Gândește-te negativ pentru a construi un web design puternic și convingător
Publicat: 2019-12-10Oricine a venit cu acest citat ar putea fi orice altceva decât un web designer. Se datorează faptului că designerii web trebuie să lucreze atât cu elemente pozitive, cât și cu elemente negative în timp ce proiectează un site web.
Elementele pozitive includ imagini, conținut, video, navigare etc. Elementul negativ este golul sau mai degrabă spațiul alb pe care trebuie să-l fi văzut în majoritatea site-urilor web. Uneori, designerii web tind să folosească elemente pozitive inutile și să umple site-ul cu jargon. Spațiul negativ, pe de altă parte, face ca designul să pară mai structurat și mai autentic.

Prin urmare, gândirea „negativă” duce de obicei la o idee creativă pentru web designerii ca tine și mine. Acesta creează distanța atât de necesară între elementele de design web. Nu e de mirare, este considerată una dintre cele mai importante componente vizuale în design web. În cazul în care aveți nevoie să aflați mai multe despre el, citiți acest blog pentru a înțelege ce este spațiul negativ, semnificația acestuia și cum să implementați spațiul în designul dvs. web. Să începem.
Negativitatea este dușmanul creativității.
Ce este negativul sau spațiul alb?
Spațiul negativ este zona de pe site-ul dvs., care nu are text, conținut, imagine sau videoclip. Mai simplu spus, este doar spațiul gol al site-ului web și este de obicei folosit pentru a separa elementele pozitive din pagina respectivă. Este adesea cunoscut sub numele de spațiu alb.

Dacă vrei să reușești în domeniul web design-ului, nu trebuie să treci cu vederea semnificația spațiului negativ cu orice preț. Cel mai bun lucru despre spațiul negativ este că adaugă simetrie întregului aspect al site-ului tău web. Un spațiu liber adecvat va face site-ul dvs. să arate curat, iar vizitatorii dvs. vor putea scana site-ul cu ușurință.
Ce se întâmplă dacă site-ul tău web nu are spațiu negativ?
Imaginează-ți că te afli într-o cameră mică și întunecată, fără ferestre și uși. Nu ai loc să respiri. Nu te-ai simți claustrofobic chiar și la gândul că rămâi blocat într-un loc în care nu poți respira? Site-urile web fără spațiu negativ transmit oarecum aceeași vibrație, deoarece spațiul alb creează spațiu virtual de respirație pentru spectatori.
Iată ce se întâmplă dacă nu lăsați un spațiu negru în designul dvs. web.
Fără pauze în pagină
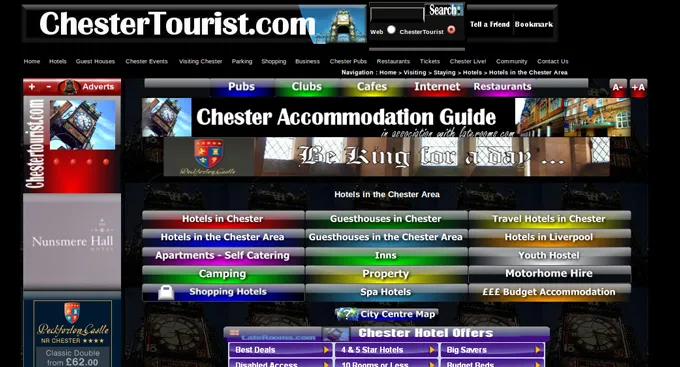
Să presupunem că doriți să citiți ghidul de cazare pe un site web, ChesterTourist.com. Acum găsiți ghidul care umple întreaga pagină web fără pauze. Nu există paragrafe sau spații albe între texte. V-ar fi mai ușor să urmați ghidul atunci? Evident, nu. S-ar putea să ajungi să ai o încordare în ochi și, în cele din urmă, să părăsești site-ul pentru binele tău. Vezi imaginea de mai jos.

Spațiul alb împiedică publicul țintă să distragă atenția. Cititorii vor putea identifica cu ușurință scopul conținutului sau al paginii. Să presupunem că pagina dvs. dorește ca cititorul să apese butonul de îndemn. Ce se întâmplă dacă vizitatorii dvs. nu pot apăsa butonul deoarece pagina dvs. web este copleșită de jargon?
Mesajul dvs. principal trece neobservat
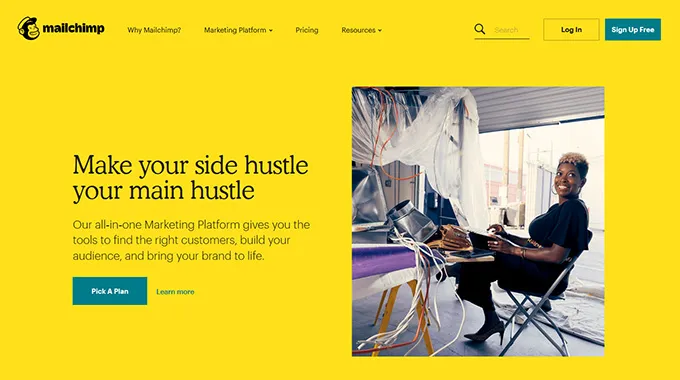
Să presupunem că ați proiectat o pagină pe site-ul dvs. web care îi obligă pe cititori să aplice coduri de reducere în momentul plății. Este posibil ca cititorii dvs. să nu observe mesajul central dacă site-ul dvs. este copleșit de elemente pozitive de design web. Trebuie să-ți ghidezi cititorii către mesajul central al paginii tale web. Spațiul negativ vă va ajuta să faceți acest lucru cu ușurință, la fel ca în imaginea de mai jos.
Spațiul negativ îi va ajuta pe cititorii tăi să se concentreze pe termeni specifici și să dezvolte o emoție puternică în scopul paginii respective. Folosește spațiul negativ în mod eficient și vei face conținutul de pe site-ul tău ușor de citit în cel mai scurt timp. Cel mai important, nu trebuie să schimbați stilul sau dimensiunile fontului pentru a vă atrage cititorii către conținut. Tot ce trebuie să faci este să folosești corect spațiul negativ.

Lipsa de direcție în pagina dvs. web
Fiecare pagină web constă dintr-un motiv. Să presupunem că ați proiectat un site web cu instrumente de verificare a plagiatului. Vrei ca cititorii tăi să citească prima pagină a paginii, să meargă la o altă pagină care are de fapt verificatorul de plagiat și, în cele din urmă, să verifice conținutul lor pentru plagiat pe acel instrument. Prea multe elemente pozitive vor face cititorii confuzi și este posibil să nu poată urma modelul conform instrucțiunilor tale.

Folosiți spațiul negativ în locurile potrivite și ghidați-vă cititorii în consecință, așa cum se arată în imaginea de mai sus. Vrei să deruleze în jos pentru mai multe informații? Vrei ca cititorii tăi să privească în mod specific anumite elemente? Utilizarea corectă a spațiului negativ va oferi o direcție solidă pentru fluxul paginii dvs. web.
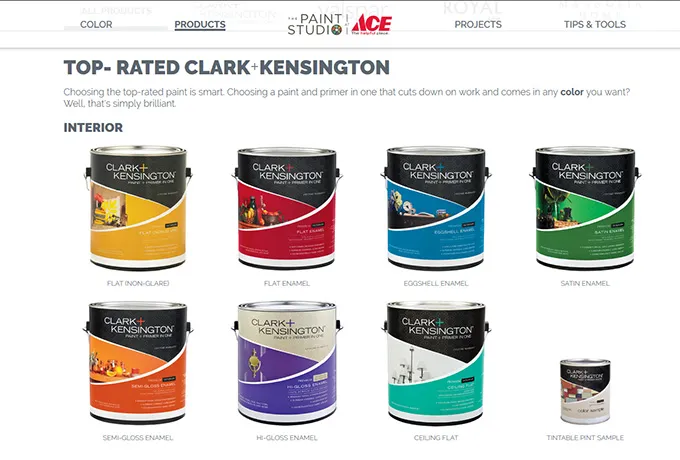
Acum există o linie subțire între spațiile negative și spațiile goale care acționează pasiv. Primul îmbunătățește structura site-ului dvs., în timp ce al doilea îl ruinează. Aruncă o privire la imaginea de mai jos.

Este designul site-ului web al unui atelier de vopsitorie. După cum puteți vedea, designul web constă dintr-un spațiu negativ plasat corespunzător. Dar, conține și un spațiu gol pasiv. Acest spațiu gol poate face cititorii tăi confuzi dacă site-ul web are erori sau dacă are informații incomplete.
Astfel, spațiile pasive goale creează un element vizual offset. Mai simplu spus, este mai bine să evitați spațiile pasive, deoarece acestea fac site-ul dvs. să pară neprofesional și incomplet.
Top 5 moduri dovedite de a folosi spațiul negativ pentru a crea site-uri web convingătoare
Implementarea spațiului negativ în aspectul unui site web nu este atât de ușoară pe cât pare. Trebuie să aveți un ochi exersat pentru a veni cu idei gânditoare pentru a utiliza spațiul negativ de pe site-ul dvs. Puteți chiar să solicitați ajutor de programare în timpul dezvoltării site-ului dvs. pentru a vă asigura că spațiul negativ vă ajută să evidențiați mesajul principal al acelei pagini. Consultați primele 7 moduri în care ar trebui să utilizați spațiul negativ pentru a susține designul general al paginii dvs. web.
Spațiul negativ nu trebuie să fie alb
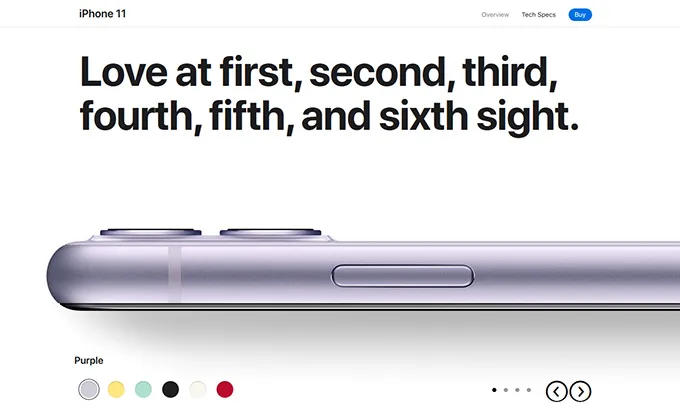
Este un mit că spațiul negativ poate fi doar de culoare albă. Puteți folosi orice, de la roșu la negru, atâta timp cât culoarea nu încalcă tema site-ului dvs. Verificați culoarea Apple.com și veți găsi spațiul negativ de pe site-urile lor sub formă de alb și gri deschis


Spațiul negativ poate fi chiar după colț
Spațiile negative sunt prezente în aproape toate logo-urile, bannerele și piesele de artă pe care le puteți întâlni în viața de zi cu zi. Fie că sunteți în căutarea unui ghid de codare pentru începători.

Este întotdeauna mai bine să eviți monotonia
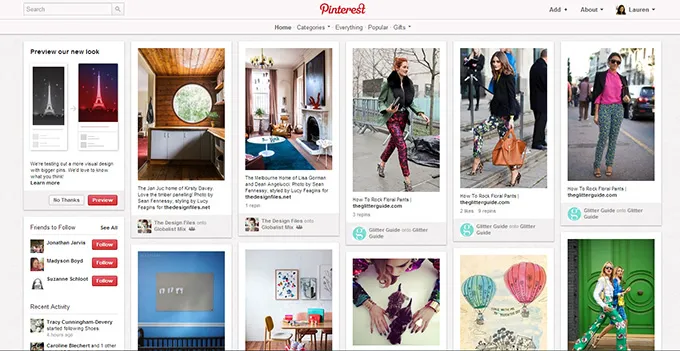
Ați observat aspectul imaginilor pe Pinterest? Toate imaginile sunt de dimensiuni diferite, nu? Se datorează faptului că, indiferent dacă utilizați spațiu negativ sau blocuri de imagini, echilibrul corect este crucial, mai degrabă decât menținerea simetriei în pagină. Spațiile negative vor funcționa numai dacă le folosiți cu spații pozitive bine definite.

Nu te complica
Nu utilizați spațiile negative în nicio parte aleatorie a designului site-ului dvs. Aranjați elementele site-ului cu atenție pentru a-l lăsa să se conecteze emoțional cu cititorii dvs. Spațiul negativ, împreună cu alte elemente pozitive ale paginii web, ar trebui să poată obliga vizitatorii tăi să facă acțiunea pe care o dorești.

Stratificați elementele în funcție de importanța lor
Utilizați elementele designului dvs. web împreună cu spațiul negativ echilibrat în funcție de importanța lor. De exemplu, puteți păstra mesajele cheie chiar în partea de sus a paginii dvs. web și puteți utiliza spațiul negativ pentru a vă ghida cititorul să navigheze fără probleme prin pagină. Spațiul negativ va acționa ca un ghid pentru ochii cititorului tău.
Unii oameni consideră spațiul negativ ca o idee ulterioară a designului web. Este, de fapt, una dintre cele mai strategice metode de a îmbunătăți vizibilitatea, fluxul, lizibilitatea și profunzimea site-ului dvs.

Care sunt diferitele tipuri de spațiu negativ în design web?
Acum că știți despre diferitele tehnici de utilizare a spațiului negativ în design web, haideți să discutăm cele două tipuri de spațiu negativ pe care le puteți folosi.
Spațiu Micro Negativ
Spațiul prezent în segmentele mai mici ale paginii dvs. este denumit spațiu micro negativ. Include marginile și spațiile dintre litere, caractere sau cuvinte. Să presupunem că ați plănuit să utilizați o imagine pe pagina dvs. web și ați folosit și o legendă sub ea. Astfel, spațiul dintre imagine și legendă este microspațiul negativ.
Puteți utiliza microspațiul negativ în modelele tipografice, deoarece îmbunătățește lizibilitatea și lizibilitatea textelor dvs. Spațiile dintre blocurile de conținut de pe pagina dvs. web ar trebui să fie suficient de strânse pentru a se potrivi cu microspațiul negativ. Nu adăugați prea multă înălțime de linie între paragrafe și titlu pentru a vă asigura că spațiul negativ nu face conținutul să pară aglomerat.
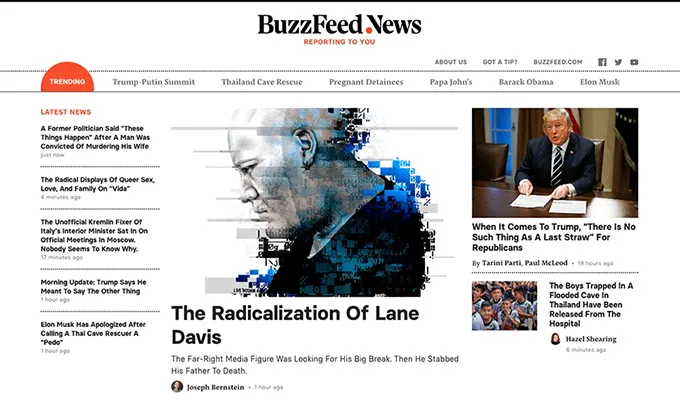
Consultați mai jos acest site web de la BuzzFeed pentru a înțelege utilizarea corectă a microspațiului negativ. După cum puteți vedea, site-ul este format din multe conținuturi și totuși aspectul nu derutează cititorii.

Macro Spațiu negativ
Spațiile prezente între elementele majore de design web sunt cunoscute ca spațiu macro negativ. Aceste spații sunt mai largi și, prin urmare, sunt adesea recunoscute instantaneu. Spațiul dintre anteturi, conținut, navigare și zonele de subsol este format din spațiul macro negativ. Macro-spațiul negativ este folosit și în fundal, barele laterale și alte părți ale paginii web.
Spațiul macro negativ vă ajută să separați și să conectați eficient diferitele elemente de design web. De exemplu, spațiul mai larg vă va ajuta să separați elementele, în timp ce spațiul mai îngust vă va ajuta să le conectați. Una peste alta, spațiul macro negativ va face pagina dvs. web să arate compactă și va păstra întreg conținutul paginii unit.
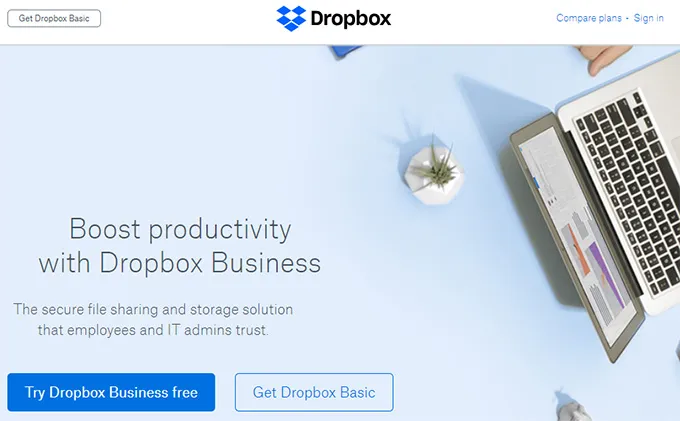
Iată o pagină de destinație a Dropbox care arată clar utilizarea uimitoare a spațiului macro negativ. După cum puteți vedea, există un spațiu negativ semnificativ în jurul apelului la acțiuni. De asemenea, verificați cum sunt plasate elementele de navigare în antet datorită utilizării inteligente a spațiului macro negativ.

Exemple de spațiu negativ în design web
Am creat această listă de exemple uimitoare de spațiu negativ folosit în diferite nișe ale site-ului web. Aruncă o privire la toate site-urile web și vei vedea cum oferă spațiul negativ
- Ierarhie vizuală clară
- Un aspect echilibrat
- Tipografie eficientă
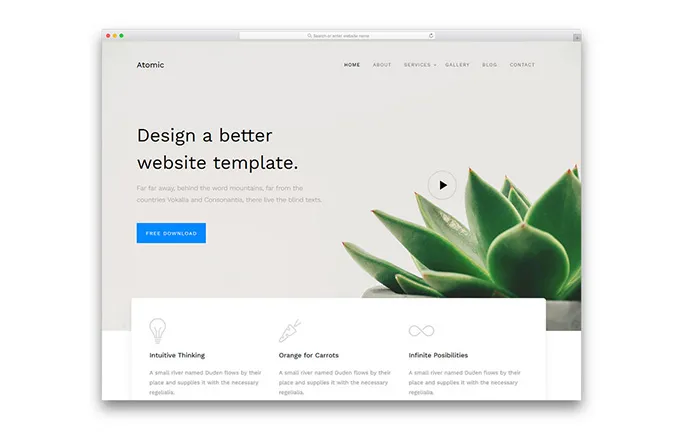
Marele Peisaj
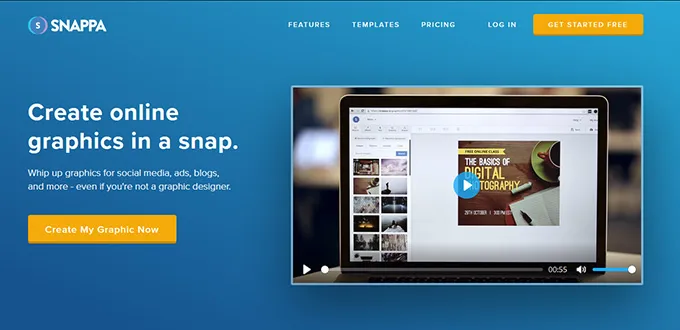
Interfața lui Big Landscape este minimalistă, urmând principiile ierarhiei vizuale clare, spațiului negativ, lizibilitatea bună și plăcerea estetică din percepția vizuală.

Hobson Bernardino + Davis LLP
Trusted Advisors folosește spațiul alb de pe pagina principală a site-ului său web pentru a evidenția în mod eficient mesajul central. De la logo la navigare, totul este clar vizibil și de înțeles datorită utilizării inteligente a spațiului alb.

HDLive 2012
HDLive 2012 arată utilizarea perfect echilibrată a spațiului negativ dintre fonturi și anteturi. Textele constau, de asemenea, dintr-o mulțime de înălțimi de linie și culori contrastante pe fundal.

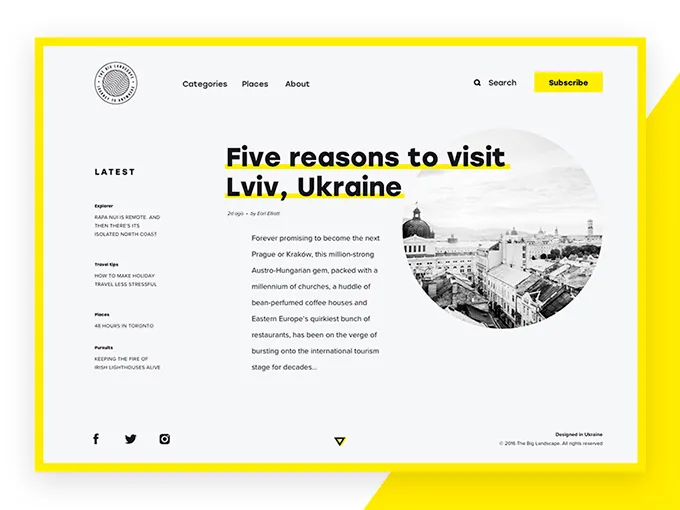
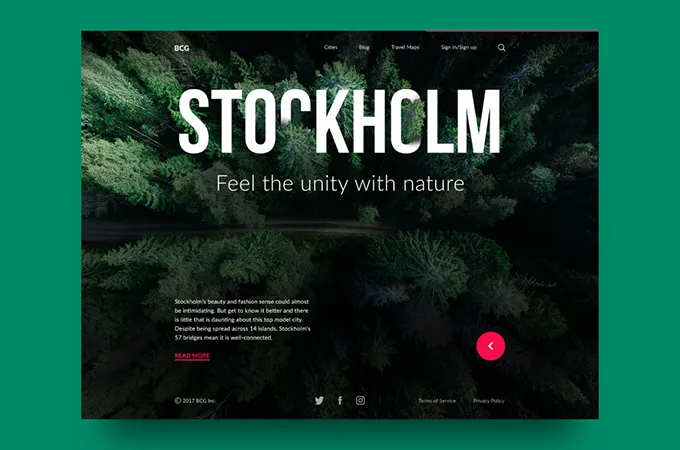
Ghidul orașului mare
Big City Guide arată utilizarea creativă a spațiului negativ la nivel macro, unde designerul aplică o fotografie de fundal și joacă rolul spațiului negativ.

Încheierea,
Spațiul negativ poate face toată diferența între design web robust și design web slab. Utilizați în mod inteligent spațiul negativ de-a lungul site-ului pentru a-l face suficient de interesant pentru a reține atenția vizitatorilor dvs. Utilizarea spațiului negativ înseamnă menținerea unui echilibru perfect între diferitele elemente din designul tău web.
