Cele mai populare 10 kituri de interfață de utilizare web front-end open source
Publicat: 2021-04-26Puteți economisi o grămadă de timp de dezvoltare lucrând cu kituri de interfață de utilizare frontală. Cel mai popular este Bootstrap, deși mult prea multe site-uri omogene se bazează pe acest cadru.
Pentru a vă oferi o varietate, mi-am selectat cele mai bune cadre de interfață UI open source mai noi de acolo.
Toate acestea au propriile lor stiluri unice și niveluri diferite de suport pentru componentele dinamice. Dar dacă asociați aceste cadre cu unele plugin-uri JavaScript, puteți construi aproape orice.
S-ar putea să vă placă și: 20 de cadre CSS receptive și ușoare pentru un început rapid.
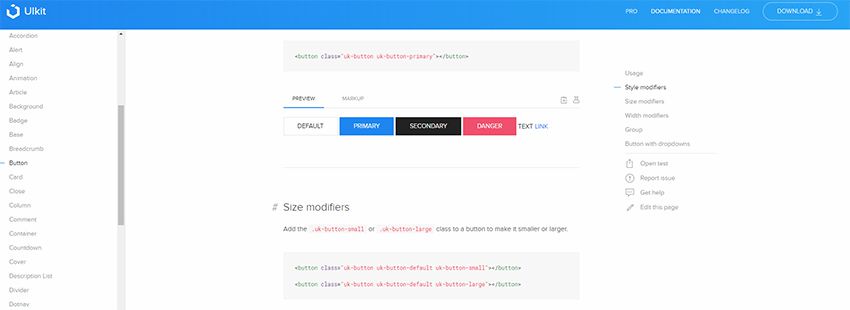
1. UIKit

Cadrul UIKit este ușor, ușor de personalizat și ușor de atașat. Urmează o structură modulară în care veți construi elemente de pagină cu clase reutilizabile.
Este perfect pentru structurarea unei pagini noi fără a fi nevoie să vă codificați propria grilă sau să rulați propriile stive de fonturi. Acest cadru vine chiar și cu un set unic de pictograme pe care îl puteți adăuga în pagina dvs. folosind un font web.
Cu UIKit puteți rula Sass sau Less împreună cu orice manager de pachete (de obicei, npm).
În plus, cu o listă uriașă de componente, puteți încorpora orice, de la câmpuri de încărcare la breadcrumbs și multe altele.
2. Fundația

Biblioteca Zurb's Foundation este chiar acolo cu Bootstrap de la Twitter. Dar se pare că Foundation primește mai puțină atenție datorită interfeței mai puțin stilizate.

Cu Foundation aveți acces la elemente de interfață personalizate, componente și o grilă implicită. Tot ceea ce aveți nevoie pentru a construi un frontend kick-ass poate fi găsit în biblioteca Fundației.
Aruncă o privire pe pagina lor de prezentare dacă vrei să afli mai multe. Prezintă o grămadă de site-uri uriașe care rulează Foundation cu grile personalizate, funcții receptive, practic, tot ce aveți nevoie într-un nou proiect web.
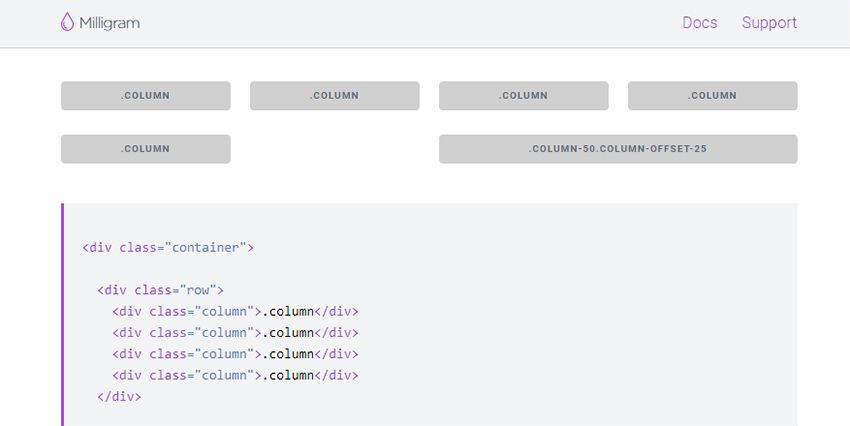
3. Miligram

Pentru o abordare minimalistă a dezvoltării frontend, consultați Milligram. Această bibliotecă CSS cu sursă deschisă este foarte mică și vine cu o mulțime de funcții de interfață foarte simple.
Funcționează prin Bower, Yarn și npm, astfel încât acest lucru se poate încadra în orice flux de lucru de gestionare a pachetelor.
Singura problemă este că Milligram necesită biblioteca Normalize, așa că trebuie să o adăugați la pagina dvs. Dar dacă aveți un instrument de minimizare CSS, puteți combina cu ușurință cele două biblioteci împreună și puteți reduce solicitările HTTP.
4. One-Nexus

Iată o bibliotecă frontală mai nouă care oferă de fapt niște module destul de nebunești.
Cadrul One-Nexus este masiv. Acceptă design responsive și dispozitive tactile, rulează pe Sass și funcționează cu instrumente de construcție automate. Cu toate acestea, cred că acesta este unul dintre cadrele mai complexe cu care începem.
Dacă sunteți deja familiarizat cu cadrele și cu linia de comandă, atunci One-Nexus este cu adevărat minunat. Are atât de multe module încât vă va face capul să se învârtă!
Dar poate dura ceva timp să te obișnuiești cu configurarea și să configurezi aspectul inițial corect.
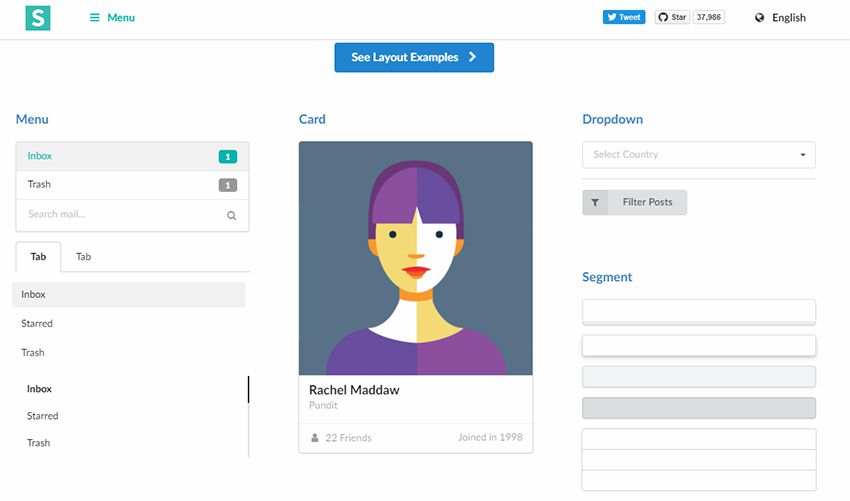
5. UI semantic

Dacă sunteți în căutarea unui cadru testat, consultați Semantic UI. Aceasta este o bibliotecă interfață frumoasă în prezent în versiunea 2.2, cu o mulțime de funcții.
Consider Semantic ca necunoscutul Bootstrap pentru dezvoltarea frontend. Nu este la fel de popular printre codificatorii mainstream, dar are toate aceleași beneficii ca și Bootstrap.
Biblioteca semantică include butoane, file, meniuri derulante, tot ce ai nevoie. Plus oferă o depanare simplă și o mulțime de teme minunate, astfel încât să vă puteți personaliza aspectul de la început.
6. CSS pur

Am folosit Pure CSS pe câteva proiecte mici și îmi place foarte mult. Acesta este unul dintre cele mai interesante cadre, deoarece vă permite să vă personalizați fișierele pentru a include funcțiile de care aveți nevoie.
Veți găsi mai multe informații pe pagina de început, care include link-uri de descărcare și câteva ghiduri de configurare.
Rețineți că estetica lui Pure se simte foarte minimalistă, dar nu prea simplă. Ele imită puțin Bootstrap împreună cu câteva indicații din designul materialului Google. O bibliotecă distractivă de folosit pentru orice proiect atât personal, cât și comercial.
7. Kit de interfață cu cerneală

Cu kitul de interfață cu cerneală puteți crea niște pagini receptive incredibile. Vor arăta simpli și vor urma un format de cod foarte simplu, dar asta este de obicei ceea ce doriți într-un cadru frontend.
Ink vine chiar și cu propria sa bibliotecă JS pe care o puteți rula peste vanilla JS. Va fi nevoie de unele ajustări dacă nu ați mai folosit niciodată Ink. Cu toate acestea, este o bibliotecă vastă comparabilă cu jQuery în sintaxă.
Acesta rulează pe Sass, funcționează cu HTML semantic și se simte la fel ca orice cadru frontend grozav.
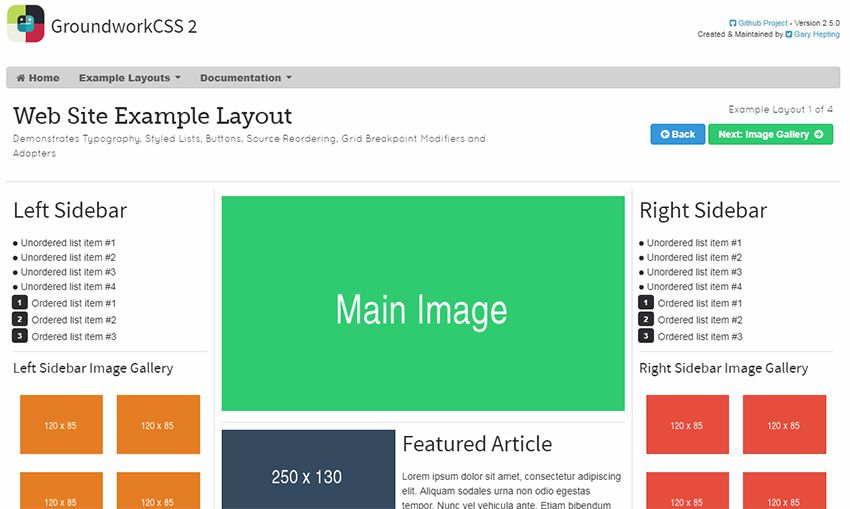
8. GroundworkCSS

Încă nu am făcut multe teste pe GroundworkCSS, dar acesta este un cadru puternic receptiv.
În prezent, în versiunea 2.x, puteți descărca întreaga bibliotecă Groundwork în două stiluri: HTML/CSS/JS de bază sau într-un șablon pentru Ruby on Rails.
Ambele funcționează la fel și ambele oferă un sistem frontend robust pentru codificarea paginilor utilizabile.
Verificați aspectul demonstrativ al acestora pentru a vă face o idee despre cum va arăta pe site-ul dvs.
9. Materializează.css

De când Google și-a anunțat trecerea către designul de materiale, a devenit unul dintre cele mai mari limbaje de design pentru interfața de utilizare. Și, deși a fost construit inițial pentru Android, și-a găsit drumul pe web cu multe cadre precum Materialise, clonarea stilului.
Întregul cadru rulează așa cum v-ați aștepta: pe deplin receptiv, conform standardelor și acceptă resetări personalizate pentru toate browserele.
Singura diferență este că elementele dvs. implicite preiau stilul de design material.
Și, deși acesta este probabil cadrul meu preferat de materiale disponibile, puteți să răsfoiți printre altele pentru a vedea ce altceva vă atrage atenția.
10. Topcoat

Când vine vorba de performanță, nu poți trece cu vederea calitatea codului tău. Topcoat ia acest lucru la inimă ca un cadru având în vedere performanța.
Este complet tematică și foarte ușor de personalizat cu HTML și CSS ușor de citit. Orice modificări pe care le faceți vor urma o structură clară cu convențiile de denumire BEM pentru CSS.
Beneficiul real al Topcoat este testarea sarcinii și concentrarea pe performanță. Oricine are nevoie de un aspect personalizat care se încarcă rapid ar trebui să caute Topcoat.
11. Petală

Petal este unul dintre cele mai noi cadre CSS de pe piață. Din nou, este pe deplin receptiv, 100% open source și poate rezista la oricare dintre celelalte cadre majore din această listă.
Dar este destul de mic și menit să rămână așa. Se bazează pe preprocesorul Less CSS și necesită și Normalize.
În cele din urmă, acesta este un cadru foarte mic care ar trebui să atragă dezvoltatorii mai puțini CSS. Puteți arunca o privire și la documentele online pentru fragmente de cod și exemple live de elemente ale paginii.
