Actualizare lunară pentru dezvoltare web 8⁄2018: costul JavaScript, etica în sursă deschisă și QUIC
Publicat: 2022-03-10Tehnologia de construcție și software-ul a devenit o muncă foarte responsabilă. Oamenii au încredere în produsele pe care le creăm și pot avea un impact semnificativ și asupra vieții lor. Având în vedere acest lucru, nu trebuie doar să ne gândim la soluții incluzive, ci și să ne ridicăm și să milităm pentru etică, fiabilitate și securitate. Este o poziție care ne dă putere.
Eric Meyer a publicat un articol în care elaborează problemele pe care le aduce un web numai HTTPS. În ea, el dezvăluie că țările în curs de dezvoltare suferă mult de pe urma acestei dezvoltări, deoarece au adesea conexiuni la internet proaste și, datorită criptării, acum întâmpină mai multe erori de site-uri decât înainte . Ben Werdmuller a intervenit și a publicat articolul „Stop building for San Francisco” în care subliniază una dintre cele mai mari probleme pe care le avem ca dezvoltatori: folosim hardware și infrastructură privilegiate. Construim experiențe folosind cele mai recente iPhone-uri, Macbook-uri cu conexiuni Gigabit sau 4G rapide, dar niciodată nu considerăm că majoritatea oamenilor pe care îi construim pentru a utiliza dispozitive și infrastructuri care sunt departe de a fi atât de bine echipate. Să facem web-ul mai sigur este o idee grozavă, fără îndoială, dar ar trebui să ținem cont și de consecințele pe care cele mai recente tehnologii și deciziile noastre de design le-ar putea avea asupra altora.
Știri
- TypeScript 3.0 a fost lansat cu câteva funcții de limbaj convenabile și remedieri.
- Implementate în Chrome de ceva vreme deja, Sfaturile pentru clienți sunt o caracteristică uimitoare. Pentru a îmbunătăți confidențialitatea, funcționalitatea Client Hints pentru imaginile receptive s-a schimbat cu Chrome 67. Colin Bendell explică diferențele și de ce Client Hints sunt atât de utile pentru performanță.
- Dezvoltatorii au întrebat multe despre Intelligent Tracking Prevention (ITP) de la Safari și despre cum să depanați site-urile web cu aceasta activată. Acum, echipa WebKit împărtășește modul ITP Debug, care vă oferă mult mai multă flexibilitate și instrumente pentru a identifica problemele.
- Începând din octombrie, majoritatea browserelor nu vor avea încredere în certificatele Symantec TLS și, astfel, vor bloca accesul la site-urile web care încă le folosesc. Vă rugăm să vă actualizați certificatul dacă nu ați făcut-o deja.
- Cea mai recentă versiune de Chrome (68) aduce o nouă notificare „nesecurizată” atunci când vizitați pagini HTTP. Fiți conștienți de acest lucru și actualizați site-urile în consecință. De asemenea, nou în Chrome 68 sunt noul Page Lifecycle API, un nou API grozav pentru evenimentele din pagină, precum și Payment Handler API. Cache-ul HTTP este acum ignorat atunci când se solicită actualizări unui lucrător de service, aducând Chrome în conformitate cu specificațiile și cu alte browsere. În afară de asta, valorile
cursorgrabșigrabbingsunt acum fără prefix în noua versiune - în sfârșit.
General
- Dacă construiți pentru Open Source, trebuie să decideți ce licență ar trebui să folosească proiectul dvs. Acum există o nouă opțiune, Licența Just World. Este pentru dezvoltatorii care „sunt de acord, în general, cu principiile software-ului open source, dar nu sunt confortabili că software-ul lor este folosit ca parte a eforturilor de a distruge vieți, mediul și viitorul nostru”.
- Mașinile de deep-learning sunt un subiect important în zilele noastre, dar unii oameni explorează algoritmi și mai buni care depășesc cu ușurință mașinile de deep-learning la jocurile video.
- „Simplu, corect, rapid: în această ordine” de la Drew DeVault este un memento grozav pentru a stabili prioritățile direct în dezvoltarea web și a software-ului.
- Jonathan Fulton a scris o resursă la îndemână numită „Conceptele de bază ale arhitecturii pe care mi-aș dori să le știu când am început ca dezvoltator web”, care este o arhitectură web grozavă 101 și o bază pentru noii veniți în industria noastră.
UI/UX
- Ethics for Design este un proiect în care doisprezece designeri și cercetători din opt orașe europene discută despre impactul, uneori dăunător, al designului asupra societăților noastre și ce pot face designerii pentru a lucra pentru binele tuturor și nu doar al câtorva.
Scule
- Prashant Palikhe a scris o poveste lungă despre arta depanării cu instrumentele pentru dezvoltatori Chrome, pe care o pot recomanda cu căldură, deoarece este o referință foarte completă pentru a cunoaște instrumentele de dezvoltare ale unui browser. Dacă utilizați un alt browser, aceasta nu este o problemă mare, deoarece majoritatea instrumentelor sunt destul de asemănătoare.
- WebP este un format de imagine cu câteva caracteristici frumoase și probabil unul dintre cele mai cunoscute formate noi, în afară de cele comune JPEG/PNG. Cu toate acestea, crearea de imagini WebP poate fi totuși o provocare, așa că Jeremy Wagner a scris un ghid despre cum să convertiți imaginile în WebP.
- Douglas Creager introduce noua înregistrare a erorilor de rețea, care vă permite să instruiți agenții utilizator să colecteze același set de informații care ar apărea în jurnalele serverului dvs.
- Mulți dintre noi suntem dependenți de instrumente de comunicare precum Slack. Cei de la Wildbit au decis să închidă Slack pentru o săptămână – cu un efect semnificativ asupra modului în care funcționează. Un studiu de caz interesant despre cum avem tendința de a ne simți prea confortabil cu un instrument util și nu îl mai folosim așa cum ar trebui. Din când în când, este important să ne readucem mințile.
- Dennis Reimann a publicat prima versiune stabilă a UIEngine, un banc de lucru pentru dezvoltarea bazată pe UI.
Securitate
- Există un nou Observator: API-ul ReportingObserver vă informează când site-ul dvs. folosește un API învechit sau se execută într-o intervenție în browser. Până acum, este disponibil în Chrome 69. Puteți utiliza cu ușurință acest lucru pentru a trimite erori care anterior erau disponibile numai în Consolă către backend-ul sau serviciul dvs. de gestionare a erorilor.
Performanța web
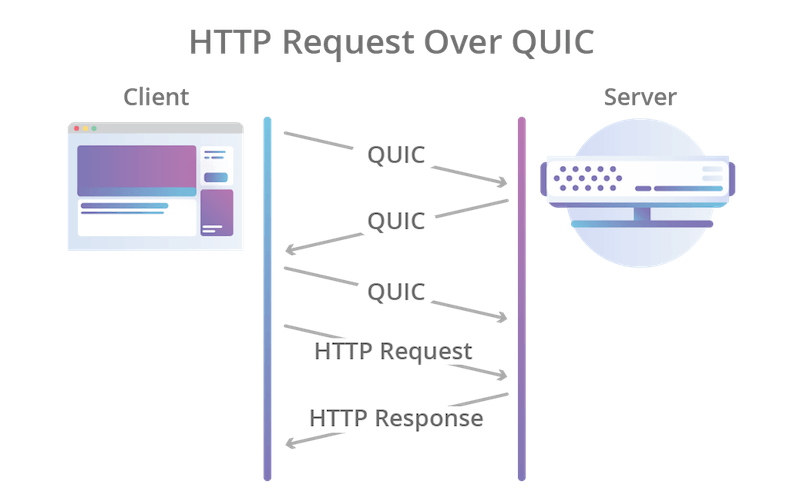
- Îți amintești QUIC (Quick UDP Internet Connections)? Protocolul conceput de Google pe care îl folosesc intern și care se conturează destul de bine pentru o utilizare mai largă? În timp ce IETF standardizează în prezent formatul spre sfârșitul anului, inginerii Cloudflare își împărtășesc acum experiența de la testarea acestuia.

- Când aveți conținut generat de utilizatori, adesea nu știți dacă aveți doar un element sau o listă de elemente de scos. La Colloq, am vrut să facem corect semantica și am construit un sistem care ne permite să scoatem o etichetă
pcând un singur element este în container, altfel o listăol/ulcu diverse elemente de listă.
Accesibilitate
- Dave Rupert împărtășește cardurile de nutriție A11Y, un proiect care încearcă să digere și să simplifice așteptările de accesibilitate atunci când vine vorba de crearea componentelor.
- Omite link-urile sunt caracteristici de accesibilitate destul de comune. Hampus Sethfors a scris acum un articol despre motivul pentru care multe dintre link-uri sunt încă întrerupte și cum să le reparăm corect.
JavaScript
- La un an după ce și-au prezentat aplicația Progressive Web, Zack Argyle de la echipa de ingineri Pinterest aruncă o privire în urmă. Este important de remarcat de ce au decis să construiască un PWA: „Experiența noastră web mobilă pentru oamenii din medii cu lățime de bandă redusă și planuri de date limitate nu a fost bună”. Dar rezultatele pentru ei sunt uimitoare de văzut.
- Philip Walton introduce noul Page Lifecycle API care ne ajută să stabilim mai ușor stările paginii în browser prin intermediul unor evenimente, cum ar fi pagina care este în fundal (nu este vizibilă), activă, înghețată sau chiar terminată.
- Hopa, știți cu toții că
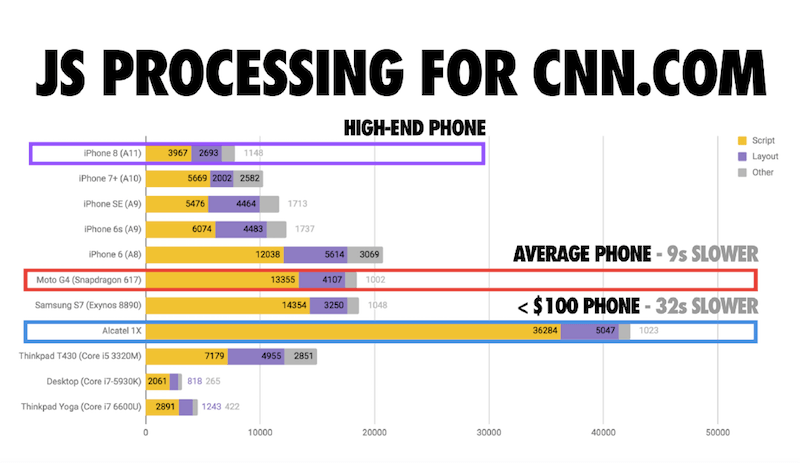
eval()în JavaScript este rău, nu? De aceea, de obicei interzicem utilizarea acestuia în Politicile de securitate a conținutului. Dar Remy Sharp ne reamintește că există o linie de cod care este la fel de dăunătoare pentru securitate. - Addy Osmani a cercetat costul JavaScript în 2018 și acum împărtășește dovezi că fiecare octet de JavaScript este încă cea mai scumpă resursă pe care o putem trimite către telefoanele mobile, deoarece poate întârzia semnificativ interactivitatea. Aceasta este o problemă mai ales pentru telefoanele nu atât de capabile, care sunt utilizate pe scară largă în afara industriei tehnologice.
- Hidde de Vries explică cum putem face ca titlurile paginilor să fie accesibile în aplicația JavaScript pentru o singură pagină.

CSS
- Max Bock a explorat câteva tehnici CSS Grid pentru a construi machetele de mâine cu un cod relativ simplu.
- Sara Soueidan explică cum putem construi comutatoare de comutare inclusive cu HTML și CSS modern.
- Jen Simmons împărtășește greșelile comune ale grilei CSS și cum să le rezolve.
- Ethan Marcotte explică unitatea
frîncă relativ nouă pe care o folosim mai ales pentru grilele CSS.
Muncă și viață
- Paris Marx a scris despre motivul pentru care crede că nomazii digitali nu sunt viitorul. El susține că independența locației este posibilă doar datorită infrastructurilor de comunicații construite din fonduri publice și că nu este corect să abuzăm de ele.
- Săptămâna aceasta am învățat cât de util poate fi să te gândești în afara cutiei și cum munca de la distanță și practicarea hobby-ului tău pot ajuta la rezolvarea provocărilor tehnice.
- Nu este prima dată când o companie testează o săptămână de lucru de 4 zile. Cu toate acestea, este grozav să vedem cum conceptul poate fi stabilit cu succes și cu beneficii atât pentru angajați, cât și pentru munca depusă.
A merge dincolo de…
- Tobias van Schneider a scris despre motivul pentru care studioul Sagmeister-Walsh are atât de mult succes rămânând mic și de ce a visat mare, dar a rămâne mic este atât de important pentru gândirea creativă.
- Ben Werdmuller își împărtășește părerile despre cât de diferit a devenit să începi o afacere când te afli, de exemplu, în San Francisco. Aceasta este o poveste în care 117.000 de dolari sunt considerați un „venit scăzut” în San Francisco și cum acest lucru limitează ideile.
- Jeremy Nagel ne face să ne gândim la impactul codului nostru open-source: ca dezvoltatori, avem tendința să credem că a face codul nostru disponibil gratuit este o mișcare uimitoare, dar uităm că îl punem la dispoziție și pentru jucătorii răi - pentru mineri de cărbune, pentru companiile care contribuie la poluare, celor care folosesc oamenii pentru a se îmbogăți în timp ce îi maltratează, celor care te înșală indirect. Nu este că nu poți face nimic în privința asta; trebuie să fii conștient de aceste probleme și să aplici o licență mai bună sau să adaugi o declarație dedicată codului tău.
- India are o mare problemă a deșeurilor de plastic. De câteva luni, câțiva pescari nu mai ignoră problema plasticului, ci adună toate deșeurile în plasele lor și le aduc înapoi la țărm, unde este folosit pentru a construi drumuri. O idee grozavă de a folosi gunoiul în mod eficient.
