Actualizare lunară pentru dezvoltare web 6⁄2018: complexitate, DNS peste HTTPS și notificări push
Publicat: 2022-03-10În prezent, vedem complexitate în fiecare colț al unui proiect web. Am citit o grămadă de articole despre cât de complexă a devenit o anumită tehnologie și discutăm despre asta iar și iar. Venind dintr-o perioadă în care încărcam site-uri web prin FTP și nu aveam git sau ceva comparabil, acum trăim într-o perioadă în care avem un sistem de compilare, transpilere, cadre, teste și un CI chiar și pentru cele mai mici proiecte, acest lucru este ușor de înțeles. . Dar, pe de altă parte, dezvoltarea web a crescut atât de mult în ultimii 15 ani încât nu ne mai putem compara astăzi cu trecutul . Și deși ar putea părea că unele lucruri au fost mai ușoare în trecut, neglijăm avantajele și nenumăratele posibilități pe care le avem astăzi. Când nu am scris teste pe atunci, ei bine, pur și simplu nu aveam niciun test - adică nicio modalitate fiabilă de a testa succesul. Când nu aveam niciun proces de implementare, era ușor să încărcăm o nouă versiune, dar la fel de ușor să spargem ceva - și s-a întâmplat mult mai mult decât astăzi, când există un sistem de integrare continuă.
Jeffrey Zeldman a scris un articol interesant pe această temă: „Cultul complexului” subliniază modul în care ne pierdem în detalii inutile și încercăm adesea să ne gândim prea mult la probleme . Îmi place provocarea de a construi sisteme care nu sunt prea complexe, dar care prezintă o responsabilitate decentă (când vine vorba de etică, confidențialitate, securitate, o experiență excelentă pentru utilizator și performanță) și care funcționează în mod fiabil (teste, implementări, disponibilitate și performanță din nou). Bănuiesc că problema găsirii echilibrului potrivit nu va dispărea prea curând. Complexitatea este peste tot - trebuie doar să decidem dacă este o complexitate utilă sau dacă a fost adăugată pur și simplu pentru că a fost mai ușor sau pentru că am supraproiectat problema inițială.
Știri
- Viitoarea versiune Safari 12 a fost dezvăluită la WWDC al Apple. Iată noutățile: pictograme în file, parole puternice, precum și un control al generatorului de parole prin atribute HTML, inclusiv controlul autentificării cu doi factori, un vizualizator de modele 3D și AR, API-ul Fullscreen pe iPad,
font-displayși, foarte important, Intelligent Tracking Prevention 2.0, care este mai restrictiv ca niciodată și ar putea avea un impact semnificativ asupra funcționalității site-urilor web existente. - Biblioteca de automatizare Chrome fără cap Puppeteer este acum disponibilă în versiunea 1.5. Aduce context de browser pentru a izola cookie-urile și alte date partajate de obicei între pagini, iar lucrătorii pot fi acum utilizați pentru a interacționa și cu lucrătorii web.
- Google a lansat Lighthouse 3.0, a treia versiune majoră a instrumentului lor de analiză a performanței, care include o nouă interfață de raportare, câteva modificări de punctare, un export CSV și măsurarea First Contentful Paint.
- Chrome 67 este aici, aducând aplicații web progresive pe desktop, precum și suport pentru API-ul Senzor generic și extinzând API-ul de gestionare a acreditărilor pentru a accepta autentificatoarele U2F prin USB.
- Am văzut destul de multe schimbări în interfețele de securitate ale browserelor în ultimele luni. În primul rând, au subliniat site-urile care oferă o conexiune securizată (HTTPS). Apoi au decis să indice site-uri nesigure, iar acum Chrome a anunțat noi modificări care vor veni în toamnă, care vor face ca HTTPS să fie implicit, marcând paginile HTTP ca „nesecurizate”.

General
- În „Cultul complexului”, Jeffrey Zeldman scrie despre cât de des parcă uităm că simplitatea este cheia și scopul a tot ceea ce facem, scopul general al proiectelor și al vieții. El explică de ce este atât de greu de realizat și de ce este mult mai ușor – și tentant – să cultivi sisteme complexe. O lectură foarte bună și cu siguranță o piesă pe care o voi adăuga la lista mea „evergreen”.
- Heydon Pickering a împărtășit un articol nou, foarte interesant, care ne învață să construim corect o componentă web: de data aceasta el explică cum să construim un modul „Card” cuprinzător și receptiv.
UI/UX
- Cool Backgrounds este un proiect secundar cool al lui Moe Amaya. Este un generator online de fundaluri poligonale cu degrade care poate genera o mulțime de variante și forme. Pur si simplu frumos.
Scule
- Ben Frain împărtășește câteva tehnici utile de editare a textului, care sunt disponibile în aproape toate editoarele de cod moderne.
Securitate
- Pe măsură ce atacurile de securitate prin DNS câștigă popularitate, DNS prin HTTPS devine din ce în ce mai important. Lin Clark explică tehnologia cu un desen animat pentru a o face mai ușor de înțeles.
- Windows Edge previzualizează acum suportul pentru module cookie de pe
same-site. Atributul de a bloca și mai mult cookie-urile este deja disponibil în Firefox și Chrome, așa că Safari este singurul browser major care mai trebuie să îl implementeze, dar cred că va ajunge și în versiunile lor Tech Preview foarte curând.

Confidențialitate
- ACLU a descoperit că Amazon a făcut acum echipă oficial cu forțele de ordine și oferă o tehnologie de recunoaștere a feței în masă care este deja folosită în orașele din întreaga lume.
Performanța web
- KeyCDN a cerut 15 persoane care știu multe despre performanța web să împărtășească cele mai bune sfaturi cu cititorii. Acum au împărtășit acest articol care conține o mulțime de sfaturi utile de performanță pentru 2018, inclusiv câteva cuvinte de către mine.
- Stefan Judis a descoperit că putem deja preîncărcare module ECMA Script în Chrome 66 prin adăugarea unui
link rel="modulepreload".
Accesibilitate
- Este relativ ușor să construiești un spinner de încărcare — pentru o aplicație cu o singură pagină în timpul încărcării, de exemplu —, dar rareori ne gândim să le facem accesibile. Stuart Nelson explică acum cum se face.
- Paul Stanton împărtășește ce instrumente de accesibilitate ar trebui să folosim pentru a obține cele mai bune rezultate.
JavaScript
- JavaScript a fost agresat în ultima vreme de oameni care preferă Elm, Rust, TypeScript, Babel sau Dart. Dar JavaScript nu este cu siguranță mai rău, așa cum explică Andrea Giammarchi cu exemple grozave. Acest articol este, de asemenea, o lectură excelentă pentru toți cei care folosesc una dintre aceste alte limbi, deoarece arată câteva capcane de care ar trebui să fim conștienți.
- Pentru o mulțime de proiecte, dorim să folosim analize sau alte scripturi care colectează informații personale. Cu GDPR în vigoare, acest lucru a devenit mult mai greu. Yett este un instrument JavaScript frumos care vă permite să blocați execuția unor astfel de resurse până când un utilizator este de acord cu aceasta.
- Ryan Miller a creat o nouă publicație numită „The Frontendian” și conține una dintre cele mai bune explicații și ghiduri despre CORS pe care le-am întâlnit până acum.
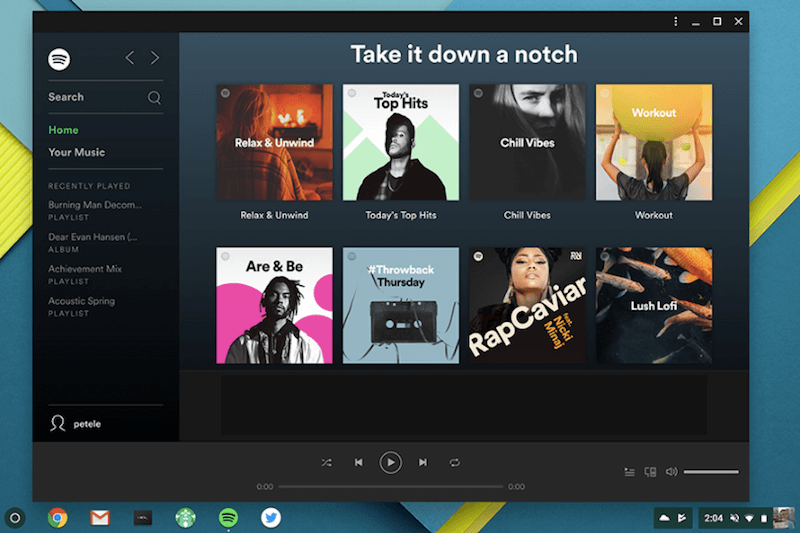
- Oamenii de la Microsoft au creat o pagină demo interactivă drăguță pentru a arăta cum pot și ar trebui să arate notificările Web Push. Dacă nu te-ai apucat încă de tehnologia, este o notă excelentă despre cum funcționează totul și cum să construiești o interfață care să nu deranjeze utilizatorii.
- Filepond este o bibliotecă JavaScript pentru încărcarea fișierelor. Arată grozav și vine cu o mulțime de adaptoare pentru React, Vue, Angular și jQuery.
- React 16.4 este lansat și aduce o caracteristică destul de mare în bibliotecă: Pointer Events. Acestea vor face mai ușor să se ocupe de interacțiunile utilizatorilor și au fost solicitate deja de mult timp.

CSS
- Oliver Schondorfer împărtășește cum să începem cu fonturi variabile pe web și cum le putem stila cu CSS. Un rezumat destul de complet al lucrurilor pe care trebuie să le luați în considerare, precum și posibilele capcane.
- Odată cu viitorul macOS Mojave care acceptă un „mod întunecat”, Safari va începe să seteze automat culoarea de fundal a site-urilor web la o culoare neagră dacă nu este setată în mod explicit nicio
background-color. Acesta este o reamintire grozavă că browserele își pot seta și modifica stilurile implicite și că trebuie să setăm cu atenție valorile implicite ale site-ului. Încă sper că „modul întunecat” va fi expus unei interogări media CSS, astfel încât să putem adăuga oficial suport pentru acesta. - Rafaela Ferro împărtășește cum să folosești CSS Grid pentru a crea o galerie foto care arată nu numai bine, ci chiar grozav. Acest articol are răspunsurile la multe întrebări pe care le primesc în mod regulat când vorbesc despre aspectul Grid.
- Marcin Wichary explică cum putem crea o temă întunecată în puțin timp cu proprietăți personalizate CSS moderne.
Muncă și viață
- Anton Sten a scris despre implicațiile morale pentru aplicațiile noastre. O explicație semnificativă de ce vremurile „mișcă-te repede și sparg lucrurile” s-au încheiat cu siguranță, deoarece avem de-a face cu inteligența artificială, rețelele sociale care afectează viața oamenilor și problemele de confidențialitate impuse de GDPR.
- Basecamp are acum un nou tip de diagramă pentru a afișa starea unui proiect: așa-numita „diagramă de deal” adaugă un context mai bun decât ar putea face vreodată o simplă bară de progres.
- Ben Werdmuller își împărtășește gândurile despre CV-uri și despre modul în care acestea nu reușesc întotdeauna să reflecte cine ești, ce faci și de ce ar trebui să fii angajat.
Sper că v-a plăcut această actualizare lunară. Următorul este programat pentru 13 iulie, așa că rămâneți pe fază. Între timp, dacă vă place ceea ce fac, vă rugăm să vă gândiți să mă ajutați să finanțez financiar Lista de lectură pentru dezvoltare web.

O zi bună!
— Anselm
