Actualizare lunară pentru dezvoltare web 11⁄2018: design just-in-time și alternative pentru fonturi variabile
Publicat: 2022-03-10Cât de mult afectează designul percepția asupra produselor noastre și a utilizatorilor care interacționează cu acestea? Pentru mine, devine din ce în ce mai clar că designul face toată diferența și că unificarea designurilor cu un model standard precum Google Material Design Kit nu funcționează bine. Folosind-o, veți obține un design decent, care funcționează din perspectivă tehnică, desigur. Dar nu vei crea o experiență unică cu ea, o experiență care durează sau care ajunge la oameni la nivel personal.
Acum gândiți-vă ce site-uri web vizitați și dacă vă place să fiți acolo, să citiți sau chiar să contribuiți cu conținut la serviciu. După părerea mea, asta este ceva pe care Instagram reușește să-l facă foarte bine. Un design bun se potrivește scopului companiei dvs. și se adaptează la așteptările vizitatorilor, făcându-i să se simtă confortabil acolo unde se află și permițându-le să se conecteze cu produsul. Soluțiile standard, totuși, ar putea fi drăguțe și convenabile, dar vor avea întotdeauna acel sentiment de anonimat care îi împiedică pe oameni să aibă cu adevărat grijă de produsul dvs. Este în mâinile noastre să modelăm o experiență mai bună.
Știri
- Da, Firefox 63 este aici, dar ce aduce? Suport pentru componente web, inclusiv elemente personalizate cu extinderi încorporate și Shadow DOM. Suportul pentru interogări media
prefers-reduced-motioneste disponibil și acum, Instrumentele pentru dezvoltatori au un editor de fonturi pentru a face jocul cu tipografia web mai ușoară, iar inspectorul de accesibilitate este activat implicit. Elementulimgacceptă acum atributul dedecodingcare poate obține valorisync,asyncsauautopentru a indica browser-ului momentul de decodare preferat. Flexbox a primit și unele îmbunătățiri, care acceptă acum proprietățilegap(row-gap,column-gap). Și nu în ultimul rând, au fost adăugate și API-ul Media Capabilities, API-ul Async Clipboard și interfațaSecurityPolicyViolationEventcare ne permite să trimitem încălcări CSP. Wow, ce eliberare! - React 16.6 a ieșit – nu pare o veste mare, nu-i așa? Ei bine, această actualizare minoră aduce
React.lazy(), o metodă pe care o puteți folosi pentru a face divizarea codului prin includerea unui import dinamic într-un apel laReact.lazy(). Un pas uriaș pentru o performanță mai bună. Există și alte câteva lucruri noi utile în actualizare. - Cel mai recent Safari Tech Preview 68 oferă suport pentru
<input type="color">și modifică comportamentul implicit al link-urilor care autarget="_blank"pentru a obținerel="noopener"implicit. Include, de asemenea, noua interogare mediaprefers-color-scheme, care permite dezvoltatorilor să adapteze site-urile web la setările modului de lumină sau întuneric ale macOS. - De acum înainte, PageSpeed Insights, probabil încă cel mai des folosit instrument de analiză a performanței de către Google, este acum alimentat de proiectul Lighthouse, pe care mulți dintre voi l-ați folosit deja în plus. O iterație frumoasă a instrumentului lor, care îl face mult mai precis decât înainte.
General
- Explorați căi de învățare structurate pentru a descoperi tot ce trebuie să știți despre construirea pentru web-ul modern. web.dev este noua resursă a echipei Google Web pentru dezvoltatori.
- Indiferent de ce simți despre Apple Maps (presupun că cei mai mulți dintre noi au experimentat momente de frustrare cu el), dar această comparație între datele hărților pe care le-au folosit până acum și datele pe care le adună în prezent pentru Hărțile lor renovate este fascinantă. Sunt sigur că nivelul crescut de detaliu va ajuta o mulțime de oameni din întreaga lume. Imaginați-vă cum ar putea arhitecții peisagisti să folosească acest lucru sau cum ar putea profita ajutoarele de salvare de pe urma acestui nivel de detaliu după un cutremur, de exemplu.

HTML și SVG
- Andrea Giammarchi a scris o bibliotecă polyfill pentru Elemente personalizate care ne permite să extindem elementele încorporate în Safari. Acest lucru este foarte frumos, deoarece ne permite să extindem elementele native cu propriile noastre funcții personalizate - ceva care funcționează deja în Chrome și Firefox, iar acum există acest mic polyfill și pentru alte browsere.
- Elementele personalizate sunt încă foarte noi, iar suportul pentru browser variază. De aceea, acest proiect html-parsed-element este util, deoarece oferă o clasă de element personalizat de bază cu o metodă fiabilă
parsedCallback.
JavaScript
- Leonardo Maldonado a compilat o colecție de concepte JavaScript care sunt foarte utile de cunoscut pentru dezvoltatori. Lista include atât videoclipuri, cât și articole, astfel încât să puteți alege modul preferat de a învăța.
- Când un videoclip nu mai funcționează pe un site web și utilizați Service Workers, problema poate fi solicitarea Range. Phil Nash a depanat această problemă ciudată pe pagina sa și explică cum poți face și tu.
UI/UX
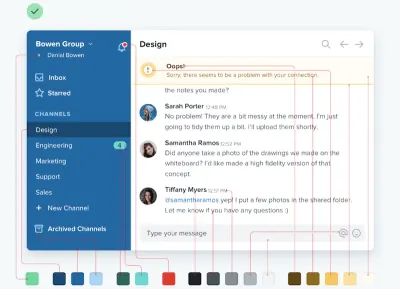
- Cum construiești o paletă de culori? Steve Schoger de la RefactoringUI împărtășește o abordare excelentă care răspunde nevoilor din viața reală.
- Articolul lui Matthew Strom „Just-in-time Design” menționează o soluție pentru a minimiza deconectarea dintre proiectarea produsului și ingineria produsului. Este vorba despre adoptarea metodei Just-in-time pentru proiectare. Ceva de care echipa mea actuală a fost foarte încântată și sunt bucuros să încerc.
- HolaBrief pare promițător. Este un instrument care îmbunătățește modul în care creăm brief-uri de design, menținând pe toată lumea pe aceeași pagină în timpul procesului.
- Modelele mentale sunt explicații ale modului în care vedem lumea. Teresa Man a scris despre cum putem aplica modele mentale designului de produse și de ce este important.
- Shelby Rogers împărtășește cum putem construi pagini de eroare 404 mai bune.

Scule
- Generatorul de palete de culori Palx vă permite să introduceți o valoare hex de bază și să genereze o paletă completă de culori pe baza acesteia.
Securitate
- Acest instrument elegant Python este un utilitar excelent de detectare XSS.
- Svetlin Nakov a scris o carte despre Criptografia practică pentru dezvoltatori , care este disponibilă gratuit. Dacă ați dorit vreodată să înțelegeți sau să aflați mai multe despre modul în care funcționează cheile private/publice, hashingul, cifrurile sau semnăturile, acesta este un loc minunat pentru a începe.
- Facebook a susținut că va dezvălui cine plătește pentru reclamele politice. Acum VICE a cercetat această nouă funcție și s-a pozat ca fiecare dintre cei 100 de senatori americani actuali să difuzeze reclame „plătite de ei”. Destul de înfricoșător să vezi cum o singură defecțiune de securitate care oferă utilizatorilor mai multă putere așa cum s-a intenționat poate schimba politica mondială.
Confidențialitate
- Nu-mi place să fac linkuri către articole plătite, restricționate, dar acesta m-a pus pe gânduri și nu ai nevoie de întreaga poveste pentru a mă urmări. Când Tesla a anunțat că va crește producția modelului 3 la 24 ⁄ 7 , mulți oameni au vrut să verifice acest lucru, iar o companie care câștigă bani furnizând date de geolocalizare a capturat date despre locația smartphone-urilor de la lucrătorii din fabricile Tesla pentru a confirma dacă asta ar putea fi adevarat. O altă poveste tristă despre cât de ușor este să urmărești pe cineva fără consimțământ, chiar dacă acesta este mai mult un caz de supraveghere în masă decât de urmărire individuală.
Performanța web
- Addy Osmani împărtășește un studiu de caz de performanță al Netflix pentru a îmbunătăți Time-to-Interactive al serviciului de streaming. Aceasta include trecerea de la React și alte biblioteci la JavaScript simplu, preîncărcarea HTML, CSS și JavaScript (React) și utilizarea React.js pe partea de server. Destul de interesant să vezi atât de multe abordări neconvenționale și beneficiile acestora. Dar amintiți-vă că ceea ce funcționează pentru alții nu trebuie să fie abordarea perfectă pentru proiectul dvs., așa că luați-l mai mult ca inspirație decât copierea lui orbește.
- Harry Roberts explică toate detaliile care este important de știut despre CSS și performanța rețelei. O colecție cuprinzătoare care oferă, de asemenea, câteva sfaturi foarte interesante pentru când aveți scripturi
asyncîn cod. - Îmi place micuța aplicație ImageOptim pentru optimizarea în serie a imaginilor mele pentru distribuția web. Dar acum există o aplicație web impresionantă numită „Squoosh” care vă permite să optimizați perfect imaginile în browserul dvs. web și, ca bonus, puteți, de asemenea, să redimensionați imaginea și să alegeți ce compresie să utilizați, inclusiv mozJPEG și WebP. Realizat de echipa Google Chrome.
CSS
- Oliver Schondorfer arată cum putem oferi un font variabil browserelor moderne, oferind în același timp un font web alternativ pentru browserele mai vechi. Acest lucru este deosebit de interesant, deoarece Oliver aprofundează optimizarea fontului alternativ și ajustarea acestuia prin CSS pentru a se potrivi cât mai bine cu fontul variabil în cazul în care are loc o schimbare de font în timpul încărcării paginii.
- Andy Clarke arată ce este necesar pentru a reproiecta un produs și un site web pentru a suporta modurile luminoase și întunecate, care au fost introduse recent în mai multe sisteme de operare și vor fi în curând acceptate prin interogări media de diferite browsere.
- Deși
background-clipnu este foarte nou, nu a fost foarte util din cauza lipsei de suport pentru browser. Dar, după cum arată Sime Vidas, Clipul de fundal CSS este acum acceptat pe scară largă, oferindu-ne oportunități excelente de a îmbunătăți stilul textului pe site-urile noastre web.

Muncă și viață
- Stig Brautaset a scris despre motivul pentru care aproape că nu a reușit să intre în slujba sa de operator de sonar submarin din cauza unei reguli stupide de angajare și despre cum a profitat cât mai bine de situație și a reușit. O lecție valoroasă care arată că nu ar trebui să te ții prea mult de liniile directoare și reguli atunci când vine vorba de angajarea de oameni, ci să ai încredere în instinctul tău și să asculți poveștile lor.
- În „People, Not Robots: Bringing the Humanity Back to Customer Support”, Kristin Aardsma împărtășește de ce este important să regândim modul în care funcționează asistența pentru clienți.
- Marcus Wermuth reflectă de ce a deveni manager nu este o promovare, ci o schimbare în carieră.
A merge dincolo de…
- Neil Stevenson despre Steve Jobs, creativitate și moarte și de ce aceasta este o poveste bună pentru viață. Deși copiarea lui Steve Jobs nu este probabil o idee bună, Neil oferă câteva unghiuri diferite despre cum am putea dori să lucrăm, ce să facem cu viața noastră și de ce scopul contează pentru mulți dintre noi.
- Ryan Broderick reflectă asupra a ceea ce am făcut prin inventarea internetului. El ajunge la concluzia că tot acel radicalism din lume, acele opinii politice ciudate se datorează inventării rețelelor sociale, a software-ului de chat și a culturii (nu atât de sub-) de a promova și îmbrățișa toate lucrurile rele care se întâmplă în societatea noastră. Vă amintiți 4chan, Reddit și servicii similare, dar și Facebook et al? Ei contribuie și îmbrățișează nu numai idei bune, ci de multe ori stupide sau chiar dăunătoare. „Așa am radicalizat lumea” este o poveste tristă de citit, dar bine scrisă și cu multe gânduri inspiratoare despre modul în care modelăm societatea prin tehnologie.
- Îmi pare rău, acesta este un alt link despre consumul de energie al Bitcoin, dar arată că numai mineritul Bitcoin ar putea ridica temperaturile globale peste limita critică (2°C) până în 2033. Este timpul să abandonăm acest tip ineficient de criptomonedă. Acum.
- Sălbăticia este ceva special. Și planeta noastră are din ce în ce mai puțin, așa cum descrie acest articol. Harta dezvăluie că doar foarte puține țări au o mulțime de sălbăticie în aceste zile, oferind animalelor și speciilor rare un loc de viață, oferind oamenilor o modalitate de a explora natura, de a se relaxa, de a merge în aventuri.
- Cu siguranță trăim vremuri interesante, dar mă întristează când citesc că în ultimii patruzeci de ani, populația de animale sălbatice a scăzut cu 60%. Aceasta este o scară destul de masivă și, dacă asta continuă, lumea va fi un alt loc când voi fi bătrân. Da, când voi fi bătrân, multe animale pe care le-am cunoscut și văzut în natură nu vor mai exista până atunci, iar următoarea generație de oameni nu le va putea vedea altfel decât într-un muzeu. Nu este în întregime clar care sunt motivele, dar schimbările climatice ar putea fi un lucru, iar expansiunea în continuă creștere a oamenilor în zonele cu animale sălbatice contribuie, de asemenea, foarte mult la aceasta.
