Nu un impostor: Lupta împotriva oboselii frontale
Publicat: 2022-03-10Am vorbit recent cu un prieten dezvoltator back-end despre câte ore petrec codând sau învățând despre cod în afara serviciului. Mi-a arătat un pasaj dintr-o carte a Unchiului Bob, „Clean Code”, care compară orele petrecute pe care muzicienii le petrec cu instrumentele lor în pregătirea unui concert cu dezvoltatorii care repetă codul pentru a cânta la serviciu.
Îmi place analogia, dar nu sunt sigur că o subscriu pe deplin; este acel tip de gândire care poate provoca epuizare în primul rând. Cred că este grozav dacă vrei să-ți dezvolți meșteșugurile și să-ți lărgești setul de abilități, dar să faci asta în fiecare oră a zilei nu este sustenabil.
Oboseala front-end este foarte reală. Am văzut o serie de postări despre oboseala JavaScript, dar cred că problema se extinde mai departe decât limbajul respectiv.
Pentru a fi clar, aceasta nu este o altă dezgustă despre cum totul este rău și totul se mișcă prea repede - îmi place că tehnologia evoluează atât de rapid. În egală măsură, pot aprecia cum poate fi copleșitor și cu siguranță m-am simțit uneori îmbujorat.
Citiți suplimentare despre SmashingMag:
- Trucuri murdare din colțurile întunecate ale front-end-ului
- Oda unui dezvoltator front-end către specificații
- Cum să vă pregătiți pentru un interviu de angajare frontal
Din câte îmi pot da seama, aceasta este o problemă în două direcții .
Primul este că, în calitate de dezvoltator front-end, credeți că trebuie să aveți toate următoarele în arsenalul dvs.:
- HTML (scriere curată, marcare semantică)
- CSS (modular, scalabil)
- Metodologii CSS (BEM, SMACSS, OOCSS)
- Preprocesoare CSS (ceva de genul LESS, SCSS, PostCSS)
- CSS modern (Flexbox, Grid)
- JS
- JS modern (ES6, dactilograf)
- Cadre JS (Angular, React, Vue [inserați cel mai recent aici]
- Metodologii JS (programare funcțională, OOP)
- Biblioteci JS (Imuabil, Ramda, Lodash)
- Principii de design receptiv
- Testare (TDD)
- Cadre de testare (Jasmine, Karma)
- SVG
- WebGL
- Tehnici de animație
- Accesibilitate
- Utilizabilitate
- Performanţă
- Instrumente de construcție (Grunt, Gulp, Scripturi NPM)
- Grupări de active (WebPack, Browserify)
- ecosistemul NPM
- Cunoașterea diferitelor particularități ale browserului
- Metodologii agile
- Controlul versiunii (de obicei Git)
- Fundamentele designului vizual
- Abilități soft, managementul timpului
- O înțelegere de bază a oricărui limbaj back-end este folosit
Și, în plus, fie te afli cu lucruri precum:
- Lucrători de servicii
- Aplicații web progresive (PWA)
- Componente Web
Al doilea este că munca ta de zi cu zi probabil nu acoperă totul și nici nu îți oferă timp să le înveți pe toate, așa că cum te vei asigura că ai toate instrumentele la dispoziție?

Acum, în calitate de consumator, ați putea:
- Abonați-vă la o grămadă de buletine informative săptămânale despre dezvoltare
- Căutați-vă feedul Twitter
- Participați săptămânal la o întâlnire a echipei de front-end la locul de muncă
- Aveți un canal Slack în afara serviciului cu o mână de dezvoltatori cu care vorbiți și la magazin
- Urmați tutoriale online (care sperăm că nu sunt depășite)
- Utilizați un site de formare pentru cursuri video, cum ar fi Frontend Masters
- Cumpărați cărți de dezvoltare web (care sperăm că nu sunt depășite)
- Participați la întâlniri
- Participați la conferințe
- Participa la cursuri de formare
În calitate de colaborator, puteți:
- Scrieți bloguri/articole de reviste
- Strângeți-vă în vorbire
- Rulați un podcast
- Contribuie la proiecte open-source
- Aveți propriile proiecte secundare
Recent, mi-am găsit atenția împărțită în trei moduri, o treime mă concentram pe scrierea codului, cu căștile ascultând pe jumătate discuțiile despre cod în timp ce discutam pe Slack despre cod. Am decis că este suficient - fiecare orificiu era înfundat cu cod și eram epuizat mental.
În timp ce acesta este cu siguranță la capătul extrem, sunt sigur că alții dintre voi ați experimentat ceva similar. Pe lângă toate acestea, probabil că aveți un loc de muncă cu normă întreagă, familie, prieteni, hobby-uri. Nu este de mirare că sunt atât de mulți dintre noi care se simt arși și ne întrebăm dacă am făcut alegerea corectă în carieră .
Unii dintre colegii mei de front-end și-au exprimat interesul să-și împacheteze totul și să schimbe locul de muncă la unul în care să se poată opri la ora cinci. Dar o parte din mine crede că acest job atrage un anumit tip de persoană și dacă ar fi să aruncăm totul și să devenim agent imobiliar, ai vrea totuși să fii cel mai bun agent imobiliar care poți fi. Participarea la întâlniri ale agențiilor imobiliare și urmărirea tendințelor prețurilor caselor în timpul liber. Cu multe luni în urmă lucram în finanțe și încă studiam în serile mele și citeam în jurul ei pentru a deveni cel mai priceput posibil în domeniul meu ales.
Nu suntem singuri în această disciplină, o mulțime de profesii necesită o cantitate solidă de dăruire și de învățare în afara muncii. Poate că problema cu dezvoltarea front-end este că tehnologia evoluează atât de repede încât se simte că cineva continuă să miște stâlpii de poartă. Se pare că din două în două zile primesc un e-mail care spune că tehnologia „XYZ” este moartă. Ceea ce sunt sigur că nu poate fi adevărat pentru că altfel nu ne-ar mai rămâne nicio tehnologie.
Ecosistemul este într-o stare de schimbare constantă și cred că poate fi un lucru bun. Personal, îmi place să fiu într-un rol în care pot învăța constant să mă dezvolt și să mă împing, dar asta nu înseamnă că nu sunt copleșit uneori.
Având în vedere acest lucru, iată câteva lucruri pe care încerc să le amintesc pentru a-mi opri explozia capului, precum și câteva sfaturi generale despre cum să evit oboseala.
Suntem cu toții împreună
Dezvoltatorii pe care îi cunosc, atât la locul de muncă, cât și în afara ei, sunt printre cei mai deștepți oameni pe care îi cunosc. Dar toți se simt copleșiți. Majoritatea au un fel de listă de dorințe de tehnologii pe care încearcă să le învețe. S-ar putea să fie o mână de oameni care știu totul și sunt în fruntea tuturor, dar majoritatea dintre noi suntem exact în aceeași poziție.
Cu toții ne bazăm în continuare pe Google și Stack Overflow pentru a ne ajuta să trecem ziua și avem mult prea multe file deschise pline cu răspunsuri la întrebări legate de web. Nu esti singur!

Fii fericit știind că nu ești un dezvoltator rău doar pentru că nu ai încercat încă ceea ce folosesc copiii cool.
Da, chiar și „celeburile web” sunt în același loc...
Nu ai cum să știi totul, iar dezvoltatorii de vedete rock pe care îi urmărești pe Twitter tind să fie foarte buni în câteva domenii fiecare. Veți observa că sunt aceleași domenii despre care sunt faimoși pentru că sunt cunoscuți. Din nou vor exista excepții, dar sunt doar oameni ca noi. :)
Sindromul impostorului este real și îl avem cu toții
Cunosc câțiva dezvoltatori front-end grozavi care nu vor aplica pentru roluri, deoarece s-ar simți ca o fraudă pentru ei fără să cunoască toate lucrurile referitoare la cerințele descrierii postului. Pentru a cita unul dintre ele:
„90% dintre JD-urile pe care le văd mă fac să cred „Argh, sunt atât de în urmă!” De fapt, mă deranjează atât de tare, încât mă gândesc să rămân în rolul meu actual și să încerc doar să fac forță pentru mai mulți bani. pur și simplu pentru că simt că am „scăpat cu asta” aici”.
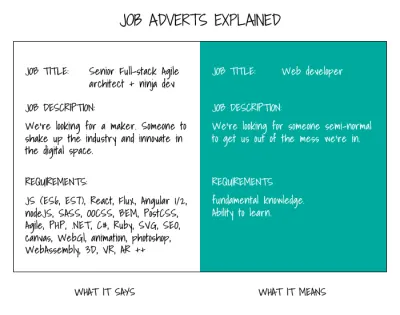
Adevărul este că majoritatea acestor specificații sunt o farsă. Prietenul meu Bard a pus cap la cap această imagine grozavă care arată diferența dintre ceea ce spun specificațiile de lucru front-end și ceea ce înseamnă.

Nu uitați, va fi bine . Pentru fiecare job pe care l-am avut, m-am simțit în profunzime, dar în cele din urmă te obișnuiești cu instrumentele și fluxul lor de lucru, înveți și devii un dezvoltator mai bun pentru asta.
Nu vă fie teamă să învățați la locul de muncă, cel mai bun mod de a dobândi abilități noi este să le folosiți în fiecare zi.
Dacă aveți sindromul impostorului, șansele sunt că sunteți de fapt un dezvoltator decent, deoarece altfel nu ați fi suficient de conștient pentru a realiza acest lucru.
Obțineți elementele de bază blocate
Este ușor să te distragi de noul strălucitor și nou, dar dacă bazele tale nu sunt solide, atunci șansele pe care le construiești nu vor rezista timpului.
După cum mi-a spus odată un bun prieten de-al meu:
„Concentrarea asupra elementelor fundamentale a fost întotdeauna mantra mea. Dacă poți să construiești lucruri bune și să rezolvi probleme, atunci asta este tot ceea ce contează, modul în care le rezolvi (instrumentele) sa schimbat și se va schimba mereu.”
De exemplu, atunci când React a ajuns la faimă, părea să fie întotdeauna la pachet cu ES6 și mi-am pus accentul pe acele modificări sau completări ale limbajului, mai degrabă decât pe nuanțele cadrului în sine. Odată ce React a murit și a dispărut, cunoștințele pe care le-am dobândit din ținerea la curent cu cel mai recent Javascript vanilie vor trăi. Multe dintre funcțiile cu care te poți juca în mod nativ în Chrome, astfel încât să nu fii nevoit să atragi Babel și să te blochezi în iadul dependenței pentru a te juca cu el.
Nu trebuie să înveți totul
Aceasta este cu adevărat cheia. Nu cred că noile cadre, biblioteci și module sunt cele care ne omoară, este propria noastră convingere că trebuie să le învățăm pe toate.
Odată cu învățarea, găsesc că cel mai bun pariu este să-l mențin concentrat - în acest moment mă aprofundez în programarea funcțională JavaScript în ES6.
Există o mulțime de alte lucruri pe lista mea pe care mi-ar plăcea să le învăț, dar încerc să nu mă distras. De exemplu, mi-ar plăcea să-mi perfecționez cunoștințele de accesibilitate, să mă joc cu Polymer și să mă scufund în unele dintre cele mai recente tehnici CSS, cum ar fi Grid, dar dacă încep să citesc despre prea multe zone diferite simultan, nu voi păstra toate informațiile. Aceste alte lucruri nu merg nicăieri, voi ajunge la ele când voi ajunge la ele.
Evitați să vă grăbiți să încercați și să consumați totul despre un anumit subiect. Fă-ți timp și asigură-te că îl înțelegi pe deplin.
Dacă sunteți ca mine, veți avea o listă în continuă creștere, dar nu vă fie teamă să eliminați articole din ea. Nu totul merită să investești timp și ar trebui să încerci să recunoști ce merită învățat și ce este probabil să dispară în câțiva ani. A-ți lua timp pentru a învăța modelele de programare de proiectare și tehnicile arhitecturale va fi întotdeauna mai benefic pe termen lung, mai degrabă decât să treci la actualitatea actuală a terenului cadru. Veți sfârși doar prin a juca din nou buzzword bingo pentru o scurtă perioadă de timp.
Majoritatea companiilor nu folosesc Bleeding Edge Tech
Există o mulțime de lucruri noi care ies, web-ul progresează într-un ritm uluitor, dar de obicei va dura mult timp până când companiile încep să adopte aceste noi tehnologii. Majoritatea companiilor vor aștepta o vreme ca o tehnologie să se maturizeze și o vor vedea dovedită în domeniu.
Angular a fost creat acum șase ani și am început să lucrez la un startup care a decis că acesta este cadrul pentru ei în urmă cu trei ani. Reactjs există de puțin peste trei ani, iar compania mea actuală a început să-l folosească chiar înainte de Crăciun. Sunt sigur că multe alte cadre au apărut și au dispărut în acea perioadă. Dacă aș fi sărit pe toate, aș înnebuni.
În terenul CSS, Flexbox este disponibil din 2010 – acum șase ani! Suportul pentru browser este încă limitat. Am început să-l folosim în producție la începutul acestui an, dar nu văd că este folosit prea mult în sălbăticie în altă parte.
Ideea mea este că nu se grăbește să învețe toate lucrurile, în timp ce tehnologia s-ar putea să se miște rapid potențialii dvs. angajatori se mișcă într-un ritm mult mai lent. Nu trebuie să fii înaintea curbei, doar asigură-te că ești cu ochii pe traiectoria acesteia.
Cu cât înveți mai mult, cu atât descoperi mai mult, nu știi și asta e în regulă
Acest lucru este absolut normal. Când începi prima dată, nu știi ce nu știi. Apoi înveți câteva lucruri și decizi că ești un geniu. Apoi, încetul cu încetul, fantezia se dezvăluie și începi să înțelegi de fapt cât de multe sunt acolo pe care nu le știi.
În esență, cu cât obțineți mai multă experiență, cu atât vă adânciți mai mult în gol. Trebuie să faci pace cu asta, altfel te va consuma. În orice caz, acest sentiment ar trebui să vă ofere încrederea că vă îndreptați în direcția cea bună. Probabil că în profesia aleasă de noi nu veți putea niciodată să vă așezați confortabil pe un tron construit din toate cunoștințele de la început.
Nu vă petreceți tot timpul liber învățând
Este ușor să simți că ești atât de în urmă, încât trebuie să programezi și să înveți în fiecare minut. Acesta este un bilet dus dus către burnout-ville. Pune-ți ceva timp deoparte pentru a-ți dezvolta abilitățile, vezi dacă poți negocia ceva timp cu șeful tău, astfel încât să fie programat și petrece restul timpului făcând ceea ce îți place.
Am avut unele dintre epifaniile mele de codare la sală. Exercițiul este extrem de important pentru mintea ta, precum și pentru corpul tău. Încercați să faceți cel puțin 20-30 de minute pe zi pentru a vă menține mintea ascuțită și pentru a preveni epuizarea.
Fă-ți timp pentru familia și prietenii tăi - încearcă să nu vorbești cu ei la magazin!
Este o piață pentru dezvoltatori
Nu vă faceți griji că vă găsiți un loc de muncă chiar acum. În momentul de față ne aflăm într-o poziție foarte norocoasă, unde există mai multe roluri decât dezvoltatori care să le ocupe. Nu știu cât va dura asta, dar valorifică-l acum!
Puteți obține un loc de muncă fără să știți toate lucrurile. Am constatat că, în interviurile pe care le-am realizat, 99% dintre oameni sunt total blawing.
În cel mai rău caz, amintiți-vă că există aur în codul moștenit. Dacă sunteți un dezvoltator care iubește vechile modalități, vor exista întotdeauna companii blocate pe tehnologia moștenită care au nevoie de dezvoltatori să lucreze la software-ul lor.
Concluzie
Sper că unele dintre aceste indicații au ajutat la atenuarea unora dintre frustrările pe care le puteți simți. Cel mai rău lucru pe care îl poți face este să ajungi la margine și să devii complet ars pentru că odată ce ești, este foarte greu să-ți recâștigi acea pasiune pe care ai avut-o pentru ceea ce faci și de ce ai început să o faci de la început.
Codare fericită!
