Actualizare lunară pentru dezvoltare web 1⁄2019: regândirea obiceiurilor și găsirea de soluții personalizate
Publicat: 2022-03-10Ce poate fi mai bun decât să începem noul an cu câteva experimente noi? Astăzi m-am gândit că este timpul să regândesc instrumentele JavaScript într-unul dintre proiectele mele. Și din moment ce am scris totul în module simple ECMAScript, m-am gândit că ar fi ușor să le servim nativ acum și să eliminam toți pașii de construire și transpilare. Până când mi-am dat seama că - deși am scris majoritatea codului singuri - avem câteva dependențe de la terți și, desigur, nu toate sunt module ECMAScript. Deci, deocamdată, trebuie să renunț la planurile mele de a elimina toți pașii de construcție și de a continua să grupez și să transpilez lucrurile, dar voi încerca să găsesc o soluție mai bună pentru a moderniza și simplifica configurarea instrumentelor noastre, oferind în același timp un pachet mai mic. utilizatorii.
Un alt experiment: cu doar câteva săptămâni în urmă a trebuit să creez un simplu buton „mergi în partea de sus a paginii” pentru un site web. Am folosit requestAnimationFrame și lucruri similare pentru a optimiza gestionarea evenimentelor, dar astăzi am găsit o soluție mult mai plăcută și mai eficientă, care folosește IntersectionObserver pentru a comuta butonul din fereastra de vizualizare. Veți găsi articolul respectiv în secțiunea JavaScript de mai jos. Motivul pentru care am vrut să împărtășesc aceste mici povești este pentru că cred că cel mai important lucru este să ne revizuim obiceiurile și soluțiile actuale și să vedem dacă există idei mai bune, mai noi, mai simple care ar putea îmbunătăți un produs. Continuați să jucați, continuați să cercetați și asigurați-vă că regândiți sistemele existente din când în când.
Știri
- Joseph Medley ne arată deprecierea și eliminările din Chrome 72, care includ blocarea ferestrelor pop-up în timpul descărcării paginii prin
window.open, fixarea cheii publice bazate pe HTTP și deprecierea TLS 1.0 și TLS 1.1.
UI/UX
- Ceea ce scrie Jesse Weaver aici nu pare o veste mare, dar arată cât de repede suntem tentați să adoptăm o strategie de produs care să funcționeze pentru alții pentru propriile noastre produse. Jesse împărtășește de ce nu este o idee bună și de ce ar trebui să încerci întotdeauna să găsești propriile soluții personalizate.
Performanța web
- Jack Lenox explorează cât de mult performanța site-ului web afectează clima planetei noastre și efectul pe care performanța îl are asupra vizitatorilor dvs. – dincolo de timpi mai buni de încărcare.
- Tim Kadlec explică de ce performanța este un punct etic, deoarece poate include sau exclude oameni, crește sau reduce risipa de energie, traficul de rețea și timpul.
JavaScript
- Cum oferim un buton „înapoi în sus”? Ei bine, iată o abordare eficientă, foarte orientată spre performanță, care folosește un Observator de intersecție pentru a afișa și a ascunde butonul.
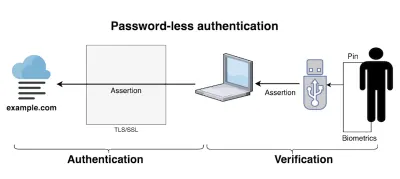
- Ackermann Yuriy descrie cum putem folosi FIDO2 și API-ul de autentificare web pentru a conecta utilizatorii fără parole.
- Chrome lucrează în prezent la un API numit
getInstalledRelatedAppscare vă permite să detectați dacă un utilizator are instalată aplicația dvs. nativă. Acest lucru ar putea fi util pentru a nu le mai afișa bannerele aplicației în mod implicit sau pentru a le permite să deschidă o anumită funcție de produs în aplicație direct de pe site-ul dvs. - Harry Wolff arată cum putem folosi
React.lazyși suspans pentru a împărți codul în aplicațiile JavaScript. Acest lucru este important pentru a reduce dimensiunea de încărcare inițială a pachetului de aplicații și poate face o diferență enormă pentru performanța și UX-ul unui site web.

CSS
- Una Kravets a scris un articol grozav despre utilizarea Houdini și a API-ului Paint pentru CSS. Ea o demonstrează la exemplul unui stil personalizat de subliniere cu decorare text care nu este disponibil în CSS standard.
- Eric Portis explică conceptul de atribut HTML
intrinsicsizecare, sperăm că în curând, ne va ajuta să furnizăm încărcări de imagini fără bruiaj în browsere, indicând dimensiunile așteptate ale imaginilor către browser înainte de a le analiza. - Scott Jehl a actualizat modulul de
selecta aspectului personalizat open-source, iar în această postare de blog el descrie cum putemselectsă stilăm astăzi. - Chris Coyier a rezumat cum să stilăm o componentă web și să decidem dacă vrem ca aceasta să moștenească stiluri globale sau să începem de la zero.

Muncă și viață
- „Simțirea unui sentiment de realizare este o parte importantă a sentimentului nostru de valoare de sine. A te bate pentru că crezi că ai fi putut realiza mai multe îți poate afecta încrederea și stima de sine și te poate lăsa să te simți epuizat la sfârșitul zilei.” Lisa Evans ne împărtășește ce putem face pentru a evita căderea în această capcană.
- Itamar Turner-Trauring își împărtășește părerile despre cum să obții un loc de muncă cu un echilibru bun între viața profesională și viața privată atunci când concurezi cu oameni care sunt dispuși să lucreze ore lungi.
- Este o idee bună să oferi asistență medicală și tratament bazat pe produse digitale, cum ar fi aplicațiile? Și dacă da, care sunt cerințele, standardele pentru aceasta? Cum ne putem asigura că acest lucru este făcut corect din punct de vedere etic? Cum stabilim limitele, limitele de confidențialitate, cât de departe permitem companiilor să meargă cu experimente aici? Conținutul personalizat ar fi bine? Este în regulă să partajăm datele colectate de pe dispozitivele noastre cu furnizorii de servicii medicale sau cu asigurările? Acestea sunt întrebări la care va trebui să ni le punem și la care vom găsi un răspuns individual.
- Acest articol despre modul în care Millenials au devenit generația burnout m-a lovit puternic săptămâna aceasta. Mă văd în acest grup de oameni descriși ca „Millenials” (cred că afectează mult mai mulți oameni decât doar cei de 20 de ani) și m-aș putea raporta la atât de multe dintre luptele menționate acolo încât acum cred că acestea problemele sunt mai mari decât mi-am imaginat vreodată. Ele vor afecta societatea, politica, fiecare individ de pe planeta noastră. Având în vedere acest fapt, este o nebunie să auzi că majoritatea oamenilor de astăzi vor răspunde că nu au un prieten cu care să poată vorbi despre fricile lor și despre orice altceva care îi deranjează, în timp ce acum două decenii, răspunsul mediu era încă în jur de cinci. Să ne asigurăm prietenilor că suntem alături de ei și că pot vorbi cu noi despre lucruri grele. 2019 ar trebui să fie un an în care noi, în cercul nostru de influență, facem minunat să trăim într-o comunitate umană în care să ne gândim cu entuziasm și fericire la prietenii, vecinii și oamenii cu care lucrăm sau cu care vorbim pe internet.
- Cu toții încercăm să ne adaptăm atât de multe lucruri în același timp: să fim de succes și productivi la serviciu, acasă, cu copiii noștri, în relațiile noastre, făcând sport, stăpânindu-ne finanțele și unele hobby-uri. Dar ignorăm orbește că este imposibil să gestionăm toate acestea la același nivel în același timp. Ne pare rău atunci când nu facem totul într-un anumit interval de timp, cum ar fi la sfârșitul unui an calendaristic. Shawn Blanc susține că ar trebui să sărbătorim ceea ce am făcut în loc să ne simțim vinovați pentru ceea ce nu am făcut.
A merge dincolo de…
- Sunt cuvinte și apoi sunt cuvinte. Mulți dintre noi știu cât de dăunător poate fi „doar” ca cuvânt, cât de prescriptiv, cât de agresiv este acesta. Tobias Tom contestă dacă „ar trebui” este un cuvânt util, examinând implicit și rezultatul utilizării lui în limba noastră de zi cu zi. De ce „ar trebui” poate fi dăunător pentru tine și pentru ceea ce vrei să obții.
- „Știm cu toții ce reprezintă. Trucul este să ne expunem valorile în mod clar – și să le susținem”, spune Ben Werdmuller și subliniază cât de important este să te gândești la propria ta linie roșie pe care nu vrei să o treci, indiferent de presiunea externă cu care te-ai putea confrunta sau banii pe care i-ai putea primi pentru asta.
- Vești incitante pentru îmbunătățirea climei în această săptămână: o echipă de arboriști a clonat și crescut cu succes puieți din cioturile unora dintre cele mai vechi și mai mari sequoia de coastă din lume, dintre care unele aveau 3.000 de ani și măsurau 35 de picioare în diametru când au fost tăiate. în secolele al XIX-lea şi al XX-lea. La începutul acestei luni, 75 dintre puieții clonați au fost plantați în Parcul Național Presidio din San Francisco. Ceea ce face acest lucru atât de special este faptul că acești copaci străvechi pot sechestra 250 de tone de dioxid de carbon din atmosferă de-a lungul vieții lor, comparativ cu 1 tonă pentru un copac mediu.
- Dezvoltarea tehnologică continuă și străduința de a construi noi servicii care automatizează tot mai multe lucruri fac și mai critică accentuarea conexiunii umane. Companiile care nu fac eforturi pentru a îmbunătăți lucrurile pentru clienții lor, angajații lor sau pentru mediu vor începe să se lupte în curând, spune Ryan Paugh.
- De obicei, nu ne așteptăm la multe vești frumoase despre invențiile tehnologice din industria auto și despre disponibilitatea acestora de a le împărtăși altora. Dar Toyota a decis acum să împărtășească sistemul de siguranță automatizat „Guardian” cu concurenții. Folosește tehnologia de conducere autonomă pentru a împiedica mașinile să se prăbușească. „Nu îl vom păstra exclusiv pentru noi înșine. Dar îl vom oferi într-un fel altora, fie prin licențiere sau prin sisteme întregi efective”, spune Gill Pratt de la companie.
Vă mulțumim pentru citit! Sunt fericit să revin cu această nouă ediție a actualizării mele de dezvoltare web în 2019 și sunt recunoscător pentru tot sprijinul dumneavoastră continuu. Mă bucură să aud că atât de mulți oameni consideră această resursă utilă. Așa că, dacă ți-a plăcut, te rog să-l împărtășești cu oamenii pe care îi cunoști, să-mi dai feedback sau să-l susții cu o sumă mică de bani. — Anselm

