Out of the Way: Corner Navigation in Web Design
Publicat: 2020-08-15Navigarea la colț este cu noi de ceva vreme. Este o mică tendință care a apărut din populara navigație perimetrală. Cu toate acestea, spre deosebire de predecesorul său, arată mai puțin masiv și mai elegant, oferind mai mult spațiu conținutului.
Se încadrează bine în zonele eroilor de astăzi care sunt folosite pentru a produce prima impresie. Ocupând colțuri, minimizează riscul de a fi în contradicție cu extravaganța în prim-plan. Și totuși, cu toate acestea, oferă utilizatorilor o metodă rapidă de a scăpa sau de a merge mai departe pentru a explora lumea interioară a site-ului web.
Soluția este foarte flexibilă. Nu are restricții sau preferințe. Vine în diferite stiluri și combinații. Sunteți binevenit să amestecați și să potriviți mai multe componente integrale, împrăștiindu-le cu atenție pe ecran. Aruncă o privire la aceste exemple fantastice pentru inspirație.
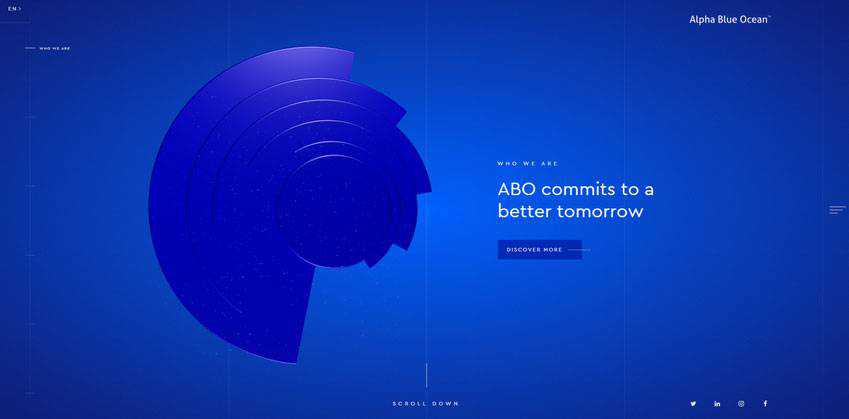
Oceanul Alfa Albastru
Așa cum se potrivește tuturor zonelor de eroi moderne, zona de întâmpinare a Alpha Blue Ocean include și o piesă dinamică care este desemnată să atragă atenția și să dea tonul de afaceri pentru proiect. În timp ce navigarea ar trebui să joace un rol secundar aici, ea iese în evidență datorită unei cantități generoase de spațiu alb și a contrastului perfect între culoarea albă și fundalul albastru închis. Atrage în mod natural un ochi.

Rețineți, la prima vedere, se pare că ocupă doar colțurile. Cu toate acestea, datorită aspectului subtil al textului și al glifelor, ele reușesc să ocupe partea stângă și dreaptă și nu copleșesc cititorii. Astfel, partea stângă oferă navigarea prin pagina de pornire, în timp ce partea dreaptă include un logotip, navigație pentru hamburger și pachet de social media.

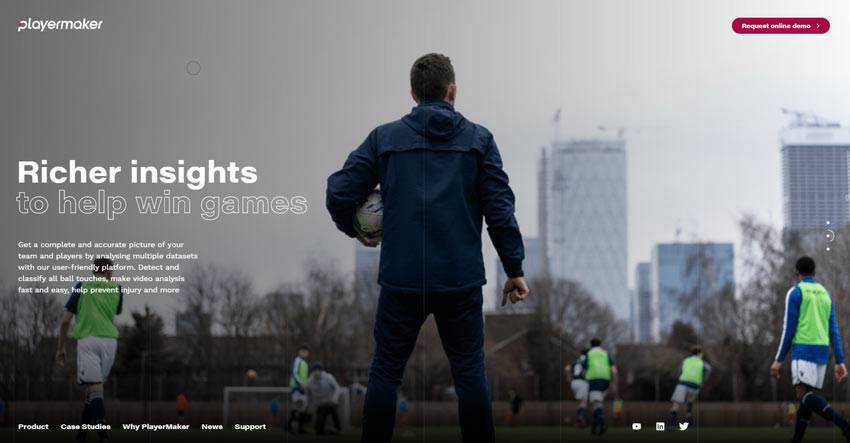
Făcător de jucători
Echipa din spatele Playermaker folosește cornerele și în avantajul lor. Au câștigat un spațiu suplimentar pentru fundalul lor foto impresionant. Aici, toate elementele care sunt inerente primului ecran, cum ar fi îndemnul, logotipul, navigarea simplificată și linkurile către profilurile rețelelor sociale sunt situate în cele patru colțuri respective.
Observați locația navigației tradiționale cu cinci articole. Este situat în partea stângă jos a ecranului. Se simte destul de neobișnuit, dar inspirator și revigorant. Soluția oferă o întorsătură minusculă esteticii generale fără a face nimic extraordinar. Ingrijit si inteligent.

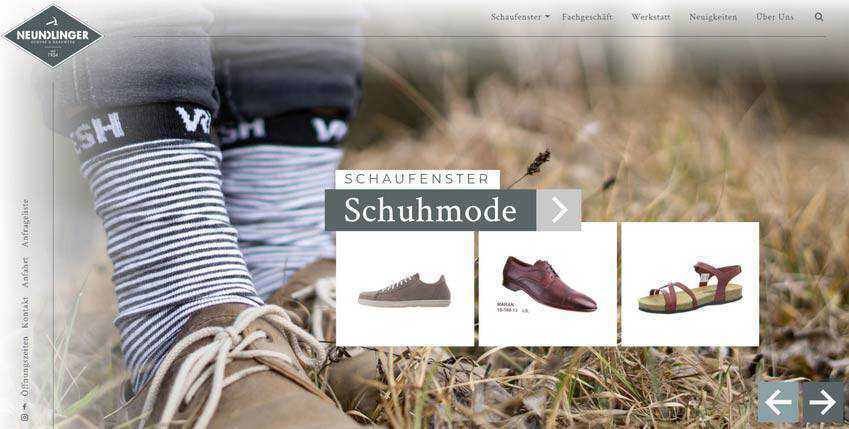
Neundlinger
La fel ca cele două exemple anterioare, Neundlinger merge și pentru tipul de navigare în colț - salvând ecranul de pornire să nu arate obișnuit. Aici puteți vedea un ritm vertical la modă care a fost aplicat ingenios meniului din stânga.
Controlerele glisorului își ocupă locurile sub soare doar în unghiul potrivit. Rețineți că toate elementele de navigare asociate cu logotipul formează o zonă. Sau, mai precis, un cadru. Acesta din urmă marginește vizual glisorul și îi oferă o focalizare mai mare. Aici, navigarea în colț se îmbină în mod ideal cu estetica în stil boxy.

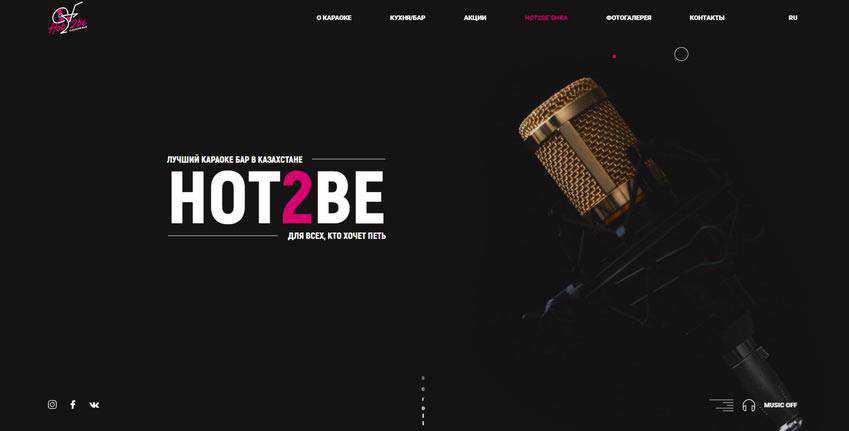
Hot2Be
Echipa din spatele Hot2Be a îmbunătățit navigația generală fără multe sacrificii. Au folosit colțuri goale pentru a afișa câteva link-uri suplimentare pe care le-au găsit utile pentru publicul lor. Astfel, colțul din stânga jos găzduiește pictogramele rețelelor sociale, în timp ce colțul din dreapta jos deține comenzile playerului muzical pentru a face prezența vizitatorilor plăcută și confortabilă.
Logotipul și comutatorul de limbă stau exact unde ar trebui. Deși partea superioară a ecranului pare mai masivă decât partea inferioară, există un anumit sentiment de armonie. Aici, navigația acoperă în mod eficient toate rutele vitale de evacuare și încă arată elegant. Și, cel mai important, este discret.

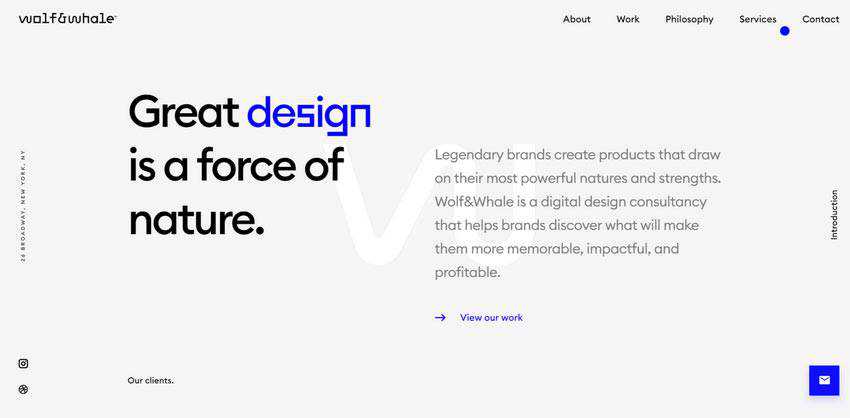
Lupul și Balena
Wolf and Whale este un exemplu în care navigarea la colț se învecinează cu navigația perimetrală, producând un rezultat destul de impresionant. Ocupă nu doar colțuri, ci și spațiu în partea dreaptă și stângă, simțindu-se spațioasă și neforțată.
Aici puteți simți o armonie organizațională și o ordine. Se pare că totul este la locul său. Designul este curat, îngrijit și inteligent. La fel și navigația. Se potrivește ca o mănușă cu ordinea și eleganta sa. De asemenea, rețineți punctele focale care sunt plasate cu pricepere aici. Calea de lectură începe cu cuvântul „design”, apoi trece prin backlink către lucrări și se termină cu un buton de îndemn în colțul din dreapta jos. Inteligent.

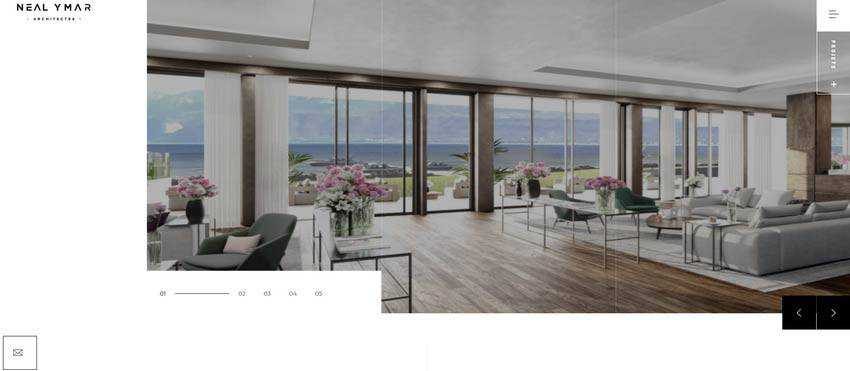
Neal Ymar
Echipa din spatele site-ului oficial al lui Neal Ymar se bazează în mare măsură pe un joc complicat cu structurile boxy. Și soluția cu siguranță dă roade. Zona eroilor arată fantastic. Se simte elaborat și sofisticat, chiar dacă sunt implicate doar pătrate și dreptunghiuri primitive.
Navigarea la colț merge perfect cu ea. Încheie anturajul și face ca tema să pară completă. Și cu toate acestea, reușește să vorbească de la sine, dând tuturor elementelor sale un sentiment de importanță.

Oropress
Oropress este un exemplu excelent al faptului că tot ceea ce este făcut cu minimalismul în minte. Zona eroilor este incredibil de spațioasă, ordonată și curată. Echipa a ales doar elemente integrale. Totuși, totul nu este atât de primitiv pe cât ar putea părea la prima vedere; iar sloganul bazat pe paralaxă din inima paginii este o dovadă în acest sens.
Aici, minimalismul a fost dus la următorul nivel, jucând un rol de extravaganță. Acoperind doar articole esențiale și ocupând doar trei unghiuri în loc de patru, navigarea în colț îndeplinește ideologia site-ului, aducând contribuția la estetica generală.

Romain Avalle
Portofoliul personal al lui Romain Avalle este un alt exemplu de abordare minimalistă care a fost implementată pentru a aduce beneficii proprietarului. La fel ca exemplul anterior, este construit și pe schema clasică de culori alb-negru, îmbogățită cu o tonă de spațiu alb.
Aici, inițialele numelui artistului servesc ca element de divertisment care face impresie. Navigarea la colț include doar două backlink-uri care duc la secțiuni pentru lucrări și o pagină de contact, împreună cu un logo. Se amestecă fără îndoială. Se pare că este singura soluție potrivită aici, deoarece susține eficient tema și întărește tonul proiectului.

Biroul din colț
Navigarea la colț este utilă în numeroase situații. Fie că este un site web cu o structură tradițională sau una modernă, își va găsi cu ușurință calea de a îmbunătăți situația și de a contribui la experiența generală.
Datorită aspectului său discret, îngrijit și elegant, devine partenerul ideal pentru acele site-uri web în care zonele eroilor sunt populate cu concepte complicate care își propun să facă totul despre ei înșiși. Într-un astfel de mediu, navigarea la colț iese în mod natural deoparte. Cu toate acestea, oferă vizitatorilor online link-uri utile și gateway-uri esențiale.
