate găzdui și orice alte active pe care trebuie să le afișați în componente precum imagini, fonturi și așa mai departe.

Biblioteca de modele ca sursă a adevărului
După cum am văzut, Fractal poate construi CSS-ul nostru. În proiectele noastre, facem astfel încât Fractal să fie singurul loc în care construim și procesăm CSS și alte active pentru site. Acest lucru înseamnă că biblioteca noastră de modele și site-ul sau aplicația nu se deplasează. Deriva are loc după ce implementați site-ul dacă oamenii încep să editeze CSS-ul site-ului și să nu aducă acele modificări înapoi în biblioteca de modele. Dacă puteți face din biblioteca de modele locul în care este procesat CSS, atunci modificările trebuie să înceapă acolo - ceea ce împiedică deriva între site-ul live și bibliotecă.
Construim totul în Fractal și apoi copiem acele active publice pe site-urile live pentru a fi implementate. Pe lângă prevenirea derivei între sisteme, face și gestionarea CSS în controlul sursei mult mai ușoară. Când mai multe persoane lucrează pe un fișier CSS, conflictele de îmbinare pot fi destul de greu de tratat. Cu oamenii care lucrează la componente individuale în biblioteca de modele, puteți evita de obicei ca doi oameni să comite modificări la același fișier simultan și, dacă o fac, este doar un fișier mic de rezolvat și nu tot CSS-ul dvs.
Utilizarea unei biblioteci de modele prima abordare pentru gestionarea fallback-urilor
Am descoperit că biblioteca de modele de lucru face mai întâi rezolvarea erorilor din codul dvs. mult mai simplă și mai puțin copleșitoare decât încercarea de a repara un site sau o aplicație completă dintr-o dată. De asemenea, ne permite să ne concentrăm pe cel mai bun caz posibil și să fim creativi cu tehnici noi, mai degrabă decât să limităm ceea ce facem din cauza îngrijorării cum îl vom face să funcționeze bine în browsere care nu acceptă.
Putem analiza un caz simplu al unei componente de obiect media pentru a vedea cum ar putea funcționa. Pentru a urma, creați un folder media în interiorul componentelor din Fractal și adăugați fișierele media.hbs și media.scss .
Începeți cu un marcaj bun
Punctul de pornire ar trebui să fie întotdeauna un marcaj bine structurat. În biblioteca de modele, este posibil să utilizați această componentă cu o gamă de markup, de exemplu, puteți utiliza o componentă cu conținut marcat ca o figură într-un loc și doar cu div-uri în altul. Cu toate acestea, conținutul dvs. ar trebui să fie structurat într-un mod care să aibă sens și să poată fi citit de sus în jos.
Acest lucru vă asigură că conținutul dvs. este accesibil la un nivel foarte de bază, dar înseamnă și că puteți profita de fluxul normal. Fluxul normal este modul în care browserele vă afișează conținutul în mod implicit, cu elemente de bloc progresând unul după altul în dimensiunea blocului și elemente în linie - cum ar fi cuvintele dintr-o propoziție - rulând de-a lungul axei în linie. Pentru o mulțime de conținut care este exact ceea ce doriți și, profitând de fluxul normal, mai degrabă decât luptând împotriva acestuia, vă faceți munca mult mai ușoară pe măsură ce vă creați aspectul.
Prin urmare, componenta mea are următorul marcaj pe care îl adaug la media.hbs .
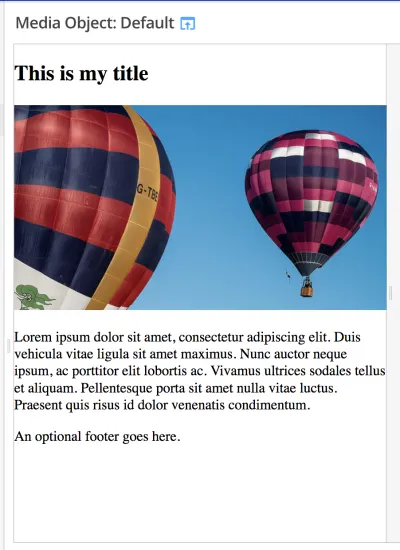
<div class="media"> <div class="img"> <img src="/img/placeholder.jpg" alt="Placeholder"> </div> <h2 class="title">This is my title</h2> <div class="content"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis vehicula vitae ligula sit amet maximus. Nunc auctor neque ipsum, ac porttitor elit lobortis ac. Vivamus ultrices sodales tellus et aliquam. Pellentesque porta sit amet nulla vitae luctus. Praesent quis risus id dolor venenatis condimentum.</p> </div> <div class="footer"> An optional footer goes here. </div> </div>Puteți vedea cum se afișează apoi în Fractal:

Odată ce am marcajul pe care îl doresc, voi lucra la afișajul desktop pe care îl am în minte. Voi folosi CSS Grid Layout și metoda grid-template-areas pentru a face acest lucru. Adăugați următoarele la media.scss .
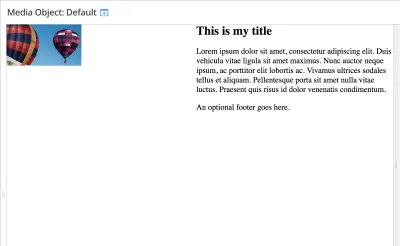
img { max-width: 100%; } .media > .title { grid-area: title; } .media > .img { grid-area: img; } .media > .content { grid-area: bd; } .media > .footer { grid-area: ft; } .media { margin-bottom: 2em; display: grid; grid-column-gap: 20px; grid-template-columns: 200px 3fr; grid-template-areas: "img title" "img bd" "img ft"; }Acum avem un aspect simplu al obiectelor media:

Ceva pe care îl puteți face în Fractal este să adăugați variații ale unei componente. Poate doriți să răsturnați obiectul media, astfel încât imaginea să fie în dreapta.
Acum adăugați CSS la media.scss pentru a inversa aspectul:
.media.media-flip { grid-template-columns: 3fr 200px ; grid-template-areas: "title img" "bd img" "ft img"; }Există două moduri de a crea variante: bazate pe fișiere și bazate pe configurație. Pe bază de fișiere este cel mai simplu și este, de asemenea, util dacă varianta dvs. are un marcaj diferit. Pentru a crea o variantă bazată pe fișiere, faceți o copie a componentei dvs. în folderul media cu numele media --flip.hbs (adică două liniuțe în numele fișierului).
Această componentă ar trebui să aibă un marcaj identic cu clasa media-flip adăugată la prima linie și apoi veți putea vedea ambele versiuni.
<div class="media media-flip"> 
Alternativ, deoarece în acest caz tot ce trebuie să facem este să adăugăm o clasă, puteți crea o variantă folosind un fișier de configurare.
Dacă doriți să faceți acest lucru, eliminați fișierul variantă și adăugați în schimb un fișier de configurare numit media.config.json care conține următorul cod:
{ "title": "Media Object", "context": { "modifier": "default" }, "variants": [ { "name": "Flipped", "context": { "modifier": "flip" } } ] }Apoi modificați prima linie a media.hbs după cum urmează:
<div class="media media-{{ modifier }}">
Notă : Puteți adăuga câte variante doriți (aruncați o privire la documentația pentru variante pentru a citi mai multe).
Ne-am putea gândi acum să adăugăm niște CSS pentru a schimba aspectul în funcție de dimensiunea ecranului. Încheierea aspectului pe care l-am creat într-o interogare media și mai sus creând un aspect cu o singură coloană pentru dispozitive mai mici.
img { max-width: 100%; } .media > .title { grid-area: title; } .media > .img { grid-area: img; } .media > .content { grid-area: bd; } .media > .footer { grid-area: ft; } .media { display: grid; grid-column-gap: 20px; grid-template-areas: "title" "img" "bd" "ft"; } @media (min-width: 600px) { .media { margin-bottom: 2em; display: grid; grid-column-gap: 20px; grid-template-columns: 200px 3fr; grid-template-areas: "img title" "img bd" "img ft"; } .media.media-flip { grid-template-columns: 3fr 200px ; grid-template-areas: "title img" "bd img" "ft img"; } } 
Apoi, așa cum gestionăm vizualizarea pentru dispozitivele mai mici din cadrul componentei noastre, putem gestiona aspectul pentru browsere mai vechi care nu acceptă grila.
În acest caz, voi construi o soluție de rezervă bazată pe float (aceasta va funcționa pentru aproape orice browser moștenit). Îmi voi face griji doar pentru dimensiunile mai largi ale ecranului și voi lăsa componenta afișată în flux normal pentru dispozitivele mobile mai vechi.
Chiar în interiorul interogării media, adăugați următorul CSS:
.media:after { content: ""; display: table; clear: both; } .media > .media { margin-left: 160px; clear: both; } .media .img { float: left; margin: 0 10px 0 0; width: 150px; } .media.media-flip .img { float: right; margin: 0 0 0 10px; } .media > * { margin: 0 0 0 160px; } .media.media-flip > * { margin: 0 160px 0 0; }Acest lucru ar trebui să rezolve afișarea în browsere fără grilă. Pentru browserele care acceptă grilă, nu trebuie să vă faceți griji cu privire la floats, adică atunci când elementul flotat devine un element grid, float-ul este eliminat. Ceea ce va fi o problemă sunt marjele. Aspectul din browserele care acceptă grila va fi acum spațiat din cauza marginilor suplimentare.

Aici putem adăuga o interogare de caracteristică, eliminând marginile dacă știm că browserul nostru acceptă grila.
@supports(display: grid) { .media > *, .media.media-flip > * { margin: 0; } .media .img, .media.media-flip .img { width: auto; margin: 0; } .media:after { content: none; } }Aceasta este mica noastră componentă terminată. Deși este un exemplu simplu - și s-ar putea argumenta că este unul care nu are deloc nevoie de grilă dacă trebuie să aveți o soluție de rezervă - demonstrează abordarea pe care o adopt în toate proiectele mele, mari și mici.
Pentru a pune fișierul meu CSS în producție, putem lua fișierul CSS din folderul public și îl putem adăuga pe site-ul nostru de producție. Puteți chiar să scriptați acest proces pentru a-l copia în folderul site-ului dvs. pe măsură ce se construiește.
Prima dezvoltare a cazului de testare redus
Ceva pe care l-am descoperit ca fiind un beneficiu cheie în lucrul în acest fel, este că într-adevăr face piesa de suport a browserului mai ușoară. Nu numai că este mai ușor să vedem ce CSS de rezervă este inclus cu această componentă, dar și dacă avem probleme cu un browser, este mult mai ușor să le depanăm.
Când vă confruntați cu o problemă cu browserul, atunci lucrul care vi se va spune în general este să creați un caz de testare redus. Reduceți problema până la cel mai mic lucru care prezintă problema. O componentă dintr-o bibliotecă de modele este adesea foarte aproape de acel caz de testare redus deja. Cu siguranță mult mai aproape decât dacă încercați să depanați o problemă în timp ce vă uitați la întregul site web.
Pe lângă faptul că ușurează depanarea browserului, includerea alternativelor dvs. alături de restul CSS facilitează eliminarea codului de rezervă odată ce nu mai este necesar, este evident că acest cod de rezervă este pentru această componentă. Știu că eliminarea acestuia nu va schimba modul în care se afișează orice altceva.
Această ușurință de a organiza codul nostru este cu adevărat motivul pentru care Fractal are sens chiar și în proiectele mici. Având în vedere că oricum avem tendința de a folosi Gulp și Sass (chiar și pentru proiecte mai mici), adăugarea Fractal la amestec nu este o mare suprasolicitare. Nu trebuie să vedem asta doar pentru proiectele noastre mai mari, deoarece chiar și un site mic ar putea avea o cantitate rezonabilă de CSS.
Vezi Codul
Am creat un proiect GitHub care are tot codul menționat în articol. Aș sugera să configurați Fractal așa cum este descris în articol și apoi să luați orice biți - cum ar fi fișierul gulp sau aspectul de previzualizare, din depozitul meu.
Ca referință suplimentară și pentru a vedea câteva proiecte Fractal publicate, avem versiunea publicată a Bibliotecii de modele Perch și, de asemenea, Biblioteca de modele pentru 24 de moduri (construită de Paul Robert Lloyd), la care puteți arunca o privire. Acestea sunt exemple bune de bibliotecă de modele non-site web și una mai tradițională folosită pentru un site.
Cum gestionați CSS?
Îmi place foarte mult acest mod de lucru; îmi permite să scriu CSS într-un mod simplu, îmbunătățit progresiv. În funcție de proiect, putem include mult mai multe instrumente și procesare a fișierelor. Sau, s-ar putea să construiesc un site simplu, caz în care configurarea va fi cam așa cum am văzut în acest articol - cu o procesare ușoară a Sass. Faptul că Fractal înseamnă că putem avea același proces pentru site-uri mari și mici, pentru aplicații web sau site-uri web. Înseamnă că putem lucra întotdeauna într-un mod familiar.
Acest lucru funcționează pentru noi și sper că acest articol vă poate oferi câteva lucruri de experimentat. Cu toate acestea, mi-ar plăcea să cunosc modalitățile în care dvs. și echipa dvs. ați abordat gestionarea CSS în proiectele dvs. și punctele forte și punctele slabe ale abordărilor pe care le-ați încercat. M-ar interesa în special să aud de la oricine a dezvoltat un proces similar folosind o altă soluție de bibliotecă de modele. Adaugă experiențele tale în comentarii.
