Cum să construiți un manager de muzică cu Nuxt.js și Express.js
Publicat: 2022-03-10Gestionarea activelor media digitale, cum ar fi audio și video în aplicația dvs., poate fi dificilă din cauza considerentelor care trebuie făcute la nivelul serverului (de exemplu, rețeaua, stocarea și natura asincronă a gestionării încărcărilor de fișiere). Cu toate acestea, putem folosi biblioteci precum Multer și Express.js pentru a ne simplifica fluxul de lucru pe backend în timp ce folosim Nuxt.js (cadru Vue) pentru a construi interacțiunile front-end.
Ori de câte ori un client web încarcă un fișier pe un server, acesta este, în general, trimis printr-un formular și codificat ca multipart/form-data . Multer este un middleware pentru Express.js și Node.js care facilitează gestionarea acestor așa-numite multipart/form-data ori de câte ori utilizatorii dvs. încarcă fișiere. În acest tutorial, voi explica cum puteți crea o aplicație de manager de muzică folosind Express.js cu Multer pentru a încărca muzică și Nuxt.js (cadru Vista) pentru frontend-ul nostru.
Cerințe preliminare
- Familiaritate cu HTML, CSS și JavaScript (ES6+);
- Node.js, npm și MongoDB instalate pe mașina dvs. de dezvoltare;
- Cod VS sau orice editor de cod la alegere;
- Cunoștințe de bază despre Express.js.
Construirea Serviciului Back-End
Să începem prin a crea un director pentru proiectul nostru navigând în director și lansând npm init -y pe terminalul tău pentru a crea un fișier package.json care gestionează toate dependențele pentru aplicația noastră.
mkdir serverside && cd serverside npm init -y Apoi, instalați multer , express și celelalte dependențe necesare pentru a porni o aplicație Express.js.
npm install express multer nodemon mongoose cors morgan body-parser --saveApoi, creați un fișier index.js :
touch index.jsApoi, în fișierul index.js , vom inițializa toate modulele, vom crea o aplicație Express.js și vom crea un server pentru conectarea la browsere:
const express = require("express"); const PORT = process.env.PORT || 4000; const morgan = require("morgan"); const cors = require("cors"); const bodyParser = require("body-parser"); const mongoose = require("mongoose"); const config = require("./config/db"); const app = express(); //configure database and mongoose mongoose.set("useCreateIndex", true); mongoose .connect(config.database, { useNewUrlParser: true }) .then(() => { console.log("Database is connected"); }) .catch(err => { console.log({ database_error: err }); }); // db configuaration ends here //registering cors app.use(cors()); //configure body parser app.use(bodyParser.urlencoded({ extended: false })); app.use(bodyParser.json()); //configure body-parser ends here app.use(morgan("dev")); // configire morgan // define first route app.get("/", (req, res) => { res.json("Hola MEVN devs...Assemble"); }); app.listen(PORT, () => { console.log(`App is running on ${PORT}`); }); În primul rând, introducem Express.js în proiect și apoi definim un port pe care va rula aplicația noastră. În continuare, aducem dependențele body-parser , morgan , mongoose și cors .
Apoi salvăm instanța expres într-o variabilă numită app . Putem folosi instanța app pentru a configura middleware în aplicația noastră la fel cum am configurat middleware-ul cors . De asemenea, folosim instanța app pentru a configura ruta rădăcină care va rula în portul pe care l-am definit.
Să creăm acum un folder /config pentru configurația bazei de date și multer config :
mkdir config and cd config touch multer.js && touch db.jsApoi deschideți config/db.js și adăugați următorul cod pentru a configura baza noastră de date:
module.exports = { database: "mongodb://localhost:27017/", secret: "password" };(Acesta este de fapt un obiect care deține adresa URL a bazei de date și secretul bazei de date.)
Rularea nodemon și navigarea la localhost:4000 pe browser ar trebui să vă ofere acest mesaj:
"Hola MEVN devs...Assemble"De asemenea, așa ar trebui să arate acum terminalul tău:

Configurarea modelului, rutelor și controlerelor
Să setăm o structură de fișiere tastând următoarele:
mkdir api && cd api mkdir model && cd model && touch Music.js cd .. mkdir controller && cd controller && touch musicController.js cd .. mkdir routes && cd routes && touch music.js În terminalul nostru, folosim mkdir pentru a crea un director nou și apoi cd pentru a muta într-un director. Așa că începem prin a crea un director numit api și apoi trecem în directorul api .
Comanda touch este folosită pentru a crea un fișier nou în interiorul unui director folosind terminalul, în timp ce comanda cd este folosită pentru a muta dintr-un director.
Acum să trecem la fișierul nostru api/model/Music.js pentru a crea o schemă muzicală. Un model este o clasă cu care construim documente. În acest caz, fiecare document va fi o piesă muzicală cu proprietăți și comportamente așa cum sunt declarate în schema noastră:
let mongoose = require("mongoose"); let musicSchema = mongoose.Schema({ title: { type: String, required: true }, music: { type: Object, required: true }, artist: { type: String, required: true }, created: { type: Date, default: Date.now() } }); let Music = mongoose.model("Music", musicSchema); module.exports = Music; Să trecem la config/multer pentru a configura Multer:
let multer = require("multer"); const path = require("path"); const storage = multer.diskStorage({ destination: (req, res, cb) => { cb(null, "./uploads"); }, filename: (req, file, cb) => { cb(null, new Date().toISOString() + file.originalname); } }); const fileFilter = (req, file, cb) => { if ( file.mimetype === "audio/mpeg" || file.mimetype === "audio/wave" || file.mimetype === "audio/wav" || file.mimetype === "audio/mp3" ) { cb(null, true); } else { cb(null, false); } }; exports.upload = multer({ storage: storage, limits: { fileSize: 1024 * 1024 * 5 }, fileFilter: fileFilter });În fișierul multer.js , începem prin a configura un folder în care vor fi încărcate toate fișierele muzicale încărcate. Trebuie să facem acest fișier static, definindu-l în fișierul index.js :
app.use('/uploads', express.static('uploads')); După aceea, scriem un validator simplu care va verifica tipul mime al fișierului înainte de încărcare. multer apoi instanța mai multe adăugând locația de stocare, limitele fiecărui fișier și validatorul pe care l-am creat.
Creați rutele necesare
Acum să ne creăm rutele. Mai jos este lista de puncte finale pe care le vom crea.
HTTP POST /music | Adăugați muzică nouă |
HTTP GET /music | Obțineți toată muzica |
HTTP DELETE /music/:blogId | Șterge o muzică |
Să începem prin a crea traseul blogului. Mergeți la api/routes/music.js și scrieți următorul cod:
const express = require("express"); const router = express.Router(); const musicController = require("../controller/musicController"); const upload = require("../../config/multer"); router.get("/", musicController.getAllMusics); router.post("/", upload.upload.single("music"), musicController.addNewMusic); router.delete("/:musicId", musicController.deleteMusic); module.exports = router; Notă : Acum, ori de câte ori facem o solicitare de obținere la get /music . ruta apelează funcția getAllMusic care se află în fișierul „controllers”.
Să trecem la api/controllers/musicController pentru a defini controlerele. Începem prin a scrie o funcție pentru a obține toată muzica din baza noastră de date folosind metoda mongoose db.collection.find care va returna toate elementele din acea colecție.
După ce facem asta, scriem o altă funcție care va crea o bucată de muzică nouă în baza de date. Trebuie să creăm o nouă instanță muzicală folosind cuvântul cheie new și apoi să definim obiectul muzical. După ce facem acest lucru, vom folosi metoda de save a mangusta pentru a adăuga muzică nouă în baza de date.
Pentru a șterge o piesă muzicală, trebuie să folosim metoda de remove a mangustei prin simpla trecere a ID-ului muzicii ca parametru în instanța de remove . Astfel, mangusta caută colecția de muzică care are acel ID și apoi o elimină din acea colecție.
let mongoose = require("mongoose"); const Music = require("../model/Music"); exports.getAllMusics = async (req, res) => { try { let music = await Music.find(); res.status(200).json(music); } catch (err) { res.status(500).json(err); } }; exports.addNewMusic = async (req, res) => { try { const music = new Music({ title:req.body.title, artist:req.body.artist, music:req.file }); let newMusic = await music.save(); res.status(200).json({ data: newMusic }); } catch (err) { res.status(500).json({ error: err }); } }; exports.deleteMusic = async (req, res) => { try { const id = req.params.musicId; let result = await Music.remove({ _id: id }); res.status(200).json(result); } catch (err) { res.status(500).json(err); } };Nu în ultimul rând, pentru a testa rutele, trebuie să înregistrăm rutele muzicale în fișierul nostru index.js :
const userRoutes = require("./api/user/route/user"); //bring in our user routes app.use("/user", userRoutes);Testarea punctelor finale
Pentru a testa punctele noastre finale, vom folosi POSTMAN.
Adăugarea muzicii noi
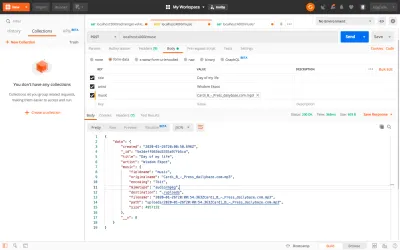
Pentru a testa funcționalitatea Add Music , setați metoda solicitării făcând clic pe meniul drop-down cu metode. După ce faceți acest lucru, introduceți adresa URL a punctului final și apoi faceți clic pe fila Corp pentru a selecta modul în care doriți să trimiteți datele. (În cazul nostru, vom folosi metoda formular-date.)
Așadar, faceți clic pe datele-form și configurați cheia modelului. Pe măsură ce îl configurați, acordați cheilor o valoare, așa cum se arată în imaginea de mai jos:

După ce ați făcut acest lucru, faceți clic pe „Trimite” pentru a face cererea.
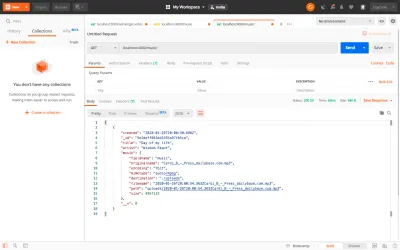
Listarea tuturor muzicii
Pentru a lista toată muzica din baza noastră de date, trebuie să introducem adresa URL a punctului final în secțiunea URL furnizată. După ce ați făcut acest lucru, faceți clic pe butonul „Trimite” pentru a face cererea.

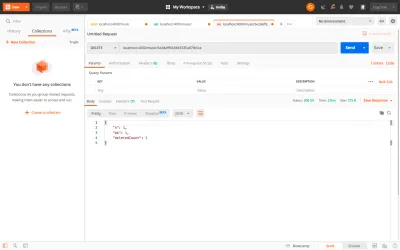
Ștergerea muzicii
Pentru a șterge o piesă muzicală, trebuie să trecem music id ca parametru.

Asta e!
Construirea Frontend-ului
Pentru frontend-ul nostru, vom folosi un framework Vue: Nuxt.js.
„Nuxt este un cadru progresiv bazat pe Vue.js pentru a crea aplicații web moderne. Se bazează pe bibliotecile oficiale Vue.js (vue, vue-router și vuex) și instrumente puternice de dezvoltare (webpack, Babel și PostCSS).”
— Ghidul NuxtJS
Pentru a crea o nouă aplicație Nuxt.js, deschideți terminalul și tastați următoarele (cu musicapp drept nume al aplicației pe care o vom construi):
$ npx create-nuxt-app musicappÎn timpul procesului de instalare, ni se vor pune câteva întrebări referitoare la configurarea proiectului:
Project name | aplicația muzicală |
project description | O aplicație simplă de gestionare a muzicii |
Author name | <numele tău> |
Package manager | npm |
UI framework | Vedere bootstrap |
custom ui framework | nici unul |
Nuxt modules | Axios,pwa (utilizați bara de spațiu de pe tastatură pentru a selecta elemente) |
Linting tool | Mai frumos |
test framework | Nici unul |
Rendering Mode | Universal (SSR) |
development tool | Jsonconfig.json |
După ce am selectat toate acestea, trebuie să așteptăm puțin pentru ca proiectul să fie configurat. Odată ce este gata, treceți în folderul /project și serviți proiectul după cum urmează:
cd musicapp && npm run dev Deschideți proiectul în orice editor de cod la alegere și apoi deschideți proiectul în browser accesând localhost:3000 .

Configurarea Axios
Vom folosi axios pentru a face o cerere HTTP către serverul nostru back-end. Axios este deja instalat în proiectul nostru, așa că trebuie doar să configuram baseURL -ul de bază - pe serverul nostru backend.
Pentru a face acest lucru, deschideți fișierul nuxt.config.js în directorul root și adăugați baseURL -ul de bază în obiectul axios .
axios: { baseURL:'https://localhost:4000' },Construirea Managerului Muzicii
Configurarea interfeței de utilizare
Să începem prin a curăța interfața de utilizare. Deschideți fișierul pages/index.vue și eliminați tot codul de acolo cu următoarele:
<template> <div>Hello</div> </template>După ce faceți acest lucru, ar trebui să puteți vedea doar „Bună ziua” în browser.
În directorul root , creați un folder /partials . În folderul /partials partials, creați un fișier navbar.vue și adăugați următorul cod:
<template> <header> <nav class="navbar navbar-expand-lg navbar-light bg-info"> <div class="container"> <a class="navbar-brand" href="#">Music App</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation" > <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse justify-content-end"> <ul class="navbar-nav"> <li class="nav-item active"> <a class="nav-link" href="#">Player</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Manager</a> </li> </ul> </div> </div> </nav> </header> </template> <style scoped> .nav-link, .navbar-brand { color: #ffff !important; } </style> Notă : Vom folosi componenta pentru a naviga prin paginile din aplicația noastră. Aceasta va fi doar o componentă simplă formată din bara de navigare Bootstrap navbar Consultați documentația oficială Bootstrap pentru mai multe referințe.
În continuare, să definim un aspect personalizat pentru aplicație. Deschideți folderul /layouts , înlocuiți codul din fișierul default.vue cu codul de mai jos.
<template> <div> <navbar /> <nuxt /> </div> </template> <script> import navbar from '@/partial/navbar' export default { components: { navbar } } </script> Importăm navbar în acest aspect, ceea ce înseamnă că toate paginile din aplicația noastră vor avea acea componentă navbar în ea. (Acesta va fi componenta pe care toate celelalte componente din aplicația noastră vor fi montate.)
După aceasta, ar trebui să puteți vedea acest lucru în browser:

Acum să setăm interfața de utilizare pentru managerul nostru. Pentru a face acest lucru, trebuie să creăm un folder /manager în folderul componente și apoi să adăugăm un fișier în folderul numit manager.vue .
În acest fișier, adăugați următorul cod:
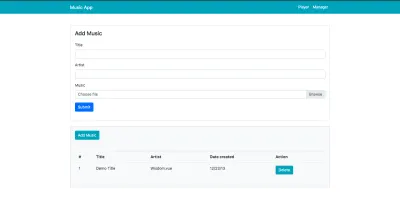
<template> <section class="mt-5"> <div class="container mb-4"> <div class="row"> <div class="col-md-12"> <div class="card"> <div class="card-body"> <div class="card-title mb-4"> <h4>Add Music</h4> </div> <form> <div class="form-group"> <label for="title">Title</label> <input type="text" class="form-control" /> </div> <div class="form-group"> <label for="artist">Artist</label> <input type="text" class="form-control" /> </div> <div class="form-group"> <label for="artist">Music</label> <div class="custom-file"> <input type="file" class="custom-file-input" /> <label class="custom-file-label" for="customFile">Choose file</label> </div> </div> <div class="form-group"> <button class="btn btn-primary">Submit</button> </div> </form> </div> </div> </div> </div> </div> <div class="container"> <div class="row"> <div class="col-md-12"> <div class="card bg-light p-1 showdow-sm"> <div class="card-title"> <button class="btn btn-info m-3">Add Music</button> </div> <div class="card-body"> <table class="table"> <thead> <tr> <th scope="col">#</th> <th scope="col">Title</th> <th scope="col">Artist</th> <th scope="col">Date created</th> <th scope="col">Action</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Demo Title</td> <td>Wisdom.vue</td> <td>12/23/13</td> <td> <button class="btn btn-info">Delete</button> </td> </tr> </tbody> </table> </div> </div> </div> </div> </div> </section> </template>Notă : Acesta este doar un șablon Bootstrap simplu pentru adăugarea de muzică în aplicația noastră. Formularul va defini un șablon de tabel care va lista toată muzica care poate fi găsită în baza noastră de date.
După definirea acestei componente, trebuie să o înregistrăm în folderul /pages pentru a iniția rutarea.
Nuxt.js nu are un fișier „router.js” precum Vue.js. Folosește folderul de pagini pentru rutare. Pentru mai multe detalii, vizitați site-ul web Nuxt.js.
Pentru a înregistra componenta, creați un folder /manager în folderul /pages și creați un fișier index.vue . Apoi, plasați următorul cod în interiorul fișierului:
<template> <div> <manager /> </div> </template> <script> import manager from '@/components/manager/manager' export default { components: { manager } } </script> Aceasta este componenta care se va reda în ruta pages noastre.

După ce ați făcut acest lucru, mergeți la browser și navigați la /manager - ar trebui să vedeți acest lucru:

Listarea tuturor muzicii
Să continuăm prin a crea o funcție care va prelua toată muzica. Această funcție va fi înregistrată în hook-ul ciclului de viață creat, astfel încât de fiecare dată când componenta este creată, funcția va fi apelată.
Să începem prin a crea o variabilă în instanța vue care va deține toată muzica:
allmusic = []; musicLoading: false, Apoi, definiți o funcție getAllMusics și adăugați următorul cod:
async getAllMusics() { this.musicLoading = true try { let data = await this.$axios.$get('/music') this.allmusic = data this.musicLoading = false } catch (err) { this.musicLoading = false swal('Error', 'Error Fetting Musics', 'error') } }Apoi, înregistrați-vă în cârligul ciclului de viață creat:
created() { this.getAllMusics() }Ieșirea Datelor
Acum este timpul să scoatem toate melodiile pe masa pe care le-am creat mai devreme:
<table class="table"> <thead> <tr> <th scope="col">#</th> <th scope="col">Title</th> <th scope="col">Artist</th> <th scope="col">Date created</th> <th scope="col">Action</th> </tr> </thead> <div v-if="musicLoading" class="spinner-border" role="status" > <span class="sr-only">Loading...</span> </div> <tbody v-else> <tr v-for="(music, index) in allmusic" :key="index"> <td>{{ index + 1 }}</td> <td>{{ music.title }}</td> <td>{{ music.artist }}</td> <td>{{ music.created }}</td> <td> <button class="btn btn-info" @click="deleteMusic(music._id)">Delete</button> </td> </tr> </tbody> </table>Îți amintești tabelul pe care l-am creat mai devreme? Ei bine, va trebui să parcurgem răspunsul pe care îl primim de la backend-ul nostru pentru a lista toată muzica primită din baza de date.
Adăugarea muzicii
Pentru a adăuga o nouă piesă muzicală, trebuie să facem o solicitare HTTP către serverul back-end cu detaliile muzicii. Pentru a face acest lucru, să începem prin a modifica forma și gestionarea fișierelor încărcate.
Pe formular, trebuie să adăugăm un ascultător de event care va asculta formularul atunci când este trimis. Pe câmpul de input , adăugăm un model v- pentru a lega valoarea la câmpul de intrare.
<form @submit.prevent="addNewMusic"> <div class="form-group"> <label for="title">Title</label> <input type="text" v-model="musicDetails.title" class="form-control" /> </div> <div class="form-group"> <label for="artist">Artist</label> <input type="text" v-model="musicDetails.artist" class="form-control" /> </div> <div class="form-group"> <label for="artist">Music</label> <div class="custom-file"> <input type="file" ref="file" v-on:change="handleFileUpload()" class="custom-file-input" /> <label class="custom-file-label" for="customFile">Choose file</label> </div> </div> <div class="form-group"> <button class="btn btn-primary" :disabled="isDisabled"> <span class="spinner-border spinner-border-sm" v-if="addLoading" role="status" aria-hidden="true" ></span>Submit </button> </div> </form>Și secțiunea de script ar trebui să arate așa:
<script> export default { data() { return { musicDetails: { title: '', artist: '', music: '' }, allmusic = [], musicLoading: false, isValid: false; addLoading: false, } }, computed: { isDisabled: function() { if ( this.musicDetails.title === '' || this.musicDetails.artist === '' || this.musicDetails.music === '' ) { return !this.isValid } } }, methods: { handleFileUpload() { this.musicDetails.music = this.$refs.file.files[0] console.log(this.musicDetails.music.type) }, addNewMusic() { let types = /(\.|\/)(mp3|mp4)$/i if ( types.test(this.musicDetails.music.type) || types.test(this.musicDetails.music.name) ) { console.log('erjkb') } else { alert('Invalid file type') return !this.isValid } } } } </script>Vom defini o funcție care va trimite o solicitare către serviciul nostru back-end pentru a crea orice muzică nouă care a fost adăugată în listă. De asemenea. trebuie să scriem o funcție simplă de validare care va verifica tipul de fișier, astfel încât utilizatorii să poată încărca numai fișiere cu o extensie de .mp3 și .mp4 .
Este important să definiți o proprietate calculată pentru a vă asigura că câmpul nostru de intrare nu este gol. De asemenea, trebuie să adăugăm un validator simplu care se va asigura că fișierul pe care încercăm să îl încărcăm este de fapt un fișier muzical.
Să continuăm prin editarea funcției addMusic pentru a face o solicitare către serviciul nostru back-end. Dar înainte de a face acest lucru, să instalăm mai întâi sweetalert , care ne va oferi o fereastră modală frumoasă. Pentru a face acest lucru, deschideți terminalul și tastați următoarele:
npm i sweetalert După instalarea pachetului, creați un fișier sweetalert.js în folderul /plugins și adăugați acesta:
import Vue from 'vue'; import swal from 'sweetalert'; Vue.prototype.$swal = swal;Apoi, înregistrați pluginul în fișierul nuxt.config.js din instanța pluginului astfel:
plugins: [ { src: '~/plugins/sweetalert' } ], Acum am configurat cu succes sweetalert în aplicația noastră, astfel încât să putem continua și să edităm funcția addmusic la aceasta:
addNewMusic() { let types = /(\.|\/)(mp3|mp4)$/i if ( types.test(this.musicDetails.music.type) || types.test(this.musicDetails.music.name) ) { let formData = new FormData() formData.append('title', this.musicDetails.title) formData.append('artist', this.musicDetails.artist) formData.append('music', this.musicDetails.music) this.addLoading = true this.$axios .$post('/music', formData) .then(response => { console.log(response) this.addLoading = false this.musicDetails = {} this.getAllMusics() // we will create this function later swal('Success', 'New Music Added', 'success') }) .catch(err => { this.addLoading = false swal('Error', 'Something Went wrong', 'error') console.log(err) }) } else { swal('Error', 'Invalid file type', 'error') return !this.isValid } },Să scriem un script simplu care va comuta formularul, adică ar trebui să se afișeze numai atunci când dorim să adăugăm muzică nouă.
Putem face acest lucru editând butonul „Adăugați muzică” din tabelul care afișează toată muzica care poate fi găsită:
<button class="btn btn-info m-3" @click="initForm"> {{addState?"Cancel":"Add New Music"}} </button> Apoi, adăugați o stare care va păstra starea formularului în proprietatea data :
addState: false După ce facem acest lucru, să definim funcția initForm :
initForm() { this.addState = !this.addState }, Și apoi adăugați v-if="addState" la div -ul care conține forma:
<div class="card" v-if="addState">Ștergerea muzicii
Pentru a șterge muzica, trebuie să apelăm punctul final de delete și să transmitem music id ca parametru. Să adăugăm un eveniment de click la butonul „Ștergere” care va declanșa funcția pentru a șterge o funcție:
<button class="btn btn-info" @click="deleteMusic(music._id)">Delete</button> Funcția de delete va face o solicitare HTTP către serviciul nostru de back-end. După ce obținem ID-ul muzicii din parametrul funcției deleteMusic , vom adăuga ID-ul în adresa URL pe care o folosim pentru a trimite cererea. Aceasta specifică piesa exactă de muzică care ar trebui să fie eliminată din baza de date.
deleteMusic(id) { swal({ title: 'Are you sure?', text: 'Once deleted, you will not be able to recover this Music!', icon: 'warning', buttons: true, dangerMode: true }).then(willDelete => { if (willDelete) { this.$axios .$delete('/music/' + id) .then(response => { this.getAllMusics() swal('Poof! Your Music file has been deleted!', { icon: 'success' }) }) .catch(err => { swal('Error', 'Somethimg went wrong', 'error') }) } else { swal('Your Music file is safe!') } }) }Cu toate acestea, tocmai ne-am construit managerul muzical. Acum este timpul să construim playerul muzical.
Să începem prin a crea un folder nou în folderul de componente numit /player . Apoi, creați un fișier player.vue în acest folder și adăugați acesta:
<template> <section> <div class="container"> <div class="row"> <div class="col-md-12"> <h3 class="text-center">Player</h3> </div> </div> </div> </section> </template> <script> export default { data() { return {} } } </script> <style scoped> </style> Apoi, să importăm această componentă în fișierul index.vue din folderul /pages . Înlocuiți codul din fișierul index.vue cu acesta:
<template> <div> <player /> </div> </template> <script> import player from '@/components/player/player' export default { components: { player } } </script> Să configuram rutarea în componenta noastră navbar pentru a permite rutarea între paginile noastre.
Pentru a ruta într-o aplicație Nuxt.js, nuxt-link este folosit după care ați specificat pagina pentru ruta respectivă către o anumită instanță. Deci, să edităm codul din componenta partials/navbar la aceasta:
<template> <header> <nav class="navbar navbar-expand-lg navbar-light bg-info"> <div class="container"> <nuxt-link to="/" class="navbar-brand">Music App</nuxt-link> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation" > <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse justify-content-end"> <ul class="navbar-nav"> <li class="nav-item active"> <nuxt-link to="/" class="nav-link">Player</nuxt-link> </li> <li class="nav-item"> <nuxt-link to="/manager" class="nav-link">Manager</nuxt-link> </li> </ul> </div> </div> </nav> </header> </template> <style scoped> .nav-link, .navbar-brand { color: #ffff !important; } </style>Cu aceasta, putem naviga prin paginile noastre utilizând bara de navigare.
Construirea Jucătorului
Înainte de a începe, trebuie să extindem Webpack pentru a încărca fișiere audio. Fișierele audio ar trebui să fie procesate de file-loader . Acest încărcător este deja inclus în configurația implicită Webpack, dar nu este configurat pentru a gestiona fișiere audio.
Pentru a face acest lucru, accesați fișierul nuxt.config.js și modificați obiectul de build la acesta:
build: { extend(config, ctx) { config.module.rules.push({ test: /\.(ogg|mp3|mp4|wav|mpe?g)$/i, loader: 'file-loader', options: { name: '\[path\][name].[ext]' } }) } } Apoi, să scriem o funcție care va obține toate melodiile și apoi să folosim constructorul Audio pentru a reda prima melodie din matricea allMusic .
Pentru început, să modificăm fișierul player.vue astfel:
<template> <section v-if="allMusic"> <div class="container"> <div class="row"> <div class="col-md-12"> <h3 class="text-center">Player</h3> </div> </div> <div class="row"> <div class="col-md-6"> <span>{{this.current.title}} - {{this.current.artist}}</span> </div> </div> </div> </section> </template> <script> export default { data() { return { current: { title: '', artist: '' }, song: true, isplaying: false, allMusic: null, index: 0, player: '' } }, methods: { async initPlayer() { if (this.allMusic !== []) { this.current = await this.allMusic[this.index] this.player.src = `https://localhost:4000/${this.current.music.path}` } else { this.song = true } }, async getAllSongs() { try { let response = await this.$axios.$get('/music') console.log(response) if (response === []) { this.song = true this.current = null } else { this.song = false this.allMusic = response } await this.initPlayer() } catch (err) { this.current = null console.log(err) } } }, created() { if (process.client) { this.player = new Audio() } this.getAllSongs() } } </script> <style scoped> </style>Odată ce fișierul este servit, muzica va fi redată în fundal și apoi ar trebui să puteți vedea acest lucru în browser:

Pentru a opri muzica, tot ce trebuie să faceți este să comentați await player.play() în funcția initPlayer .
Crearea interfeței de utilizare a playerului
Să definim acum interfața de utilizare a playerului muzical, înlocuind șablonul din fișierul player.vue cu următoarele:
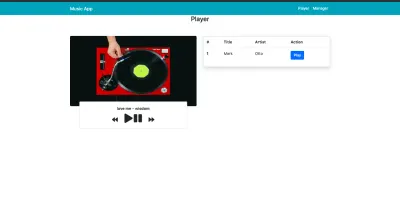
<template> <section v-if="allMusic"> <div class="container"> <div class="row mb-5"> <div class="col-md-12"> <h3 class="text-center">Player</h3> </div> </div> <div class="row mt-5"> <div class="col-md-6"> <img src="https://images.pexels.com/photos/3624281/pexels-photo-3624281.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500" class="image" /> <div class="card player_card"> <div class="card-body"> <h6 class="card-title"> <b>{{this.current.title}} - {{this.current.artist}}</b> </h6> <div> <i class="fas fa-backward control mr-4"></i> <i class="fas fa-play play"></i> <i class="fas fa-pause play"></i> <i class="fas fa-forward control ml-4"></i> </div> </div> </div> </div> <div class="col-md-6"> <div class="card shadow"> <table class="table"> <thead> <tr> <th scope="col">#</th> <th scope="col">Title</th> <th scope="col">Artist</th> <th scope="col">Action</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>Mark</td> <td>Otto</td> <td> <button class="btn btn-primary">Play</button> </td> </tr> </tbody> </table> </div> </div> </div> </div> </section> </template> Apoi, adăugați următorul stil în secțiunea de style :
<style scoped> .image { border-radius: 5px !important; position: relative; height: 300px; width: 100%; } .player_card { text-align: center; bottom: 20px; margin: 0px 40px; } .text-muted { font-size: 15px; } .play { font-size: 40px; } .control { font-size: 25px; } </style>După modificarea, playerul ar trebui să arate astfel:

Adăugarea funcției de redare
Vom continua afișând descrierea muzicii pe tabel. Pentru a face acest lucru, înlocuiți tabelul cu codul de mai jos:
<table class="table"> <thead> <tr> <th scope="col">#</th> <th scope="col">Title</th> <th scope="col">Artist</th> <th scope="col">Action</th> </tr> </thead> <tbody> <tr v-for="(music,index) in allMusic" :key="index"> <th scope="row">{{index+1}}</th> <td>{{music.title}}</td> <td>{{music.artist}}</td> <td> <button class="btn btn-primary">Play</button> </td> </tr> </tbody> </table>Nu dorim să afișăm pictogramele „Redare” și „Pauză” în același timp. În schimb, dorim o situație în care atunci când melodia este redată, să fie afișată pictograma „Pauză”. De asemenea, atunci când melodia este întreruptă, ar trebui să fie afișată pictograma de redare.
Pentru a realiza acest lucru, trebuie să setăm o stare isPlaying la instanța false și apoi să folosim această instanță pentru a comuta pictogramele. După aceea, vom adăuga o funcție la pictograma noastră „Play”.
isplaying:falseDupă ce faceți acest lucru, modificați pictograma „Redare” și „Pauză” la aceasta:
<i class="fas fa-play play" v-if="!isplaying" @click="play"></i> <i class="fas fa-pause play" v-else></i> Cu toate acestea, să definim metoda de play :
play(song) { console.log(song) if (song) { this.current = song this.player.src = `https://localhost:4000/${this.current.music.path}` } this.player.play() this.isplaying = true }, În primul rând, obținem melodia curentă și o trecem în parametrul function . Definim apoi instanța JavaScript Audio() . Apoi, verificăm dacă melodia este nulă: dacă nu este, setăm this.current la melodia pe care am trecut-o în parametru și apoi apelăm instanța Audio player. (De asemenea, nu uitați că trebuie să setăm starea isPlaying la true când se redă muzica.)
Adăugarea funcției de pauză
Pentru a întrerupe o melodie, vom folosi metoda de pauză Audio . Trebuie să adăugăm un eveniment de click pe pictograma de pauză:
<i class="fas fa-pause play" @click="pause" v-else></i> Și apoi definiți funcția în instanța methods :
pause() { this.player.pause() this.isplaying = false },Redarea unui cântec din lista de muzică
Acest lucru este destul de simplu de implementat. Tot ce trebuie să facem este să adăugăm un eveniment de click care va schimba parametrul song din metoda de play melodiei pe care tocmai l-am creat.
Pur și simplu modificați butonul de play de pe tabelul listei de muzică astfel:
<button class="btn btn-primary" @click="play(music)">Play</button>Și iată-l!
Adăugarea funcției următoare
Pentru a adăuga următoarea funcție, trebuie să creștem indexul cu unul. Pentru a face acest lucru, adăugați un eveniment de click la următoarea pictogramă:
@click="next" Și apoi definiți funcția prev în instanța methods :
next() { this.index++ if (this.index > this.allMusic.length - 1) { this.index = 0 } this.current = this.allMusic[this.index] this.play(this.current) },Această condițională este responsabilă pentru redarea tuturor melodiilor ori de câte ori a fost redată ultima melodie din listă.
Adăugarea funcției previous
Acesta este de fapt opusul funcției următoare, așa că haideți să adăugăm un eveniment de click la funcția anterioară:
@click="prev"În continuare, definim funcția anterioară:
prev() { this.index-- if (this.index < 0) { this.index = this.allMusic.length - 1 } this.current = this.allMusic[this.index] this.play(this.current) },Aplicația noastră de redare muzicală este acum completă!
Concluzie
În acest articol, am analizat cum putem construi un manager de muzică cu Nuxt.js și Express.js. Pe parcurs, am văzut cum Multer simplifică procesul de gestionare a încărcărilor de fișiere și cum să folosești Mongoose pentru a interacționa fără o bază de date. În cele din urmă, am folosit Nuxt.js pentru a construi aplicația client, care îi oferă o senzație rapidă și rapidă.
Spre deosebire de alte cadre, construirea unei aplicații cu Nuxt.js și Express.js este destul de ușoară și rapidă. Partea tare despre Nuxt.js este modul în care vă gestionează rutele și vă face să vă structurați mai bine aplicațiile.
- Puteți accesa mai multe informații despre Nuxt.js aici.
- Puteți accesa codul sursă pe Github aici
