10 biblioteci de diagrame de date JavaScript open-source care merită luate în considerare
Publicat: 2022-04-08Frumusețea designului web modern poate fi găsită în avansarea pe scară largă a efectelor vizuale și dinamice. CSS3 a dus lumea designului la un alt nivel cu proprietăți independente de animație. Dar săpând și mai departe, veți observa că codul open-source a revoluționat procesul de creare și utilizare a unei astfel de biblioteci de coduri.
Nu există nicio îndoială că JavaScript este regele scripturilor front-end. Este un limbaj fascinant pentru a crea efecte vizuale fără a fi nevoie de programare backend. Acesta este motivul pentru care JavaScript este o alegere naturală pentru crearea de diagrame de date mari, grafice, tabele sau interfețe dinamice.
Următoarele resurse sunt perfecte pentru orice dezvoltator care trebuie să construiască date bazate pe diagrame pentru site-urile lor web. Bibliotecile de date sunt adesea destul de detaliate, cu o mulțime de metode și parametri suplimentari. Dar pe măsură ce exersați codificarea și învățați JavaScript, configurarea unei noi diagrame de date va deveni o a doua natură.
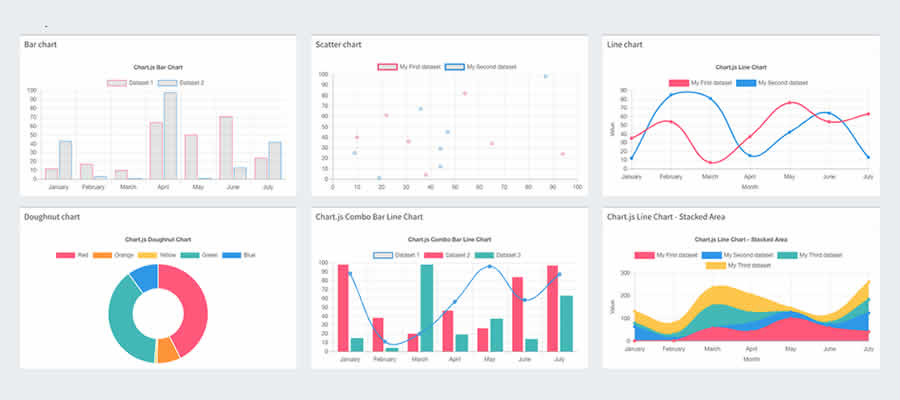
Chart.js
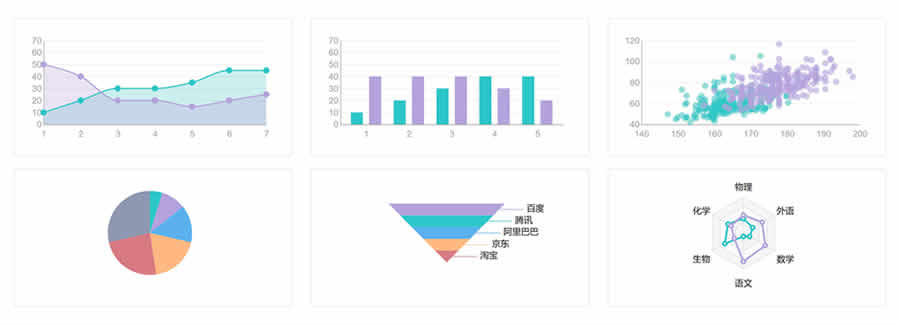
HTML5 este viitorul redării aspectului, iar Chart.js este aici pentru a introduce diagramele de date în acel viitor. Chart.js este probabil biblioteca clasică open source pentru generarea oricărui tip de diagramă de date, grafic sau element de vizualizare.
Totul este redat folosind HTML5 cu avantajul suplimentar al unui element canvas pentru efecte dinamice. Graficele redate pe o pânză HTML5 permit indicații pentru trecerea cu mouse-ul și evenimentele de clic pentru a accesa mai multe informații despre datele grafice. Diferitele opțiuni variază de la diagrame circulare, diagrame cu bare, diagrame radar, diagrame cu linii și alte stiluri mai avansate.

jqPlot
În domeniul graficelor dinamice, jqPlot este un alt candidat. Aruncă o privire la câteva dintre exemplele live pentru a vedea această bibliotecă în acțiune.

jqPlot redă conținutul ca imagini statice care sunt încorporate dinamic. Aceasta înseamnă că datele grafice pot fi actualizate prin Ajax fără măcar a reîmprospăta pagina. Unele tipuri de diagrame au chiar și opțiuni de trecere cu mouse-ul care afișează date aferente.
Deși există zeci de stiluri diferite de diagrame, temele implicite ale diagramelor sunt oarecum fade. jqPlot va necesita puțin TLC pentru ca acesta să funcționeze frumos în aspectul dvs. - dar este cu siguranță un instrument excelent pentru redarea seturi de date mai complicate.

Chartist.js
Un alt favorit personal de-al meu este biblioteca Chartist.js. Pagina de pornire în sine este pur și simplu genială și foarte ușor de navigat. Aceasta înseamnă că este ușor să răsfoiți documentația pentru a găsi răspunsuri pentru configurare și personalizare.
Fiecare tip de diagramă este complet receptiv și foarte personalizabil, de la dimensiuni la scheme de culori. Chartist se bazează pe SVG pentru a reda dinamic graficele ca imagini pe pagină. Există opțiuni de rezervă pentru browserele mai vechi. Cu toate acestea, versiunile mai moderne vor suporta toate caracteristicile excelente, cum ar fi animația de date.

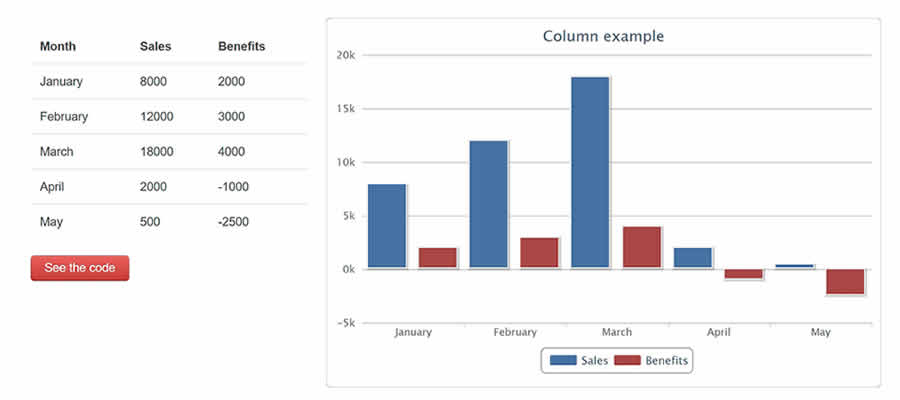
HighchartTable
Nu lăsa numele să te păcălească pe acesta. Deși HighchartTable poate părea că este menit pentru afișarea tabelelor HTML, este de fapt un plugin care convertește datele tabulare în grafice.
Acesta este un plugin jQuery care se bazează și pe o altă bibliotecă numită Highcharts. Pentru ca HighchartTable să funcționeze, va trebui mai întâi să includeți cele două dependențe (ambele sunt gratuite). Apoi puteți configura un tabel HTML și puteți converti designul într-o diagramă completă. Aruncă o privire la unele dintre demonstrațiile live pentru a vedea cum funcționează pluginul.

xCharts
xCharts este destinat utilizatorilor mai avansați care sunt familiarizați cu vizualizarea datelor. Acest plugin se bazează pe biblioteca D3.js pentru redarea graficelor în pagină și a imaginilor dinamice.
Tot ceea ce este redat prin xCharts este adaptabil și maleabil. Este ușor să adăugați propriile animații sau funcții de simplificare atunci când interacționați cu datele. Totul este scris folosind JavaScript simplu cu valori matrice pentru conținut. Pagina de exemple xChart are o mulțime de mostre cu efecte de relaxare live.

C3.js
Biblioteca open source C3.js se bazează pe biblioteca D3.js. Este menit să simplifice procesul de redare a diagramelor de date pe o pagină HTML fără a necesita o mulțime de cod personalizat pentru diagrame D3.
Toate datele sunt complet dinamice și personalizabile, de la sfaturi cu instrumente la culorile graficului. Cea mai bună parte este că C3.js se bazează pe biblioteca D3.js, deci este mai ușor de înțeles pentru noii dezvoltatori.

Diagrame pentru pizza
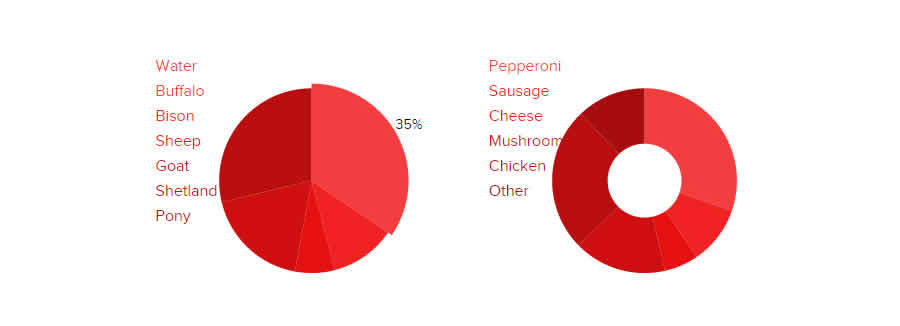
Pizza Pie Charts este o bibliotecă JavaScript bine-cunoscută construită de ZURB pentru redarea diagramelor cu plăci bazate pe SVG. Toate diferitele setări și opțiuni de afișare pot fi modificate direct în CSS sau JavaScript.
Zurb este o sursă de încredere pentru cod excelent, așa că știți că biblioteca este de cea mai înaltă calitate. Singura distincție este că Pizza Pie Charts este cu adevărat cea mai bună pentru redarea datelor în diagrame circulare. Alte stiluri de diagramă ar fi cel mai bine găsite într-o altă bibliotecă.

Flot
Cu un nume simplu precum Flot, vă puteți aștepta ca acest plugin să aibă unele caracteristici neglijabile. Dar, în mod surprinzător, Flot pentru jQuery este un plugin minimal, dar divers pentru vizualizarea datelor.
Avantajul principal al utilizării Flot este capacitatea de a crea diagrame de trasare animate. În acest fel, puteți face ca datele să se deplaseze printr-un flux reprezentând grupuri mari de rezultate diferite. Cei care doresc să înțeleagă potențialul Flot se pot bucura să parcurgă directorul de exemple.

Digrafii
Dezvoltatorii care încă se familiarizează cu JavaScript pot beneficia de o bibliotecă precum Dygraphs. Codul de inițializare este relativ simplu și nu necesită mult efort pentru a obține primul grafic pe o pagină web.
Această bibliotecă poate gestiona seturi de date enorme care reprezintă grafice pe o varietate de grafice. Dispozitivele mobile acceptă, de asemenea, interactivitate prin efectele de afișare prin ciupire și zoom. Dacă doriți să reprezentați date cu JavaScript, atunci Dygraphs este o bibliotecă minunată pentru a începe fără nicio dependență.

Protovis (Nu mai este sub dezvoltare activă)
Vizualizările avansate necesită mult mai mult în domeniul prelucrării datelor. Protovis este cu siguranță una dintre bibliotecile de diagrame de date mai complexe. Chiar veți dori să aveți o înțelegere decentă a JavaScript înainte de a aborda un proiect cu acest script.
Cu toate acestea, Protovis are capacitatea de a reda stiluri de diagramă excepțional de unice. Pagina de exemple este plină de demonstrații de diagrame convenționale și personalizate. Organizarea datelor variază de la simple diagrame circulare la rețele, diagrame arborescente și chiar hărți la scară completă.
Aceste biblioteci de diagrame ar trebui să fie mai mult decât suficiente pentru un dezvoltator web obișnuit. Indiferent de nivelul tău de calificare, există întotdeauna o soluție pentru fiecare dezvoltator, de la noul venit complet până la bătrânul maestru înțelept.
Și cel mai bine, standardele web vor continua să câștige suport pentru metode și mai mari de vizualizare a datelor și interactivitate a utilizatorilor.
