Cum să optimizați imaginile de pe site-uri web pentru a îmbunătăți performanța și UX
Publicat: 2016-03-25Pe măsură ce numărul de imagini și videoclipuri de pe un site web continuă să crească, timpii de încărcare mai lenți, care au ca rezultat o experiență negativă a utilizatorului, sunt preocupări tot mai mari pentru orice companie. Un articol din The Fiscal Times, care citează compania de măsurare a datelor de pe Internet HTTP Archive, a remarcat că o dimensiune medie a site-ului web este acum de 2,1 MB, comparativ cu 1,5 MB în urmă cu câțiva ani. Unul dintre principalele motive pentru această creștere este adăugarea de conținut, cum ar fi videoclipuri și imagini captivante, concepute pentru a genera mai mult trafic către site.

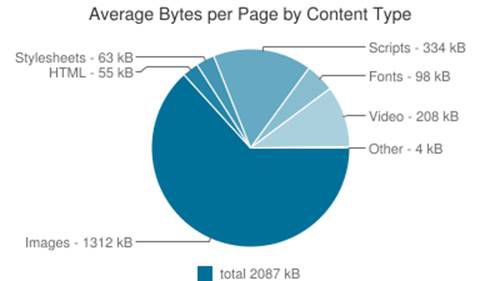
The Fiscal Times – Web Slowing Down – Grafic
Articolul a ilustrat că imaginile reprezintă aproape 63 la sută din octeții (1.312 KB din totalul de 2.087 KB) ai paginii medii în funcție de tipul de conținut. Videoclipul a venit într-o secundă îndepărtată la 10% (208 KB).
Impactul imaginilor pe un site web poate fi dramatic, consumând lățime de bandă costisitoare și crescând timpul pe care vizitatorii site-ului îl petrec așteptând încărcarea paginilor. Când fiecare secundă care trece reduce rata generală de conversie a site-ului dvs. și în cele din urmă veniturile, este perfect să doriți să optimizați cât mai mult posibil imaginile și livrarea acestora.
Dacă întâmpinați probleme de performanță a site-ului web, este posibil să faceți una – sau mai multe – greșeli cheie cu imaginile. În această serie din două părți, vom examina cum să vă optimizați atât imaginile, cât și rețeaua pentru a asigura cea mai bună experiență de utilizator și pentru a minimiza costurile, precum și nevoile de lățime de bandă și de stocare.
Iată o privire la cele mai frecvente greșeli pe care le puteți face atunci când vine vorba de gestionarea imaginilor și cum le puteți evita:
Nu folosiți formate de imagine mai eficiente și moderne
Chiar dacă Google a adăugat suport pentru formatul său de imagine WebP browserelor Chrome și Microsoft a făcut același lucru pentru JPEG-XR în majoritatea browserelor sale Internet Explorer și Edge, dezvoltatorii încă nu le-au acceptat. Poate că nu cunoașteți aceste formate sau poate că este prea dificil să furnizați diferite formate de imagine pe diferite browsere și dispozitive. Ca rezultat, este posibil să rămâneți cu aceleași formate JPG și PNG și să nu profitați de modul în care formatele moderne își pot optimiza site-urile.
Cum se remediază: convertiți imaginile în formatele moderne WebP și JPEG-XR, ajustând în același timp calitatea compresiei pentru a echilibra formatele. De asemenea, prin detectarea browserului specific care accesează fiecare imagine și livrarea unei versiuni diferite a imaginii către browserul respectiv, vă puteți asigura că utilizatorii primesc cele mai bune imagini posibile, în ceea ce privește calitatea vizuală și optimizarea dimensiunii fișierului.
 |  |
| 16,9 KB JPG | WebP de 6,9 KB |
Încorporarea de clipuri video scurte utilizând formatul GIF
Vă puteți baza pe formatul de imagine GIF pentru a afișa scurte clipuri video pe site-uri de știri, site-uri media și site-uri de partajare socială. Deși formatul GIF este ușor de utilizat pentru încorporarea clipurilor video folosind o etichetă de imagine HTML simplă, nu este eficient pentru filmele capturate, deoarece fișierele sunt uriașe și lent de încărcat, în special pe dispozitive mobile, ceea ce duce la costuri mari de lățime de bandă și utilizare ridicată a procesorului. .
Cum se remediază: există mai multe moduri de a livra și de a încorpora aceleași clipuri și animații folosind formate de fișiere moderne, cum ar fi Animated WebP pentru utilizatorii browserului Chrome. O altă abordare este aplicarea compresiei cu pierderi a fișierului GIF, ceea ce duce la o ușoară reducere a calității vizuale, dar scade semnificativ dimensiunea fișierului.
Fișierele GIF pot fi, de asemenea, convertite în formate video MP4 sau WebM, încorporând clipurile și etichetele video HTML5 în locul etichetei de imagine. În majoritatea browserelor moderne, acest lucru funcționează fără probleme, iar site-ul arată exact la fel, dar se încarcă mult mai repede. Făcând unul dintre acești pași, veți putea reduce drastic dimensiunea fișierului, economisind timpul de încărcare a paginii, îmbunătățind experiența utilizatorului și reducând costurile lățimii de bandă.
 |  |
| GIF de 6,3 MB | 311KB MP4 |
Furnizarea de imagini 2X (Afișaj Retina) tuturor utilizatorilor
Dispozitivele mobile și laptopurile moderne au rapoarte ridicate ale pixelilor dispozitivului (DPR). Pentru că doriți ca site-urile dvs. să arate grozav pe aceste dispozitive, este posibil să încorporați imagini cu rezoluție dublă. Deși aceasta este o practică bună, mulți dezvoltatori tind să livreze imagini de aceeași dimensiune tuturor utilizatorilor. Drept urmare, utilizatorii cu afișaje obișnuite (de exemplu, afișaje non-Retina) trebuie să descarce imaginile de înaltă rezoluție, în timp ce ecranele lor beneficiază doar de jumătate din rezoluție. Acest lucru duce la pierderea timpului de așteptare pentru încărcarea paginilor și crește costurile cu lățimea de bandă în mod inutil.
Cum se remediază: creați rezoluții diferite pentru fiecare valoare DPR (de exemplu, imagini obișnuite și imagini cu rezoluție dublă) și detectați automat valoarea DPR a paginii web în browserul utilizatorului curent. Acest lucru vă va permite să furnizați imagini obișnuite utilizatorilor cu afișaje obișnuite și imagini cu rezoluție de 2x utilizatorilor cu dispozitive de afișare retină.
 |  |
| DPR 1.0 – 100×100 – 4,6 KB | DPR 2.0 – 200×200 – 12,1 KB |
Redimensionare risipitoare din partea browserului
Una dintre comenzile rapide comune pe care le folosesc dezvoltatorii este utilizarea redimensionării imaginilor din partea browserului în loc de redimensionarea imaginilor de pe partea serverului. Pe browserele moderne, rezultatul final arată exact același, dar povestea din punct de vedere al lățimii de bandă este destul de diferită. Vizitatorii site-ului pierd timp prețios descarcând o imagine inutil de mare și irosești lățime de bandă livrându-le lor. Pentru browserele mai vechi, problema este cu atât mai pronunțată, cu cât algoritmii lor de redimensionare sunt de obicei inferioare.

Cum să remediați: asigurați-vă că imaginile pe care le furnizați se potrivesc perfect cu dimensiunile site-ului lor necesare. Chiar dacă aceeași imagine ar trebui să fie transformată în miniaturi de dimensiuni diferite pentru a se potrivi paginilor diferite, merită să creați diferite miniaturi în loc să furnizați o imagine mare și să vă bazați pe browser pentru a o redimensiona.

Exemplu de redimensionare risipitoare din partea browserului
JPEG de înaltă calitate inutil
JPEG-urile au revoluționat cu adevărat web-ul. De mulți ani, acest format cu pierderi le-a permis dezvoltatorilor web să înfățișeze imagini de înaltă rezoluție cu detalii deosebite, folosind o fracțiune din lățimea de bandă necesară oricărui format de imagine rival. Dar mulți dezvoltatori și designeri grafici nu experimentează cu compresia JPEG, care ar putea reduce semnificativ dimensiunea fișierului fără o pierdere vizibilă a calității vizionării.
În timp ce calitatea JPEG de 85% pare obișnuită, am văzut multe site-uri web în care calitatea de 95% era comună, în timp ce o calitate mult mai scăzută ar fi redus semnificativ dimensiunea fișierului fără a afecta experiența generală. Rezultatul final este un consum mai mare de lățime de bandă și o deteriorare în experiența vizitatorilor.
Cum să remediați: nu vă fie teamă să experimentați cu niveluri de calitate JPEG mai scăzute. Pentru anumite site-uri web, utilizarea unei calități JPEG de 50% a dat un rezultat foarte rezonabil, iar beneficiile au depășit cu mult costurile. În timp ce JPEG-urile de calitate superioară vor arăta întotdeauna mai bine, îmbunătățirea calității nu va merita întotdeauna lățimea de bandă suplimentară și timpii de așteptare.
 |  |
| 95% JPEG – 34KB | 80% JPEG – 17KB |
Tipuri de fișiere imagine incorecte
JPEG, PNG și GIF sunt cele mai frecvente formate de fișiere folosite astăzi pe site-urile web, dar fiecare are roluri foarte diferite, așa că dacă utilizați un format greșit, pierdeți timpul vizitatorilor și proprii bani.
O greșeală frecventă este utilizarea PNG-urilor pentru a livra fotografii. Există o concepție greșită comună conform căreia PNG-urile, ca formate fără pierderi, vor oferi cea mai mare reproducere posibilă a fotografiilor. Deși acest lucru este în general adevărat, aceasta este, de asemenea, o optimizare destul de inutilă. Un JPEG cu o calitate relativ înaltă va returna o fotografie de o calitate comparabilă la o fracțiune din dimensiunea fișierului PNG.
Cum se remediază: țineți întotdeauna cont de ce format de imagine ar trebui utilizat pentru conținutul afișat. PNG ar trebui să fie utilizat pentru imagini generate de computer (diagrame, logo-uri etc.) sau atunci când aveți nevoie de transparență în imaginea dvs. (suprapuneri de imagini). JPEG ar trebui să fie folosit atunci când afișați o fotografie capturată. GIF ar trebui să fie folosit atunci când este nevoie de animație (animație de încărcare Ajax etc.).
 |  |
| PNG – 110KB | JPEG – 15KB |
Livrarea de imagini neoptimizate
Chiar dacă PNG este un format fără pierderi, poate fi comprimat cu instrumente de compresie disponibile gratuit care îl reduc cu până la 50 la sută, dar totuși oferă exact aceeași imagine. Din păcate, mulți dezvoltatori și designeri web omit acest pas și oferă imagini neoptimizate.
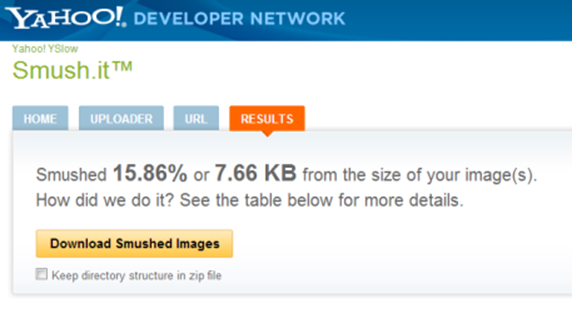
Cum se remediază: PNGCrush și OptiPNG sunt două biblioteci open-source de optimizare a imaginii și, dacă nu le utilizați deja, ar trebui să le verificați. Dacă nu aveți nevoie să automatizați procesul de optimizare, puteți merge la serviciul online Yahoo smush.it pentru a vă comprima manual fișierele PNG și mai mult.

Un exemplu de Yahoo smush.it în acțiune
Am uitat să eliminați metadatele imaginii
Multe site-uri web moderne permit vizitatorilor să încarce fotografii. Fie că este vorba de fotografia de profil a utilizatorului sau de o fotografie partajată dintr-o călătorie recentă, acestea au fost realizate inițial folosind o cameră modernă, care, cel mai probabil, a introdus o mulțime de metadate în fotografie. În majoritatea cazurilor, ar fi o idee excelentă să eliminați aceste metadate, dar dezvoltatorii rareori își iau timp pentru a face acest lucru, ceea ce are ca rezultat faptul că imaginile necesită mai multă lățime de bandă pentru a fi livrate și o experiență de navigare mai lentă pentru utilizatori.
Cum se remediază: asigurați-vă că eliminați metadatele din imaginile și fotografiile încărcate de utilizator. Dacă aceste informații sunt necesare, le puteți păstra disponibile undeva, doar nu ca parte a imaginilor dvs. Chiar dacă metadatele imaginii nu sunt necesare pentru site-ul dvs., există un fragment de informații, orientarea originală a fotografiei, care este de fapt esențială pentru afișarea corectă a fotografiei pe site-ul dvs. Când eliminați informațiile Exif, asigurați-vă că rotiți imaginea la orientarea corectă pe baza datelor sale Exif înainte de a pierde aceste informații.
Terminat!
Acest articol, deși nu înseamnă cuprinzător, prezintă cele mai frecvente probleme legate de imagine, care pot fi rezolvate ușor și rentabil, eliminând utilizarea excesivă a lățimii de bandă și oferind o experiență mai bună pentru vizitatorii site-ului dvs. În partea finală a acestei serii, vom vorbi despre sfaturi pentru asigurarea optimizării rețelei la livrarea imaginilor.
