Prezentarea plăților web: achiziții online mai ușoare cu API-ul Payment Request
Publicat: 2022-03-10Cumpărarea de lucruri online poate fi un proces frustrant, mai ales pe mobil. Chiar dacă paginile sunt bine concepute, sunt necesare o mulțime de informații: informațiile noastre de contact, adresele de livrare și de facturare, opțiunea de expediere și detaliile cardului. Dacă ai renunțat uneori, ești în majoritate.
Institutul Baymard a luat o medie a 37 de studii diferite și a constatat că 69% dintre cărucioarele de cumpărături sunt abandonate.

Deloc surprinzător, cifrele sunt mai proaste pe mobil, unde ecranul mai mic și lipsa unei tastaturi fizice pot face intrarea mai lentă. Rata de abandon pe mobil poate ajunge până la 84% sau mai mult! Odată cu creșterea și creșterea navigării pe mobil în ultimii ani, aceasta înseamnă că problema generală a devenit din ce în ce mai agravată. Pentru site-urile de comerț electronic, aceste cărucioare abandonate costă o sumă imensă de bani. Business Insider a estimat că mărfuri în valoare de 4 trilioane de dolari vor fi abandonate într-un an.
Din fericire, web-ul luptă împotriva acestei probleme. Grupul de lucru W3C „Plăți web” a fost ocupat să lucreze la „o revoluție a plăților pe web” , dezvoltând noi standarde care să faciliteze mult plățile online. Pe lângă numele grupului de lucru, „Plăți web” este în esență un termen umbrelă care acoperă aceste standarde noi, în curs de dezvoltare.
API-ul Payment Request
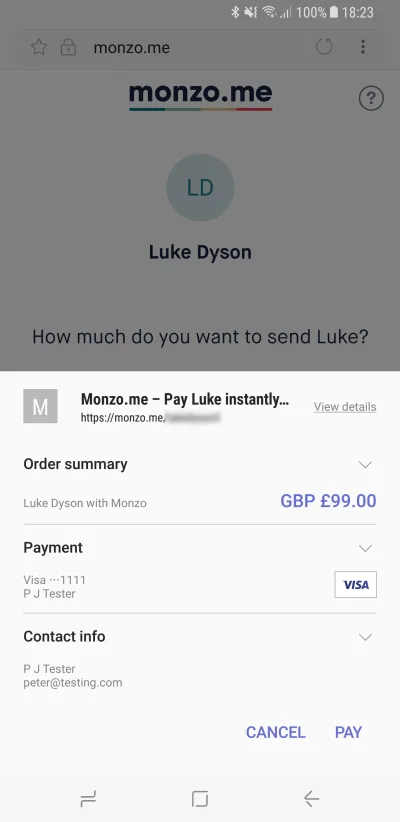
Primul dintre aceste standarde, Payment Request API , este un pas major înainte. Ne oferă posibilitatea de a solicita plată de la un utilizator și de a avea browserul să furnizeze interfața de utilizator pentru a o accepta. Este deja acceptat în Chrome, Edge și Samsung Internet și este în dezvoltare în Firefox și Safari. Multe companii de profil înalt adoptă API, inclusiv New York Times, Washington Post și Monzo.

Solicitarea acestor informații din browser oferă un beneficiu imediat, major, deoarece probabil că are deja stocate aceste detalii . Atâta timp cât ne-am introdus detaliile pe un alt site web care utilizează API-ul și am permis browserului nostru să-l rețină, browserul va putea completa formularul în prealabil, permițându-ne să verificăm mult mai repede.
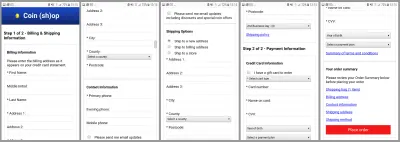
Aceasta este mai bună decât completarea automată standard; a permite browserului să gestioneze câmpurile de introducere înseamnă că poate fi complet exact - evitând orice problemă cu pre-popularea informațiilor greșite în câmpurile greșite. Înseamnă, de asemenea, că avem un formular de plată optimizat pentru dispozitive mobile, cu o singură pagină, fără a fi nevoie să scriem propriul nostru HTML și CSS pentru acesta.
Beneficiile ar putea fi simțite și mai mult pe mobil, dar API-ul Payment Request nu se limitează la browserele mobile. Este deja acceptat în versiunile desktop ale Chrome, Edge și Samsung Internet pentru DeX. De asemenea, ne putem aștepta ca suport să sosească și în Firefox desktop și Safari mai târziu (la momentul scrierii, acesta a fost recent activat implicit în Safari Technology Preview 44).

Prima noastră cerere de plată
Să începem să explorăm API-ul cu un exemplu de bază. Vom solicita utilizatorului o plată cu cardul și îi vom permite să verifice astfel:
În videoclipul de mai sus, veți observa că utilizatorul confirmă plata cu amprenta. Aceasta nu face parte din standardul de solicitare de plată în sine, ci o caracteristică de securitate pe care browserul de internet Samsung o oferă (împreună cu scanarea irisului) pe dispozitivele acceptate.
Dacă sunteți interesat de un potențial suplimentar de integrare a autentificării biometrice pe web, vă recomandăm să fiți cu ochii pe viitorul standard de autentificare web.
În primul rând, ca de obicei, ar trebui să adoptăm Progressive Enhancement și să verificăm dacă acest browser are suport pentru API:
if (window.PaymentRequest) { // We can continue with the Payment Request API } else { // Here we could fall back to a legacy checkout form }Acum putem configura configurația pentru PaymentRequest - tipul de plată pe care îl vom accepta și detaliile de afișat despre achiziție:
var methodData = [{ // 'basic-card' means standard card payments - credit and debit cards supportedMethods: 'basic-card' }]; var details = { // If we are buying multiple items, each one can be included displayItems: [ { label: 'Some product that we are buying', amount: {currency: 'USD', value: '699.99'} } ], total: { label: 'Total', amount: {currency: 'USD', value: '699.99'} } }; var paymentRequest = new PaymentRequest(methodData, details); Când dorim să afișăm interfața de utilizare de plată (de exemplu, când utilizatorul face clic pe „Cumpără acum”), putem apela show() . Apoi gestionăm datele pe care utilizatorul le-a furnizat atunci când promisiunea este rezolvată:
// show() makes it actually display the user interface paymentRequest.show() .then(function(paymentResponse) { // User has confirmed. paymentResponse contains the data entered. // Here we would process it server-side... processPaymentDetails(paymentResponse) .then(function(paymentResponse) { // ...Then when processed successfully, this will make the dialog indicate success & then close: paymentResponse.complete('success'); // We could also update the page here appropriately }); }) .catch(function(error) { // Handle error, eg if user clicks the 'cancel' button. }); Acum avem fluxul UI configurat pe front-end. De asemenea, îl putem configura mai departe, pentru a se potrivi cerințelor noastre. De exemplu, dacă dorim să solicităm detalii suplimentare de la client, putem trece options suplimentare în constructorul PaymentRequest. De exemplu, pentru a solicita numele utilizatorului, adresa de e-mail, numărul de telefon și adresa de livrare:

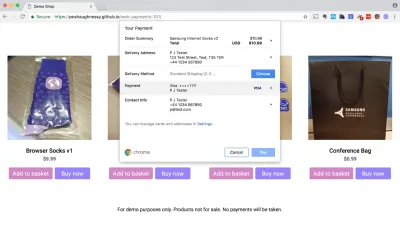
var options = { requestPayerName: true, requestPayerEmail: true, requestPayerPhone: true, requestShipping: true }; var paymentRequest = new PaymentRequest(methodData, details, options);De asemenea, putem defini mai multe opțiuni de expediere și chiar controlăm care opțiuni sunt prezentate dinamic, în funcție de adresa clientului. Puteți găsi un exemplu în acest sens aici pe Glitch.
Experiența utilizatorului
Începem să vedem câteva statistici impresionante cu privire la beneficiile pe care Payment Request le poate aduce companiilor. Google a spus recent că J.Crew, un brand de modă, a descoperit că 50% dintre utilizatorii lor trec acum prin fluxul de Solicitare de plată și le reduce timpul de tranzacție cu 75%!
Depinde de dvs. cum să integrați Solicitarea de plată în experiența dvs. de cumpărături, dar o modalitate obișnuită este de a oferi ceva de genul opțiunii „Plătire rapidă” sau „Cumpărați acum”, fără a solicita clientului să se conecteze mai întâi. Dacă doriți, puteți colecta datele de contact ale utilizatorului folosind interfața de utilizare a cererii de plată și, odată ce acesta a făcut achiziția, puteți oferi apoi posibilitatea de a crea un cont, pentru utilizare ulterioară.
Dacă doriți, puteți verifica mai întâi dacă clientul are deja configurată o metodă de plată validă, înainte de a prezenta interfața de utilizare a cererii de plată. Pentru a face acest lucru, puteți apela la canMakePayment :
if (paymentRequest.canMakePayment) { paymentRequest.canMakePayment().then(function(result) { if (result) { // User has an active payment method } else { // No active payment method yet (but they could add one) } }).catch(function(error) { // Unable to determine }); }Integrare back-end
Am văzut cum să setăm interfața de utilizator pentru preluarea plăților, dar cum procesăm de fapt plățile în back-end?
Majoritatea site-urilor web nu vor gestiona plățile în sine (ceva care ar necesita multă atenție și conformitatea cu PCI DSS), ci folosesc un Gateway de plată (PG) sau un furnizor de servicii de plată (PSP) terță parte. O serie de gateway-uri de plată au introdus deja suport specific pentru API-ul Payment Request. Aceștia pot iniția Solicitarea de plată prin propriul script pe care îl includeți pe pagina dvs., ajutând să vă asigurați că datele sunt trimise în siguranță și că nu trebuie să le gestionați singur. De asemenea, pot oferi o soluție iFrame sau de redirecționare. Cel mai bun mod de a proceda este să verificați cu Gateway-ul dvs. de plată cum recomandă încorporarea Cererilor de plată.
Integrarea aplicației de plată
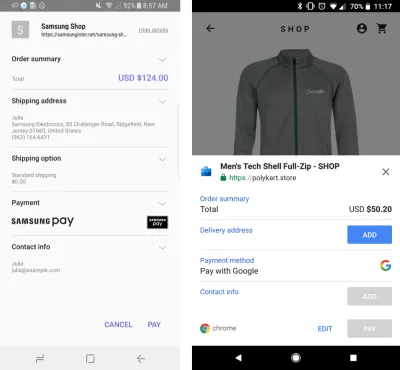
Până acum am discutat despre plățile cu cardul. Cu toate acestea, API-ul Payment Request acceptă și aplicații de plată mobilă, cum ar fi Samsung Pay, Pay with Google (incluzând Android Pay) și Apple Pay.

Permiterea clienților noștri să plătească cu una dintre aceste aplicații înseamnă că pot folosi cardul pe care l-au salvat în aplicație, fără a fi nevoie să reintroducă detaliile (chiar pentru prima dată) în browser. Utilizarea acestor aplicații poate fi, de asemenea, mai rapidă, deoarece nu solicită clientului să-și introducă din nou CVC (Codul de verificare a cardului, cunoscut și sub numele de CVV) din spatele cardului. În cele din urmă, pot aduce beneficii suplimentare de securitate deoarece nu transmit detaliile originale ale cardului, ci doar jetoane de unică folosință, protejându-ne astfel de potențialele atacuri de interceptare și reluare.
Când clientul selectează aplicația de plată ca metodă de plată aleasă, browserul trece la o foaie de plată furnizată de aplicație, pentru a confirma plata. Aplicația terță parte va accepta în general amprenta clientului sau scanarea irisului pentru a confirma plata dacă dispozitivul o acceptă.
Fiecare aplicație de plată va avea propriile instrucțiuni particulare, dar ideea generală este aceeași. Le puteți identifica ca metode potențiale de plată folosind propriile URL-uri speciale și treceți configurația necesară în câmpul de data . De exemplu, pentru a accepta Samsung Pay, ar trebui să includeți un cod ca acesta în matricea dvs. methodData :
var methodData = [ { supportedMethods: 'https://spay.samsung.com', data: { // Samsung Pay specific data here } }, … // Other payment methods ];În general, există două metode de integrare a acestor aplicații cu gateway-ul dvs. de plată: o metodă „Gateway Token” și o metodă „Network Token”. Dacă utilizați un serviciu terță parte care îl acceptă, atunci cel mai probabil veți folosi modul Gateway Token, unde serviciul aplicației de plată va efectua un apel către Payment Gateway în numele dvs. Alternativ, puteți utiliza metoda Network Token, unde vă veți ocupa de trimiterea în siguranță a simbolului către Payment Gateway, folosind SDK-ul lor. Gateway-ul dvs. de plată și/sau furnizorul de aplicații de plată ar trebui să poată furniza detalii suplimentare.
Google a anunțat recent API-ul Google Payment care încorporează Android Pay, precum și cardurile stocate în conturile Google ale clienților.
Apple Pay folosește în prezent propria sa soluție JavaScript, Apple Pay JS. Cu toate acestea, dezvoltatorii de la Google au creat un wrapper care vă permite să îl utilizați prin API-ul standard de solicitare de plată.
Ce urmeaza?
Web Payments Working Group nu se oprește la Payment Request API. Se lucrează și la alte standarde, inclusiv Payment Handler API, care va permite aplicațiilor web să acționeze ca o aplicație de plată terță parte. Alte subiecte care sunt discutate includ posibila standardizare a tokenizării și capacitatea cererilor de plată de a sprijini lucruri precum cardurile cadou. Dacă doriți să țineți pasul cu evoluțiile, iată lista publică de corespondență. Sper că împreună putem rezolva experiențele frustrante de plată din trecut și putem realiza viziunea unei revoluții a plăților web!
Resurse suplimentare
- „W3C’s Web Payments Wiki”, GitHub
- „Informații pentru dezvoltatori API de solicitare de plată W3C”, consultați GitHub și Întrebări frecvente
- „Web Payments 101: Un scurt tutorial de codificare a cererilor de plată”, Glitch
- „Deep Dive în API-ul de solicitare de plată”, Google Developers
- „Ghidul dezvoltatorului API de solicitare de plată”, Microsoft Edge
- „Cum să acceptați Samsung Pay pe site-ul dvs. folosind plăți web”, Winston Chen, mediu
