Optimizarea videoclipurilor pentru dimensiune și calitate
Publicat: 2022-03-10În ultimii câțiva ani, tot mai multe proiecte folosesc video ca parte integrantă a aplicației. Aceasta este o direcție grozavă, deoarece videoclipurile sunt mai captivante decât fotografiile (videoclipurile pot dubla rata de conversie și pot crește timpul petrecut pe site) și, ca atare, pot atrage cu adevărat clienții să exploreze detalii despre produse și servicii. Cu toate acestea, totul merge pe o parte atunci când există probleme legate de redarea video.
Problemele de redare video sunt direct legate de dimensiunea și rata de biți a videoclipului. Descărcarea unui videoclip cu dimensiuni mari sau cu o rată de biți mare va dura mai mult și va necesita o rețea cu viteză mai mare pentru a fi redat fără probleme. Acest lucru duce la timpi de pornire mai lungi și, dacă rețeaua nu poate furniza videoclipul suficient de repede, videoclipul se va bloca în timpul redării video.
Există totuși o soluție! Rulând optimizări de bază ale videoclipurilor noastre înainte de a le adăuga pe site-urile noastre web, putem preveni definitiv apariția acestor probleme - ei bine, majoritatea dintre ele. Tot ce trebuie să facem este să facem fișierul mai mic - într-un fel sau altul. Deci, acum trucul este: cum facem fișierul mai mic fără a reduce calitatea?
În acest articol, vom prezenta instrumentele și câțiva dintre pașii pe care îi puteți urma pentru a vă optimiza videoclipurile pentru redare - toate acestea pentru a evita blocajele și pentru a vă impresiona clienții prețioși!
Date din lumea reală
Nu este neobișnuit să găsiți site-uri web cu videoclipuri extrem de mari - de exemplu, folosite ca videoclipuri de fundal erou. În cercetarea mea, am căutat site-uri găsite în HTTPArchive pentru mobil din decembrie 2020 și nu a fost dificil să identific un număr mare de site-uri care încarcă implicit fișiere video uriașe , atât pe mobil, cât și pe desktop.
Desigur, este îndoielnic că veți putea realiza aceleași economii pe care le voi arăta aici, dar veți primi câteva indicații și sfaturi utile despre lucruri de care trebuie să aveți în vedere atunci când aveți de-a face cu videoclipuri. De fapt, este foarte ușor să plasați accidental videoclipuri extrem de mari pe site-ul dvs. dacă nu sunteți atent, ceea ce duce la a fi aproape inutilizabile pentru majoritatea clienților dvs.
Povestea lui Pumpkin Patch
Imaginează-ți că este jumătatea lunii octombrie și că cauți o zonă de dovleac și un labirint de porumb pentru a petrece o după-amiază de weekend cu familia ta. În confortul computerului dvs., căutați pe web o locație din apropiere și găsiți cea perfectă. Site-ul web arată minunat, cu o dronă video 4K cu câmpurile care se joacă în partea de sus a paginii. Alegeți adresa URL și o trimiteți vouă și celor dragi, astfel încât împreună să puteți continua să explorați această opțiune din mers.
Dar când deschizi pagina de pe telefon, observi o eroare: videoclipul încearcă cu disperare să fie redat pe telefon, dar, din păcate, nu reușește. Videoclipul continuă să se blocheze și să repornească din nou și din nou , fiind mult mai perturbator și mai enervant decât a fost pe computer. În cele din urmă, treceți mai departe, marcați adresa URL și continuați cu rutina zilnică.
După o zi distractivă plină de noroi (ei bine, am locuit recent în Seattle și în Marea Britanie, așa că peticele de dovleac sunt pline de noroi), te-ai întors la computer: poate te gândești din nou la acel videoclip și te întrebi de ce nu a fost redat bine pe telefonul tau. Ei bine, hai să diagnosticăm ce se întâmplă.
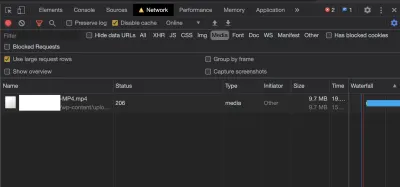
Puteți începe prin a deschide DevTools în browser. Odată ce pagina este încărcată, putem trece la fila Rețea și filtram după „media” pentru a vedea toate fișierele video:

Vedem că se descarcă un fișier MP4. Fișierul nu vine prin rețea ca fișier independent; mai degrabă, serviciul de streaming trebuie să împartă fișierul în câteva segmente , astfel încât este posibil să vedeți mai multe solicitări 206 (conținut parțial) pentru același fișier.
Privind anteturile de răspuns pentru acest fișier, putem identifica câteva detalii:
accept-ranges: bytes access-control-allow-headers: x-test-header, Origin, X-Requested-With, Content-Type, Accept access-control-allow-methods: GET, POST, PUT, DELETE, OPTIONS Content-Length: 87690242 Content-Range: bytes 70025216-157715457/157715458 content-type: video/mp4 date: Fri, 22 Jan 2021 15:27:26 GMT last-modified: Mon, 24 Jun 2019 05:13:04 GMT server: ApacheAcum, unele dintre aceste numere sunt ușor înfricoșătoare, deoarece sunt ușor mari. De fapt, ele sunt adesea atât de mari încât m-am trezit prin obiceiul de a adăuga virgule, astfel încât să îmi pot face o idee despre cât de mari sunt de fapt fișierele. În acest caz, descărcarea parțială este de 87 MB, iar întregul fișier este de 157.715.457 de octeți. Da, așa este, acest videoclip are 157 MB și (a încercat) să se încarce pe telefonul meu mai devreme astăzi! Nu e de mirare că nu a reușit.
Deci, ce e cu acest videoclip?
Să ne scufundăm puțin mai adânc. Aparent, videoclipul este mult prea mare pentru a fi redat fără probleme pe un telefon mobil cu o memorie mai mică și o rețea mai lentă. Dar de ce trebuie să o reparăm? Pentru a ne da seama care este problema exactă, putem folosi FFMPEG, care este open source și gratuit și se dovedește a fi unul dintre cele mai fiabile instrumente de optimizare a videoclipurilor . Am putea modifica la nesfârșit configurația în FFMPEG, dar haideți să atingem doar câteva dintre cele importante în acest articol.
Deci, să începem cu instrumentul de diagnosticare numit FFprobe. FFprobe adună informații din fluxurile multimedia și vă oferă detalii despre cum este codificat videoclipul și cum va fi redat. Este o parte a pachetului FFMPEG și, de fapt, este destul de ușor de utilizat.
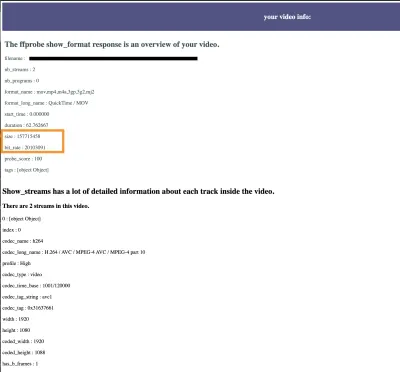
Și mai bine: dacă videoclipul tău este deja online, există o versiune online a ffprobe la care putem sări imediat. Deci, să introducem adresa URL în formular și să obținem în schimb detaliile despre videoclip (de exemplu, dimensiunile videoclipului, rata de biți și destul de multe metadate).
Când adaug adresa URL MP4 de la ferma de dovleac, vedem imediat una dintre probleme. Răspunsul show_format de la ffprobe returnează un rezumat: aparent, există 2 fluxuri și are o lungime de 62 de secunde (care sună suficient de normal pentru a nu ridica suspiciuni). Dar când ajungem la dimensiunea și rata de biți , vedem imediat unde eșuează videoclipul.

După cum am menționat mai sus, ar putea fi o idee bună să vă obișnuiți să adăugați virgule la aceste numere mari. După cum se dovedește, într-adevăr, filmarea dronei care zboară deasupra câmpului este de 157 MB și are un bitrate de 20 MB pe secundă! Înseamnă că, pentru ca videoclipul să fie redat fără probleme, rețeaua trebuie să poată transmite în flux videoclipul la o rată mai mare de 20 MBPS, tocmai de aceea a blocat pe telefon.
Care este rata de biți de redare ideală?
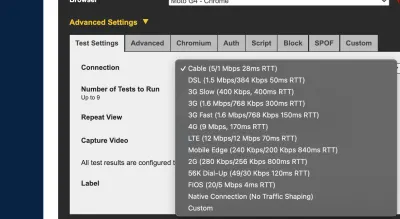
Pentru a evita blocarea, trebuie să transmitem videoclipul la o rată adecvată . Acolo devine importantă rata de biți. Bitrate este viteza de redare a videoclipului. Pentru ca browserul să redea video fără probleme, videoclipul trebuie să se descarce mai repede decât este redat - ceea ce înseamnă că videoclipul va fi redat fără probleme numai dacă viteza rețelei este de peste 20 MBPS. Când mă gândesc la vitezele rețelei, tind să mă bazez pe profilurile de trafic ale WebPageTest:

După cum putem spune din prezentarea de mai sus, videoclipul s- ar putea reda bine pe „Conexiune nativă” și pe conexiunea FIOS prin cablu optic ultra-rapid (20 MBPS este exact viteza necesară, așa că sperăm că nimic altceva nu trebuie descărcat în fundal). Cu toate acestea, toate celelalte conexiuni au o viteză în jos care este semnificativ mai mică de 20 MBPS . Dacă videoclipul se încarcă la aceste viteze, playerul va încerca să consume videoclipul mai repede decât poate fi descărcat, iar videoclipul se va opri permanent.
Rata de biți a videoclipului dvs. stabilește viteza minimă de rețea pe care o pot folosi clienții dvs. În general, rata de biți a videoclipului dvs. ar trebui să fie de aproximativ 80% din debitul disponibil în rețea. Așadar, un videoclip de 20 MBPS are nevoie într-adevăr de un flux de rețea de 24 MBPS pentru a reda videoclipul fără probleme. Toți cei care au o conexiune mai lentă vor avea o experiență destul de proastă și probabil că nu vor putea viziona deloc videoclipul. Mai precis, aceasta înseamnă că, pentru ca noi să jucăm lin și mătăsos pe 4G, rata de biți trebuie să rămână sub 7,2 MBPS .
Putem reduce rata de biți a acestui videoclip?
Da! Să ne uităm la câteva dintre configurațiile pe care le putem folosi pentru a reduce rata de biți a acestui videoclip. Dar mai întâi, să ne uităm la datele pe care le obținem de la FFprobe. Un lucru care este destul de vizibil este valoarea r_frame_rate , care este numărul de cadre pe secundă din videoclip. Valoarea sa este 60000/1001. Înseamnă că rata de cadre pentru videoclip este de 60 de cadre pe secundă. Cu toate acestea, ratele obișnuite de cadre pe web sunt 25–30, așa că primul lucru pe care îl putem face este să re-codăm videoclipul cu o rată de biți mai mică .
Un alt lucru de reținut este factorul de rată constantă . În FFMPEG, principalul etalon de calitate/dimensiune este compresia Constant Rate Factor (CRF), cu valori cuprinse între 0 (fără compresie) și 50 (compresie ridicată). Valoarea implicită pentru CRF în FFMPEG este 23 (dacă omiteți parametrul CRF, videoclipul dvs. are acea valoare). Din experiența mea personală, valorile de la 23 la 28 produc în continuare videoclipuri de înaltă calitate , arătând bine pe web și reduse mult în dimensiunea fișierului.
Deci, să începem cu 30fps și un CRF de 23 . Comanda Terminal va arăta astfel:

ffmpeg -i input.mp4 -vcodec h264 -acodec aac -crf 23 -strict -2 :v fps=fps=30 output.mp4Voila! Rezultă un videoclip de 81,5 MB - deja o îmbunătățire cu 48%. Dar videoclipul este încă foarte mare, cu un bitrate de 10 MBPS. Dacă setăm CRF la 28, fișierul scade la 35,4 MB, cu un bitrate de 4,5 MBPS, care este mult mai probabil să se joace bine pe o conexiune 4G.
Aceasta este o îmbunătățire de cinci ori față de videoclipul original . Pentru a face acest videoclip și mai accesibil, putem redimensiona videoclipul pentru a-l micșora. Acesta este ceva despre care vom discuta în secțiunea de streaming de mai jos.
Povestea Foame de Pizza
Imaginați-vă că vă aflați în Los Angeles, poate vizitați din străinătate și roaming pe telefonul dvs. și, bineînțeles, vă gândiți să luați o felie de pizza. Găsiți o pizzerie remarcabilă pe telefonul dvs. și decideți să mergeți acolo. Poate că ați observat câteva videoclipuri și imagini cu eroi pe pagină, dar într-adevăr, fiecare pizzerie arată la fel, așa că nu v-ați obosit să vizionați videoclipul. Te îndrepți și iei o felie sau două înainte de a te întoarce la hotel.
În acea noapte, primești un mesaj de la operatorul tău de telefonie că ai folosit mult mai multe date decât ți-ai imaginat (și cu siguranță mult mai multe decât ai planificat inițial!). Câteva taxiuri și site-ul de pizza — cât de scump a fost din nou site-ul de pizza?
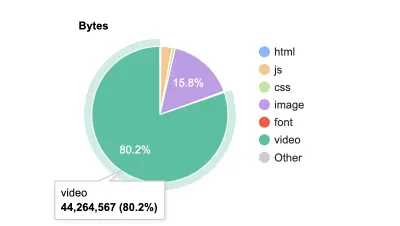
Introduceți site-ul de pizza în WebPageTest și îl verificați pe o conexiune mobilă:

44 MB de videoclip . De unde vine? Chiar și dincolo de asta, când examinăm sursa și cascada mai detaliat, putem vedea că de fapt sunt două videoclipuri! Din fericire (sau din păcate?), niciunul nu a reușit să fie descărcat în întregime:
| Video | mărimea |
|---|---|
| Videoclipul 1 a fost descărcat | 11,8 MB (din 121 MB în total) |
| Videoclipul 2 a fost descărcat | 31,1 MB (din 139 MB în total) |
Acest lucru ridică câteva preocupări și câteva întrebări.
În primul rând, de ce s-au descărcat atât de multe videoclipuri când nu se redau automat? Încă nu am reușit să facem clic pe nimic, dar am folosit deja aproape 40 MB de date. Răspunsul, ca întotdeauna, se află în sursă. Ei bine, „vezi sursa”, adică.
<video class="video-js vjs-big-play-centered" controls preload="auto" width="1050" height="591" poster="assets/home_poster.jpg" data-setup='{"fluid": true}'><source src="assets/home_1.mp4" type='video/mp4'> <source src="assets/home.webm" type='video/webm'><p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="https://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a></p> </video>
Din start, vedem cel puțin două probleme:
- preload=„auto”
Când setămpreload="auto", suprascriem setarea implicită a browserului, impunând descărcarea video - indiferent dacă clientul dvs. a apăsat sau nu pe „Play”. Atributul prestabilit depreloadestemetadatași ar fi dus la descărcarea de câțiva 100 KB. Desigur, este un rezultat mult mai bun pentru vizitatorii site-ului care nu vor viziona niciodată acest videoclip. - Comanda video
Dacă aveți mai multe versiuni ale videoclipului (în acest caz: videoclipuri codificate h264 .mp4 și VP8 .webm), browserul va alege primul videoclip pe care știe să îl redă. Acum, fiecare browser modern acceptă mp4, în timp ce majoritatea browserelor moderne acceptă și webm (95,4% suport global, conform CanIUse).
Un truc pe care îmi place să îl folosesc este să inserez linia de sursă video corespunzătoare cu Javascript. În acest fel, dacă alegeți să nu difuzați videoclipuri pe anumite ecrane, aveți doar o etichetă <video> goală - și niciun videoclip nu poate fi descărcat.
window.onload = addAutoplay(); var videoLocation = document.getElementById("hero-video"); function addAutoplay() { if(window.innerWidth > 992){ videoLocation.setAttribute("autoplay",""); }; }window.onload = addAutoplay(); var videoLocation = document.getElementById("hero-video"); function addAutoplay() { if(window.innerWidth > 992){ videoLocation.setAttribute("autoplay",""); }; }
Dacă rulăm acum un ffprobe pe aceste două videoclipuri, vom descoperi diferențe semnificative de dimensiuni:
| Format | mărimea |
|---|---|
| Mp4 | 121,2 MB |
| Webm | 11,8 MB |
Webm-ul este cu 90% mai mic și are totuși 0 vizualizări , deoarece fiecare browser acceptă mp4. Aceste două videoclipuri au o lungime de 640×360 și 140 de secunde. Rularea comenzii ffmpeg de sus pe mp4 are ca rezultat un videoclip de 12,4 MB, așa că este probabil ca dezvoltatorii să fi urmat un proces similar pentru a comprima și a codifica și varianta .webm. Poate că ai preload="auto" pentru 12,5 MB nu ar fi atât de rău până la urmă.
Al doilea videoclip (înregistrări cu drone în interiorul restaurantului) este filmat în Full HD (1080p), dar în mod similar este comprimat de la 140 MB la 35 MB. Deci, 120s cu FFMPEG ar putea reduce greutatea video pe această pagină de la 160 MB la 57 MB. Răsturnarea comenzii webm/mp4 ar economisi câțiva MB suplimentari pentru 95% dintre browserele care pot accepta acest format.
Ce se întâmplă dacă am vrea să facem și mai bine, poate să facem videoclipurile să răspundă la ecrane de diferite dimensiuni? Ei bine, haideți să obținem videoclipuri și mai mici - cu videoclipuri receptive!
Eticheta <video> nu acceptă interogări media pentru a difuza fișiere video diferite pe ecrane diferite, așa că avem nevoie de o modalitate diferită de a furniza videoclipuri cu dimensiunea ecranului dispozitivului. Cel mai simplu mod de a realiza acest lucru este folosind streaming video . Acest lucru va adăuga câteva Javascript și alte active pentru playerul video care vor fi necesare, dar economiile video vor compensa cu siguranță aceste date suplimentare.
Putem crea fluxuri video cu FFMPEG (am folosit scripturi bash ca acesta în trecut), dar acest lucru ne cere să cunoaștem toate dimensiunile și setările pe care am dori să le folosim (și după cum am menționat anterior, FFMPEG are o mulțime de setări! ).
Pentru a facilita transmiterea în flux video, există API-uri (de exemplu, api.video și Mux) în care vă încărcați videoclipul, iar instrumentele creează fluxuri video și găzduiesc videoclipul pentru dvs. Pentru o dezvăluire completă, lucrez la primul, așa că pentru a-mi simplifica conducta de procesare video, voi folosi api.video pentru a-mi transcoda și găzdui videoclipurile. Cu API-ul de încărcare, pot încărca orice videoclip, iar instrumentul va crea o versiune de streaming la multe dimensiuni și rate de biți diferite (în prezent 240p, 360p, 480p, 720p, 1080p și 4K).
Ratele de biți pentru videoclipurile mai mici sunt mult reduse, pe măsură ce dimensiunile videoclipului scad. Aceasta înseamnă că videoclipul va necesita mai puțină capacitate de rețea pe ecrane mai mici și va fi redat pe rețele mai lente.
Pentru concizie, vom testa doar videoclipul Pumpkin Patch. Am primit rezultate similare cu filmul cu drone (celălalt videoclip cu pizza este doar 360p, deci nu beneficiază foarte mult de dimensiuni mai mici).
Notă : Vă rugăm să amintiți că acest videoclip este în prezent un videoclip mp4 de 1080p la 60fps și cântărește 157 MB pentru toți vizitatorii.
Cu unele optimizări (CRF 28 și reducerea framerate-ului la 30fps), videoclipul a fost redus la 35,7 MB . Folosind DevTools, putem emula dispozitive pentru a vedea câte date sunt folosite pentru redarea video a videoclipurilor în flux pe ecrane de diferite dimensiuni.
Tabelul de mai jos arată volumul total de trafic utilizat. Cu videoclipurile HLS, există un player JavaScript, CSS, fonturi etc. care adaugă aproximativ 1 MB de supraîncărcare suplimentară. Aceasta este inclusă în totalurile de mai jos:
| Dispozitiv | Dimensiunea videoclipului (pixeli) | Dimensiunea videoclipului (MB) | Rata de biți (MBPS) |
|---|---|---|---|
| Moto G4 (Portret) | 240p | 3,1 MB | 0,35 |
| Moto G4 (Peisaj) | 360p | 7,5 MB | 0,800 |
| Iphone 7/7/8 (Peisaj) | 480p | 12,1 MB | 1.40 |
| Ipad (Peisaj) | 720p | 21,2 MB | 2.6 |
| Ipad Pro (peisaj) | 1080p | 39,4 MB | 4.4 |
La 1080p, există aproximativ 4 MB de active suplimentare descărcate pentru flux, dar pentru orice altă dimensiune, există economii semnificative de date fără pierderi de calitate video. Nu numai că videoclipul va fi dimensionat corespunzător pentru dispozitive , dar este mult mai puțin probabil să se blocheze, deoarece rata de biți este redusă pentru dispozitivele cel mai probabil să fie pe conexiuni mobile mai lente.
Streaming video se ocupă de problemele legate de frecvența cadrelor, dimensiunea și calitatea videoclipului - asigurând o redare rapidă pe ecran de orice dimensiune și orice rețea de viteză.
„
Un alt avantaj al streaming video: dacă rețeaua este lentă (sau devine brusc mai lentă), playerul poate ajusta videoclipul afișat și poate reda o versiune de calitate inferioară a videoclipului - asigurând redarea pe dispozitiv - chiar și în condiții proaste de rețea. (Puteți testa diferitele videoclipuri cu StreamOrNot, un mic proiect open source pe care l-am lansat cu ceva timp în urmă.
Acum, nu este un pic prea mult deasupra capului? Nu am putea face același lucru (doar mult mai rapid) cu YouTube sau Vimeo? Cu siguranță am putea, dar atunci nu am putea elimina complet branding-ul sau publicitatea din videoclip, ca să nu mai vorbim de scripturile încărcate în iframe-ul video player. În plus, uneori s-ar putea să doriți să utilizați videoclipul ca videoclip de fundal pe pagina produsului și să evitați deloc orice tip de branding extern.
Concluzie
Nu implementăm imagini de pe camera noastră direct pe web, dar le comprimăm și le redimensionăm pentru a echilibra calitatea și performanța web. Același lucru ar trebui făcut și pentru fișierele video. Videoclipurile mai mici încep să fie redate mai repede și se blochează mai rar, îmbunătățind experiența utilizatorului pe site.
În acest articol, am parcurs câțiva pași simpli pentru a ne optimiza videoclipurile, de exemplu prin scăderea calității și a ratei de cadre. De asemenea, am analizat modul în care streaming video ne poate permite să construim o experiență video mai receptivă pentru web - difuzând automat videoclipuri care sunt dimensionate corespunzător pentru ecranul dispozitivului.
Vă mulțumim pentru citire și, dacă doriți să aflați mai multe, vă recomandăm să citiți mai multe despre cele mai bune practici video aici, pe Smashing Magazine și pe blogul meu:
- Redare video pe web: starea curentă a videoclipurilor (partea 1)
- Redare video pe web: Cele mai bune practici de livrare video (Partea a 2-a)
- Ascunderea videoclipurilor pe Web-ul mobil
