Actualizare lunară pentru dezvoltare web 5⁄2018: performanța browserului, iterație zero și autentificare web
Publicat: 2022-03-10În calitate de dezvoltatori, vorbim adesea despre performanță și solicităm browserelor să redeze lucrurile mai rapid. Dar când o fac în sfârșit, cerem și mai multă performanță.
Alex Russel de la echipa Chrome a împărtășit acum câteva gânduri despre dezvoltatorii care abuzează de performanța browserului și explică de ce site-urile web sunt încă lente, chiar dacă browserele s-au reinventat cu motoare de randare incredibil de rapide. Acest lucru este în conformitate cu un articol al lui Oliver Williams în care el afirmă că ne concentrăm asupra lucrurilor greșite și, în loc să oferim cele mai rapide soluții pentru mașini și browsere mai lente, oferim pachete și mai mari cu polyfills și cod transpilat pentru fiecare browser.
Cu siguranță nu este ușor să ieși din acest tipar și să mențină dimensiunea pachetului la minim în interesul utilizatorului, dar avem tehnologiile pentru a realiza asta. Așa că haideți să explorăm modalități netradiționale și să ne gândim mai des la experiența reală a utilizatorului - înainte de a defini un flux de lucru pentru proiect și nu după aceea.
Lista de verificare a performanței front-end 2021
Pentru a vă ajuta să beneficiați de experiențe rapide și fluide, Vitaly Friedman a rezumat tot ce trebuie să știți pentru a optimiza performanța site-ului dvs. într-o singură listă de verificare la îndemână.
Salt la un articol similar ↬
Știri
- Firefox 60 este lansat și aduce module ECMAScript, precum și API-ul de autentificare web.
- Chrome 66 este acum stabil, introducând câteva actualizări importante în ceea ce privește audio. După ce a fost dezvăluită o eroare cauzată de protecția utilizatorului recent introdusă împotriva redării automate în fundal care a cauzat probleme grave cu clienții WebRTC, Chrome a anunțat totuși că va anula blocarea automată și o amână până la Chrome 70 (care vine în toamnă), astfel încât dezvoltatorii au mai mult timp pentru a-și adapta baza de cod.
- Cu Chrome 66 deja lansat și cea mai nouă versiune Firefox care urmează, două browsere majore nu au acum încredere în toate certificatele Symantec care au fost emise înainte de iunie 2016 - și credeți-mă când spun că există o mulțime de site-uri care încă nu s-au schimbat certificatele lor afectate și, astfel, vor fi la îndemâna utilizatorilor acum (Chrome) sau foarte curând (Firefox).
- Github Pages oferă acum suport HTTPS pentru domenii personalizate. Anterior, HTTPS era disponibil numai pentru subdomeniile
*.github.iosau prin furnizori terți, cum ar fi Cloudflare. - Chrome 67 va veni în curând și va renunța la câteva lucruri înainte de a elimina suportul în întregime două versiuni mai târziu, printre care Fixarea cheii publice bazate pe HTTP (HPKP) și AppCache în contexte nesecurizate.
- Actualizarea Windows 10 aprilie a adus EdgeHTML 17 cu file dezactivate, formulare de completare automată, un nou mod „site-ul de tipărire” pentru a economisi resurse, lucrători de service și notificări push. Au fost adăugate, de asemenea, fonturi variabile, captura de ecran în RTC prin intermediul API-ului Media Capture, integritate subresurse (SRI) și suport pentru antetul
Upgrade-Insecure-Requests. Un pas înainte! - npm versiunea 6 este aici cu câteva îmbunătățiri importante de securitate. De acum înainte, nu numai că aveți o nouă comandă de
npm auditpentru a vă audita dependențele pentru vulnerabilități, dar npm va face acest lucru automat și va raporta în timpul instalării dependenței. Noua versiune vine și cunpm cipentru a face sarcinile CI mai rapide și alte câteva îmbunătățiri. - Nodul 10 este disponibil cu generatoare și suport pentru funcția asincronă, suport complet pentru N-API și suport pentru protocolul Inspector. Va deveni următoarea versiune de asistență pe termen lung în octombrie.
- Instrumentul Microsoft pentru cele mai bune practici de codare sonarwhal este acum disponibil în prima versiune stabilă.
General
- Oliver Williams a scris despre cât de important este să regândim modul în care construim site-uri web și să implementăm „îmbunătățirea progresivă” pentru ca web-ul să funcționeze excelent pentru toată lumea. La urma urmei, noi suntem cei care facem experiența mai înrăutățită pentru utilizatorii noștri atunci când transpunem orbește tot codul nostru ECMAScript sau le oferim tone de polyfill-uri JavaScript celor care folosesc deja mașini lente și software vechi.
- Ian Feather dezvăluie că aproximativ 1% din toate solicitările de JavaScript de pe BuzzFeed expiră. Adică aproximativ 13 milioane de solicitări pe lună. O bună reamintire a cât de important este să oferiți o soluție solidă, o îmbunătățire progresivă și soluții alternative.
- Noua directivă GDPR (Regulament general privind protecția datelor) vine foarte curând și, în timp ce căsuțele noastre de e-mail sunt pline de actualizări ale politicii de confidențialitate, un lucru care este încă foarte neclar este ce servicii pot oferi deja așa-numitele acorduri de procesare a datelor. Joschi Kuphal colectează servicii care oferă un DPA, astfel încât să le putem căuta cu ușurință și să vedem cum putem obține o copie pentru a continua să folosim serviciile lor. Puteți ajuta contribuind la această resursă prin Pull Requests.
- Jared M. Spool a rezumat de ce utilizatorii urăsc uneori alegerile de design pe care le facem, dar nu le schimbăm sau reproiectează în general.
- Vești mari vin de la Adobe în ceea ce privește produsul lor de prototipare Xd: De acum înainte, software-ul va fi gratuit pentru oricine are noul Plan Starter. Singurele diferențe față de planurile plătite sunt stocarea limitată, un singur prototip partajat (dar atâtea nepartajate câte doriți) și doar biblioteca gratuită Typekit. Echipa Xd a îmbunătățit, de asemenea, integrările Sketch și Photoshop, iar acum puteți schimba simboluri, lipi pe mai multe planșe și puteți proteja specificațiile de design cu o parolă.
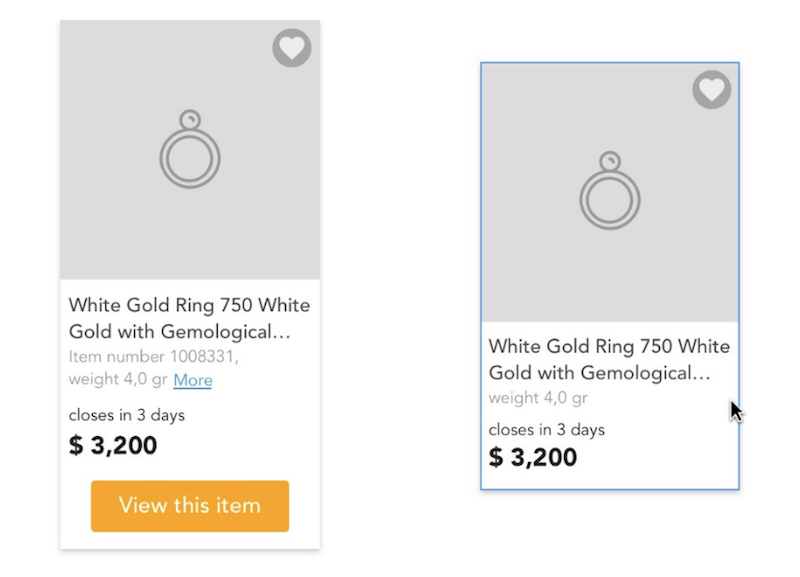
- Mei Zhang ne învață principii mai bune de proiectare a produselor cu un singur card de produs.

- Luna aceasta, deturnarea unor părți ale serviciului DNS Route 53 al Amazon a permis atacatorilor să controleze și să intercepteze potențial traficul clienților care folosesc serviciul. Acest lucru arată încă o dată cât de vulnerabilă este partea vitală a Internetului, DNS-ul.
- Cea mai recentă versiune de Firefox vine cu suport pentru Web Authentication API - un pas mare către eliminarea parolelor. API-ul vă permite să vă conectați printr-o cheie hardware precum YubiKey, dacă browserul și serviciul web acceptă noua tehnologie. În special, Chrome 67 beta trimite deja și API-ul. Echipa lor a scris un ghid tehnic de implementare.
- Începând de la Firefox 60, vom putea specifica atributul
same-siteuri. Acest lucru va permite unei aplicații web să informeze browser-ul că cookie-urile ar trebui trimise numai dacă cererea provine de la site-ul web de unde provine cookie-ul. Citiți mai multe detalii în postarea de blog a anunțului.
- Lista de verificare GDPR este o altă resursă utilă pentru ca oamenii să verifice dacă un site web este în conformitate cu viitoarea directivă a UE.
- Bloomberg a publicat o poveste despre proiectul open-source de protecție a confidențialității pi-hole, de ce există și ce vrea să realizeze. Folosesc software-ul zilnic pentru a-mi păstra întreaga rețea de acasă și de serviciu fără urmărire.

- Postgres 10 este deja aici de ceva vreme, dar personal m-am chinuit să găsesc informații bune despre cum să folosesc toate aceste caracteristici uimitoare pe care le aduce. Gabriel Enslein împărtășește acum actualizările de performanță Postgres 10 într-un pachet de diapozitive, aruncând lumină asupra modului de utilizare a suportului JSON încorporat, partiționării native pentru seturi de date mari, rezistenței indexului hash și multe altele.
- Andrew Betts a aflat că multe site-uri web folosesc anteturi învechite. Acum împărtășește de ce ar trebui să renunțăm la anteturile vechi și pe care să le oferim în schimb.
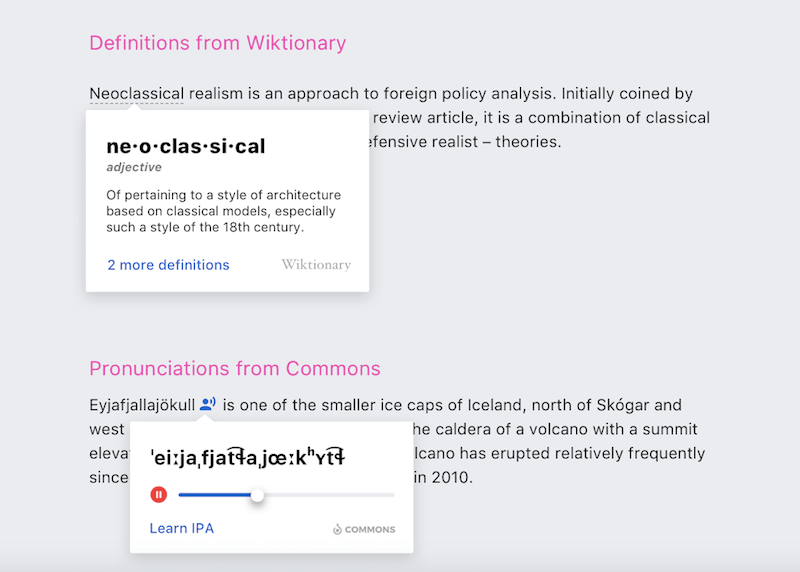
- Marcy Sutton împărtășește modul în care Wikipedia și-a construit noua funcție de previzualizare a linkurilor într-un mod accesibil, astfel încât oamenii să poată folosi cu ușurință tastatura, precum și un mouse pentru a declanșa suprapunerea. De asemenea, puteți citi mai multe despre cum a fost construită această caracteristică în această postare a designerului Wikipedia Nirzar Pangarkar.
- Scott O'Hara explică diferențele dintre cuvintele cheie
hiddenșinonedin ARIA și când ar trebui să le folosim pe care.

- Despre care se vorbește rar de ani de zile, tabelele CSS sunt încă folosite pe majoritatea site-urilor web pentru a afișa (și acesta este modul complet corect de a face acest lucru) date în tabele. Dar, deoarece nu sunt receptivi în mod implicit, ne-am luptat întotdeauna când le facem receptive și majoritatea dintre noi am folosit JavaScript pentru a le face să funcționeze pe ecranele mobile. Lea Verou a găsit acum două noi modalități de a realiza tabele receptive folosind CSS: una este să folosești
text-shadowpentru a copia textul pe alte rânduri, cealaltă foloseșteelement()pentru a copia întregul<thead>pe alte rânduri - încă încerc pentru a înțelege cum a găsit Lea aceste soluții, dar acest lucru este uimitor! - Rachel Andrew a scris un articol despre construirea și furnizarea de foi de stil de tipărire în 2018 și de ce contează foarte mult pentru utilizatori, chiar dacă nu mai dețin o imprimantă.
- Osvaldas Valutis împărtășește cum să implementați așa-numitul model de navigare „Priority Plus” în cea mai mare parte cu CSS, cel puțin în browserele moderne. Dacă aveți nevoie să susțineți browsere mai vechi, va trebui să extindeți această soluție în continuare, dar este un început excelent să implementați un astfel de model fără prea mult JavaScript.
- Rachel Andrew împărtășește ceea ce urmează în specificațiile CSS Grid Level 2 și Subgrid și explică ce este, ce poate rezolva și cum să-l folosească odată ce este disponibil în browsere.
- Chris Ashton „a folosit web-ul pentru o zi cu JavaScript dezactivat”. Această piesă evidențiază importanța gândirii la posibilele eșecuri JavaScript pe site-uri web și de ce contează dacă oferiți alternative sau nu.
- Sam Thorogood împărtășește cum putem construi un „undo & redo nativ pentru web”, așa cum este folosit în multe editoare de text, jocuri, software de planificare sau grafică și alte ocazii, cum ar fi o reordonare prin glisare și plasare. Și, deși nu este ușor de construit, articolul explică conceptele și aspectele tehnice pentru a ne ajuta să înțelegem această problemă complicată.
- Există o nouă modalitate de a implementa interogări element/container în aplicația dvs.: eqio este o bibliotecă mică care utilizează IntersectionObserver.
- Johannes Seitz își împărtășește gândurile despre managementul proiectelor la începutul proiectelor. El numește metoda „Iterație Zero”. Un concept interesant pentru a înțelege mai bine scopul și riscurile unui proiect într-un moment în care încă nu aveți suficientă experiență cu proiectul în sine, dar trebuie să construiți o foaie de parcurs pentru a începe lucrurile.
- Arestia Rosenberg împărtășește de ce sfatul ei numărul unu pentru freelanceri este să „aplece spre moment”. Este vorba de a lucra când poți și de a-ți folosi șansa de a face altceva atunci când nu simți că poți lucra productiv. În final, rezumatul are ca rezultat o viață fericită și mai multă productivitate. Personal, aș extinde acest lucru la toți oamenii care pot face asta, dar, desigur, este cel mai bine aplicabil liber profesioniști.
- Sam Altman împărtășește câteva sfaturi utile de productivitate, care nu sunt doar o listă de „zece lucruri de făcut”, ci de fapt gânduri foarte utile despre cum să te gândești la a fi productiv.
- Ethan Marcotte detaliază problemele etice cu Google Duplex, care este conceput să imite vocea umană atât de bine încât oamenii nu observă dacă este o mașină sau o ființă umană. Deși acest lucru sună destul de interesant din punct de vedere tehnic, va împinge dezbaterea despre știrile false mult mai departe și va provoca mai multă luptă pentru a face diferența între ceea ce a spus un om sau o mașinărie imitată.
- Lumea noastră este de fapt construită pe promisiuni și iată de ce este atât de important să vă respectați promisiunile, chiar dacă uneori este greu.
- Pun pariu că majoritatea dintre voi nu ați auzit încă de Palantir. Compania este finanțată de Peter Thiel și este o companie de data mining care are intenția de a colecta cât mai multe date posibil despre toată lumea din lume. Se știe că colaborează cu diverse autorități de aplicare a legii și chiar are legături cu serviciile militare. Ce fac ei cu datele și ce date au de la noi nu se știe. Singura mea speranță în acest moment este că această companie va suferi mult de pe urma directivei UE GDPR și că Uniunea Europeană va încerca să oprească colectarea lor necontrolată de date. Practicile de date ale Facebook nu sunt nimic în comparație cu Palantir se pare.
- Cercetătorii trag un semnal de alarmă după ce o analiză a arătat că cumpărarea unui nou smartphone consumă la fel de multă energie precum utilizarea unui telefon existent timp de un deceniu întreg. Bănuiesc că nu-mi voi înlocui iPhone-ul 7 prea curând – este încă un dispozitiv absolut grozav și suficient pentru ceea ce fac cu el.
- Anton Sten își împărtășește părerile despre Vanity Metrics, o modalitate comună de a împărtăși numere și statistici în afara contextului. Și din moment ce și-a dat seama ce relevanță au, el se gândește diferit la majoritatea datelor uzual lizibile, cum ar fi investițiile sau datele de utilizare a serviciilor acum. Citirea unui număr fără a avea un context cu care să-l compari nu contează deloc. Ar trebui să ținem cont de asta.
Sperăm că v-a plăcut această actualizare de dezvoltare web. Următorul este programat vineri, 15 iunie. Rămâneți aproape.

