Actualizare lunară pentru dezvoltare web 3⁄2019: React Hooks, foi de stil construibile și construirea încrederii
Publicat: 2022-03-10Uneori simți că sunt atât de multe de citit și de învățat încât creierul tău nu mai suportă? Este ceva ce majoritatea dintre noi experimentăm din când în când când avem prea multe de făcut și apoi ne supraîncărcăm creierul cu și mai multe. Sunt conștient că listele mele de lectură nu sunt utile în acest sens, deoarece conțin și mai multe lucruri de învățat. Dar tocmai acesta este motivul pentru care încerc să alcătuiesc un set divers, deschis la minte, de articole care nu sunt în întregime legate de front-end sau tehnologie. Și în săptămâni ca aceasta în care nu sunt prea multe articole pe care să le rezum, îmi dau seama cât de ușurator poate fi acest lucru. Să dăm creierului nostru șansa de a se relaxa puțin atunci când ne spune și să folosim ocazia pentru a ne reconsidera modul în care lucrăm.
Gândiți-vă la modul în care abordați sarcinile , de exemplu. Soliciți mai multe detalii când vi se dă o anumită sarcină? Îți dai seama cum să o faci singur? Sau urmăriți doar detaliile sarcinii? Numai făcând aceasta din urmă va duce lucrurile la bun sfârșit, desigur. Dar va crește și riscul de a uita detaliile necesare, așa cum dezvăluie acum un studiu privind stocarea parolelor. Dacă nu există nimic în descrierea sarcinii despre hashingul unei parole, de exemplu, mulți oameni nu o vor aplica, chiar dacă știu că este soluția mai bună. Sau luați procesul de construire a unui site web: dacă uităm să adăugăm memoria cache corectă, costurile serverului vor fi inutil de mari, iar performanța va avea de suferit. Acești pași în plus ai gândirii fac diferența între munca bună și solidă și „doar realizarea lucrurilor”.
Știri
- Chrome 74 aduce câteva funcții noi la DevTools: acum evidențiază toate elementele care sunt afectate de o proprietate CSS, Lighthouse 4 este integrat în panoul Audituri și a fost adăugat și un vizualizator de mesaje binar WebSocket.
- Intersection Observer este încă destul de nou și totuși dezvoltatorii Chrome introduc în prezent versiunea 2 pentru a rezolva unele probleme comune și pentru a implementa învățăturile din prima versiune. Iată ce se va schimba în Intersection Observer v2.
General
- Este ușor să uiți de asta, dar și astăzi construim adesea soluții nediverse în multe domenii ale vieții. Acest articol arată cum se întâmplă asta cu manechinele pentru testele de accident auto care neglijează femeile.
- Vocea devine din ce în ce mai importantă în viața noastră, în principal pentru că astăzi folosim mai multe dispozitive fără interfețe de afișare reale — Homepod, Alexa, Siri, Google Assistant sau Amazon Echo. Mozilla a făcut echipă cu institute din întreaga lume pentru a crea un grup open-source de voci de înaltă calitate care ajută mașinile să învețe cum vorbesc oamenii adevărați.
- „În lumea noastră modernă, este ușor să distrugi lucrurile. Simplu este greu. Ne grăbim să adăugăm mai multe întrebări la sondajele de cercetare, mai multe butoane la o interfață digitală, mai multe sarcini pentru oameni”. Kate Clayton explorează cum să fii un simplificator elegant.
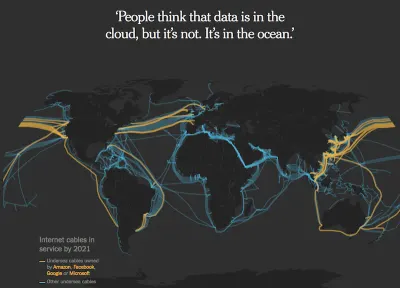
- „Oamenii cred că datele sunt în cloud, dar nu sunt. Este în ocean.” Să ne aprofundăm în modul în care funcționează comunicarea și cum a ajuns să fie Microsoft, Google, Facebook și Amazon dețin mai mult de jumătate din lățimea de bandă submarină. Articolul arată cum Internetul depinde de aceste patru mari companii în prezent și că ne-am confrunta cu lupte masive și impacturi asupra performanței dacă le-am evita.
- Jason Miller a scris o introducere în redarea pe web, rezumând ceea ce se întâmplă atunci când un utilizator accesează un site web printr-un browser modern. Sunt multe de învățat aici.

UI/UX
- Anand Satyan explică de ce este important să începeți mai întâi să proiectați fără culoare. Vă ajută să înțelegeți mai bine structura datelor și aspectul și, adesea, are ca rezultat modele mai curate și mai consistente.
- Brad Frost a scris despre importanța furnizării de formulare simple, nu inteligente, mai ales dacă doriți ca utilizatorii să se autentifice.
- Nikita Prokopov a încercat să analizeze și să reproiecteze pagina de depozit a Github. Deși nu îmi place prea mult rezultatul final, există o mulțime de concluzii grozave de la îmbunătățirea modelelor de design existente și a experienței utilizatorului cu metode simple.
JavaScript
- Addy Osmani împărtășește un tabel care explică modul în care diferitele metode de încărcare JavaScript afectează încărcarea și redarea site-urilor web în Chrome. Și în timp ce alte browsere se pot comporta ușor diferit, acest tabel este transferabil.
- Faraz Kelhini împărtășește cele mai recente caracteristici JavaScript care ușurează sarcina de a scrie expresii regulate.
- Nu auzim prea multe despre integrarea eficientă a videoclipurilor pe site-uri web. Acum Oscar de la Kitchen Stories ne împărtășește abordarea cu privire la utilizarea HTTP Live Streaming (HLS) și optimizarea timpilor de încărcare.
- Sunt un mare fan al Filepond ca bibliotecă de încărcare JavaScript, dar Uppy pare să merite menționat ca alternativă, deoarece poate prelua fișiere nu numai de pe discul local, ci și de pe Google Drive, Dropbox, Instagram, adrese URL la distanță și camere, de exemplu.
- React Hooks sunt noul subiect fierbinte în comunitatea React, dar cum scriem unul? explică Leonardo Maldonado.
- Ai vrut vreodată să știi ce element are focus? Acest articol de Kayce Basques explică cum să utilizați Chrome DevTools pentru a urmări focalizarea elementelor.
CSS
- Foile de stil construibile este o nouă modalitate de a inițializa o foaie de stil externă sau un set de stiluri într-un mod neblocant. Această nouă abordare ne permite să construim în mod dinamic foi de stil prin JavaScript, ceea ce este util în special atunci când îl folosim pentru componente web într-un ShadowDOM. Funcția este disponibilă în versiunile Chrome Preview în prezent.
- Rachel Andrew explică cum vom sparge casetele cu noua specificație CSS Fragmentation. Cu CSS Fragmentation, putem face lucruri pe care le făceam înainte cu
float, dar este mai flexibil și ne ajută să controlăm întreruperile de pagină și alte lucruri relevante pentru tipărire sau cărți electronice. - Acest experiment numai CSS este uluitor. Sunt serios impresionat și nu mi-aș fi imaginat că putem face așa ceva cu CSS astăzi.
Securitate
- Acest studiu arată perspective interesante asupra modului în care inginerii își abordează sarcinile și de ce securitatea este adesea atât de slab implementată în proiecte.
Performanța web
- Cât de multe știi despre stocarea în cache pe web? Harry Roberts a rezumat conceptele de bază și unele extinse despre stocarea în cache. Memorarea în cache poate face o diferență uriașă de performanță și cu toții ar trebui să ne gândim la asta înainte de a urma alte strategii de optimizare.
- Matthew Strom arată cum a trecut la fonturi variabile și ce a învățat pe parcurs.
- Tim Kadlec are multă experiență cu bugetele de performanță. Acum el împărtășește cum să elaboreze bugete de performanță care se lipesc.
Accesibilitate
- Ben Robertson împărtășește cinci instrumente pe care le putem folosi pentru audituri automate de accesibilitate. Acest lucru este grozav pentru că ne permite să folosim aceste instrumente în CI, în testarea regresiei (de exemplu, prin browserele fără cap Selenium sau Chrome/Firefox) sau direct în browserele noastre.
- Alex Carpenter a rezumat concluziile din analiza recentă a accesibilității realizată de WebAIM pentru primele un milion de site-uri: 59% din intrările din formular sunt neetichetate și, prin urmare, nu sunt accesibile. Să le faci accesibile pentru toată lumea nu ar fi deloc greu. Este la fel de ușor ca să împachetați intrarea și să o descrieți, de exemplu astfel:
<label>Name<input name="name"></label>Desigur, există practici de etichetare și mai bune, dar acest lucru ar fi deja suficient. pentru a face diferența pentru toți utilizatorii unui site web, nu numai pentru cei care se bazează pe tehnologii de asistență. - Accesibility Insights este un nou serviciu de platformă care oferă dezvoltatorilor instrumente pentru a analiza accesibilitatea proiectelor lor web.

Muncă și viață
- Cum construim încrederea ca lideri? Claire Lew împărtășește de ce retragerile de afaceri și activitățile de team building nu contează prea mult în comparație cu lucrurile care fac cu adevărat diferența: manifestarea vulnerabilității, comunicarea intenției din spatele acțiunilor și, în sfârșit, respectarea angajamentelor.
- Am găsit acest articol al lui Sahil Lavingia, fondatorul Gumroad, foarte perspicace. În ea, el împărtășește eșecurile, luptele și deciziile proaste atunci când obțineți capital de risc și de ce merită să ne gândim și să aveți o companie „normală” pentru a preveni eșecul întregului.
- Copiii noștri sunt concentrați pe tehnologie și petrec mult timp în fața ecranelor, jucând jocuri sau vizionand videoclipuri. Pamela Paul pledează pentru ca copiii noștri să se plictisească din nou.
A merge dincolo de…
- Cum se simte un eveniment public, cum ar fi un concert, dacă nu sunt permise telefoane? David Cain a experimentat-o la un concert Jack White și împărtășește emoțiile, atmosfera diferită și de ce este important să ne gândim la felul în care trăim viața cu un smartphone și cum fără el.
- Leo Babauta despre problema de a crede ca nu avem suficient timp. Petrecerea timpului în mod intenționat și stabilirea așteptărilor potrivite este foarte importantă în viața noastră agitată.
- Sara Soueidan împărtășește ceea ce a determinat-o să ducă un stil de viață în mare parte fără deșeuri.
- În ciuda faptului că schimbările climatice sunt acum un subiect important, marile companii tehnologice automatizează criza prin încheierea de acorduri cu companii de energie fosilă pentru a-și plasa serviciile și produsele de inteligență artificială.
Iată încă un lucru: mementoul periodic – dar nu obișnuit – să dau ceva înapoi dacă vă place să citiți scrierile mele și rezumatul articolelor. — Anselm

