O scufundare profundă în potrivirea obiectului și dimensiunea fundalului în CSS
Publicat: 2022-03-10object-fit și background-size , când le putem folosi și de ce, împreună cu câteva cazuri practice de utilizare și recomandări. Să ne scufundăm. Nu putem încărca întotdeauna imagini de dimensiuni diferite pentru un element HTML. Dacă folosim o lățime și o înălțime care nu sunt proporționale cu raportul de aspect al imaginii, imaginea poate fi fie comprimată, fie întinsă. Acest lucru nu este bine și poate fi rezolvat fie cu object-fit pentru un element img , fie prin utilizarea background-size .
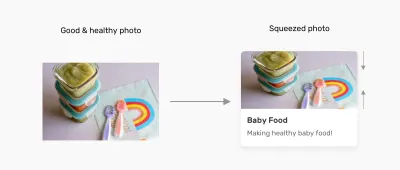
Mai întâi, să definim problema. Luați în considerare următoarea figură:

De ce se întâmplă asta?
O imagine va avea un raport de aspect, iar browserul va umple caseta care conține acea imagine. Dacă raportul de aspect al imaginii este diferit de lățimea și înălțimea specificate pentru aceasta, atunci rezultatul va fi fie o imagine strânsă, fie întinsă.
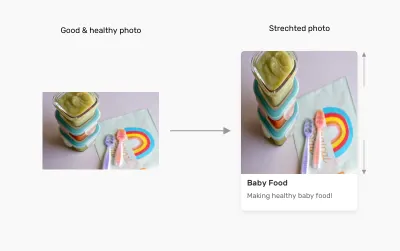
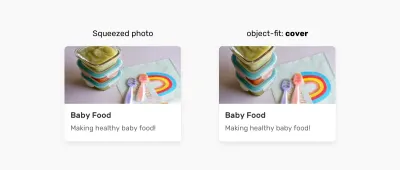
Vedem acest lucru în figura următoare:

Soluția
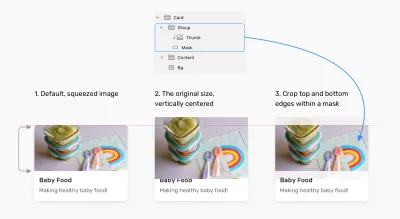
Nu trebuie să adăugăm întotdeauna o imagine de dimensiuni diferite atunci când raportul de aspect al imaginii nu se aliniază cu lățimea și înălțimea elementului care o conține. Înainte de a aborda soluțiile CSS, vreau să vă arăt cum făceam asta în aplicațiile de editare foto:

Acum că înțelegem cum funcționează, haideți să vedem cum funcționează acest lucru în browser. ( Alertă spoiler: este mai ușor! )
object-fit CSS
Proprietatea object-fit definește modul în care conținutul unui element înlocuit, cum ar fi img sau video , ar trebui să fie redimensionat pentru a se potrivi cu containerul său. Valoarea implicită pentru object-fit este fill , ceea ce poate duce la strângerea sau întinderea unei imagini.
Să trecem peste valorile posibile.
Valori posibile pentru object-fit
object-fit: contain
În acest caz, imaginea va fi redimensionată pentru a se potrivi cu raportul de aspect al containerului său. Dacă raportul de aspect al imaginii nu se potrivește cu cel al containerului, aceasta va fi scrisă cu letterbox.

object-fit: contain , imaginea va fi fie în cutie scrisă, fie redimensionată corespunzător. (Previzualizare mare) object-fit: cover
Aici, imaginea va fi, de asemenea, redimensionată pentru a se potrivi cu raportul de aspect al containerului său, iar dacă raportul de aspect al imaginii nu se potrivește cu cel al containerului, atunci va fi decupat pentru a se potrivi.

object-fit: cover , imaginea va fi fie tăiată pentru a se potrivi, fie redimensionată corespunzător. (Previzualizare mare) object-fit: fill
Cu aceasta, imaginea va fi redimensionată pentru a se potrivi cu raportul de aspect al containerului său și, dacă raportul de aspect al imaginii nu se potrivește cu cel al containerului, acesta va fi fie stors, fie întins. Nu vrem asta.

object-fit: fill , imaginea va fi strânsă, întinsă sau redimensionată corespunzător. (Previzualizare mare) object-fit: none
În acest caz, imaginea nu va fi deloc redimensionată, nici întinsă, nici strânsă. Funcționează ca valoarea de cover , dar nu respectă raportul de aspect al containerului său.

object-fit: none , imaginea nu va fi redimensionată dacă dimensiunile sale nu sunt aceleași. (Previzualizare mare) Pe lângă object-fit , avem și proprietatea object-position , care este responsabilă pentru poziționarea unei imagini în containerul său.
Valori posibile pentru object-position
Proprietatea object-position obiect funcționează similar cu proprietatea background-position a CSS:

Cuvintele cheie de top și de bottom funcționează și atunci când raportul de aspect al casetei care conține este mai mare pe verticală:

object-position: top (stânga) și object-position: bottom (dreapta). (Previzualizare mare) background-size CSS
Cu background-size , prima diferență este că avem de-a face cu fundal, nu cu un element HTML ( img ).
Valori posibile pentru background-size
Valorile posibile pentru background-size sunt auto , contain și cover .
background-size: auto
Cu auto , imaginea va rămâne la dimensiunea implicită:

background-size: cover
Aici, imaginea va fi redimensionată pentru a se potrivi în container. Dacă raporturile de aspect nu sunt aceleași, atunci imaginea va fi mascată pentru a se potrivi.

background-size: cover , asigurați-vă că luați în considerare raporturile de aspect ale unei imagini. (Previzualizare mare) background-size: contain
În acest caz, imaginea va fi redimensionată pentru a se potrivi în container. Dacă raporturile de aspect sunt dezactivate, atunci imaginea va fi scrisă cu letterbox, așa cum se arată în exemplul următor:


background-size: contain redimensionează imaginea pentru a se potrivi în container. (Previzualizare mare) În ceea ce privește background-position , este similar cu modul în care funcționează object-position . Singura diferență este că poziția implicită a poziției object-position este diferită de cea a background-position .
Când nu trebuie să utilizați object-fit sau background-size
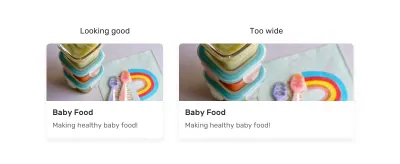
Dacă elementului sau imaginii i se acordă o înălțime fixă și are fie background-size: cover fie object-fit: cover aplicată, va exista un punct în care imaginea va fi prea largă, pierzând astfel detalii importante care ar putea afecta modul utilizatorul percepe imaginea.
Luați în considerare următorul exemplu în care imaginii primește o înălțime fixă:
.card__thumb { height: 220px; } 
Dacă containerul cardului este prea lat, va rezulta ceea ce vedem în dreapta (o imagine prea largă). Asta pentru că nu specificăm un raport de aspect.
Există doar una dintre cele două remedieri pentru aceasta. Primul este să utilizați hack-ul de umplutură pentru a crea un raport intrinsec.
.card__thumb { position: relative; padding-bottom: 75%; height: 0; } .card__thumb img { position: absolute; left: 0; top: 0; width: 100%; height: 100%; object-fit: cover; } A doua remediere este utilizarea noii proprietăți CSS aspect-ratio . Folosind-o, putem face următoarele:
.card__thumb img { aspect-ratio: 4 / 3; } Notă : am scris deja despre proprietatea aspect-ratio în detaliu în cazul în care doriți să aflați despre aceasta: „Să învățăm despre aspectul în CSS”.
Cazuri de utilizare și exemple
Avatare de utilizator
Un caz de utilizare perfect pentru object-fit: cover este avatarele utilizatorilor. Raportul de aspect permis pentru un avatar este adesea pătrat. Plasarea unei imagini într-un recipient pătrat ar putea distorsiona imaginea.

object-fit și cu object-fit: cover . (Previzualizare mare) .c-avatar { object-fit: cover; }Lista de sigle
Este important să enumerați clienții unei afaceri. Vom folosi adesea logo-uri în acest scop. Deoarece logo-urile vor avea dimensiuni diferite, avem nevoie de o modalitate de a le redimensiona fără a le distorsiona.
Din fericire, object-fit: contain este o soluție bună pentru asta.
.logo__img { width: 150px; height: 80px; object-fit: contain; } 
object-fit: contain ne poate ajuta să redimensionăm siglele clienților fără a le distorsiona. (Previzualizare mare)Miniatura articolului
Acesta este un caz de utilizare foarte comun. Este posibil ca containerul pentru o miniatură de articol să nu aibă întotdeauna o imagine cu același raport de aspect. Această problemă ar trebui rezolvată de sistemul de management al conținutului (CMS) în primul rând, dar nu este întotdeauna.
.article__thumb { object-fit: cover; } 
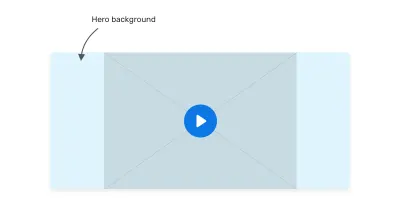
object-fit: cover . (Previzualizare mare)Fundal erou
În acest caz de utilizare, decizia de a utiliza un element img sau un fundal CSS va depinde de următoarele:
- Este importantă imaginea? Dacă CSS este dezactivat dintr-un motiv oarecare, am dori ca utilizatorul să vadă imaginea?
- Sau scopul imaginii este doar decorativ?
Pe baza răspunsului nostru, putem decide ce caracteristică să folosim. Daca imaginea este importanta :

<section class="hero"> <img class="hero__thumb" src="thumb.jpg" alt="" /> </section> .hero { position: relative; } .hero__thumb { position: absolute; left: 0; top: 0; width: 100%; height: 100%; object-fit: cover; } Dacă imaginea este decorativă , putem background-image :
.hero { position: relative; background-image: linear-gradient(to top, #a34242, rgba(0,0,0,0), url("thumb.jpg"); background-repeat: no-repeat; background-size: cover; }CSS-ul este mai scurt în acest caz. Asigurați-vă că orice text plasat peste imagine este lizibil și accesibil.
Adăugarea unui fundal la o imagine cu object-fit: contain
Știați că puteți adăuga o culoare de fundal la img ? Am beneficia de asta atunci când folosim și object-fit: contain .
În exemplul de mai jos, avem o grilă de imagini. Când raporturile de aspect ale imaginii și ale containerului sunt diferite, va apărea culoarea de fundal.
img { object-fit: contain; background-color: #def4fd; } 
object-fit: contain pentru a adăuga o culoare de fundal unei imagini. (Previzualizare mare)Element video
Ați avut vreodată nevoie de un video ca fundal? Dacă da, atunci probabil că ați vrut să ocupe toată lățimea și înălțimea părintelui său.
.hero { position: relative; background-color: #def4fd; } .hero__video { position: aboslute; left: 0; top: 0; width: 100%; height: 100%; } 
object-fit pentru elementul video este contain . După cum puteți vedea aici, videoclipul nu acoperă fundalul eroului, deși are position: absolute , width: 100% și height: 100% . (Previzualizare mare) Pentru a-l face să acopere pe deplin lățimea și înălțimea părintelui său, trebuie să suprascriem valoarea implicită object-fit :
.hero__video { /* other styles */ object-fit: cover; } 
Concluzie
După cum am văzut, atât object-fit , cât și background-size sunt foarte utile pentru gestionarea diferitelor rapoarte de aspect ale imaginii. Nu vom avea întotdeauna control asupra setării dimensiunilor perfecte pentru fiecare imagine și aici strălucesc aceste două caracteristici CSS.
Un memento prietenos cu privire la implicațiile de accesibilitate ale alegerii între un element img și un fundal CSS: dacă imaginea este pur decorativă, atunci alegeți un fundal CSS. Altfel, o img este mai potrivită.
Sper că ați găsit acest articol util. Vă mulțumesc pentru citit.
