Actualizare lunară pentru dezvoltare web 2⁄2018: Web-ul pentru adulți, detalii de branding și browser-ul înainte rapid
Publicat: 2022-03-10 Fiecare profesie este un domeniu larg în care mulți oameni își găsesc nișele proprii, personalizate. La fel și designul și dezvoltarea web astăzi. Am început să-mi construiesc primul site web cu seturi de cadre și HTML4.0, imagini și un set foarte limitat de CSS și, atât de fantezist, GIF-uri și JavaScript inline (amintiți-vă că atribut?) în urmă cu aproximativ un deceniu și jumătate. Mi-au luat patru zile să învăț abilitățile inițiale necesare pentru asta.
Dar vremurile sunt foarte diferite astăzi și, când văd cât de capabil a devenit web-ul, este rezonabil să spun că le poate face oamenilor dificultăți să înceapă în acest domeniu și poate fi rezonabil ca oamenii să spună că vor concentrați-vă doar pe o anumită parte a dezvoltării web . În zilele noastre, avem dezvoltatori JavaScript care nu cunosc prea mult HTML sau CSS și avem dezvoltatori care nu sunt capabili să lucreze la o stivă JavaScript modernă, dar sunt eroi în ceea ce obțin cu CSS. Există oameni specializați în încărcarea fonturilor web, în performanța web, în securitate, în confidențialitate sau în uzabilitate.
Dezvoltarea web a devenit o profesie solidă - ceva care are nevoie de o cantitate mare de cunoștințe pentru a fi un expert, ceva ce nu mai poate fi învățat în câteva zile. În schimb, acum suntem capabili să construim aplicații pe web și să facem lucruri de care nu mi-aș fi imaginat niciodată că webul este capabil când am început acum 16 ani. Dacă ne uităm la cât de mult efort este să intri în prelucrarea lemnului, de exemplu, ne dăm seama că dezvoltarea web nu este cu mult diferită. Desigur, se poate obține un rezultat în câteva ore, dar pentru a produce ceva care durează, ceva care este solid și care arată grozav necesită multe cunoștințe, experiență, eșecuri și răbdare. La fel și construirea unei experiențe web grozave.
Știri
- Vestea cea mare de la furnizorii de browsere nu încetează să vină: Google Chrome a anunțat acum că începând cu Chrome 68 (care va fi lansat în iulie 2018), browserul va marca site-urile nesecurizate (HTTP) ca „nesecurizate” – sfârșitul site-uri web non-HTTPS. Îmi imaginez că toți clienții cu site-urile și portofoliile lor de afaceri mici sunt disperați de această schimbare. Este grozav să văd trecerea către un web mai sigur, dar uneori am senzația că cei care decid nu se gândesc suficient la impactul pe care deciziile lor îl au și asupra entităților mici care folosesc internetul.
- Previzualizarea tehnologiei Safari 49 aduce câteva caracteristici interesante: Protecția de urmărire inteligentă are acum un instrument de depanare în modul experimental,
column-gapacceptă acum valori%,active-descendanteste acceptat, de asemenea, iar Consola va lansa un avertisment dacă este folosit AppCache. . - Iată-ne cu anunțul ultimului furnizor major de browser care acceptă Progressive Web Apps: de data aceasta Microsoft în Windows și browserul Edge. Edge 17 va veni cu Service Workers și notificări push, dar ceea ce este și mai interesant este că compania își împărtășește strategia cu privire la modul în care vor sprijini astfel de aplicații la nivel de sistem de operare: Magazinul Microsoft va începe să listeze Progressive Web Apps prin trimitere manuală, care este un mare pas înainte pentru a face aplicațiile web la fel de utilizabile ca și aplicațiile native. Îmi imaginez că multe aplicații Electron devin învechite dacă acest concept este adoptat și de alți furnizori de sisteme de operare.
- Google Chrome 64 este disponibil și aduce
ResizeObserver, un mecanism de blocare a pop-up-urilor mult mai puternic.window.alertnu va mai schimba focalizarea și, pentru a economisi lățimea de bandă, noul Chrome modifică, de asemenea, comportamentul de preîncărcare al fișierelor media la metadate. - În viitoarea versiune Chrome 65, browserul va bloca certificatele de la Symantec Legacy PKI și, pentru a proteja siguranța utilizatorilor, atributul de
download, dacă ținta este o referință de origine încrucișată. - Firefox 58 a fost lansat săptămâna aceasta cu îmbunătățiri mari de performanță. Reglează temporizatoarele din filele de fundal, aduce
font-displayca proprietate CSS și acceptăIntl.PluralRules. De asemenea, nou este că API-ul WebVR este activat în mod implicit pe macOS acum, iar WebAssembly a primit uimitorul compilator de streaming. - Safari 11.1 se livrează cu iOS 11.3 și macOS 10.13.4. Este disponibil și în versiunile mai vechi de macOS 10.12.6 și 10.11.6. Actualizarea aduce Service Workers, Payment Request API, inclusiv Apple Pay,
HTMLImageElement.decode(), File and Directory Entries API, Beacon API, video ca material imagine în elemente<img>, suport pentru Extensii Media criptate în Safari pe iOS , suport pentruallow="camera"în WebRTC și Media Capture, proprietatea CSSfont-displaypentru a controla flash-ul textului fără stil cu fonturi web și Web App Manifest. Din punct de vedere al securității, adaugă suport pentru integritatea subresursei, avertismente „site-ul web nu este securizat”, un șir Safari User-Agent înghețat. Cred că aceasta marchează o piatră de hotar care arată că Apple depune mult efort pentru a menține Safari la zi. De asemenea, este interesant de observat că Safari elimină automat vechii Service Workers care nu au fost folosiți de multă vreme pentru a nu irosi spațiul pe disc al utilizatorilor.

General
- Frank Chimero a publicat un nou articol în care explică că este normal să te lupți cu tehnologiile în continuă schimbare. Este, de asemenea, o călătorie distractivă prin începerea unei afaceri și explorarea detaliilor în profunzime ale unui meșteșug.
- Eric Meyer este unul dintre oamenii care au lucrat cu CSS de la început și au o perspectivă profundă asupra modului în care s-a dezvoltat. Acum a scris câteva gânduri despre modul în care complexitatea CSS s-a schimbat de-a lungul timpului.
- Vitaly Friedman a scris un articol în care ne cere nouă ca dezvoltatori, nouă ca fondatori de companii să respectăm utilizatorii și de ce ar trebui să conteze mai mult pentru noi toți.
- Anul trecut, Matt Ludwig a publicat un articol despre problema compatibilității software-ului de-a lungul timpului și de ce o rescriere Progressive Web App va fi soluția pentru a o face să funcționeze în continuare în cincizeci de ani. Eșecul aici este să credem că web-ul este același ca acum douăzeci și cinci de ani. Astăzi ne confruntăm cu browserele care elimină o mulțime de API-uri după câțiva ani, punând funcții existente în spatele unui perete HTTPS și dezvoltatorii construiesc coduri bazate pe nenumărate dependențe care sunt abandonate după un timp de către autorii lor. Și odată ce construim pe ceva care nu este standardul web simplu, nu mai suntem în măsură să spunem că codul va dura mult timp.
- Tim Kadlec pune la îndoială cele două fețe ale Google AMP și susține că poate fi fie un instrument de marketing de căutare Google, fie un instrument pentru web deschis pentru a îmbunătăți performanța site-ului, dar nu ambele, așa cum încearcă să fie.
- John Cobb împărtășește de ce a început să se gândească diferit la calitatea codului și de ce revizuirile de cod trebuie să implice mai mult decât vizualizarea codului.
UI/UX
- Acest studiu de caz despre modul în care marca Lufthansa și-a evoluat limbajul de design și logo-ul de-a lungul timpului, inclusiv cea mai recentă schimbare subtilă, dar încă foarte diferită, de branding, arată cât de mult contează micile detalii atunci când vine vorba de îmbunătățirea aspectului vizual al mărcii.
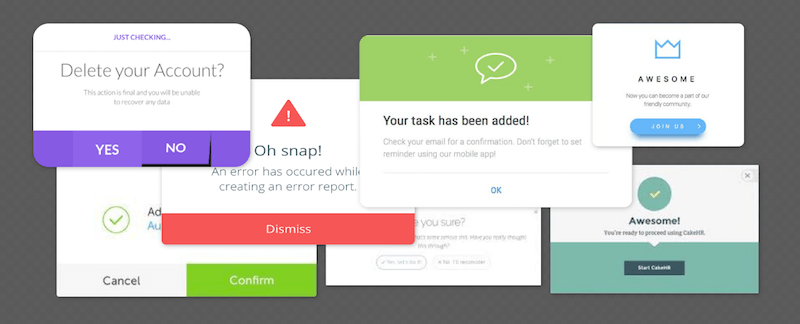
- Naema Baskanderi împărtășește cele mai bune practici pentru ferestrele modale și dialogurile, analizând modalii binecunoscute și îmbunătățindu-le.

Confidențialitate
- Firefox a fost livrat cu o protecție de urmărire a confidențialității de ceva timp. Acum ei împărtășesc învățăturile din aceasta și cum putem îmbunătăți confidențialitatea fără a întrerupe web-ul.
- Holger Bartel ia articolul lui Vitaly Friedman „Respectul este întotdeauna pe primul loc” ca pe o oportunitate de a sublinia importanța respectării utilizatorilor punând o întrebare foarte interesantă: Toată lumea vrea să creeze experiențe mai bune, dar ce ești dispus să faci pentru asta? Nu este ușor să găsim un răspuns și să deschidem calea pentru acest lucru în munca noastră, ci este o parte importantă a produselor de construcție.
Securitate
- După cum se pare, Mixpanel a colectat din neatenție parole de utilizator de luni de zile cu funcția Autotrack. Dacă utilizați Mixpanel, ar trebui să faceți upgrade la cea mai recentă versiune cât mai curând posibil.
Scule
- Monica Dinculescu împărtășește cum a scris un scenariu cu Puppeteer, biblioteca de referință a echipei Chrome pentru a automatiza Chrome fără cap pentru a obține o diferențiere vizuală automată.
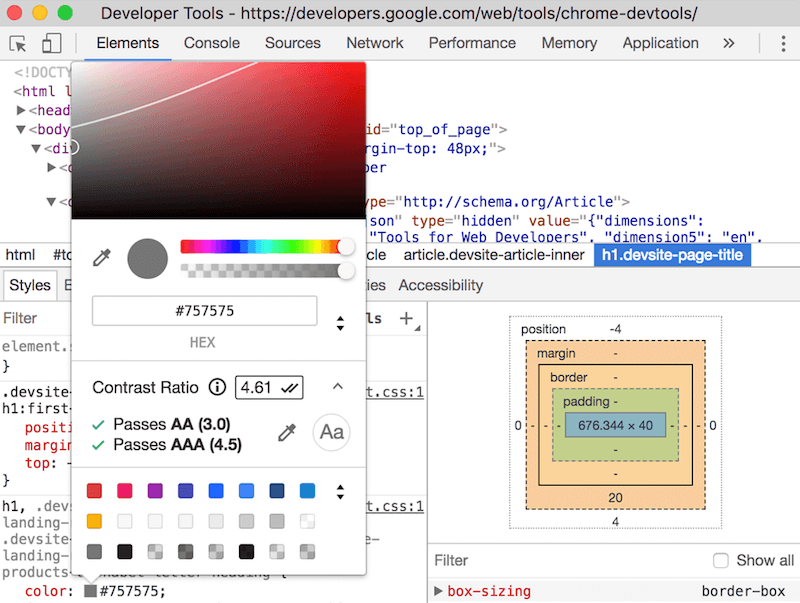
- Chrome 65 va veni în curând și va aduce o funcție foarte utilă Instrumentelor pentru dezvoltatori: un instrument de raport de contrast în selectorul de culori, care va ajuta la identificarea contrastului în perechile de culori.
- Webpack 4 este în curs de desfășurare cu unele îmbunătățiri de performanță. Acum este un pachet de configurație zero ieșit din cutie și are dimensiuni mult mai bune ale pachetului datorită scuturării masive a copacilor.

Performanța web
- Ben Robertson ne arată cum putem încărca leneș videoclipurile și alege calitatea în funcție de viteza de conectare a utilizatorului.
- Seva Zaikov întreabă dacă tendința de a construi totul ca aplicații cu o singură pagină poate fi în interesul utilizatorilor și încearcă să afle dacă presupunerea lui că acestea fac site-urile mai lente poate fi susținută de date. Articolul nu este un dezgust despre instrumente precum React, ci pune întrebări importante pe care ar trebui să ni le punem înainte de a începe să construim arhitectura tehnică a unui nou proiect.
HTML și SVG
- Știați că pentru tabelele accesibile este necesar să aveți un element de
captionîn HTML? Stefan Judis explică cum se face.
JavaScript
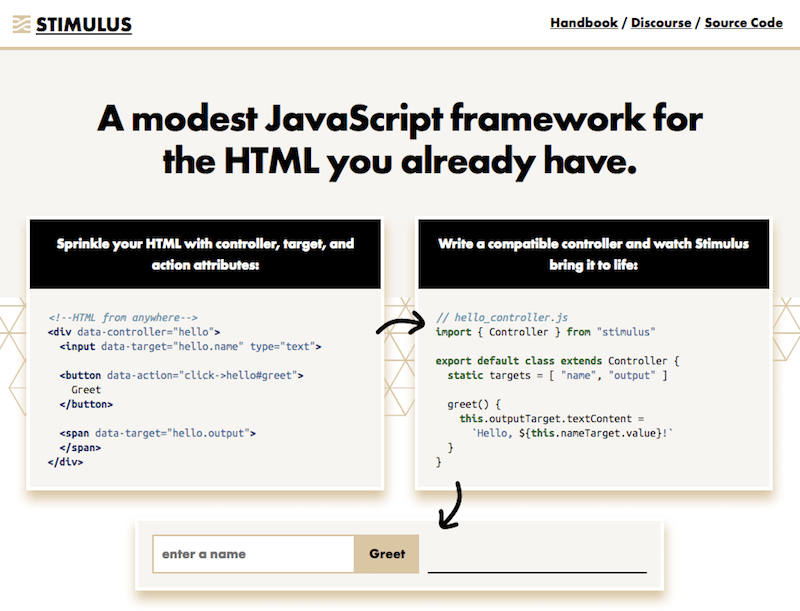
- Există un nou cadru JavaScript în jur: Stimulus și este complet compatibil cu HTML-ul pe care îl aveți deja și îmbunătățește experiența șabloanelor dvs. statice.
- Dave Rupert împărtășește o modalitate foarte simplă și modernă de a crea un efect de paralaxă prin manipularea proprietăților personalizate CSS cu JavaScript.
- Pentru fluxul de date unidirecțional, folosim de obicei WebSockets. Dar cu HTTP/2 putem folosi și evenimentele trimise de server, așa cum explică Martin Chaov în articolul său exemplar.

CSS
- Am auzit deja de câteva ori despre Houdini în browsere, o modalitate de a adăuga propria noastră funcționalitate CSS prin JavaScript. Acum, Surma arată cum funcționează API-ul CSS Paint, care va fi disponibil de la Chrome 65 în sus. Efectiv, acest lucru ne aduce o mulțime de posibilități care de obicei sunt disponibile doar pentru grafică sau SVG la CSS.
- Sarah Dayan explică cum putem crea pictograme multicolore cu simboluri SVG și variabile CSS.
Accesibilitate
- Diapozitivele lui Marcy Sutton „Automatizarea liniștii sufletești cu testarea accesibilității și integrarea continuă” oferă o idee și câteva indicii despre cum putem testa în mod continuu accesibilitatea site-urilor web.
Muncă și viață
- Jon Gold a scris despre găsirea orificiilor de evacuare. O lectură bună despre modul în care tehnologia ne influențează.
- Există un fel de bun simț că companiile de tehnologie care se descurcă bine angajează mereu. David Heinemeier Hansson explică de ce la Basecamp au decis acum că lucrurile merg atât de bine încât au înghețat angajările.
- Cum decidem când să repetăm lucrurile și când să reconstruim? Îmi pun foarte mult această întrebare și acum am scris câteva concluzii despre cum să îmbunătățesc lucrurile.
A merge dincolo de…
- Stephen Ilardi spune de ce tehnologia personală este deprimantă.
- Mike Gifford ne împărtășește gândurile despre reducerea deșeurilor de birou, un subiect despre care vorbim rar, dar ar fi atât de simplu să îmbunătățim situația și să modelăm un viitor în care încă vrem să trăim.
În cele din urmă, am scris câteva note personale despre gestionarea notificărilor Slack și despre motivul pentru care utilizarea acronimelor este o idee proastă. Dacă aveți vreo părere despre asta, sunteți binevenit să-mi răspundeți aici sau pe Twitter.

Sperăm că v-a plăcut această actualizare de dezvoltare web. Următorul este programat pentru 16 martie. Rămâneți aproape.
